SEOのためにJavaScriptを監査する方法
公開: 2023-03-06JavaScript は Web 上のあらゆる場所に存在します。 HTML と CSS は本質的に静的であるため、クライアント側で動的な機能を提供するために JavaScript が広く採用されています。
この言語の需要は高く、無数のフレームワーク/ライブラリやその他のバリエーションがすべて急速に開発されています。 したがって、テクノロジーが定期的に検索エンジンのサポート、ひいてはSEO分野でのベスト プラクティスを上回ることはよくあることであり、おそらく避けられないことでした。  JavaScript を監査する前に、発生する可能性が高い一般的な問題と、すべてのニーズを満たすために妥協する必要があることに注意する必要があります。
JavaScript を監査する前に、発生する可能性が高い一般的な問題と、すべてのニーズを満たすために妥協する必要があることに注意する必要があります。
JavaScript 監査プロセスを 5 つの主要な領域に分類し、次のことを判断できるようにしました。
- サイトが JavaScript に大きく依存しているかどうか
- JavaScript アセットが適切にキャッシュ/更新されているかどうか
- JavaScript がサイトのパフォーマンスに与える影響
- JavaScript ファイルが正しく効率的に取得されているかどうか
- 状況に応じた JavaScript の問題: 無限スクロールのルーティングとリダイレクト
しかし、それに飛び込む前に…
ウェブサイトの構造に関する簡単な 101
現在の Web サイトは、次の 3 つの主要なテクノロジで構成されています。
ハイパーテキスト マークアップ言語 (HTML)
これは、一般的なコンテナーからテキスト、リンク、メディア、メタデータまでのすべてを表す要素の階層を備えた、他のすべてが置かれている構造です。
幅広いアプリケーションを可能にするために、シンプルで堅牢で、セマンティックに重点を置いています。
ブラウザーは生の HTML を適切にフォーマットしますが、プレゼンテーションはより適切に処理されます…
カスケード スタイル シート (CSS)
これは、さまざまな方法でHTML のスタイルを設定したり再配置したりできるプレゼンテーション層です。
どの HTML 要素も、ターゲット、移動、色付け、サイズ変更、さらにはアニメーション化することができます。 事実上、これはウェブサイトのデザインの実現です。
ただし、いくつかの制限された機能を除いて、静的なままであるため、…
JavaScript (JS)
これは、ユーザーの操作、時間、サーバーの変更などのイベントに応じて、HTML と CSS をアクティブに操作できる動的レイヤーです。 これにより、ユーザー エクスペリエンスの面で実現できることが大幅に広がります。
Web サイトにアクセスすると、ブラウザーは HTML ファイルをダウンロードして読み取り、各部分を次々に解釈して実行します。 外部アセット (CSS/JS/メディア/フォント) がダウンロードされ、関連するディレクティブと指示に従って要素がまとめられます。
Web サイトのビルディング ブロックをまとめて最終結果を生成するこのプロセスは、レンダリングと呼ばれます。 これは SEO と非常に関連性があります。なぜなら、Google はブラウザーと同様のことを (追加の分析ステップを使用して) 行い、ランキングの際にこれを考慮に入れるからです。 つまり、Google はユーザーのエクスペリエンスを再現しようとします。
Google は JavaScript をどのように処理しますか?
Google は JavaScript をレンダリングします。 つまり、JavaScript アセットを HTML および CSS とともにロードして、ユーザーに表示される内容をよりよく理解しますが、基本的な考慮事項が 2 つあります。
- Google は、サイトのクロールに使用するリソースをできるだけ少なくしたいと考えています。
- JavaScript が増えるということは、レンダリングに必要なリソースが増えることを意味します。
これらの問題のため、Google のWeb レンダリング サービスは可能な限り効率的に動作するように調整されており、次の戦略を採用しています。
- Googlebot は、初めてクロールするページを常にレンダリングします。 この時点で、将来そのページをレンダリングする必要があるかどうかを決定します。 これは、今後のクロールでページがレンダリングされる頻度に影響します。
- リソースを分析して、重要なページ コンテンツに貢献していないものを特定します。 これらのリソースはフェッチされない可能性があります。
- リソースはネットワーク リクエストを減らすために積極的にキャッシュされるため、更新されたリソースは最初は無視される場合があります。
- クロール中、状態はページ間で保持されません (たとえば、Cookie は保存されず、各ページは「新鮮な」訪問です)。
ここでの主なポイントは、全体として、Google は JavaScript を介してレンダリングされたコンテンツをインデックスに登録するのに時間がかかり、場合によっては完全に見逃してしまう可能性があるということです.
