WordPressにカウントダウンタイマーを追加する方法
公開: 2021-07-14WordPress Webサイトへの訪問者を説得して、急いで行動することなく即座に行動を起こす方法を探していますか?
おそらく、ニュースレターにすばやくサインアップしたり、購入したり、ページにアクセスしたりする必要があります。 もしそうなら、あなたがしなければならないのはあなたのウェブサイトにカウントダウンタイマーを追加することです。
カウントダウンタイマーは興奮を生み出すのに役立ちます。 それらは、訪問者が時間を無駄にすることなく迅速に行動し、あなたの申し出に飛びつきたくなるような切迫感を刺激するのに役立ち、それによってあなたの売り上げを増やします。
この投稿では、WordPressWebサイトに簡単に追加する方法を学びます。
しかし、最初の基本:
カウントダウンタイマーとは何ですか?なぜそれを使用するのですか?
写真は千の言葉以上の価値があると彼らは言う。 したがって、ここでは図解が非常に役立ちます。
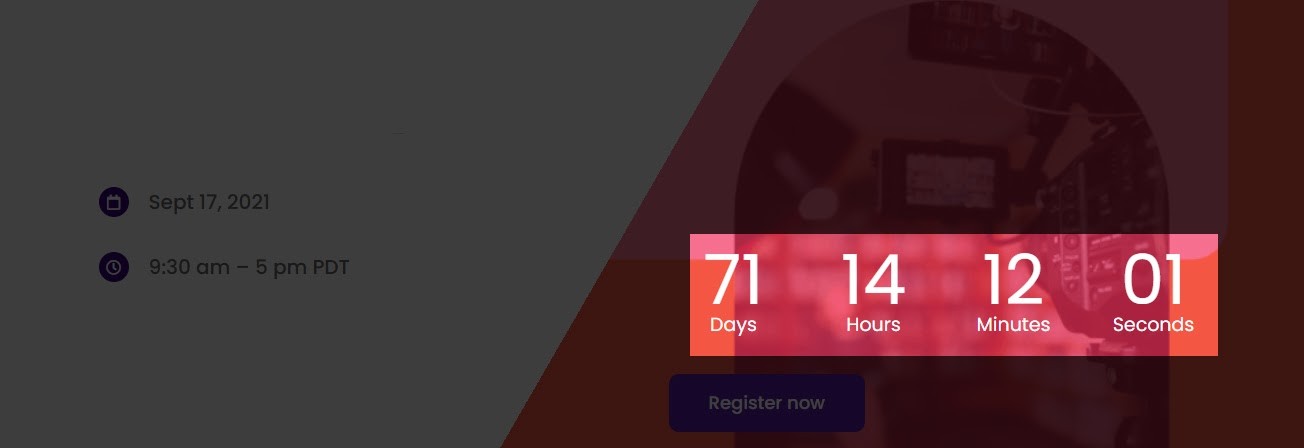
ウェブサイトのホームページでカウントダウンタイマーがどのように見えるかを見てください

ご覧のとおり、これは将来のある時点までカウントダウンする単なるデジタル時計です。 それは簡単ですよね?
それで、なぜあなたのウェブサイトでそれを使うのですか? 基本的に、興奮と期待を生み出すこと。 そのため、次のことを検討している場合に最適に使用されます。
- 今後の製品発売についての期待と興奮を生み出す
- 時間に敏感な販売提案を促進します。 例えば。 ブラックフライデーまたはサイバーマンデーのお得な情報
- 訪問者をサブスクライバーとしてすばやくサインアップさせる
- ウェビナーを宣伝して、できるだけ多くの参加者を獲得します
- 希少性を生み出し、それによってあなたの製品を非常に価値のあるものに見せるため
- あなたがメンテナンスのためにあなたのウェブサイトを降ろしている間、訪問者を興奮させて待たせてください
少し興奮させてください。 カウントダウンタイマーを適切に使用すると、売り上げが30%増加することをご存知ですか? はい、そのとおり! だから、彼らはそれだけの価値があります。
Adoricを使用してWordPressでカウントダウンタイマーを作成する
WordPress Webサイトでカウントダウンタイマーを作成するために使用できるソリューションは数多く市場に出回っていますが、Adoricは間違いなく最高です。
さて、あなたはそれが偏った意見だと思うかもしれません。 真実はそうではありません、そしてここに理由があります:Adoricには、カウントダウンタイマーをポップにするための多くの優れた機能が付属しています。 それらのいくつかを次に示します。
- あなたのウェブサイトのどこにでも追加できる高度に編集可能なカウントダウンタイマー
- 目を引くマーケティングキャンペーンを作成するための直感的なドラッグアンドドロップデザインエディタ
- キャンペーンを視覚的に印象的なものにするための10,000以上の無料のグラフィックデザイン要素
- 編集して心ゆくまで調整できる、事前に設計されたテンプレートの膨大なコレクション
- 適切なユーザーのみがキャンペーンを表示できるようにする正確なオーディエンスターゲティング
そしてもっとたくさん!
それでは、WordPressでカウントダウンタイマーを作成する手順を見ていきましょう
WordPressでカウントダウンタイマーを作成する手順
ステップ1:Adoricでアカウントにサインアップする
最初の寄港地は、Adoricのアカウントにサインアップすることです。 心配しないでください。無料で始めて、ビジネスの拡大に合わせてサブスクリプションをアップグレードできます。
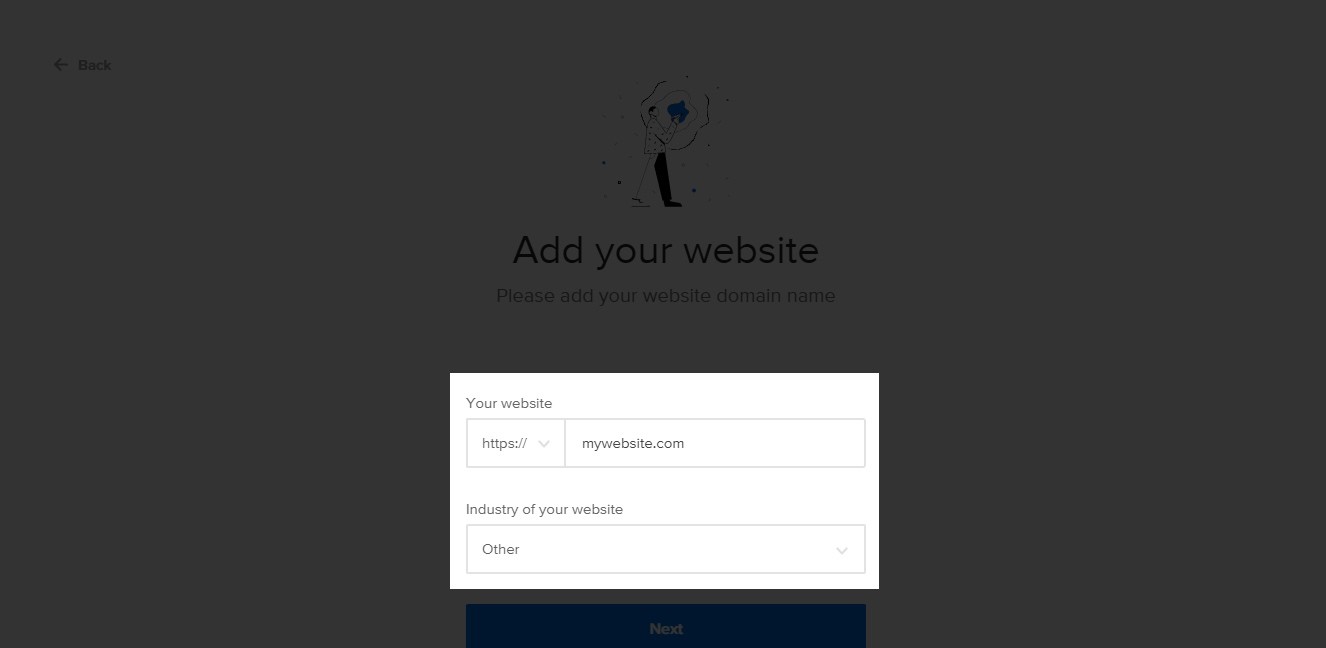
サインアッププロセス中に、次のようにWebサイトの正しいURLを提供することを確認してください。

