Buba Blocks レビュー: WordPress 用の無料の Gutenberg Blocks プラグイン
公開: 2021-12-27Gutenberg は、WordPress で Web ページを作成するエクスペリエンス全体を変えました。 この無料で使用できるオープンソースのエディターには費用はかかりません。ユーザーはそれを無料で使用して、WordPress で素晴らしい Web サイトや Web ページを作成できます。 Buba Blocks は、コンテンツのブロックを使用して Web ページのスタイルを設定し、コンテンツを追加する、Gutenberg 用のブロックベースの編集プラグインです。
これらのコンテンツ ブロックは、段落、画像、見出しなどです。ショートコードを使用したり HTML コーディングを覚えたりする代わりに、Buba Blocks for Gutenberg はブロックを使用します。ブロックは、マウス操作だけで配置、再配置、配置できます。 これは Web ページを視覚的に作成する方法であり、ユーザーは作成している内容を確認でき、気に入らない場合は変更できます。 Gutenberg 用の Buba Blocks プラグインは、Web ページの公開に伴う制限を拡大します。 ブロガーや Web デザイナーの間で人気がある理由は明らかです。
利用可能なさまざまな要素を見てみましょう。
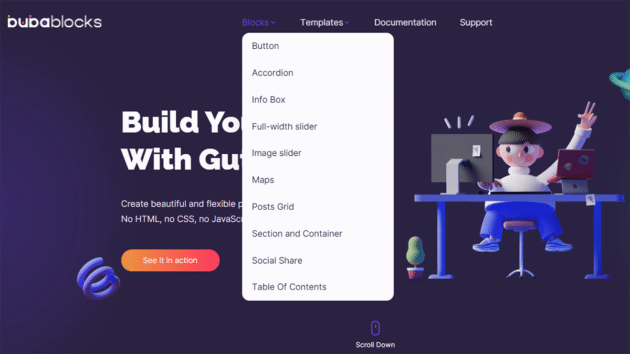
- Buba ブロック要素
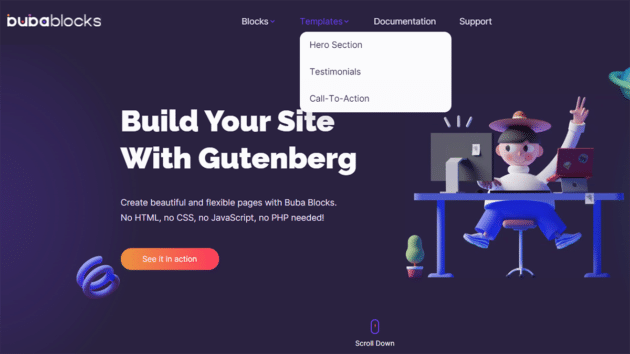
- Buba ブロック テンプレート
- ユーザーは Buba Blocks プラグインをどのように使用しますか?
- Buba ブロックを使用するにはどうすればよいですか?
- ユーザーはどのようにしてエディタに新しいブロックを追加できますか?
- ブロック設定を変更するにはどうすればよいですか?
- ブロックを揃えるにはどうすればいいですか?
- Buba Blocks プラグインは無料ですか、それとも有料ですか?
- Buba Blocks を使用するにはコーディングの知識が必要ですか?
- 最後の言葉
Buba ブロック要素