では、どの程度の重要なコンテンツが影響を受けているのでしょうか? 何かを変更した場合、SERPに反映されるまでどのくらいかかりますか? 監査中は、このような質問を心に留めておいてください。
JavaScript SEO 監査の 5 ステップ ガイド
誰もが JavaScript SEO 監査を実行するための独自の方法を持っていますが、どこから始めればよいかわからない場合、または現在のプロセスからいくつかのステップが欠けていると思われる場合は、読み進めてください。
1. サイトが JavaScript にどの程度依存しているかを理解する
最初に、サイトが JavaScript に大きく依存しているかどうかを判断することが重要です。 これは、その後の分析をどれだけ深くするかを決めるのに役立ちます。
これは、いくつかの方法で実現できます。
- JavaScript は何をしますか?
- Chrome 経由で JavaScript をローカルで無効にする
- Chrome で手動でチェックインする
- ワッパライザー
- 叫ぶカエル
JavaScript の機能 (WWJSD)
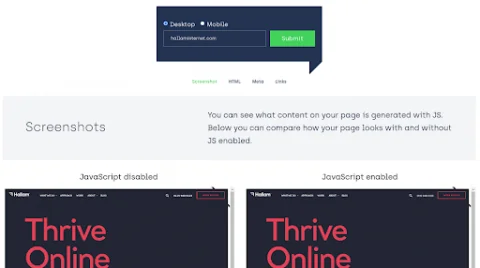
Onelyが提供するツールで、JavaScript の有無にかかわらず、HTML、メタ タグ、およびリンクのスクリーンショットを表示することにより、URL を並べて簡単に比較できます。
 モバイルとデスクトップのどちらを確認するかを慎重に検討してください。 一般的にモバイル ファーストの原則が適用されますが、JavaScript はデスクトップ エクスペリエンスの一部として使用される傾向があります。 しかし、理想的には、時間があれば、両方をテストしてください!
モバイルとデスクトップのどちらを確認するかを慎重に検討してください。 一般的にモバイル ファーストの原則が適用されますが、JavaScript はデスクトップ エクスペリエンスの一部として使用される傾向があります。 しかし、理想的には、時間があれば、両方をテストしてください!
WWJSD での Javascript の使用を分析する手順:
- WWJSDにアクセス
- モバイルまたはデスクトップを選択
- URLを入力
- フォームを送信
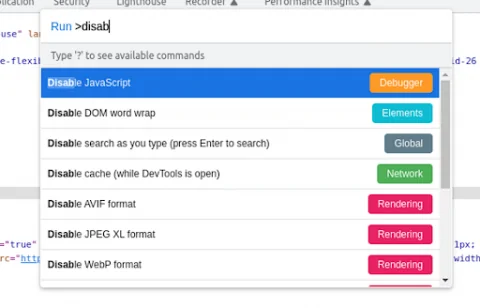
Chrome 経由でローカルで無効にする
Chrome ブラウザでは、JavaScript をインプレースで無効にして直接テストできます。
 Chrome を使用して JavaScript の使用を分析する手順:
Chrome を使用して JavaScript の使用を分析する手順:
- F12 を押して devtools を開き、まだ開いていない場合は Elements タブを選択します
- Cmd+Shift+P (または Ctrl+Shift+P)
- 「disable」と入力し、*JavaScript を無効にする* を選択します。
- ページを更新
- 再度有効にすることを忘れないでください
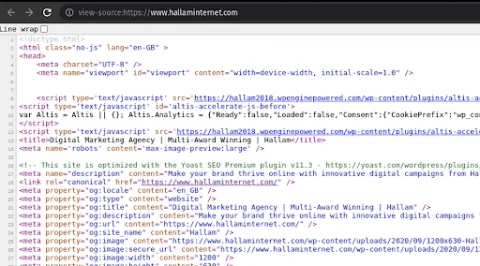
Chrome で手動でチェックインする
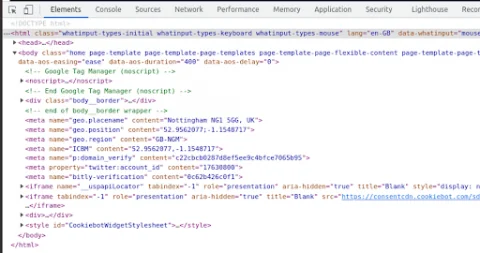
Chrome でソース HTML を確認するには、結果がわずかに異なるため、2 つの方法があります。
ソースを表示すると、最初に受け取った HTML が表示されますが、ソースを検査すると、動的な変更が有効になります。JavaScript によって追加されたものはすべて明らかになります。