それはオプションでしかないので、あなたはあなたのウェブサイトフィールドの産業を省くことができます。
ステップ2:WordPressWebサイトにAdoricプラグインをインストールする
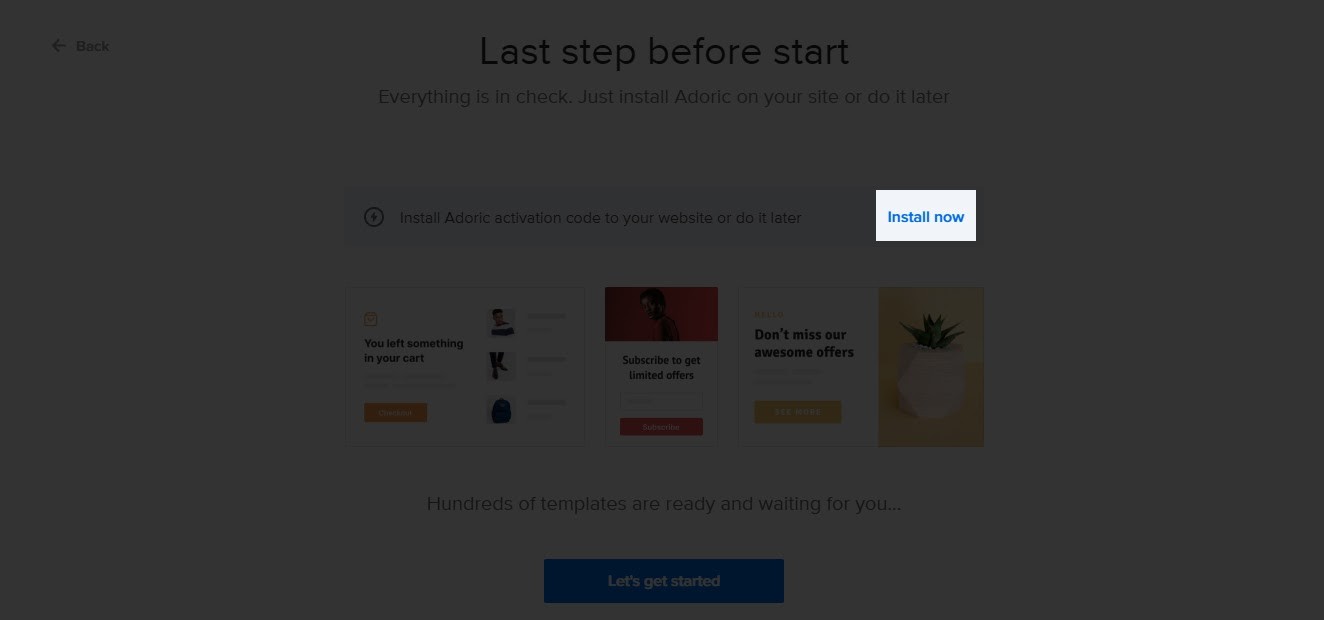
アカウントにサインアップすると、インストールリンクが記載されたページが表示されます。 以下に示すように、 [今すぐインストール]リンクをクリックします。

するとすぐに、プラグインのダウンロードページにリダイレクトされます。
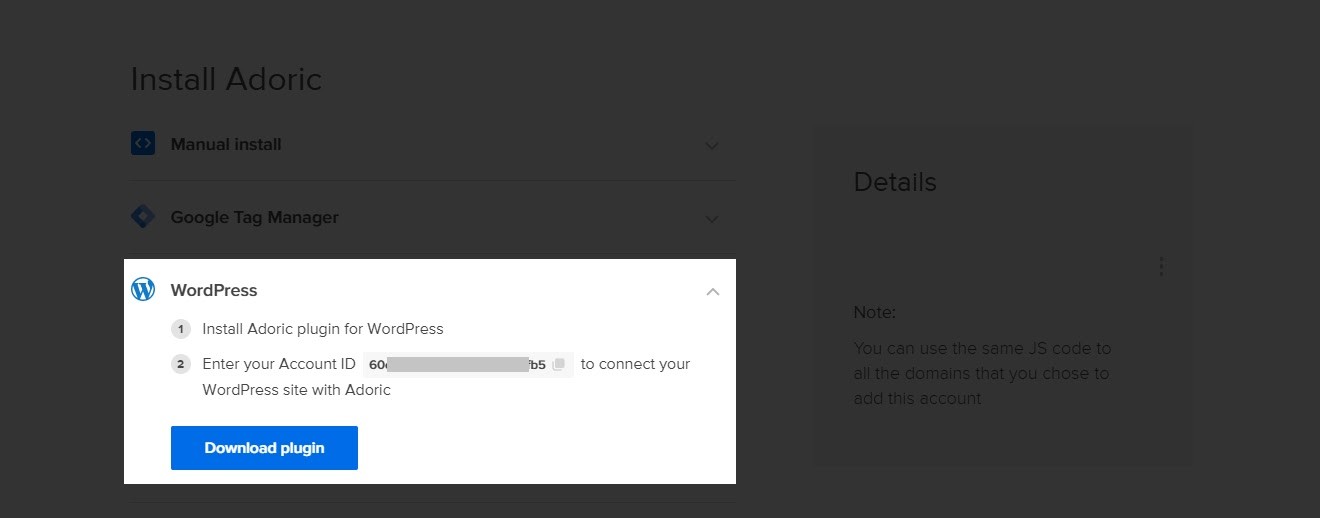
プラグインのダウンロードに進む前に、アカウントIDをメモしてください。 おそらく安全な場所にコピーしてください。
完了したら、 [プラグインのダウンロード]ボタンを押します。

プラグインをダウンロードしたら、他のすべてのWordPressプラグインと同じように、ウェブサイトにアップロード、インストール、アクティブ化します。
プラグインがWebサイトにインストールされてアクティブ化されたら、次のステップは、プラグインをアカウントにリンクして、プラグインを十分に楽しむことです。
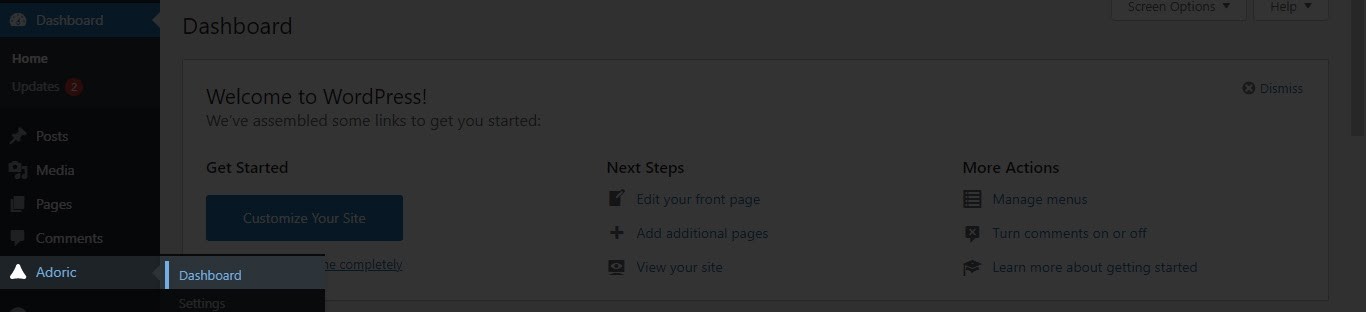
これを行うには、WordPressダッシュボードからAdoric >> Dashboardに移動します。

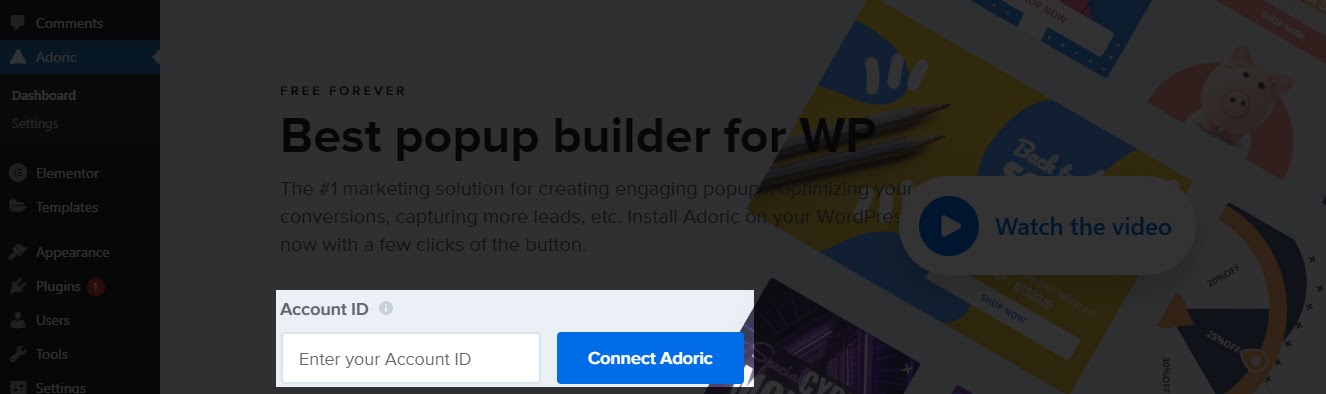
ダッシュボードページに、アカウントIDを尋ねる入力フィールドが表示されます。 以前にコピーしたアカウントIDを入力し、[アドリックの接続]ボタンをクリックします。

