PWAはWebサイトを置き換えることができますか?
公開: 2022-05-19世界中のインターネット使用量の60%はモバイルで発生しています。 これは中小企業にとって何を意味しますか? 簡単に言えば、今こそ、従来のWebサイトを超えて、ユーザーの興味をそそり満足させる最新のモバイルブラウジング体験を採用するときです。 解決策をお探しですか? PWAはウェブサイトを置き換えることができますか? それですか? この投稿でそれについてすべて調べてください。
コンテンツ
プログレッシブウェブアプリ(PWA)を理解する

概要
プログレッシブウェブアプリは、最新のテクノロジーで構築された高度なウェブアプリです。
モバイルでブラウジングしていると想像してみてください。しかし、外に出て確認しなければならないネイティブアプリと同じくらい感じていますか? それからあなたは戻ってきます、そして物事はより速くそしてよりスムーズになりますか? さらに良いことに、インターネットが安定していない場合でも機能し、プッシュ通知を送信できます。
PWAは、Webサイトの利点を維持しながら、ネイティブアプリの優れた機能を組み合わせたものです。
テクノロジー
PWAは、HTML、CSS、WebAssembly、JavaScriptなどの一般的なWebテクノロジーを使用して構築されています。
PWAを優位に立てるテクノロジーは、ServiceWorkerです。 ネットワークとブラウザ間のプロキシとして機能します。
ネットワーク要求を管理し、応答を変更し、エンドユーザーに対して実際のアクションを実行する機能を備えたPWAでは、その一部として安全なプロトコルであるHTTPSが必要です。
次は、構成済みのJSONファイルです。マニフェストファイルには、ホーム画面に表示されるアイコン、名前の縮小、テーマ、背景色などのアプリ情報が保存されています。
成功したPWAの採用
アリババは、魅力的なモバイルプレゼンスを持つ可能性を考えました。そのため、アリババはPWAの支援と目撃者に目を向けました。
- コンバージョン率が76%向上
- iOSの月間アクティブユーザーが14%増加。 Androidで30%
- ホーム画面に追加することで得られるインタラクション率が4倍向上
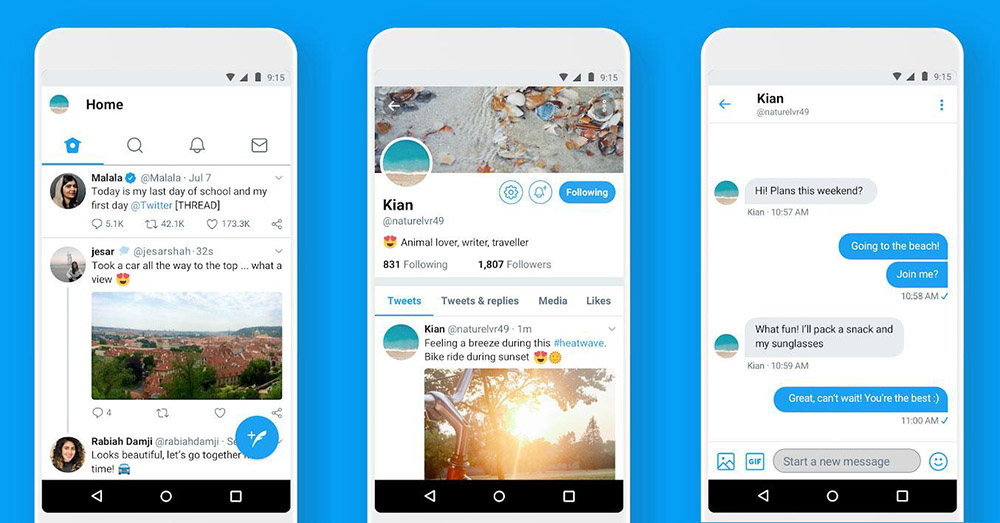
Twitterは、データ消費量を抑え、PWAを使用して瞬時に読み込むためのソリューションを探していたため、次のようになりました。
- セッションあたりの所要時間が65%増加
- 生成されたツイートが75%増加
- バウンス率が20%減少

その他のProgressWebAppの例をご覧ください。
次に、「pwaがWebサイトを置き換えることができるか」という質問に対する答えを理解するために、これら2つのプラットフォーム間のいくつかの類似点と相違点を分析します。
PWAとWebサイトは何を共有していますか?
PWAがウェブサイトの後に取るものは何ですか?
まず、これらはさまざまなブラウザで適切に機能し、デスクトップとモバイルで応答性の高い方法で実行されます。 ウェブサイトのデザインは反応する場合もしない場合もありますが、最近のほとんどのウェブサイトはあらゆる画面サイズに比例して適しています。
これらはGoogleによってインデックスが作成されます。つまり、両方のサイトが検索エンジンの結果ページに表示され、ユーザーにとってより見やすくなります。 どちらもリンクを介して簡単に共有でき、SEMを使用したGoogleでの広告、ソーシャルメディア広告、およびリターゲティングマーケティングに使用できます。