ソースの表示:  ソースの検査:
ソースの検査:  これは、完全な JavaScript フレームワークを確認するための簡単な方法として使用するのが最適です。 最初のソース ダウンロードは短くなり、ほとんどのコンテンツが欠落している可能性がありますが、インスペクターはより充実しています。
これは、完全な JavaScript フレームワークを確認するための簡単な方法として使用するのが最適です。 最初のソース ダウンロードは短くなり、ほとんどのコンテンツが欠落している可能性がありますが、インスペクターはより充実しています。
動的に読み込まれると思われるテキストを両方で検索してみてください。通常は、コンテンツまたはナビゲーション ヘッダーが最適です。
Chrome を使用して JavaScript の使用を手動で分析する手順:
ソースを表示:
- ブラウザのビューポートで右クリック
- ソースの表示を選択
ソースの検査:
- F12 を押して devtools を開きます
- まだ開いていない場合は、要素タブを選択します
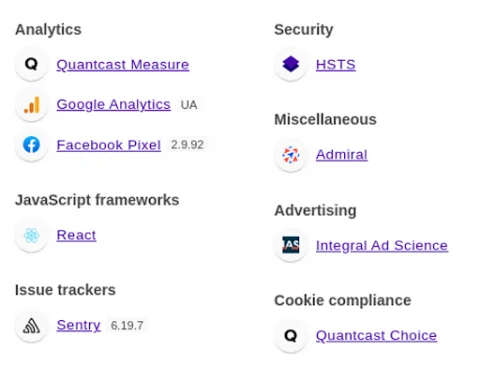
ワッパライザー
これは、サイトの背後にあるテクノロジー スタックの内訳を提供するツールです。 通常、かなりの量の情報がありますが、特に JavaScript フレームワークを探しています。
 Wappalyzer を使用して JavaScript の使用状況を分析する手順
Wappalyzer を使用して JavaScript の使用状況を分析する手順
- Wappalyzer Chrome 拡張機能をインストールする
- 調べたいサイトにアクセス
- Wappalyzer アイコンをクリックし、出力を確認します
️ ここに記載されていないものがあるからといって、100%使用されていないことを保証するものではないことに注意してください!
Wappalyzer は、フィンガープリントを使用してフレームワークを識別します。 つまり、そのフレームワークに固有の識別子とパターンを見つけます。
それらを変更するために何らかの努力が払われた場合、Wappalyzer はフレームワークを識別しません。 これを確認する方法は他にもありますが、このドキュメントの範囲を超えています。 開発者に聞いてください。
叫ぶカエル
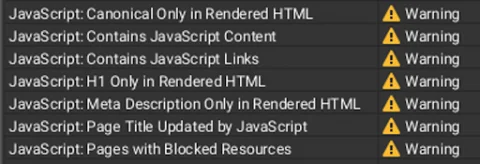
これは、JavaScript の可視性チェックの詳細です。 JavaScriptレンダリングを有効にすると、Screaming Frog は、レンダリングされたコンテンツ/リンク カバレッジや潜在的な問題など、クロールされたサイトに対する JavaScript の影響の包括的な内訳を提供できます。  Screaming Frog を使用して Javascript の問題を分析する手順:
Screaming Frog を使用して Javascript の問題を分析する手順:
- 設定メニューに進みます
- *クモ*を選択
- レンダリングタブを選択
- ドロップダウンから JavaScript を選択します
- (オプション) AJAX のタイムアウトを減らし、クロールのパフォーマンスが向上しない場合はチェックを外します
2.強制キャッシュ更新を使用する
キャッシングは、Web サイトをより効率的にロードできるようにするプロセスです。 最初に URL にアクセスすると、必要なすべてのアセットがブラウザーやホスティング サーバーなどのさまざまな場所に保存されます。 これは、訪問のたびにページを最初から再構築するのではなく、ページの最新の既知のバージョンを保存して、その後の訪問を高速化することを意味します。
