WordPressでインラインオプトインフォームを作成する方法
公開: 2021-07-14WordPress Webサイトへの訪問者を簡単に購読者や潜在的な顧客に変える方法を探していますか? インラインオプトインフォームは、仕事に最適なソリューションの1つです。
この投稿では、ストレスなくインラインフォームを作成してWordPressWebサイトに追加する方法を学習します。 そして、CSS、HTML、またはJavascriptについて何も知らなくても。
シートベルトを締める!
インラインオプトインフォームの取引は何ですか?
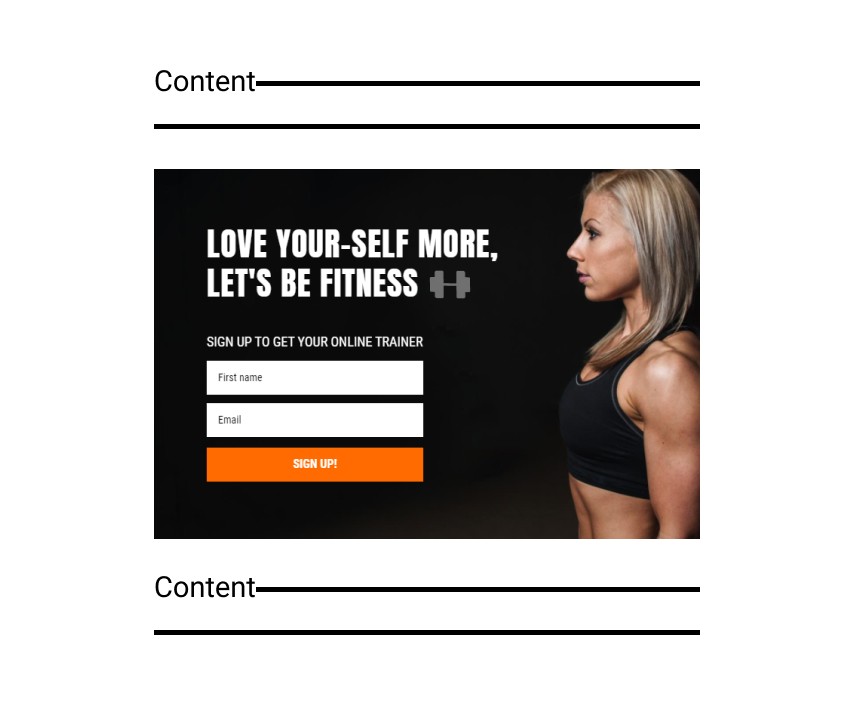
インラインオプトインフォームは、簡単に言うと、投稿またはページの中央(場合によっては上/下)のどこかに埋め込むフォームです。
そのため、訪問者は、一定の距離を下にスクロールすると、それらを見ることができます。
彼らはこのように見えます:

あなたが知っている、それはあなたのウェブページを下にスクロールするようになるのは熱心な訪問者だけです。 したがって、それらをサブスクライバーに変換する最良の方法は、パスに沿ってインラインオプトインフォームを配置することです。
インラインオプトインフォームを使用する理由
さて、あなたはもっと多くの加入者を獲得することに本当に興味がないかもしれませんが、むしろあなたのウェビナーにサインアップするためにできるだけ多くの人々を得ることに興味があります。 何だと思う? このような場合は、インラインフォームも役立ちます。
さらに、それを使用することもできます。インラインオプトインフォームを使用する理由は次のとおりです。
- セールスオファーを促進するため
- クーポンや割引で訪問者を誘惑する
- 潜在的な顧客にデモの予約を促すため
Adoric:WordPress用の最高のインラインフォームプラグイン
Adoricを使用すると、インラインオプトインフォームを作成してWordPressWebサイトに簡単に公開できます。 これは、Adoricの直感的なドラッグアンドドロップエディタのおかげで、コーディングについてなめらかに知る必要がないためです。
グラフィックデザインのスキルがかなり低い場合でも、適切にデザインされたオプトインフォームをノックアウトすることができます。
これは、事前に設計されたフォームの膨大なライブラリを使用して好みに合わせて調整できるため、フォームを最初から作成する手間を省くことができるためです。 これらの各フォームは、WebサイトのUXを向上させるために慎重に設計されています。
その上、Adoricには、インラインオプトインフォームを非常に効果的にして変換を改善するために活用できる強力な機能がたくさんあります。 それらが含まれます:
- 高性能フォームを作成できるようにするA / Bテスト
- 適切な人だけがあなたのフォームを見ることができるようにする正確なオーディエンスターゲティング
- 身体障害のあるユーザーがキャンペーンにアクセスできるようにするためのユーザー補助設定
また、インラインフォームがキャンペーンに必要なものではないと感じた場合は、ポップアップ、スライドインフォーム、フローティングバーを試すことができます。
彼らは魅力のように機能します。 夏のセール、春のセール、新学期のプロモーション、サイバーマンデーのセールなど、宣伝したいキャンペーンの種類ごとに1つ用意しています。
さて、ビジネスに直行しましょう。
Adoricを使用してWordPressでインラインフォームを簡単に作成する方法
インラインフォームを作成してWordPressWebサイトに公開する手順は次のとおりです。
ステップ1:アカウントにサインアップする
まず最初に:Adoricでアカウントにサインアップします。 それの良いところは、特に水域をテストしようとしている場合は、無料で開始できることです。
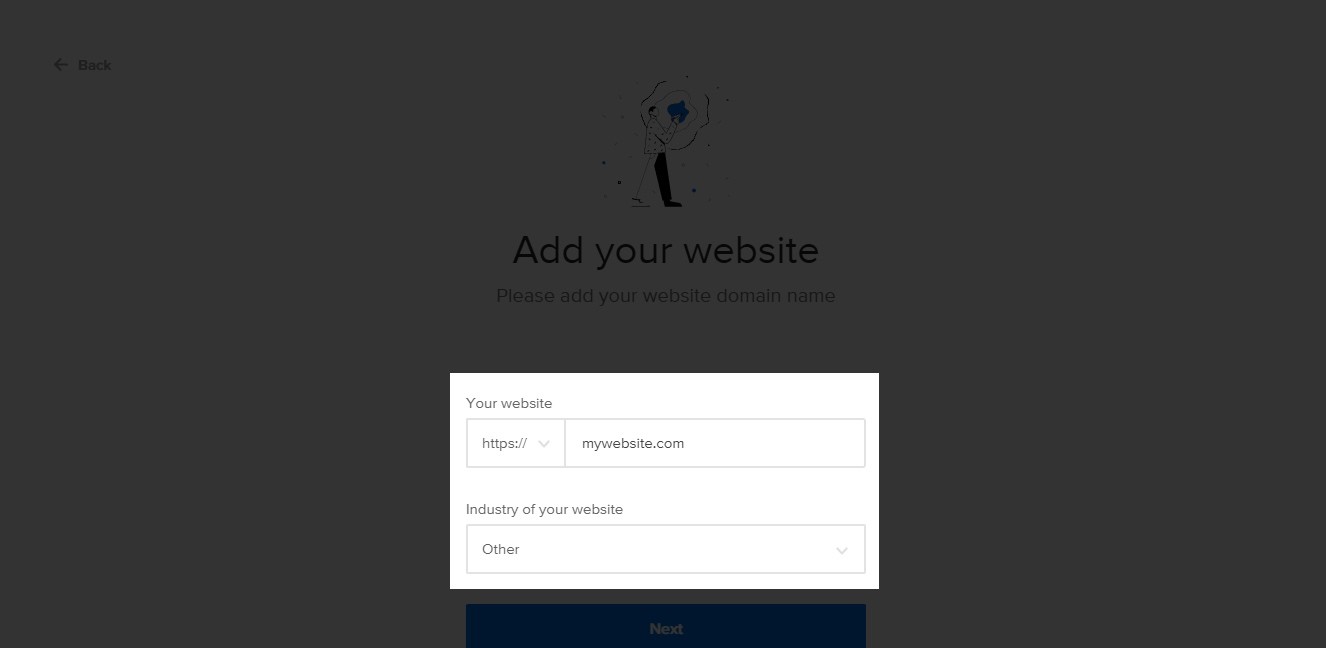
サインアッププロセス中に、WebサイトへのURLを提供するように求められます。 それを行い、入力したURLにエラーがないことを確認します。

