ウェブサイトのコンバージョンを促進するためのホームページデザインのヒント
公開: 2023-02-01あなたのウェブサイトのホームページのデザインは、インターネット上でのあなたのブランドの成功を左右します。

冗談ではありません。 オンライン消費者の 75% が、ウェブサイトのデザインに基づいてブランドの信頼性と信頼性を判断しています。 ホームページが顧客がブランドをチェックするときに最初に目にするものであり、それが十分でない場合、オンラインで潜在的な顧客の大部分を失うことになります.
中小企業の 70% は、Web サイトのホームページに明確な行動を促すフレーズ (CTA) を持っていません。 しかし、オンライン消費者の 86% は、Web サイトにアクセスしてから最初の数秒以内に明確な製品やサービスの情報を見たいと考えています。 インターネットでコンバージョンの機会を逃している 70% の一員になりたいですか?
それとも、今年はオンライン消費者を活用して、ビジネスで大きな成果を上げたいですか?
専門のWeb 開発会社に、ブランドの Web サイトのホームページ デザインの重要性を今すぐガイドしてもらいましょう。
ホームページとは何か、なぜ重要なのか?
デジタル マーケティングでは、ホームページはブランドのウェブサイトのメインまたは紹介部分です。
ホームページの Web デザインとマーケティングは、ビジネスの成功に不可欠です。 正しく実行すると、今日のブランドでの顧客の優れたユーザー エクスペリエンスの強固な基盤として機能します。
効果的なホームページのデザインがビジネスの成功にとって重要である理由は他にもいくつかあります。
- 第一印象。 ホームページは通常、潜在顧客がオンラインでチェックアウトしたときに最初に目にするものです。 効果的でよくできたホームページは、訪問者に素晴らしい第一印象を与え、ブランドの個性と価値を即座に伝え、同時に視聴者との信頼を築きます。
- ユーザー エクスペリエンスの向上。 効果的な Web サイトは、優れた UX デザインにより、本質的にカスタマー エクスペリエンスを向上させます。 訪問者にとってナビゲーションが簡単になり、直帰率を減らしながら、探しているものを見つけるのに役立ちます.
