非営利のウェブサイトを構築することは、サポーターがオンラインで寄付を行うことができる場所を提供するだけではありません。 非営利の Web サイトのベスト プラクティスに従うことで、インパクトのある方法でブランドを紹介し、人々が寄付することを奨励するストーリーを伝えることができます。
Web サイトを通じて非営利団体のストーリーを形作るには、考え抜かれたコンテンツとユーザー フレンドリーな機能が必要です。 以下では、これらのニーズに対応する 8 つの非営利 Web サイトのベスト プラクティスについて説明します。 また、非営利のウェブサイトを作成したり、既存のウェブサイトを改良したりするきっかけとなる非営利のウェブサイトの例もいくつか紹介します。
1.アクション指向のモーダルを組み込む
非営利 Web サイトのモーダルは、訪問者が移動するページを一時的に非アクティブ化し、アクションを提示するポップアップ ボックスです。 訪問者は、ウィンドウを閉じて元のページに戻るか、アクションを完了してページに戻ることを選択できます。
非営利 Web サイトのモーダルには、次のような多くのアクションを含めることができます。
- 今後のイベントの登録へのリンク
- 簡素化された寄付フォーム
- メール更新の購読フォーム
Classy のプラットフォーム データによると、モーダルは即時の行動を促すため、非営利の Web サイトにモーダルを実装すると、コンバージョン率の中央値が 3 ポイント改善されます。 これは最終的に、サイト訪問者あたりの収益が 28% 向上することに相当します。
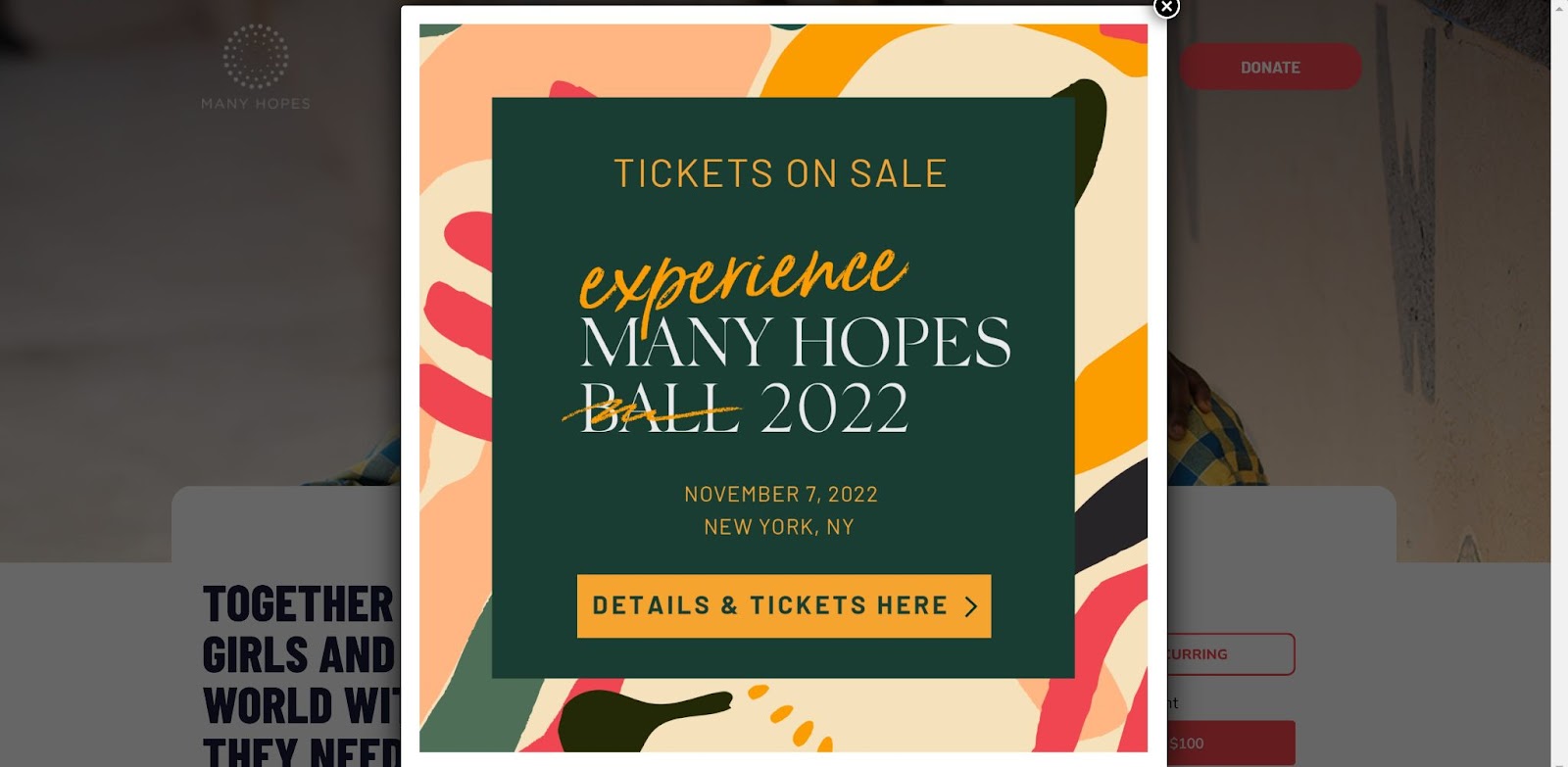
