コンバージョン率の高いShopifyランディングページを作成する方法
公開: 2022-05-22Shopifyのランディングページは、適切に設計されている場合、訪問者をサブスクライバーとバイヤーに変えるのに役立ちます。
変換するShopifyランディングページのデザインは、芸術と科学の両方です。 ただし、それを作成するには、第一人者の設計者または変換最適化の専門家である必要があるという意味ではありません。 ランディングページが何であるかを理解する必要があります。
そして、それがこの投稿の目的です–機能するShopifyランディングページを作成する技術を習得するのに役立ちます。
ランディングページにはさまざまな形式があります。スクイーズ、スプラッシュ、製品のランディングページが良い例です。 もちろん、もっとたくさんありますが、それらの3つが主要なものです。
この投稿では、ランディングページの主題をもう少し深く掘り下げて、ランディングページが何であるかを理解できるようにします。
それに加えて、作成方法と使用するツールについても学ぶことができます。 最後に、Shopifyの感動的なランディングページの例を紹介します。
もう入りましょう!
ランディングページとは何ですか?
簡単に言うと、ランディングページは、Webユーザーがリンクまたはボタンをクリックした後に「ランディング」するページです。
たとえば、ホームページに[ Shopify用のアプリを試す]ボタンがあります。

そのボタンをクリックすると、次のページが表示されます。

そのページをShopifyのアプリランディングページと考えてください。
アイデアを得ますか?
ただし、すべてのランディングページが同じように作成されるわけではありません。 実際、すべてのページがランディングページに合格できるわけではありません。
