Cardd を使用して 10 分以内に 1 ページの Web サイトを作成します。 - Oトレーニング
公開: 2022-08-26Joomla、Drupal、WordPress などの大きな CMS プラットフォームの煩わしさを一切排除した、迅速で 1 ページの完全にレスポンシブな Web サイトが必要な場合は、もう探す必要はありません。 簡単な個人プロファイル ページを作成する必要がある場合でも、提供する製品やサービスのメールを収集するランディング ページを作成する必要がある場合でも、Carrd が対応します。 10 分もかからずに、単一ページのサイトを無料で作成できます。 それは本当です!
彼らのウェブサイトによると、アカウントごとに最大3つのサイトを作成でき、すべてのコア機能に無料でアクセスできます. 彼らは、カスタム ドメイン、フォーム、Google アナリティクス、より多くのサイト、およびサードパーティ サービス ( PayPal、Stripe、Typeform を考えてください) から独自のカスタム ウィジェットとコードを埋め込む機能を提供する年間 19 ドルの PRO アカウントへのアップグレードを提供しますなど)。
サインアップしなくても始められるとも言われているので、それが本当かどうか見てみましょう。
- [開始点を選択] ボタンをクリックします。

2.すべて、カテゴリ (プロファイル、ランディング、フォーム、ポートフォリオ、セクション)、または空白のキャンバスから選択して開始します。 デザイン画像をロールオーバーすると、それを選択またはデモすることができます。 右上隅にある四角形のアイコンをクリックして、最初から始めることができます。

私がSectionedを選択したのは、単一ページではなく「複数ページ」のエクスペリエンスを試したかったからです。
注:フォームカテゴリ テンプレートは、PRO サブスクライバーのみがアクセスできます。
3.スクロールしてデザイン イメージを選択します。 ページの最後の 1 つ、サマンサ カーターを選びました。

