高度な Shopify カスタム開発がより良いユーザー エクスペリエンスを生み出す方法
公開: 2020-11-14高品質で革新的、かつ責任を持って製造されたラゲッジ、バッグ、その他の旅行用アクセサリーの販売者である Paravel にとって、カスタム機能は必須です。 彼らが生産して販売する製品は他に類を見ないものであるため、顧客に他に類を見ないショッピング体験を提供する必要がありました。
Paravel は、オンライン ストアを通じて実際の操作を実行できるようにするために、多くの基本的な e コマース機能を必要としていました。 もともと、それらは Spree と呼ばれるオープンソース プラットフォーム上に構築されていました。Spree は、オープンソース プラットフォームであるという事実のために、多くの支持者と支持者を持っています。
Spree は、Magento などの他のオープンソース プラットフォームと同様に、非常にカスタマイズ可能です。 非常に多くのサードパーティのプラグインやアプリと統合することもでき、高度にスケーラブルであり、モバイル フレンドリーなインターフェイスの開発を容易にするレベルの UI 直感を示します。
これは、Spree のさまざまな機能の簡単なスナップショットにすぎませんが、それらの一部は、他のオープンソース プラットフォームと同じくらいコストがかかります。 機能はほぼ無限ですが、開発には多くの時間とさらに多くの経験が必要です。 豊富なコーディング経験や開発のバックグラウンドがなければ、Spree のようなプラットフォームはリソースをすぐに使い果たしてしまう可能性があります。
Paravel は他に類を見ないショッピング体験を必要としていましたが、e コマース マーチャントに多くを提供するすぐに使えるソリューションも必要としていました。 彼らにとっての問題は、すでに細心の注意を払って設計および開発された e コマース ストアを、Spree からより高性能なプラットフォームに移行するにはどうすればよいかということでした。
徹底した移行プロセス
当社の営業チームと連絡を取った後、Paravel は、Shopify Plus への移行が解決策であると判断しました。いくつかの条件がありました。 とりわけ、Paravel は移行による悪影響を経験したくなく、新しいストアで Spree ストアのすべての機能を提供し、さらにいくつかの機能を提供することを望んでいました。 そのために、Paravel には Shopify Plus のパートナー以上のものが必要でした。Shopify Plus のエキスパートが必要でした。