子どもたちが地域社会でチェンジメーカーになるための準備をしている非営利団体 Many Hopes は、非営利ウェブサイトのモーダルを使用して、開催予定のガラ イベントを宣伝しました。 モーダルには、イベントのカラフルなブランディング、イベントに関する簡単な情報 (日付と場所)、クリックして詳細とチケットを表示するボタンが表示されました。

非営利ウェブサイトのこの機能は、以前はそれについて知らなかったかもしれないサポーターが参加することを奨励しています. それは、より多くの情報にナビゲートする簡単な方法を提供しながらそうします。
2. モバイル トラフィックの流入を最適化する
年次報告書「 The State of Modern Philanthropy 2022 」の調査結果によると、寄付者は電話からキャンペーン ページにアクセスする可能性が最も高くなります。 さらに、すべてのキャンペーン タイプは、モバイルからのトラフィックの約半分 (それ以上ではないにしても) を受け取ります。
これらの統計を考えると、非営利の Web サイトをモバイル フレンドリーにすることがベスト プラクティスです。 これは、非営利団体がソーシャル メディア キャンペーン、電子メール マーケティング、およびその他のアウトリーチ活動からのモバイル トラフィックの流入を目にする可能性が高い Giving Tuesday のような重要な日に特に当てはまります。
モバイルで簡単に寄付できるようにするには、非営利団体のウェブサイトに次の機能を備えている必要があります。
- 簡単なナビゲーションのために寄付時に必要なテキストボックスフィールドを減らしました)
- ページの読み込み時間を短縮するために画像サイズを縮小
- アクセシビリティのための明確で太字のボタンと行動を促すフレーズ
- 読みやすいようにフォント サイズを大きくし、テキストを最小限に抑える
