レスポンシブvsアダプティブWebデザイン:Webサイトの柔軟性にとって何が良いですか?
公開: 2020-01-09コンテンツ
- レスポンシブウェブデザインとは何ですか?
- レスポンシブデザインを使用する理由
- レスポンシブデザインを使用するのはいつですか?
- レスポンシブデザインの長所と短所
- アダプティブウェブデザインとは何ですか?
- なぜアダプティブデザインを使用するのですか?
- アダプティブデザインを使用する場合
- アダプティブデザインの長所と短所
- レスポンシブデザインとアダプティブデザインはどのように比較されますか?
- アダプティブvsレスポンシブWebデザインの例
- レスポンシブデザインの例
- アダプティブデザインの例
- レスポンシブウェブデザインとアダプティブウェブデザインをどのように選択しますか?
- 最終的な考え
なぜ静的設計はもはや関係がないのですか? 第一に、モバイルデバイスは長い間インターネットにアクセスするための主要なプラットフォームとして使用されてきました。 さらに、Googleは2019年7月1日にモバイルファーストインデックスを導入しました。したがって、今後は、モバイルウェブサイトバージョンのSEO最適化がデスクトップバージョンよりも重要になります。 モバイル版をお持ちでない場合、ウェブサイトがGoogle検索結果にまったく表示されない場合があります。
2つの解決策があります。どの画面サイズでも見栄えを良くするためのレスポンシブWebデザインとアダプティブWebデザインです。 どちらのタイプも、モバイルで使用するためにeコマースWebサイトを準備できます。 それでも、それらの間には違いがあります。 それらはさまざまなWebサイトのニーズに適合します。 また、コストも異なります。
では、それについて話しましょう プロジェクトを考えていますか?
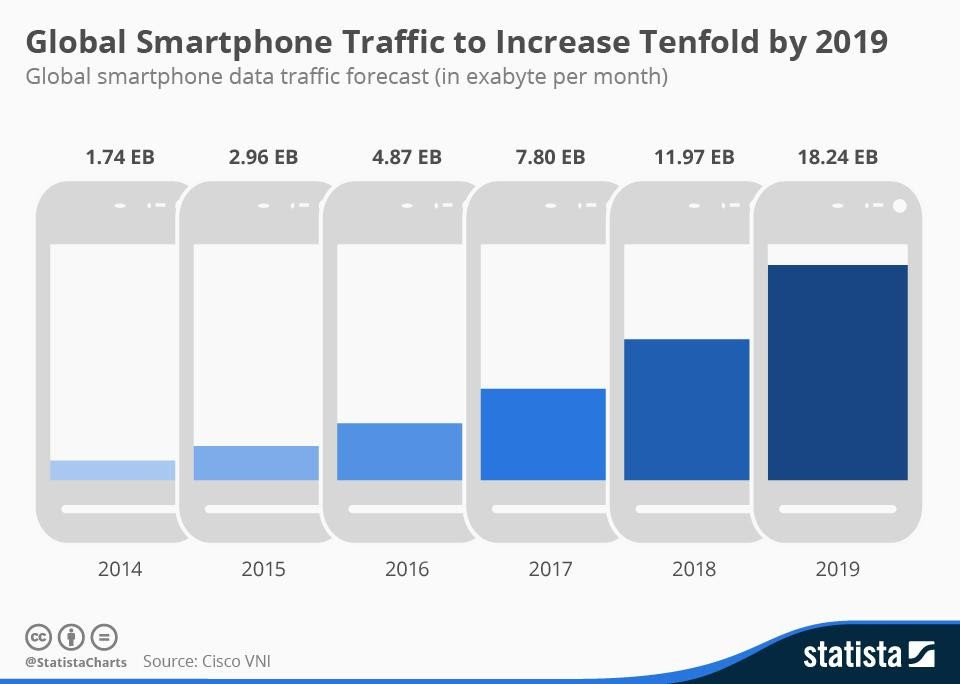
企業にとって、スマートフォンやタブレットでWebサイトを簡単に表示できるようにすることは非常に重要です。 そうしないと、トラフィックが減り、訪問者を失うことになります。

出典:Statista
この記事から、次のことがわかります。
- レスポンシブウェブデザインとは何ですか。
- アダプティブウェブデザインとは何ですか。
- アダプティブvsレスポンシブWebデザインの例。
- Webサイトに選択するデザイン:適応型またはレスポンシブ。
レスポンシブウェブデザインとは何ですか?