ランディングページには、ユーザーに行動を起こさせるという1つの特定の目的があります。
このアクションは、購入、電子メールでのサインアップ、デモの予約、別のページへのアクセスなどを意味する場合があります。
したがって、それを行わないページは、技術的にはランディングページではありません。
良いShopifyランディングページを作るものは何ですか?
あなたがそれを見たとき、どのようにして良いランディングページを知っていますか?
変換するShopifyランディングページの機能の一部を次に示します。
1.明確で簡潔な見出し
ランディングページを操作するユーザーの注意を引く時間は限られています。 ユーザーを引き付ける確実な方法の1つは、キャッチーな見出しを書くことです。 そして、キャッチーなだけでなく、簡潔でもあります。
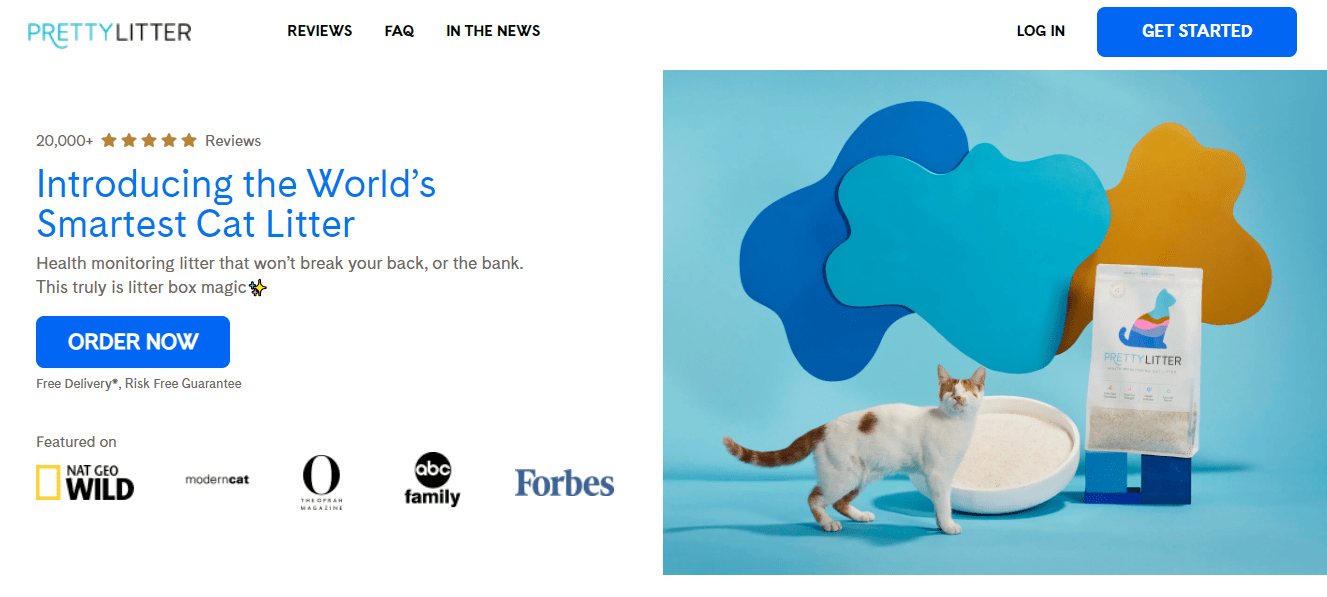
PrettyLitterのこのページをご覧ください。

このウェブサイトは、大胆で注目を集める「世界で最も賢い猫砂の紹介」の見出しから、猫砂に関するものであることが簡単にわかります。
それはあなたの見出しがすべきことです-あなたの店が何であるかを可能な限り短い方法であなたの訪問者に伝えてください。
2.説得力のある召喚状(CTA)ボタン
確認したばかりのPrettyLitterページの目立つ「今すぐ注文」ボタンに気づきましたか? それはあなたがそれをクリックしたくなるほど大胆です。
これも、適切に設計されたランディングページのもう1つの特徴です。
行動を促すフレーズのボタンは、訪問者に行動を起こさせるチャンスを逃さないようにする必要があります。
3.機能豊富なAbove-the-fold
まだPrettyLitterページを参照していますが、ページのすべての関連情報と機能が上の折り畳みセクションに配置されていることに気づきましたか?