Spree はほぼ無限のカスタマイズ オプションを提供していましたが、Shopify Plus は、ホストされた e コマース SaaS プラットフォームとして、さらに多くのオプションを提供できます。 1Digital Ⓡのような開発チームの助けを借りて、Shopify Plus は、Spree が提供したすべてのカスタマイズなどを提供することができました。 Shopify Plus は、強化されたセキュリティ機能、保証されたアップタイム、高速なサイト速度、サードパーティのアプリやプラグインとの同様の互換性、多数の支払いオプションの受け入れ、巨大なスケーラビリティなども提供しました. この時点で Paravel は、既存の Spree ストアとそのデザインと機能を Shopify Plus に移行することを任されていました。
一部の人にとって、ウェブサイトの移行プロセスは悲惨なものですが、そうでないことはわかっていました. 何百もの移行が成功し、開発者チームが私たちの取り組みを支援してくれたので、問題なく移行できることがわかりました。 徹底的なプロセスが必要です。
プロセスは集中的でしたが、1Digital Ⓡ Agency が見事に実行できたものは何もありませんでした。 このプロジェクトでは、32 の製品フィールド (名前、説明、画像、価格などを含む) と、それぞれ 4,000 を超える顧客アカウントと注文を移行する必要がありました。 これを行うために、一時的な Linux サーバーをセットアップし、元のサイトの Spree インベントリからこの情報を抽出して分類するカスタム スクリプトを作成しました。
それを移行するために、関連するすべてのフィールドを適切にインポートする前に、Shopify API に接続する別のカスタム スクリプトを作成しました。 プロセス中およびその後、データが新しいストアに正しく配置されていることを確認するためにデータがチェックされました。
徹底したプロセスによりデータの損失は防止されましたが、トラフィックの損失はどうでしょうか? e コマースのクライアントが再プラットフォーム化の見通しから遠ざかる理由が 1 つあるとすれば (それが大きな利益をもたらしたとしても)、それはトラフィックやドメイン オーソリティを失うことへの恐怖です。