次のページで、WordPressにAdoricをインストールするように求められます。 これにより、ステップ2に進みます。
ステップ2:あなたのウェブサイトにAdoricをインストールする
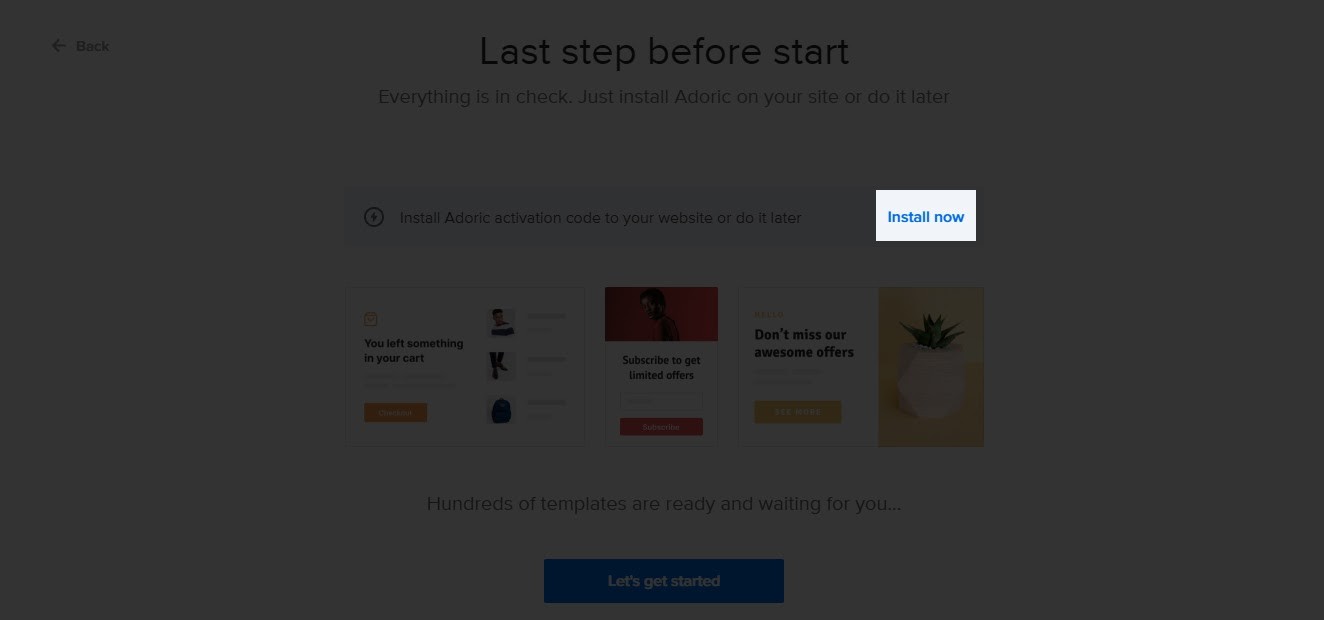
以下に示すように、 [今すぐインストール]リンクをクリックします

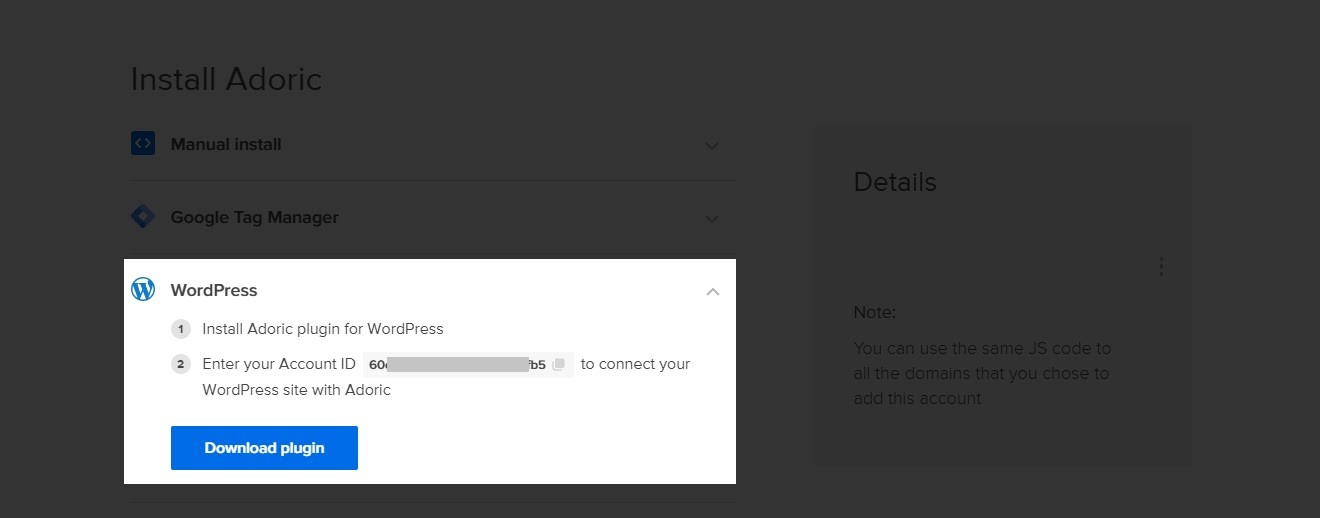
クリックすると、プラグインのインストールページに移動します。 [プラグインのダウンロード]ボタンをクリックする前に、アカウントIDをメモしてください。 可能であれば、安全な場所にコピーしてください。

次に、プラグインをダウンロードしてインストールし、Webサイトでアクティブ化します。 その後、次のステップはプラグインをアカウントに接続することです。
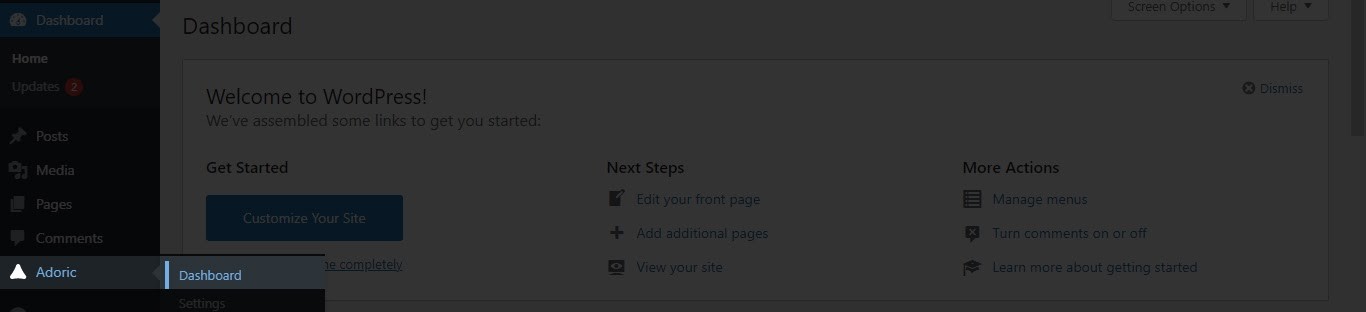
これを行うには、WordPressダッシュボードからAdoric >> Dashboardに移動します

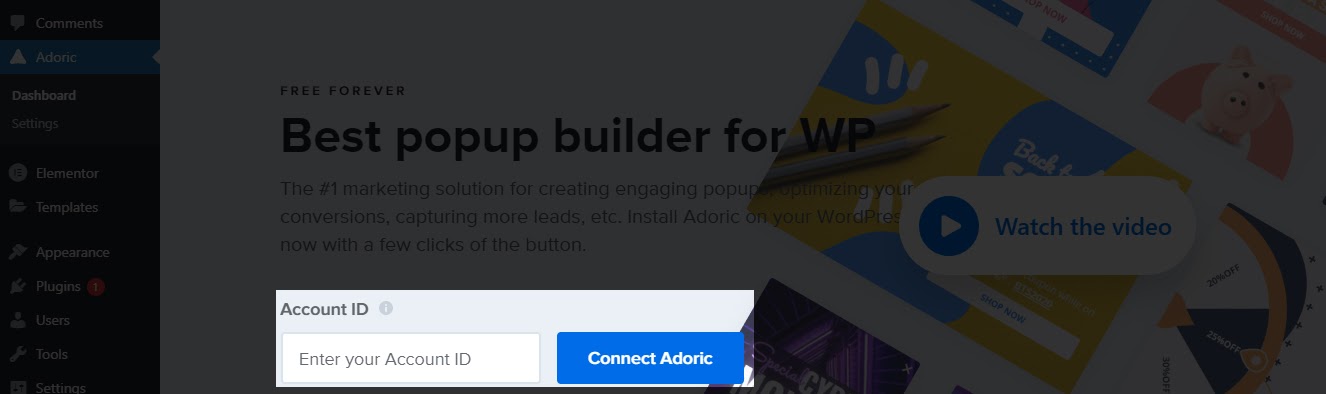
クリックすると、アカウントIDの入力を求められます。 そうして、 ConnectAdoricボタンをクリックします。