ページの上の折り畳み部分は、スクロールせずにページにアクセスするとすぐに表示される部分です。
これにより、コンバージョン率の高いランディングページも作成されます。
4.目を引く画像
言葉はあなたの訪問者の注意を引くのに必ずしも十分ではないかもしれません。 目を引く写真は仕事に適しています。
ですから、ランディングページに息を呑むような画像を追加することをお勧めします。これは、コンバージョン率を高めるのに役立ちます。
5.ナビゲーションリンクがない
訪問者をそのページに集中させ続けることができない場合、ランディングページは意味のある結果をもたらしません。 そのための最善の方法は、注意をそらす可能性のある要素、特にナビゲーションリンクを削除することです。
ランディングページにナビゲーションリンクを追加すると、訪問者が簡単に離れることができます。 そして、あなたは確かにそれを望んでいません。
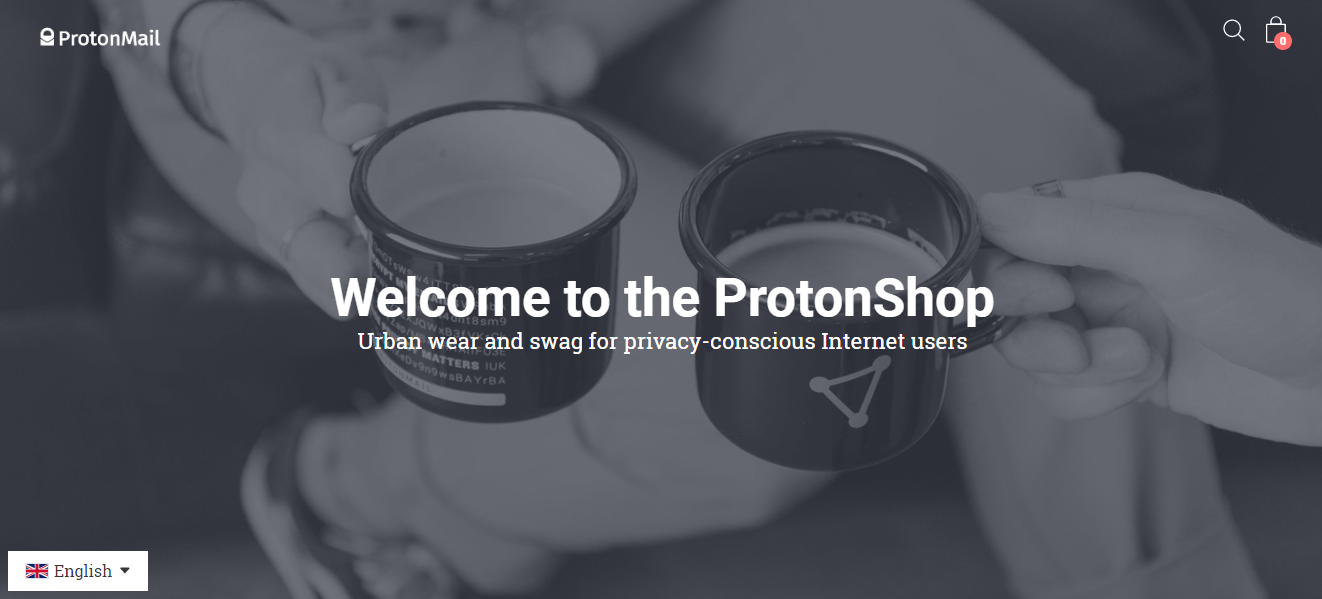
ProtonMailのこのランディングページをご覧ください。 上部のセクションにナビゲーションリンクがまったくないことに注意してください。

ShopifyWebサイトのランディングページが必要な理由
ランディングページが必要な最大の理由は、コンバージョン率を上げることです。 適切に設計および実装されている場合、ランディングページを使用すると、訪問者をサブスクライバーおよびバイヤーに簡単に変換できます。
ランディングページを使用するもう1つの理由は、バウンス率を下げることです。 どうしてこんなことに?
コンバージョンに最適化されていないページにトラフィックを送信すると、バウンス率が高くなるだけです。 バウンス率が高いと、他にも多くの問題が発生します。広告コストが高い、Googleでのランキングが低いなどです。絶対に、それは望ましくありません。