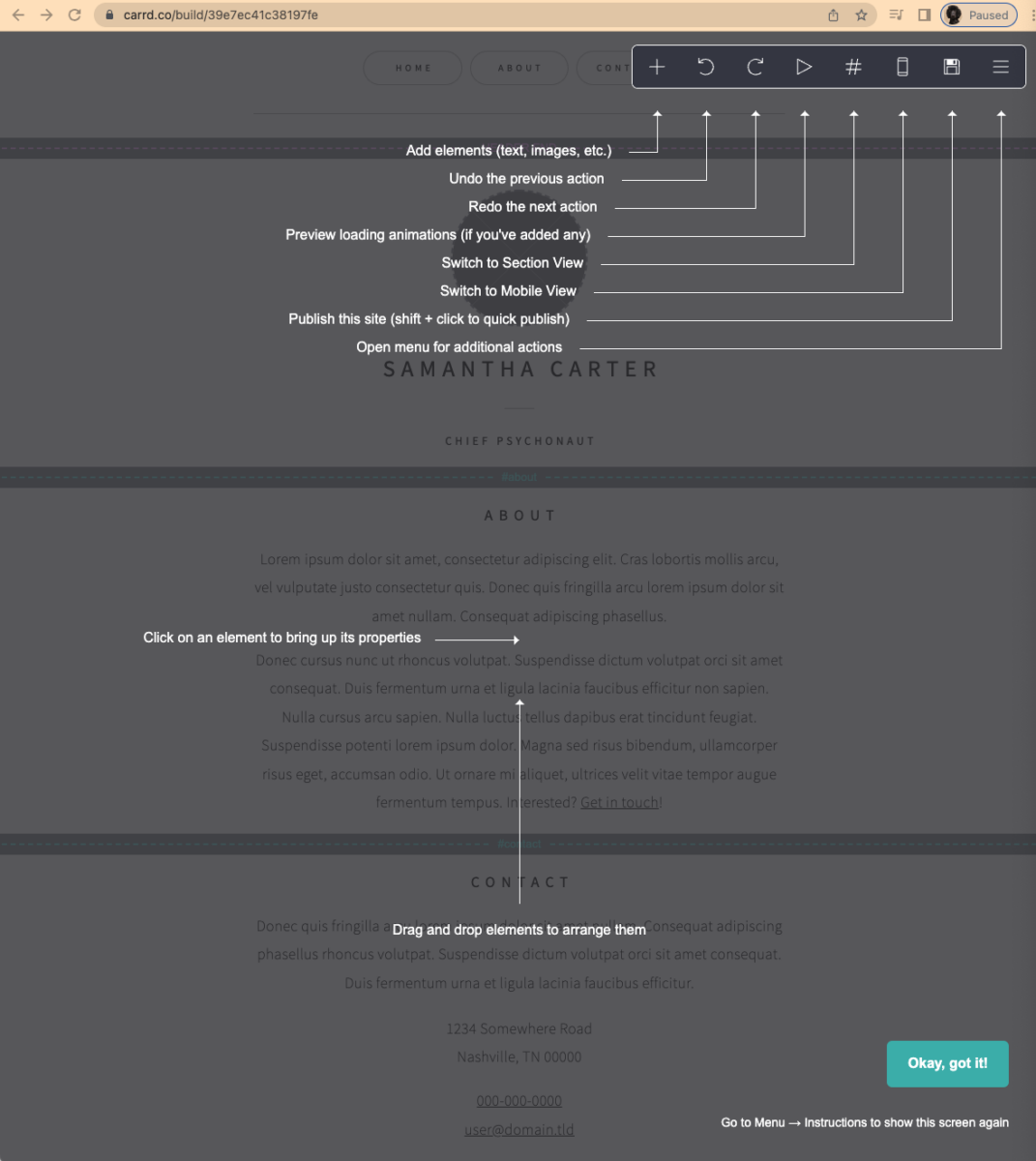
最初にポップアップするのは説明ページです。

それを数分間勉強した後、[ OK]をクリックしました。 ボタンをクリックします。
画像から始めることにしました。
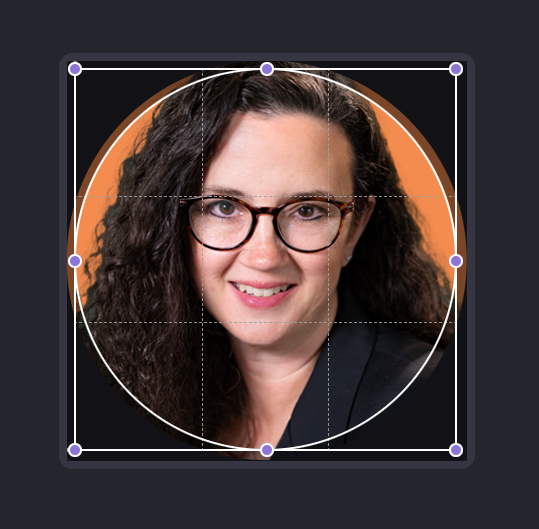
- 差し替えたい画像をクリック
画面の左側から編集パネルがスライドして表示されます。 - [アップロード] をクリックします
- アップロードしたい画像に移動します
- 紫色の点を引っ張って画像をトリミングします

5. 右上隅にある[ Accept]をクリックします。
必要に応じて、代替テキストまたは URL リンクを追加することもできます。 必須ではありません。 サイド パネルの上部に、外観、アニメーション、設定の 3 つのアイコンがあります。 それぞれをクリックして、高さ、幅、形、境界線、ドロップ シャドウなど、カスタマイズできるすべての項目を確認してください。 楽しんで、いろいろなことに挑戦して、恐れないでください。 ここでは何も壊すことはできません。
6. 次に進む準備ができたら、 [完了] ボタンをクリックします。
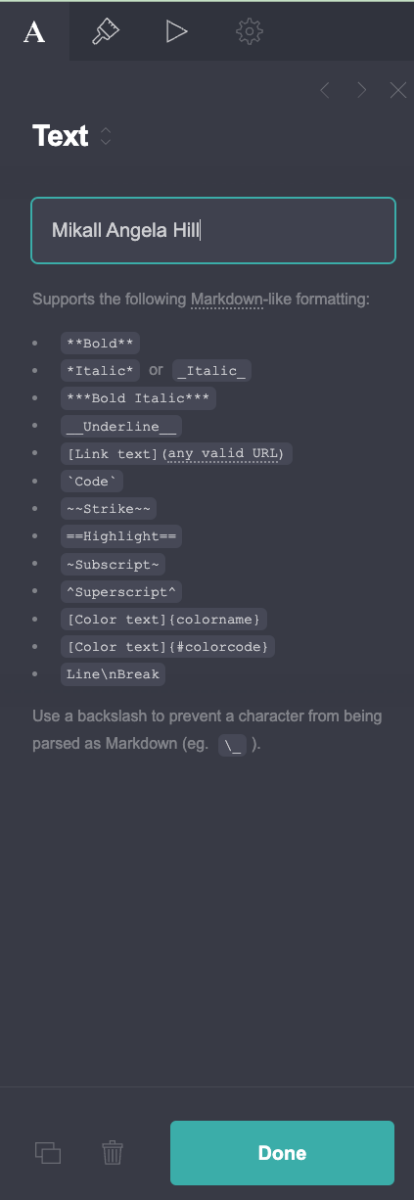
次に、名前フィールドを変更したかったので、「 Samantha 」の右上をクリックしました。 ご想像のとおり、編集パネルが画面の左側からスライドして出てきました (ネタバレ: これはエリア/セクションをクリックするたびに発生します)。 ページ上の名前を変更するには、テキスト フィールドに入力するだけです。 他のセクションと同様に、このセクションにはAppearance 、 Animation 、および 探索するためのアイコン。

私の肩書きをチーフ サイコノートからチーフ クリエイティブ オフィサーに変更するために、「チーフ サイコノート」という言葉をクリックしました。
- 新しいタイトルを入力
- [外観] タブと [アニメーション] タブの他の部分を自分に合わせて変更します
- 完了ボタンをクリック
超簡単!

