知っておくべきUX心理学の設計原則
公開: 2022-04-18デザインの知識を向上させたいですか? 最後まで読んでおけば、役立つ情報がたくさん見つかり、スキルが向上します。 UXデザインは、変化するトレンドとユーザー要件に応じて絶えず進化しています。 製品が提示されるとき、それがユーザーとどのようにつながり、ユーザーが製品にどのように反応するかを理解することが重要です。 これを機能させるために、UX心理学を使用します。 私たちのチームは長い間この分野に携わっており、デザインがクライアントとうまく相互作用するために何が必要かを理解しています。 したがって、心理学を主な要素とするUXの実用的な設計原則をまとめました。

人があなたのウェブサイトから製品を購入するかどうかは、彼らが製品を見るときの彼らの関係に完全に依存します。 ブランドのウェブサイトが魅力的であり、ユーザーがあなたの製品に興味を持っていることを確認するために、適切なUXデザインツールでUXデザインの原則とベストプラクティスを使用することを常にお勧めします。 成功して購入を保証するには、UXの心理学指向の設計原則を自由に使用できる必要があります。
UX心理学の最新の設計原則を確認してください
私たちはあなたが多くの興味を持って信頼できる顧客とのビジネスを成功させるためにあなたのためにすべての研究をすることによってあなたの仕事をより簡単にしました。 UXデザイン心理学のこれらの5つの原則は基本です。
1.ヒックの法則心理学の原則
この法律は、1952年に英国の心理学者、ウィリアム・エドマンド・ヒックとレイ・ハイマンによって、ユーザーと彼らに提示される刺激との間の相互作用を調べるために開発されました。 彼らは人間の心理学を使用して研究を行い、感情に駆り立てられた人々が製品と相互作用し、最良の選択肢を選択できるようにしました。 したがって、ヒックの法則はUI UXの最も重要な設計原則の1つであり、優先する必要があります。
簡単に言えば、ユーザーに提供する確認オプションの数を減らすと、商品を購入する可能性が高くなります。 ヒックの法則によれば、ユーザーに提示されるインセンティブ(オプション)が多いほど、ユーザーが決定を下すのにかかる時間が長くなります。 ユーザーが行動を起こすのに時間がかかるほど、プラットフォームを放棄したり、退屈したりする可能性が高くなり、さらに混乱を招きます。 したがって、このような状況を回避し、ユーザーエンゲージメントを向上させ、製品の購入数を増やすために、機能的なUXデザインにヒックの法則を組み込むことをお勧めします。
それでも、ユーザーがWebサイトにアクセスする前に自分が何を望んでいるかをすでに知っている場合など、ヒックスの法則には特定の例外があります。 利用可能なオプションの数に関係なく、アクションを実行するのにかかる時間を劇的に最小化します。
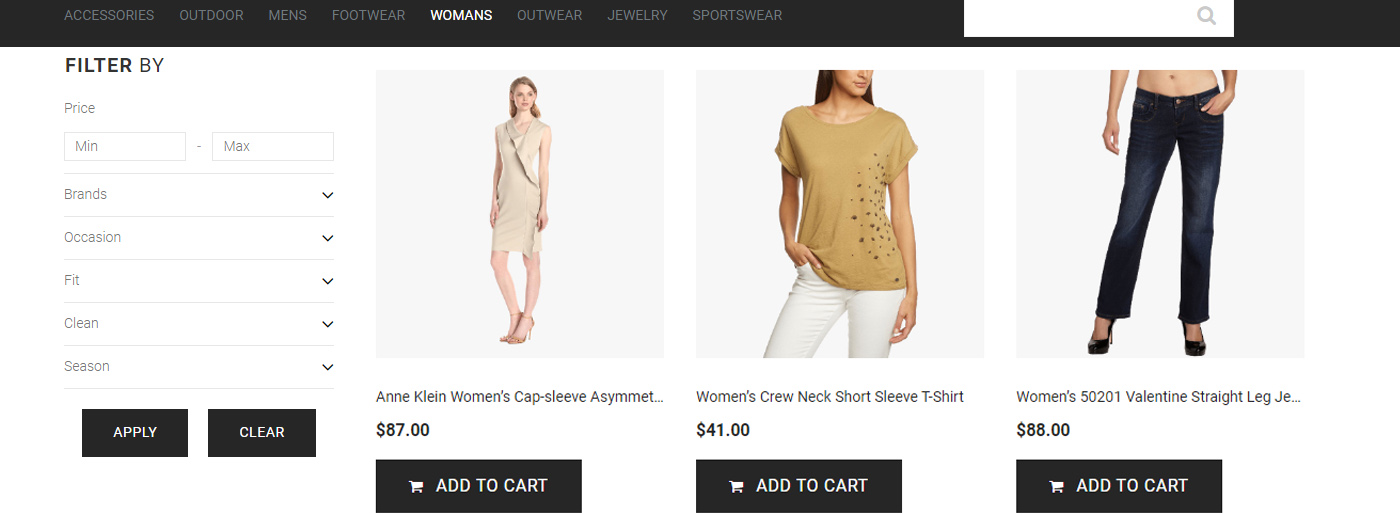
簡単な例は、さまざまなeコマースWebサイトのフィルタリングアイコンとオプションです。これらは幅広い製品カテゴリを提供し、各製品カテゴリ内にはさらに多くのサブカテゴリと製品があります。 したがって、ユーザーが利用可能なさまざまなオプションからどのように選択するのか疑問に思うかもしれません。 これが古いフィルターアイコンです。要件を絞り込んで、ユーザーが探している適切な製品を見つけるのに便利です。