そして、そのように、あなたは行ってもいいです。
ステップ3:ポップアップを作成する
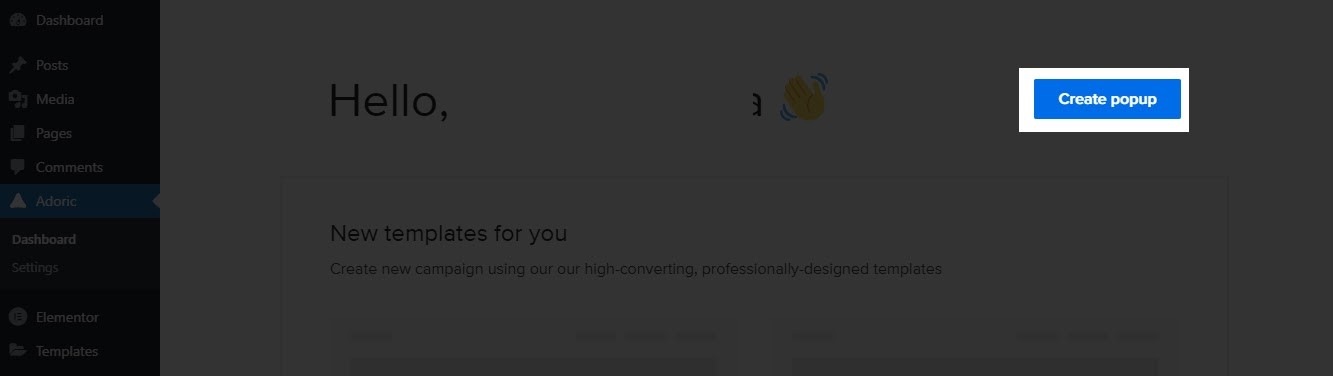
インストールとセットアップが邪魔にならないので、ウェブサイトにカウントダウンタイマーを追加する時が来ました。 これを行うには、もう一度Adoric >> Dashboardに移動し、[ Create ]ポップアップボタンをクリックします。


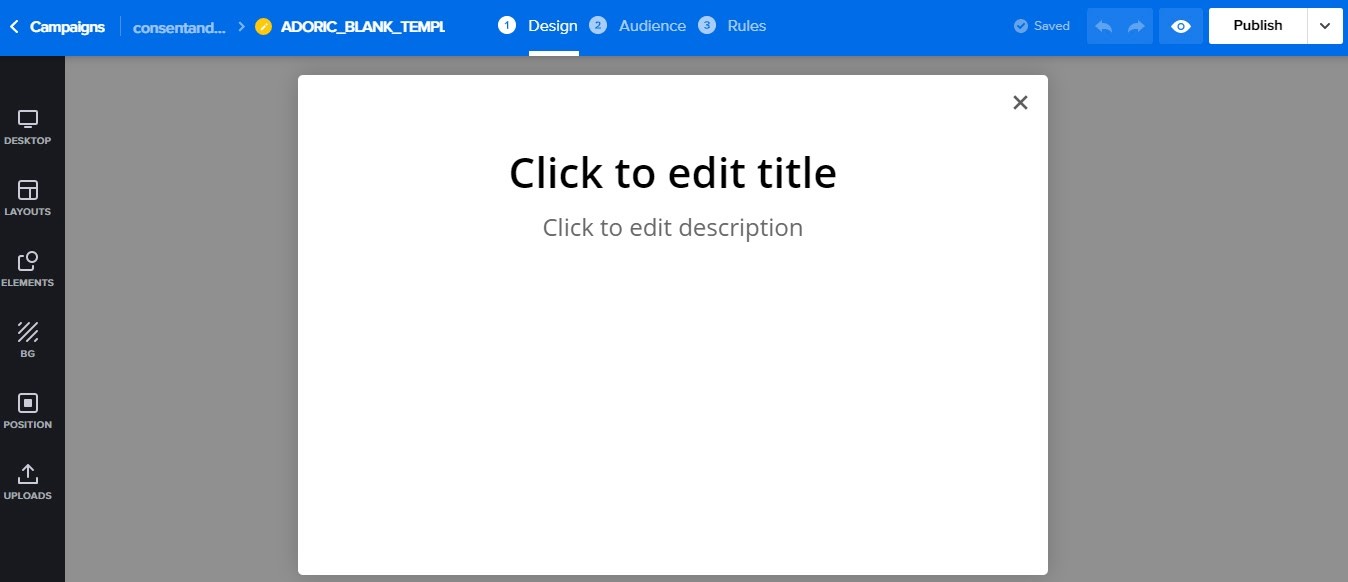
クリックすると、デザインエディタページにリダイレクトされます。 ここで、カウントダウンタイマーを作成し、Webサイトに追加します。