出典:weidert.com
レスポンシブレイアウトは、さまざまな画面サイズに応じて調整されます。
2010年、デザイナー兼開発者のEthan Marcotteは、同名の「レスポンシブWebデザイン」という本で初めてレスポンシブデザインという用語を使用しました。
レスポンシブウェブデザインは、ターゲットデバイスの画面サイズのサイズに対応します。 このようなデザインのWebサイトは、レイアウトと機能を300pxまたは30000px幅のブラウザーに等しく調整します。 この調整は、「流体」レイアウト、CSSメディア、および「流体」グリッドのために可能です。 レスポンシブデザインにより、ページの高さと幅のサイズを変更し、どの画面でも正しく表示できます。
Webデザイナーは、どのような理由でレスポンシブWebデザイン手法を使用していますか? 私たちのチームは、このタイプは開発が簡単で、実装にかかる作業が少ないと主張しています。 レスポンシブデザインでは、各画面サイズのデザインをあまり制御できません。 画面のサイズに基づいてスタイルを変更するために、パーセンテージベースのCSSルールを使用します。
今日、それは新しいウェブサイトを開発するための好ましい方法です。 MagentoやShopwareなどのCMS用のほとんどの既製のテンプレートには、デフォルトでレスポンシブデザインがあります。
ガイドをさらに読む:EコマースWebサイトに最適なMagentoおよびShopwareElectronicsのテーマ
私たちのチームは、すべての画面で使用されるWebサイトの単一の外観を作成します。 彼らが最初に生み出すのは、解像度の真ん中です。 次に、解像度スケールの下限と上限の調整を決定します。 次に、そのようなデザインは任意のデバイスの画面に変換されます。 ユーザーエクスペリエンスの観点から、このような統一されたデザインは、顧客とWebサイトの訪問者にシームレスでスムーズな旅を提供します。
レスポンシブデザインを使用する理由
レスポンシブデザインはよりシンプルで、実装に必要な作業が少ないことを認めることが重要です。 各画面サイズでのデザインの制御が少なくなります。 それにもかかわらず、現在、それは新しいウェブサイトを構築するための選択の方法です。 また、ほとんどのコンテンツ管理システムでアクセスできる多数の安価なテンプレートと関係があるかもしれません。
レスポンシブデザインを使用するのはいつですか?
躊躇する場合は、レスポンシブデザインを選択する際の最終的な考慮事項を提供します。
- 既存のサイトをアップグレードする必要がある中小企業にとって、レスポンシブデザインは理想的なオプションです。
- 新しいWebサイトを作成する必要がある企業にとって、レスポンシブデザインも最適な選択です。
- サービスベースの業界では、主にテキストと画像で構成されているため、レスポンシブデザインを使用することをお勧めします。
- 最後に、重要な点は、レスポンシブデザインが予算にやさしいということです。 つまり、手頃な価格で完全に機能するWebサイトを取得することが可能です。
レスポンシブデザインの長所と短所
利用可能なブラウザスペースに応じて、レスポンシブデザインにより、デザイナーはコンテンツを表示できます。 これは、サイトがデスクトップに表示するものとポータブルデバイスに表示するものとの間の一貫性を提供します。 レスポンシブデザインは、今日より一般的なアプローチであり、「従来の」バリアントと見なされています。
レスポンシブデザインの利点の中で、私たちの専門家は次の点を定義しています。
- シームレスで均一です。つまり、優れたUXを備えています。
- 使用する多重度テンプレート。
- SEOにやさしい;
- 通常、実装は簡単です。
それでは、レスポンシブデザインの欠点を見てみましょう。 その欠点の中で私たちは注意します:
- 画面サイズのデザインをあまり制御できません。
- 要素の再配置が可能になります。
- コマーシャルは画面上で失われました。
- モバイルにダウンロードするには時間がかかります。
アダプティブウェブデザインとは何ですか?