最後に、適切に設計されたランディングページは、訪問者の心に良い印象を与えるのに役立ちます。 彼らはあなたのビジネスを専門家と見なし、おそらくあなたのビジネスをより信頼するでしょう。
Shopifyでランディングページを作成する方法
変換するShopifyランディングページを作成することは、ロケット科学ではありません。 さらに、開発者や天才デザイナーでなくても作成できます。
そうは言っても、Shopifyでランディングページを作成するための実行可能な方法は次のとおりです。
1.ネイティブShopifyページビルダーの使用
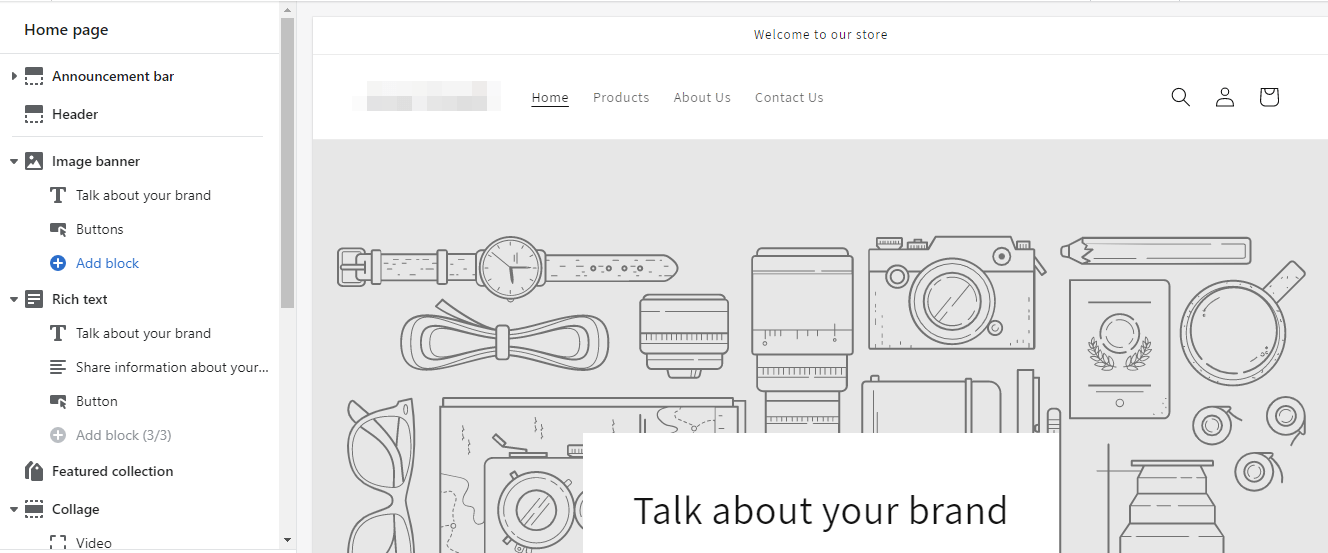
すでにご存知のように、Shopifyにはネイティブのページビルダー機能が付属しており、Webサイトに数分で簡単にページを作成できます。 これを使用して、Webサイトに簡単なランディングページを作成できます。


このページビルダー機能を使用する際の問題は、機能が制限されているため、ランディングページを希望どおりにカスタマイズできない場合があることです。 ページを心ゆくまで編集するには、テーマのコアコードを編集する必要があります。
Shopify開発者であるか、Shopifyを雇う余裕がない限り、このアプローチはお勧めしません。 むしろ、2番目の戦略につながるアプリを使用してください。
2.アプリの使用
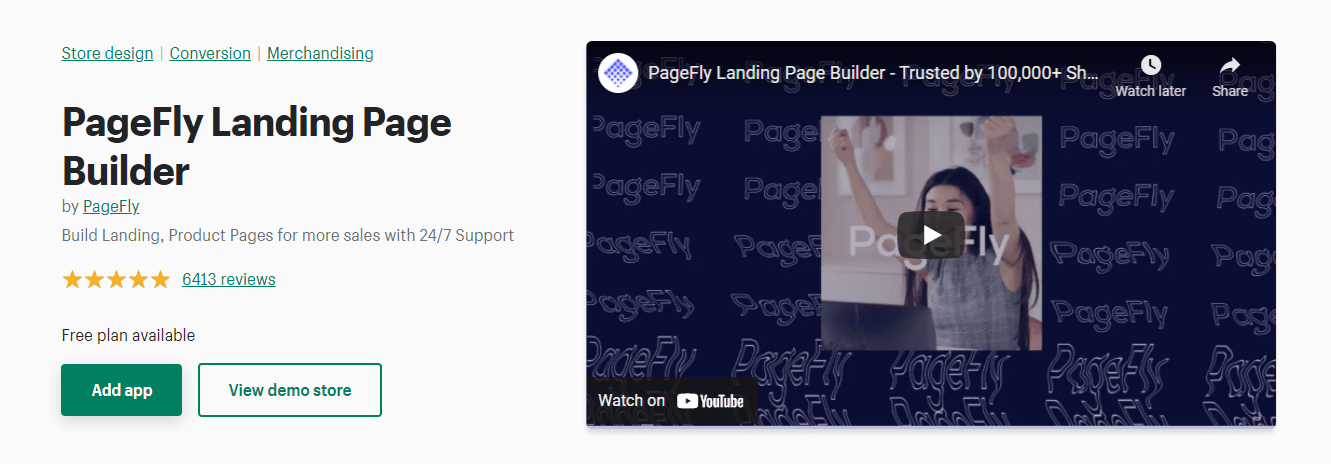
Shopifyアプリストアには多くのShopifyランディングページビルダーアプリがあります。 注目すべきアプリの1つはPageflyです。

Pageflyアプリを使用すると、コードを記述せずに、ShopifyWebサイトにコンバージョン率の高いページを簡単に作成できます。
Pageflyでどのようなページを作成できますか?
