初めての買い物客を助けるためにあなたのオンラインストアを構築する方法
公開: 2020-10-13あなたの店はおそらくこれまで以上にオンラインショッピングに不慣れな訪問者を受け入れています。 Statistaによる2020年3月の調査によると、米国の消費者の9%が、社会的距離の測定のために初めてオンラインで製品を購入しました。
しかし、その購入経験はおそらく簡単ではありませんでした。 オンラインショッピングは直感的な運動ではありません。 棚、買い物助手、更衣室はありません。 Webを閲覧した経験のある人でも、オンラインショッピングをシームレスに体験できない場合があります。
あなたの会社が初めての買い物客がオンラインで購入するのをできるだけ簡単にするための措置を講じていない場合、あなたは大きなチャンスを逃しています。
eコマースストアを構成して、可能な限り最高のユーザーエクスペリエンスを提供し、初めての買い物客が必要なものをすべて見つけられるようにする方法は次のとおりです。
サイトをナビゲートしやすくする
PushMazeのブランディングコンサルタントであるMarryAnnは、ナビゲーションには1つの仕事があります。それは、消費者が製品をすばやく見つけられるようにすることです。 そのため、うまく設計すれば、ユーザーエクスペリエンスが向上し、売上が増加します。
eCommerceCEOの共同創設者であるDarrenDeMatas氏は、サイトに数十のカテゴリと数百または数千の製品がある場合、適切に設計されたナビゲーションバーは特に重要です。 彼は、次のようないくつかのベストプラクティスを推奨しています。
- トップメニューを7つのカテゴリに制限します。
- セカンダリナビゲーションの非製品ページを非表示にします。
- コントラストのある色を使用して、ナビゲーションをさらにわかりやすくします。
何をするにしても、長いリストを含む単一のドロップダウンメニューを用意したり、メインナビゲーションに製品がないカテゴリページを表示したりしないでください。
小売マーケティングコンサルタントのArmandoRoggio氏によると、ほとんどのWebデザイナーは、ホバーベースのドロップダウンナビゲーションが好きではありませんが、eコマースサイトにはまだ存在しています。 ただし、巨大なメニューを作成する場合に実行する必要があることの1つは、トップレベルのナビゲーションがクリック可能であることを確認することです。 調査によると、消費者はメインカテゴリをクリックできることを期待しています。
ナビゲーションメニューは、サイトを簡単にナビゲートできるようにする唯一の方法ではありません。 相撲のビル・ウィドマー氏は、サイト全体にパンくずリストを追加する必要があると述べています。 そうすることで、消費者がWebサイトのどこにいるかを正確に確認し、前のカテゴリに簡単に戻ることができます。
「これはユーザーにとって素晴らしいだけでなく、GoogleやSEOにとっても素晴らしいことです」と彼は言います。 「Googleが独自のパンくずリストを作成することもありますが、パンくずリストを使用して実際のマークアップを作成すると、それらを取得する可能性が高くなります。」

あなたのサイト検索がアシスタントと同じくらい良いことを確認してください