- どんな画面サイズにも対応するレスポンシブ Web デザイン
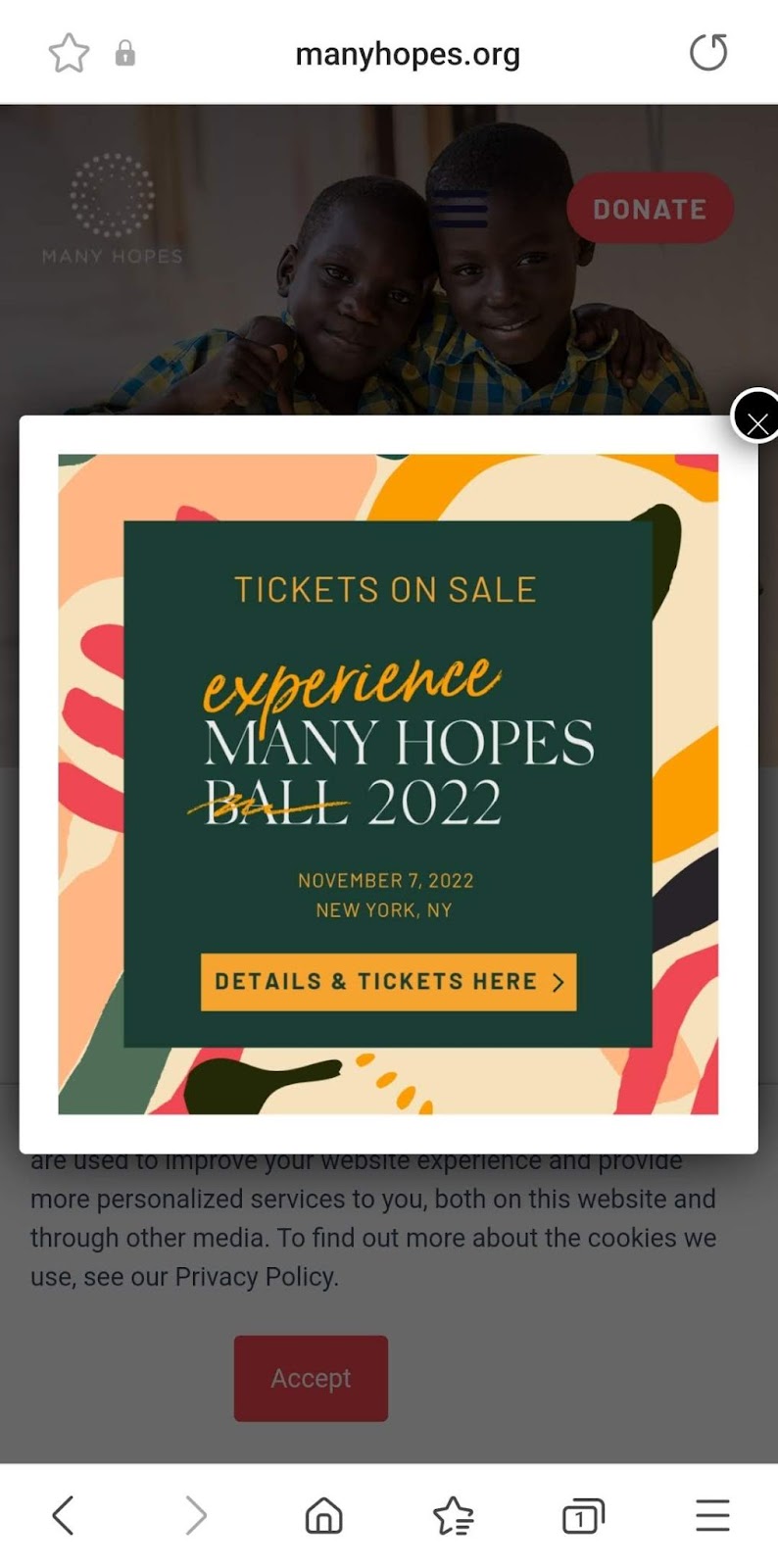
以下のスクリーンショットでわかるように、Many Hopes はレスポンシブな非営利 Web デザインを採用しているため、そのイベント モーダルは小さなスマートフォン画面とデスクトップで動作します。


3. 明確な寄付ボタンにスポットライトを当てる
寄付ボタンは行動を促す主要なボタンであるため、サポーターが簡単に識別して移動できるようにする必要があります。 非営利団体の Web サイトに寄付ボタンを組み込むためのベスト プラクティスは次のとおりです。
- ページの他の部分とは対照的な色を使用して目立たせます
- 正しいページにリンクしていることと、そのページがすばやく読み込まれることを確認してください
- Web サイトのすべてのページに、通常はトップ ヘッダーとして含めます。
- 「寄付する」、「今すぐ寄付する」、「寄付する」、「今日寄付する」、「私たちの仕事を支援する」など、簡潔でわかりやすいテキストを使用する
また、インパクト ブロックを使用したり、募金用温度計の横にそれらをペアリングしたり、それらの横に募金活動者になるオプションを追加したりするなど、さまざまなキャンペーン タイプに基づいて寄付ボタンをよりクリエイティブにすることもできます。
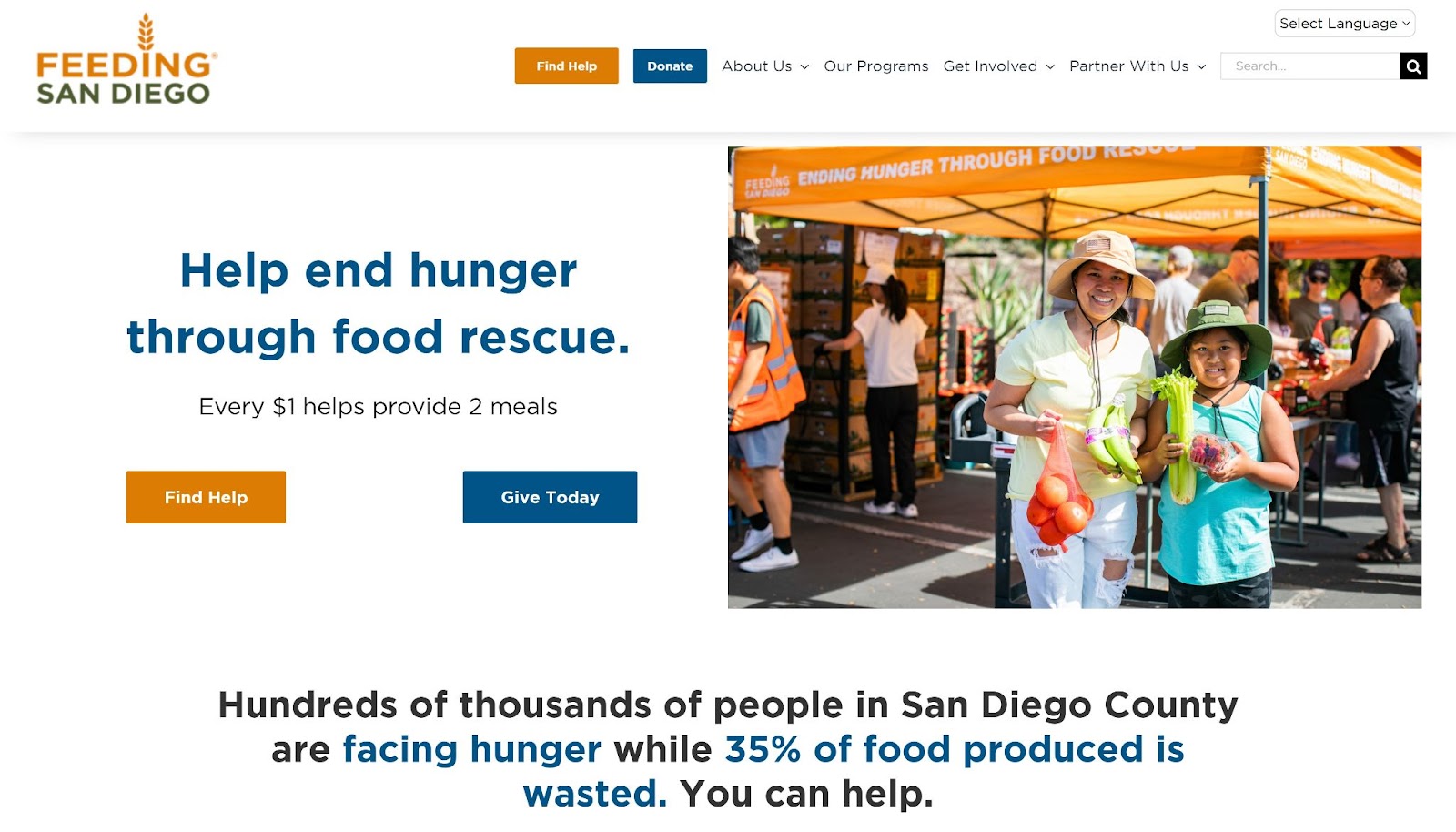
Feeding San Diego は、飢餓救済と食糧救助の非営利団体で、ヘッダーの各ページの上部に寄付ボタンがあります。 また、ホームページの最初の行動喚起として寄付ボタンが含まれており、ブランドの画像と短くてインパクトのあるテキストの隣には、次のように書かれています。 1 ドルごとに 2 食が提供されます。」

