12 の最高の 16 進数から RGBA カラーコードへのコンバーター
公開: 2022-12-0216 進数から RGBA へのコンバーターをお探しですか? クールで簡単な Hex 値から RGBA への変換ツールを紹介するので、検索はここで終了します。
HTML コーディングに慣れていない場合は、HTML カラー コードの構文など、いくつかの構文を覚えにくいかもしれません。 HTML は 16 進コードを使用し、数字とアルファベットの組み合わせであるためです。
したがって、実際のカラー コードを理解するには、16 進数コードを RGBA 値に変換する必要があります。 しかし、それを楽に行うにはどうすればよいでしょうか。
ここでは、16 進コードから RGBA カラー値へのコンバーターを示します。 多くのそのようなツールをプロファイリングし、これらの 12 がすべてのアプリケーションのクリームであることがわかりました。
16進カラーコードとは何ですか?

16 進カラー値は、HTML ドキュメントでさまざまな色を表すためのシステムです。 SVG と CSS でも機能しますが、HTML Web ページ以外ではほとんど使用されません。
ここでは、次の 16 進数を使用して 6 文字で色の濃淡を表します。
0、1、2、3、4、5、6、7、8、9、A (A=10)、B (B=11)、C (C=12)、D (D=13)、E ( E=14)、F(F=15)
次に例を示します。
#ADD8E6 は水色を表します
16 進カラー コードを使用する必要があるのはいつですか?
HTML のトレーニングを受けた Web 開発者は、主に色分けに Hex 規則を使用します。 HTML は効率的なストレージ サイズに重点を置いているため、Hex コードは HTML に適しています。 RGB のような 10 進法の代わりに 16 進数で数千のカラー コードを使用している場合、多くのストレージ スペースを節約できます。
16 進数を使用すると、6 文字で色を表すことができますが、RGB コードでは 9 文字が必要です。 したがって、16 進数を使用することで、Web サイトの全体的なコードベース サイズを縮小しています。
CSS を使用して HTML ドキュメントのすべての表示属性を表現していることを考慮して、HTML Web 開発プログラムのスタイル シート ファイルで 16 進コードを使用できます。 16 進コードは、CSS 宣言ブロックで#ADD8E6 (水色のコード) として使用されます。
RGBAカラーコードとは?

RGBA カラー コード システムでは、赤、緑、青の量を 0 ~ 256 の 10 進数で指定します。この数値は、R、G、B の色合いの強度も表します。
文字 A は、アルファ値または不透明度を表します。 Web サイトまたはアプリの背景色に対する色の透明度を変更するには、0 から 1 までの任意の値を指定できます。
上記の水色は、RGBA システムでは RGB (173、216、230) として表現できます。 CSS では主に RGB を使用するため、次の形式で構文を開始する必要があります。
rgba(173, 216, 230, 0.5)
RGBA カラーコードを使用する必要があるのはいつですか?
最近の Web サイトやモバイル アプリのプログラミング言語では、開発者は RGB と RGBA をよく使用します。 カラー コードは主に RGB ですが、RGBA を使用して、Web サイト要素がフロント エンドに表示する必要がある色の透明度を示すことができます。
RGBA は、Adobe Photoshop、Pixlr、Canva、Adobe Indesign、CorelDRAW などの一般的なグラフィック デザイン ツールの主要なカラー コード システムでもあります。 16 進数のカラー コード。
16 進数から RGBA カラー コードへの変換の重要性
#1。 共同作業
Web サイトの開発者が Hex コードを使用し、デザイナーが RGBA を理解している Web サイトまたはモバイル アプリで共同作業を行う場合、Hex から RGBA へのコンバーターが必要です。
グラフィック デザイナー、UI デザイナー、およびコンテンツ クリエーターは、16 進数を 10 進数に変換することに精通していない可能性があります。 そのため、変換ツールは非常に便利です。
#2。 不透明度のカスタマイズ
16 進数の色分けシステムでは、要素全体の不透明度プロパティを変更します。 反対に、RGBA では、CSS 内の単一の宣言に対して透明度プロパティを選択できます。
したがって、カスタマイズ性を高めるために、デザイナーや開発者は CSS スタイル シート ファイルで RGBA を選択します。 また、既存の Hex コードを RGBA に変換するには、この記事で説明されているコンバーターを使用できます。
#3。 写真編集アプリでウェブサイトの色を使用する
ほとんどの写真編集アプリは、RGB および RGBA を使用して、画像やベクターなどのビジュアル アセットの色を表現することを好みます。
たとえば、Web サイトでいくつかの美しいカラー パレットの組み合わせに気付いたとします。 Chrome ブラウザーで Inspect Element を実行して、それらの色の 16 進コードを知ることができます。
次に、16 進数から RGBA へのコンバーターを使用して、これらの色の RGB 値を取得し、グラフィック デザイン プロジェクトに簡単に適用できるようにします。
#4。 色の可視化
ほとんどのデザイナーは、16 進数から RGBA へのコンバーターを使用して、開発者が Web サイトの HTML ドキュメントまたは CSS HTML ファイルのスタイル シートで使用した可能性のある 16 進数コードを視覚化します。
次に、設計、開発、または単に色の視覚化を目的として、Hex コードを RGBA に変換するツールを以下に示します。
HTML CSS カラー