- コンバージョンの増加。 効果的な Web 開発により、潜在的な顧客をニュースレターへのサインアップや購入などのコンバージョンにスムーズに導くことができます。 これにより、必然的にトラフィックとエンゲージメントが増加し、長期的にはコンバージョンが促進されます。
- 改善された検索エンジンのランキング。 優れた UX のメリットは、ブランドのオンライン プレゼンスの範囲をはるかに超えています。 検索エンジン向けに最適化されたよく計画されたホームページがあれば、検索エンジンのランキングも向上させることができます。 これにより、ビジネスへのトラフィックを増やし、オンラインでの認知度を高めることができます。
- 競争上の優位性。 このリストにある前述の理由はすべて、必然的にあなたのブランドを他の競合他社と差別化するのに役立ちます. ユニークで視覚的に魅力的なレイアウトは、他の競合他社よりも目立ち、注目を集め、より強力なブランド アイデンティティを構築するのに役立ちます。
優れたホームページ デザインのビジネス上の利点について、もう少し納得できましたか? 次に、読み続けて、 Web サイトを開発してすべてのビジネス目標を今すぐ達成する方法を見つけてください。
モバイルフレンドリーなホームページをデザインする方法
ブランドのオンライン Web サイトでデジタルの成功を推進したい場合、ホームページのデザインは、顧客がどこにいても、どのようなデバイスを使用していても、顧客にとって効果的で応答性が高くなければなりません。 これには、モバイル デバイスでのデジタル チャネルの使用も含まれます。
そのため、全体的な応答性とモバイル フレンドリーな Web サイトのホームページを設計する方法について、これらの一般的なヒントを今すぐチェックしてください。
1. 主な目標を決定します。
モバイル チャネルを作成する際に最初にすべきことは、全体的なビジネス目標に沿ってその主な目標を決定することです。