この戦略は、Feeding San Diego の Web サイトへの訪問者がどこでどのように寄付できるかをすばやく確認するのに役立ちます。 寄付ボタンも白い背景に目立つ青色で、対照的なオレンジ色の同じサイズの [ヘルプを検索] ボタンと両方の場所でペアになっています。 これにより、ボタンが配置されているエリアに注意が向けられると同時に、困っている人々を支援するという非営利団体の使命が前面と中央に置かれます。
4. ドナーのやり取りを追跡する
寄付者が非営利ウェブサイトのページをどのように操作しているかを知るために、Google アナリティクス 4 (GA4) プロパティを設定できます。 これにより、データを収集して、サポーターがコンテンツをナビゲートし、最終的には寄付ページをナビゲートする方法をよりよく理解できます。
このデータを入手することで、Web サイトの今後の改善に役立てたり、サポーターがサイトを最も頻繁に訪れた日時を明らかにしたり、上位の参照元を開示したりすることができます。 Google のリソースを通じて、この機能のすべてと非営利のウェブサイトでの設定方法を学ぶことができます。
5. 説得力のあるビジュアルを含める
サポーターは、小説を読むためにあなたの非営利団体のウェブサイトを訪れる傾向はありません。 代わりに、彼らはあなたのストーリーをすぐに見て感じたいと思っています。 ビジュアルを通じて多くのストーリーテリングを実現できます。 特に、次の使用を目指す必要があります。
- ブランドイメージ:全体的なスタイルに合わせて写真やグラフィックを使用します。 たとえば、通常白黒写真を使用する場合は、同じ美学を Web サイトに組み込みます。 画像とデザインの一貫性を保つことで、寄付者があなたを識別しやすくなります。
