画像が Magento 2 ストアの売り上げを伸ばす方法
公開: 2020-11-30eコマースの画像は万能ではありませんが、それでも不可欠です.
それらは顧客の注意を引き、意思決定行動を形成します。
消費者の 92% が、ビジュアルが購入決定に影響を与える最大の要因であると述べていることを考えると、買い物客は、さまざまな角度からさまざまなバリエーションで製品がどのように見えるかに非常に敏感になる可能性があります。
Magento 画像の最適化と、Magento 2 で画像、色、およびテキストの見本を使用して瞬時にクラッシュさせる方法について詳しく学びましょう。
目次
- スウォッチとその基本タイプとは?
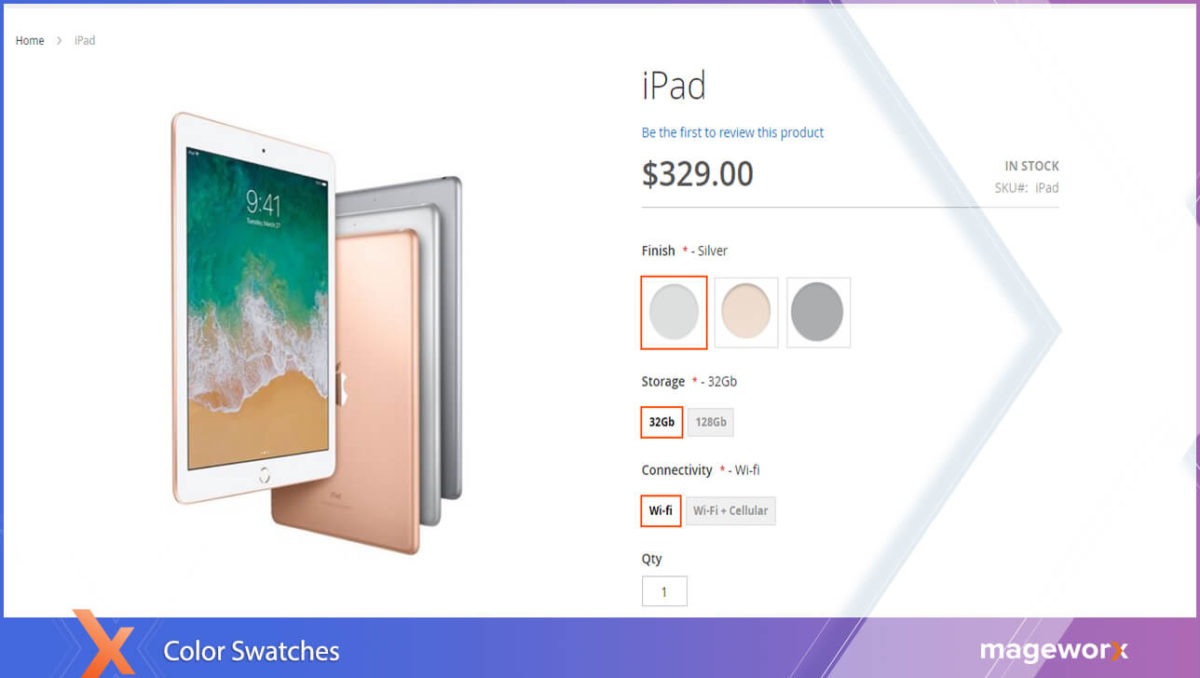
- 色見本
- 画像スウォッチ (別名ビジュアル スウォッチ)
- テキスト見本
- デフォルトの Magento 2 機能を拡張するにはどうすればよいですか?
- 例 1. テキストと画像の見本。 ツールチップをプレビューします。
- 例 2. オプション イメージによる標準製品イメージの置換
- 例 3: 画像オーバーレイ
- オプション ギャラリー モードとその利点
- オプションの横
- 選択したら
- 要約
スウォッチとその基本タイプとは?