幸いなことに、私たちの移行プロセスは、データの損失を防ぐのと同じくらい細心の注意を払って SEO へのダメージを防ぎます。 Paravel では、すべての移行プロジェクトで行ってきたように、Web サイトに関連付けられているすべての URL を収集し、新しい Shopify Web サイトの関連付けられた URL への 301 リダイレクトを設定しました。 当然のことながら、移行が完了した後、Paravel はトラフィックの損失やランキングの変動に悩まされることはありませんでした。
サポート – 念のため
Shopify への移行は問題なく進み、Paravel は機能が強化され、ユーザー エクスペリエンスが向上した新しい Shopify Plus ストアに向けて順調に進んでいましたが、万全を期すために、移行プロジェクトには 30 日間の無料サポート期間が含まれていました。 . 実績のあるプロセスを持つShopify移行エージェンシーは、そうする必要があります。 これは、成功する移行戦略の一部にすぎません。
無料サポート期間はプロジェクトの範囲によって異なりますが、Paravel の移行の場合は 30 日間を割り当てました。 これにより、新しい Web サイトを調査し、発生する可能性のある移行バグに対処するための 1 か月の時間が与えられました。これらのバグは無料で修正されます。
その後も、私たちは彼らをリテイナーのままにして、デポジットを要求しませんでした。 無料の Web サイト サポート期間が終了した後にログに記録する変更に対して請求するだけです。 このようなささいなことは、優れた顧客サービスを確保するのに大いに役立ちます。すべてを確認し、再確認し、再度確認する場合でも、移行がスムーズに進むようにすることを目指しています。
新しく開発されたウェブサイト
しかし、それは移行で終わったわけではありません。 Paravel には、新しいサイトが提供するカスタマー エクスペリエンスに関連する移行の基準があり、それを確実にするために、まったく新しい Shopify Plus ウェブサイトを開発する必要がありました。
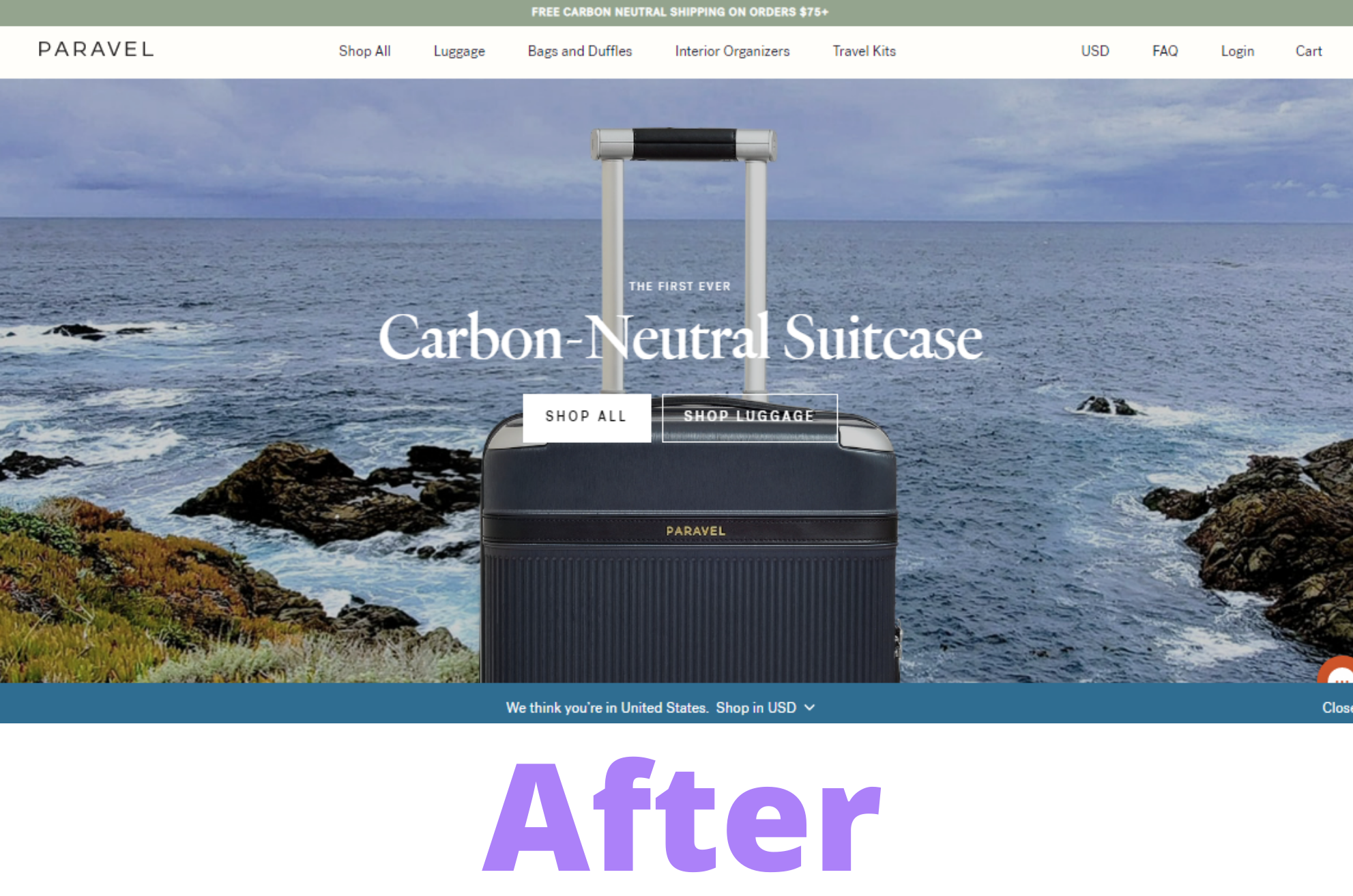
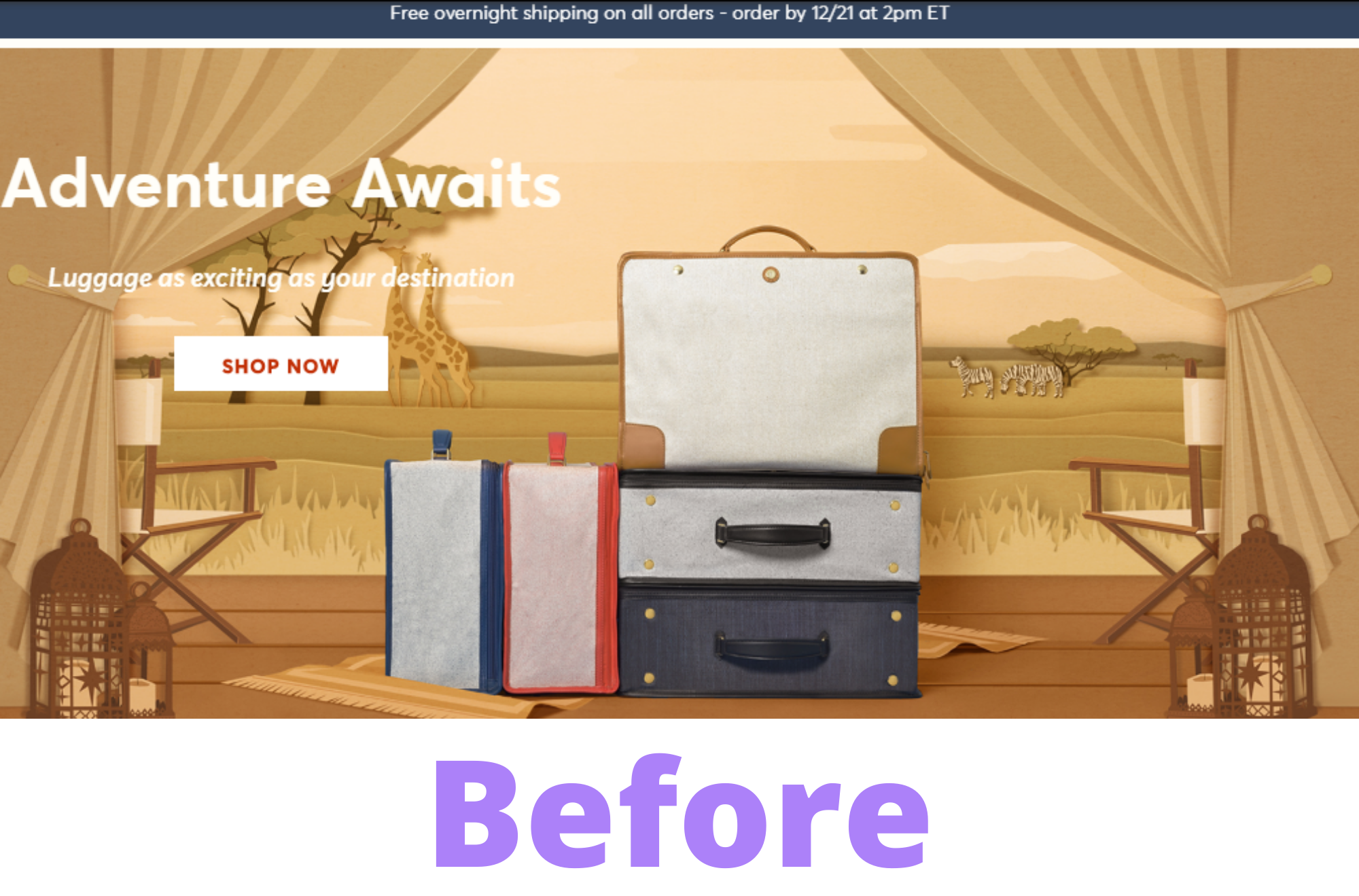
プロジェクトの一環として、1Digital Ⓡ Agency の開発者は、ブランド統合を改善し、製品をより望ましい位置に配置するのに役立つ、まったく新しいホームページを作成しました。 更新された製品と背景画像が特徴で、ターゲット市場の関心と認識によりよく一致しています。 下の新しいホームページの洗練された洗練された印象と、その下にある古いホームページの静止画を考えてみてください。