要素は Buba ブロックの中核です。 ユーザーはそれらを移動したり、カスタマイズしたり、さまざまな操作を行うことができます。 要素を使用してアニメーションを作成したり、背景や色を追加したり、それに応じてプロパティを調整したりできます。 ユーザーが Buba ブロックで回避できる主な要素を以下に示します。 Web ページ上にコンテンツを作成するのは、Elements in Buba Blocks プラグインです。 Buba Blocks がユーザーに提供するさまざまな要素を簡単に見てみましょう。
あなたにおすすめ: WordPress 用のベスト Google レビュー プラグイン 10 選。
ボタン
ユーザーは、Buba Blocks を使用して Web ページ上のボタンのスタイルを設定できます。 ユーザーはこれらのボタンにプロパティを追加して、よりスタイリッシュにすることができます。 Button 要素の主な機能により、ユーザーはボタン要素を位置合わせしたり、スタイルを設定したり、レイアウト スタイルを操作したりすることができます。 ユーザーはボタンを塗りつぶしたり、ボタンにテキストや境界線を追加したりできます。
アコーディオン
アコーディオン ブロックを使用すると、ユーザーは情報を分類し、Web ページに FAQ セクションを追加できます。 タイトルのフォントを変更したり、Accordion ブロック内にコンテンツを挿入したりすることが非常に簡単になります。 ユーザーは、Accordion ブロックをカスタマイズしてカスタム タイトルを作成できます。
情報ボックス
ユーザーは、Buba Blocks プラグインの Info Box 要素を使用して、情報のボックスを作成できます。 情報ボックス ブロックは、画像、テキスト、境界線の色を含めて完全にカスタマイズできます。 情報ボックスは、見出しや小見出しを追加したり、ボックスの背景色や枠線の色を追加したりするときに便利です。 ユーザーは影や輪郭を操作することもできます。
全幅スライダー
Buba Blocks を使用すると、ユーザーは Web ページにアニメーションを追加することもできます。 全幅スライダー ブロックを使用すると、ユーザーはスライドに背景を追加したり、スライダー アニメーションを追加したり、自動再生オプションを追加したり、スライダーの速度を調整したり、スライダーにアイコンを追加したりできます。 スライダーはページの幅全体に広がります。
セクションとコンテナ
Buba Blocks の無料プラグインには、ユーザーが Web ページ レイアウトを構築および管理できるセクション ブロックとコンテナ ブロックがあります。 さらに、これらのブロックは、間隔、マージン、パディング、背景オプション、アニメーション効果、カスタム クラス、ID などの機能を使用して完全にカスタマイズできます。 セクション ブロックは別のブロック内に配置できますが、コンテナ ブロックはセクション ブロック内に挿入できます。 これら両方のブロックのプロパティは独立して変更できます。 ユーザーは背景画像、背景色を変更したり、幅と高さを調整したりできます。 ユーザーは、グラデーションカラー、単色、画像などの 3 つの背景を選択できます。
画像スライダー
Image Slider ブロックはブロックのどの部分にも挿入できます。 ユーザーは自動再生オプションの設定、サムネイルの管理、スライダー アニメーションやアイコンの変更を行うことができます。 画像スライダーは、製品を紹介し、Web ページをよりダイナミックに見せるのに最適です。 画像スライダー ブロックは視聴者の興味を捉え、自動的にスライド画像に引き込まれます。
地図
Buba Blocks は、Web ページ上に Google マップを表示するための便利な Maps ブロックを提供します。 このブロックは、ユーザーが自分の現在地を視聴者に見せたい場合に最適です。 Maps ブロックを使用すると、ユーザーはマップの高さの変更を回避したり、マップ内でズームインおよびズームアウトしたり、スムーズなスクロールを可能にしたり、背景色、テキスト色、タイトル テキストをカスタマイズしたりできます。
投稿グリッド
ブロガーやウェブページのデザイナーなら誰でも、Buba Blocks プラグインが提供する Posts Grid ブロックを気に入るはずです。 Posts Grid を使用すると、Web ページに投稿を追加したり、ソーシャル メディアで共有可能にしたり、レイアウト オプションを操作したりすることができます。 このブロックには、ユーザーが背景、コンテンツの制御、投稿または作成者によるフィルター、画像の追加、作成者名、日付、画像などの表示などの表示オプションから選択できるプロパティが付属しています。
ソーシャルシェア
Buba Blocks プラグインは、ユーザーがソーシャル メディアで自分のページを共有し、フォロワーを獲得できるようにするソーシャル シェア ブロックを提供します。 ユーザーは、ソーシャル メディア アイコンを Web ページに追加し、アイコンのスタイルを設定し、背景を追加して、閲覧者が Web ページを共有できるようにアイコンを配置できます。

目次
目次ブロックを使用すると、ユーザーは上下にスクロールすることなく、Web ページ内の特定のコンテンツにジャンプできます。 ユーザーは自分の投稿の要約を作成して、目的のセクションにすぐにジャンプできるようにすることができます。 このブロックを選択すると、ユーザーは投稿にタイトルを自動的に作成でき、リンクが自動的に生成されます。 ユーザーは背景色、テキストの色、タイトルのテキストを変更できます。
Buba ブロック テンプレート