ビジネス Web サイトの目標が具体的で明確であれば、ホームページのデザインにも同じ明快さを反映させることができます。 このようにレイアウトを明確にすることで、ユーザーが現在デスクトップまたはモバイルでブランドのサイトを開くかどうかに関係なく、ビジネス目標の達成に向けてオーディエンスを導きます。 メインのランディング ページの主な目標の例をいくつか示します。
- 情報発信。 情報発信専用の Web ページには、明確な見出し、小見出し、説明があり、ブランドのアイデンティティと個性を短い言葉で表現します。
- 販売/販売。 目標が売上の促進である場合、メインのランディング ページは、訪問者が数回クリックするだけでバイヤーズ ジャーニーを完了することができる e コマース サイトのように見えるかもしれません。
- リードジェネレーション。 リードジェネレーションに重点を置いているブランドの場合、ニュースレターの購読、無料トライアルへのサインアップ、エージェントへの連絡など、人々をリードに誘導する明確で具体的な行動を促すフレーズが表示されます。


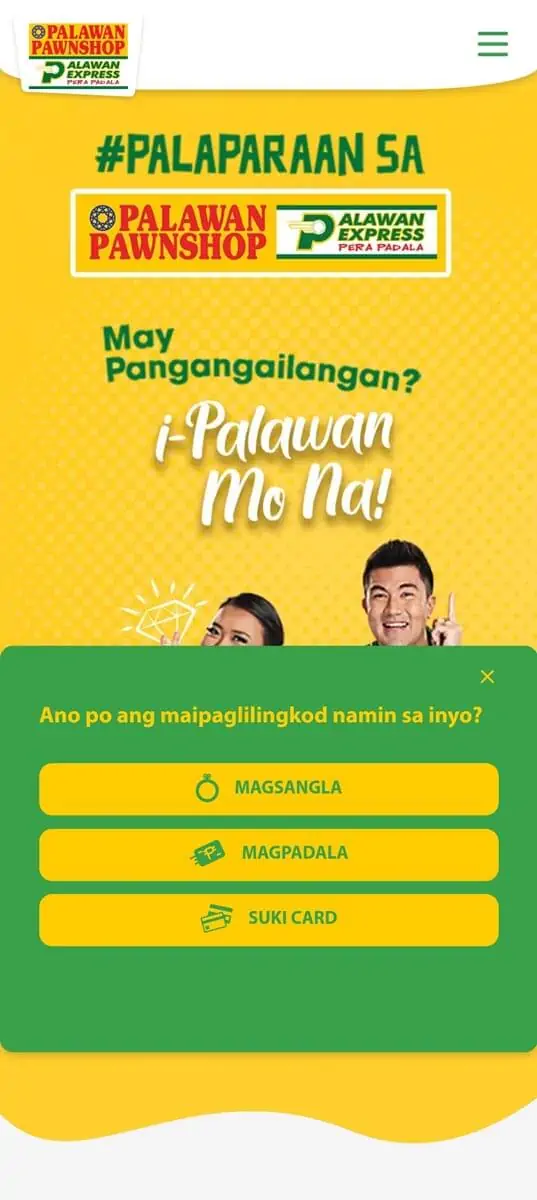
図 1.情報を主な目的とするモバイル ホームページ。 Palawan Pawnshop Palawan Express Pera Padala アプリのスクリーンショット。
写真提供:パラワン質屋
2. ターゲット ユーザーを特定します。
優れたデザインは、適切なユーザーがそれを使用する場合にのみ重要になります。 したがって、次に行うべきことは、ターゲット ユーザーを特定して、今日のニーズに基づいて要素のレイアウトを開始できるようにすることです。
顧客データを分析し、顧客からのフィードバックを収集し、多くのソーシャル リスニングを行うことで、潜在的な顧客に関する情報を収集できます。 これらのプラクティスは、ユーザーを明確に理解するのに役立ち、デジタル マーケティング チャネルの設計を改善するために理想的なターゲット ユーザーを絞り込むのに役立ちます。
この十分に調査されたオーディエンス プロファイリングは、Web 開発を強化するのにも役立ち、全体的なビジネス目標の達成をより効果的にします。
3. 顧客のニーズと経験を優先します。