ホームページの訪問者にとって、新しいレイアウトは、その画像の優れた美学だけでなく、Paravel の製品の価値を前面と中央に配置するための最も協調的な努力のために、すぐに印象的です. また、以前のデザインに欠けていた新しいホームページ レイアウトの上部にメニューがあることにも注意してください。 以前は、ページを下にスクロールして、「コレクションを購入する」というラベルの付いたボタンがある場所に製品にアクセスする方法がありました。 上記のように、新しいページにはより優れたサイト ナビゲーション機能が備わっています。
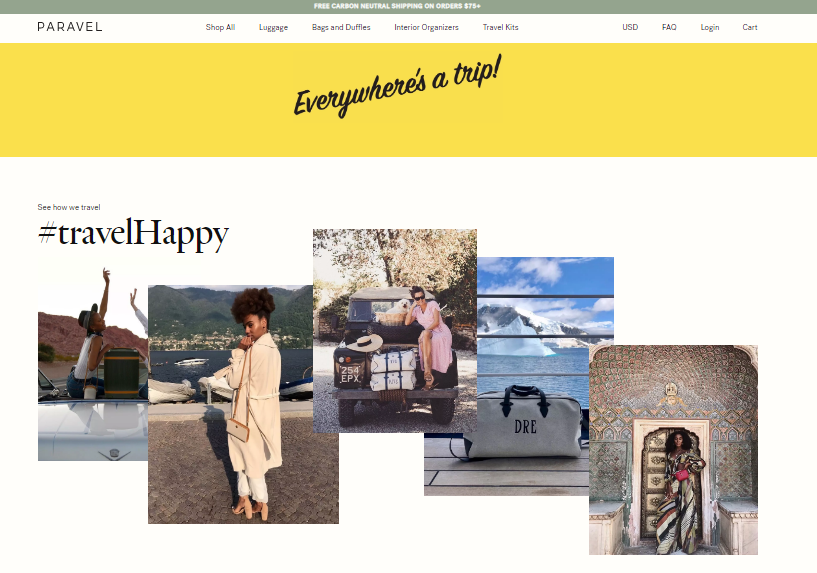
ホームページを下にスクロールすると、訪問者はスライド バナーを介してレビューを表示し、人気のある製品カテゴリの詳細を確認できます。また、以下のスクリーンショットでわかるように、顧客がソーシャル メディアを介して製品をどのように使用しているかを確認することもできます.


ホームページに加えて、1Digital Ⓡは、他のいくつかのシステム ページの上に、Paravel の「私たちのストーリー」ページとともに、新しいカテゴリ ページ テンプレートを作成しました。 開発されたページには、カートとチェックアウト ページ、ログイン ページ、商品券ページ、および「ありがとう」ページがありました。 最後に、「よくある質問」や「利用規約」ページなど、多数のコンテンツ ページをカスタマイズしました。

高品質のレスポンシブ Web サイト デザインの重要性は、今日の e コマースにとって非常に重要です。1Digital Ⓡの開発者は、プロジェクトの一環として、Paravel 用に更新されたレスポンシブ Web サイトを慎重に準備しました。 Paravel のユーザー エクスペリエンスのために、1Digital Ⓡによる新しいレスポンシブ デザインは、小さな画面に自動的に適応し、それに応じてテキストのサイズ変更と再フォーマットを行います。
高度な開発 – カテゴリ ページの機能
1Digital Ⓡの開発者が Paravel の製品カテゴリに関連するすべての情報を転送したとき、顧客に渡すための新しい機能もいくつか追加して、顧客体験を向上させました。