そして、あなたは完了です! これで、インラインオプトインフォームをWebサイトに追加する準備が整いました。
ステップ3:インラインフォームを作成する
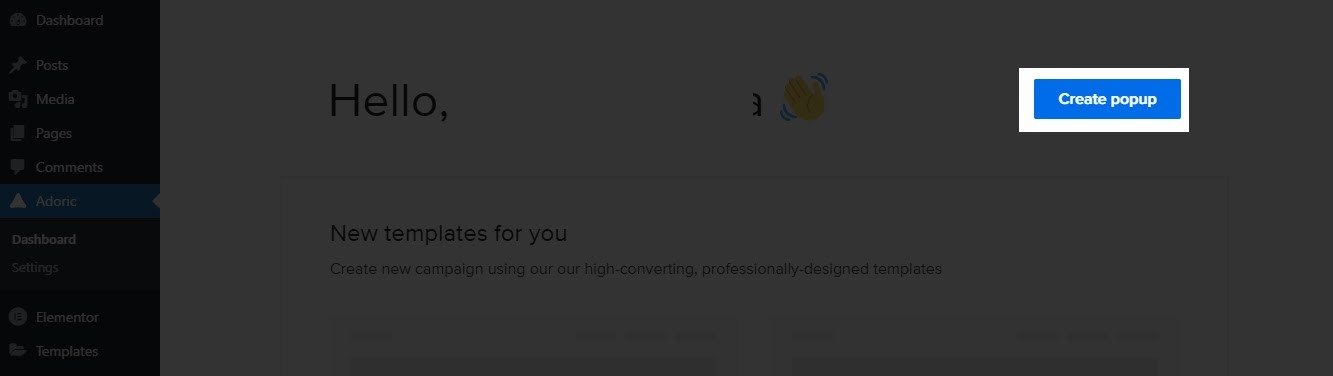
インラインオプトインフォームの作成プロセスを開始するには、WordPressAdoricダッシュボードから[作成]ポップアップボタンをクリックします。


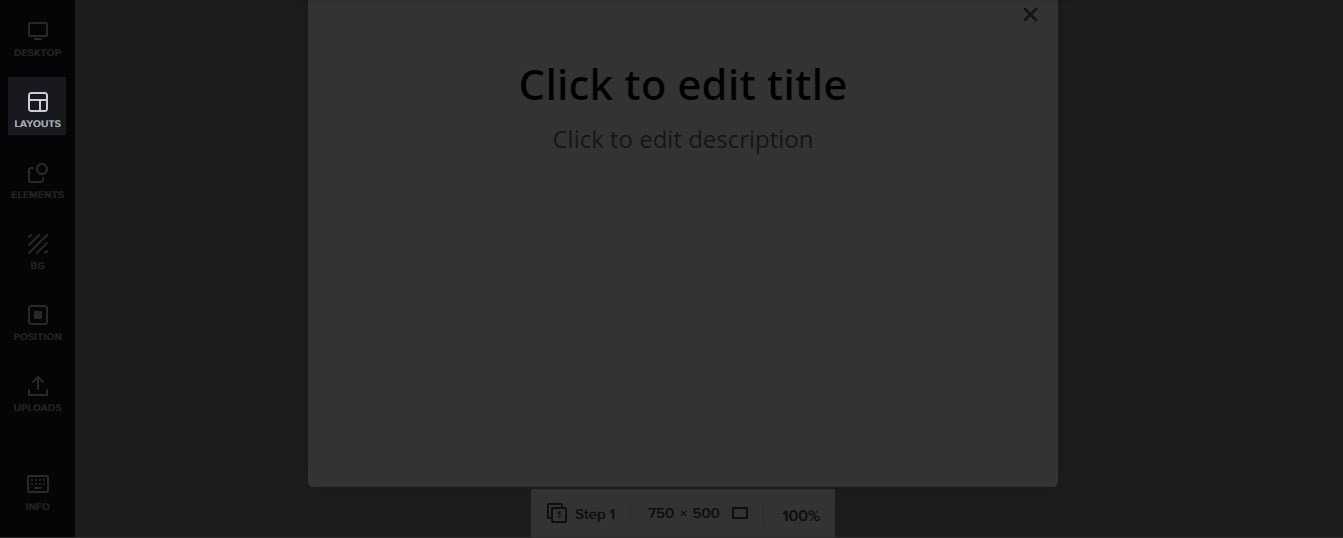
そのボタンをクリックすると、デザインエディタページに移動します。 ここでフォームを作成します。
少しスピードアップするために、テンプレートを使用して編集します。 もちろん、必要に応じて、いつでもゼロから構築できます。
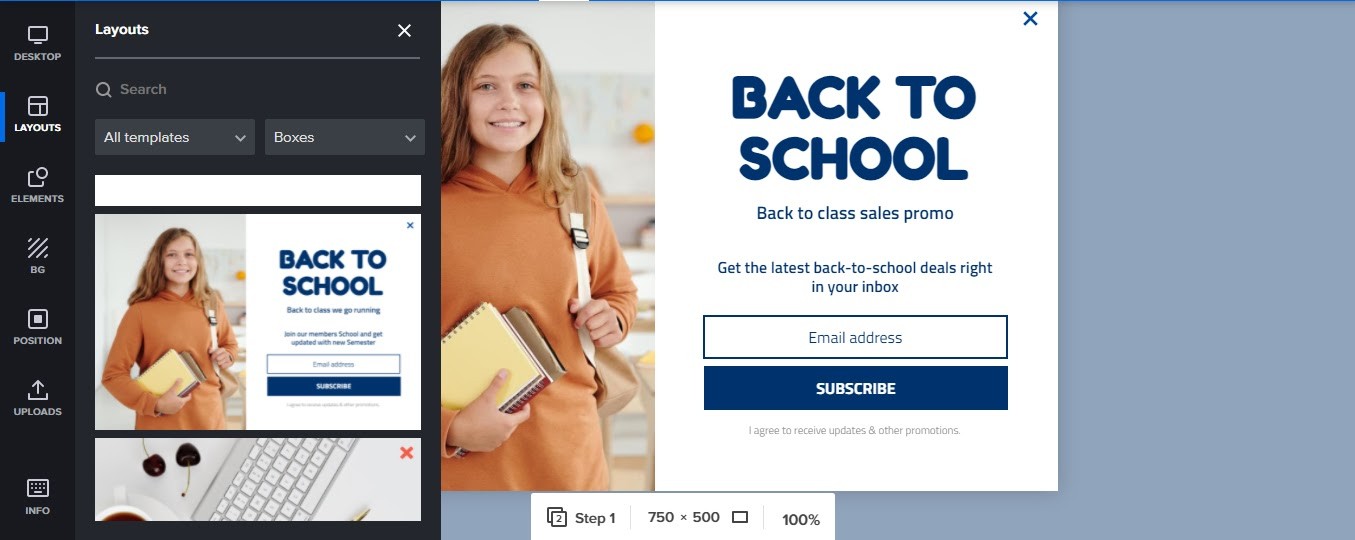
デザインエディタページを表示したまま、[レイアウト]タブをクリックします。