- セールスランディングページ
- 価格ページ
- 製品ページ
そしてもっとたくさん。 このアプリには多くの既成のページデザインが付属しており、手間をかけずにすばやく編集、カスタマイズしてWebサイトに展開できます。
Pageflyを無料で使い始めることができます。 ただし、無料プランでは3ページに制限されています。 アプリを最大限に活用するには、従量課金制($ 29 /月)またはエンタープライズ($ 199 /月)プランにアップグレードする必要があります。
Pageflyの他に、Shogun Landing Page Builder、Gempagesなどを試すことができる他のページビルダーアプリがあります。
3.サードパーティビルダーアプリの使用
Shopifyページビルダーアプリを使用しても機能しない場合は、サードパーティのプラグインを使用してみてください。 これらのサードパーティのページビルダープラグインには、Shopifyページビルダーアプリの強力な代替手段となる多くの機能が満載されています。
人気のあるプラグインには、Unbounce、LeadPageなどがあります。
これらのプラグインは、Shopifyとのプラグアンドプレイ統合をサポートしています。 平易な英語では、これらのプラグインをShopifyWebサイトに簡単に追加できます。
Shopifyのランディングページを変換用に最適化する方法
ランディングページを作成するだけでは不十分です。 変換のために最適化するために労力と時間を費やす必要があります。
Shopifyのランディングページを最適化して変換を改善するためにできることがいくつかあります。
1.見出しをポップにする
平均的なWebユーザーは怠惰な読者です。多くの場合、本文を読まずにページの見出しをスキャンします。
あなたの見出しが刺激的でないならば、あなたはテーブルにたくさんのお金を残しているでしょう。
ランディングページの見出しをどのようにポップにしますか?
あなたの製品の利点をそれらを通して悲鳴を上げましょう。 言い換えれば、あなたの訪問者にあなたの見出しを通して製品を使用することの即時の利益を見てもらいましょう。
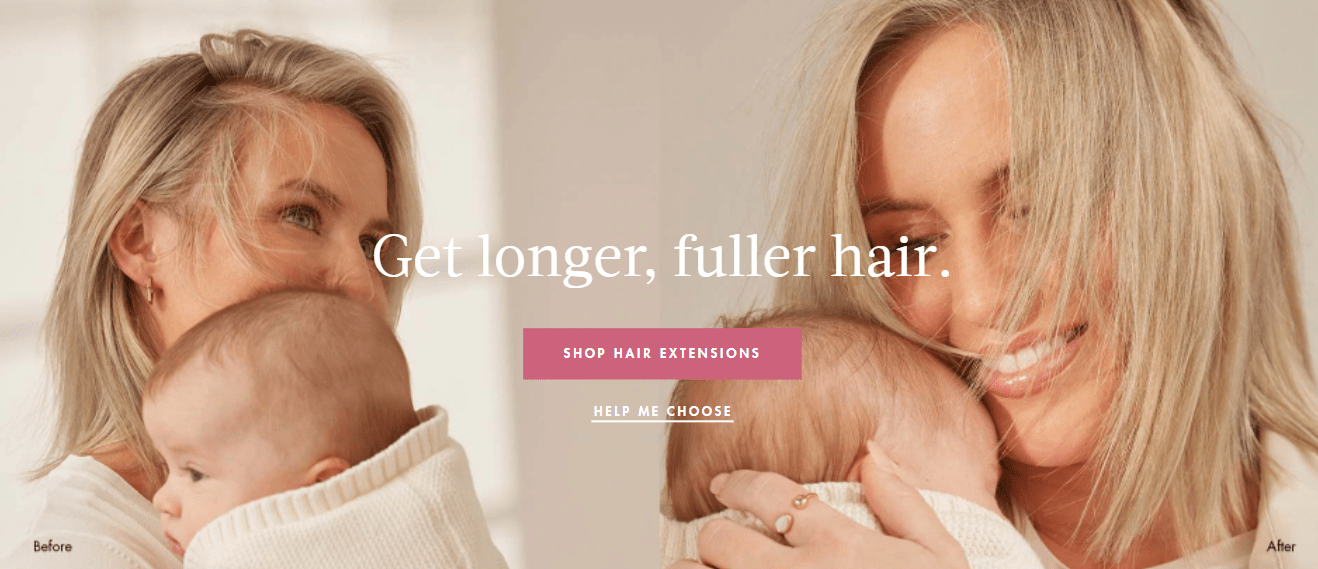
Luxyhairsのこの例を見てください。

