2016年に取り除くための7つのeコマースサイトの間違い
公開: 2015-12-28
ホームページの注目商品。 回転するバナー。 「個性」を加える背景。
オンラインマーケティングの分野の人々のほとんどは、これらが多くのサイトで使用されている理由を理解しています。また、ユーザビリティグラスを装着したときにこれらが役に立たない理由を知っている人もいます。
しかし、あなたが今それらのわずかに少ないものを見ているとしても、それらはそこにあります。
これが、eコマースサイト2016であまり見られないことを望んでいる7つのことです。
ページの背景気晴らし
eコマースWebサイトを設計するときは、訪問者が意味のある情報があると思われる領域を見ることに注意してください。 私たちの目は、次のことに惹かれるしかありません。
- テクスチャ
- 色
- 対比
- 詳細
ページの側面の視覚的な変化は目を引き付け、その結果、ページの本文から注意をそらします。
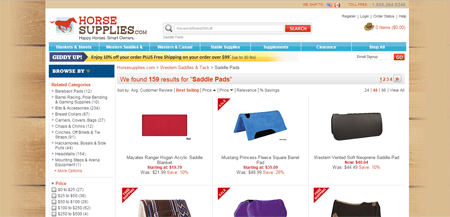
たとえば、HorseSupplies.comは周囲を暗くするのに適していますが、ボードの写実的な画像はページの中央から気を散らします。

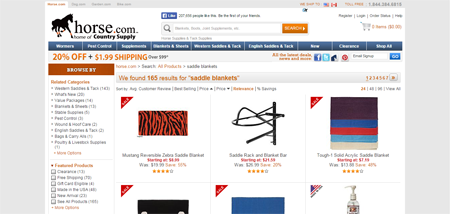
一方、Horse.comは背景を正しく取得します。
ページの内側は白でコントラストが高く、外側はくすんだ灰色です。 そのため、目は自動的にページの本文に移動します。

