PWA&ヘッドレスコマース2022:知っておくべきことすべて
公開: 2022-06-13目次
eコマースとテクノロジーの世界では、「ヘッドレス」と「PWA」という用語がよく使われます。 これらは、特に技術に精通していない店の所有者や初心者の開発者にとって、混乱を招く可能性があります。 この記事では、ヘッドレスコマースとPWAについて知っておく必要のあるすべてのこと、それらの違い、およびヘッドレスPWAがマーチャントにどのように役立つかについて説明します。
テクノロジーを理解する
ヘッドレスコマース
ヘッドレスコマースとは
ヘッドレスコマースとは、ヘッドレスアーキテクチャを使用してオンラインで販売することを指します。
ヘッドレステクノロジーを理解するには、eコマースWebサイトのさまざまなコンポーネントを理解することが重要です(まだ知らない場合)
eコマースWebサイトは、フロントエンドとバックエンドを組み合わせたものです。 フロントエンドはストアのデザインとユーザーエクスペリエンスを担当しますが、バックエンドはすべてのWebサイトのデータと操作を担当します。
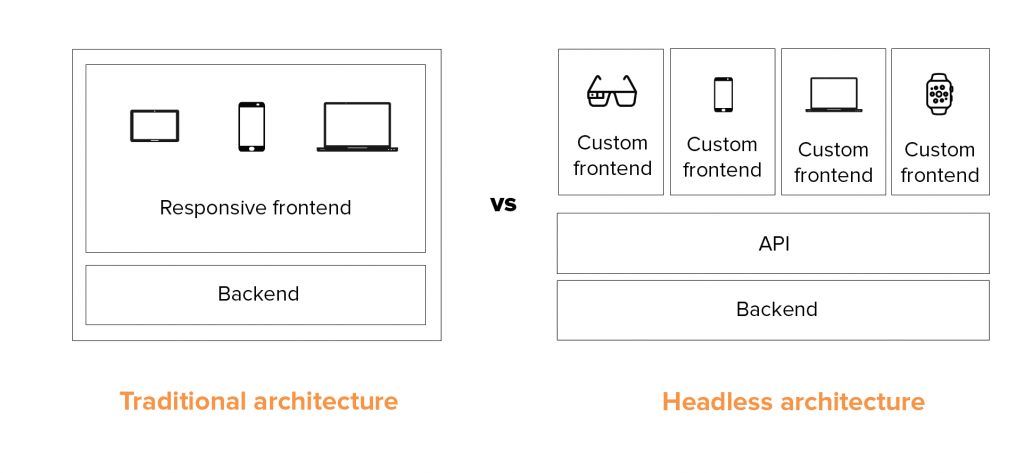
私たちが一般的な従来のeコマースWebサイトモデルは、モノリシック構造で動作します。 これは、フロントエンドとバックエンドが相互に接続されていることを意味します。
一方、ヘッドレスコマースでは、フロントエンドがバックエンドから切り離されています。 これら2つは、API(Application Programming Interface)を介して相互に接続されます。

このバックエンドアゴニスティックなアプローチは、ウェブサイト開発の新しい道を開き、これまで以上に多くの自由と無限の可能性をもたらします。
ヘッドレステクノロジーの利点:
- 柔軟性の向上:ビジネスのさまざまなチーム(ITチームとマーケティングチームなど)が、相互に影響を与えることなく、フロントエンドとバックエンドで同時に作業できます。
- より優れたパーソナライズ:マーケターは、フロントエンドでの買い物客の購入の旅を中断することなく、最高のパーソナライズされたユーザーエクスペリエンスを実現するために、多くのアイデアとオプションをテストできます。
- 速度の最大化:バックエンドに影響を与えることなく、フロントエンドの速度を最適化する方が簡単です。 また、フロントエンドとバックエンドの間にデータキャッシュレイヤーを構築して、速度を向上させることができます。
- より優れた、より高速なカスタマイズと統合:バックエンドとフロントエンドを同時にカスタマイズできるため、より少ないリスクでより迅速に終了できます。
- オムニチャネルエクスペリエンスの向上:APIを介して、1つのeコマースバックエンドが、電話やデスクトップなどの従来のデバイスから、Apple Watch、Billboard、IoTなどのあまり型にはまらないデバイスまで、複数のフロントエンドデバイスに接続できます。 したがって、コンテンツを多くのデジタルタッチポイントに簡単に配信できます。
続きを見る:
- ヘッドレスコマースとそのメリットとは何ですか?
- ヘッドレスコマースの最良の例
PWA(プログレッシブウェブアプリ)
PWAとは何ですか?
PWAは、Webブラウザーでのユーザーエクスペリエンスを大幅に向上させるのに役立つテクノロジーの略です。
PWAはウェブサイトのフロントエンドにインストールされ、「プッシュ通知」や「ホーム画面に追加」などのモバイルアプリの一部の機能を有効にしながら、読み込みを高速かつスムーズにします。 このようなアプリのような機能は、AMP(Accelerated Mobile Page)とレスポンシブウェブデザインからPWAを設定するものでもあります。
PWAのメリット
- パフォーマンスの向上:PWAを使用すると、ウェブサイトの読み込みページ、特にモバイルの読み込みページを2倍から4倍速くすることができます。
- モバイルコマースを受け入れる:PWAはネイティブモバイルアプリのいくつかの機能を共有しています。 たとえば、ユーザーがウェブサイトをホーム画面に追加したり、モバイルで通知したりできるため、サイトのトラフィック、エンゲージメント、コンバージョンを向上させることができます。
- モバイル開発のコストを節約
続きを見る:
- PWAとそのメリットは何ですか?