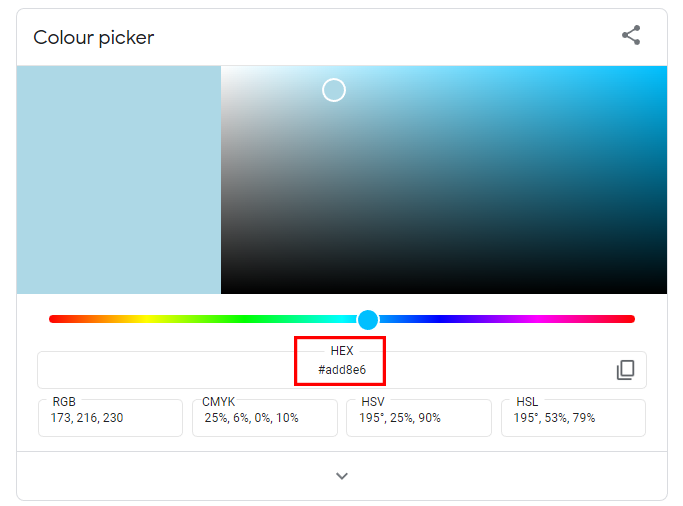
HTML CSS カラー ピッカー ツールは、デザイナーと開発者の両方にとって便利です。 鮮やかなカラー ホイール ツールから必要な色を選択できます。 または、ランダムに色を生成することもできます。 ランダム ボタンは、16 進コードでさまざまな人気のある色を表示し続けます。
色合いが気に入った場合は、[情報] ボタンを選択して、Hex から RGBA への色変換など、色のさまざまな技術要素を視覚化します。
選択した色の情報ページには、PNG の色アイコン、CSS の色の名前、色の陰影、色の濃淡、下部の変換表が表示されます。
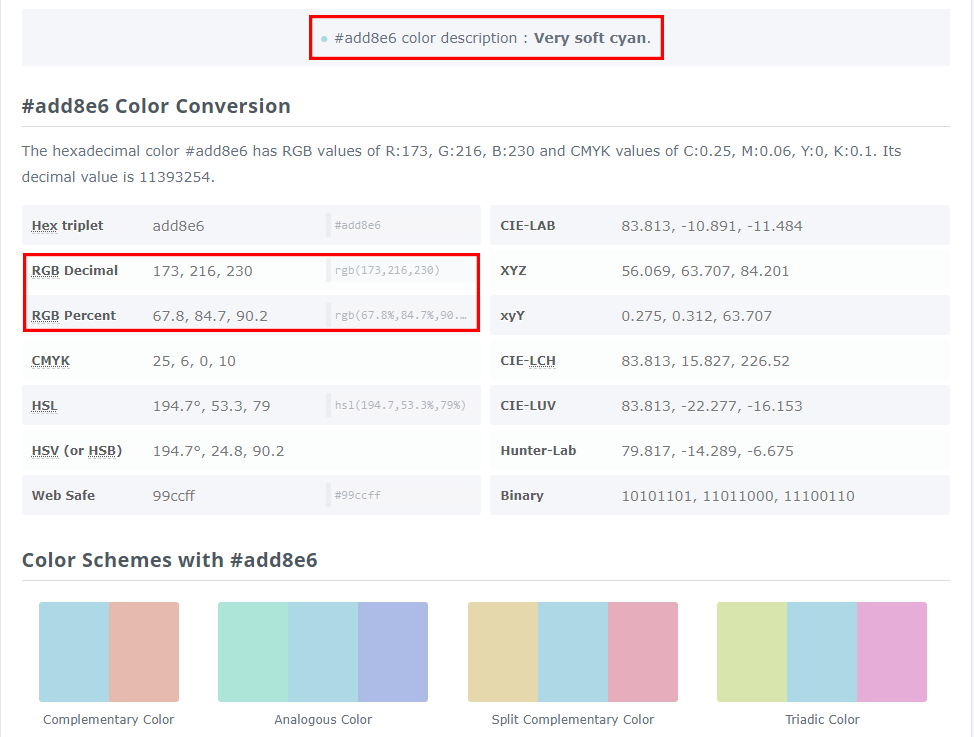
カラーヘキサ

