詳細なShopify FAQページを作成する方法
公開: 2022-08-26eコマース市場は競争が激しい市場です。 競合他社の一歩先を行き、Shopify の売り上げを伸ばすには、詳細な FAQ ページを作成する技術を習得する必要があります。
よくまとめられた FAQ ページは、Web サイトの訪問者の質問に答えるのに役立ち、ブランドに自信を与え、ビジネスを知識豊富なものにします。 これらの利点に加えて、Shopify のよくある質問ページは、顧客の質問が少なくなることを意味し、より多くの売り上げを生み出すという真剣なビジネスに取り組むことができます.
この記事では、詳細なShopify FAQページを作成する最良の方法と、ウェブサイトのこの新しいセクションを最適化するためのヒントを紹介します.
FAQページとは?
FAQ ページは、Web サイトの訪問者が会社に関する重要な情報を見つけるのに役立つページです。 ビジネス用のインスタント メッセージング ソフトウェアを使用するだけでなく、FAQ Web サイトのセクションでは、会社のプロセス、典型的な購入過程などの詳細が提供されます。
詳細な FAQ ページは、訪問者のすべての質問に 1 か所で回答し、チェックアウトの障壁を取り除き、購入プロセスを簡素化します。 多くの場合、訪問者があなたのビジネスの FAQ ページに移動することを選択するのは、彼らが販売目標到達プロセスの重要なポイントにいるからです。 その段階で、正しい情報と、変換しなければならない可能性のある質問への回答が必要になります。
特に e コマース Web サイトの場合、優れた FAQ ページとはどのようなものでしょうか?
適切に設計された e コマースの FAQ ページには、通常、次の情報が含まれています。
- 配送と返品に関するポリシー。
- 注文プロセス。
- サイジングとカスタマイズに関する質問。
- 連絡先。
- お支払い方法。
- 製品在庫レベル。

FAQページの利点は何ですか?
Shopify ストアを成長させたい場合は、FAQ ページから始めるのが最適です。 Shopify よくある質問ページの実装に関する優れた点のいくつかを次に示します。
- カスタマー サポート エージェントの作業量を削減します。
- SEO とカスタマー ジャーニーを改善します。
- ビジネスのブランドに対する信頼を強化します。
- 購入の不安や疑問を軽減します。
- 顧客の苦情率を減らします。
さらに、詳細な FAQ ページは、Shopify のカート放棄率を下げるのに役立ちます。 どうしてこんなことに? その理由は、詳細な FAQ には、多くの場合、顧客が知っておく必要のある重要な配送情報が含まれているためです。 配送ポリシーを知っていれば、カートを放棄することはないでしょう。
その上、FAQ ページは Web サイトの SEO を高めるのに役立ちます。 これは、FAQ が本質的に短くて魅力的な情報であり、検索エンジンがランク付けしやすく、ビジネスのより多くのオーガニック Web サイト トラフィックを生成するのに役立つためです。 最良の結果を得るには、FAQ ページ内で内部リンクと関連キーワードを使用してください。
Shopify よくある質問ページのコンテンツのアイデア
以下は、よく寄せられる e コマースの質問で、独自の FAQ ページのインスピレーションとして使用できます。
- どのような支払い方法を受け入れますか?
- 注文を返品するにはどうすればよいですか?
- 返品は無料ですか?
- 配送にはどのくらいかかりますか?
- どのサイズを注文すればよいですか?
- あなたの製品はどのように作られていますか?
- 連絡方法を教えてください。
- 注文を受け取っていません。どうすればよいですか?
- 返品ポリシーは何ですか?
- どの配送オプションから選択できますか?
よく寄せられる質問やよくある質問を FAQ ページの上部にグループ化することを検討してください。 これにより、迅速な回答と優れたカスタマー エクスペリエンスを提供することで、顧客の時間を節約できます。

詳細なShopify FAQページを作成する方法
詳細なShopify FAQページがウェブサイトに最適である理由を説明したので、独自のページを作成する方法を見てみましょう.