スウォッチは、選択されたときに対応する視覚的表現を表示することにより、製品オプションを提示できるようにする機能です。
3 種類のスウォッチは次のとおりです。
色見本
これにより、マーチャントは色/テクスチャ/パターンなどの製品オプションを表示できます。 利用できないオプションは、在庫がなくなるとクロスされます。 
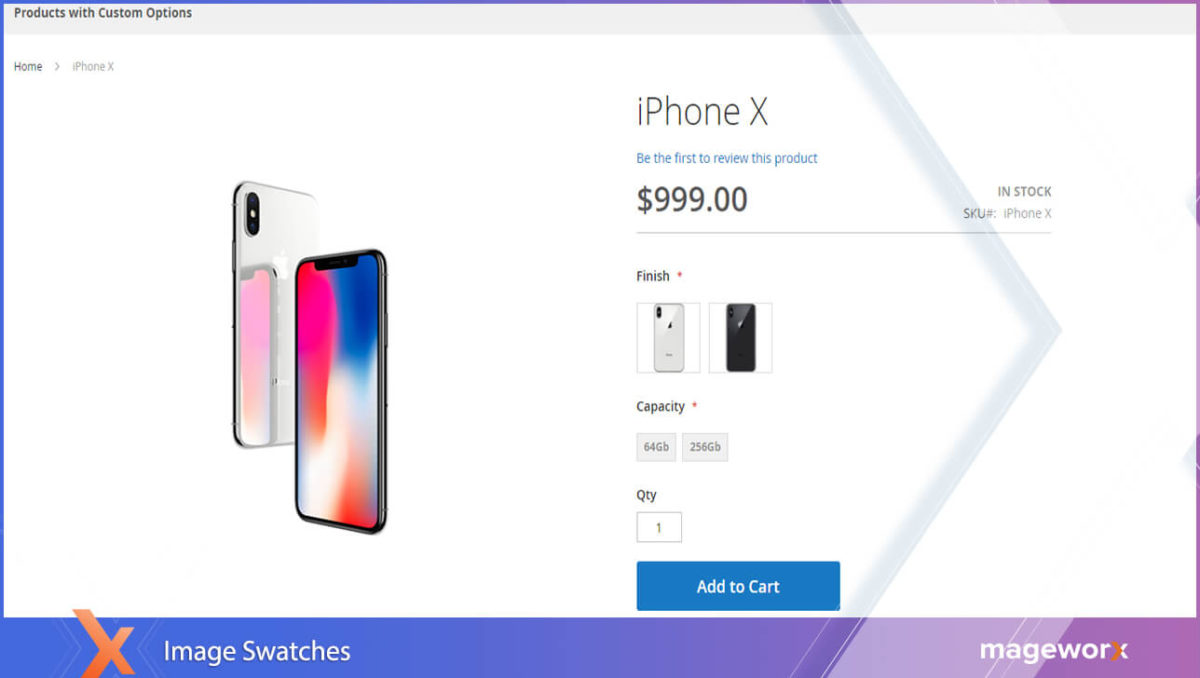
画像スウォッチ (別名ビジュアル スウォッチ)
製品のプレゼンテーションをまったく新しいレベルに引き上げ、製品のバリエーションを実際の外観にできるだけ近づけることができます。 
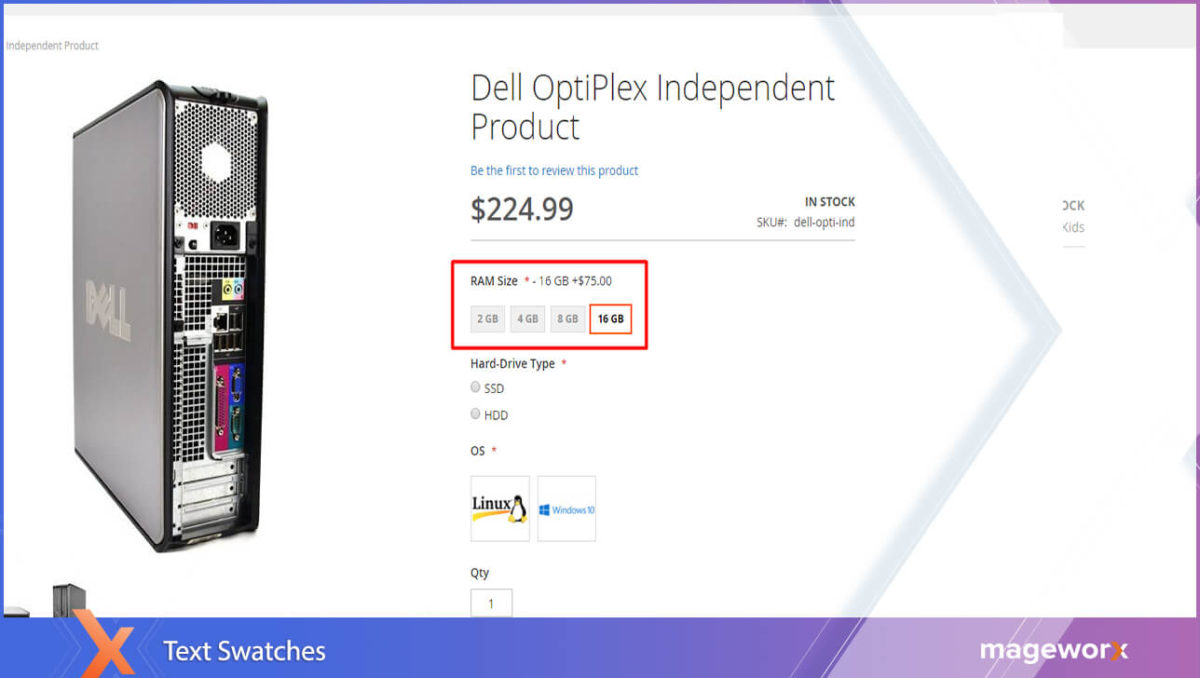
テキスト見本
表示する特定の Magento 製品画像がない場合は、製品属性のテキスト値を持つ「ボタン」を使用できます。 この見本は、色見本とまったく同じように機能します。 
デフォルトの Magento 2 機能を拡張するにはどうすればよいですか?