クリックすると、使用できる多数の作成済みテンプレートが表示されます。 あなたのデザインの好みに最も合うものを見つけて、それを選択してください。
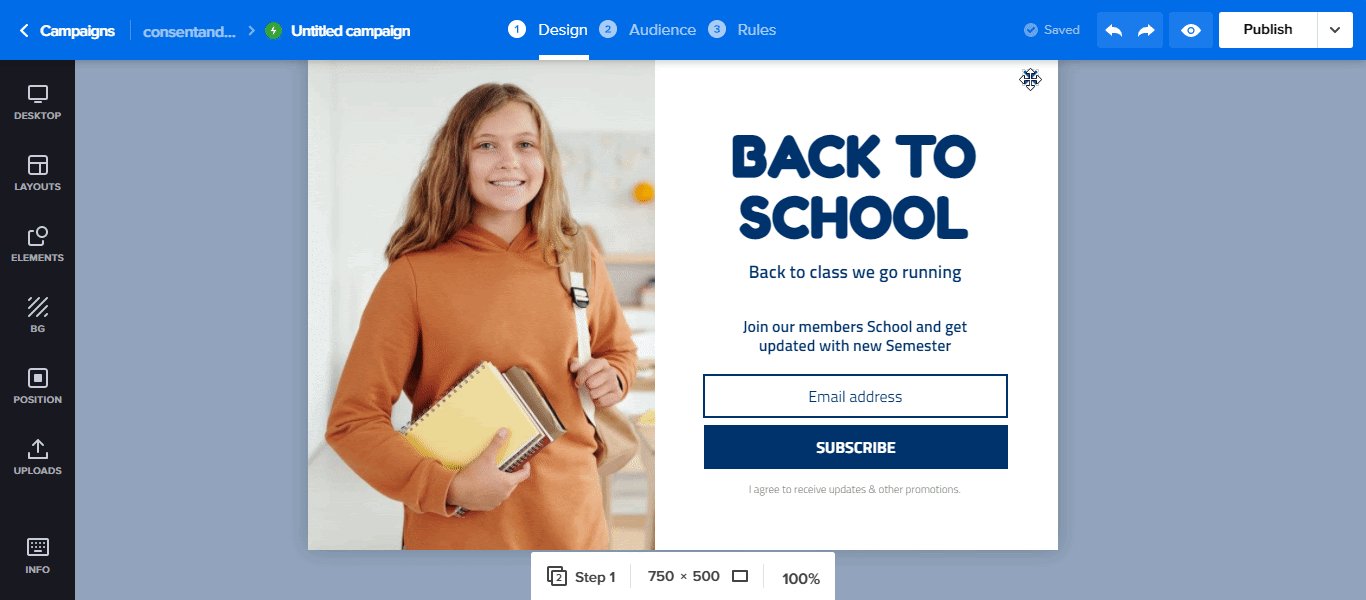
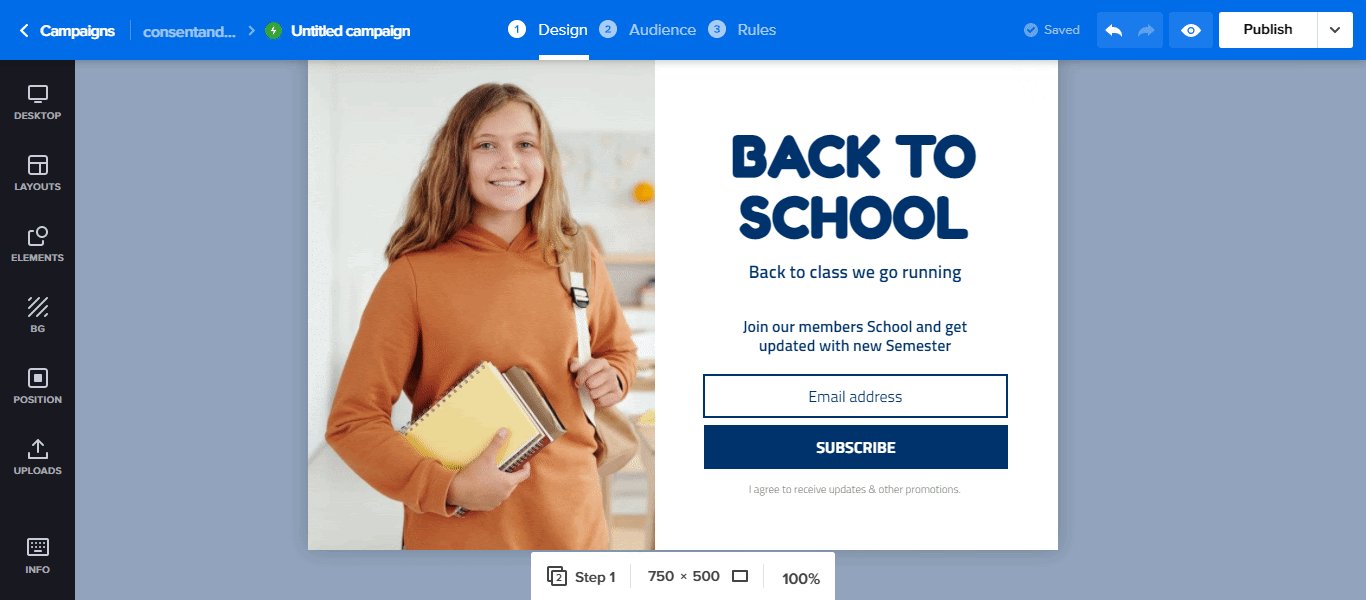
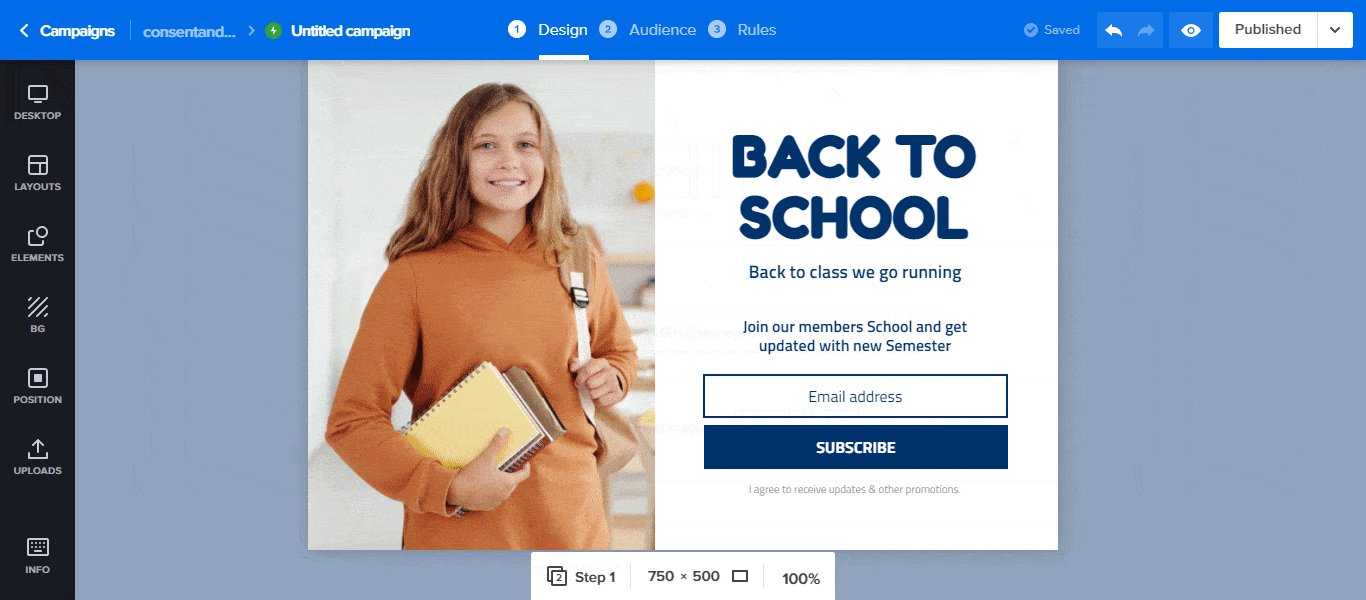
この素敵な新学期のオプトインフォームを使用してみましょう。