ステップ 1: Shopify ダッシュボードで [ページを追加] を選択します
Shopify 管理者アカウントにログインしたら、オンラインストアに移動して [ページ]を選択します。 ここから、[ページの追加] を選択します。
ステップ 2: FAQ ページのタイトルとコンテンツを追加する
次に、作成したばかりの新しいページを編集できます。 FAQ ページのタイトルを選択し、質問と回答のコンテンツを追加します。 作業を保存します。
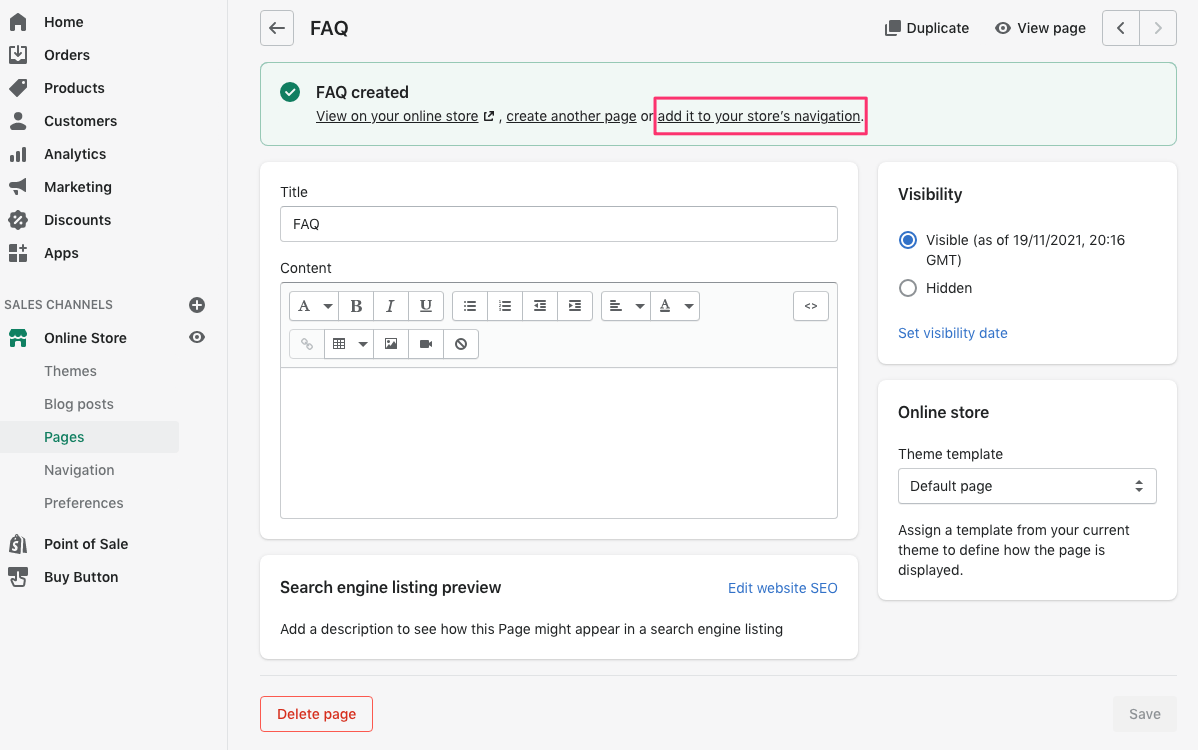
ステップ 3: FAQ ページをウェブサイトのメニューに追加する
次に、Web サイトのメニューに新しい FAQ ページへのリンクを追加する必要があります。


画像ソース
Shopify よくある質問のテンプレート
Shopify は、ビジネスの好みに合わせて使用およびカスタマイズできるように、さまざまな FAQ テンプレートを多数提供しています。 これらのテンプレートは、FAQ コンテンツのフレームワークを提供します。 Shopify ストアのオーナーとして、よくある質問のコンテンツを提示するさまざまな方法について、インハウス アプリ ストアを探索することもできます。
テンプレートを選択する際の考慮事項は次のとおりです。
- カスタマイズ可能なオプション。
- FAQ アコーディオン スタイル。
- 検索機能。
- 画像およびビデオ コンテンツの容量。
- ヘルプ デスク機能との同期。
FAQ ページのベスト プラクティス
Web サイトに FAQ ページを追加するだけでは十分ではありません。 最大の結果が得られるように最適化する必要があります。
FAQページを最適化するためにできることは次のとおりです。
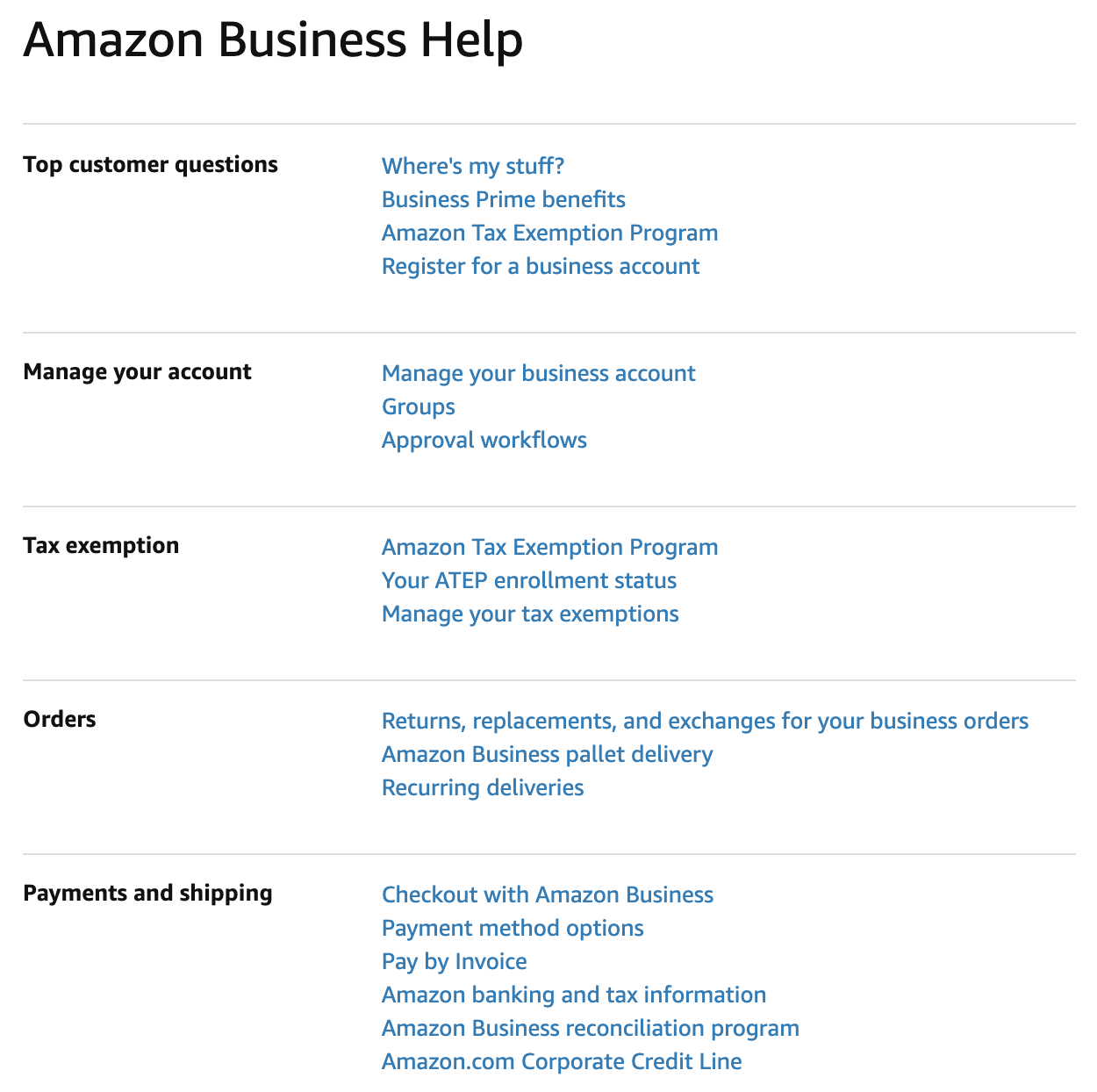
分類する