JavaScript ファイルが更新された場合、キャッシュされたバージョンを使用したくありません。 Google も非常に積極的にキャッシュするため、ウェブサイトの最新バージョンが表示されるようにするために、これは特に重要です。
キャッシュされたファイルに有効期限を追加するなど、これに対処する方法はいくつかありますが、一般的に最適な「オンデマンド」ソリューションは、キャッシュの強制更新を使用することです。
原則は単純です。サイトの JavaScript の大部分を含む「main.js」という JavaScript ファイルがあるとします。 このファイルがキャッシュされている場合、Google はそのバージョンを使用し、更新を無視します。 せいぜい、レンダリングされたページは古くなっています。 最悪、壊れます。
ベスト プラクティスは、ファイル名を変更して以前のバージョンと区別することです。 これには通常、何らかのバージョン番号が必要になるか、ファイルのフィンガープリントによるコードの生成が必要になります。
これを実現するには、次の 2 つの戦略があります。
- 「最終更新日」のタイムスタンプが URL 変数として追加された 2 つのファイル。
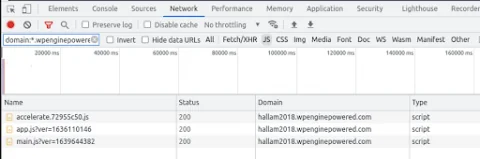
- ファイル名自体で使用されている一意のコード – 「filename.code.js」は、以下のような一般的なパターンです。
 手順:
手順:
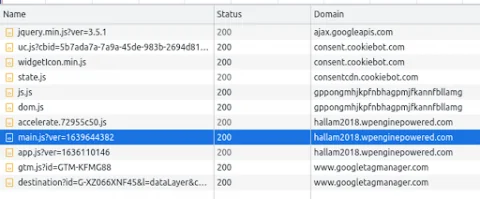
- F12 を押して Chrome devtools を読み込みます
- 「ネットワーク」タブに移動します
- フィルターを適用する
- *Filter* フィールドで、次のようにメイン ドメインをフィルタリングします: `domain:*.website.com`
- JS フィルターをクリックして非 JS ファイルを除外します
- ファイル リストを確認して評価する - 必要に応じて開発者の支援を求める
️ 通常、関連する JavaScript ファイルはメイン ドメインにありますが、コンテンツ配信ネットワーク (CDN) などの外部でホストされている場合もあります。
WP Engine がホストするサイトでは、上記の例に従って、メイン ドメインの代わりに「*.wpenginepowered.com」をフィルタリングする必要がある場合があります。 ここには厳格なルールはありません。(フィルタリングされていない) JS リストのドメインを確認し、最善の判断を下してください。 表示される例は次のとおりです。  [ドメイン] 列が表示されていない場合は、既存の列ヘッダーを右クリックして [ドメイン] を選択します。
[ドメイン] 列が表示されていない場合は、既存の列ヘッダーを右クリックして [ドメイン] を選択します。

3. JS がサイトのパフォーマンスに与える影響を特定する
サイトのパフォーマンスに関しては、注意すべき点がいくつかあります。
処理時間
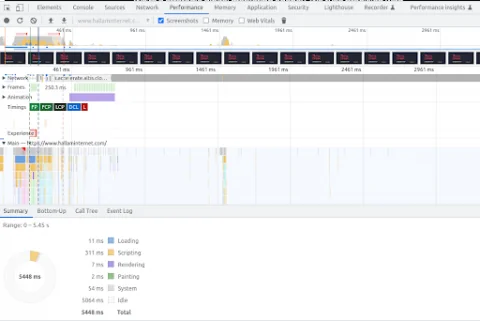
これはCore Web Vitals (CWV) と結びついており、そのうちのいくつかは以下のタイミング ビジュアライゼーションに表されており、最大のコンテンツ ペイン (LCP)、累積レイアウト シフト (CLS)、および初回入力遅延 (FID) などのメトリックを調べます。
具体的には、概要の読み込み時間とスクリプト時間に関心があります。 これらが過剰な場合は、スクリプトが大きいか非効率的であることを示している可能性があります。