無料でお試しください
2.優れたUXを提供するための認知的負荷の軽減
認知的負荷は、UXにおける相互作用指向の設計原則の1つです。 それは、特定のタスクを完了するためにエネルギーと努力を必要とする精神的な明確化のプロセスです。 一度に多くの情報が提示されると、混乱しやすくなり、否定的な結果につながる可能性があります。 したがって、認知的負荷が高い場合、人は製品またはオプションを選択する可能性が低くなります。 UXデザイナーとして、私たちは人々のために物事をデザインします。 したがって、そのような場合の人間の認知心理学を理解することは、好ましい結果と設計を通じてそれらを達成するという点で役立つでしょう。
言い換えれば、ユーザーエクスペリエンスを向上させたい場合、心に留めておくべき最も重要なことは、多くの情報でユーザーを圧倒しないことです。 それは認知的負荷を増加させ、混乱、欲求不満、またはさらに悪いことに、彼らがあなたのプラットフォームを離れる可能性があります。
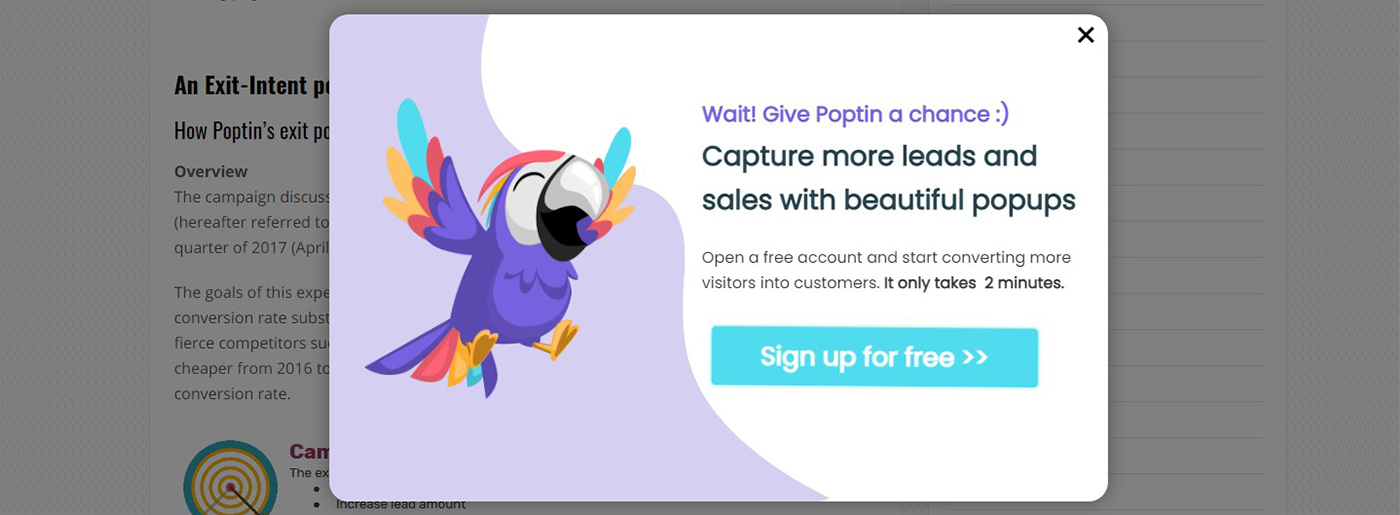
実際のシナリオでの認知的負荷の良い例の1つは、不要な広告ポップアップやWebサイト上の無関係な情報であり、これは注意散漫につながります。 訪問者がそこに行ったことさえ忘れてしまうことがよくあります。