この時点で、カウントダウンタイマーを作成するための3つの埋め込みオプションがあります。ポップアップ、スライドイン、またはフローティングバーです。 ページや投稿に直接埋め込むこともできます。
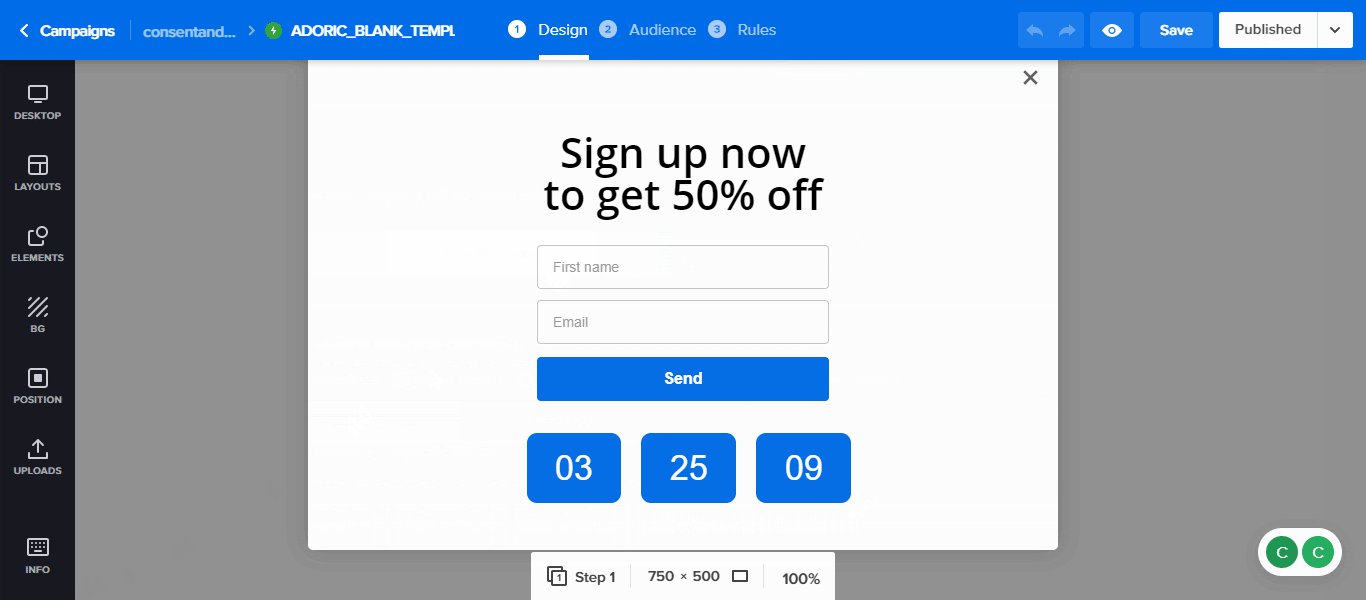
このチュートリアルでは、上のスクリーンショットのポップアップを使用し、ゼロから構築します。 ただし、最初から作成する必要はありません。 500を超える事前に作成されたテンプレートのいずれかを使用して、時間を節約できます。
ステップ4:ポップアップにコンテンツを追加する
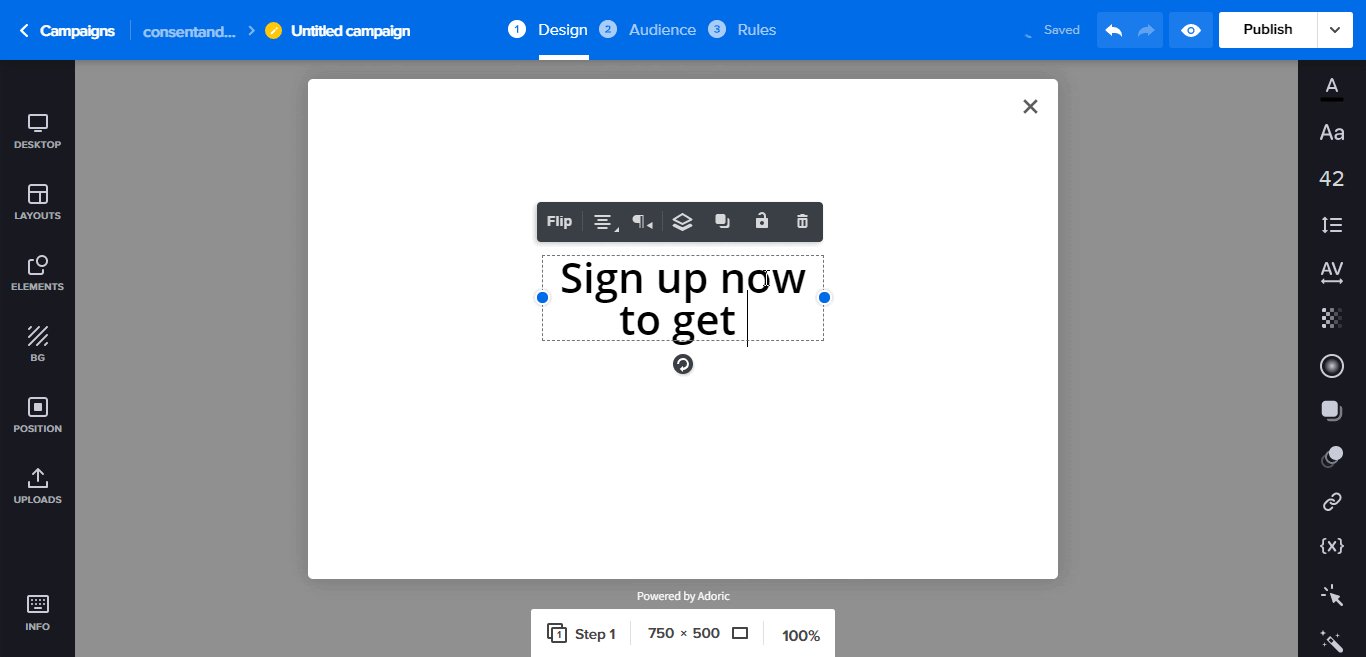
まず、次のようにプレースホルダーテキストを削除して、キャンバスをクリーンアップします。

その後、左側のパネルの[要素]タブをクリックします。 次に、[テキスト]タブをクリックします。

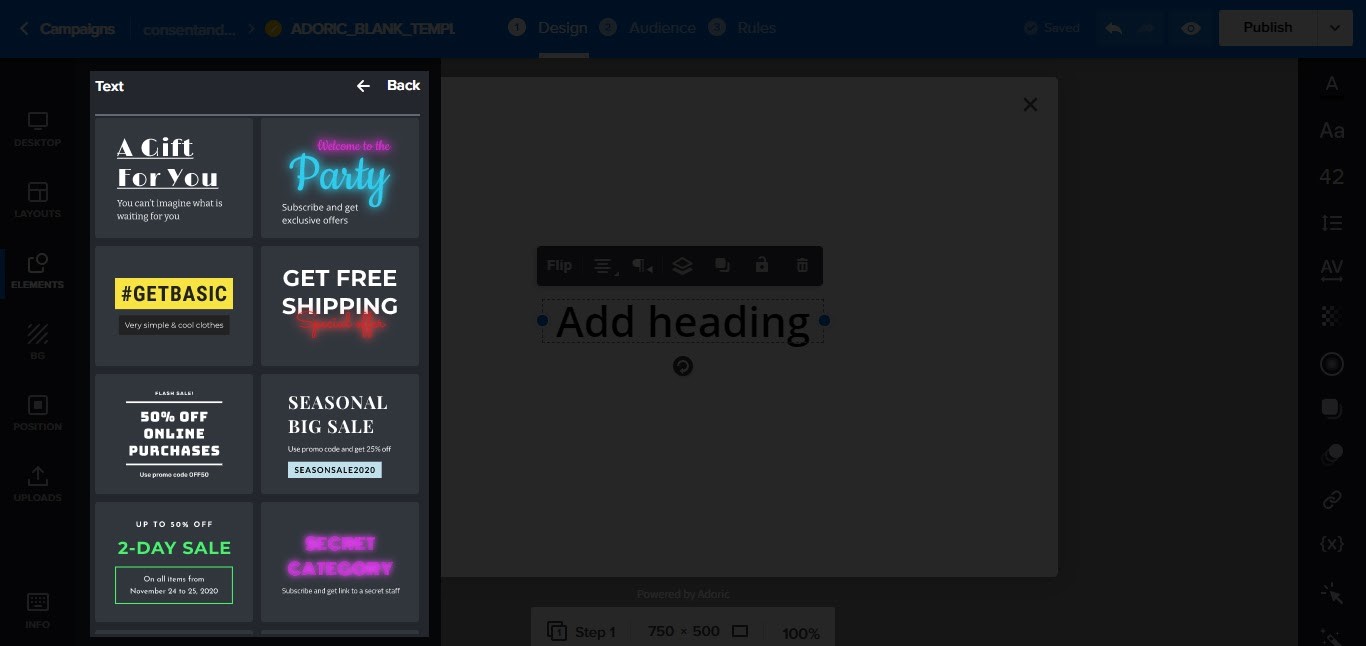
次に、[見出しの追加]リンクをクリックします。 必要に応じて、フォントパレットから好みに最適なフォントスタイルを選択します。 または、デフォルトのフォントスタイルを使用します。