Buba テンプレートは、ユーザーが色とテキストを変更するだけで Web ページをカスタマイズできるようにする事前に設計されたセクションです。 ユーザーはこれにコーディング言語を必要とせず、Web ページに個々の要素を追加する必要もありません。
アクションの呼び出し
Call-To-Action は、閲覧者が Web ページ上で迅速に行動できるようにするために最もよく使用されます。 Call-To-Action テンプレートの位置を調整することで、ユーザーはレイアウト オプションやスタイル オプションを調整し、最適に見やすくするための配置オプションを試すことができます。
お客様の声
ユーザーは、Testimonial テンプレートにテキストを追加するだけでカスタマイズできます。 カスタムのテキストと画像を追加するだけで済み、Web ページには既製の紹介セクションが追加されます。 ユーザーは、背景を変更したり、アニメーション効果を追加したり、スクロール用のボタンを追加したり、ブロックをグループ化して配置したり、レスポンシブ デザインを選択してコンテンツをさまざまな画面サイズに合わせたりすることができます。
ヒーローセクション
ヒーロー セクションは、閲覧者が Web ページ内で最初に見るセクションです。 ユーザーはこのヒーロー セクション テンプレートを選択し、テキストと色を変更するだけで、様式化されカスタマイズ可能になります。 ヒーロー セクション テンプレートには、事前にデザインされたボタン スタイル、背景、タイトルが付属しています。 ユーザーには、背景の操作、ブロックのグループ化と配置、スクロール用のボタンの挿入、アニメーションの追加、レスポンシブ デザインの作成などのオプションがあります。
あなたは好きかもしれません: 10 個以上のドラッグ アンド ドロップ WordPress ページ ビルダーのベスト版。
ユーザーは Buba Blocks プラグインをどのように使用しますか?
Buba Blocks は WordPress のプラグインとして利用できます。 ユーザーは「プラグイン」に移動し、「新規追加」を選択する必要があります。 ブバブロックを検索します。 ユーザーはこのプラグインをインストールしてアクティブ化できるようになりました。 あるいは、ユーザーはページ上の [ダウンロード] ボタンを使用してこのプラグインをダウンロードすることもできます。 ダウンロードが完了すると、ユーザーはそのファイルを WordPress サイト管理者にアップロードできます。 プラグインをクリックしてアップロードできます。
Buba ブロックを使用するにはどうすればよいですか?
Gutenberg はプラグインの更新に常に取り組んでおり、Buba Blocks もその 1 つです。 新しい機能は常に追加されており、ユーザーは利用可能なテンプレートや要素を利用して Web ページのスタイルを設定できます。
ユーザーはどのようにしてエディタに新しいブロックを追加できますか?
エディターでは、ユーザーは検索バーに名前を入力して要素を検索するか、Buba を選択すると、要素の前にブロックのリストが表示されます。 要素をクリックするだけで、ユーザーはその要素を Web ページで使用できるようになります。 Gutenberg エディターを使用すると、要素とそのビジュアル表示を同時に簡単に確認でき、ライブ モードでも確認できます。 ユーザーがエディターにブロックを追加するとき、その設定を使用してブロックのプロパティを調整することもできます。

ブロック設定を変更するにはどうすればよいですか?
Buba Blocks プラグインの各ブロックの設定とプロパティは異なります。 これらの設定は、ユーザーが特定のブロックまたはテンプレートをクリックして選択すると表示され、サイド パネルにその特定のブロックのプロパティが表示されます。 ユーザーは同じブロックを毎回異なる設定で何度も使用できます。
ブロックを揃えるにはどうすればいいですか?
一部のブロックには位置設定が付属しており、ユーザーはブロックを左、中央、右に揃えることができます。 これらの垂直方向の配置設定は、ブロックの上部に表示されます。
Buba Blocks プラグインは無料ですか、それとも有料ですか?
Buba Blocks プラグインは、WordPress のすべてのユーザーが無料で利用できます。
Buba Blocks を使用するにはコーディングの知識が必要ですか?
いいえ、誰でも Gutenberg 用 Buba Blocks プラグインを使用できます。 コーディングの知識がないユーザーや、Web ページの開発経験のあるユーザーもこのプラグインを使用できます。
こちらもお勧めです: WordPress で構築できる 10 種類の Web サイト。
最後の言葉

Buba Blocks プラグインは、Web ページを簡単にデザインする方法です。 デジタル マーケティング担当者、Web デザイナー、プログラマー、アマチュア、初心者を問わず、誰でもこの無料で利用できる WordPress プラグインを利用して、Web ページをより見栄えよく応答性の高いものにすることができます。 Buba Blocks の要素を使用するのは簡単ですが、テンプレートを使用すると、要素を追加して色やテキストを変更するだけで、大量の作業を節約できます。 各要素にはプロパティが付属しており、これを Web ページのデザインに合わせて変更できます。 Buba Blocks は、Web ページをデザインするためのより視覚的な方法を示し、ライブ モードでもそれ自体が時間の節約になります。 Buba Blocks を使用することで、誰もが実感できる豊かな Web デザイン体験が得られます。 Buba Blocks を使用して、誰もが訪問したくなる Web ページをデザインします。
ブバブロックをダウンロード