出典:weidert.com
アダプティブデザインは、さまざまな画面サイズに適応するためにいくつかのレイアウトを使用します。
アダプティブWebデザインとレスポンシブWebデザインの主な違いは、アダプティブWebページには、さまざまなデバイスの特定の画面サイズに適合するいくつかのレイアウトがあることです。 言い換えれば、Webデザイナーは、携帯電話、タブレット、およびデスクトップコンピューターの具体的な計画を立てる必要があります。
それはどのように機能しますか? Webサイトは、使用されているデバイスを検出し、この特定のタイプのデバイス用に事前設定されたレイアウトを提供します。
では、それについて話しましょう プロジェクトを考えていますか?
このように、アダプティブデザインは、すべてのWebサイト要素が特定のインターフェイスに適しているため、Webサイト訪問者に最高のエクスペリエンスを提供します。 レスポンシブウェブサイトの画面はある画面サイズから別の画面サイズに「流れ」ますが、アダプティブデザインはオーダーメイドのソリューションを提供します。 以下のアニメーションは、画面サイズの変更に応じて事前定義されたレイアウトを切り替えると、アダプティブデザインがスナップすることを示しています。

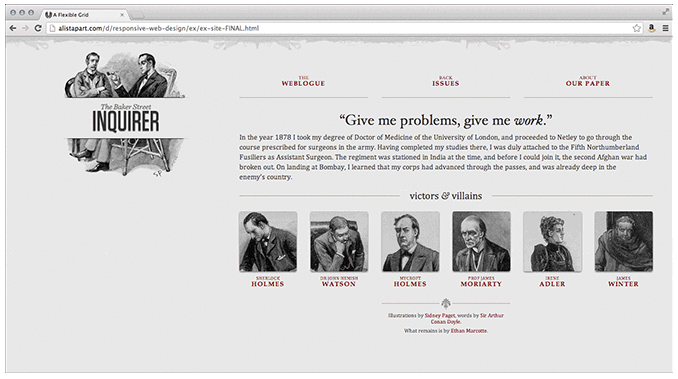
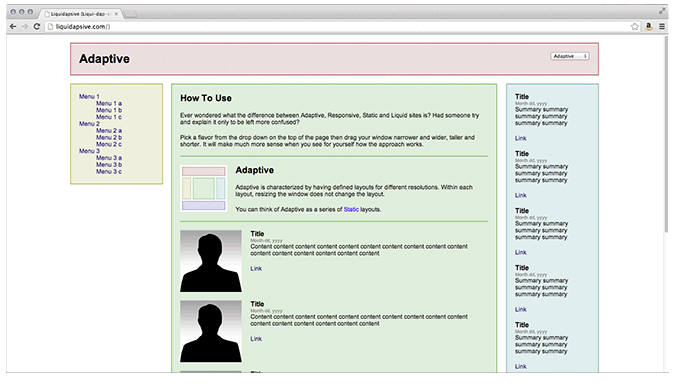
上のブロックは応答性が高く、下のブロックは適応性があります。
ソース:css-tricks.com
私たちにとって、開発チームとして、ユーザビリティのニーズを理解していることをユーザーに示すことが重要です。 したがって、各画面のタッチをレスポンシブにするために最善を尽くします。 レイアウトのすべての要素が適切な場所にあることを確認するために、将来のWebサイトのスタンドアロンデザインをいくつか開発します。 アダプティブデザインは、パーセンテージベースのCSSルールを使用する必要があるレスポンシブデザインとは異なります。 アダプティブデザインでは、アンカーポイントごとに1つの静的レイアウトを使用します。 アンカーポイントが検出されると、画面サイズに合わせて調整されます。
アダプティブデザインの開発プロセスは、お客様のWebサイトの最低解像度バージョンから開始します。 次に、最上位に移動して、同じデザインの複数のレンディションを作成します。 現在の標準は、さまざまなデバイスの幅に対応する6つのアダプティブデザインです。320px、480px、760px、960px、1200px、および1600pxです。 ただし、Webサイトの訪問者のデータによっては、必要なデザインが少なくなる場合があります。
レスポンシブデザインはシンプルなウェブサイトには最適ですが、多くの要素で構成されるレイアウトのオンラインショップやサイトのモバイルバージョンにはアダプティブモデルを使用することを強くお勧めします。 さらに、アダプティブサイトは、レスポンシブWebサイトと比較して、2〜3速く動作します。これは、コンバージョンの増加に役立つ可能性があります。
eコマースウェブサイトデザインの詳細については:壮大なeコマースウェブサイトデザインのための5つのヒント
なぜアダプティブデザインを使用するのですか?
