Google ショッピング CSS 広告: どのようなオプションがありますか?
公開: 2022-09-01
すべては、2017 年にショッピング サービスをめぐって Google を襲った大規模な EU 独占禁止法による罰金から始まりました。 規制に従って、Google は自社の Google ショッピング サービスを収益性の高いものにし、一般的な検索結果ページのショッピング セクションを他の競合他社に開放する必要がありました。
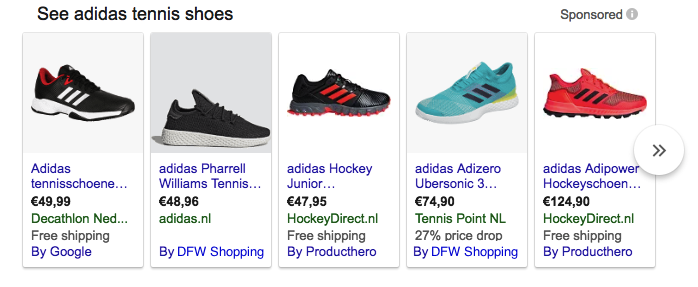
ここまでで、一般的な検索結果ページのショッピング結果の新しい外観に慣れていると思います。 
お気づきかもしれませんが、ショッピング広告の下部に「by Google」、「by DFW Shopping」、「by another CSS」という新しい青色のラベルが配置されています。
その青いラベルをクリックすると、CSS の Web サイトにアクセスして、より多くの結果を表示し、同じ CSS でより多くの製品を比較できます。 商品のタイトルまたは画像をクリックすると、販売者の商品ページに直接移動します。
現在、比較ショッピング サービス (CSS) として知られる他の企業は、Google ショッピングと同じように、販売者に代わってショッピング広告に広告を掲載できます。 Google ショッピングと CSS の両方が入札を行い、広告オークションに参加します。 実際、Google ショッピングも CSS そのものです。
マーチャントとして、ショッピング バーの Google 検索結果ページの上に広告を表示するには、必ず CSS が必要です。 選択した CSS は、Google ショッピング、別の CSS、またはその両方のいずれかです。複数の CSS を介して広告を掲載することもできます。
問題
規制が適用される前は、すべての販売者が Google ショッピングを通じて直接ショッピング広告を掲載し、Google に直接支払う必要がありましたが、現在はサードパーティの CSS を選択して広告を掲載することができます。 実際には、これは販売者と Google の間の新しい仲介者の存在を意味します。
明らかに、これらの行を読んで最初に頭に浮かぶのは、サードパーティの CSS もカットする必要があるため、Google ショッピングの全体的なコストが実際には広告主にとって増加するということです.
では、マーチャントがわざわざサードパーティの CSS に行って追加料金を支払うのはなぜでしょうか?
Google は、金銭的インセンティブという簡単な解決策でこの問題に対処しました。
トップに戻る またはCOVID-19 期間中に無料で広告を掲載する 4 つの方法を学ぶ
Google ソリューション: インセンティブ
Google は、サードパーティの CSS を介して広告を掲載するマーチャントに割引を提供することを決定しました。 CSS プログラムの初期段階では、次のような利点がありました。
- SpendMatch インセンティブ: Google が毎月の広告費用の一定割合をマーチャントのアカウントにクレジットし、将来の支出に使用する
- クリックで最大 20% 割引
2019 年 1 月の時点で、Google は SpendMatch を撤回し、Google ショッピングで別の CSS (Google 以外) を介して広告を掲載するマーチャントのテーブルでのクリックに対して最大 20% の割引を残しました。 クリックの割引がいつまで続くかについての Google からの公式声明はありませんが、多くの業界専門家は、マーチャントがこの特典を少なくとも数年間は利用できると推定しています。
Google CSS プログラムは、欧州経済領域 (EEA) の一部である国およびスイスで広告を掲載している販売者のみが利用できることに注意してください。
トップに戻る またはGoogle ショッピングの無料広告について
CSS はマーチャントに対して何をしますか?
この質問に対する簡単な答えは次のとおりです。CSS を使用すると、マーチャントは Google インセンティブ プログラムにアクセスできるため、オンライン広告の費用を節約できます。
実際、Google ショッピングやその他の CSS は、Google 広告で利用できる機能、入札戦略、プレースメントとまったく同じセットにアクセスできます。 キャンペーン管理の観点からは、Google ショッピングを介した広告とサードパーティの CSS にまったく違いはありません。
ただし、CSS は通常、中規模/大規模のアドテク プロバイダーまたはマーケティング エージェンシーが提供するサービスの一部であるため、多くの場合、社内に専門家チームを提供し、PLA キャンペーンのパフォーマンスを向上させる高度な社内テクノロジーを提供することもあります。
そのため、CSS に参加する広告主は、広告キャンペーンで金銭的な割引を受けるだけでなく、CSS の専門知識により、パフォーマンスを向上させることもできます。
トップに戻る または
それはどれくらいしますか?
