ヘッドレスMagento:はじめにReactJSがそれに完全に適している理由
公開: 2022-04-22Magentoを使用している場合は、ヘッドレスMagentoについて聞いたことがあるかもしれません。 これは、サイトのフロントエンドとバックエンドの分離を表す一種のWebアーキテクチャです。 オンライン商人はすでにそのようなシフトに積極的な投資を行っています。
ReactJSと組み合わせると、Headless Magentoは、PWAやカスタマイズされたWebアプリと同様に、クライアントに一貫性のあるバランスの取れたエクスペリエンスを提供するアプリを提供します。
この投稿では、ヘッドレスMagentoと、ReactJSがその完璧なソリューションと見なされる理由について詳しく説明します。
ヘッドレスMagento:概要
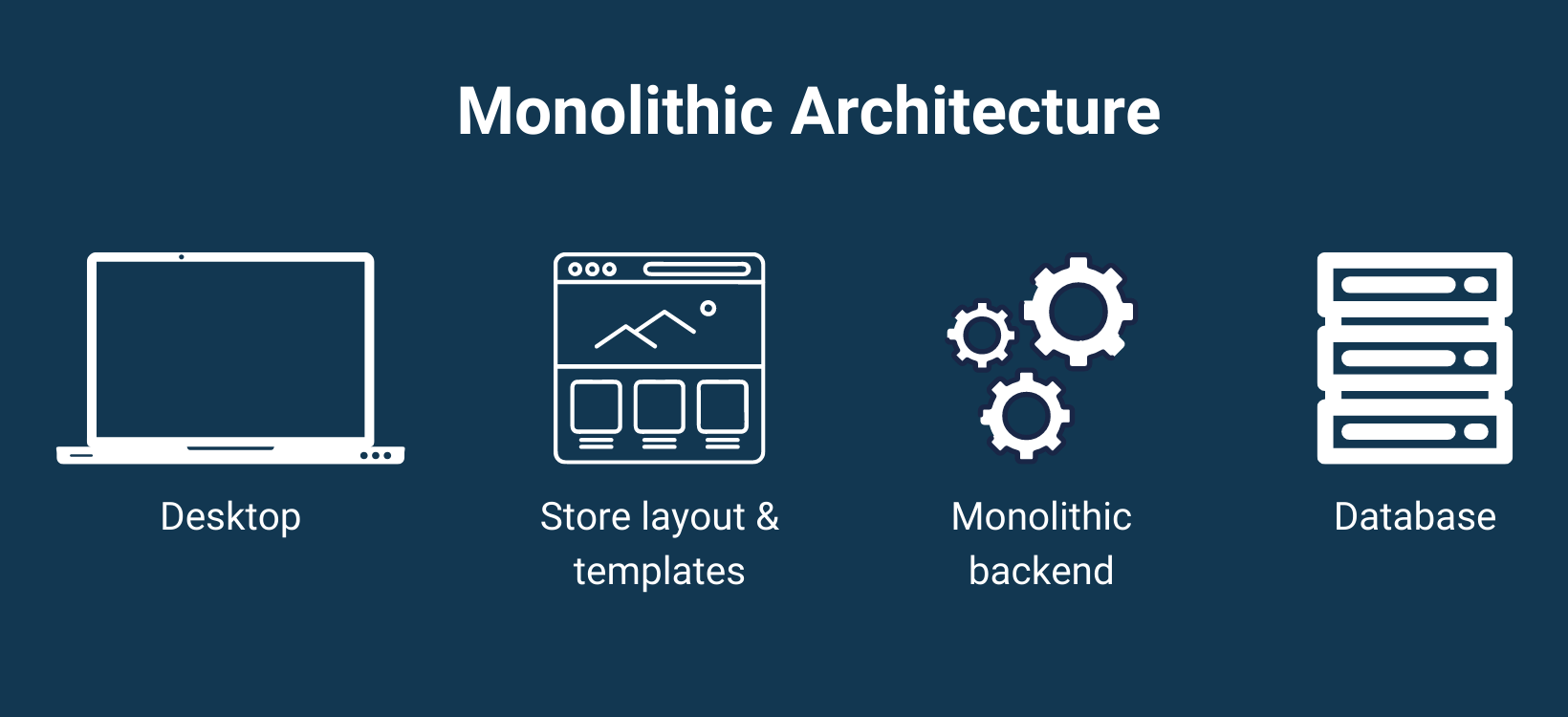
Magentoは歴史的にモノリシックプラットフォームでした。これは、バックエンドとフロントエンドがレンガやセメントのように緊密に接続されていることを意味します。
モノリシック建築

このアーキテクチャは、時間の経過とともに多くの深刻な懸念を引き起こしました。
モバイルデバイスでの実行速度が遅い
- フロントエンドは常にバックエンドで作成されるためです。 これは、すべてのモノリシックサイトの基本的な運用上の前提です。
- これらの種類のオンラインショップは、Magentoモバイルの最適化を常に必要としています。 しかし、「治療的」対策は、現在のガジェットの速度を大幅に向上させることにはならないかもしれません。
低購入者のモバイルエクスペリエンス
ほとんどの店舗では、デバイスごとに個別のフロントエンドを提供していません。 スマートフォンでも影響を受けます。 次に、クライアントは次のようなさまざまなユーザビリティの問題に直面する可能性があります。
- メインページと製品ページでは、ヘッダーが多くのスペースを占める可能性があります。
- 商品ページの折り畳み上の領域には、商品に関する情報はほとんど表示されません。消費者は写真を見るだけです(完全ではありません)。 名前、価格、評価、「バスケットに追加」ボタンはありません(Ikeaのウェブサイトに表示されています)。 その結果、消費者は必要な事実をすぐに受け取るのではなく、下にスクロールすることを余儀なくされます。
日常のメンテナンス、カスタマイズ、スケーリングはますます困難になっています
- ウィッシュリストボタンを表示するか、ユーザーインターフェイスにその他の新機能を追加します。
- 製品ページのブロックの位置を変更したいだけです。
- 開発者は、レイアウトを変更するためにバックエンドコードを編集する必要があります。
- 副作用として、コード自体が肥大化しています。
戦略的開発も制限されています
市場に出回っている新製品(スマートウォッチ、テレビ、音声アシスタントなど)は、オンラインショップをカバーするための潜在的なタッチポイントを表しています。 近い将来、それぞれに適したクラフトフロントエンドを見つけることができるかもしれません。 モノリシック法では、いくつかの「頭」を維持することは考えられますが、非常に困難です。
