コンテンツの品質を高めるためのデザインのコツ
公開: 2021-12-24短い CTA から画像、ビデオ、全体的なデザインに至るまで、コンテンツの最適化はユーザー エクスペリエンスを向上させるために不可欠です。
Web サイトは、高品質のコンテンツを提供することで、コンバージョン率を高め、直帰率を減らし、ユーザー セッションを延長することができます。 ただし、Web サイトのデザインの最適化には多くの側面が関係します。 そのため、最初の一歩を踏み出すのは難しいかもしれません。
この記事では、コンテンツの品質を高めるための 7 つのデザイン トリックについて説明します。 早速入ってみましょう。
- 1. 空白を活用する
- 2. 最適化された画像を使用する
- 3. 色の一貫性を保つ
- 4. 説得力のある行動喚起を作成する
- 5. コンテンツの構造に注意する
- 6. 適切なタイポグラフィを選択する
- 7. 重要な要素をスクロールせずに見える範囲に配置する
- 結論
1. 空白を活用する

ミニマルなデザインは、訪問者の焦点をサイトの重要な部分に集中させるのに役立ちます。 余白を多くすると、画像やサイドバーが目立ちます。 書かれた内容についても同様です。 このコンテンツのデザイン スタイルにより、気が散ることが最小限に抑えられるため、訪問者は記事を簡単にざっと読むことができます。
WordPress のディレクトリには、無料のミニマリスト テーマが多数あります。 ただし、サイトのニーズに合わせて空白を調整するには、少しコーディングが必要になる場合があります。
Zyro のようなドラッグ アンド ドロップ ビルダーの利用は、ユーザーがコーディングなしでサイトをカスタマイズできるプラットフォームであるため、優れたソリューションです。 完璧な量の空白を取得するには、テンプレートの各要素を移動するだけです。
多くの Web サイトビルダーは、あらゆる業種に合わせて変更できるデザイナー作成のテンプレートを提供しています。 ウェブサイトを一から構築するのではなく、時間と労力を節約できます。 これは、技術者ではない人や、これまでウェブサイトを作成したことがない人にもよく当てはまります。
あなたにおすすめ:コンテンツ マーケティングとコンテンツ戦略の有用性。
2. 最適化された画像を使用する

Web サイトで視覚補助を使用することは、訪問者の関心を維持するために非常に重要です。 ただし、メディア ファイルが最適化されていないと、サイトのユーザー エクスペリエンスが損なわれる可能性があります。 Web サイト全体の品質を向上させるだけでなく、写真はユーザー エクスペリエンスを完成させ、直帰率を排除し、リードの変換率を高めます。
ピクセル化された画像を表示すると、Web サイトの見た目がプロフェッショナルではなくなります。 一方、マルチメディア ファイルが大きすぎると、Web サイトの速度が低下したり、インターネット接続が不十分な場合にレンダリングに失敗したりする可能性があります。
上記の理由により、サイトの優れたパフォーマンスを維持するには画像の最適化が不可欠です。
ベスト プラクティスの 1 つは、すべてのメディア ファイルを 2 MB 未満に抑えることです。 アップロードする画像サイズがそれより大きい場合は、Kraken.io などの可逆圧縮ツールを使用して、品質を落とさずにサイズを縮小します。
さらに、カルーセルを使用すると、Web サイトのパフォーマンスに悪影響を及ぼす可能性があります。 最初のスライドを見ることは訪問者の注意を引くかもしれませんが、その後のアクションにはあまり興味がなくなるでしょう。 さらに、カルーセルはページの読み込み速度にも影響し、Web サイトのランキングにも影響します。
3. 色の一貫性を保つ