認知的負荷を最小限に抑える最善の方法は、サイトまたはアプリ上の無関係なコンテンツと画像をすべて削除することです。 このようにして、ユーザーが気を散らすことなく迅速な意思決定を行えるようにし、ユーザーがサイトに集中して関与し続けることができるようにします。
3.美的ユーザビリティ効果
日立デザインセンターの黒須正明と樫村香織は、1995年に人間とコンピューターの相互作用を調査し、そのとき、ユーザビリティの美的影響を発見しました。 UX心理学のこの影響は、日常生活やその他のUXデザインの原則で観察できるため、非常に正確です。 実生活の人々は、私たちの心が私たちが生まれた日からそれを実践しているので、ユーザビリティの美的効果をより受け入れやすい傾向があります。 したがって、小さな欠陥を相殺しているように見える、より審美的に快適なデザインに注目が集まっていることがわかります。

無料でお試しください
同様に、ユーザーがサイトにいる場合でもアプリにいる場合でも、オリジナリティの余地がない標準的なデザインスタイルよりも、最も魅力的で想像力豊かなデザインスタイルに引き寄せられる可能性が高くなります。 このようにして、ユーザーはUXデザインの美学の蜃気楼の背後にある隠れた間違いを見逃します。 これは私たち全員に起こります。 したがって、これを理解し、コアインターフェイスにこの戦略を実装する必要があります。

たとえば、スーパーマーケットでリンゴを購入する場合、果物のセクションでリンゴを検索すると、同じ目的を果たしているにもかかわらず、なぜこれほど多くの種類のリンゴがあるのか疑問に思うかもしれません。 それでも、あなたは常に、その上にあるワックスに気付かずに、最も光沢があり、最も明るく、最も着色されたリンゴを選び、内部からそれをひどくする可能性があります。 あなたが家に帰って自分の目で確かめるとき、あなたは最終的にそれを知るでしょう。 これは、人間の心理学に基づいた美的ユーザビリティ効果の仕組みです。
あなたのための重要なヒント
美的ユーザビリティ効果にはいくつかの制限があることに注意してください。 あなたのウェブサイトまたはアプリケーションがあなたのウェブサイトの主な目的のバランスをとることなく特定の魅力的な要素で満たされると、ユーザーはどこにも行かずに去ってしまうので諦めます。 したがって、リンゴの売り手はそれを光沢があり魅力的にし、新鮮で甘いことを保証します。
4.UXの設計原則における社会的証明
今日、社会的証明は、UXのすべての設計原則の中で最も効果的であることが証明されています。 ほとんどの場合、特定のユーザーが選択する可能性が最も高い製品は事前に決定されています。 私たちが行うこと、または私たちのほとんどが行うことはすべて、すでに試され、テストされています。 それは固定観念ではなく、むしろ私たちの心の働き方です。 したがって、デザイナーは、主に人間の心理学を使用して、人々が必要とするものを作成します。