最後になりましたが、SEOツールなどのサードパーティツールと統合して、トラフィックの追跡、ユーザーの行動、ランキングの管理、コンバージョンの測定を行うことができます。
PWAが通常のウェブサイトを上回っている理由は何ですか?
独自の機能
ホーム画面にインストール
通常のWebサイトでは、メイン画面にスポットライトを当てることはできません。 対照的に、PWAを使用すると、ワンクリックでホーム画面に簡単にインストールできます。 ダウンロードを待つ必要も、ストレージについて心配する必要もありません。 ブックマークをスキップして、Webサイトの履歴を閲覧するのを忘れてください。
プッシュ通知
PWAはプッシュ通知機能を提供し、マーチャントがユーザーを楽しませ続けるのに役立ちます。 対照的に、Webサイトは、ユーザーがニーズに対する解決策をすでに持っている場合にのみユーザーに通知できます。
インスタントロード時間
多くの商人は、その電光石火の読み込み速度のためにPWAに切り替えます。 これがサービスワーカーのやり方です。 サイトリソースは、ロード後にブラウザのキャッシュに保存されます。 Service Workerは、ユーザーがページに再度アクセスし、ネットワーク接続の有無にかかわらずユーザーに応答するときに、正確なキャッシュを取得できます。
速度は、通常のWebサイト、特に複雑な相互作用を持つeコマースWebサイトにとって深刻な問題です。 接続が切断された場合、ロードが完全に停止することは言うまでもなく、通常、完全にロードするには永久に時間がかかります。
オフラインブラウジング
PWAを使用すると、接続が切断された後、通常のWebサイトで行ったすべての進捗状況を失うことがどれほど煩わしいことであるかを強調する必要はありません。
PWAは、サイトのコンテンツと事前に行われたインタラクションを事前にキャッシュすることで、進行状況を保持し、読み込まれたすべてのページを表示できるようにし、ラインに再参加するたびに一時的なアクションを有効にします。
モバイルUX
一部の人々が明らかにする驚くべき事実の1つは、目を閉じても、お気に入りのアプリで良い行動をとることができるということです。 これは、彼らがそれに精通していて、それがどのようであるかを愛しているからです。
したがって、ネイティブアプリと通常のウェブサイトの間の大きなギャップを埋めるために、PWAにアプリのようなモバイルデザインを使用すると、エクスペリエンス全体がほぼネイティブのルックアンドフィールになります。
大きなメリット
より高いSEOランキングとより多くのトラフィック
ページバウンス率とインタラクション時間は、検索エンジンがどちらがより高い位置を獲得するかを正当化するために使用する2つの基準です。 PWAの目を見張るような読み込み速度により、訪問者はより長くぶらぶらし続けることができ、商人は視聴者に大声ではっきりと引っ張って、跳ね返る前に何を見せなければならないかを見ることができます。
高い顧客満足度とエンゲージメント
PWAは、Webのパフォーマンスを向上させ、顧客満足度とエンゲージメントを向上させます。 今では、インターネット接続に関係なく、超高速の読み込み速度と高度な機能を備えたPWAを引き続き楽しむことができます。
より高いコンバージョンと収益

ランクが高いほど、見られ、見られ、考慮される可能性が高くなります。 より高いエンゲージメントは、報われた努力に等しく、あなたの旅が継続するのに十分楽しいことを示し、満足につながります。 そして、顧客があなたが提供するサービスに満足しているとき、彼らは彼らの財布を喜んで開けるでしょう。
PWAをどのように構築しますか?
PWAは、Webパフォーマンス、特にサイトの応答とデータ消費を大幅に改善します。 したがって、PWAの統合が複雑であるかどうかは理解できます。
ますます多くのeコマースSMBがPWAに切り替えて、通常のWebサイトよりもサイトのパフォーマンスを向上させていますが、ネイティブアプリにそれほど遅れをとることはなく、莫大な費用を節約しています。 これが、 TigrenがPWA開発サービスを提供する理由です。
私たちは主要なeコマース開発エージェンシーであり、長年の専門知識と献身を心に留めているすべての熟練した開発者を集めています。
PWAを現在のWebサイトに統合するには、多くのデザインから選択できるプレミアムTigrenPWAテーマを探すことができます。 PWAを最初から作成するには、カスタムビルドサービスを検討してください。このサービスでは、プロジェクトの複雑さに応じて、起動後最大6か月および12か月間無料でサポートを提供します。
それで、PWAはウェブサイトを置き換えることができますか?
さて、まず最初に、PWAはウェブサイトと同じですか? はいといいえ。
はい、それはウェブサイト技術に基づいて構築されています、そしていいえ、それは通常のウェブサイトよりも優れています。 ネイティブアプリのアプローチで進歩的です。
PWAはウェブサイトを置き換えることができますか? 絶対!
これが重要です。これは、Webサイトの次の標準に指定されています。 では、PWAを早期に採用し、競争力を獲得することはできませんか?
2022年は、他の商人が気付く前にPWAを深く掘り下げるのに最適な時期です。 info@tigren.comにメッセージを送って、私たちがどのように支援できるかを教えてください。