Paravel がカテゴリ ページの表示に表示されるバッジの一部をすばやく変更できるように、メタフィールド エディタをカテゴリ ページ テンプレートにインストールしました。 これにより、カスタム フィールドを編集して、「新製品」、「ベストセラー」、または「注目の」製品に関連付けられたプロモーションをより目立つように表示できるようになりました。
この一見単純な機能は、開発者と協力することなく、Web サイトの表示をすばやく簡単に変更できるように、Paravel の管理者に多くの力を与えます。 男性には魚を与えたり、アートを教えたりすることができます。プロジェクトが終了した後でも簡単に変更できるように、アプリの使用方法と管理方法について Paravel に詳細な指示を提供しました。
同様に、1Digital Ⓡの開発者は、Paravel のコレクション ページで製品見本とクイック ビュー機能を作成しました。 必要な情報を取得して表示できる、Shopify Plus コレクション ページ用のカスタム スクリプトを作成しました。
また、これらのスウォッチのスクリプトにより、顧客が関心のある色に関連付けられたスウォッチをクリックすると、製品画像がその色で表示されるようになりました。 さらに、変更に関連する適用可能な価格と、「パーソナライズ」のオプション、または必要に応じて「在庫切れ」メッセージが表示されます。
高度な開発 – 製品ページの機能
Paravel はカスタマー エクスペリエンスを非常に重視しているため、ショッピング エクスペリエンスをパーソナライズするための追加機能など、商品ページ テンプレートに多くの機能を追加する必要がありました。
そのため、プロジェクトの高度な開発面の一環として、1Digital Ⓡは、Web サイト、特に製品ページでのショッピング体験をパーソナライズするための新しい優れた機能セットの作成を支援しました。
以前の Spree ストアと同じように表示されるように、製品ページ テンプレートを構成しました。 次に、製品ページの表示の下部に残る棒状の「カートに追加」バーを作成しました。 それは簡単な部分でした。
また、買い物客が自分の買い物体験をパーソナライズし、より現実的なものにすることができる製品ページ テンプレート用のツールも開発しました。 上記の見本機能を使用して、特定のバッグ (または他の製品) がどのように見えるかを顧客に提供する機能に加えて、Paravel は顧客に製品をパーソナライズする機能も提供します。