色は感情、メッセージ、体験を伝えることができるため、ブランディングの重要な要素となります。 たとえば、赤は情熱と興奮を表し、青は信頼性と安全を表します。
Web サイトで使用される場合、色はサイト訪問者の第一印象を決定することがよくあります。 初めての訪問者が Web サイトにアクセスすることを奨励したり、妨げたりする可能性があります。
ウェブサイトに最適な色の組み合わせを選択するための便利なヒントを見てみましょう。
- ブランドの個性を考慮してください。 サイト所有者は、自社の製品やサービスの全体的な雰囲気について考える必要があります。 これは、Web サイトに最適な原色を決定するのに役立ちます。
- 組み合わせはシンプルにしてください。 ユニークなカラーパレットを作成するには、5 色あれば十分です。 複雑な配色はサイト訪問者を混乱させる可能性があります。 また、重要な情報を強調するために、1 つまたは 2 つの焦点の色を選択することを忘れないでください。
- 同じ色の異なる色合いを使用します。 これにより、訪問者がブランドをより早く認識し、そのアイデンティティを強化することができます。
Muzli Colors のようなカラー パレット ジェネレーターを使用すると、美しい配色を瞬時に生成できます。 ユーザーが行う必要があるのは、検索バーに色の名前を入力して Enter をクリックすることだけです。
4. 説得力のある行動喚起を作成する

CTA は、ボタンやリンクなど、訪問者に即時のアクションを促す要素です。 これらはコンバージョン率に影響を与えるため、Web サイトの売上と見込み客の増加に役立つ可能性があるため、Web サイトの最も重要な部分の 1 つです。
適切な CTA の選択は、Web ページの種類とそのコンテンツに合わせて行う必要があります。 正しい戦略により、ページへのクリック数が増加します。 CTA の例には、「アカウントの作成」ボタンや「カートに追加」ボタンなどがあります。 CTA を目立たせるためのヒントをいくつか紹介します。
- 大胆な色を活用しましょう。 この戦略は、CTA を Web ページの残りのコンテンツから分離するのに役立ちます。
- 強い行動的な言葉を使いましょう。 コマンドは CTA に最適な構造です。 「ニュースレターを購読する」や「電子書籍をダウンロードする」などのフレーズは、サイト訪問者に望ましい行動を促すものです。
- 緊迫感を生み出します。 時間制限は、コンテンツ マーケターにとって最良の友となる可能性があります。 CTA で「無料トライアルを入手」を使用する代わりに、「無料トライアルを今すぐ入手」を使用すると、ユーザーのクリックが促進され、より良い結果が得られます。
あなたは好きかもしれません: Web サイトのコンテンツと Web サイトのデザインどちらが先ですか?
5. コンテンツの構造に注意する

コンテンツの構造は、記事がどのように構成されているかに関係します。 その主な要素は、記事のタイトル、見出し、カテゴリで構成されます。 これらは、トピック間の階層を確立し、読みやすさを向上させるのに役立ちます。

さらに、質の高いコンテンツを作成するには、徹底的なキーワード調査が不可欠です。
記事にキーワードやキーフレーズを含めると、検索エンジンが記事の内容をよりよく理解できるようになります。 キーワードが豊富な記事により、検索エンジンが記事の内容をユーザーの検索意図と照合しやすくなります。
投稿やページのタイトルには、ユーザーの検索意図も反映されている必要があります。 読者は記事から何を期待できるかを知ることができるため、記事のクリックスルー率の向上に役立ちます。 見出しについては、記事の重点キーワードを使用すると、明確なナビゲーションが提供され、SEO のために記事が最適化されます。
デザイン構造がどの程度整理されているかという点では、ページをシンプルに保つことで、より読みやすいコンテンツが提供されます。これは、重要な情報を備え、不要な要素を削除することを意味します。 また、ページの読み込みが速くなり、自動的に SEO が向上します。
6. 適切なタイポグラフィを選択する