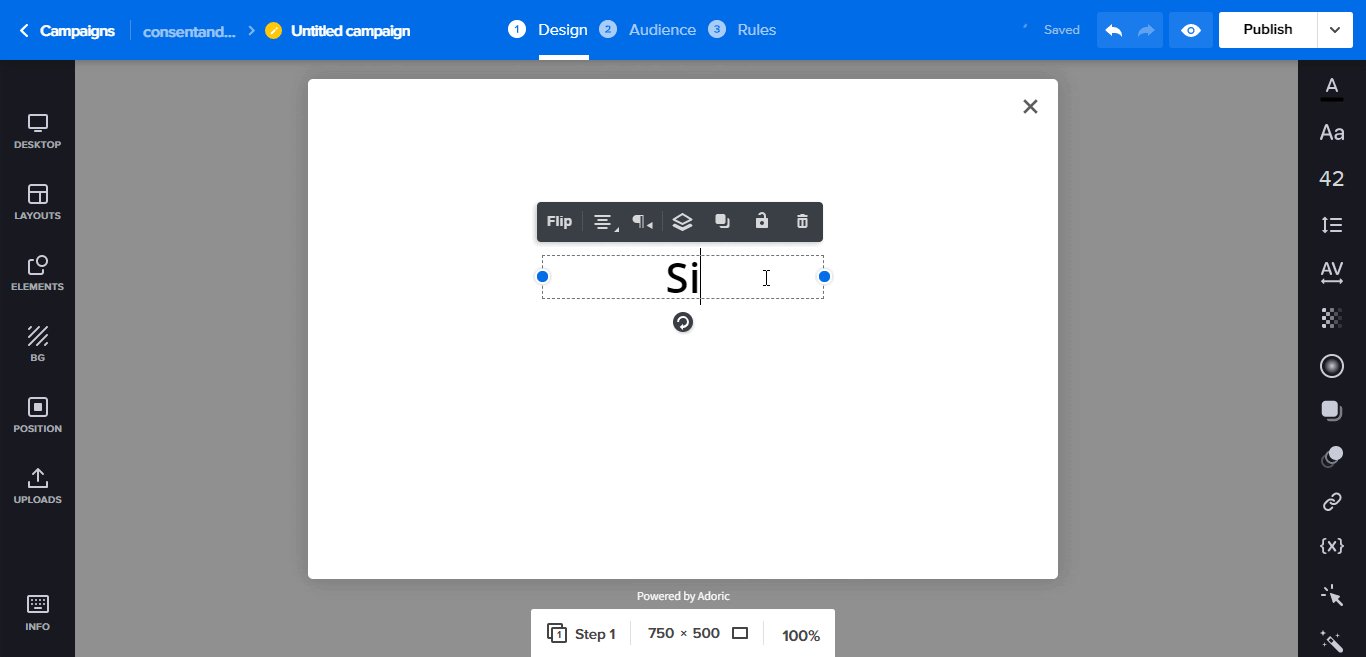
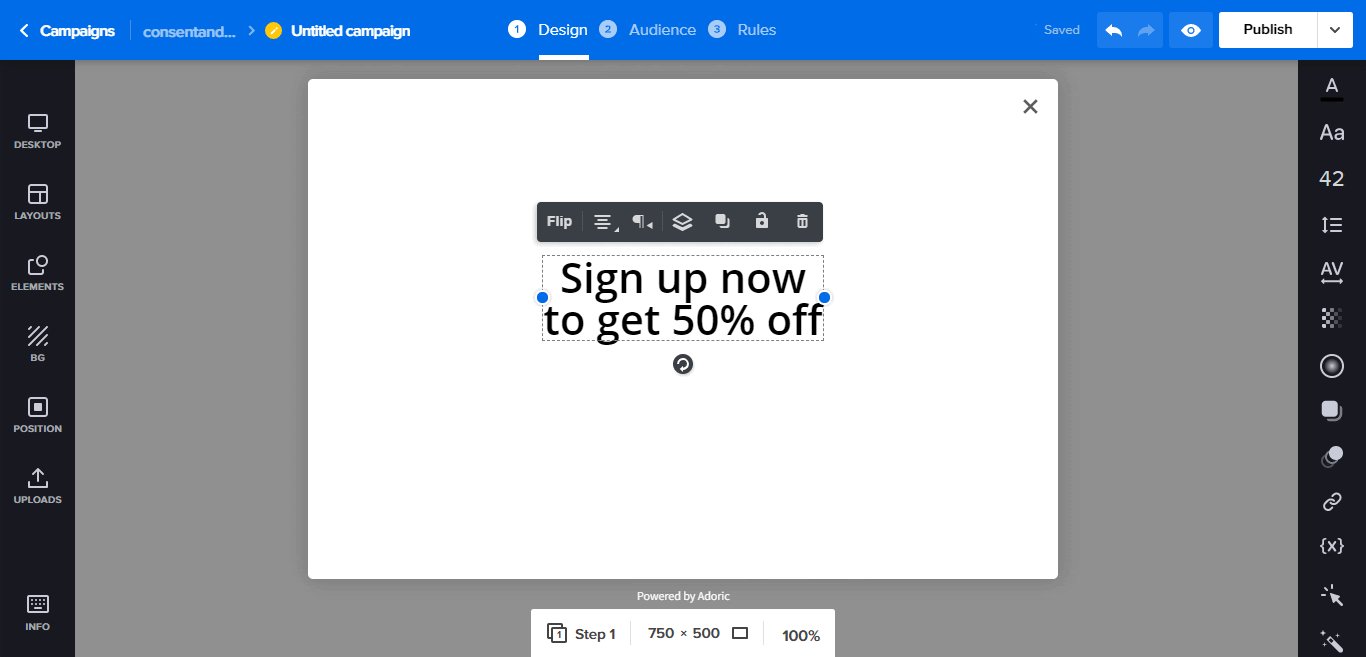
その後、キャンバスにドロップされたテキストをクリックします。 次に、必要に応じて編集します。 このチュートリアルでは、これが作成するテキストです。
今すぐサインアップして50%オフ

もちろん、いつでも好きなテキストを使用できます。 また、自由にテキストのスタイルを設定できます。
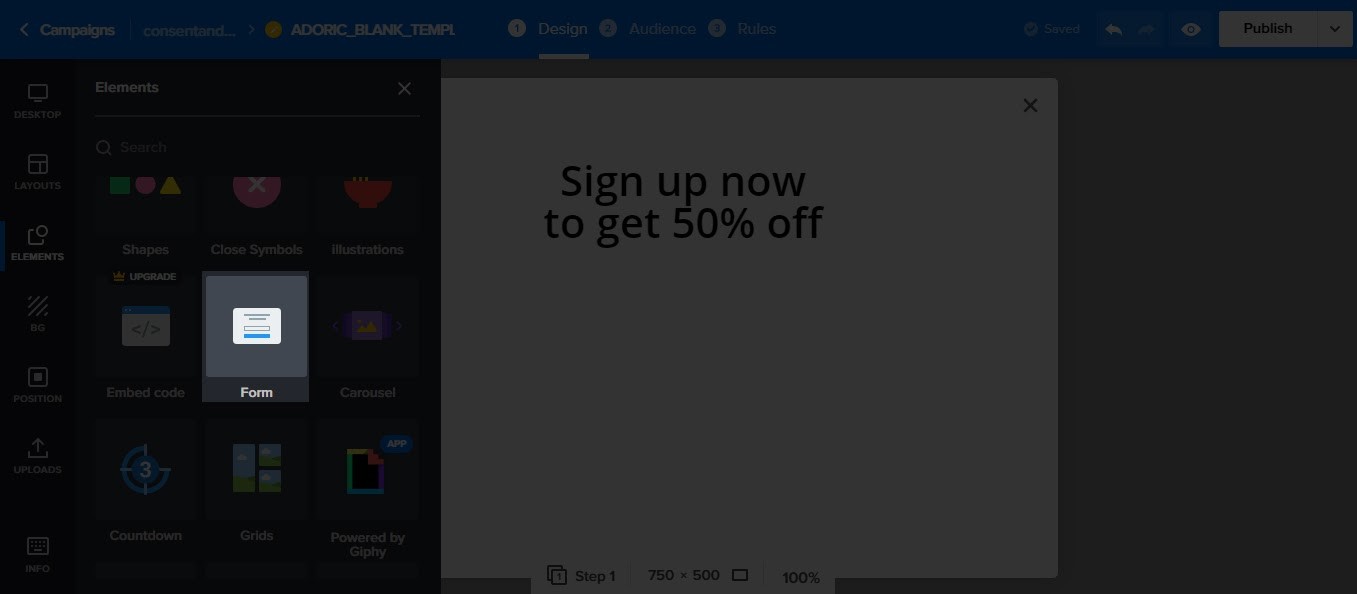
テキストを作成したら、[要素]タブをもう一度クリックし、[フォーム]を選択します