Paravel は、顧客がパーソナライズされた製品がどのように見えるかを実際に確認できる現実的なツールの変換促進機能に関心を持っていたため、それを可能にするツールを作成しました。
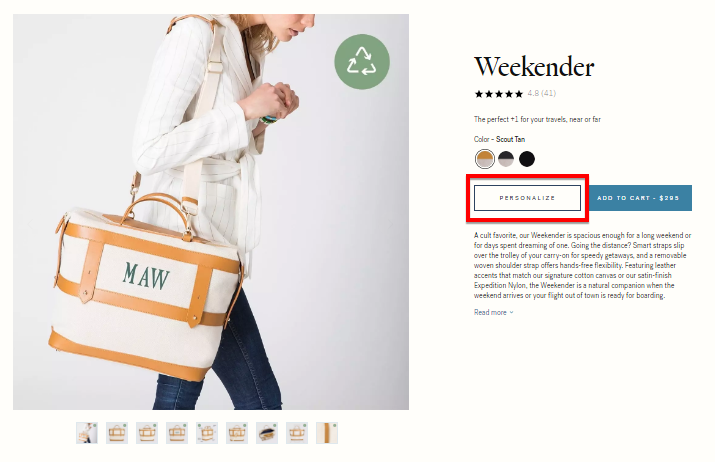
Paravel 用に作成したツールは、顧客が製品ページにアクセスしたときに「パーソナライズ」という言葉を含むポップアップを表示しました。それぞれのイニシャルをあしらったモノグラム。

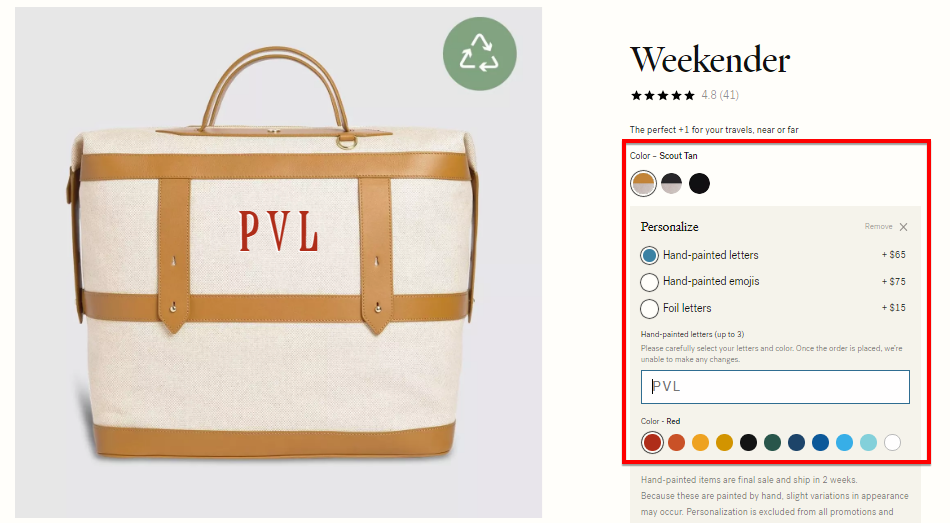
このツールは、顧客が「パーソナライズ」をクリックすると製品ページにウィジェットとして表示され、好みに応じて操作およびカスタマイズが非常に簡単です。 製品にパーソナライゼーションが適切に表示されるようにするために、カスタム スクリプトを作成して、お客様が選択したスタイルで入力した文字を製品の右側の領域に正確に表示する必要がありました。下の画像で。 機能の最終レベルとして、Paravel の顧客が手描きの文字やアップリケの代わりに刺繍文字で製品をカスタマイズできるようにする「ナイロン テンプレート」を作成しました。

Paravel の製品ページ用に作成したさらにいくつかのカスタマイズがありました。これには、HTML コーディングによる古い Spree ストアの製品ページからの 4 つのタブの実装が含まれます。 また、Paravel の Spree ストアの「Choose Your Own Adventure」機能を再作成しました。これにより、顧客は、アップリケや手描きのデザインを使用して Paravel の製品をさらにパーソナライズできます。また、他のいくつかのカスタマイズに加えて、最初の機能の完全性を維持することができます。彼らのシュプレー店。
重要なアプリとの統合
新しい Shopify Plus ストアの機能を確保し、スムーズで楽しいユーザー エクスペリエンスを確保するために、1Digital Ⓡ Agency は Paravel の新しいストアをビジネスに不可欠なアプリと統合する必要がありました。
とりわけ、Paravel の顧客は、Paravel が YotPo を介して描画および表示できるレビューと証言に依存していました。 Paravel は顧客エンゲージメントと CRM にも Zaius の使用に大きく依存していたため、前述と同様にその統合を行いました。