各セクションをクリックしてページを下に進み、自分の言葉に置き換えて、色や間隔などを変更します
注: セクションのタイトル (ABOUT OR CONTACT) をまったく別のものに変更した場合は、一番上までスクロールして、メニュー ボタンの単語を一致するように変更する必要があります。 自動的にそれを行うわけではありません。
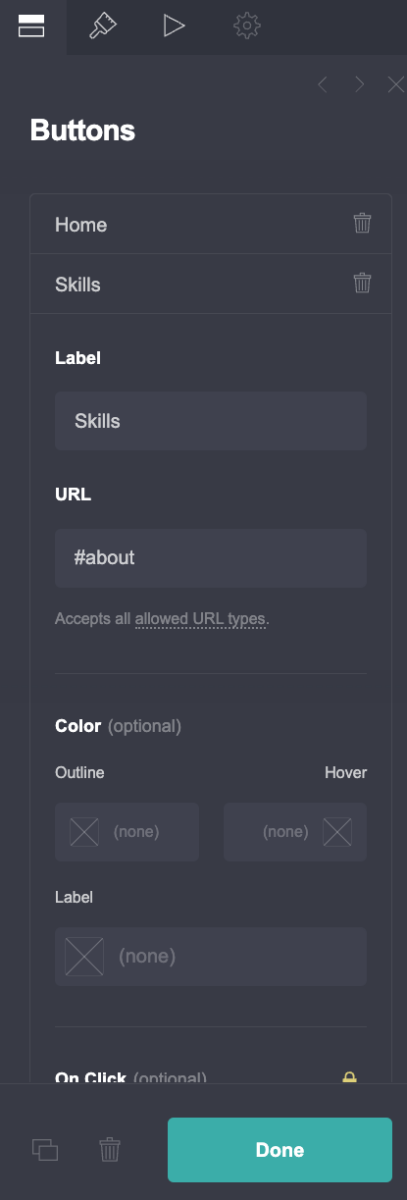
- ページ上部のボタン領域をクリックします
- 変更したい単語をクリックします (または、[追加] ボタンをクリックして新しいボタンを作成します)。
- 完了したら[完了] ボタンをクリックします

テンプレートをより詳細に制御したい場合は、ほとんどすべてがクリック可能でカスタマイズ可能であることに気付きました. たとえば、色付きの背景が必要な場合は、コンテンツの横にある空白のスペースをクリックするだけです。 または、色付きのメニュー ボタンが必要な場合は、それらをクリックすると、サイド パネルに利用可能なすべてのオプションが表示されます。
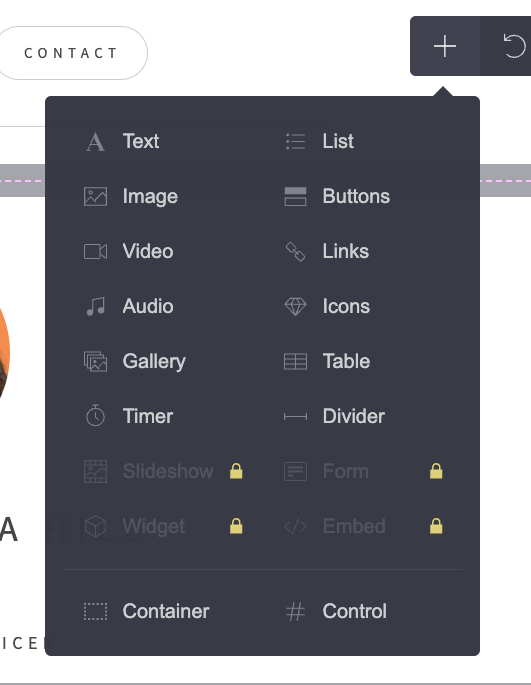
ページ/サイトに何かを追加したい場合は、+ 記号をクリックして、追加できるアイテムのリストをドロップダウンします。

Imageをクリックすると、Carrd がそれをページの下部に追加しましたが、新しい場所にドラッグ アンド ドロップするのは非常に簡単です。 気が変わった場合、または既存の要素を削除したい場合:
- 要素をクリックします
- 編集パネルの下部にある [完了] ボタンの横にあるゴミ箱アイコンをクリックします。
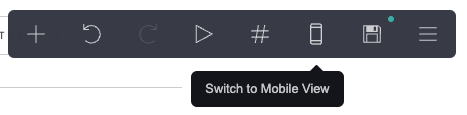
必要なすべての変更が完了したら、上部の灰色のメニュー バーから電話のアイコンをクリックしました。

