Magento 2 のカスタム オプションにフィールドを追加する方法は?
公開: 2019-07-16製品のカスタマイズ可能なオプションを使用することがいかに便利かは、皆さんご存知のとおりです。 カスタマイズ可能なオプションの標準機能を大幅に拡張する強力な Advanced Product Options Suite があります。 カスタム フィールドは、拡張機能の一部の基礎となっています。 これらのフィールドは、チェックボックスやテキスト領域など、特定のオプション タイプに追加されます。
この記事では、必要なフィールドをデータベースと管理パネルにすばやく簡単に追加する方法を説明するために最善を尽くします. 洞察してみましょう。
1. 新しいモジュールを作成する
まず、MageWorx_Option モジュールを作成しましょう。 このモジュールを例として使用して、すべてを完了します。
次のディレクトリを作成しましょう: app/code/MageWorx/Option. モジュールを登録するには、いくつかの標準ファイルが必要です。
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'MageWorx_Option', __DIR__ ); composer.json: { "name": "mageworx/module-option", "description": "N/A", "require": { "magento/module-catalog" : ">=101.0.0 <104", "magento/module-ui" : ">=100.1.0 <102" }, "type": "magento2-module", "version": "1.0.0", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ], "psr-4": { "MageWorx\\Option\\": "" } } } module.xml: <?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="MageWorx_Option" setup_version="1.0.0"> <sequence> <module name="Magento_Catalog"/> <module name="Magento_Ui"/> </sequence> </module> </config> 2. 新しいフィールドをデータベースに追加します
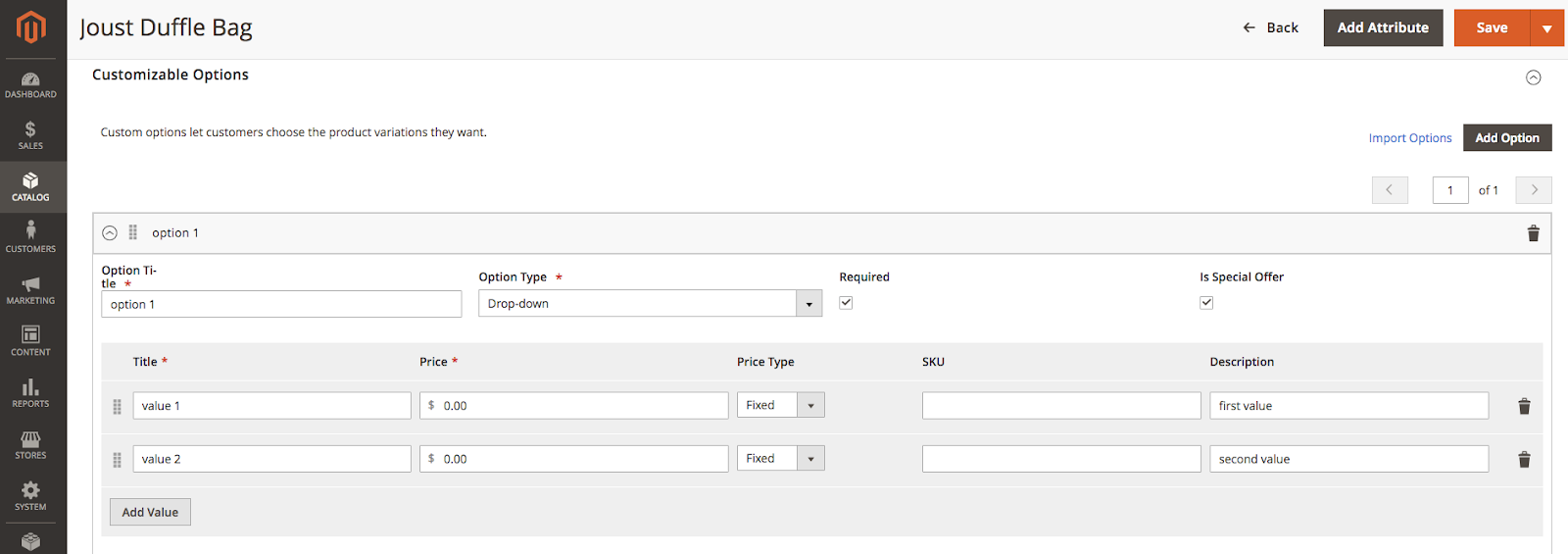
たとえば、フロントエンドのオプションの 1 つを何らかの形で強調したいとします。 オプション 'Is Special Offer' のチェックボックス フィールドと、選択可能なオプションの値 (ドロップダウン、チェックボックス、ラジオ ボタン、複数選択) のテキスト フィールド 'Description' を追加しましょう。
まず、対応するテーブルのデータベースに追加する必要があります。 そのために、次のファイルを追加します: app/code/MageWorx/Option/Setup/InstallSchema.php。
<?php namespace MageWorx\Option\Setup; use Magento\Framework\Setup\InstallSchemaInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\SchemaSetupInterface; use Magento\Framework\DB\Ddl\Table; class InstallSchema implements InstallSchemaInterface { public function install(SchemaSetupInterface $setup, ModuleContextInterface $context) { $setup->startSetup(); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option'), 'is_special_offer', [ 'type' => Table::TYPE_BOOLEAN, 'unsigned' => true, 'nullable' => false, 'default' => '0', 'comment' => 'Special Offer Flag', ] ); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option_type_value'), 'description', [ 'type' => Table::TYPE_TEXT, 'nullable' => true, 'default' => null, 'comment' => 'Description', ] ); $setup->endSetup(); } } [特別オファー] フィールドは、デフォルトでは無効になっています。
次に、モジュールをインストールできます。
これを行うには、コンソールで次のコマンドを実行します。
sudo -u www-data php bin/magento module:enable MageWorx_Option sudo -u www-data php bin/magento setup:upgrade3. バックエンドで動作するロジックを追加する
この時点で、Magento 2 が管理パネルの製品ページに必要なすべての機能を組み合わせるために使用するモジュールに、pool-modifiers メカニズムを追加しましょう。
そのために、次のファイルを追加しましょう。
アプリ/コード/MageWorx/オプション/etc/adminhtml/di.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <virtualType name="Magento\CatalogStaging\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> </argument> </arguments> </virtualType> <type name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All"> <arguments> <argument name="pool" xsi:type="object">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool</argument> </arguments> </type> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-base" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base</item> <item name="sortOrder" xsi:type="number">72</item> </item> </argument> </arguments> </virtualType> </config>ここで、MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All クラスを作成します。このクラス自体は、製品ページのカスタマイズ可能なオプション フォームに新しいものを何も追加しません。 依存性注入(DI) を使用して、製品ページに必要なフィールドを追加します。
実際、Advanced Product Options Suite は、拡張機能に含まれる 10 以上のパッケージの助けを借りて追加される、約 40 のフィールドとその他の複雑な構造を追加します。 ここではそのような複雑な構造は必要ないので、クラス修飾子を 1 つだけ使用します ―
MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base.