多くの情報を含む FAQ ページについては、使いやすいように情報を分類することを検討してください。 たとえば、コンテンツを配送、注文、返品などのセクションに整理します。コンテンツを分類する方法については、以下の Amazon の例を参照してください。 カテゴリは顧客の質問を区別するのにうまく機能し、ユーザーは情報をすばやくスキャンして探している回答を見つけることができます。
画像ソース
探す
顧客がビジネスのローカル電話番号を探しているだけの場合は、検索バーを使用してこの情報を簡単に見つけられるようにします。 メッセージはできるだけ簡単で要点を絞ったものにするようにしてください。
シンプルさ
FAQ ページには、理解しやすい情報が含まれている必要があります。 このページでは、簡潔で的確な質問と回答が重要です。 たとえば、最上位の顧客サービス ソフトウェアオプションをインストールする方法を明確に説明し、疑いの余地を残しません。
データ
顧客データを使用して優れたオムニチャネル カスタマー サービスを提供するのと同じように、FAQ ページを作成するときに顧客からの洞察が重要です。 CRM と顧客の電子メールからの分析を使用して、一般的な質問を収集します。 顧客からより多くのデータを得るために、インセンティブ付きの Web サイト フィードバック フォームを検討してください。
競合他社
コンテンツのアイデアについては、競合他社の FAQ ページを確認してください。 これは、FAQ コンテンツを調査し、FAQ ページが最新であることを確認するのに理想的な場所です。
リンク
FAQ ページに内部リンクを追加します。 これにより、Web サイトの SEO プレゼンスが強化され、顧客が購入プロセスをナビゲートするのに役立ちます。 たとえば、このトピックを簡潔に説明するプロモーション ビデオをウェブサイトに作成する方法がある場合は、FAQ 内に貴重なコンテキストへのリンクを追加します。
特定の FAQ を読んだ後、カスタマー ジャーニーの次のステップを考えてください。 関連するコンテンツやランディング ページへの内部リンクを含めて、セールス ファネルのさらに先のコンバージョンにつなげるようにしてください。 適切に配置された CTA を組み込み、FAQ ページで有利に使用します。