- バックエンドのコーディングにフロントエンド(電話の場合は新しいチャネル)を追加するたびに、Webサイトはより複雑になります。 将来的にはすべてを分割することはより困難になるでしょう。
- この単一のコードベースの1つのセクションでの変更またはエラーは、ストアの他の部分に影響を与える可能性があります。
- 与えられた技術は時代遅れです。 一方、最新のテクノロジー(たとえば、React JSのようなプログレッシブフレームワーク)は、フロントエンドの作成を支援し、クライアントに快適なUX/UIを提供します。
ヘッドレスアーキテクチャ
一方、ヘッドレスアーキテクチャは、コンテンツ管理システムとしてMagentoバックエンドを利用します。 一方、フロントエンドはMagentoから分離されており、プラットフォームに限定されない、より優れたカスタマイズが可能です。
ヘッドレスMagentoショップが通常のショップとどのように異なるかを理解するには、最初にヘッドレスアーキテクチャとモノリシックアーキテクチャの重要な違いを把握することが重要です。
ヘッドレスアーキテクチャとモノリシックアーキテクチャ:比較

古い手法ではすべてがまとまりのあるブロックで動作し、1つの変更が別の変更に影響します。 フロントエンドは頻繁に応答します。 これは、バックエンドごとにフロントエンドデザインが1つしかないことを意味します。このデザインは、UIとUXを最大化するために、さまざまな画面サイズで部分的に表示されるように設計されています。
一方、ヘッドレス方式では、APIをブリッジとして利用することでバックエンドとフロントエンドを分離しています。 1つのバックエンドを多くのフロントエンドにリンクしたり、その逆を行うことができます。 あなたの会社がMagentoのすべてのeコマース機能のメリットを享受し続けている間。 ヘッドレスシステムにより、顧客とのやり取りを迅速かつ効果的にクリエイティブに制御できます。 eコマースの世界では多くの変化がありました。 買い物客は今、スピーディーで使いやすいWebサイトでスムーズな購入体験を望んでいます。
ヘッドレスMagento
MagentoはPHPベースのeコマースプラットフォームであり、独自のWebストアフロントを作成し、世界中の多くの開発者によって使用されています。 個別のフレームワークまたはヘッドレスCMSのいずれを使用する場合でも、ヘッドレスビルドのバックエンドに最適です。 主な注意点は、すべてのMagento機能がAPIを完全に開発しているわけではないことです(APIファーストのプラットフォームやヘッドレスに焦点を当てたシステムの一部など)。これにより、追加の開発作業が必要になる場合があります。 Magentoのページビルダー、およびコンテンツのステージングとプレビューは、このような機能の注目すべき例です。
これは、他の開発オーバーヘッドとともに、Magentoでヘッドレスになることに反対する唯一の議論です。 しかし、多くの人々がこれに対抗し、影響を受ける領域を改善するために追加の機能を作成したり、他のソリューションを統合したりし始めています。
ヘッドレスMagentoが重要なのはなぜですか?