最後になりましたが、可能な限り最高のユーザー エクスペリエンスを実現するために、顧客満足度を優先する顧客中心の Web デザイン コンセプトを適用する必要があります。
実施した調査と、このリストの前の手順を組み合わせてください。 Web サイトの主要な目標を達成するために、ターゲット ユーザーをどのように惹きつけることができますか? この質問に答えると、顧客中心の概念を効果的に活用して、このデジタル チャネルでの主な目標を達成するようにユーザーを導くことができます。
一般に、Web サイトはユーザーフレンドリーでナビゲートしやすいものにして、顧客が優れたエクスペリエンスを享受できるようにする必要があります。 読みやすいレイアウト、レスポンシブ デザインのレンダリング、ページの読み込み時間の短縮により、このデジタル マーケティング チャネルはユーザーのニーズにより効率的に対応します。
コンバージョンのためのホームページをデザインする方法
モバイル用またはデスクトップ用に開発しているかどうかにかかわらず、ホームページをビジネス コンバージョン用に最適化することは間違いありません。 ブランドのコンバージョンを確実に促進するランディング ページを作成するには、最初に何度もテストして最適化する必要があります。
これを行うには、ランディング ページとその個々の要素で A/B テストを実行します。 この種のテストの段階的な性質は、最適化の要件とともに、ビジネスの Web サイトを改善する新しい方法を見つけるためのガイドとなります。
コピー、コンテンツ、読み込み速度などを継続的にテストして最適化すると、顧客のニーズと今日のコンバージョン目標に最適なデジタル チャネルを実現するのに役立つ、洞察に満ちたデータが大量に得られます。
ホームページのデザインに含める要素
今日のデジタル フロント ページの作成、テスト、最適化に必ず含めるべき要素は何ですか? 以下は、ランディング ページに不可欠な要素の Web デザイン チェックリストです。これには、各要素のビジネス上の目的も含まれます。
- 見出しと小見出し。 ヘッドラインとサブヘッドラインは、訪問者が Web サイトにアクセスしたときにそれぞれ最初と 2 番目に読むものです。 以下の例では、見出しは当社のモットーであり、サブ見出しは潜在的な顧客に向けたエキサイティングな約束です。
