オンライン ニュース ポータルの Web サイトを作成するための 5 つの非常に役立つヒント
公開: 2021-12-15独自のオンライン ニュース ポータルを立ち上げるには、多大な労力がかかります。 本物で興味深いニュース記事や特集記事を確実に掲載することとは別に、SEO、ドメインの設定などの他の要素にも注意する必要があります。この点で最も重要なことの 1 つは、ユーザーフレンドリーな Web サイトを確保することです。 、そしてそれが多くの人が最も苦労するところです。
Web サイトをどのようにデザインして構成するかによって、ニュース ポータルが成否を分けることになります。 デザインや使いやすさが優れていればいるほど、より多くの視聴者を惹きつけることができます。 このようにして、広告を通じてより多くの収益を生み出すこともできます。
一方、これらの基準を維持できないオンライン ニュース ポータルも視聴者を引き付けることができません。 Web サイト内を移動したり、Web サイトが提供するコンテンツを利用したりするのが難しいと感じた場合、人々は Web サイトに留まることに興味を失います。 したがって、たとえ質の高いコンテンツがたくさんあったとしても、サイト上でのコンテンツの表示方法が原因でユーザーの注意を引くことはできません。 その結果、ニュース ポータルに人々を呼び込むことができなくなり、多くの広告収入を失うことになります。
したがって、フレンドリーで持続可能なニュース Web サイトを作成するのは難しいですが、必要なことです。 そこで、それを解決するために、オンライン ニュース ポータル用の Web サイトをセットアップする方法に関するヒントをいくつか紹介します。
- 1. レスポンシブにする
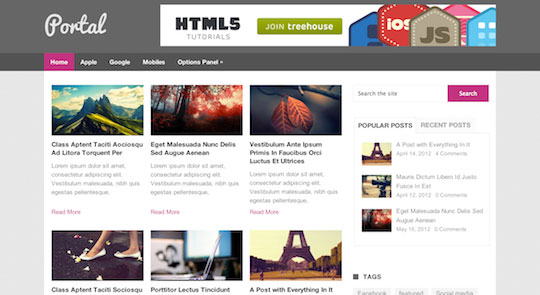
- 2. ホームページをグリッドに分割する
- 3. わかりやすいナビゲーションバーを搭載
- 4. ウィジェットと API を使用する
- 5. 広告を賢く配置する
- 最後の言葉
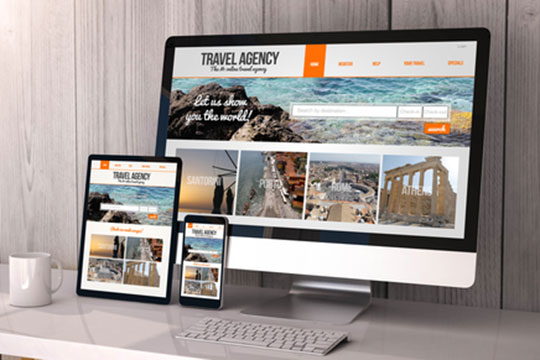
1. レスポンシブにする