ウォーターフォール ビューは、各 CWV やサイトの他のコンポーネントの影響を視覚化するのにも役立ちます。  手順:
手順:
- F12 を押して Chrome devtools を開きます
- 「パフォーマンス」タブに移動します
- パネルの更新ボタンをクリックします
- [概要] タブを確認します (詳細を知りたい場合は [ボトムアップ])。
圧縮
これは簡単なチェックですが、重要です。 ファイルが効率的に提供されるようにします。
適切に構成されたホストは、サイトのアセットを圧縮して、ブラウザでできるだけ早くダウンロードできるようにします。 多くの場合、ネットワーク速度は、サイトの読み込み時間の最も重要な (そして変化しやすい) チョークポイントです。  手順:
手順:
- F12 を押して Chrome devtools を開きます
- 「ネットワーク」タブに移動します
- フィルターを適用する
- 「フィルタ」フィールドで、次のようにメイン ドメインをフィルタリングします: `domain:*.website.com`
- JS フィルターをクリックして非 JS ファイルを除外します
- 「Content-Encoding」列の内容を確認します。 'gzip'、'compress'、'deflate'、または 'br' の場合は、圧縮が適用されています。
️ content-encoding 列が表示されない場合:
- 既存の列を右クリック
- 「応答ヘッダー」にカーソルを合わせます
- 「コンテンツエンコーディング」をクリック
- カバレッジ
機能満載のアセット フレームワーク (Bootstrap、Foundation、Tailwind など) の増加により、開発が高速化されますが、実際には使用されない JavaScript のチャンクが大きくなる可能性もあります。
このチェックは、現在の URL で実際に使用されていない各ファイルの量を視覚化するのに役立ちます。
️ あるページで使用されていない JavaScript が他のページで使用されている可能性があることに注意してください!これは主にガイダンスを目的としており、最適化の機会を示しています。  手順:
手順:
- F12 を押して Chrome devtools を開きます
- Cmd+Shift+P (または Ctrl+Shift+P)
- 「カバレッジを表示」をクリックします
- パネルの更新ボタンをクリックします
- フィルターを適用する
- *Filter* フィールドで、メイン ドメインをフィルタリングします。 ここにはワイルドカードはありません。 「website.com」で十分です。
- フィルター入力の横にあるドロップダウンから JavaScript を選択します。
縮小化
JavaScript は、最初は人間が読める形式で書かれており、書式設定と用語は簡単に理解できます。 コンピュータはこれを気にしません。ファイル全体を 1 行のコードとして解釈し、一貫して参照されている限り、何と呼ばれるかは気にしません。
したがって、ファイルを可能な限り小さいサイズに圧縮することをお勧めします。 これはミニフィケーションと呼ばれ、一般的な方法ですが、見逃されることもあります。
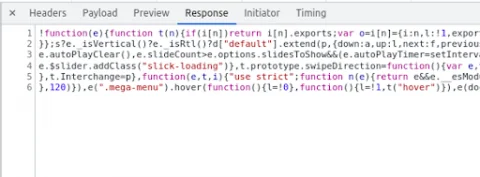
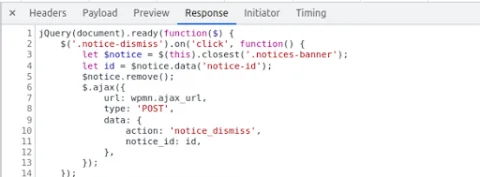
違いを見つけるのは簡単です。  ^縮小=良い!
^縮小=良い!  ^ 縮小されていない = 良くない!
^ 縮小されていない = 良くない!