- eコマースに最適なPWA
PWAとヘッドレステクノロジーの違い
それらの定義を理解した後、これら2つの違いを見つけることは難しくないと思います。

基本的に、ヘッドレステクノロジーは、Webサイトのフロントエンドとバックエンドの関係に関するものですが、PWAはフロントエンドアプリケーションです。
どちらにも明確な利点があり、互いに独立しています。 PWAなしでヘッドレスWebサイトを構築でき、その逆も可能です。
ただし、eコマースやウェブサイトのテクノロジーに興味があるので、これら2つが何度もペアになっているのを見たことがあるかもしれません。
これは別の質問につながります:
ヘッドレスPWAはどのように商人に大きな利益をもたらすことができますか?
2つのテクノロジーにはどちらも非常に多くのメリットがありますが、ヘッドレスPWAのメリットはユーザーエクスペリエンスという2つの言葉にあります。
柔軟性のあるヘッドレスコマースにより、マーチャントはストアフロントを作成し、フロントエンドエクスペリエンスをこれまでになく簡単にカスタマイズできます。
デスクトップ、モバイル、Apple Watch、IoTなど、さまざまなタッチポイントに合わせてさまざまなストアフロントデザインを作成できます。 ウェブサイトの各バージョンは画面サイズに合わせて最適化されているため、より中毒性の高いカスタマーエクスペリエンスを提供できるため、売り上げと満足度が向上します。
さらに、バックエンドを気にすることなく、フロントエンドでローカリゼーションとパーソナライズを簡単に実行できます。 これは、従来のアーキテクチャで実装するにはかなり制限がある場合があります。
一方、PWAは、Web速度を高速化し、モバイルエクスペリエンスを向上させます。 特に、ほとんどのオンライントランザクションがモバイルで行われるようになった場合、非常に高速なWebページ(Googleが提案したように2秒未満)を用意することが急務となっています。
ヘッドレスPWAを組み合わせると、eコマースビジネスがWebサイトのユーザーエクスペリエンスを最大化するのに役立ちます。 マーケターがコンバージョンのためのウェブサイト戦略を実装する余地を増やし、顧客が好むスムーズで楽な購入の旅を保証します。
したがって、ランコムやレゴのような多くのeコマースの大物は、ヘッドレスPWAを使用してオンラインでの販売を促進しています。
PWA:ヘッドレスかどうか?
ヘッドレスの有無にかかわらずPWAを達成することは完全に可能であるため、多くの商人は頭を失う価値があるかどうか疑問に思うでしょう。 モノリシックなeコマースWebサイトをヘッドレス構造に変更することは大きなことのように思われ、明らかに、多くの考慮が必要です。
したがって、参考のために、PWAとヘッドレスPWAの最も重要な違いを以下に示します。
| PWA | ヘッドレスPWA | |
| テーマ | 開発者は、現在のテーマをカスタマイズしてPWAに変換します | 開発者はフロントエンドをバックエンドから切り離し、新しいストアフロントを最初からコーディングします。 |
| パフォーマンス | PWAテクノロジーのおかげで超高速 | PWAテクノロジーとヘッドレスアーキテクチャのおかげで超高速。 |
| モバイル体験 | プッシュ通知、オフライン作業モード、「ホーム画面に追加」プロンプトなどのPWA機能により、モバイルエンゲージメントを強化します。 | プッシュ通知、オフライン作業モード、「ホーム画面に追加」プロンプトなどのPWA機能により、モバイルエンゲージメントを強化します。 さらに、モバイルページ用に特別にカスタマイズされたデザインを使用できるため、eコマースストアはネイティブアプリのようにモバイルフレンドリーなエクスペリエンスを実現できます。 |
| ローンチする時間 | 起動にかかる時間が少なくなります | 起動に時間がかかる |
| 料金 | 安い | もっと高い |
ヘッドレスを使用せずにPWAを実装することは、より迅速で安価なオプションですが、ヘッドレスPWAを使用すると、完璧なモバイルエクスペリエンスを作成し、スピーディーなWebページを実現するための柔軟性が高まります。
Make My TripのPWAは、デスクトップとモバイルの両方のエクスペリエンスを具体的に最適化します。
結論
ヘッドレステクノロジーはeコマースの未来であると期待されており、企業が一流のユーザーエクスペリエンスを提供し、販売エクスペリエンスに革命を起こすためのより多くの自由を開きます。 一方、PWAをヘッドレスアーキテクチャと併用すると、はるかに高速なフロントエンドを作成し、ネイティブアプリ機能を使用してモバイルエンゲージメントを向上させることができます。
ヘッドレスやその逆を行わずにPWAを実装できますが、ヘッドレスとPWAはeコマースビジネスのお気に入りのデュオです。 このペアは、企業が効果的に販売を促進するすべてのデバイスに適したeコマースWebサイトを作成するのに役立ちます。
この記事が、ヘッドレスとPWAの混乱を解消するのに役立つことを願っています。
ヘッドレスかどうかに関係なく、オンラインストアをPWAに変えたいMagentoの加盟店の場合、SimiCartがお手伝いします。
信頼できるMagento拡張プロバイダーであるMageplazaと協力して、Magentoの無料PWAテーマを実現しました。
それ以外の場合、最高のショッピング体験のためのヘッドレスソリューションにもっと興味がある場合は、ヘッドレスMagentoPWAパッケージを確認できます。