これを行うと、フォームがデザインキャンバスにドロップされます。 ボタンの色、テキスト、位置を変更して、フォームを自由に編集および微調整します。
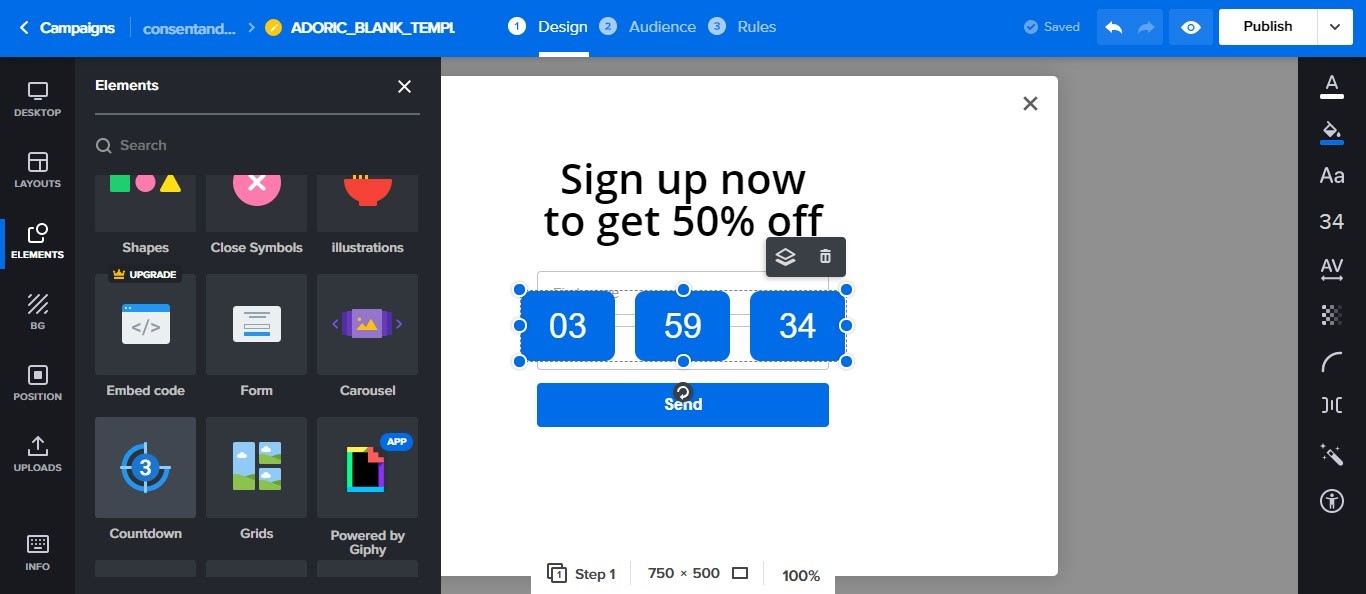
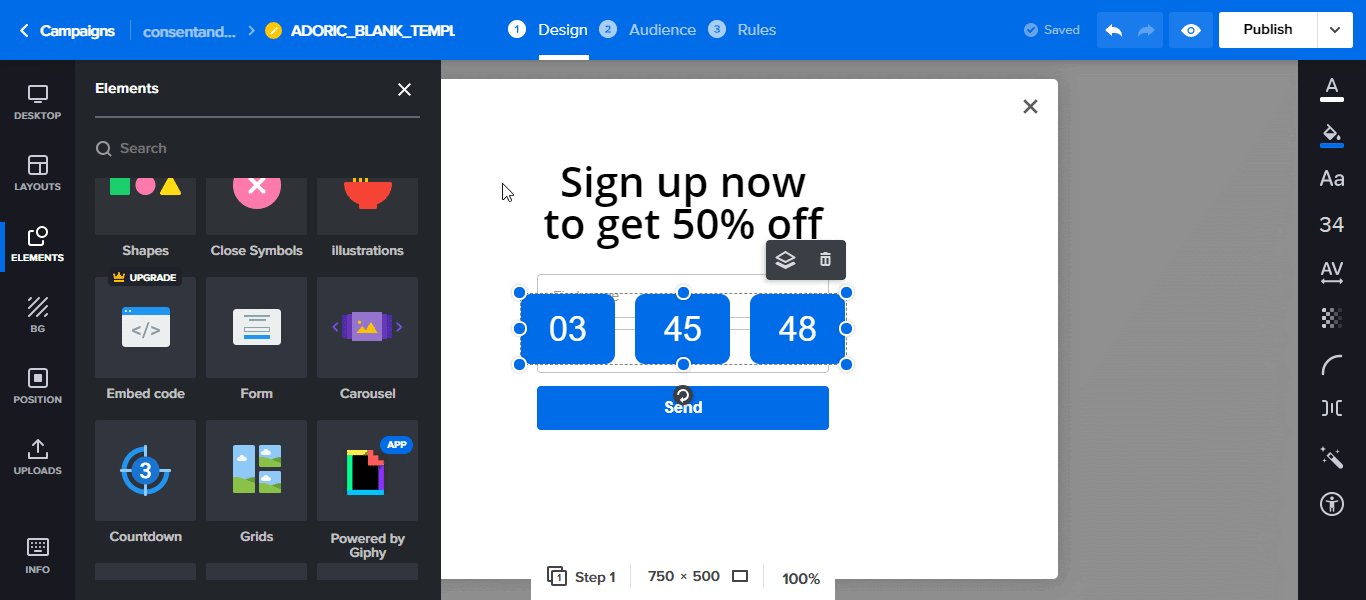
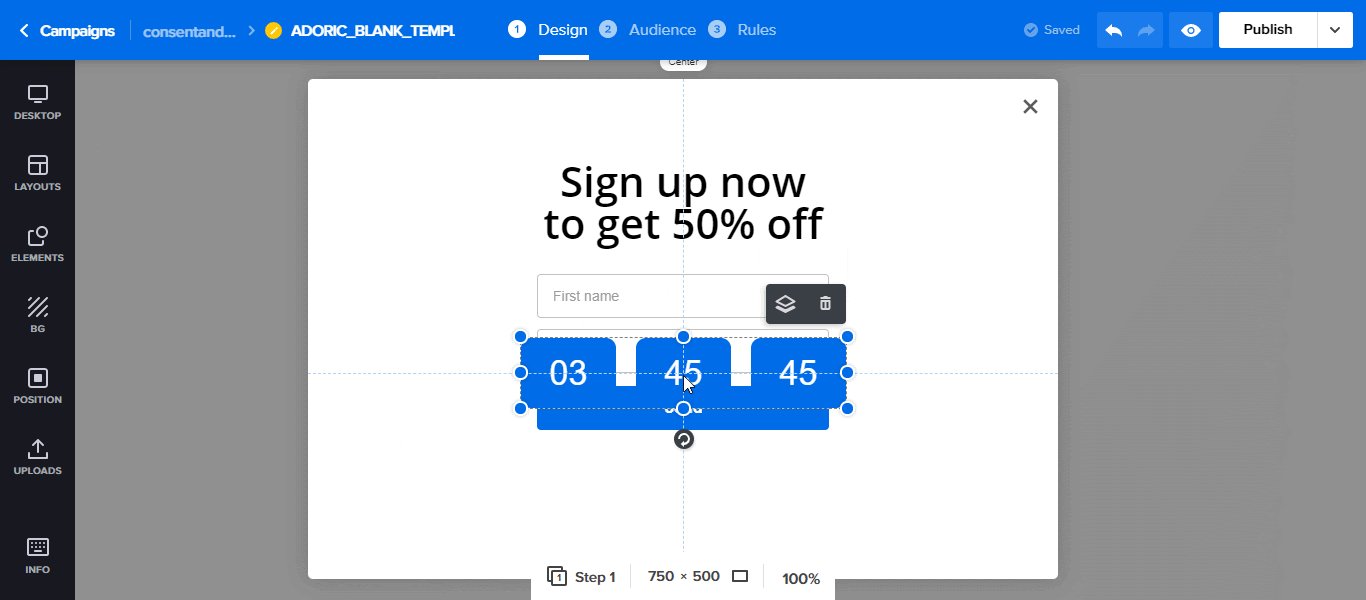
ステップ5:ポップアップにカウントダウンタイマーを追加する
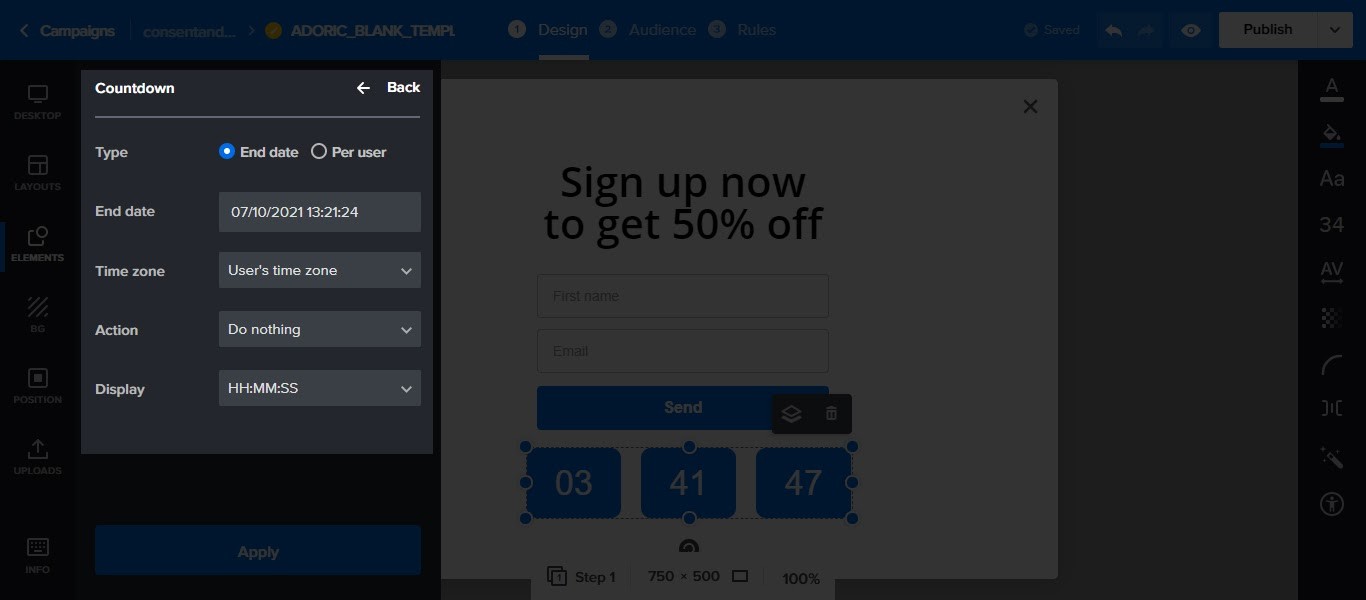
これが完了したら、前にフォームで行ったように、キャンバスにカウントダウンタイマーを追加します。