理論的には、アダプティブデザインは、ユーザーがインターフェイスに使用しているデバイスに応じて、最高のユーザーエクスペリエンスを提供できるようになります。 アダプティブデザインは、カスタマイズされたソリューションを提案します。これは、画面がデスクトップデザインからより小さなデバイスに「流れる」レスポンシブデザインとの違いです。

アダプティブデザインの大きな利点は、現代のユーザーエクスペリエンスとの関連性が高いことです。 次に、レスポンシブデザインには、よりデスクトップ指向のアプローチがあります(他のデバイスの要件が二次的な、ほとんど受動的な場所になります)。
アダプティブデザインを使用する場合
アダプティブデザインを選択する場合は、覚えておくべき最後のポイントをいくつか紹介します。 それらの中には:
- アダプティブデザインは、モバイルバージョンを必要とする既存のWebサイトにとって理想的な選択肢と見なされています。
- 速度に依存するサイトにはアダプティブデザインを選択することをお勧めします。
- アダプティブデザインは、誰かの場所や接続速度などに適応できる、ターゲットを絞ったエクスペリエンスに最適です。
- アダプティブデザインは、さまざまなデバイスでさまざまなユーザーにサイトを配信する方法をより細かく制御したい人に最適なソリューションです。
アダプティブデザインの長所と短所
アダプティブデザインは2011年に造られ、デザイナーがいくつかの固定レイアウトサイズを持っていることにさらに適応しています。 このタイプの設計は、「万能型」アプローチの代替手段です。
それでは、アダプティブデザインの利点について話しましょう。 その強みの中には次のものがあります。
- これにより、設計者は関連するデバイスに最適なUXを構築できます。
- モバイルデバイスがユーザーの環境を定義することが可能になります。
- 設計者は、スマートデバイスのユーザーデータに基づいて広告を最適化することが可能になります。
そして、アダプティブデザインの欠点はありますか? もちろん。 アダプティブデザインの短所の中で、Dinarysの専門家は次のように定義しています。
- アダプティブデザインの大部分は従来のサイトをアップグレードしてアクセシビリティを向上させているため、作成には時間がかかります。
- ネットブックやサイト構成のネットブックはスマートフォンまたはデスクトップを対象としているため、問題が発生する可能性があります。
- それはSEOにとっての挑戦です。 その理由は、検索エンジンが複数のサイトで同一のコンテンツを認識するのが複雑だからです。
レスポンシブデザインとアダプティブデザインはどのように比較されますか?
費用対効果が高く、機能性が高く便利なユーザーエクスペリエンスを作成するための便利なオプションを探している場合は、レスポンシブWebデザインを選択するのが最適です。 さらに、レスポンシブサイトのメンテナンスと維持を少なくする必要があります。
それにもかかわらず、アダプティブデザインを選択することで得られる多くの利点もあります。 その中には、よりパーソナライズされたターゲットユーザーエクスペリエンスがあります。
したがって、最終的な選択を行うには、目標、ニーズ、予算を理解し、計画する必要があります。現在も将来も同様です。