ColorHexa は、詳細な変換テーブルを備えたカラー コード検索および視覚化ツールです。 検索バーに 16 進コードを入力するだけです。 このツールは、RGB 10 進数、RGB パーセント、CMYK、HSL、Web セーフなどのさまざまな色分け規則を含む精巧な変換パネルを開きます。
16 進数から RGBA への変換では、任意の RGB 値を 10 進数またはパーセントでコピーできます。 次に、対応する 16 進数の色の標準 RGBA コードを取得するために、10 進数値を含む 0 から 1 までのアルファ値を追加するだけです。
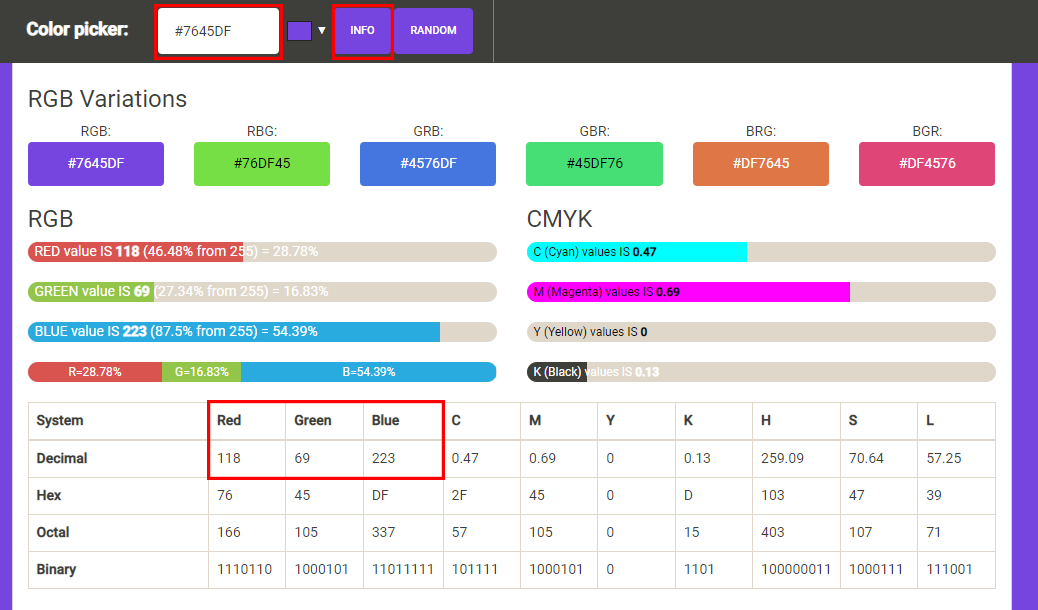
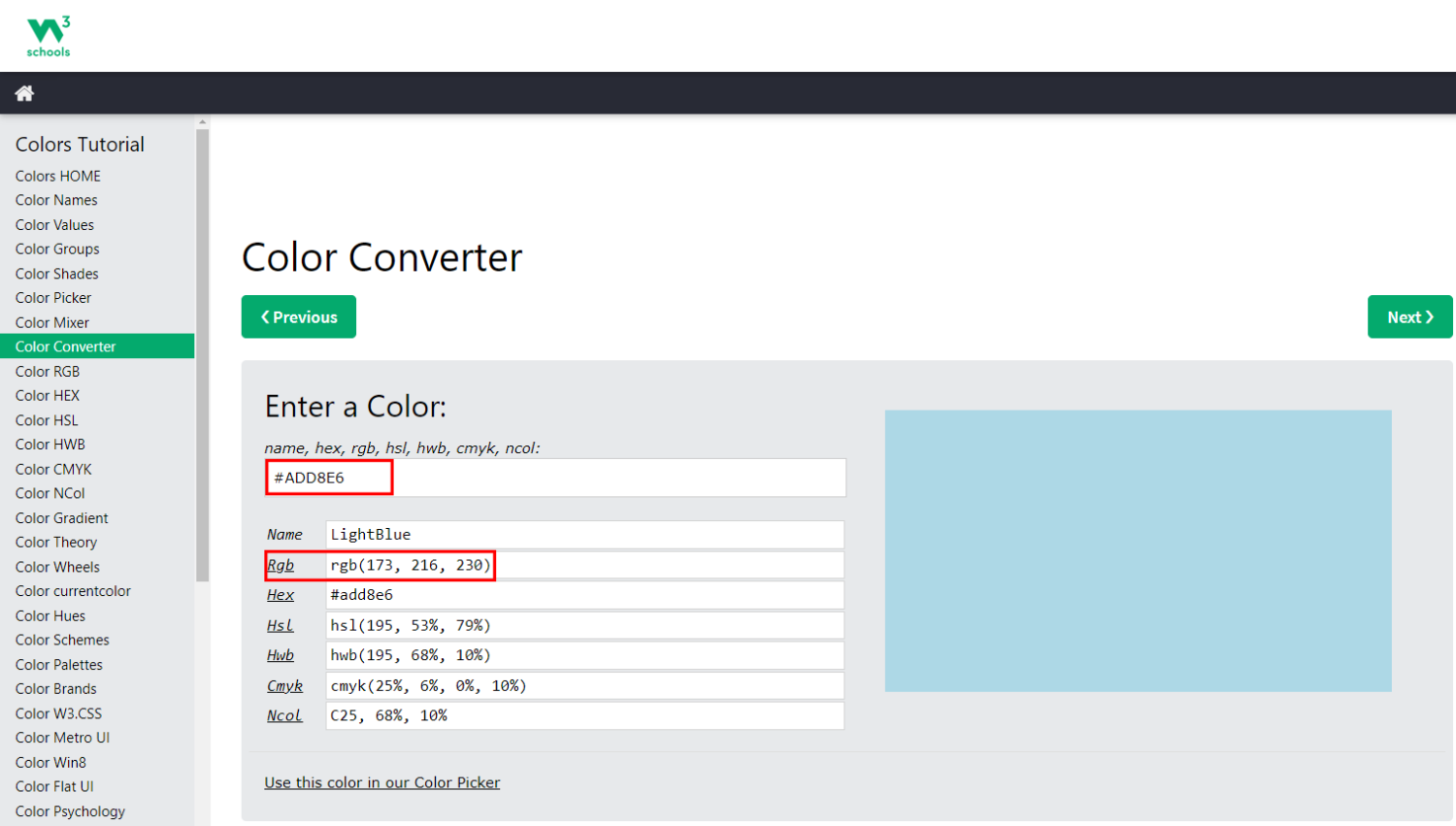
W3 Schools カラー コンバーター