前述のように、CSS は広告費の一部を占めます。 したがって、彼らが求めるカットが、あなたが得ている潜在的な節約に見合う価値があるかどうかを測定する必要があります.
CSS は、いくつかの異なる価格モデルに基づいて顧客に請求します。 クリックごとの料金、販売ごとの料金、固定料金のみの料金などがあります。 追加の入札およびフィード管理テクノロジーを提供する CSS もあれば、Google インセンティブへのアクセスのみを提供する CSS もあります。 明らかに、前者は後者よりも高い手数料を請求します。
CSS はそれぞれ異なり、ニーズに最も適したものを選択するのは広告主次第であるため、万能のアプローチはありません。 前述のとおり、広告主は複数の CSS を同時に扱うことができます。 そのため、最初にいくつか試してから、どれを使用するかを決定する価値があるかもしれません. 広告主は、特定の CSS を使用してカタログの一部のみを宣伝することもできます。 繰り返しになりますが、ビジネスにとって適切なバランスをテストして見つけることが重要です。
たとえば、DataFeedWatch の独自の CSS は、追加料金なしで広告費のごく一部を請求するだけです。
トップに戻る または
入門
CSS を介して広告を開始するには、最初に使用したいものを選択し、価格設定モデル、費用、提供内容について問い合わせる必要があります。
費用と提供されるサービスに基づいて、Google で商品の表示を開始する方法は異なる場合があります。
マネージド サービス
一部の CSS では、お客様に代わってショッピング キャンペーンを完全に管理できます。 商品フィードをアップロードする新しい Google 広告アカウントと新しい Merchant Center アカウントを作成します。
これらのアカウントにアクセスできる場合とできない場合があります。
彼らに提供する必要があるのは、製品フィードだけです。 通常、これらの CSS は、所有またはサードパーティのツールを通じて、フィード管理および最適化サービスも提供します。 繰り返しますが、このツールにアクセスできる場合とできない場合があります。
Google は、CSS がお客様に代わって配置した広告のクリックに対して CSS に請求し、CSS はお客様との契約に基づいてお客様に請求します。 次に、CSS からパフォーマンス レポートが提供されます。
セルフサービス
このシナリオでは、あなたまたはあなたの CSS が、確実にアクセスできる新しい Merchant Center アカウントを作成します。 商品フィードをアップロードして管理し、Google 広告 アカウントからショッピング キャンペーンを管理します。
Google 広告アカウントに関連付けられている Merchant Center が CSS にリンクされている限り、インセンティブ プログラムを利用できます。
これが、DataFeedWatch で従うアプローチです。 Google 広告 アカウント、ショッピング キャンペーン、Merchant Center をそのまま維持できます。 行う必要があるのは、現在の Merchant Center アカウントを DataFeedWatch マルチクライアント Merchant Center アカウントにリンクすることだけです。 このようにして、Google はショッピング キャンペーンを CSS に関連付け、保存できるようにします。
このシナリオでは、使用する CSS ごとに 1 つずつ、複数の Merchant Center アカウントを作成できます。 その後、複数のショッピング キャンペーンを実行し、それぞれを異なる Merchant Center に関連付けることができます。 このようにして、さまざまな CSS のパフォーマンスを比較できるだけでなく、Google ショッピングの結果での露出を増やすことができます。
この設定では、Google が広告クリックに対して請求し、CSS が別途請求します。
ハイブリッドモデル
前述のとおり、CSS の操作に関しては、万能のアプローチはありません。 それらの多くは、フィード最適化サービスを提供するかもしれないが、ショッピング キャンペーンを自分で管理する、またはその逆のハイブリッド アプローチを提供します。
この設定では、既存の Merchant Center アカウントを CSS マルチクライアント アカウントにリンクするか、新しいアカウントを作成します。 新しい Google 広告アカウントを作成するか、既存のアカウントを使い続けるか、などです。
課金モデルと請求システムも異なる場合があります。
トップに戻る または
オークションの仕組み
前述のように、Google ショッピングを含む複数の CSS を使用して同時に Google に広告を掲載できます。 これは、異なる CSS が製品を隣り合わせに数回表示する可能性があることを意味します。
Google は、同じ販売者の同じ商品を複数回表示しないように最善を尽くしていると述べています。 ただし、これは考慮に入れる必要があることです。 実際、これはマイナス面である必要はありません。実際、リーチと露出を増やす方法になる可能性があります。
あなたが考えるかもしれない唯一の問題は、あなた自身と競争するだけで、より多くのお金を払うことになるかもしれないということです. 幸いなことに、Google はこれに対する解決策をすでに提供しています。
この Google ヘルプ センターの記事で答えが得られます。
複数の CSS が自分に代わって広告を掲載した場合、ショッピング広告の料金が高くなることはありますか?