アダプティブvsレスポンシブWebデザインの例
レスポンシブで適応性のあるウェブサイトの優れたイラストをいくつか紹介するので、さらに進んでみましょう。
レスポンシブデザインの例
画像ソース:Dropbox
1. Dropbox Dropboxには、レスポンシブなWebサイトがあります。 柔軟なビジュアルと滑らかなグリッドに加えて、サイトは背景色と画像の向きに対応するために前面の色バージョンを変更します。 ユーザーは、召喚ボタンの後ろに隠れているサインアップフォームを使用してWebサイトにアクセスできます。 したがって、Dropboxは、各デバイスで便利なエクスペリエンスをユーザーに提供します。
画像ソース:ドリブル
2. Dribbble DribbbleのWebサイトのレスポンシブWebデザインは、同社の特徴の1つになっています。 柔軟なグリッドとは別に、このWebサイトのレスポンシブデザインは、ナビゲーションメニューをデスクトップコンピューターの5列からモバイルデバイスとタブレットの2列に変更します。 同社は、レスポンシブバージョンをさらに使いやすくするために、検索バーを削除し、ハンバーガーアイコンの後ろにメニューを非表示にしました。

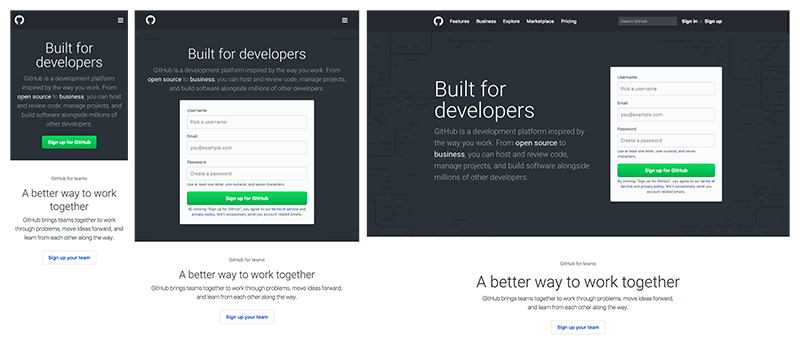
画像ソース:GitHub
3. GitHub GitHubは、モバイルWebサイトバージョンにレスポンシブデザインを使用している別の会社です。 すべてのデバイスで一貫したエクスペリエンスを提供するために、折り目の上の領域を2列から1列のレイアウトに変更しました。 モバイルデバイスの煩雑さを軽減するために、GitHubは検索バーを削除し、メニューをハンバーガーアイコンの後ろに隠しました。
アダプティブデザインの例

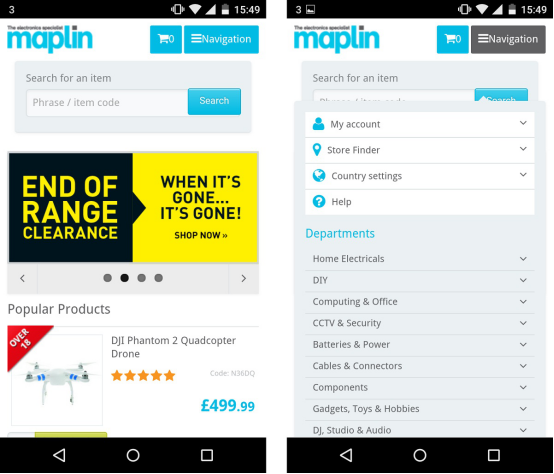
画像ソース:Maplin
1. Maplin
最初の例は、英国を拠点とする小売業者Maplinです。 同社は、モバイル版の一意のURLなしで適応型Webサイトを使用することを選択しました。 Maplin Webサイトは、訪問者のモバイルデバイスを検出し、異なるバージョンのサイトを提供します。 ご覧のとおり、Webサイトのデザインにより、買い物客は快適でユーザーフレンドリーな方法で商品を閲覧したり購入したりできます。

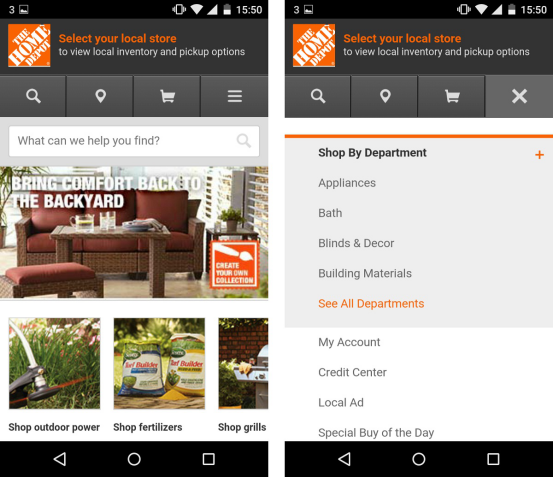
画像ソース:ホームデポ
2.ホームデポ
家電製品の小売業者であるHomeDepotは、アダプティブWebサイトバージョンの使用をスムーズに進めます。 位置情報の共有などのこのような機能は、モバイルの買い物客に最寄りの店舗を表示します。 アダプティブウェブサイトのデザインには、商品の詳細とリアルタイムの店舗在庫へのアクセスも含まれています。

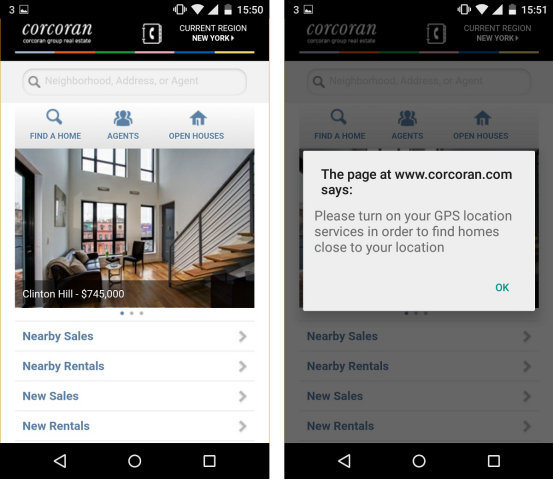
画像ソース:Corcoran
3.コルコラン
Corcoran社は、アダプティブWebサイトデザインの使用も選択しました。 この不動産会社のウェブサイトは、検索されたアパートや家の近くのアメニティのリストを潜在的な賃貸人と住宅購入者に示しています。
では、それについて話しましょう プロジェクトを考えていますか?