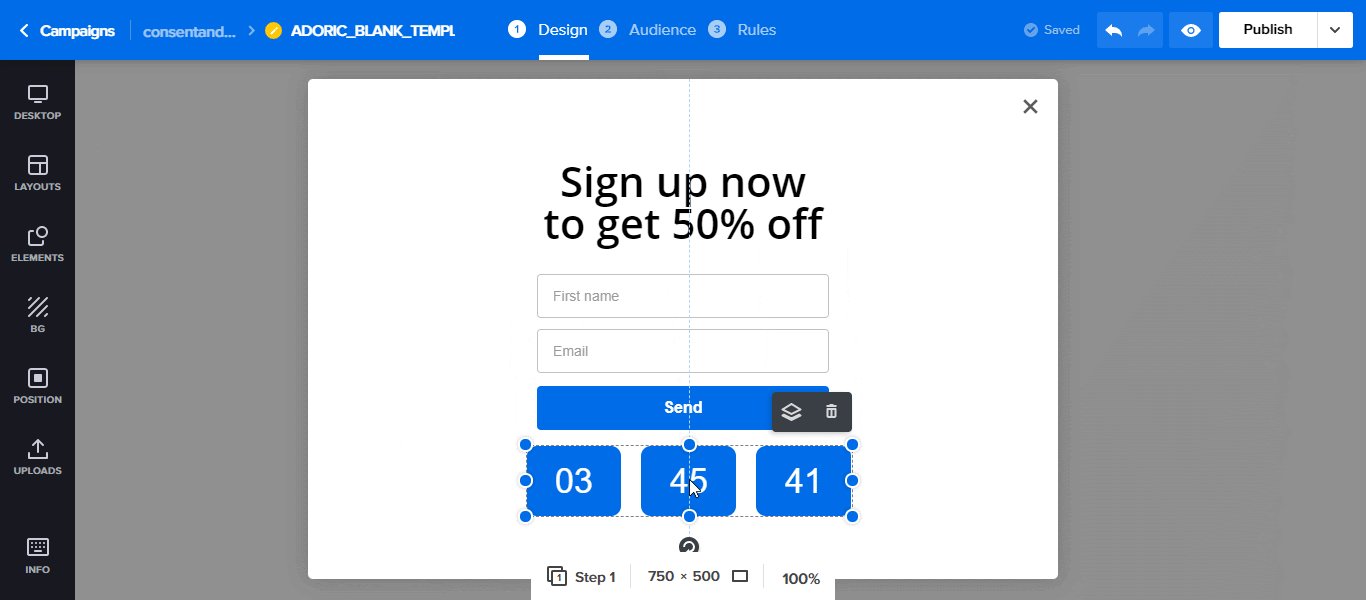
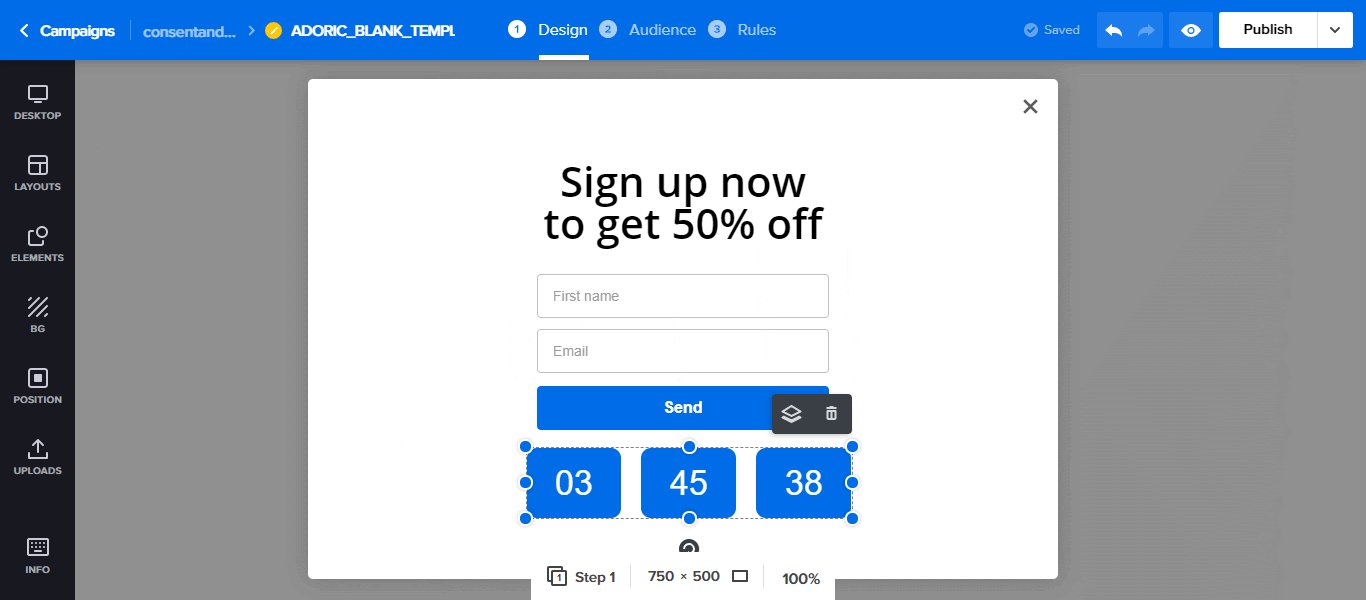
次に、カウントダウンタイマーを次のようにキャンバス上の任意の場所にドラッグします。