- ナビゲーション メニュー。 一方、ナビゲーション メニューは、顧客がサイトを移動する際に利用できる情報やサービスへの手がかりとなります。 この例では、ナビゲーション メニューがホームページの上部で明確に強調表示されています。
- 行動喚起 (CTA) ボタン。 CTA ボタンのコピーライティングは明確かつ簡潔で、顧客の行動を促す具体的な呼びかけが必要です。 以下の例では、CTA はシンプルで明確な「Let's Talk」です。

写真提供:Propelrr

- ヒーローの画像または動画。 メイン ページのレイアウトをどの程度視覚的にしたいかによって、顧客を引き付け、ブランドのアイデンティティ、商品、およびサービスに関する詳細情報を提供するために、ヒーロー画像またはビデオを含めることができます。
- フッター。 この要素がページの下部にある場合でも、フッターは Web サイトのレイアウトの重要な部分です。 なぜ? 通常、サイトマップ、ブランド ロゴ、連絡先情報、ソーシャル メディア アイコン、プライバシー ポリシーが含まれているため、これらはすべて、今日の顧客が必要とする情報です。
- 社会的証明要素。 最後になりましたが、社会的証明の要素です。 これらは、顧客間の信頼を築き、ブランドとしての信頼性と正当性を保証するために必要です。 これらは次の形式で提供されます。
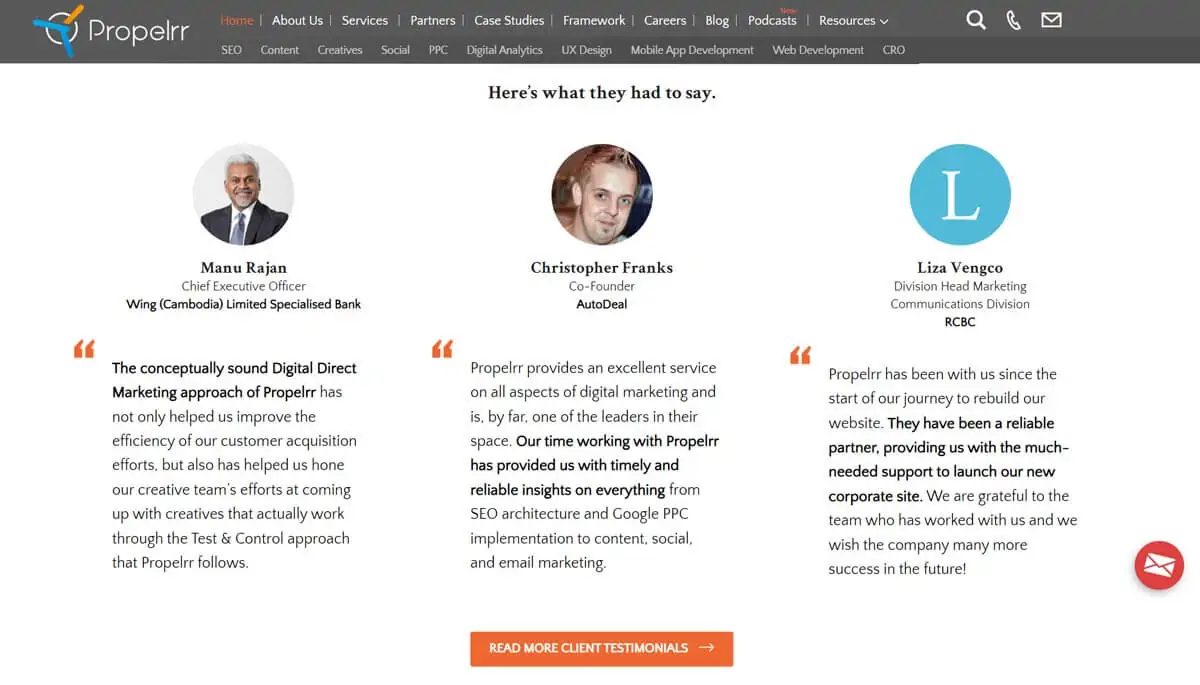
- お客様の声: 以下の例では、当社のブランド サービスの品質を紹介するための最高のお客様の声を 3 つ紹介しています。
- 評価: ビジネスに当てはまる場合は、数値評価を含めて、ブランドの品質をすばやく示すこともできます。 ミシュランの星、フォーブス トラベル ガイドの評価など。

写真提供:Propelrr
Web サイトのホームページを設計するためのベスト プラクティス
この包括的なガイドを読み進めていくと、優れた Web デザイン ワークフローに関する専門的なヒントがたくさん見つかります。 今日の Web 開発のベスト プラクティスのいくつかを見て、この学習を続けてください。