W3 Schools の Color Converter は、シンプルな JavaScript ライブラリです。 テキストまたは Hex、CMYK などの標準コードで色を入力できます。 16 進数コードを入力するとすぐに、Web アプリは、RGB、HSL、Hwb などのさまざまなコーディング規則で値を含む色の詳細な表を表示します。
RGB 番号をコピーして CSS 宣言 rgba() に貼り付けることができます。 必要なアルファ値を 0 から 1 の範囲で、コードの最後にカンマで区切って含めることを忘れないでください。
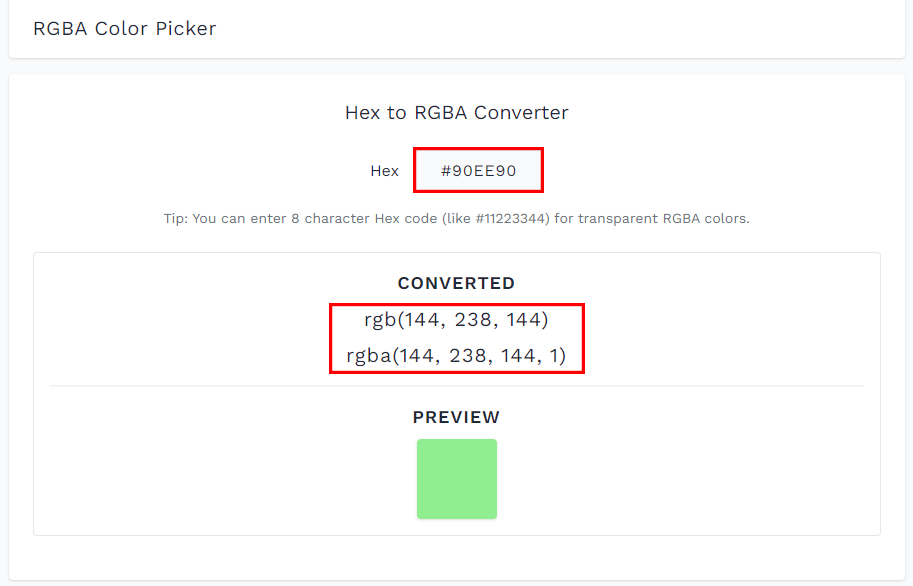
16 進数から RGBA へのコンバーター

Hex to RGBA Converter を使用すると、16 進数コードを入力して、透明な RGBA 色で何を表しているかを調べることができます。 入力した色のプレビューも表示されるので、間違いがないかがわかります。

このプラットフォームから RGBA コードをコピーするには、クリックして選択します。 次に、CTRL+C を押してコピーし、必要な場所で使用できます。
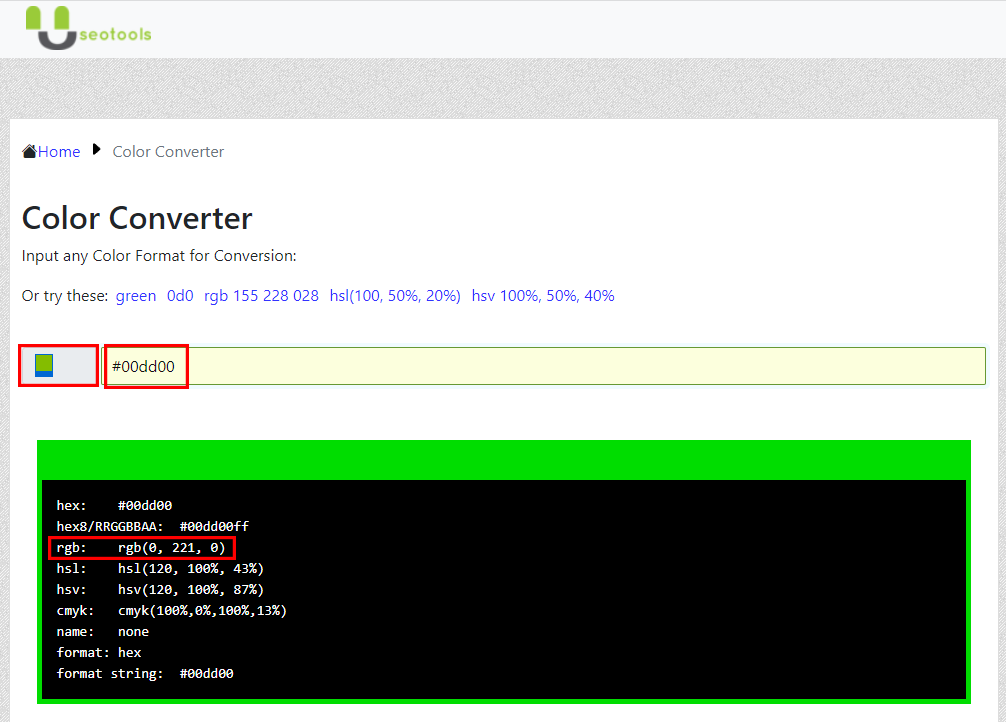
Useotools カラー コンバーター