もう1つのことは、見出しを簡潔で、甘く、的確に保つようにすることです。
2.訪問者に何をしてほしいかを伝えます
訪問者に買い物をしたり、メーリングリストに登録したり、クリックして別のページに移動したりしますか? それらを教えてください!
そして、それらを伝える最良の方法は、説得力のある召喚状(CTA)ボタンを挿入することです。
3.社会的証明を追加する
訪問者は当然あなたの製品について不安を抱くでしょう。 その不安を解消し、ストアから購入してもらう確実な方法の1つは、ページに社会的証明を追加することです。
社会的証明とは、証言、レビュー、そして場合によっては返金保証を意味します。
Shopifyのランディングページの例
まとめる前に、インスピレーションを得られるShopifyランディングページの例をいくつか紹介します。
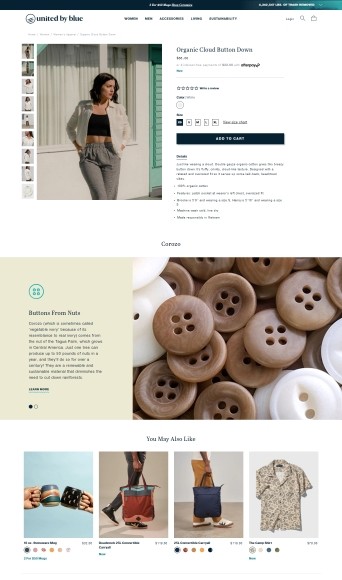
1.ユナイテッドブルー製品ランディングページ

この製品のランディングページを輝かせる1つのことは、それが詰め込まれている見事な写真です。 これらの写真だけで、見込み客に店から購入させるのに十分です。
折り畳み上部のセクションにある注目を集める「カートに追加」ボタンにも気づきましたか? ページを作成するときは、そこからヒントを得てください。
2.サバンナ

このページでは、多くの注目すべき機能をチェックしています。 魅力的な画像、目立つCTAボタン、製品のメリットなど。
最も重要なことは、顧客の証言がページに追加され、より効果的になったことです。
まとめ
Shopifyのコンバージョン率を高めて売り上げを伸ばしたい場合は、慎重に設計されたランディングページが必須です。
この投稿で共有したすべてのことを踏まえて、作成するのは難しいことではありません。
ランディングページに加えて、見事なポップアップも必要です。 ポップアップは、マーケティングの武器に必要なコンバージョン最適化マーケティングツールです。
Adoricを使用すると、Shopify Webサイトに注目を集め、コンバージョン率の高いポップアップを簡単に作成できます。
今日アドリックを試してみて、空の売り上げを見てみませんか。
AdoricShopifyアプリをインストールする