次にやりたいことは、カウントダウンタイマーを調整することです。 これを行うには、それをクリックし、左側のパネルでパラメータを設定します。

完了したら、[適用]ボタンを押します。 この時点で、カウントダウンタイマー付きのポップアップをWordPressWebサイトに公開する準備が整いました。
ただし、その前に、ハウスキーピングを行う必要があります。 まず、ポップアップを表示するWebサイトのページをAdoricに通知する必要があります。
その方法は次のとおりです。
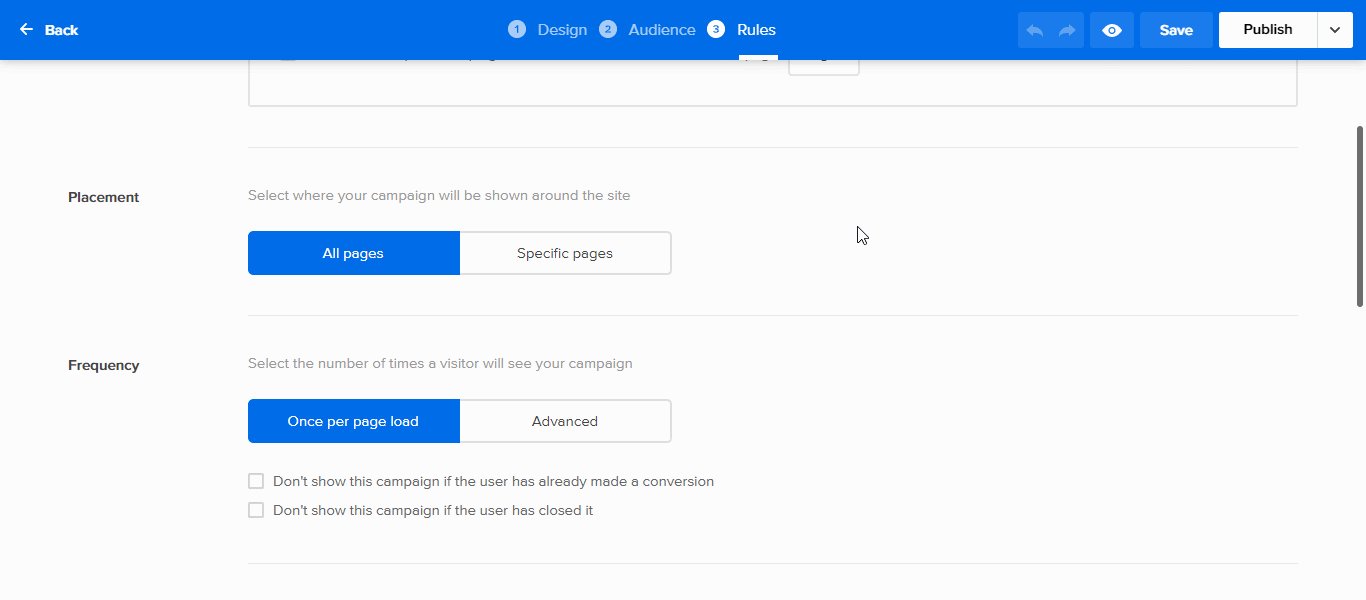
- 画面上部の[ルール]タブをクリックします
- ページが開きます。 [配置]セクションまで下にスクロールします。
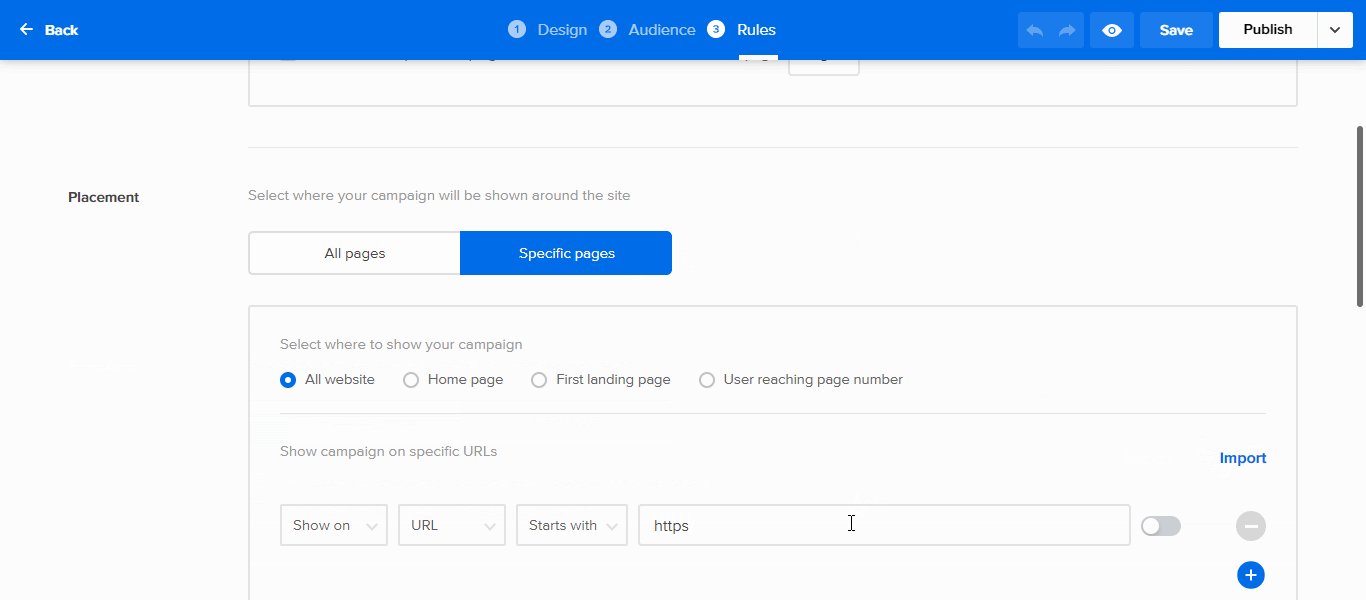
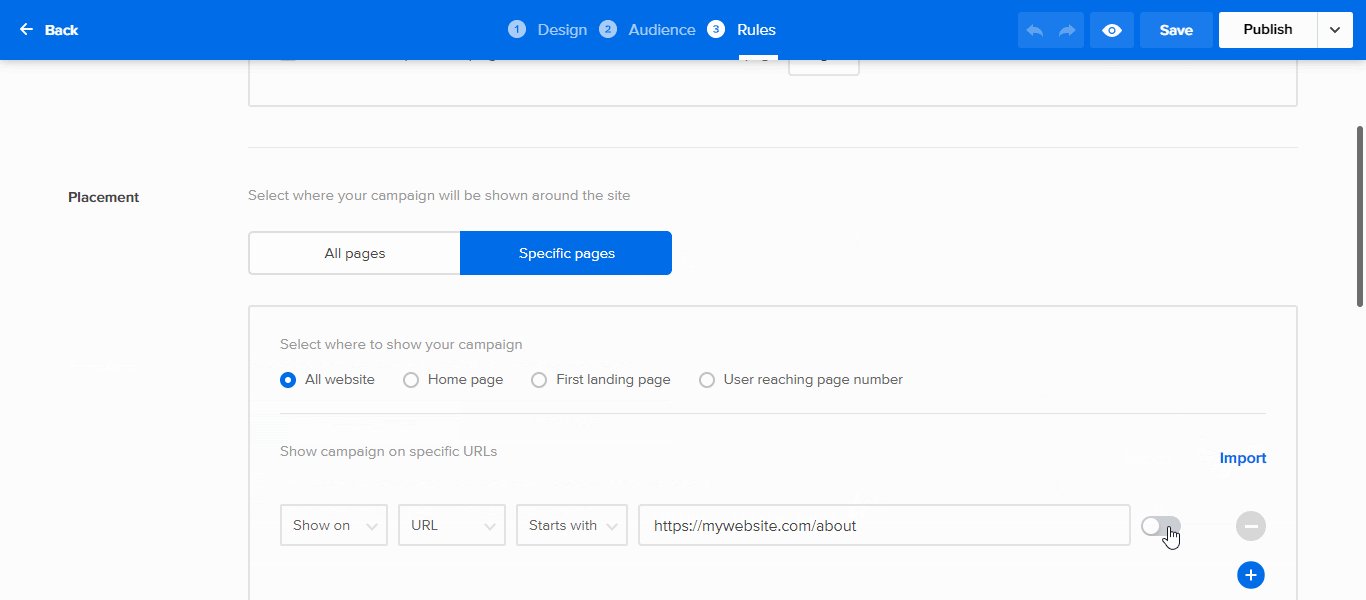
- [特定のページ] 、[追加]ボタンの順にクリックします。
- ターゲットとするページのURLを入力します。 トグルボタンをクリックして公開します
必要に応じて、頻度、トリガー、および閉じるオプションを調整することもできます。 公開ボタンをクリックします。 そうすると、デザインエディタに戻ります。

次に、右上隅にある[公開]ボタンをクリックしてポップアップを公開すると、Webサイトでカウントダウンタイマーがライブになります。 以上です!
最後に、このチュートリアルで行ったように、キャンペーンを最初から作成する必要はありません。
ありがたいことに、編集可能なカウントダウンタイマーが埋め込まれたポップアップテンプレートがたくさんあります。 例としては、これ、あれ、あれがあります。 あなたはそれらのどれからでも始めることができます。
まとめ
上記の例では、ポップアップにカウントダウンタイマーを追加しました。 ただし、オプションをポップアップのみに制限する必要はありません。 スライドインのフローティングバーに追加したり、インラインカウントダウンタイマーとしてページ/投稿に直接追加したりすることもできます。
Adoricを無料でお試しください