「マーチャントは、いかなるオファーについても、オークションで自分自身に対してセカンドプライスされることは決してありません。そのルールは、マーチャントが使用する CSS の数や ID に関係なく適用されます。」
最も近い競合店を打ち負かすのに必要なだけの金額をいつでも支払うことができます。
あなたに代わって別の CSS 広告と競合している場合、その入札はクリック単価の計算に考慮されません。 むしろ、最も近い競合他社からの入札のみが考慮されます。
Google は、この重要な概念をよりよく理解するための洞察に満ちた表を提供しています。
例: CSS A は、クリック 1 回あたり 30 ペンスの入札を行い、オファーを提示します。 簡単にするために、すべての広告が同じ品質と関連性を持っていると仮定します。

最初のシナリオ:次に高い CSS 入札額は、別のマーチャントに代わって 20 ペンスです。 あなたのオファーは 20 ペンスの費用でオークションに落札されます – ポジションを維持するために必要な金額のみ. 
2 番目のシナリオ:別の CSS があなたに代わって広告を開始し、25 ペンスの入札を行ったとします。 あなたは、CSS A があなたに代わって行った 30 ペンスの入札で引き続きオークションに勝ちますが、次に最も近い競合他社が 25 ペンスで入札します。 この競合他社は、あなたに代わって入札している CSS であるため、CSS A が支払う価格を決定するためにその 2 番目の入札を使用することはありません。 代わりに、別のマーチャントに設定された次に高い入札額を見つけますが、これはまだ 20 ペンスです。 落札価格に対して支払われる CPC は変更されず、20 ペンスのままです。 
3 番目のシナリオ:代わりに、CSS B がお客様に代わって行った入札が、お客様に代わって CSS A が行った入札よりも高いと仮定します。 この場合、CSS B が落札します。 次に高い入札額は、これもあなたに代わって CSS A が出した 30 ペンスの入札額です。 どちらの入札も同じ業者に対するものであるため、CSS A の入札単価を使用して、CSS B が支払うクリックの価格を決定することはありません。 代わりに、別のマーチャントの次に高い入札額を使用しますが、それでも 20 ペンスです。 CSS B が商品に対して支払う CPC は 20 ペンスです。 
トップに戻る または

気にする必要がありますか?
ここで大きな問題は次のとおりです。
私は常にキャンペーンを自己管理して Google ショッピングに広告を掲載しており、そのパフォーマンスには常に満足しています。 別の CSS をわざわざ使用する必要があるのはなぜですか?
答えはとても簡単です。 クリック数を最大 20%節約できます。節約分はポケットに戻すことも、同じ広告費用を維持しながら広告へのトラフィックを増やすために使用することもできます。
DataFeedWatch で提供されているような自己管理モデルを使用する場合は、これまでと同じ方法でフィードとキャンペーンを管理し続けることができます。 唯一の違いは、クリックに対して最大 20% の割引を受ける資格があることです。
始める準備はできましたか? 接続して、オンボーディングの手順を一緒に進めましょう!
トップに戻る または
よくある質問
次のよくある質問は、この Google ヘルプ センターの記事の要約です。
- Google の一般的な検索結果ページにショッピング広告を表示するには、CSS を使用する必要がありますか?
そうです。 ただし、Google ショッピングは CSS であることを忘れないでください。 したがって、すでに使用している可能性があります:) - 私の製品は隣り合わせで数回表示されますか?
Google はそれを避けるために最善を尽くしますが、そうかもしれません。 とにかく、最も近い競合する商人を打ち負かすために必要以上に支払うことは決してありません。
- 複数の CSS が自分に代わって広告を掲載した場合、ショッピング広告の料金が高くなることはありますか?
上で述べたように、いいえ、あなたはしません! - 自分に代わってオークションに入札した CSS の金額を知るにはどうすればよいですか?
マネージド サービス モデルでは、それを知ることはできません。 最高の ROI を得るために必要と考えられる金額を入札するかどうかは、CSS 次第です。 ただし、クリックあたりの平均コストを確認できるように、詳細なレポートを要求する必要があります。
セルフサービス モデルでは、キャンペーンを自分で管理するため、実際には CSS ではなく入札を行います。 - 商品広告はどこに表示されますか?
商品は、Google の一般的な検索結果ページの上部にあるショッピング バーに表示されます。 また、CSS 自身の Web サイトにも表示されます。 たとえば、Google.com/shopping は Google ショッピングのウェブサイトです。 このセクションには、Google ショッピング CSS を介してのみアクセスできます。 - 特定の CSS を介して広告を掲載する方がよいでしょうか?
すべての CSS は、異なるサービスと料金モデルを提供します。 ニーズに合った最適な CSS を見つけるには、最終決定を下す前に時間をかけて話し合い、場合によっては試してみる必要があります。
他の CSS より優れているとは限りません。 - 同時に複数の CSS で広告を掲載し、必要に応じて切り替えることはできますか?
はい、できます。 CSS と選択したモデルとの契約に基づいて、使用する CSS をいつでも変更できます。 - Google Merchant Center で「この宛先に対して CSS が選択されていません」というエラーが表示されます。 どうすれば解決できますか?
以前の記事のいずれかで、「この宛先に対して CSS が選択されていません」エラーを修正する方法を学びます。
トップに戻る または