ヘッドレスMagento戦略は、柔軟性、パフォーマンス、およびコンテンツをパーソナライズする機能を強化し、消費者のユーザーエクスペリエンスを向上させました。
Magentoは独特のデザインを持っています。これは、インターフェースとバックエンドが密接にリンクされていることを意味します。 フロントエンドとバックエンドが分離されているため、バックエンドに依存せずにフロントエンドを構築および管理できます。 したがって、バックエンドに影響を与えることなく、Magentoのフロントエンドテーマを変更できます。
ヘッドレスMagentoはマーチャントに何を提供しますか?
Magentoとヘッドレスアーキテクチャは、互いに緊密に補完し合っています。 Magentoのオープンソースの性質により、ヘッドレスアーキテクチャはその可能性を最大限に発揮できますが、ヘッドレスCMSは、Magentoの長い開発時間を補います。
MagentoストアをヘッドレスMagentoに変えたときに受け取るものは次のとおりです。
オムニチャネルエクスペリエンスの向上
ヘッドレスを使用すると、より一貫した方法で追加のチャネルに成長できます。 あなたはあなたのアイテムのために新しい市場を試すことができます。 Webサイト、モバイルデバイス、タブレットに限定されるものではなく、Billboard、Apple Watch、IoTデバイスなどの珍しいデバイスに新たなチャンスを提供します。 ヘッドレスCMSの最大のメリットは、コンテンツの統合です。 ブラウザサイト、モバイルアプリケーション、およびその他のデバイスにコンテンツを投稿するには、さまざまな管理ダッシュボードを使用する必要がありました。 ヘッドレス方式のすべてのディスプレイは、MagentoCMSにリンクされています。 その結果、すべてのデバイスに単一の統一されたブランディングメッセージが送信され、資料を迅速にアップロードできます。


さらに、従来の小売業者のフロントエンドは頻繁に応答します。これは、1つのデザインが複数の画面に使用されることを意味します。 ヘッドレステクノロジーを使用すると、モバイル、デスクトップ、およびその他のディスプレイデバイス用に個別のフロントエンドを作成して、各デバイスの最高のエクスペリエンスを最適化できます。
より柔軟なカスタマイズ
Magentoのようなオープンソースプラットフォームのカスタマイズとメンテナンスには、多大な開発作業が必要です。 意図しない変更は、欠陥や間違いにつながる可能性があります。 ただし、バックエンドとフロントエンドが分離されると、バックエンドに影響を与えることなくフロントエンドに変更を加えることが簡単になり、その逆も可能です。
コーダーは、バックエンドで何が起こっているかを心配することなく、単に新しい機能をテストし、フロントエンドに新しいテクノロジーを追加することができます。 さらに、さまざまなチームグループが、MagentoWebサイトのさまざまな部分を同時に問題なく操作できます。
自由に店先を作る
従来のMagentoストアは、ストアフロントデザインのプリセットテーマに依存しています。
一方、ヘッドレスフロントエンドの場合、適切なフレームワークまたはプログラミング言語に基づいて、独自のUIおよびUXデザインを自由に構築できます。 アプローチの開始には時間がかかりますが、基盤が整ったら、開発者はこれらの制限に関係なくフロントエンドをすばやく調整できます。
ヘッドレスフロントエンドにページビルダーツールを使用することも良いオプションです。 ストアの所有者は、コードを必要とせずに、ストアフロントをすばやくドラッグアンドドロップしたり、ボタンを追加したり、レイアウトを数分で変更したりできます。
より良いローカリゼーションとパーソナライズ
Magentoのコンテンツ階層により、ショップの所有者は、個別の消費者グループ向けにいくつかのWebサイトとストアフロントを構築できます。これは、パーソナライズされたマーケティングから始めるのに最適な場所です。 パーソナライズは、ヘッドレスMagento Webサイトで次のレベルに引き上げられ、開発速度、コンテンツの統合、およびフロントエンドの柔軟性が向上します。
開発者はさまざまな国のセグメントのストアをより迅速に構築でき、マーケティングチームはコンテンツをより迅速に作成できます。 さらに、フロントエンドはAIや機械学習と簡単に統合できます。 その結果、ユーザーデータを収集し、高度に調整されたテキストと視覚化を提供できます。
その結果、多くの世界的な企業は、新しい市場に成長するための戦略の一環として、徹底的なローカリゼーションを追求しています。
より速い速度
フロントエンドとバックエンドを分割すると、軽量化されるため、読み込みが速くなります。 さらに、カスタマイズはより用途が広いため、開発者はヘッドレスMagentoサイトのサイト速度を改善する方が簡単だと感じるかもしれません。