フォームのテキスト、色、フォントスタイル、画像などは、デザインエディタでいつでも変更できます。
デザインの準備ができたら、WordPressWebサイトの投稿/ページにデザインを追加します。
ステップ4:フォームをページ/投稿に追加して公開する
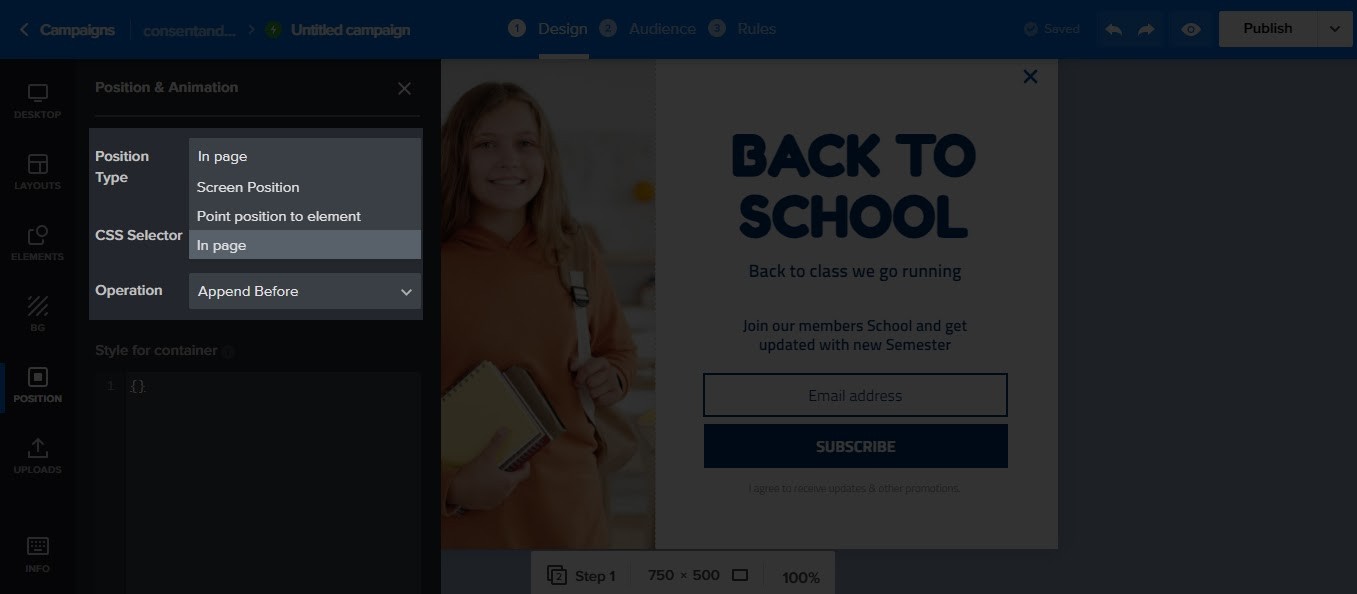
フォームのデザインに苦労した後は、今度はフォームをページまたは投稿に埋め込みます。 これを行うには、デザインエディタページで、左側のパネルの[位置]タブをクリックします。

次に、[位置タイプ]選択ボックスから[ページ内]を選択します。

その後、 CSSセレクターの横にある青い[選択]ボタンをクリックします。 すると、プレビューページが開きます。 デフォルトでは、表示されるのはWebサイトのホームページです。
しかし、オプトインフォームをホームページではなく別の場所に表示したい場合はどうでしょうか。 それはAdoricの問題ではありません。
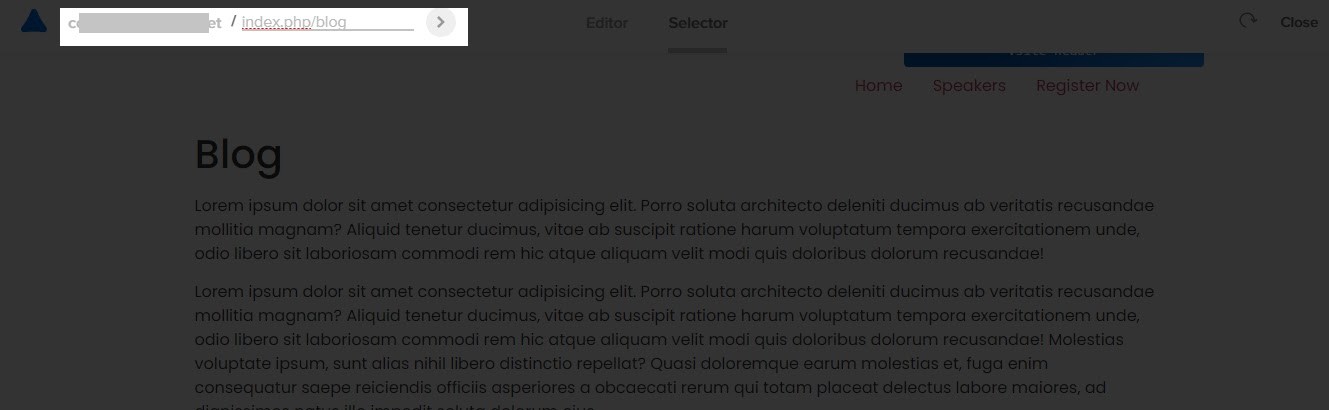
フォームを埋め込むページまたは投稿のURLを入力するだけです。たとえば、このフォームを自分のWebサイトのブログページに表示したいとします。 したがって、私が行うことは、次のようにサブURLを入力することです。
index.php / blog

次に、上の画像に表示されている次の矢印ボタンを押します。 それはあなたがターゲットにしようとしているページにあなたを連れて行きます。
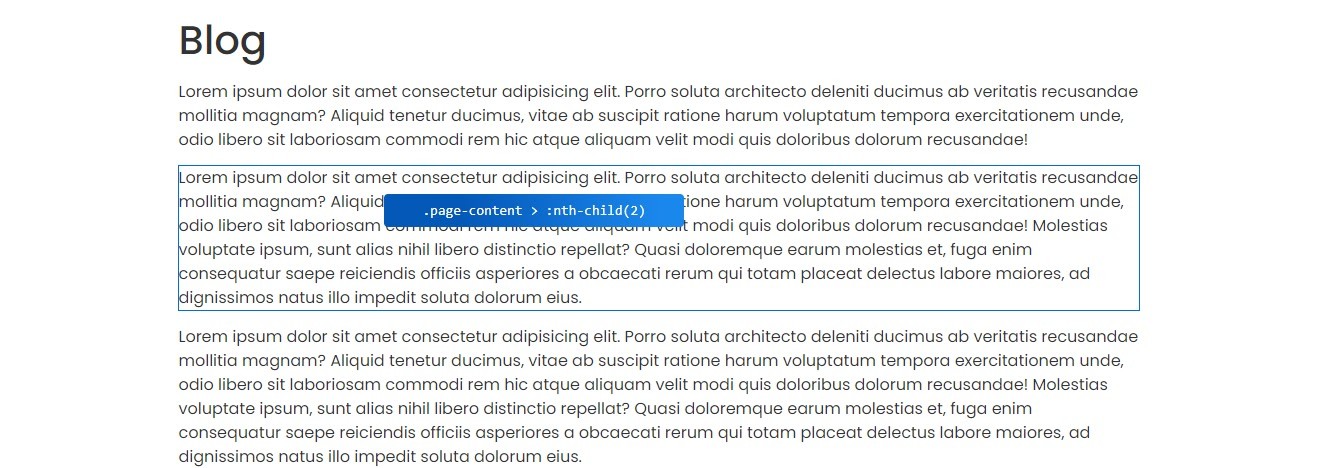
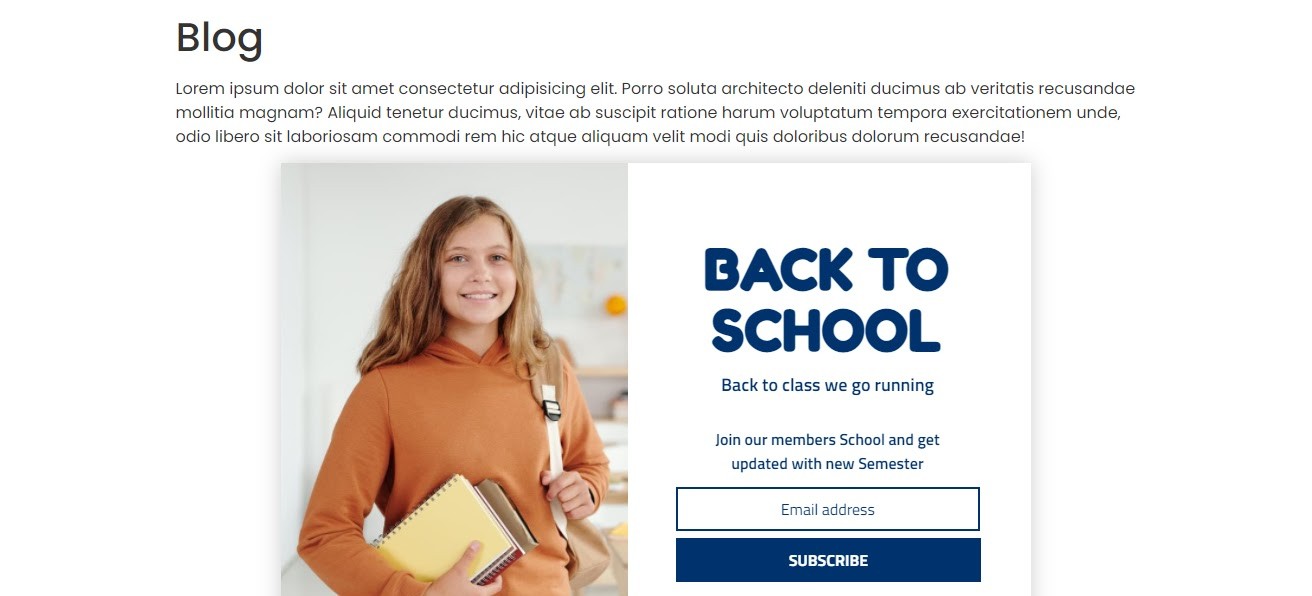
ページが表示されたら、フォームを下に表示する要素を選択します。 たとえば、ブログページの2番目の段落の下にフォームを表示したいとします。 これが私が選択について行ったものです:

参照要素を選択するとすぐに、デザインエディタに自動的にリダイレクトされます。 ここでフォームを公開できます。
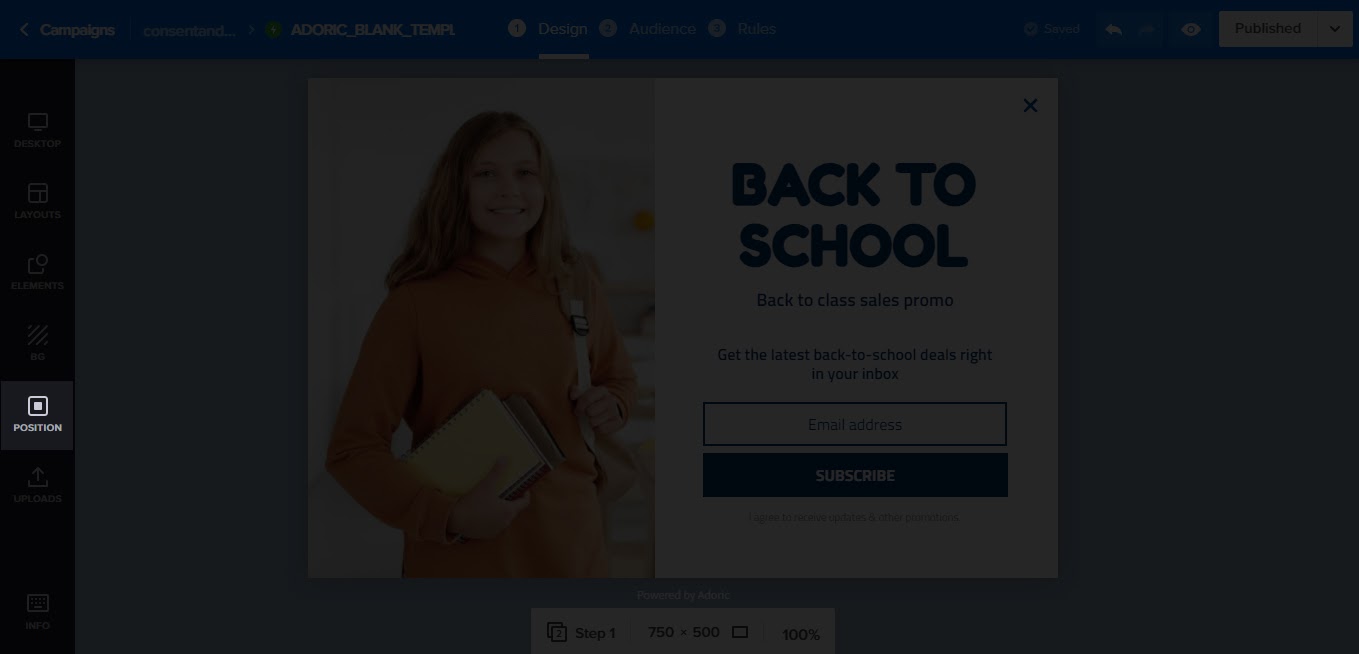
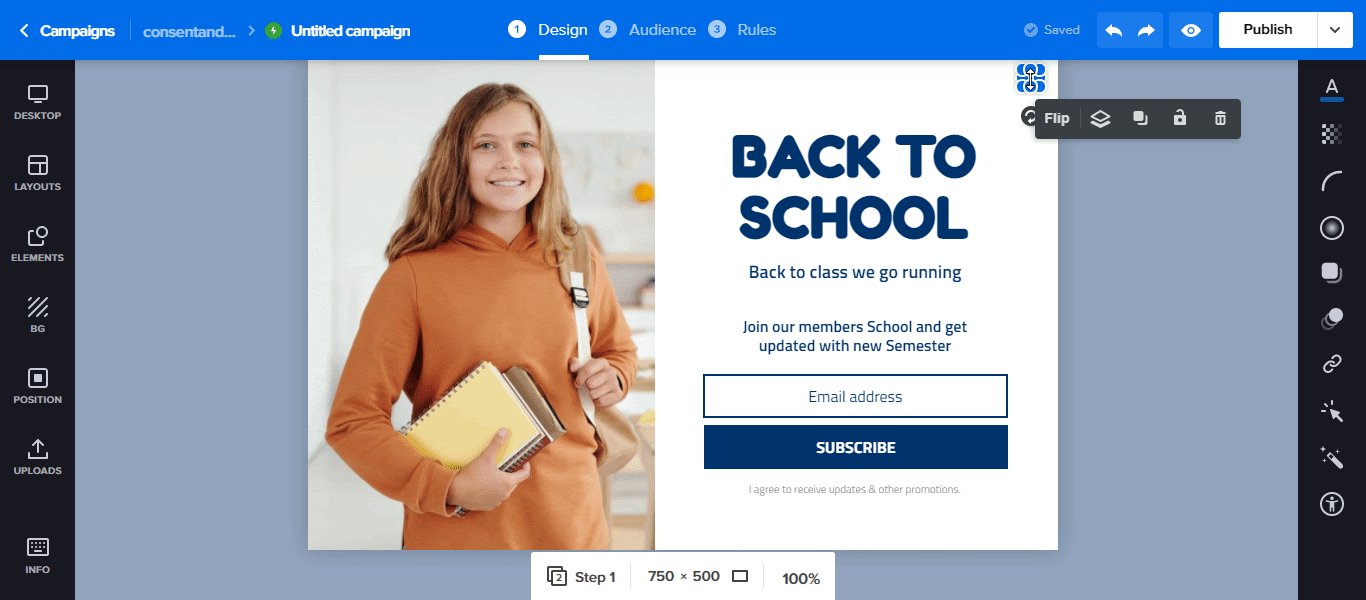
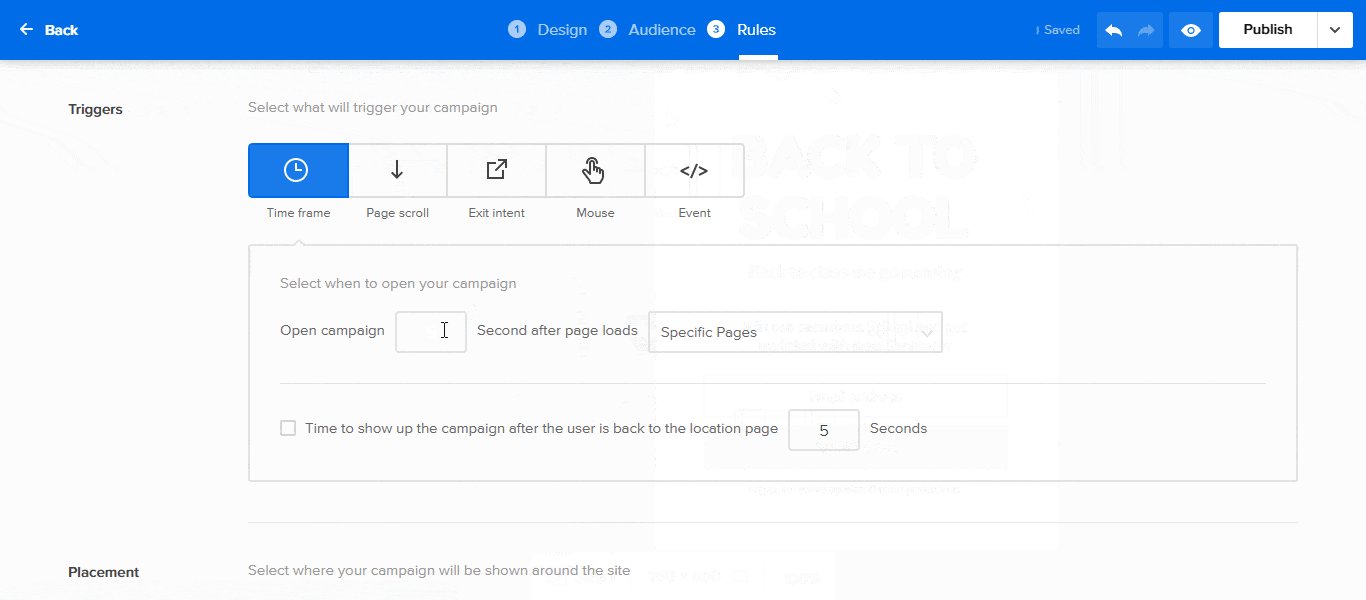
しかし、公開する前に、やるべきいくつかのハウスキーピングがあります。 1つは、次のようにフォームの閉じるボタンを削除することです。