Useotools は、コンテンツ作成、SEO、Web 開発、およびインターネット ツールの人気の目的地です。 また、多くの便利なものの中に、ミニマリストできちんとした 16 進数から RGBA へのコンバーターもあります。
コンバーターは次の機能を提供します。
- プロジェクトの色を選択するためのカラー ホイール
- 16 進数やその他の色コードを入力できる検索ボックス
- RGB コードを含む変換された値を取得するコマンド ライン インターフェイス
出力は RGB であるため、アルファ値を追加して、CSS スタイル シートの完全な RGBA コードを取得する必要があります。
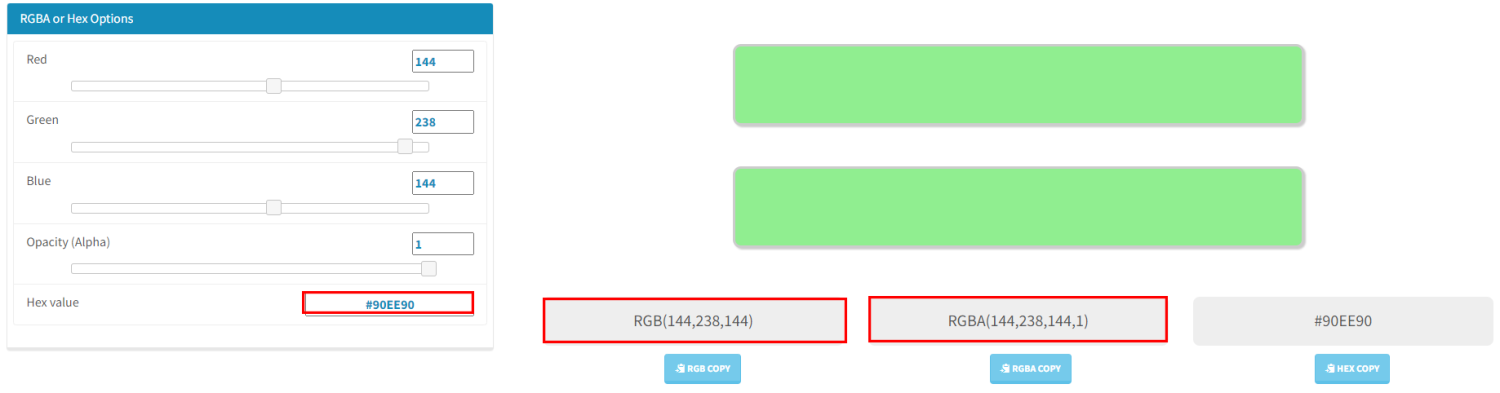
CSS ジェネレーター 16 進数から RGBA へ

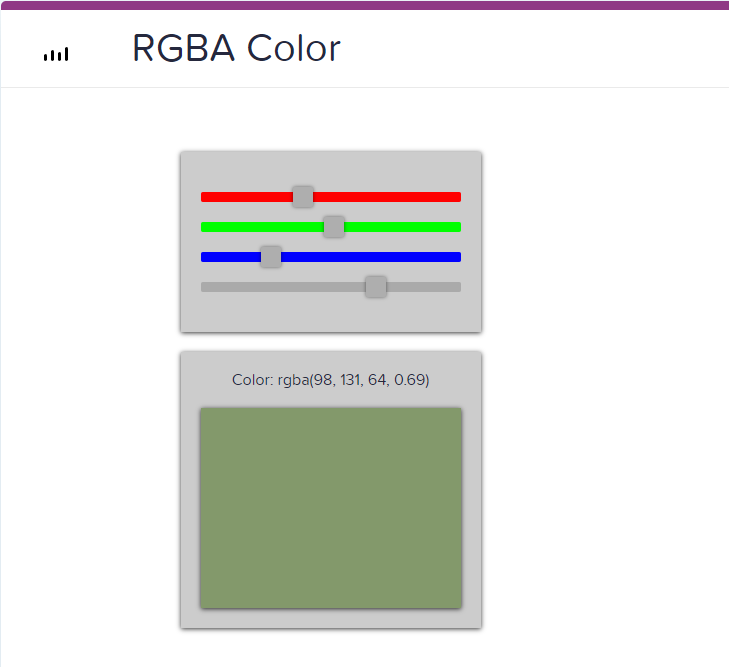
CSS Generator Hex to RGBA は、16 進コードを入力して RGBA に相当するものを取得できる標準プラットフォームを提供します。 また、便利なように画面に色を表示し、間違いなくワンクリックでコードをコピーできる RGBA コピー ボタンを備えています。
必要に応じて、ユーザーはシェードの不透明度を変更して、元の色と比べてどのように見えるかを確認できます。 赤、緑、青のスライダーもあり、色合いの変化を確認できます。
コーディング ツール