消費者は、店内で特定の商品が見つからない場合、販売員に手伝ってもらうように依頼します。 オンラインでは、彼らはあなたの店の検索バーに目を向け、彼らが必要なものを見つけるのを助けます。
つまり、サイトの検索機能は、店内の営業担当者と同じくらい優れている必要があります、とConversmartのマーケティングディレクターであるDavidHoos氏は言います。 製品の提案を提供し、彼らの質問に答え、消費者が転換するのを助ける必要があります。 このようにeコマースサイトを構成すると、消費者がイライラして離れたり、カスタマーサービスヘルプラインに電話したりする可能性が低くなります。
最も重要なことは、サイト検索が明白である必要があるということです。 AcquireConvertの創設者であるGilesThomasは、それを隅に押し込めないでくださいと書いています。 訪問者は、ページにアクセスしたらすぐにそれを見る必要があります。

「標準的なeコマースサイトデザインの指標によると、ユーザーは画面の右上または右上にサイト検索ボックスを見つけることを期待しています」と彼は言います。 「これはストアのヘッダーセクションにあり、すべてのページに表示されている必要があります。」
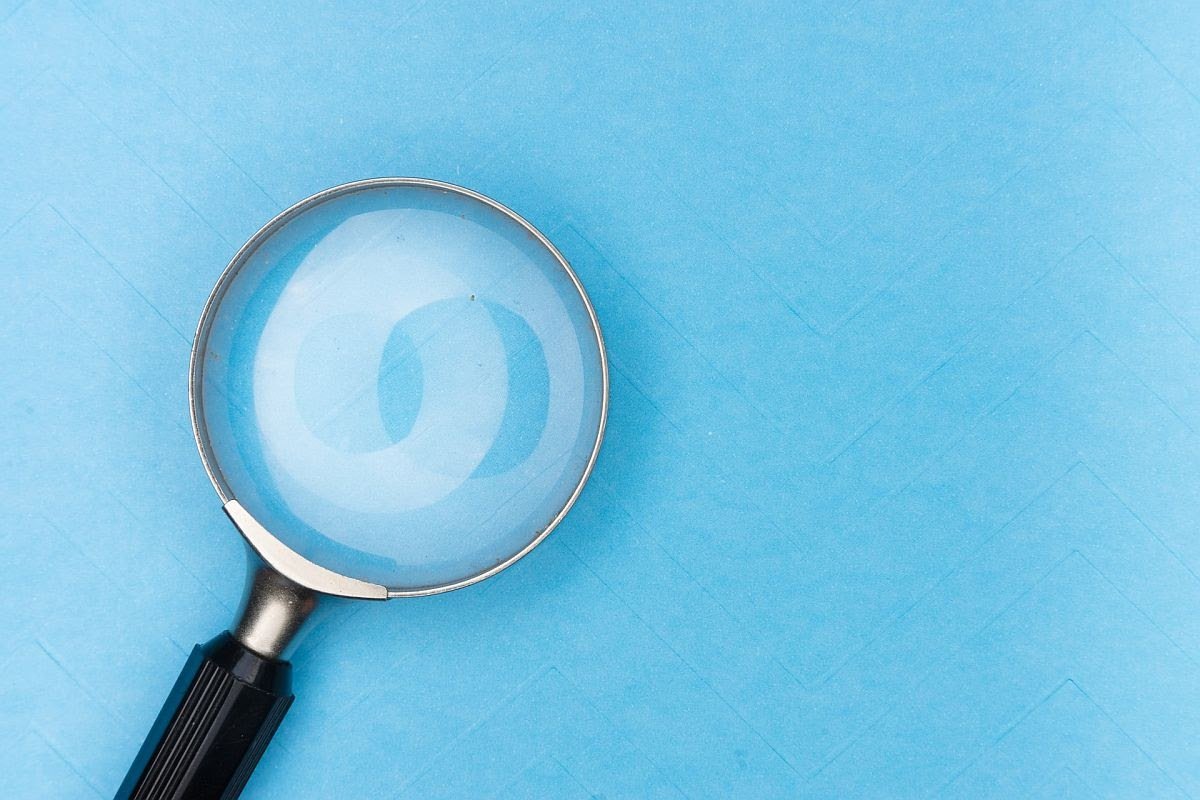
アイコンで可愛くなりすぎないようにしましょう。 初めて買い物をする人の中には、虫眼鏡の写真がそれが検索ボックスであることを意味することを理解していない人もいるかもしれません。 代わりに、バー全体を表示し、混乱を避けるために「検索」のような書面によるCTAを含めてください。
オートコンプリート機能により、訪問者は探しているものを簡単に見つけることができます、とKeapのLauraDolan氏は言います。 オートコンプリートを使用すると、検索結果が正確な推奨事項を返し、スペルミスの問題を回避できます。 ユーザーエクスペリエンスが向上し、コンバージョン率も向上します。
検索結果の最初の仕事は、顧客が探しているものを見つけるのを助けることですが、2番目の仕事は、顧客が必要または望んでいることを知らない可能性のある製品を見つけるのを助けることです。 これは「検索」と呼ばれ、WalkerBots ContentStudiosの創設者であるTommyWalkerが説明し、他の、多くの場合より収益性の高い製品をアップセルおよびクロスセルするために使用されます。
より高価なアイテムを検索結果に含めることで、消費者に購入のアップグレードを検討するように促すことができます。 クリアランスアイテムをプッシュすることもできます。これは、新しい製品をより魅力的に見せながら、古い在庫を取り除くのに役立ちます。
製品フィルターを使用してブラウジングを楽にします
すべての買い物客が自分が何を望んでいるかを正確に知っているわけではありません。 そのため、優れたサイト検索機能に加えて、フィルターを使用してカテゴリと製品ページを簡単に消化できるようにする必要があります。
フリーランスのライター、ブレンダ・バロン氏によると、効果的な製品フィルターを使用すると、競合他社よりも優位に立つことができます。 新しいオンライン買い物客にとってさらに重要なことは、フィルターを使用すると、消費者は製品をはるかに速く閲覧できるようになります。