色と同様に、タイポグラフィーもブランディングの重要な要素です。 各フォントには独自の特徴があり、Web サイト全体の雰囲気を反映します。
フォントの組み合わせを作成するときは、選択を最大 3 種類に制限してください。 これにより、読者がさまざまなフォント デザインに圧倒されるのを避けることができます。
適切なタイポグラフィを選択するのは難しい場合があるため、その方法についてのヒントをいくつか見てみましょう。
- 2 つのフォントを選択し、必要な場合にのみ別のフォントを追加します。 FontJoy などのフォント ペアリング ツールは、サイトに最適なフォントの組み合わせを見つけるのに役立ちます。
- 適切なサイズと形状を使用してください。 前者は、サイトのコンテンツに視覚的な階層を作成するのに役立ちます。 後者は、プロ意識や洗練さなど、コンテンツの要素に対する感覚を確立します。 たとえば、サンセリフ フォントを使用してコンテンツ ヘッダーをデザインすると、セリフ ファミリよりも強力な影響を与える可能性があります。
- 迷った場合は、同じ書体ファミリーのフォントを組み合わせてください。 薄い/厚い、凝縮/拡張などのバリエーションは、コントラストを作成するのに役立ちます。 たとえば、Arial と Arial Black を組み合わせたい場合でも問題ありません。
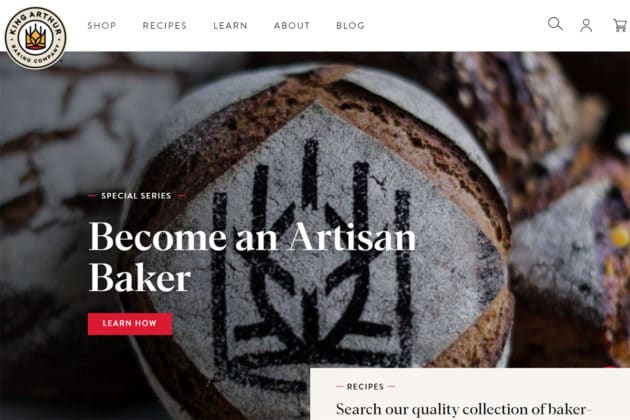
7. 重要な要素をスクロールせずに見える範囲に配置する

画像出典: KingArthurBaking.
スクロールせずに見えるコンテンツは、サイト訪問者が Web サイトにアクセスした直後に目にするものです。 このようなコンテンツは、Web サイトの内容を伝えることができる必要があります。 正しく行われた場合、サイトのスクロールせずに見えるコンテンツは、対象ユーザーに対して Web サイトの価値提案を示すことができます。
サイトのスクロールせずに見える部分のデザインを最適化するためのヒントをいくつか紹介します。
- デザインはシンプルにしてください。 Web サイトのスクロールせずに見える部分は、ノイズが多すぎてはいけません。 ウェブマスターは、訪問者にサイトを紹介するために必要なのは、強力な見出しとユニークなキャッチフレーズだけです。 また、色の選択にも注意してください。
- 明確なナビゲーションを提供します。 基本的なスクロールせずに見える部分の要素の 1 つはメニュー バーです。 必須アイテムのみを提供することで、訪問者の関心を引き付けましょう。 デザインのシンプルさを維持するだけでなく、サイト訪問者の意思決定疲れも防ぎます。
- 魅力的なビジュアルを表現します。 注目の画像、GIF、またはビデオを追加することは、訪問者の注意を引く優れた方法です。
- 偽底を避けてください。 多くの Web サイトには優れたスクロールせずに見えるコンテンツがあります。 ただし、一部のページでは、ページに他に情報がないかのような印象を与える場合があります。 これを防ぐには、スクロールしなければ見えない部分の下のコンテンツを部分的に表示するか、微妙な方向のヒントを追加して、訪問者がスクロールすることを促します。
こちらもお勧めです: Google の重複コンテンツの問題を回避するには?
結論

この記事でリストした、コンテンツの品質を高めるための 7 つの簡単なデザイン トリックを簡単にまとめます。
- 重要な情報を強調するには空白を使用します。
- 最適化された画像を使用して、優れた Web サイトの速度とユーザー エクスペリエンスを維持します。
- ターゲットとなる視聴者があなたのブランドをすぐに認識できるように、色を統一してください。
- 大胆な色、強力なアクションワード、緊迫感を使用して、説得力のある行動喚起を作成します。
- キーワード、タイトル、小見出しなどのコンテンツの構造に注意してください。
- タイポグラフィは視覚的な階層を作成し、訪問者がコンテンツを読むように誘導するのに役立つため、適切に選択してください。
- 高品質のコンテンツをスクロールせずに見える範囲に配置して、ターゲット ユーザーを引き付けます。
上記の戦略を適用すると、ユーザー エクスペリエンスが向上し、Web サイトが検索エンジンの結果ページで上位にランクされる可能性が高まります。
また、デジタル マーケティングのトレンドに従うことは、競合他社に先んじることに役立ちます。 したがって、学習をやめないでください。頑張ってください。