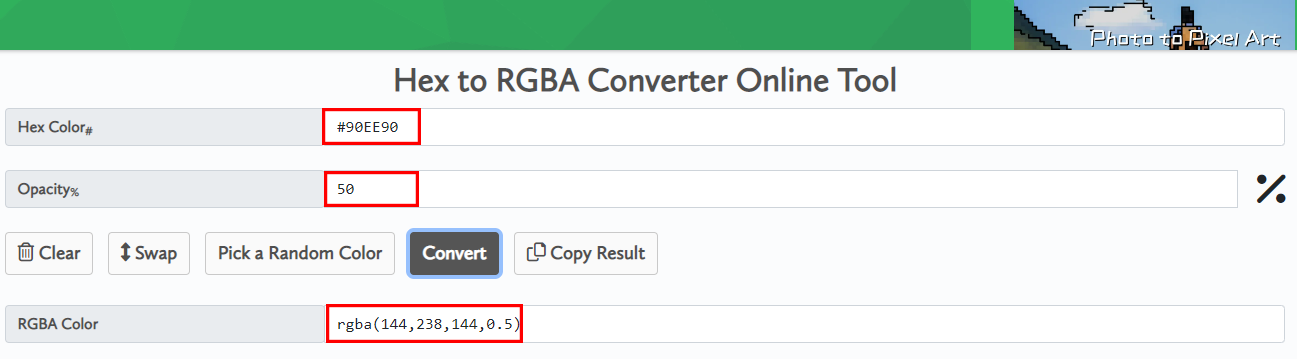
Coding.Tools は、Hex カラー コードを RGBA に簡単に変換できるユーザー フレンドリーなプラットフォームです。 16 進数コードを入れて、同じ色に RGBA で何を使用するかを調べます。 このツールは、プロジェクトの色の選択に役立つ色の不透明度を示します。
スワッピングもサポートしているため、クリックするだけで RGBA から Hex へのコンバーターに変換できます。 複数のクエリの場合は、[クリア] ボタンを使用して古いデータをすべて削除し、新しいクエリを入力して続行します。
さらに、Coding.Tools を使用すると、ユーザーはワンクリックで結果をコピーして、好きな場所で使用できます。
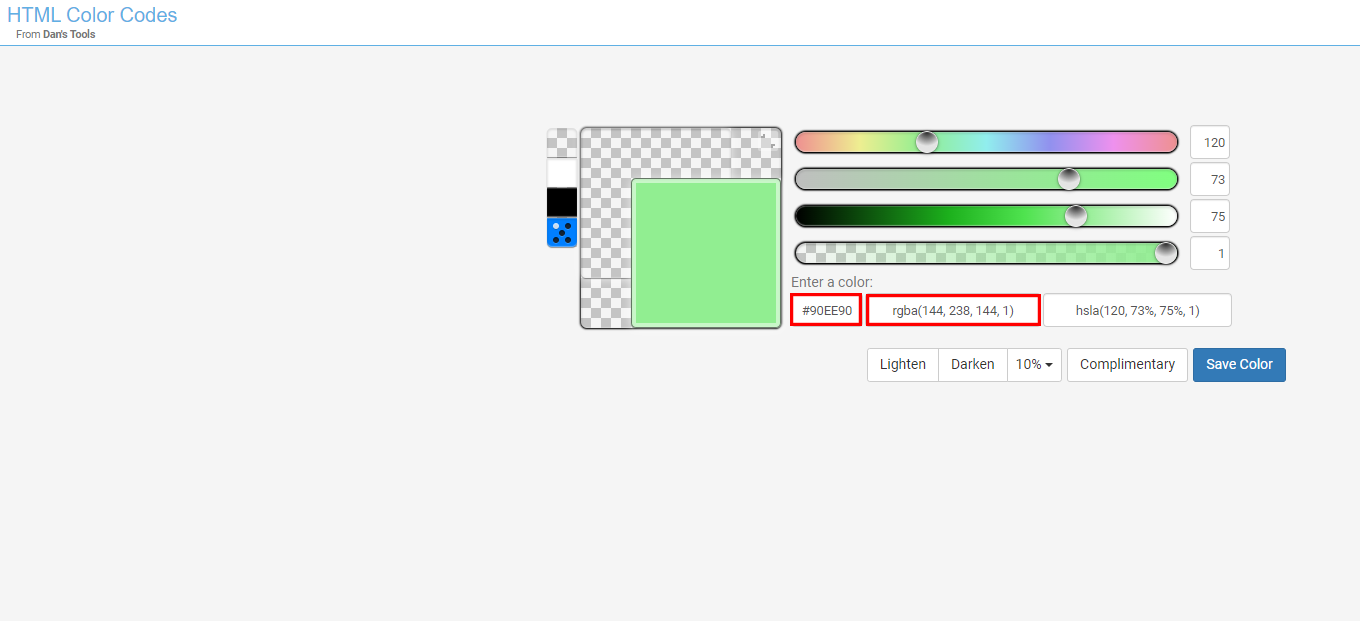
Dan's Tools HTML カラーコード

Hex コードは変換中に混乱しますか? はいの場合、Dan の Tools HTML Color Codes が最適です。 16 進数のカラーコードを入力できるほか、4 種類のスライダーで色を選択して、好みの色を見つけることもできます。
どちらの方法でも、色の RGBA コードを取得できます。 色の明るい色合いと暗い色合いを見つけて、1 から 20 までの色合いの割合を選択することもできます。さらに、ユーザーは特定の色を保存して、任意の色合いの補色を見つけることができます。
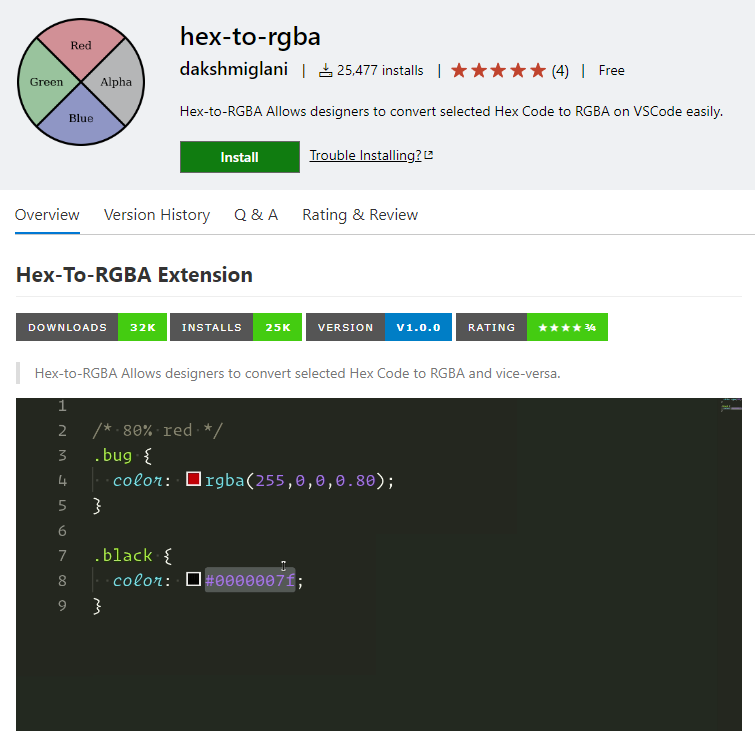
VisualStudio での 16 進数から RGBA への変換