レスポンシブウェブデザインとアダプティブウェブデザインをどのように選択しますか?
レスポンシブウェブデザインとアダプティブウェブデザインはどちらも、モバイルデバイスユーザーに簡単な操作を提供することを目的としています。 ただし、アダプティブWebサイトのバージョンと比較して、レスポンシブデザインを作成するための労力は少なくて済みます。 それで、あなたはどちらを選ぶべきですか? レスポンシブはアダプティブよりも優れていますか? 以下に述べるいくつかの事実を考慮してください。そうすれば、答えを見つけることができます。
- WebサイトがMagentoやShopwareなどの人気のあるCMS(コンテンツ管理システム)で開発されている場合は、レスポンシブWebデザインが組み込まれたテーマを購入できます。
- Webサイトが複数の機能を備えたカスタムメイドのソリューションである場合は、開発チームを雇って、さまざまなデバイスや画面のアダプティブデザインを作成する必要があります。
- 検索エンジンの結果で上位にランク付けしたい場合は、レスポンシブデザインを使用できます。 これにより、コンテンツが携帯電話やテンプレートに完全に表示され、モバイルトラフィックが増加します。
- Webサイトに多くのコンテンツ、多くのボタン、およびその他のデザイン要素が含まれている場合、オプションはアダプティブデザインです。 それを実装するには、開発チームを雇う必要があります。 彼らは、多くのデバイスにわたってさまざまな画面サイズで表示するためのテンプレートの固定セットを開発します。
レスポンシブウェブデザインは、すべての画面サイズでうまく機能するため、より安全なオプションのようです。 さらに、ウェブサイトの読み込み時間を改善し、アダプティブデザインよりもコストを削減します。
それでも、場合によっては、アダプティブWebデザインの方が適しています。 このタイプの計画では、さまざまなデバイスに合わせてさまざまなレイアウトのWebサイトの小さなバージョンを開発する必要があります。
考慮すべきもう1つの要素は、モバイルWebサイトの訪問者の意図です。 デスクトップの訪問者(製品カタログを表示するのではなくサービスを予約する)と異なる場合は、アダプティブWebデザインを選択する必要があります。
最終的な考え
モバイルユーザーは、デバイスを使用してWebサイトにアクセスし、オンラインで購入します。 モバイルトラフィックは無視できません。 訪問者の旅をシームレスかつ簡単に保つために、サイトはレスポンシブまたはアダプティブデザインである必要があります。 これらのオプションは両方とも、顧客と訪問者がWebサイトまたはオンラインショップを簡単にナビゲートするのに役立ちます。
時間と予算が限られている場合や、デスクトップまたはモバイルデバイスでのWebサイトの表示と操作に違いがない場合は、レスポンシブデザインを開発することをお勧めします。
同時に、読み込み速度が重要な場合はアダプティブデザインが優先され、ユーザーはさまざまな目的でデスクトップとモバイルのウェブサイトバージョンを使用します。
それでも、レスポンシブWebサイトデザインとアダプティブWebサイトデザインのどちらを選択するかについては、単一の答えはありません。 それぞれのケースを個別に検討する必要があると考えています。
ウェブサイトに使用するデザインバージョンについて追加の相談が必要な場合、またはウェブ開発およびデザインエージェンシーをお探しの場合は、プロジェクトの説明を添えてご連絡ください。