画像
テキストのみで画像が含まれていない場合、FAQ ページはかなり味気ないものになります。 質問への回答を明確にするのに役立つ無料の画像を追加して、分割して読みやすくします。
アップデート
FAQ ページは、新しい情報やビジネスの最新情報で常に更新する必要があります。 この Web サイト ページは、すべてのチーム メンバーが貴重なリソースとして使用する必要があります。 仮想面接が成功した後、あなたのビジネスの FAQ ページは、新しいスタッフがあなたの会社について効率的に学ぶためのオンボーディング ツールとして使用するのに理想的です。
新しい製品やサービスでは、FAQ ページを更新する必要があります。 トラブルシューティングのヒントを追加することを忘れないでください。これにより、お客様のビジネスがサポート リクエストの処理に専念していることを顧客が知ることができます。
モニター
よくある質問ページが公開されたら、そのパフォーマンスと、顧客がどのようにやり取りしているかを必ず分析してください。 カスタマー サポートのリクエストが減少したかどうかを確認し、FAQ ページが意図したとおりにカスタマーをサポートしているかどうかを確認します。
結論
巧妙に作成された FAQ ページは、顧客とビジネスの間の架け橋です。
FAQ ページを作成する際の注意事項は次のとおりです。
- 本物の顧客の質問を含めます。
- 関連する質問をカテゴリにグループ化します。
- FAQ ページを検索用に最適化します。
- FAQページを定期的に更新してください。
ShopifyでFAQページを作成するのは簡単で、訪問者のブラウニング体験を改善するのに役立ちます. 巧妙に作成された FAQ ページは、売り上げを伸ばし、ビジネスを拡大するのに役立ちます。
顧客からよく寄せられる質問を収集し、この情報を FAQ ページに掲載することで、ビジネスの信頼性を高めることができます。