- 有益なインフォグラフィック:ストーリーを伝えるためにインフォグラフィックを組み込みます。 たとえば、影響を示す過去 1 年間の上位 5 つのデータ ポイントを強調表示する場合は、これらの各測定値を単純な図で表すことを検討してください。
- 感動的な写真:サポーターの心に響く写真を選びましょう。 たとえば、あなたが助けた人やまだ助けを必要としている動物を強調します。 ミッションの仕事の背後にある感情を呼び起こす写真を選択することもできます。
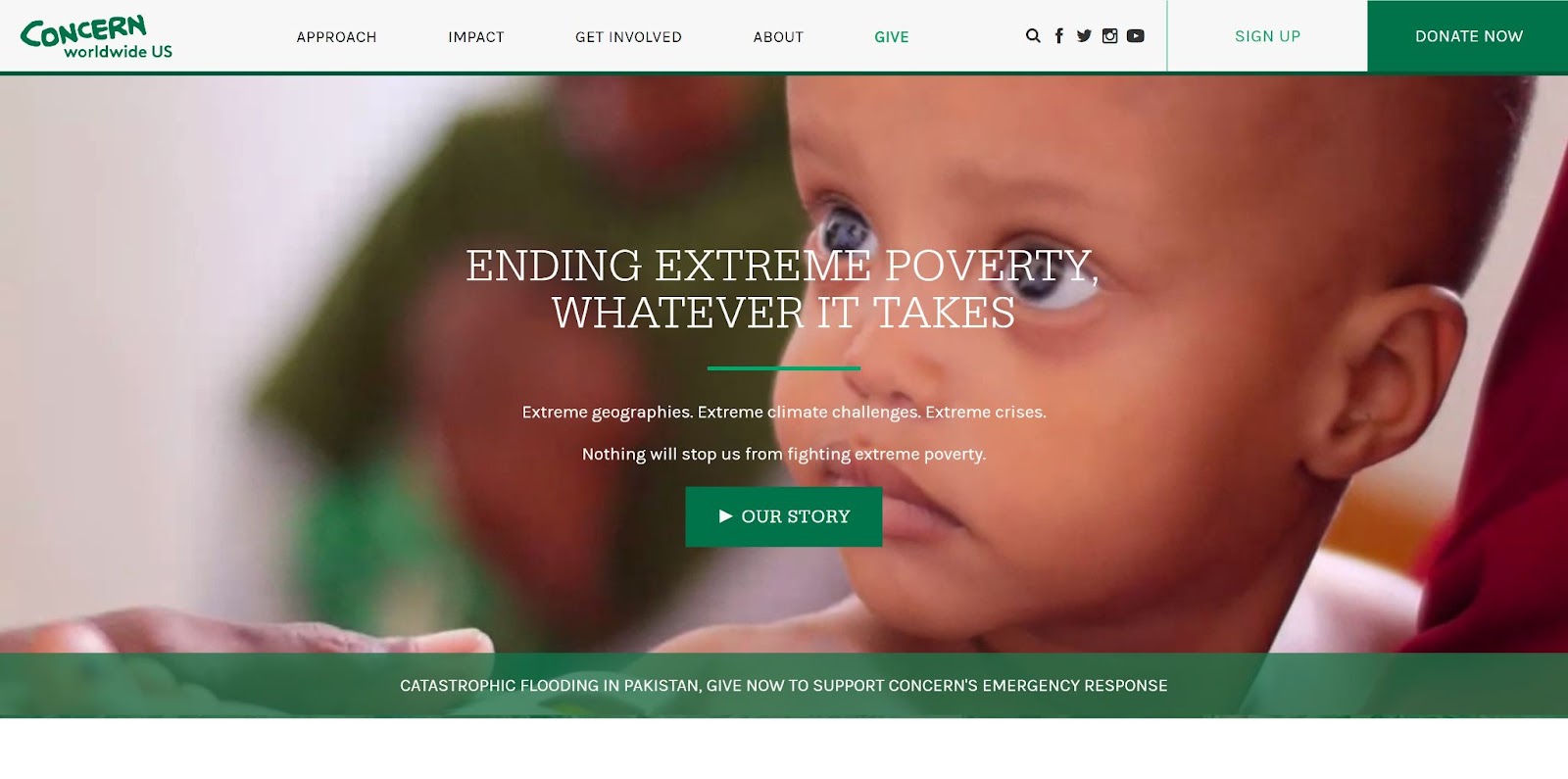
極度の貧困の撲滅に取り組んでいる世界的な非営利団体、Concern Worldwide US は、ウェブサイトのホームページのバナー画像に短い動画を使用しています。 これらの 4 つのビデオは、非営利団体がコミュニティ プロジェクトを通じて人々に力を与え、コミュニティ メンバーにきれいな水を提供し、幼い子供たちにサービスを提供する方法を循環して示しています。 これらのビデオは、ウェブサイトの訪問者を魅了し、作品のストーリーに引き込みます。

この非営利団体はまた、簡単なテキストと画像の詳細を確認するためのボタンをオーバーレイして、Web サイトの訪問者をビデオから直接行動に移すようにします。
6. 非営利団体が解決する問題を強調する
見込み寄付者があなたの非営利団体のウェブサイトにアクセスしてあなたの活動について詳しく知るとき、彼らが最初に知りたいことの 1 つは、あなたの非営利団体を必要とする原因となっている問題は何かということです。 あなたのウェブサイトに問題を明確に記載することで、寄付者はあなたの原因と、それが問題であるかどうかにすぐにつながり、違いを生むのに役立ちます.