Magento 2 では、デフォルトで、ユーザーは構成可能な製品のみにスウォッチを設定できます。
- 商品ページに
- 製品リスト、および
- 階層化されたナビゲーション。
Magento の構成可能な製品イメージ スイッチャーには、視覚的見本とテキスト見本、およびドロップダウン入力コントロールが含まれています。
デフォルトの Magento 2 機能を使用してスウォッチを設定する方法については、この投稿を参照してください。
 Advanced Product Options エクステンションは、デフォルトの可能性を大幅に拡張します。 あらゆる製品タイプに画像、テキスト、色ベースのスウォッチを追加できます*。これにより、あらゆる製品バリエーションを最大限に活用できます。
Advanced Product Options エクステンションは、デフォルトの可能性を大幅に拡張します。 あらゆる製品タイプに画像、テキスト、色ベースのスウォッチを追加できます*。これにより、あらゆる製品バリエーションを最大限に活用できます。
次の目的で拡張機能を構成する方法を学びましょう。
- 画像見本を追加
- テキスト見本を追加
- 標準品の画像をオプション品の画像に差し替え
- 1 つのオプションに複数の画像を使用する
- プレビュー ツールチップにオプション イメージを表示する
- 画像オーバーレイ効果を作成する
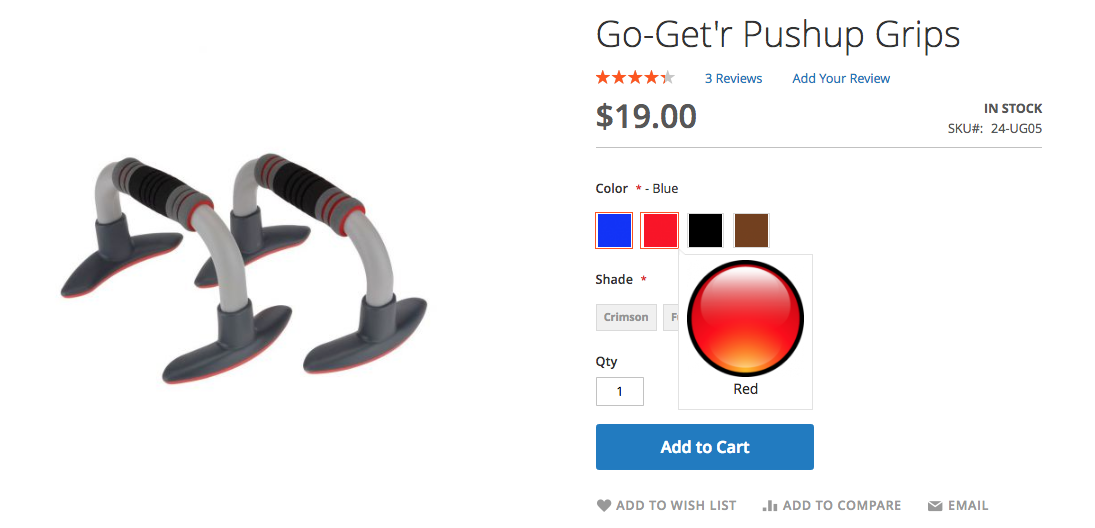
例 1. テキストと画像の見本。 ツールチップをプレビューします。
次の例では、次のようなアクションを実装する方法を示します。
- テキストと画像の見本の追加
- プレビュー ツールチップにオプション イメージを表示する
簡単な製品を構成する方法を学びましょう。
実際には:
この拡張機能を使用すると、構成可能な製品を作成して製品のバリエーションを提供する必要がなくなります。
フロントエンドで次の結果が得られます。
機能に到達し、Magento 2 ストアで製品オプションの見本を設定するには、
製品 – 在庫 – カタログに移動します。
それで、