コンマコンサルティングのマネージングディレクターであるグレッグランドールは、消費者と製品カテゴリに合わせて製品フィルターを調整することが重要です。 たとえば、セフォラで保湿剤を購入する場合、消費者は年齢、ブランド、肌の悩み、成分でカテゴリをフィルタリングできます。 これらのカテゴリは、他の製品で使用されているものとは明らかに異なりますが、店内のカテゴリを超えるオンラインエクスペリエンスを作成するのに役立ちます。
フィルタリングを行うためにコンシューマーに依存する必要もありません。 大手eコマースストアは、事前設定された製品フィルターを使用して、消費者に出発点を提供していると、ソフトウェア開発者のCatalinZorzini氏は述べています。 たとえば、特定のカテゴリで最も人気のある製品をグループ化したり、消費者の以前の閲覧履歴に基づいて製品の選択を推奨したりする場合があります。

モバイルおよびタブレットユーザーのエクスペリエンスを最適化する
これまでのところ、デスクトップおよびラップトップユーザー向けにサイトを構成する方法についてのみ説明してきました。 ただし、初めての買い物客がこれらのデバイスを使用するという保証はありません。 モバイルユーザーとタブレットユーザー向けにサイトの構造を最適化することも同様に重要です。 多くの場合、これは、モバイルサイトの外観と動作をデスクトップサイトとは大きく異なるものにすることを意味します。
たとえば、ナビゲーションメニューを考えてみましょう。 デスクトップメニューをモバイルウェブサイトに複製するのは賢明ではない、とデジタルマーケティングコンサルタントのアレックスクリスは言います。 使用できる画面スペースが非常に多いため、eコマースに不可欠なページのみを含めるようにメニューを再設計する必要があります。 つまり、利用規約や会社情報などのセカンダリページをグループ化するか、メインメニューから完全に非表示にする必要があります。
同じことが製品フィルターにも当てはまります。 UXエンジニアのヘルスケア製品プロバイダーであるSterisのJoePendlebury氏は、消費者に選択肢を持たせたいと考えていますが、選択肢が多すぎると圧倒される可能性があります。 消費者が検索を絞り込む方法が多ければ多いほど、商品が表示されない可能性も高くなります。 フィルタは、モバイルデバイスでもきれいに見えません。
最後に、モバイルユーザー向けに行う必要のある最適化があり、デスクトップサイトでも維持することができます。 Benevity DesignManagerのJaybeAllansonは、各ボタンとリンクの機能を明確に説明することをお勧めします。 したがって、「次へ」または「続行」と言うのではなく、消費者が「安全にチェックアウトする」ことを説明します。
どうして? スマートフォンでブラウジングするときは時間が重要だからです。 買い物客が戻るボタンを押すのに時間を浪費する可能性を減らしたい、またはおそらくサイトを完全に離れる可能性を減らしたい。
このようにサイトを最適化することは、少数の訪問者にとって多大な労力のように思える場合は、実際にはすべての消費者のユーザーエクスペリエンスを最適化することになることを忘れないでください。 初めての買い物客があなたの店から購入するのが簡単であるほど、ベテランのオンライン買い物客にとっても簡単になります。 言い換えれば、あなたは失うことはできません。
画像: Sergey Zolkin 、 Markus Winkler 、 Brooke Cagle