また、ヘッドレスコマースとプログレッシブウェブアプリ(PWA)は頻繁に共存します。 多くの場合、PWAストアは以前のフロントエンドを置き換え、速度を向上させるためにMagentoバックエンドにリンクします。 PWAは、デバイスレベルのキャッシュにService Workerテクノロジーを採用しているため、ページのパフォーマンスが2〜4倍向上する可能性があります。
一方、ユーザーが対処しなければならないいくつかの避けられない欠点があります。
より多くの開発努力の要件
ヘッドレスMagentoサイトを作成することは、通常のストアを作成するよりも困難です。 独自のテーマ、API、さらにはカスタム機能の開発が必要です。
その結果、ヘッドレスのMagentoショップを維持するには、より多くの労力が必要になります。 熟練した社内開発チームを使用する必要があります。 それ以外の場合は、Webサイトを適切に実行し続けるために、Magentoの会社に依存する必要があります。
市場投入までの時間の問題
ヘッドレスストアは、カスタマイズ作業の量と必要な高度な技術レベルのために、通常、立ち上げに時間がかかります。
開発者はMagentoのWebサイトを1か月で完成させることができますが、基本的なヘッドレスMagentoショップは、展開までに約2か月かかります。
価格の問題
より困難な努力とより長いプロジェクト時間は、常により多くの費用をもたらします。 その結果、ヘッドレスアーキテクチャは企業間でますます人気が高まっています。
頭を使わない商人は、開発が予算を超えないようにするために必要なカスタマイズとテクノロジーの種類を慎重に検討する必要があります。
ReactJSと組み合わせると、Headless Magentoは、プログレッシブWebアプリ(PWA)やカスタマイズされたWebアプリケーションと同様に、クライアントに一貫性のある包括的なエクスペリエンスを提供するアプリを提供します。
ReactJSの詳細
ReactJSとは何ですか?

ReactJSは、ユーザーインターフェイスを構築するためのJavaScriptライブラリです。 このフレームワークは、適応可能なユーザーインターフェイスの設計に役立ちます。
Reactは、動的なユーザーインターフェイスを作成するためのフレームワークです。 時間の経過とともに変化するデータを表示するスケーラブルなユーザーインターフェイスコンポーネントの作成を容易にします。
ReactJSの最も重要な利点の1つは、コンポーネントを再利用できることです。 開発者は、同じ機能のために多くのプログラムを作成する必要がないため、時間を節約できます。
なぜReactJSがヘッドレスMagentoに最適な選択なのですか?
ReactJSは、独自の大規模なMagentoコミュニティを持っているため、Webサイト作成用のHeadlessMagentoなどのeコマースプラットフォームに最適です。
ヘッドレスMagentoにReactJSを使用するメリットのいくつかを次に示します。
- Reactコードを使用してフロントエンドを作成するのは簡単です。
- Reactは、コードがスムーズに機能し、保守が簡単であることを保証します。
- Reactの使い方は簡単です。
- そのアーキテクチャは、スピーディーなページの読み込み、レンダリング、応答性、および使いやすさを提供します。
- SEO関連の問題の大部分がカバーされています。
ヘッドレスMagentoでReactJSを適用するにはどうすればよいですか?
ReactJSをMagento開発に統合することになると、考慮すべき多くの選択肢があります。 決定は、開発に採用する開発者の好みとスキルに基づいています。
ReactJSの適用
ReactJSのみを利用することで、ReactJSをMagentoに簡単に統合できます。 これは、GitHubで最高のスターを持つトップフレームワークの1つです。
MagentoでReactJSを使用するには、事前に作成されたテンプレートを微調整するのではなく、モジュールをゼロから構築する必要があります。
PWAスタジオ

PWA Studioは、プログレッシブWebアプリ(PWA)を作成できるMagentoプロジェクトです。 MagentoReactショップ用に作成する必要のあるアイテムとデザインのコレクションを提供します。
プログレッシブウェブプログラム(PWA)は、クラウドで配信されるネイティブアプリケーションと同様に機能するブラウザベースのソフトウェアアプリケーションです。 Webプラットフォーム上に構築され、ブラウザで動作します。
まとめ
結局のところ、ヘッドレスMagentoと、ReactJSがヘッドレスMagentoに理想的な選択肢である理由についてはすでに学びました。 プログレッシブオンラインアプリとヘッドレスMagentoの構築には非常に重要です。
ヘッドレスMagentoに興味がある場合は、 Magesolutionが喜んでお手伝いします。 最高のMagentoPWAソリューションを提供できることを誇りに思います。これは、お客様のビジネスがプロフェッショナルなPWAを開発するのに役立ちます。 ご質問やご不明な点がございましたら、お早めにご連絡ください。