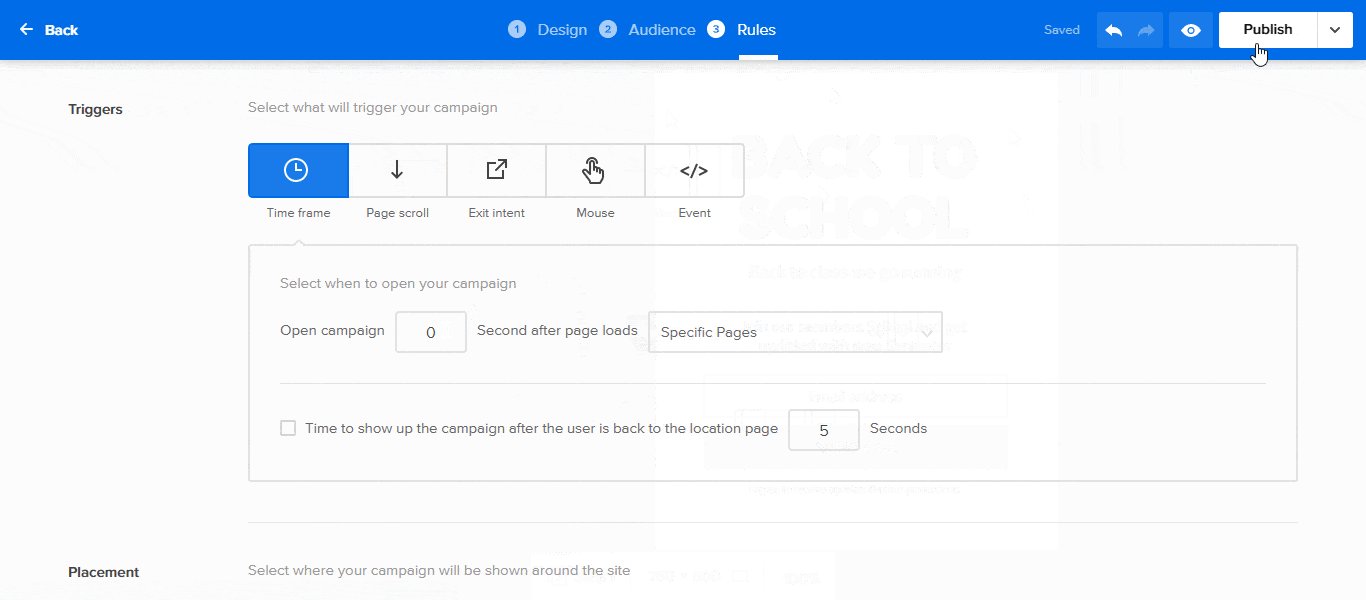
2つ目は、ページ読み込みの時間遅延をゼロに設定することです。 つまり、ページが読み込まれた後にフォームが表示されるまでの時間です。 デフォルトでは、5秒に設定されています。

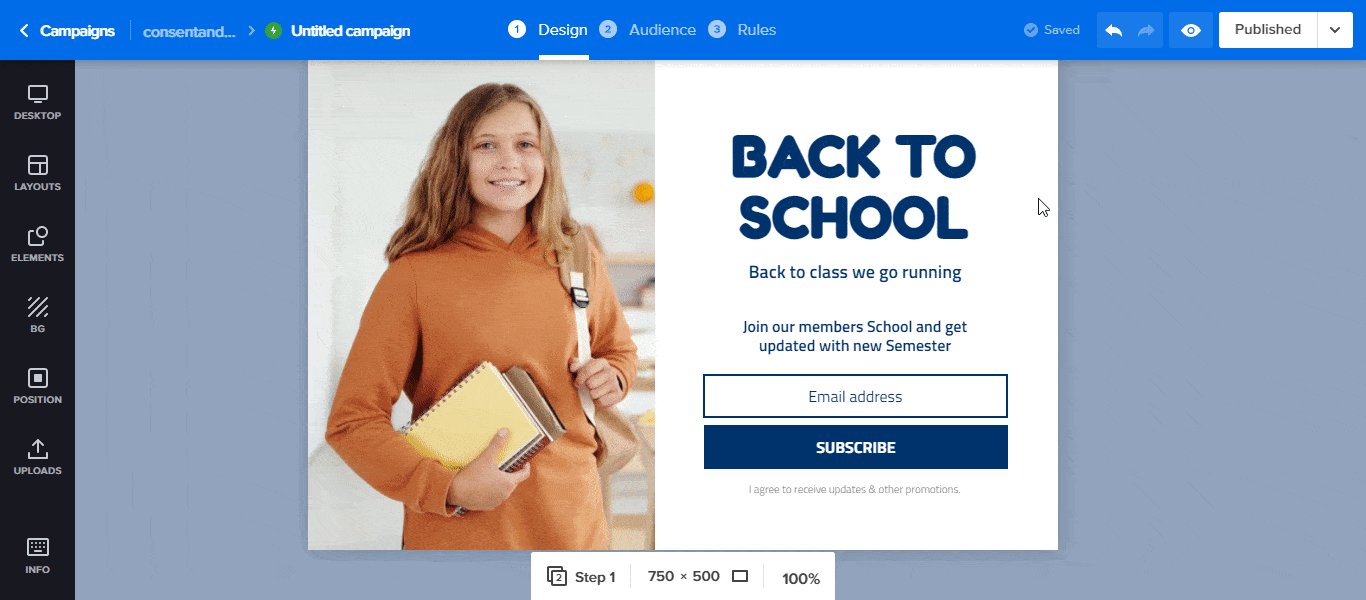
最後に、デザインエディタの右上隅にある[公開]ボタンを押します。 そして、ちょうどそのように、フォームはあなたがそれを望んでいた場所に正確に表示されます。