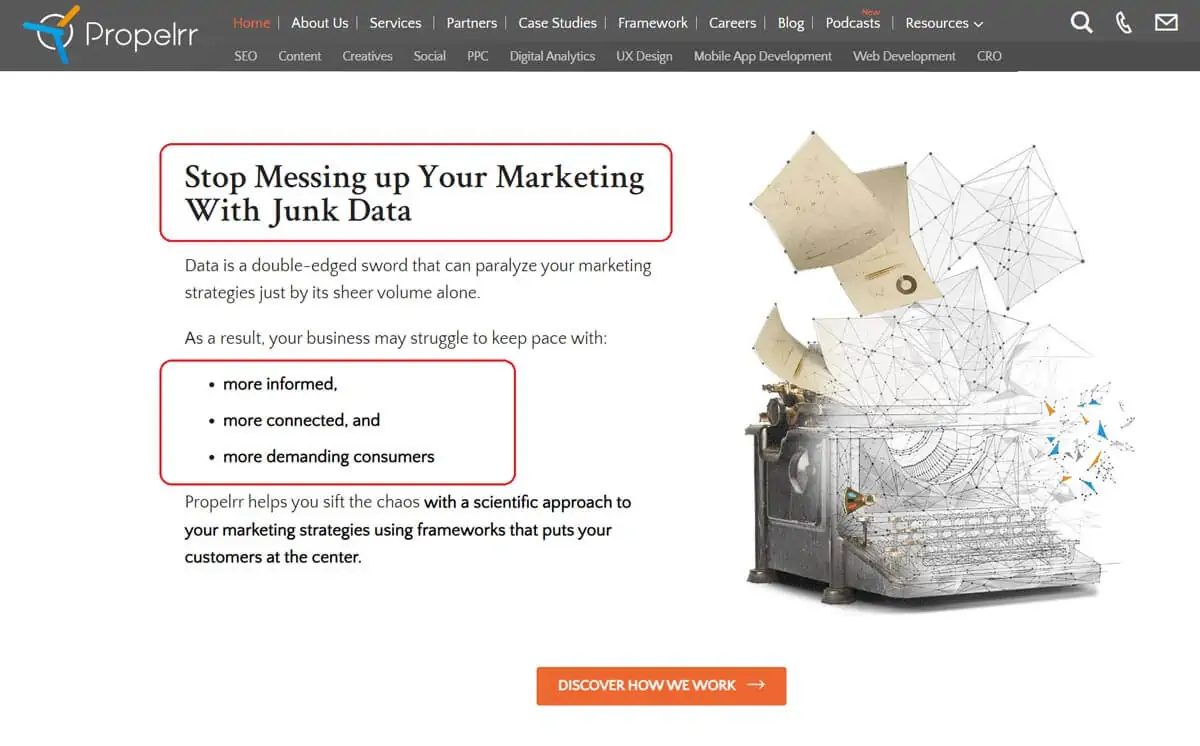
- シンプルで整頓された状態に保ちます。 これは、テキストとビジュアルの両方に当てはまります。 要素を明確、簡潔、整理整頓して、潜在的な顧客のコンバージョンを妨げないようにします。
- 余白を有効活用。 以下の例のように、ホワイト スペースを使用して、テキストと視覚情報に余裕を持たせます。 これにより、あらゆるデジタル チャネルに見られる雑然とした要素の問題が解決されます。
- 色とタイポグラフィを効果的に使用する。 ランディング ページでカラー サイコロジーとタイポグラフィ (以下の例のように) を効果的に使用すると、オンライン ユーザーに過負荷をかけることなく、使いやすさとフローが向上します。

写真提供:Propelrr
- 視覚的な階層を維持します。 情報の適切な視覚的階層は、訪問者を CTA、優先ページ、およびコンバージョンに導くその他の重要な要素に誘導するのに役立ちます。
- モバイルの応答性を優先します。 この重要なデジタル チャネルがモバイルの応答性に合わせて最適化されている場合、デスクトップとモバイルの両方でオーディエンスを獲得し、ブランドの信頼性を高め、さまざまな面でリード ジェネレーションを生み出すことができます。
Google ホームページのデザイン方法に関するケース スタディ
ブランドのホームページをデザインする方法を視覚化するのに苦労していませんか? 今日の最も競争の激しい分野のトップ企業の Google ホームページをデザインする方法に関する 4 つのケース スタディをご覧ください。
りんご
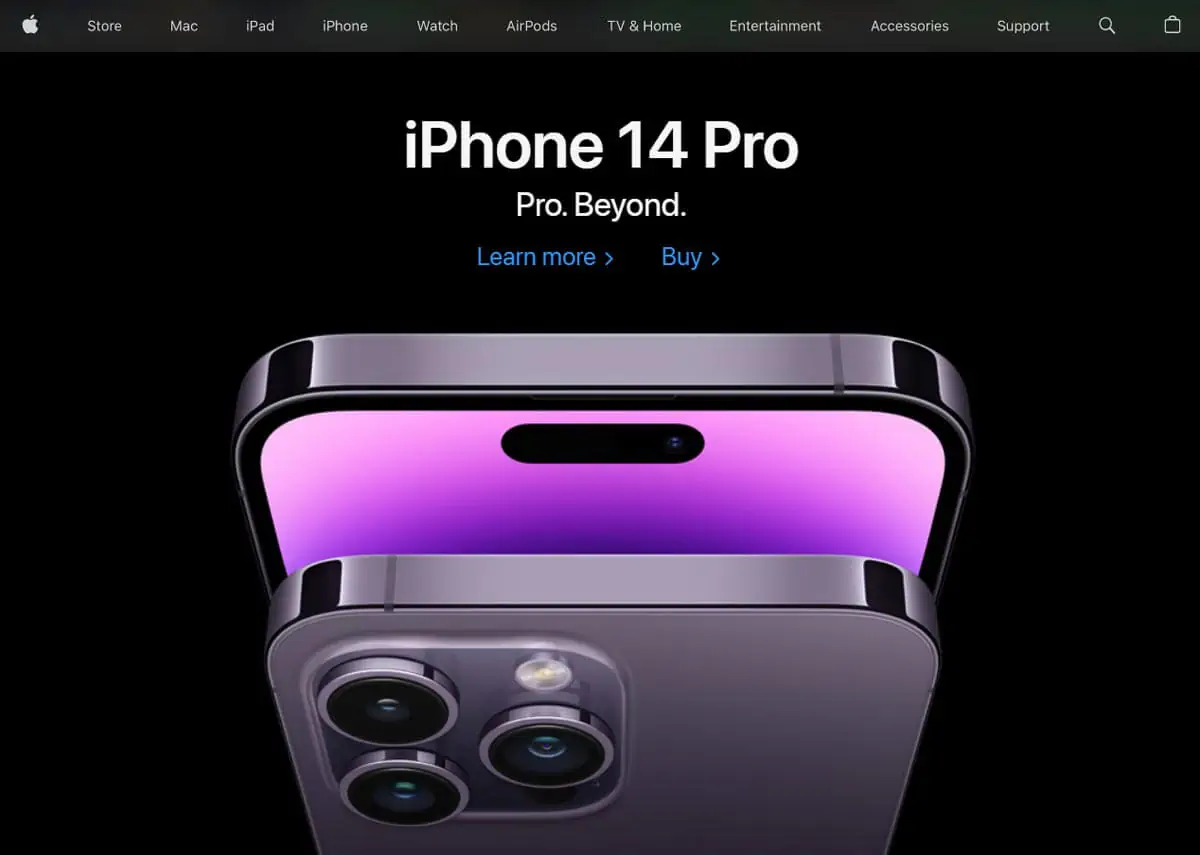
 写真提供:Apple
写真提供:Apple
Apple の Web サイトでは、ヒーロー イメージに力を入れており、このゴージャスな iPhone 14 Pro の写真を中心に据えています。 このブランドのアイデンティティは、洗練されたプロフェッショナルな外観と率直な文体で常に知られているため、見出しとサブ見出しもこのブランドのアイデンティティを強化するのに役立ちます.