無料でお試しください
ユーザーがWebプラットフォームまたはアプリケーションを使用している場合、ユーザーは常にWebサイトのクライアント履歴を調べて、製品に投資することでリスクを冒していないことを確認します。 これは未知の領域に対処するための自然な方法です。 したがって、クライアントの証言や成功したプロジェクトの説明を収集し、それをWebプラットフォームに実装することは、訪問者の調査を支援するのに理想的です。
例としては、eコマースWebサイトにアクセスしているときに、たとえばヘアドライヤーを購入する場合があります。 検索バーをクリックすると、多くのオプションが表示されますが、最高のレビューと購入者数が最も多い製品に自動的に目が向けられます。 したがって、それらすべてを分析した後、レビューが少ないかまったくないものを無視して製品を購入します。

無料でお試しください
したがって、社会的証明は、画像や肯定的なレビューなどを使用して、ユーザーに実際の生活への影響を示し、その信頼性と信頼性を証明します。
5.ミラーの法則–マジカルナンバー7、プラスまたはマイナス2
ミラーの法則は、認知心理学者のジョージA.ミラーが「魔法の数7」に関する彼の概念を発表した1956年に制定されました。 彼は、人間の作業記憶が一見して保存できるデータの平均量である魔法の数7について言及しました。 彼は、人間の短期記憶には7つのプラスマイナス2つの知識が含まれていると主張しています。 短期記憶では、データ項目の数は5から9の範囲になると見積もることができます。
ミラーの法則とUXデザインの関係は、UXのデザイン原則で前述した認知的負荷と一致しています。 認知的負荷からわかるように、人間の心は一度に多くの情報を知覚することができず、混乱や不満につながる可能性があります。 同様に、ユーザーは新しい詳細を処理したり、一度に多くの詳細を処理したりすることはできません。 その結果、人々は彼らに来る情報を分割/グループ化する傾向があります。
有名なNetflixは、ミラーの法則の優れた例です。 ジャンル、人気、さまざまな言語などによって適切に整理されているため、サイトにアクセスした後は事実に圧倒されることはありません。その結果、ユーザーが混乱したり、プラットフォームの主な目的から逸脱したりすることはありません。

UX心理学の設計原則簡単な要約
UX心理学のこれらの設計原則は、インタラクションとエンゲージメントのレベルを適切に保つために必要なすべてです。 それらをUXデザインに適用することは、私たちが誓うように、確かに違いを生むでしょう。 これらの実用的なUXデザインガイドラインを間違えることはできません。 これらは、あなたのウェブサイトがダイヤモンドのように輝くために常に道を開く、私たちの専門家が選んだ原則です。 デザインの心理を認識しながら、可能な限り最善の方法でWebプラットフォームまたはアプリケーションを介してユーザーを製品に引き付けます。
より良いデザインを作成し、刺激を与え、刺激を受けながら、MotoCMS UX UIデザイナーは、デザイナーのコミュニティがWebプラットフォームで輝けるように支援し続けます。
ここにMotoCMSからのいくつかのヒントとコツがあります
UXのこれらの設計原則は、志を同じくする人々が互いに助け合うべきであるため、あなたのためだけに厳選されています。 UXデザインの原則からの最大のポイントは、人間の心理を理解し、それをUXデザインインターフェイスで実行すると、エンゲージメントが大幅に向上することです。 さらに、正しく実装されていれば、回避すべき通常のUXの間違いを念頭に置いて、面倒なことなくWebサイトまたはアプリの主な目標をさらに達成するのに役立ちます。
MotoCMSは、作業をさらに管理しやすくするために、上記のすべての原則のすべての主要な要件を満たすWebサイトテンプレートの事前に作成されたデザインを提供します。 私たちは、魅力的でありながら効率的なプロジェクトを作成しながら、お客様が避けられない課題に対処できるよう支援することに誇りを持っています。 努力は常に報われます。私たちは、起こりうる落とし穴を喜んでご案内します。
私たちのMotoCMSテンプレートには、UXのこれらの設計原則から派生したすべての機能が付属しており、特に成功するWebサイトを立ち上げるための優れた方法です。 今すぐそれらをチェックして、ウェブサイトのデザインの世界についてもっと知ってください。 私たちはあなたが私たちと一緒に乗り心地を楽しむことを確信しています。 提供できるものは他にもたくさんあります。 したがって、Webサイトのニーズに合った最適なオプションを選択してください。