2017 年にフォーチュン誌は、米国の成人の 85 パーセントが携帯電話でニュースを読んでいると報告しましたが、わずか 1 年前の 2016 年には、その割合はわずか 73 パーセントでした。 2013 年から 2018 年の間に、モバイルやその他の携帯端末でのニュース消費は 300% 増加しました。 2021 年 2 月の時点で、英国の人口の 68% がスマートフォンでニュースを消費していることがわかりました。
したがって、オンライン ニュース ポータルがなぜ応答性が高い必要があるのかは簡単にわかります。 ニュース Web サイトはもはやデスクトップ ブラウザーのみに対応することはできません。 より良いリーチとユーザーエクスペリエンスを実現するには、より使いやすいことを保証する特定の基準を維持しながら、ニュース Web サイトの応答性を確保する必要があります。
Bootstrap のようなフレームワークを使用して Web サイトの応答性を処理すると、作業が簡単になります。 Bootstrap は、Web サイトの応答性を高めるために必要なすべてのツールとコード スニペットを提供します。 Web 要素やスタイル設定からさまざまな Web サイトのテーマまで、Bootstrap にはすべてが揃っています。 これらは、あらゆる Web サイトに簡単にインストールして統合できます。
Bootstrap では、これらの要素とスタイル設定を使用およびカスタマイズする方法についての詳細な手順も提供します。 したがって、すべてが Web 開発者にとって便利な方法でパッケージ化されています。 したがって、Web サイトの応答性を確保するために Bootstrap やその他の応答性の高いフレームワークを利用できない場合は、完全にあなたの責任になります。
あなたにお勧めします:技術的な問題を回避するためのウェブサイト メンテナンス チェックリスト。
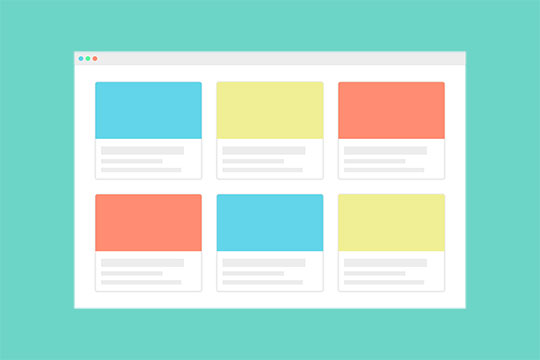
2. ホームページをグリッドに分割する

Web サイトのメインページを分割すると、ユーザーは特定の種類のニュースを検索するときにどこを見ればよいかを知ることができます。 たとえば、ホームページのレイアウト全体を 3 つの列に分割し、最初の 2 列で主流のニュースに特化し、3 番目の列でスポーツや特集ニュースを取り上げることができます。
複数のセクションも必要であり、各セクションにレイアウトを含めることができます。 ただし、物事を乱雑にしないでください。 ホームページ全体で維持する基準を設定します。 したがって、3 列から始める場合は、ページを複数のセクションに分割しながら、その列を維持してください。
ただし、記事やニュース記事のグリッドはもっとシンプルであるべきです。 通常、記事ページには 2 つまたは 3 つのグリッドが必要です。 メインストーリーのグリッドはページの 60 ~ 70% を占める必要があります。 残りのグリッドは、広告のほか、提案や他のストーリーへのリンクに利用できます。 場合によっては、このルールを破ることもできます。 たとえば、写真やデータの視覚化に大きく依存したストーリーを制作しているとします。 その場合、広告の配置を避けながら、グリッドの 80 ~ 90% (またはページ全体) をストーリー専用にできます。
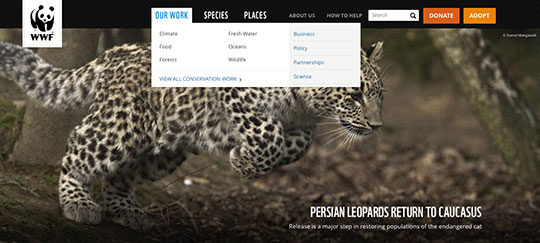
3. わかりやすいナビゲーションバーを搭載

ナビゲーションやメニュー バーは、読者を希望のセクションやニュースの種類に導くものです。 だからこそ、慎重に手配する必要があるのです。 上部のセクションや補足がすべてナビゲーションバーにリンクされていることを確認してください。 各セクションには複数のサブセクションがある場合があります。

その場合、それらの特定のセクションに対してドロップダウン メニューを使用できます。 セクションをクリックすると、訪問者は特定の URL にリダイレクトされます。 そこで、もう一度グリッドに従い、セクションを分割し、必要に応じて完全に異なるレイアウトを作成することもできます。 理想的には、均一性を維持することが最善です。 ただし、場合によっては、ページのデザインに少し創造性を加えても問題はありません。
ナビゲーション バーにリンクを設定することは、Web サイトを構築する際に最も重要です。 Web サイトの種類ごとに、リンクを配置する方法に異なるアプローチが必要です。
オンライン ニュース ポータルにも、満たさなければならない特定の基準があります。 理想的には、ニュース、最新ニュース、国内ニュース、国際ニュース、スポーツ、エンターテイメントなど、会話の重要なトピックをナビゲーションバーで強調表示する必要があります。 その後、特別号や毎週の付録に焦点を当てて、バーに置きます。 あるいは、セクション全体を記事の特集専用にすることもできます。 また、機能セクションの下には、補足情報や特別号をさらにリストアップできます。
あなたは好きかもしれません:法律事務所のための優れたウェブサイトを構築するためのガイド。
4. ウィジェットと API を使用する