Airbnb
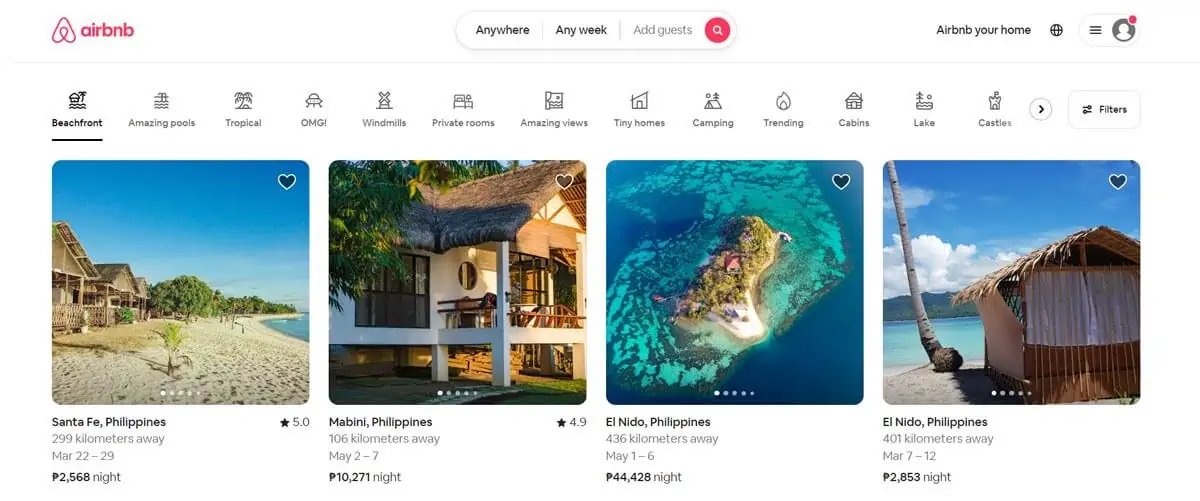
 写真提供:Airbnb
写真提供:Airbnb
Apple のホームページの主な目標は明らかに売り上げですが、Airbnb は売り上げ、情報発信、リードジェネレーションの領域に踏み込まなければなりません。
そのため、顧客が最も望んでいるものを提供することで、すべての目標を統合しています。価格帯と美しい場所の写真を使用して、予約プロセスをスムーズに案内する、地域で最高の Airbnb に関する情報です。
ドロップボックス
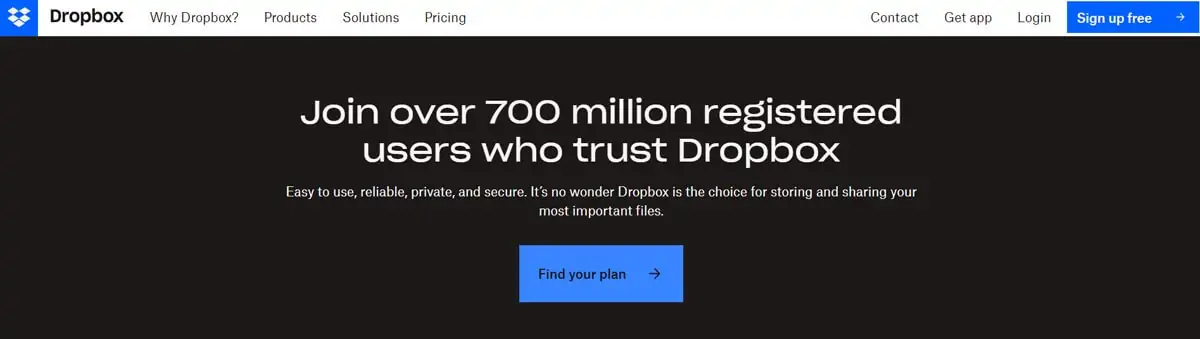
 写真提供:ドロップボックス
写真提供:ドロップボックス
書面によるコピーにより、Dropbox は顧客の最大の問題点の 1 つである安全でないクラウド ストレージへの恐怖に対処しています。
ランディング ページの最初の数行で訪問者にその信頼性を保証することで、Dropbox は信頼性が高く、プライベートで安全なサービスにサインアップするよう今日より多くの人々を駆り立てています。
Shopify
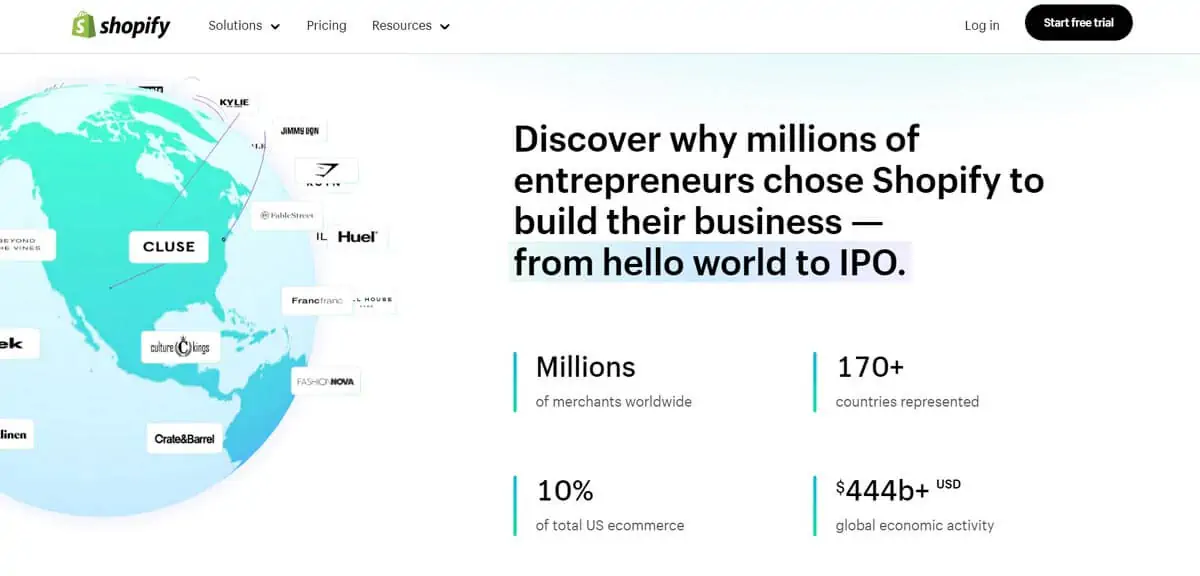
 写真提供:Shopify
写真提供:Shopify
Shopifyのウェブサイトを下にスクロールすると、世界中での人気を強調する社会的証明要素がたくさん見つかります. これは、世界中の中小企業が何百万もの e コマース顧客のためにオンライン ストアを構築するのに役立つグローバル e コマース プラットフォームとしてのブランドの背景を考えると、まったく理にかなっています。