背景を訪問者のビジョンの中心にしたくないので、退屈なままにしてください。 …から解放してください
- パターン
- 色の変化
- 人々の写真(特にこれ)
確かに、あなたはあなたの聴衆を引き付けるために特定の外観を求めているかもしれませんが、装飾する場所はページの境界の外ではありません。
ホームページ上の製品
ホームページに個々の製品があるということは、訪問者が何を望んでいるのかを推測することです。できれば、データに基づいた知識に基づいた推測を使用してください。
ただし、それらのアイテムがベストセラーを表している場合でも、それらはおそらく全体的な在庫のごく一部にすぎません。 そして、彼らが訪問者が探しているものである可能性は非常に低いです。
あなたのホームページは2つの理由で存在することを忘れないでください(そして販売はそれらの1つではありません):
- 信頼と信頼を確立するために
- 人々をホームページから外し、彼らの目標に近づけるため
ホームページの機能は、訪問者が興味のある一連の製品にアクセスできるようにすることです。
それはあなたがアップルでない限りです。
Appleが新しいアイテムをリリースするとき、それはおそらく世界中で10億ドルの発売になるので、その製品がすべての経験を引き継ぐことは問題ありません。
これはほとんどのeコマースサイトには当てはまりません。
ほとんどの製品ラインはより大きく、ブランドとの親和性はなく、通常発生する主要な発売イベントはありません。
したがって、ホームページ上の個々の製品を削除してください。 代わりに、あなたが持っている製品の幅を訪問者に示してください…
- 視覚的な折り目の上にカテゴリレベルのナビゲーションがある
- 各カテゴリを、そのカテゴリで利用可能なアイテムの範囲を示す写真のコラージュで表します
カテゴリ画像が合成されていること、または個々のアイテムを表す方法と視覚的に異なることを確認して、顧客が混乱しないようにします。
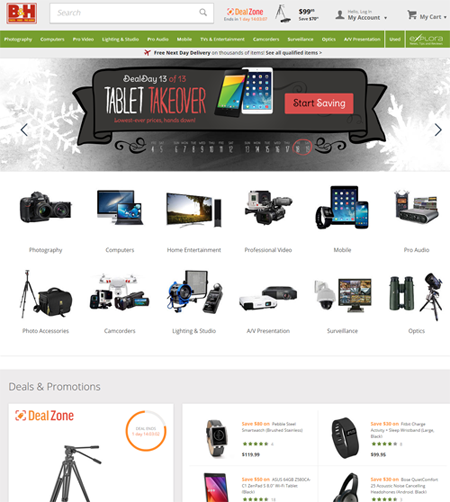
たとえば、B&H Photo Videoのホームページ(カテゴリを押し下げる回転バナーのために理想的とは言えませんが)には、合成画像があります。 (ただし、注目の製品をさらに下に置くことで、一種のチートになります。)
選択肢が多すぎる
私たちは知っています、私たちは知っています。 すべてのeコマースサイトは、成長したときにAmazonになることを夢見ています。
したがって、顧客に大量の製品の選択肢を提示することで、彼らの足跡をたどっている可能性があります。
ただし、これを考慮してください。
コロンビア大学の調査では、選択肢の数が購入の決定に影響を与えるかどうかを調べるために、2つのジャムテイスティングブースが店舗に設置されました。
それがすることが判明しました:
- 6種類のジャムだけでブースを訪れた人の30%が結局購入しました
- 24種類のジャムを持ってブースを訪れた人のわずか3%が購入しました
したがって、意思決定の回避につながるため、選択肢が多すぎて顧客を圧倒しないでください。
また、左側のフィルタリングシステムを使用して、訪問者が欲しいものを見つけることに依存しないでください。
- 通常、上級ユーザーのみが使用します。 ほとんどの訪問者は、フィルタリングシステムのインターフェイスの学習に時間と労力を費やすことはありません。 (フィルタリングを使用している人の数が、割り当てている不動産の価値があるかどうかを分析で確認してください。)
- 顧客がそれを使用したとしても、フィルターがまだ多くの結果を引き出す可能性があります。
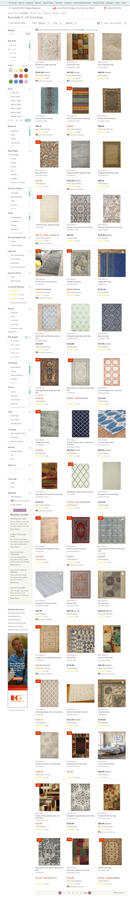
たとえば、Wayfair.comでは、「長方形」「5 X 8」のエリアラグのみを表示するようにフィルタリングすると、900ページを超える検索結果が得られ、各ページに48の商品が表示されます。

顧客が本当に欲しいアイテムに出くわすまで、結果を際限なく歩き回ることを期待することはできません。
スクロールは、(Pinterestのように)大幅に異なる物理的なアイテムをすばやく視覚的にスキャンする場合にのみ機能します。 しかし、視覚的に類似している画像の長いリストがあるeコマースの設定では、スクロールは行く方法ではありません。
選択肢を提示するときは、次の点に注意してください。
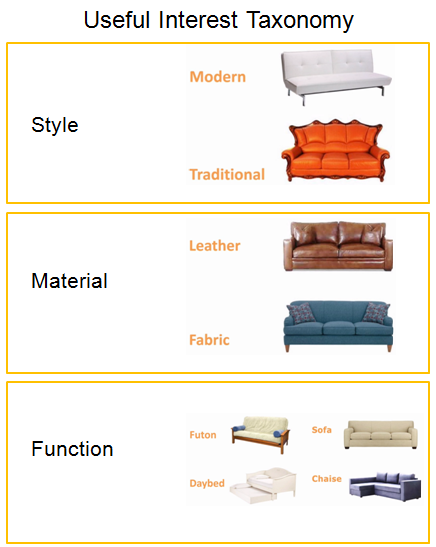
- 適切な製品に向けて顧客をガイドします(実店舗で行う方法と同様)。 左側で同じフィルタリングを行い、それをステップバイステップのウィザードに変えます。 ポップオーバーウィンドウの有用な関心分類法を使用して、同じ選択肢を一連の質問に入れます。