VisualStudio の Hex to RGBA を使用すると、CLI カーソルを使用して入力したコードを選択するだけで、Hex を RGBA に、RGBA を Hex に変換できます。 ソースコードをデバッグまたは編集するために Visual Studio Code で多くの作業を行う場合、このプラグインは非常に適しています。 カラーコードを変換するためにサードパーティのアプリを使用する必要はありません。
変換のために 16 進コードを入力する場合は、必要な不透明度をコードに追加し、その後にアンダースコアを付けます。 コンバーターは、これを RGBA コードのアルファ値として自動的に追加します。
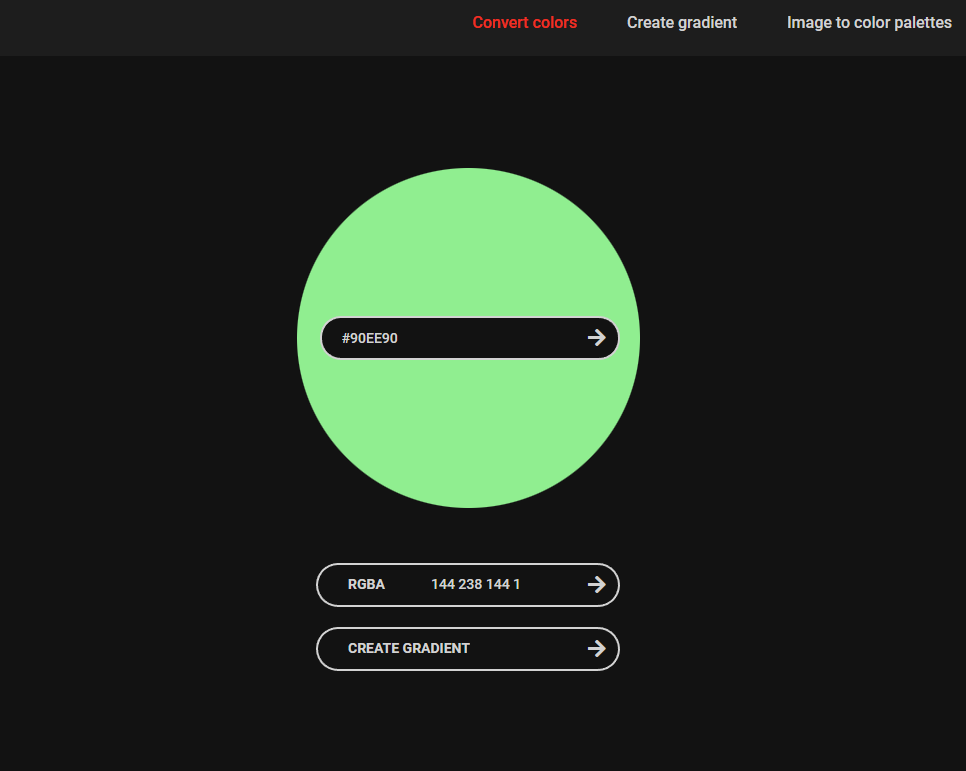
QConv

忙しい毎日を楽しく面白くする Hex コード変換ツールをお探しですか? QConv を試してみてください。これは、誰もが気に入る直感的なインターフェイスを備えたツールです。
同時に、UI も最小限のものです。 16 進数コードを入力するか貼り付けて、そのフィールドの周りの円が動くのを確認し、その色を表示します。 次に、RGBA コードもアニメーション形式で表示されます。
RGBA カラー コードの横にある矢印をクリックして、明るい色合いと暗い色合い、および補色を見つけます。 このすべての情報は、設計者にとって役に立ちます。
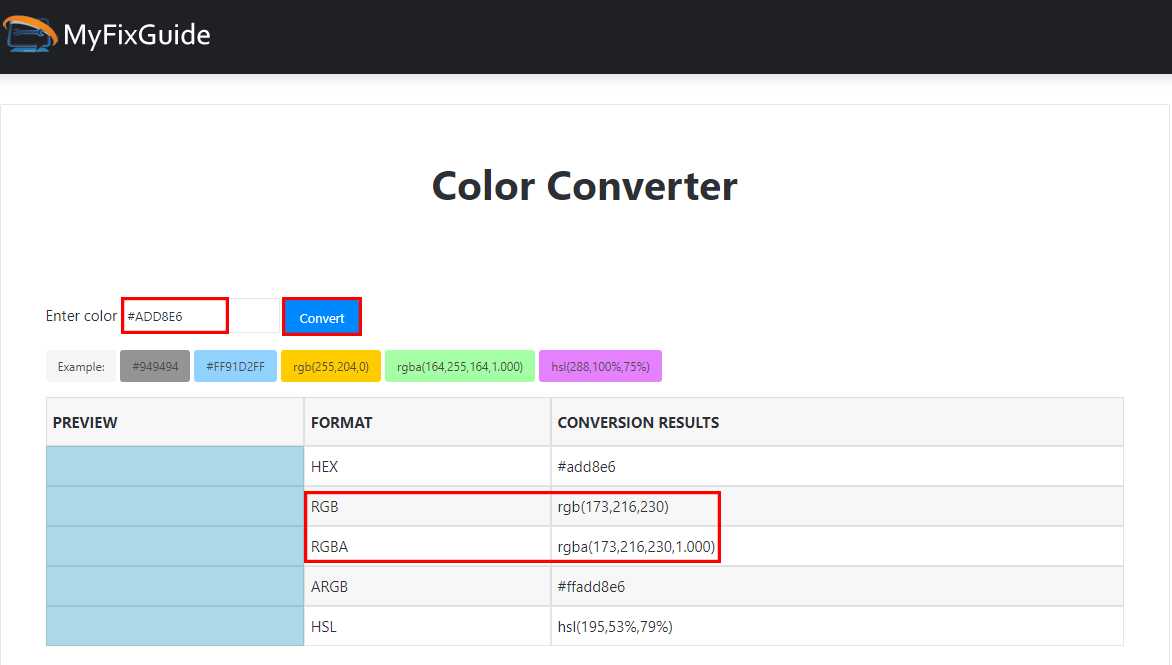
MyFixGuide