スウォッチを追加する製品を選択します。
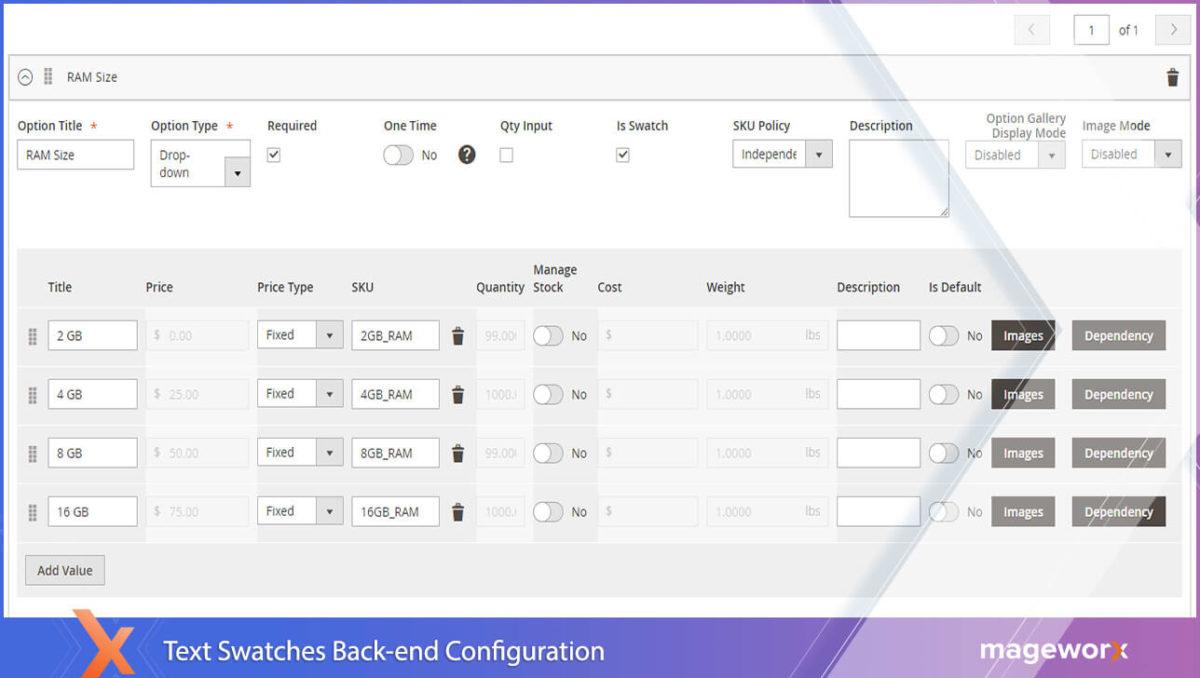
基本設定は、[カスタマイズ可能なオプション] タブに保存されています。
バックエンドから見ると、上記の例の構成は次のようになります。 
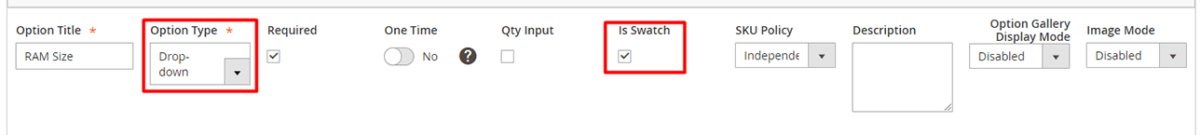
ご覧のように:
ドロップダウン メニューがオプション タイプとして選択されています。
ただし、バリアントを通常のテキスト スウォッチのように見せるには、[スウォッチ]チェック ボックスをオンにする必要があります。 
さらに:
オプションのツールチップとして画像を使用することもできます。
これを行うには、各オプションに対応する画像を個別にアップロードし (ここで、複数の画像をアップロードして提供物を完全に表示できます)、アップロードされた画像の後にツールヒントの値を選択します。
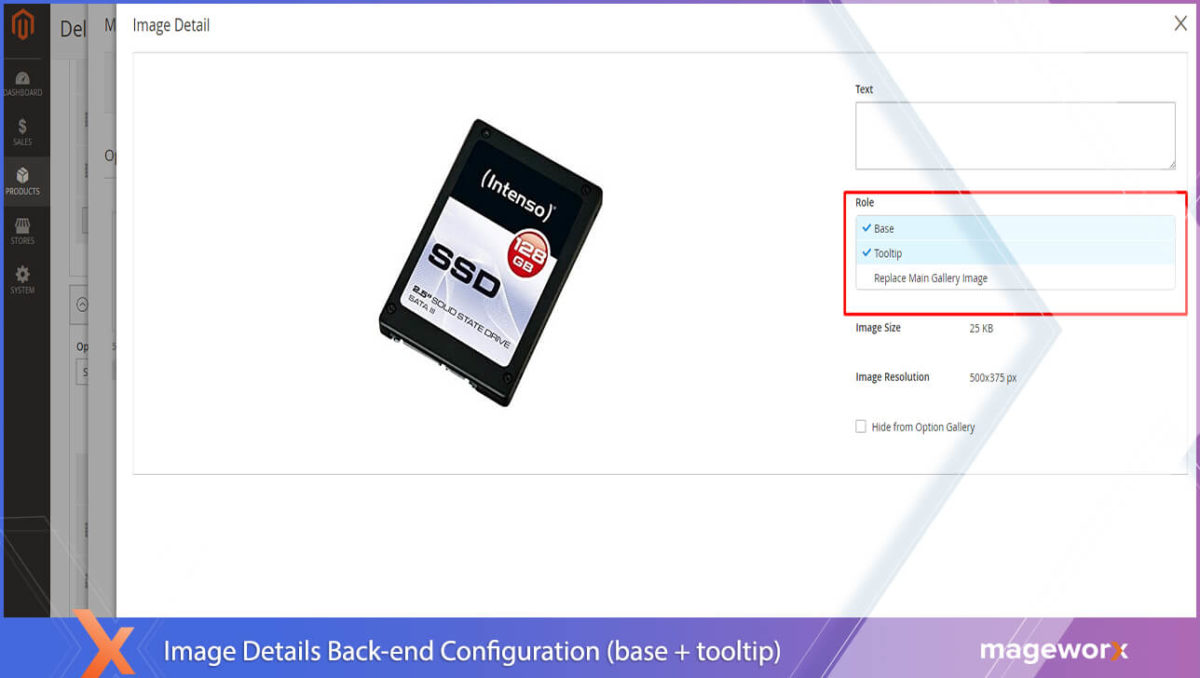
それを行うには:
オプションの画像をクリックし、使用可能なオプションから 1 つを選択します。この場合はツールチップです。
画像スウォッチを作成するには、画像の役割を構成するときにベースを選択する必要があります。

私たちの例については:
マウスを重ねると、 SSD タイプの画像がベースとツールチップの両方として表示されます。 
ご覧のように:
構成ロジックは単純明快です。
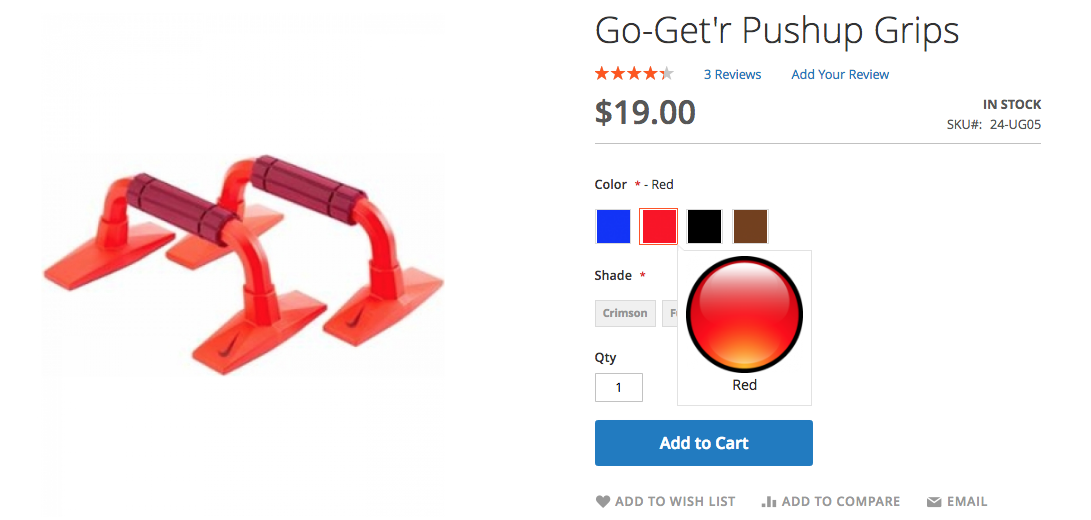
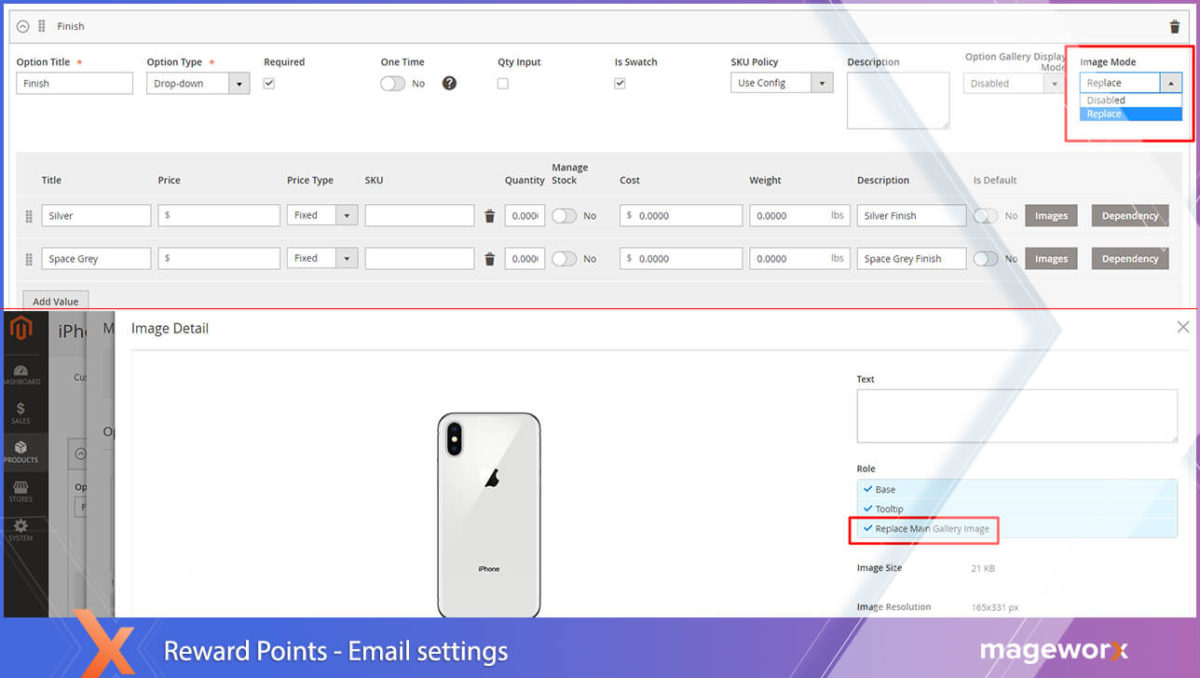
例 2. オプション イメージによる標準製品イメージの置換
もう 1 つの例を考えてみましょう。
ここ:
標準の商品画像は、商品バリエーションの画像に置き換えられます。
基本的な構成は、[カスタマイズ可能なオプション] タブにあります。
ここ:
イメージ モードが [置換] に設定されていることを確認します。 メイン ギャラリー イメージの置き換えは、イメージ ロール内で選択する必要があります。 