ニュース ポータルをよりダイナミックで魅力的にし、リーチを増やすには、通常、いくつかのウィジェットと API が必要です。
まずは天気予報用の天気 API から始めます。 サイトではこの API を使用して気象データ分析を行うことができます。 そうすることで、毎日の正確な天気予報を提供できるだけでなく、訪問者に大気質データを表示することもできます。 また、今後の嵐やその他の悪天候について警告することもできます。 それに加えて、天気 API には素晴らしいビジュアルとアニメーションも付属しています。 これらのビジュアルはサイトに魅力的な外観を与え、訪問者を確実に引きつけるものとなります。
このサイトにはさらに、訪問者がさまざまなソーシャル メディア プラットフォームで記事を共有したり、どの記事が何回共有されたかを知ることができるように、ソーシャル シェア API とシェア カウント API が必要になります。 ソーシャル シェア API は、すべてのオンライン ニュース ポータルに必須です。 ソーシャル サイトにアクセスしてリンクをコピーして貼り付けるよりも、目的のソーシャル メディア ボタンをタップしてそこで記事を直接共有する方が便利です。
また、サブスクリプション API をインストールして、訪問者がニュース ポータルを購読し、電子メールの受信箱で毎日のニュースを受信できるようにすることもできます。
5. 広告を賢く配置する

収益のほぼすべてはオンライン広告から得られます。 あなたが彼らに提供するスペースが多ければ多いほど、彼らはより多くのお金を払うことになります。 さらに、少し人気が上がったらさらに課金することもできます。 ただし、ニュース サイトに多くのスペースを与えることができるからといって、そうすべきであるという意味ではありません。 視聴者の視点から考えてみましょう。 広告が大量に押し寄せられると、広告の掲載を拒否してしまい、ほとんどの広告はクリックされてポータルから消えてしまいます。
したがって、広告を賢く扱う必要があります。 メイン ドメインまたはサブセクションに入るときに、広告を含むポップアップ モーダル (300 x 250 ピクセル) を表示できます。 記事の横に広告を掲載したり、いくつかの段落の間に薄いバナー (728 x 90 ピクセル) を掲載したりできます。 これらのバナーの数を制限するようにしてください。記事内の 500 ~ 600 ワードごとに 1 つが理想的です。 そうすることで、訪問者に迷惑をかけずに広告収入が確実に流入するようになります。
最近では、ほとんどのブラウザで広告ブロッカーが有効になっています。 そのため、あなたが掲載した広告の多く(ほとんどが Google 広告経由のもの)はブロックされてしまいます。 広告ブロッカーを使用している訪問者には、そのような広告を掲載した場所には空きスペースが表示されます。 したがって、広告ブロッカーは広告収入を妨げることになります。
したがって、あなたの利益のために、ポータルに「広告ブロッカー検出器」を統合できます。 ウィジェットまたは API の形式で取得できます。 「広告ブロッカー検出機能」を実行すると、訪問者に広告ブロッカーを使用していることが通知され、ストーリーや記事を完全に閲覧できなくなります。 したがって、記事を読み続けるには、まずニュース ポータルの広告ブロッカーを無効にしてから、ページを更新する必要があります。
こちらもお勧めです: WordPress で構築できる 10 種類の Web サイト。
最後の言葉

これらすべてを整理したら、SEO やコンテンツなどの他の問題に焦点を当てることができます。 これらのヒントを考慮に入れると、ニュースだけでなく他のタイプの記事についても、人々が楽しくチェックできる素晴らしいオンライン ニュース ポータルが保証されます。 同時に、オンライン ニュース ポータルのビジネス面を円滑に運営するのに十分な数の訪問者と広告を獲得しているという安心感も得られます。