重要ポイント
あなたのビジネスにとってこれらすべてのエキサイティングな機会があるので、今日あなたのブランドのコンバージョンを促進するホームページをデザインしたくないのはなぜですか?
効果的で顧客中心の Web サイトを今すぐ開発して、今年は大きなビジネスの成功を収めましょう。 この包括的なガイドから、勝利の旅を今すぐ始めるための最終的なポイントを次に示します。
- 注意: 第一印象は重要です。 消費者の 75% がウェブサイトに基づいてブランドを判断しているため、消費者との第一印象が素晴らしいものであることを確認する必要があります。
- モバイルフレンドリーにします。 コンテンツをレスポンシブでモバイルフレンドリーにすることで、あらゆる面でユーザーのニーズに応えます。
- お客様のことを考えて設計します。 とにかく、ホームページは彼らのニーズに応えることを目的としています。 ユーザーのことを念頭に置いたホームページ デザインのアイデアを実行して、今日の潜在的な顧客から肯定的な反応を得られるようにします。
Web 開発に関するその他の差し迫った質問はありますか? Facebook、Twitter、LinkedIn アカウントからメッセージをお送りください。 チャットしよう。
この記事やその他のコンテンツがニーズに役立つと思われる場合は、Propelrr ニュースレターも購読してください。