- カタログナビゲーション用の情報アーキテクチャを作成するときは、深く掘り下げてください。 トップレベルのカテゴリは3つまたは4つだけで、それぞれに4つから6つのサブカテゴリがあります。 3回または4回クリックした後にのみ、ユーザーのニーズに一致するアイテムのセットを表示します。
似たような選択肢
あなたが専門店なら、視覚的に区別できない商品をたくさん売っている可能性があります。 「問題は、それらを似たようなアイテムとして提示した場合、顧客は決定の基礎となるものが何もないということです。
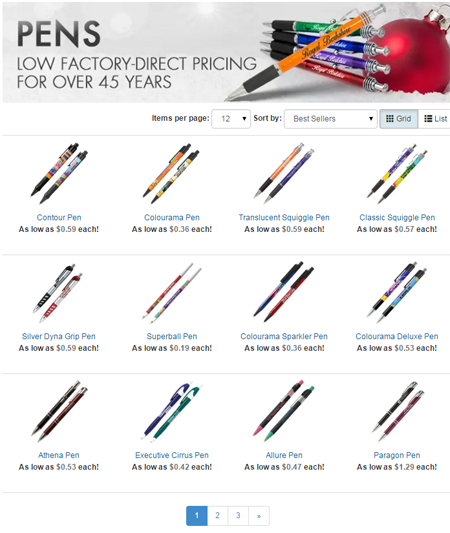
たとえば、下の写真のようにペンを販売していて、それらを小さなサムネイルとして表示する場合、あるアイテムが次のアイテムとどのように異なるかを判断するのは困難です。

ただし、ペンのヘッドエンドまたはテールエンドを表示すると、顧客は、ペンの背面にねじ込み式のキャップまたは押しボタンがあるかどうかを確認できます。 万年筆なのか、ゴム製のグリップなのか、ボールペンのサイズがニーズに合っているのかがわかります。

ビジュアルを使用して選択を明確にすることにより、顧客が決定できるようにします。
一見類似している製品間の重要な違いに焦点を合わせたり、拡大したり、歪めたりします。 アイテムの独自性を示すフライアウトまたは画像の一部を用意します。
支配するプロモーション
会社の誰もがホームページの一部を望んでいます。 その結果、プロモーションが優勢になり、トップレベルのナビゲーションが失われます。
次に、本体には便利なナビゲーションがないため、ユーザーはナビゲーションバーのドロップダウンとフライアウトを使用してメニューを理解することが期待されます。
ただし、ナビゲーションバーにカテゴリを表示するだけでは不十分です。 情報が重要な場合は、ホームページの本文にも視覚的に配置する必要があります。
注意:ユーザーは、ホームページの本文に障害が発生した場合にのみナビゲーションバーを使用します。
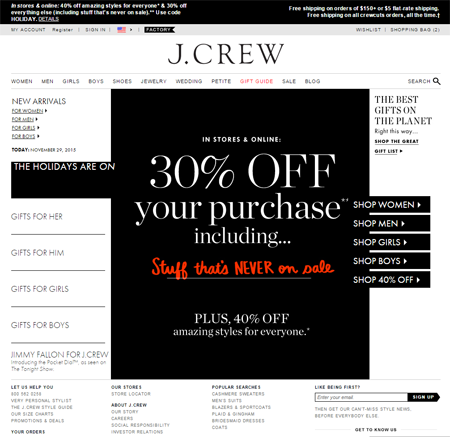
たとえば、J.Crewのホームページでは、30%オフのプロモーションが引き継がれ、ナビゲーションが一番上に表示されます。