ステップ5:CRMを統合する
デフォルトでは、フォームによってキャプチャされたすべてのリードはAdoricアカウントに保存されます。 ただし、MailchimpやHubspotなどのCRMを使用する場合は、それをアカウントに統合できます。
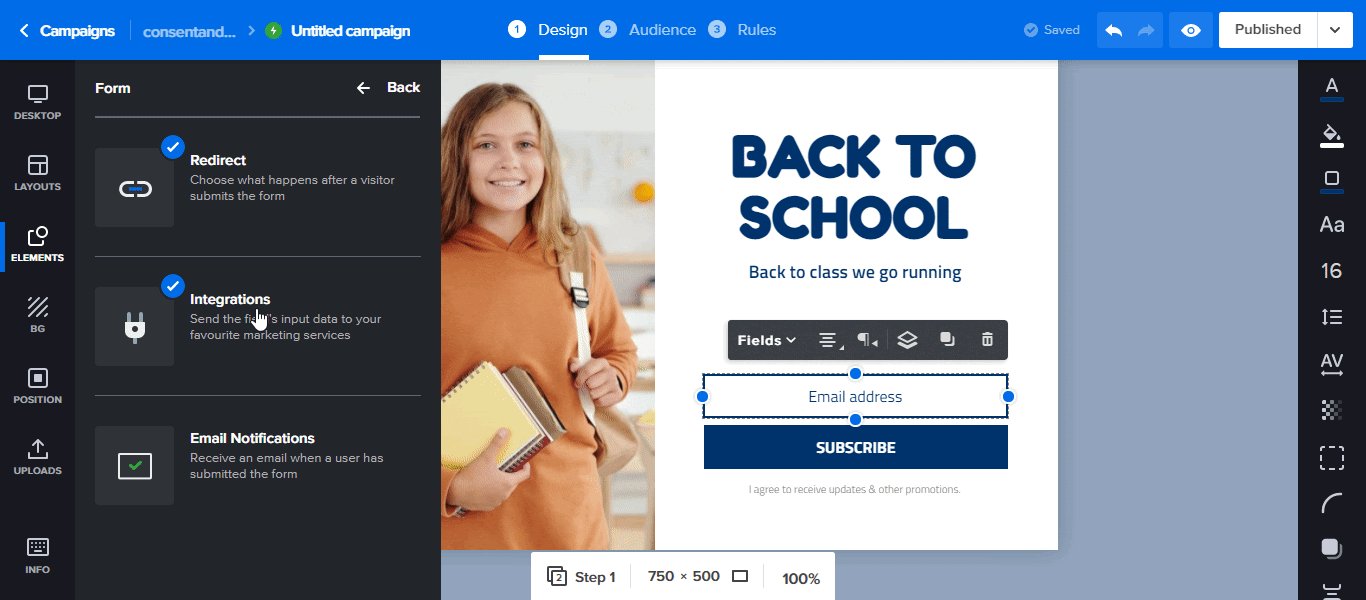
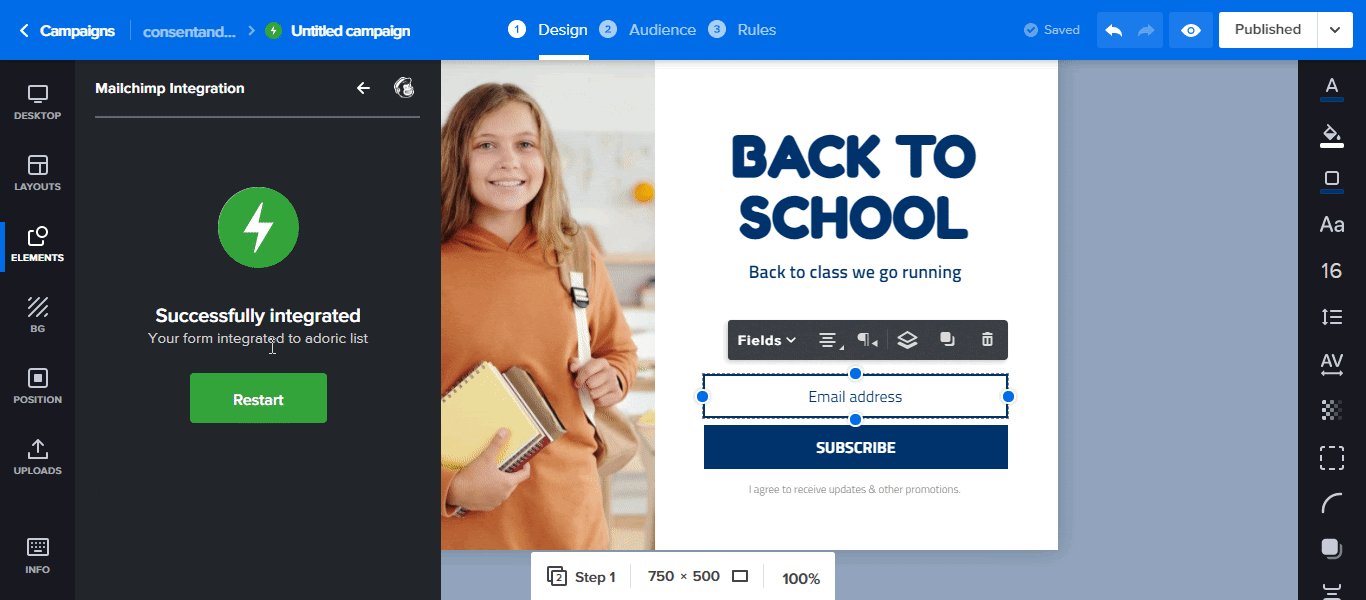
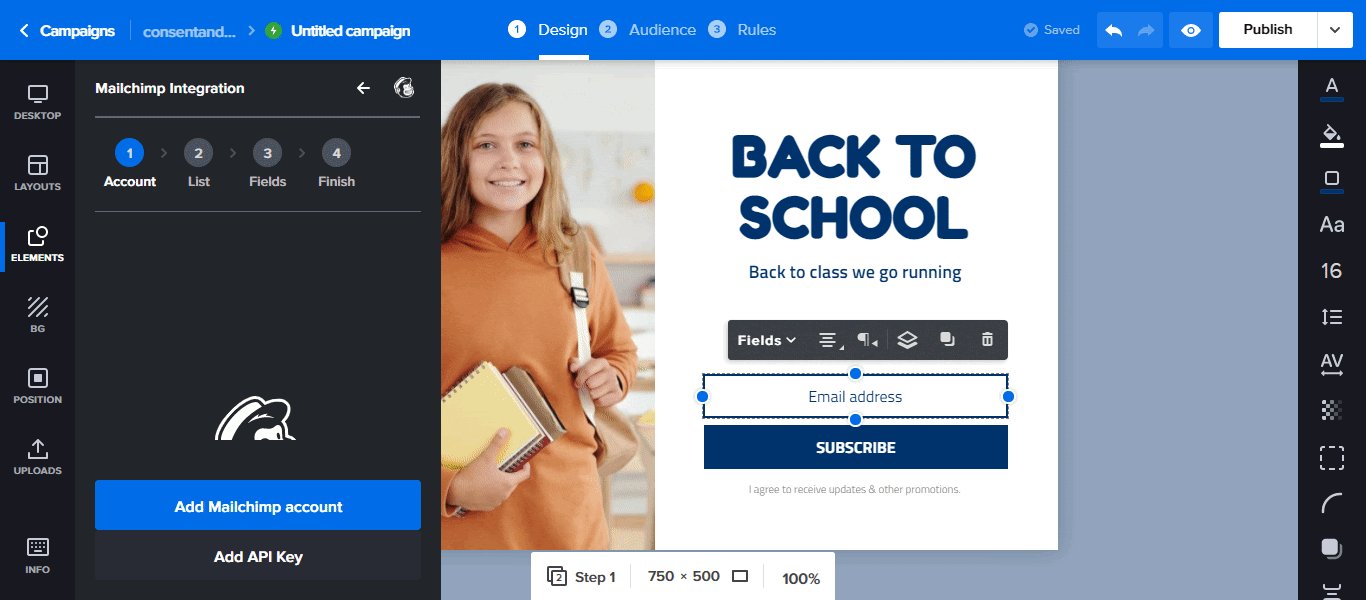
これを行うには、メールオプトインフォームをクリックし、次に統合をクリックして、希望のCRMを選択し、[再起動]をクリックします。

たとえば、Mailchimpを使用している場合は、APIキーを追加してアカウントへのリンクに進み、次の手順に従います。
それが面倒な場合は、[ Mailchimpアカウントの追加]ボタンをクリックしてください。 新しいブラウザウィンドウが開きます。 次に、Mailchimpアカウントにログインして、Adoricをそれにリンクします。
まとめ
これで、インライン(または、呼び出したい場合はページ内)を作成するための5つの簡単なステップがあります。WordPressWebサイトへのオプトインフォームです。
Adoricを無料でお試しください