次の sort_order = 71 を指定する理由を疑問に思うかもしれません。これはすべて、カスタマイズ可能なオプションのフィールドが sort_order = 70 の下に追加される標準の Magento 2 機能によって説明できます。

以下で、通常の反復子によって提示される MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All クラスを見てください。
app/code/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/All.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Ui\DataProvider\Modifier\PoolInterface; class All extends AbstractModifier implements \Magento\Ui\DataProvider\Modifier\ModifierInterface { /** * @var PoolInterface */ protected $pool; /** * @var array */ protected $meta = []; /** * @param PoolInterface $pool */ public function __construct( PoolInterface $pool ) { $this->pool = $pool; } /** * {@inheritdoc} */ public function modifyData(array $data) { /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $data = $modifier->modifyData($data); } return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $this->meta = $modifier->modifyMeta($this->meta); } return $this->meta; } } 基本的に、ここでファイルを作成します。これにより、フィールドがカスタマイズ可能なオプション フォームに追加されます。
app/code/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/Base.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\CustomOptions; use Magento\Ui\Component\Form\Element\Input; use Magento\Ui\Component\Form\Element\Checkbox; use Magento\Ui\Component\Form\Element\DataType\Text; use Magento\Ui\Component\Form\Field; class Base extends AbstractModifier { /** * @var array */ protected $meta = []; /** * {@inheritdoc} */ public function modifyData(array $data) { return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; $this->addFields(); return $this->meta; } /** * Adds fields to the meta-data */ protected function addFields() { $groupCustomOptionsName = CustomOptions::GROUP_CUSTOM_OPTIONS_NAME; $optionContainerName = CustomOptions::CONTAINER_OPTION; $commonOptionContainerName = CustomOptions::CONTAINER_COMMON_NAME; // Add fields to the option $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'], $this->getOptionFieldsConfig() ); // Add fields to the values $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'], $this->getValueFieldsConfig() ); } /** * The custom option fields config * * @return array */ protected function getOptionFieldsConfig() { $fields['is_special_offer'] = $this->getSpecialOfferFieldConfig(); return $fields; } /** * The custom option fields config * * @return array */ protected function getValueFieldsConfig() { $fields['description'] = $this->getDescriptionFieldConfig(); return $fields; } /** * Get special offer field config * * @return array */ protected function getSpecialOfferFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Is Special Offer'), 'componentType' => Field::NAME, 'formElement' => Checkbox::NAME, 'dataScope' => 'is_special_offer', 'dataType' => Text::NAME, 'sortOrder' => 65, 'valueMap' => [ 'true' => '1', 'false' => '0' ], ], ], ], ]; } /** * Get description field config * * @return array */ protected function getDescriptionFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Description'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataType' => Text::NAME, 'dataScope' => 'description', 'sortOrder' => 41 ], ], ], ]; } } ここで行う必要があるのは、「Is Special Offer」および「Description」フィールドに必要な構成を適切な場所に再帰的に追加することです。 追加されたフィールドの構成を実際に実現する最後の 2 つのメソッドに注意してください。 'Is Special Offer' にはチェックボックスを使用し、'Description' にはテキスト入力を使用します。
データベースのフィールドは「catalog_product_option」および「catalog_product_option_type_value」フィールドにあるため、 「dataScope」を正しく指定すると、Magento 2 自体がそれらをフォームに追加します。
標準のカスタマイズ可能なオプション フィールドを置き換えないように、異なる「sortOrder」を使用することが重要です。 さまざまな'sortOrder' バリアントを試した後、最も適した順序でフィールドを並べ替えることができます。
さらに、フィールド構成を使用すると、さまざまなインライン検証を追加できます。 たとえば、Advanced Product Options 拡張機能では、「Cost」フィールドは次のように実装されています。
'label' => __('Cost'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataScope' => 'cost', 'dataType' => Number::NAME, 'validation' => [ 'validate-number' => true, 'validate-zero-or-greater' => true, ]次に、キャッシュをクリアします。
sudo -u www-data php bin/magento キャッシュ:クリーン
あとは、興味のある製品を開き、必要なフィールドに入力して保存するだけです。 最終結果は次のようになります。

要約
Magento 2 は、実質的に無制限の機能を備えたカスタマイズ可能なオプションを拡張する非常に便利なメカニズムを提供します。 それが私たちが拡張機能で熱心に使用しているものであり、確かにあなたをお勧めします.