はい、限られた時間の販売または限られた可用性(人々に購入を促す希少性のもの)を顧客に知らせることは重要ですが、永続的なナビゲーションを犠牲にして行われるべきではありません。
ホームページカルーセル
2013年の初め、ホームページの回転バナーは、その年に消えることを望んでいたWebデザインのトレンドの1つでした。
残念ながら、それはほぼ2016年であり、ローテーションバナーはまだeコマースサイトで普及しています。
 「これは、ユーザーが回転するバナーをコマーシャルとして認識することです。
「これは、ユーザーが回転するバナーをコマーシャルとして認識することです。
そして、誰も本当にコマーシャルが好きではありません(かわいくて面白いスーパーボウルのものを除いて)。 したがって、これらのバナーは無視されることになります。
顧客が顧客と対話する機会がない場合、バナーを回転させることは通常、煩わしいものになります。 ユーザーが前のバナーを使い終える前であっても、次のバナーに移動することで、ユーザーがページを制御しているという感覚を奪います。
だから、その巨大な回転バナースペースを解放し、それを使って見せてください…
- 明確な見出し
- トップレベルのカテゴリ
- 信頼要素
- 社会的証明
ギミックズーム
技術的な仕掛けの多くは、使用している可能性のあるショッピングカートの機能であることを理解しています。 ただし、カートに使いやすさを損なう制限がある場合は、カートの切り替えを検討してください。
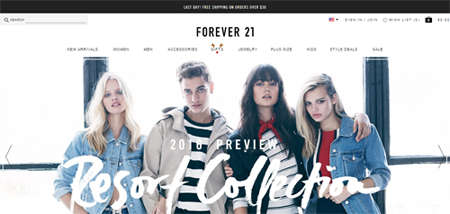
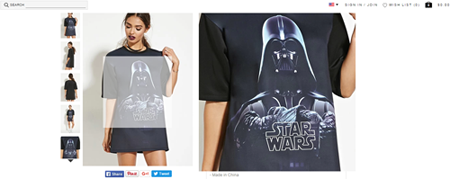
たとえば、Forever21.comがどのように製品にズームインするかを見てみましょう。

ユーザーがロールオーバーしている部分が左側で強調表示され、右側にズームボックスが表示され、その部分のクローズアップが表示されます。
これには4つの問題があります。
- これは、通常、価格、星評価、および「カートに追加」ボタンがある召喚の領域をカバーしています。
- 顧客はおそらくドレス全体を見たいと思うでしょう–ただもっと大きいです。
- ズーム画像がそれほど大きくない場合もあります。 顧客がドレスのドレープと生地の厚さを確認したい場合、2倍の画像では表示されません。
- ズームボックスでページの一部を覆うことは、モバイルでは致命的です。
顧客が製品を高く評価できるように、画面全体を占める5倍の画像を用意します。 訪問者が全画面で見ることができる3000〜5000ピクセル幅の写真が必要です。
フルスクリーンのライトボックスにより、顧客はより多くの詳細を見ることができます。 さらに、私たちがビデオを見るとき、これは通常そうであるように、人々はモバイルでの全ページの乗っ取りに慣れています。
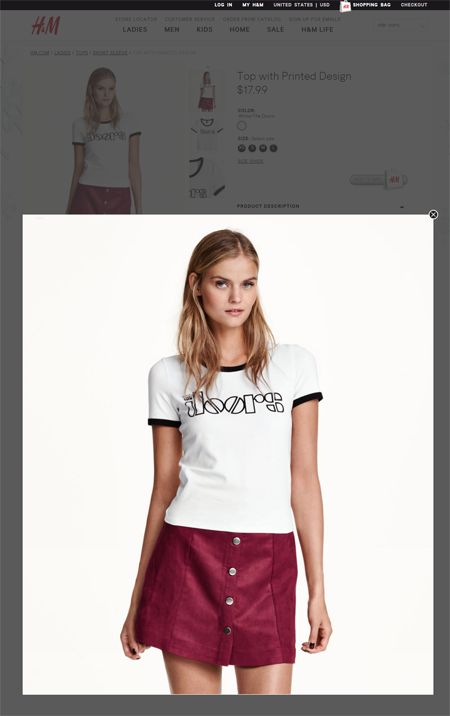
たとえば、H&Mには、顧客がアイテムを表示した後に終了できるフルスクリーンオプションがあります。

結論
これらの間違いを取り除くには、規律、意志力、および管理サポートが必要です。
これらのいくつかは、マーケターが管理しています。 他の企業は、多くの企業で達成するのが少し難しいでしょう。管理サポートは、分割テスト、データ、および結果を介して、時間をかけて獲得しなければならないものです。
しかし、その任務を遂行している人々は、競争に勝ち抜くことができます。