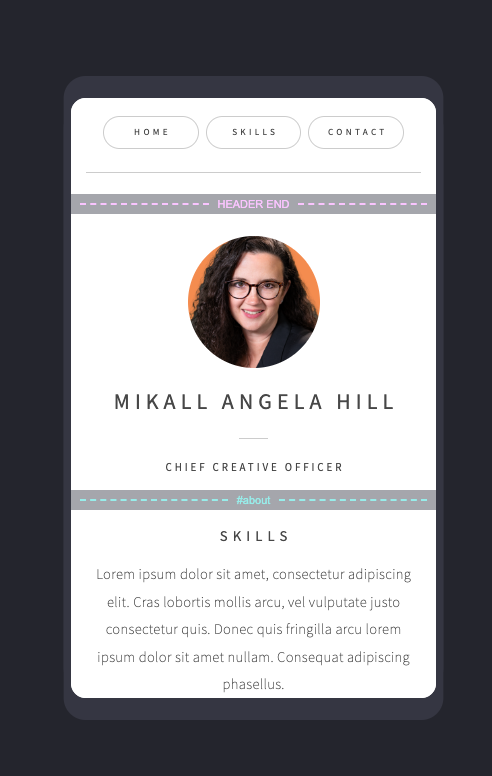
そしてすぐに、私の要素が携帯電話でどのように反応するかを見ました。

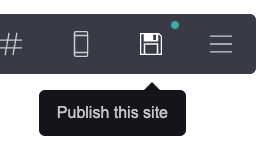
表示内容に満足したら、フロッピー ディスク アイコン (右上隅に緑色の点があるアイコン) をクリックして公開します。

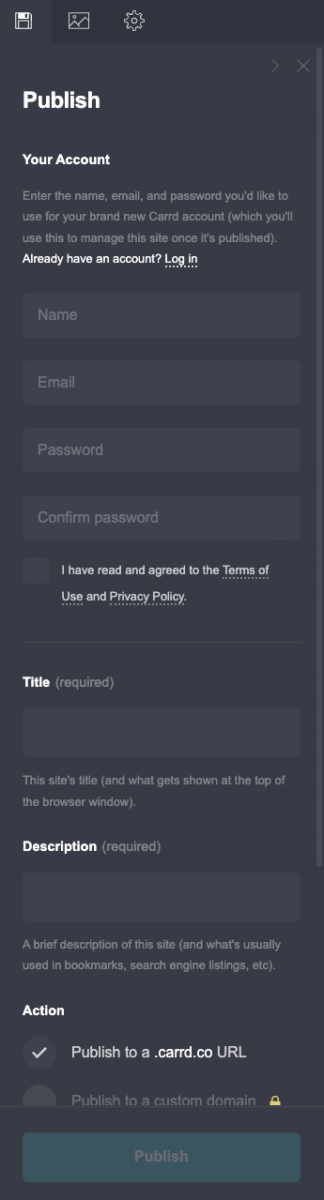
次のサイド パネルが表示され、上部に [公開]、[メディア]、 [設定]の 3 つのアイコンが表示されます ( PRO サブスクライバーの場合は、このパネルに Google アナリティクス ID を入力できます)。

- 公開パネルでアカウントを作成する
- 完了していない場合は、[ .carrd.co URL に公開] を選択するか、[オフライン ドラフトとして保存] を選択します。
これは、実際にカードでアカウントを作成しているときです。 この同じ情報を使用して、公開後にサイトを管理します。 (すでにアカウントをお持ちの場合は、提供されている [ログイン] テキスト リンクをクリックするだけです。 )
非 PRO サブスクライバーはメディアパネルにアクセスできません。
設定パネルでは、サイトの言語を変更できますが、このパネルで無料ユーザーとしてできることはそれだけです。
3. パネルの下部にある[公開] ボタンをクリックします。
さきほど、あなたは 1 ページのサイトを持っています。選択したテンプレートのように、それを複数ページのサイトのように見せることができます。
したがって、サインアップしたりアカウントを作成したりしなくても始めることができるのは事実です。 ただし、完成したサイトを公開して「公開」するには、アカウントを作成する必要があります。
無料で素早いものが必要な場合は、これが解決策になるかもしれません。 彼らのサイトに飛び込んで、自分でチェックしてください。 多くの例と、最も一般的なタスクと質問に対する回答と手順を提供するドキュメント セクションがあります。
全体として、これは私にとって痛みのない経験であり、Go Pro とカードの可能性を最大限に引き出すための年間 19 ドルは、ただのクレイジーな話です!! それは安い人です!