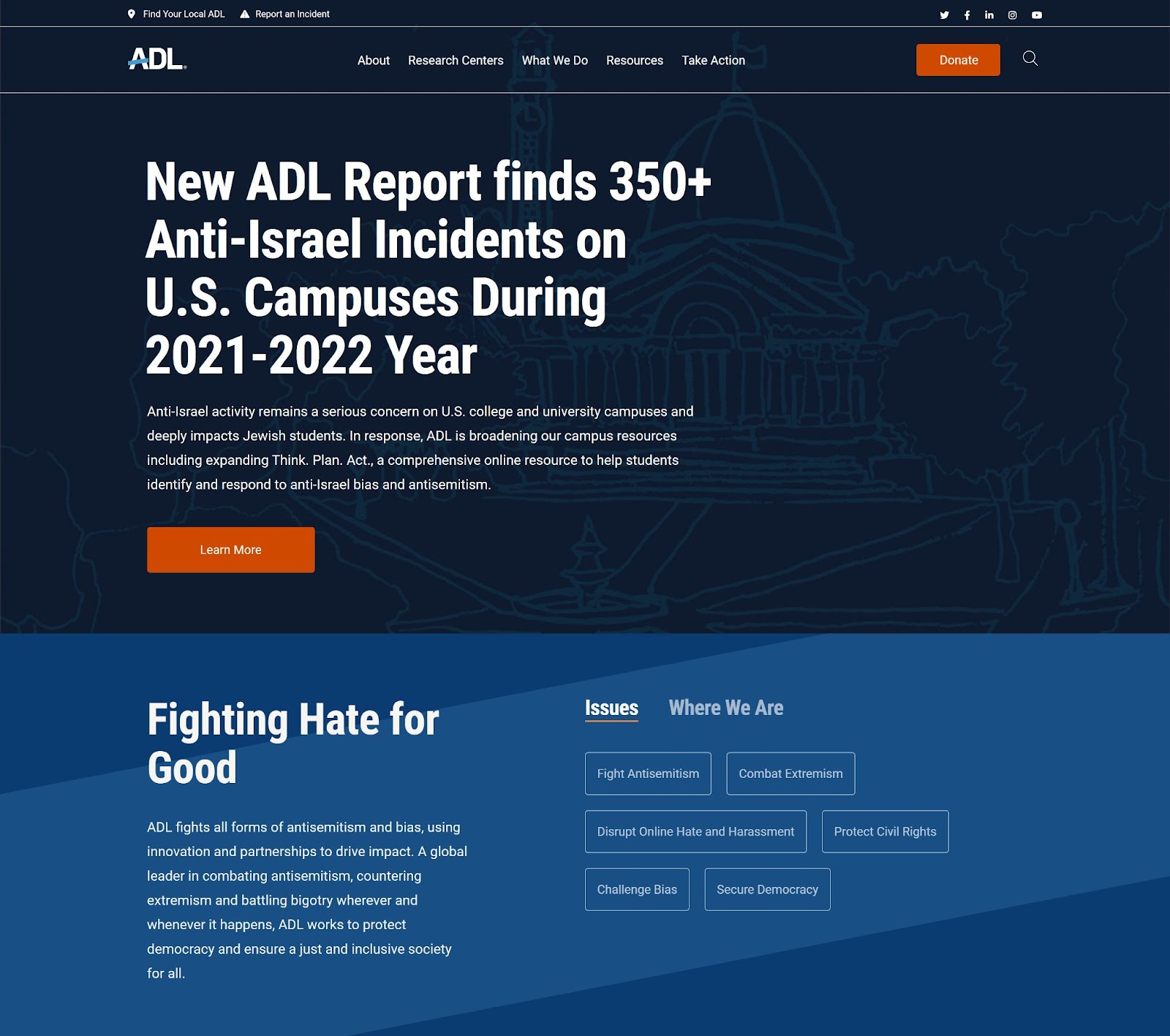
非営利のヘイト対策組織である名誉毀損防止連盟 (ADL) は、反ユダヤ主義の事例を文書化した記事を記述した最近の見出しを非営利の Web サイトに掲載することで、直面している問題の中心に据えています。 見出しの下にあるボタンをクリックして詳細を確認するか、スクロールを続けて、ADL が対処するその他の問題を確認してください。 最初に問題を中心に据えるこのアプローチは、寄付者が取り上げられることを望んでいる主題への感情的な反応を呼び起こすことで、寄付者をそのトピックにすぐに結びつけるのに役立ちます。

7. 非営利団体のソリューションを中心に据える
あなたの非営利ウェブサイトへの訪問者は、問題が何であるかを知る必要があるだけでなく、あなたがそれを解決するために何をすべきかを知りたがっています. ソリューションのハイライトをホームページに掲載することで、将来の寄付者が、違いを生み出すために取ったステップと、そのプロセスのどこに適合するかを理解するのに役立ちます。
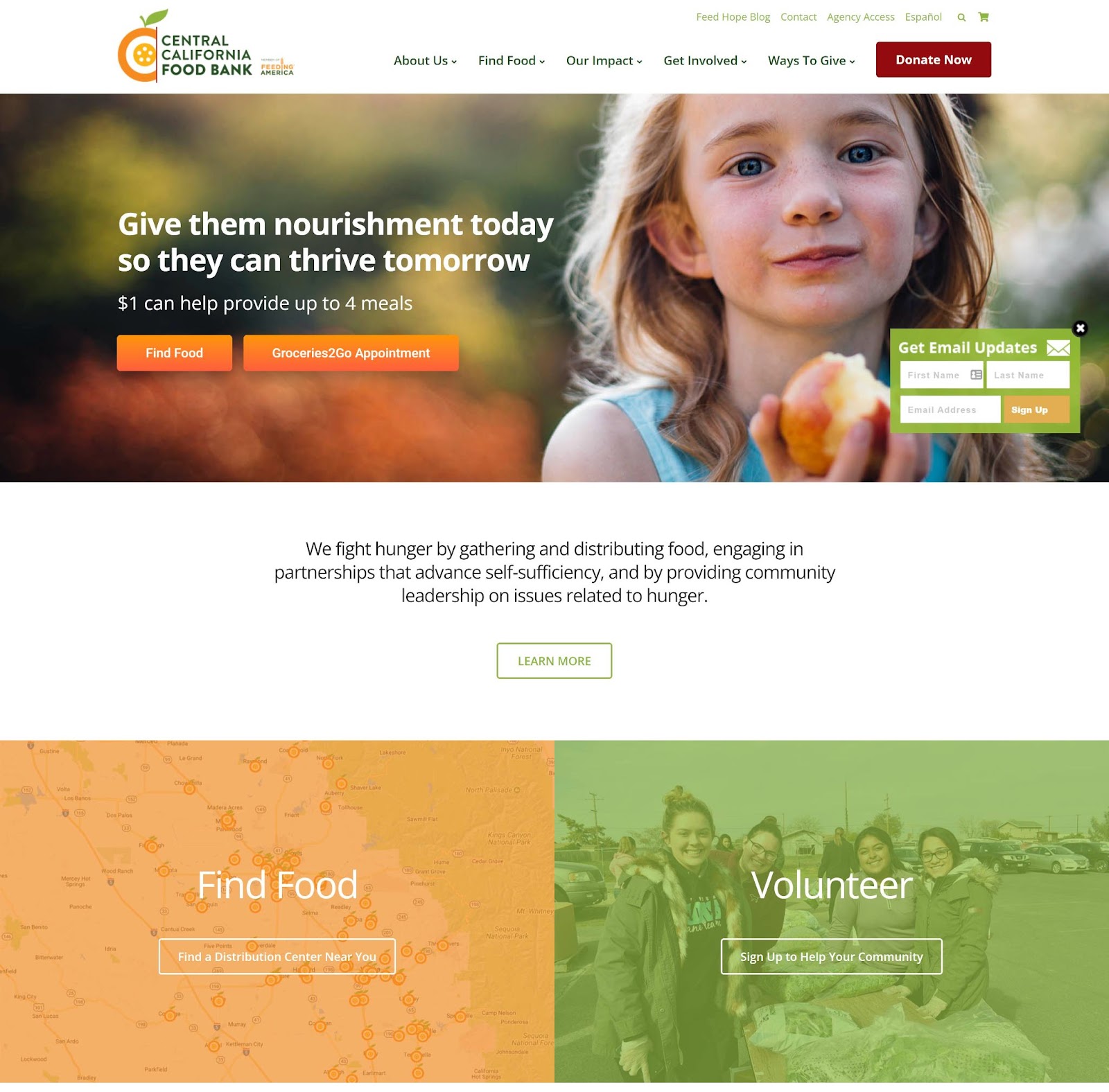