️ これは主に PRODUCTION のサイトに適用されます。開発中/テスト中のサイトは、バグを見つけやすくするために縮小されていないファイルを持つ傾向があります。
手順:
- F12 を押して Chrome devtools を開きます
- 「ネットワーク」タブに移動します
- フィルターを適用する
- 「フィルタ」フィールドで、次のようにメイン ドメインをフィルタします: domain:*.website.com
- JS フィルターをクリックして非 JS ファイルを除外します
- 各ファイルを確認する
- ファイル名をクリック
- 表示されたパネルの「応答」タブに移動します
バンドル
複数の JavaScript ファイルをより少ないファイル (または 1 つ!) にバンドルして、ネットワーク リクエストの数を減らすことができます。 基本的に、メイン ドメインから取り込まれる JavaScript ファイルが多いほど、このアプローチが使用される可能性は低くなります。
ほとんどの場合、これで問題が解決するわけではありませんが、個別の JavaScript ファイルの数が多いほど、それらをバンドルすることで時間を節約できます。
特に WordPress では、必要に応じてプラグインによってファイルがロードされることを推奨しているため、多くの JavaScript ファイルをロードするページもあれば、ほとんどロードしないページもあることに注意してください。 したがって、これは何よりも機会の演習です。
手順:
- 縮小から手順 1 ~ 3 を繰り返します
- 存在するファイルの数に注意してください。通常、1 つから 3 つが適切な兆候です。
4. JavaScript ファイルが正しく効率的に取得されているかどうかを理解する
確認すべき点がいくつかあります。
robots.txt によってブロックされたリソース
robots.txt でブロックされた JavaScript ファイルは、サイトのレンダリング時に Google によって取得されないため、レンダリングが壊れたり、データが欠落したりする可能性があります。
robots.txt で JavaScript がブロックされていないことを確認してください。
スクリプトの読み込み
JavaScript ファイルがページに含まれている場合、ロードの順序が重要です。
ユーザーに表示されるコンテンツの前に取得されるファイルが多すぎると、ユーザーがサイトを表示するまでに時間がかかり、使いやすさに影響を与え、直帰率が高くなります。 効率的なスクリプト読み込み戦略は、サイトの読み込み時間を最小限に抑えるのに役立ちます.
- 直接的な方法: <script src="file.js">
ダイレクト メソッドは、その場でファイルをロードします。 ファイルはキャッシュからフェッチ、ダウンロード、または取得され (これは、devtools の [ネットワーク] タブに表示されるときです)、ブラウザがページの読み込みを続行する前に解析および実行されます。
- 非同期メソッド: <script async src="file.js">
async メソッドは、ファイルを非同期的に取得します。 これは、バックグラウンドでファイルのダウンロード/取得を開始し、すぐにページの読み込みを続行することを意味します。 これらのスクリプトは、ページの残りの読み込みが完了したときにのみ実行されます。
- Defer メソッド: <script defer src="file.js">
defer メソッドは、async メソッドと同様に非同期でファイルをフェッチしますが、ページの読み込みが完了していなくても、スクリプトがフェッチされるとすぐにスクリプトを実行します。
では、これらの方法のどれが最適ですか?
古典的な SEO の対応です。場合によって異なります。 理想的には、非同期/遅延できるスクリプトはそうあるべきです。 開発者は、コードの動作に応じてどちらが最も適しているかを判断できます。また、スクリプトをより効率的に処理できるように、スクリプトをさらに分割するよう説得される場合もあります。
どちらのタイプも、コンテンツの読み込みを遅らせないため、通常は HTML のメインの <head> 領域に配置できます。 ダイレクト メソッドによる読み込みは避けられない場合もありますが、原則として、ページ コンテンツの最後、終了タグ </body> の前で行う必要があります。 これにより、スクリプトをロード/実行する前に、メイン ページのコンテンツがユーザーに配信されていることが保証されます。 繰り返しますが、これは常に可能 (または望ましい) とは限りませんが、注意が必要です。
サードパーティ スクリプトの影響を確認する
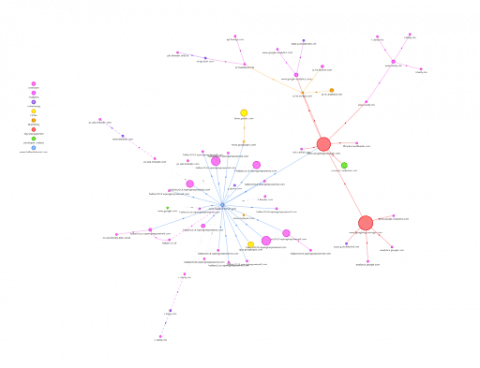
多くの場合、サイトはさまざまな目的でサードパーティのスクリプトを取り込みますが、これには分析や広告のリソースが含まれるのが最も一般的です。 難点は、これらが独自の追加スクリプトをロードすることが多く、さらに多くのスクリプトをロードできることです。 これは原則として devtools ネットワーク データを介して確認できますが、全体像を把握するのは難しい場合があります。