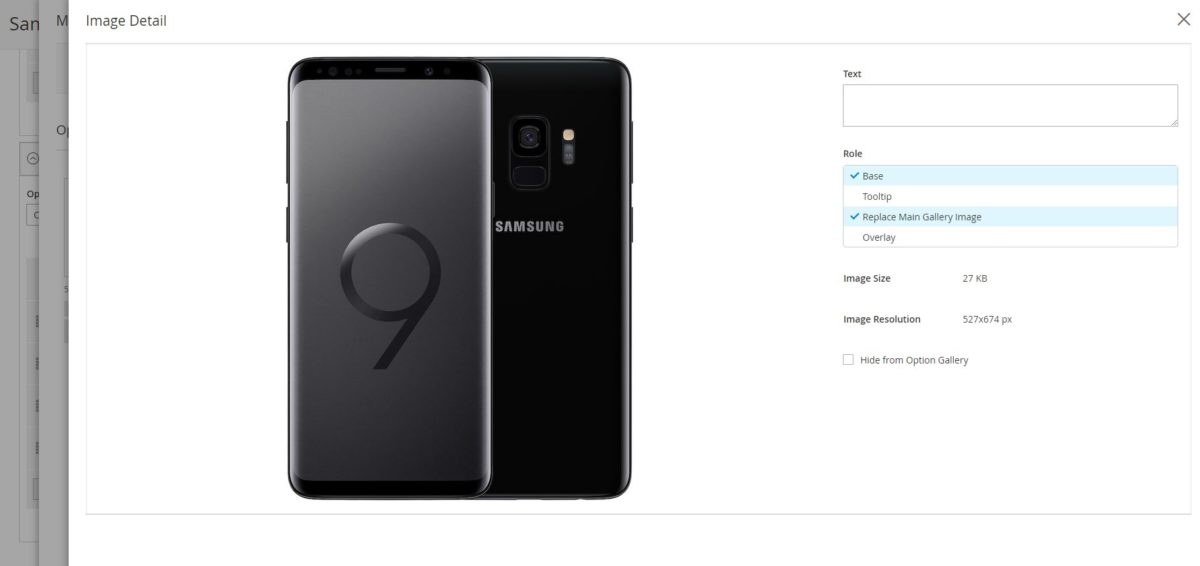
例 3: 画像オーバーレイ
商品画像にオーバーレイ効果を作成することもできます。
したがって、オプションの画像はメインの商品画像を覆います。
基本的な構成は、[カスタマイズ可能なオプション] タブにあります。
ここ:
アップロードしたオプションの Magento 画像ギャラリーに進み、オーバーレイとして使用するものをクリックします。
[イメージの詳細] ウィンドウで、必要なオプションを選択します。

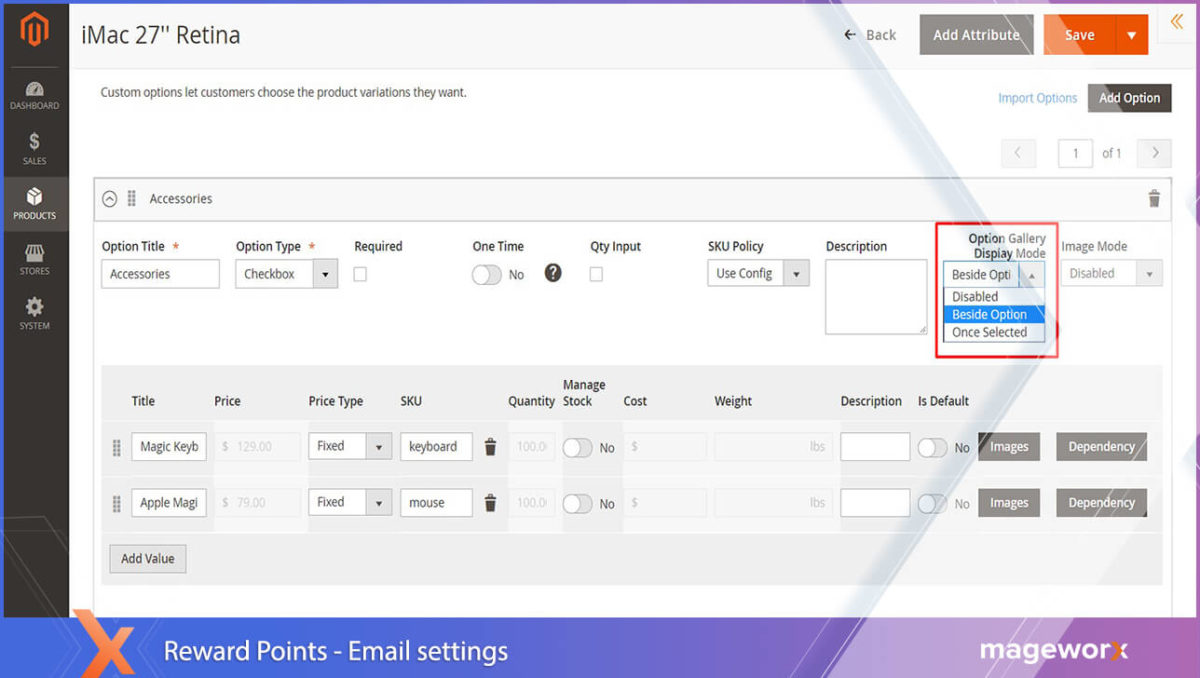
オプション ギャラリー モードとその利点
オプション ギャラリー モードは、製品オプションでの画像の表示方法を調整します。 ターゲットオーディエンスに最も適した方法で製品を表示できるという利点があります.
無効にすると、画像は自然に表示されません。
利用可能な表示オプションを詳しく見てみましょう。
オプションの横
このギャラリー表示モードを選択すると、製品オプションの近くまたは下に画像がサムネイルとして表示されます。
選択したら
このオプションは、すべての製品バリエーションの画像を非表示にし、選択した直後に表示できるようにします。
構成は、[カスタマイズ可能なオプション]タブ内に隠されています。
バックエンドでは次のようになります。
要約
多くの場合、製品バリエーションの純粋な色を表示するだけでは不十分です。その外観は、特定のオプションに対してより複雑で、複合的で、独自のものになる可能性があるためです。
製品をオンラインで表示する方法は、収益レベルと正の相関があり、クライアントにコストをかける可能性があります.
*Magento では、バンドルされた製品の製品カスタム オプションが許可されていないことに注意してください。
 製品見本についてさらにヘルプが必要ですか? 以下にコメントを残してください。喜んでお手伝いさせていただきます。
製品見本についてさらにヘルプが必要ですか? 以下にコメントを残してください。喜んでお手伝いさせていただきます。