カリフォルニア州中部で最大の非営利フードバンクであるカリフォルニア セントラル フード バンクは、ホームページで短いテキストを使用して問題に触れていますが、その解決策、つまりその問題にどのように対処しているかに焦点を当てています。 そのホームページで最初に目にするのは、「私たちは食糧を集めて配布し、自給自足を促進するパートナーシップに参加し、飢餓に関連する問題についてコミュニティのリーダーシップを発揮することにより、飢餓と闘っています。」
また、寄付者がそのソリューションの一部になる簡単な方法を提供し、「1 ドルで最大 4 食を提供できます」と書いています。

ホームページには、食べ物の検索、ボランティア活動、寄付など、より多くの解決策をナビゲートするための迅速でカラフルなブロックが含まれています. このアプローチは、寄付者が問題の解決策になる方法を示すことで、寄付者を引き込みます。 ソリューション ファーストのアプローチをとる非営利の Web サイトは、希望を呼び起こすことで寄付者を引き付けます。
8. 非営利団体の影響力を示す
最後に、あなたの非営利団体の Web サイトにアクセスするサポーターは、あなたが問題に対処する方法について説明責任があることを確認したいと考えています。 彼らは、あなたがすでに行った影響と将来の計画を見たいと思っています。 あなたの活動からの重要な影響データを紹介することで、あなたの Web サイトへの訪問者が、あなたの大義への寄付が良い投資であると理解するのに役立ちます。
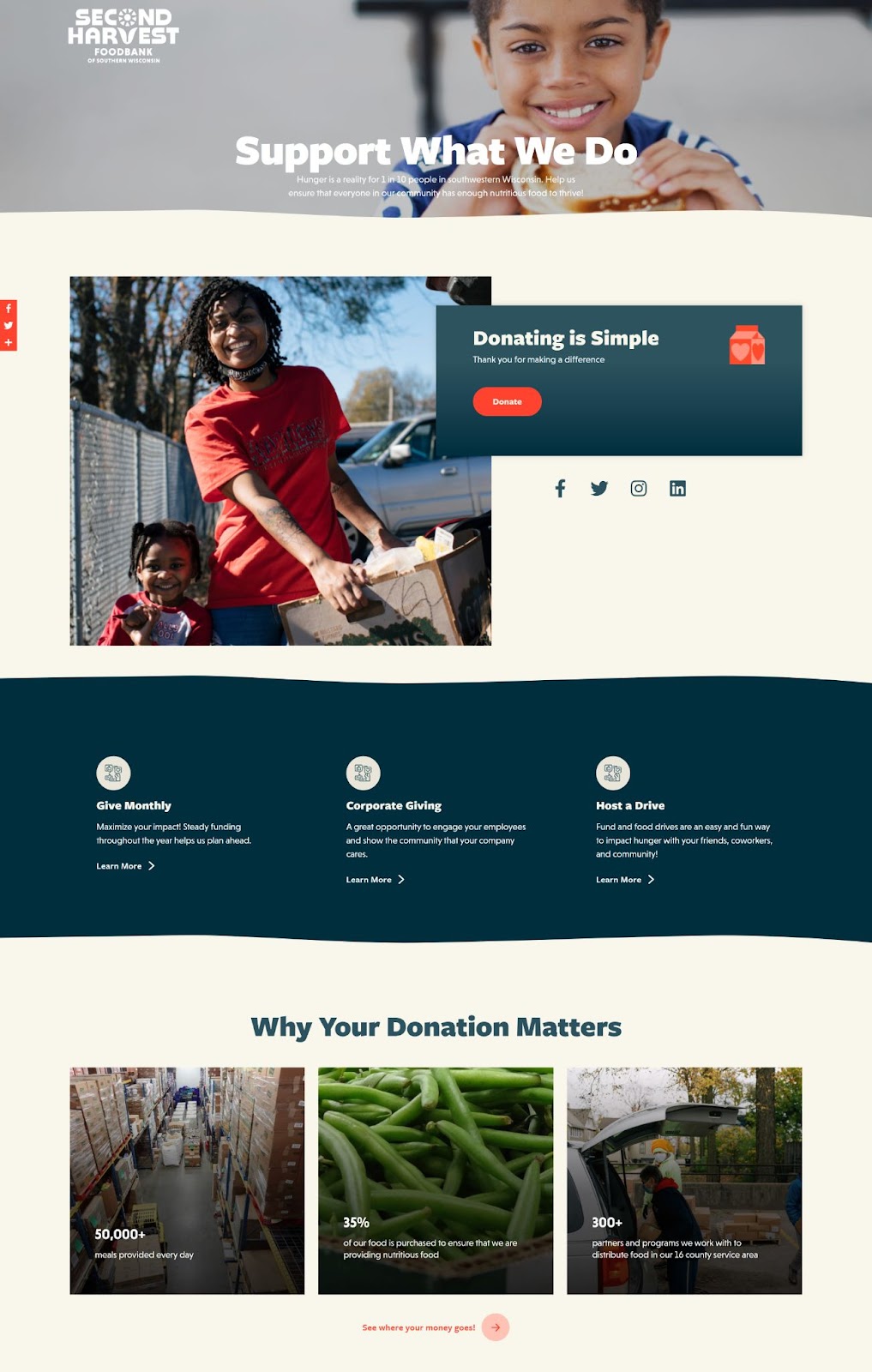
ウィスコンシン州南部のセカンド ハーベスト フードバンクは、飢餓の撲滅に取り組んでいる非営利団体で、ホームページでインパクト ブロックを使用して、非営利団体がどのように寄付をインパクトに変えているかに関する重要な統計を強調しています。 たとえば、倉庫のパントリーの写真が表示されているブロックで、毎日 50,000 食以上の食事を提供していることに注意してください。
インパクト ブロックの下には、「お金がどこに行くのか見てみよう!」というリンクがあります。 これにより、ウェブサイトの訪問者は、寄付とその影響を直接結び付けることができます。

非営利ウェブサイトのベスト プラクティスを使用してトラフィックを促進し、寄付者を引き付ける
非営利ウェブサイトのベスト プラクティスは、ウェブサイトの使いやすさと、あなたの仕事について説得力のあるストーリーを伝える能力に重点を置いています。 これらの戦略を実装することで、非営利団体が Web サイトとのエンゲージメントを高め、より多くの Web サイト訪問者を寄付者に変えることができます。
ただし、それだけにとどまらず、ユーザー エクスペリエンスがスムーズに保たれるように、変更を行った後は必ず Web サイトを徹底的にテストしてください。

無料のチェックリストを入手して、寄付者のコンバージョンを後押しする