MyFixGuide Color Converter は、Hex コードを含むさまざまなカラー コードを変換できる多目的ソリューションです。 カラー コードを入力し、RGBA、HSL、ARGB などの複数の一般的な形式に変換します。
結果は CSS で直接使用できます。 また、このツールは色のプレビューを表示するので、コードが好みの色に対応しているかどうかを確認できます。
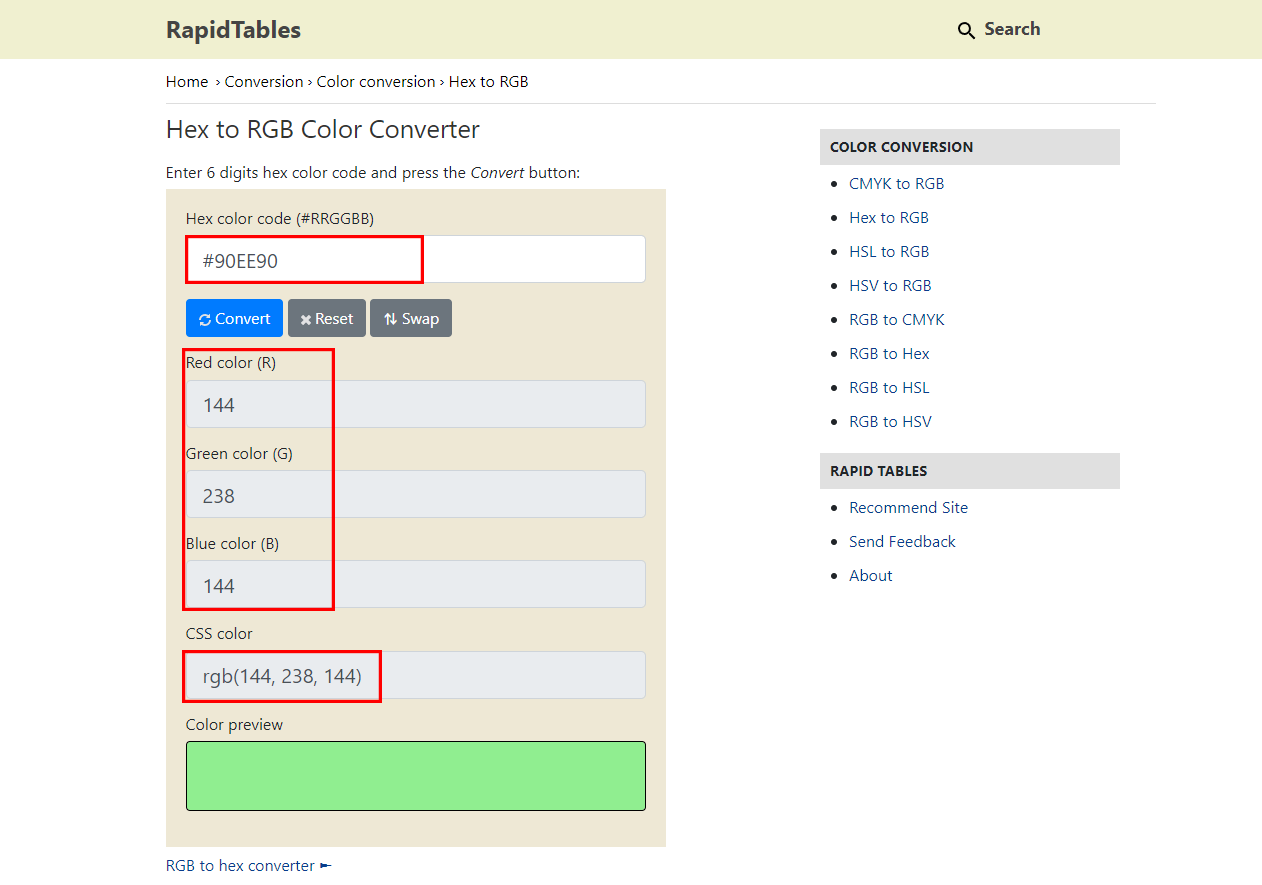
ラピッドテーブル

RapidTables は、カラーコードを Hex から RGBA に変換するためのスムーズでシームレスなエクスペリエンスを提供します。 指定されたフィールドに 6 桁の Hex コードを入力し、[変換] ボタンをクリックするだけです。
このプラットフォームは、変換されたコードを提供するだけでなく、色のプレビューも表示します。 さらに、その色で赤、緑、青の部分を別々に表示します。
別のカラー コードを変換する場合は、[リセット] をクリックして既存の結果を削除します。 また、スワップ オプションを使用してツールを RGBA から Hex コンバーターに変更することもできます。
最後の言葉
プログラミング エコシステムには普遍的なカラー コードはありません。 ほとんどのコンピューター ソフトウェア、モバイル アプリ、最新の Web アプリでは、RGBA カラー コードが使用されています。 一方、従来の Web サイトや HTML 愛好家は、16 進数の色値を使用します。
現在のプロジェクトで RGBA 値のみが必要な場合は、この記事で概説されている 16 進数から RGBA へのコンバーターを使用できます。 これらのツールは操作が簡単で、多くの Hex カラーコードを変換するのに時間がかかりません。
次は、Web サイトの開発者やデザイナーが Web ページのカラー パレットの問題をトラブルシューティングするための Google Chrome カラー ピッカー ツールです。