これらに加えて、Paravel は RJ Metrics だけでなく Talkable によって提供される機能も利用します。 これらのアプリは、貴重なデータを Paravel の管理者に提供し、安全な紹介マーケティング プログラムを可能にします。
1Digital Ⓡ Agency は、新しい Shopify Plus Web サイトのコーディングと開発に加えて、これらすべてのアプリを Paravel の新しいストアに統合しました。 このプロジェクトは包括的で、移行と高度なカスタム開発を伴い、問題なく終了しました。 つまり、クライアントはビジネスの過度の中断やトラフィックの損失を経験せず、問題なく高度なカスタム機能を備えた新しく開発されたストアに移動しました. そのためには経験と徹底したプロセスが必要ですが、その両方を 1Digital Ⓡが私たちのワークフローに統合しています。
完全なソリューション
一部のプロバイダーは、自社のサービスを 1 つまたは 2 つの高度に専門化されたサービスに調整していますが、e コマース マーチャントが直面する問題は多様であることはわかっています。 開発サービスしか提供できなかったとしたら、Spree から、オンライン マーチャント向けの主要な e コマース プラットフォームの 1 つである Shopify Plus に Paravel を移行することはできなかったでしょう。 同様に、移行の実行に限定していた場合、新しいストアを希望どおりにカスタマイズすることはできなかったでしょう.
Shopify Plus の設計および開発サービスは、移行サービスと組み合わせた場合でも、1Digital Ⓡ Agency が提供するもののほんの一部に過ぎません。 Shopify カスタム デザイン サービスに加えて、競争力が高く、徹底的に調査され、ターゲットを絞った SEO および PPC キャンペーンを含む包括的なデジタル マーケティング キャンペーンも提供しています。
このサクセス ストーリーは、Spree から高度な機能を備えた新しく開発された Shopify Plus ストアに Paravel を移行できたことにかかっています。 他の e コマース ケース スタディの多くは、BigCommerce の設計と開発、同様の Magento サービス、デジタル マーケティング キャンペーンなど、他の e コマース プラットフォームに焦点を当てています。 当社のレパートリーをご覧ください。オンライン ビジネスが直面している問題を解決する方法を知りたい場合は、888-982-8269 までお電話ください。
PDFをダウンロード