幸いなことに、依存関係を視覚的にマッピングして、何がどこからロードされているかを把握できる便利なツールがあります。  ここでの目標は、ロードされているものを特定し、サードパーティのスクリプトが冗長であるか、使用されなくなっているか、一般的に不適切である場合にその数を減らす機会を見つけることです。
ここでの目標は、ロードされているものを特定し、サードパーティのスクリプトが冗長であるか、使用されなくなっているか、一般的に不適切である場合にその数を減らす機会を見つけることです。
手順:
- ウェブページテストにアクセス
- 「Site Performance」テストが選択されていることを確認します
- URLを入力して「テスト開始」をクリック
- 結果の概要ページで、[表示] ドロップダウンを見つけます。
- 「地図をリクエスト」を選択
5. 状況に応じた JavaScript の問題に注意する
JS フレームワーク
React、Vue、および Angular が顕著な例です。
これらは通常、既に構築されたページをダウンロードするのではなく、部分的または全体的にブラウザーで Web サイトを構築するために JavaScript に依存しています。
これはパフォーマンスとメンテナンスの点では有益ですが、SEO の頭痛の種にもなります。最も典型的な不満は、Google が各ページを完全にレンダリングするためにより多くの作業が必要になることです。 これにより、インデックス作成が遅れます。場合によっては大幅に遅れます。 SEO コミュニティの多くは、これを「JavaScript = 悪い」と解釈し、フレームワークの使用を思いとどまらせます。 これは間違いなく、赤ちゃんを風呂の水と一緒に捨てたケースです。
非常に実行可能な代替手段は、 Prerenderのようなサービスを使用することです。 これにより、検索エンジンのクローラー用にサイトがレンダリングおよびキャッシュされるため、サイトにアクセスしたときに最新の完全な表現が表示され、迅速なインデックス作成が保証されます.
無限スクロール
無限スクロールはぎくしゃくする傾向があり、ページネーションほどしっかりしていませんが、正しい方法と間違った方法があります。
ブログやカテゴリなど、ページネーションを備えている可能性が高い URL を確認し、ページネーションを探します。 代わりに無限スクロールが使用されている場合は、結果の各バッチをスクロールしながら URL バーを監視します。スクロールすると、「ページ」を反映するように URL が更新されますか?
もしそうなら、これは Google にとって十分であり、適切にクロールされる必要があります。
そうでない場合、これは開発者によって修正される必要があります。
URL の更新は、理想的には ?page=2 や /page/2 のような「クリーンな」方法で実装する必要があります。 ハッシュ (#page-2 など) を使用する方法もありますが、Google は現在これをクロールしません。
ルーティング
JavaScript フレームワーク (React、Vue、Angular など) を使用している場合は、 Wappalyzerで確認してください。 表示される可能性が高い URL がいくつかあります。
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
2 番目と 3 番目の例のハッシュは、JavaScript フレームワークで生成できます。 ブラウジングには問題ありませんが、Google はそれらを適切にクロールできません。
そのため、「正しい」ように見える URL セグメントの前に # (またはそのバリエーション) を見つけた場合は、ハッシュレス URL 形式への変更を提案する価値があります。
リダイレクト
一般に、JavaScript リダイレクトは避ける必要があります。 それらは検索エンジンによって認識されますが、レンダリングが機能する必要があるため、SEO には最適ではありません。
これらを確認するには、JavaScript レンダリングを有効にして Screaming Frog クロールを実行し、JS タブ/フィルターで JS リダイレクトを確認します。
特定の JS 主導の機能で JS リダイレクトが必要になる場合があります。 これらが規則ではなく例外である限り、これは問題ありません。
結論
Javascript は SEO に問題を引き起こす可能性がありますが、主な潜在的な問題領域を注意深く理解し、監査することでこれらを最小限に抑えることができます。
1) サイトの JavaScript への依存度
2) JavaScript アセットが適切にキャッシュ/更新されているかどうか
3) JavaScript がサイトのパフォーマンスに与える影響
4) JavaScript ファイルが正しく効率的に取得されているか
5) 無限スクロール ルーティングやリダイレクトなど、状況に応じた JavaScript の問題
JavaScript の監査や SEO についてご不明な点がございましたら、お気軽にお問い合わせください。喜んでチャットいたします。
