Eコマースに最適なMagento2WYSIWYGエディター
公開: 2020-06-29コンテンツ
- Magento 2 WYSIWYGエディターとは何ですか?
- トップ7WYSIWYGソフトウェアソリューション
- TinyMCE
- VisualEditor
- SummerNote
- クイル
- Froalaエディター
- CKEditor 4
- ContentTools
- Magento 2WYSIWYGエディター
- TinyMCE4-WYSIWYGエディタープロ
- Magento2でWYSIWYGエディターを構成する方法[2021年更新]
- WYSIWYGエディターを有効/無効にする方法
- 概要
Magento 2は、オンラインストアで最も広く使用されているオープンソースCMSプラットフォームの1つです。 世界中のすべてのeコマースWebサイトの約20%がプラットフォームに基づいており、1,550億ドル以上がその機能によって処理されるトランザクションで処理されます。
Magento wysiwygエディターを使用すると、HTMLに慣れていないすべての人の関連コンテンツを編集できます。これにより、タグや属性を手動で指定する必要がなくなるため、パブリケーションが高速化されます。 そのため、Magento2でのプロジェクトの最終的な外観を早い段階で確認できます。 では、それについて話しましょう プロジェクトを考えていますか?

Magento 2 WYSIWYGエディターとは何ですか?
wysiwygエディターとは何か疑問に思ったら、ついに答えを見つけました。
WYSIWYG(What You See Is What You Get)は、ソースコードを操作したり、ブロックを手動で書き込んだりせずに、ドキュメントのプレゼンテーションフォームを編集することを目的としています。 操作する必要があるのは、未完成のドキュメント、プロジェクト、またはイベントの全体像を確認するためのエディターの組み込みコンポーネント(WYSIWYG Lighting Design)だけです。
プログラマーとコーダーは、この設計アプローチを批判する傾向があり、関連する「ダーティ」コードのかなりの部分について不平を言います。 ただし、最新の編集者は絶えず機能を強化しており、一部の編集者は最小限の欠点で高品質のワークフローを提供できます。
当初、ブラウザは主にWYSIWYG編集機能をサポートしていましたが、読み取り機能が徐々に重視されるようになりました(入力フォームでのテキスト編集は考慮されていません)。 ただし、最近のブラウザはWebページの編集の影響を受けやすくなっています。 変更を加えるときに注意する必要がある重要な瞬間には、次のものがあります。
カスタマイズモードは、次の2つの方法で起動できます。
- designMode-個々の要素(ウィンドウ、フレーム)の編集。
- contentEditable-テキストを使用した要素の編集。
document.execCommandメソッドを使用すると、領域を編集したりタグをスタイル設定したりするためのコマンド(フォントのカスタマイズ、リンクの追加など)を起動できます。
event.preventDefaultは、プッシュボタンの変更を起動するときに使用する必要があります。 そうしないと、ボタンのみが処理されている間はコマンドが実行されません。
テキストセキュリティチェックにより、XSS攻撃の機会を開く有害なJavaScript要素が含まれているかどうかを確認できます。 一部のブラウザ(Firefoxなど)では、デフォルトで有効になっており、バッファ関連の機能(コピー/貼り付けなど)の使用が制限されています。 about:configを使用すると、制限を解除できます。
必要に応じて、編集可能なコンテンツをHTML経由で作成できます。これにより、React、Angular、およびその他の同様のフレームワークを使用して、コンテンツを編集できないコンポーネントを完全に管理できます。
では、それについて話しましょう プロジェクトを考えていますか?
トップ7WYSIWYGソフトウェアソリューション
WYSIWYGエディターは、さまざまな目的のアプリ、Webサイトの作成、またはコンテンツ管理タスクに使用されます。 HTMLやコーディングのスキルの知識は必ずしも必要ではありません。
この種の効率的な編集者は、次の特性を備えている必要があります。
- 別のテキストベースのコンテンツ編集インターフェイス
- すべての標準的なドキュメント処理機能。
- コードを編集し、パブリケーションでそのプレビューを表示する機能。
- 接続されたツールを介したコンテンツの統合、エクスポート、および公開。
次のソフトウェアソリューションは、それ以上のものを提供します。
TinyMCE
Atlassian、Medium、Evernoteなどを強化した最もアクセスしやすいが多機能なエディターの1つ。 クラウドとハイブリッドの展開をサポートし、最も有名なフレームワークのいくつか(React、Vue、Angular)と統合できます。
VisualEditor
これにより、ウィキテキストマークアップを経由せずに、プロジェクトで変更や修正を行うことができます。
SummerNote
BootstrapSummerNoteの超シンプルなWYSIWYGエディター-カスタムエディターをオンラインで構築できるJavaScriptライブラリ。
クイル
消耗品のアーキテクチャと柔軟なAPIにより、カスタム要件やビジネスの詳細に簡単に適応できるオープンソースエディタ。
Froalaエディター
最も一般的な開発環境と簡単に統合でき、スムーズなインターフェイスを備えたJavaScriptベースのエディター。 専用プラグインと詳細なドキュメントの優れたセットは、これだけがさらに効率的です。
CKEditor 4
ブラウザベースのアーキテクチャを備えたテキストベースのエディタ。コンテンツ処理の一般的な機能と拡張された機能の両方を使用できます。 商用ライセンスによってのみ配布されますが、オープンソースソリューションです。
ContentTools
HTMLベースのコンテンツ用の優れたエディター。 同様のWYSIWYGツールの中でかなり高いユーザースコアを持っています。

また読む:最高のMagento開発者を雇う方法
Magento 2WYSIWYGエディター
Magento 2ベースのeコマースリソース構築に関しては、WYSIWYGは、プログラミングスキルを必要とせずにバックエンドコンテンツを編集するために使用されます。 これらは、そのような種類の基本的なMagento専用のエディターです。
TinyMCE4-WYSIWYGエディタープロ
通常デフォルトで使用される基本的なMagentowysiwygエディター。 主な機能は次のとおりです。
- 写真/ビデオファイルのドラッグアンドドロップ追加、複数のアップロード、およびリアルタイムでのファイルサイズのカスタマイズ。
- ファイルタイトルに基づく自動化された見出しと説明(複数のファイルとUTF-8 Unicodeの名前のファイルのサポート)。
- Magentoウィジェット、ブロック、変数、およびURLの追加。
- 検索、並べ替え、カスタマイズ、インテリジェントビューモード。
- 詳細なカスタマイズ-ウィジェット、ギャラリー、変数は、プラグインとして、一括して、または他のすべてのインスタンスに対して個別に実装できます。

Magento2ページビルダー
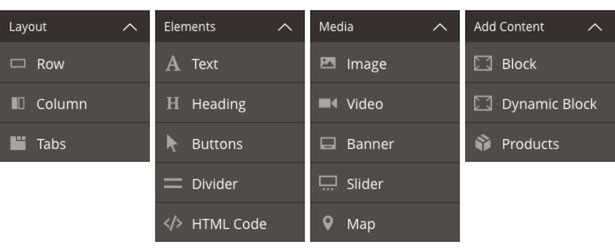
これにより、ユーザーは、必要なコード変更なしでカスタムページを作成するための待望の機能を利用できます。 ページビルダーは、便利で直感的なインターフェイス(ドラッグアンドドロップも備えています)を介してページをカスタマイズできるビジュアルエディターです。 アセットは、事前に準備されたタイプのコンテンツをドラッグアンドドロップすることで追加されます。使用可能なオプションはメニューで表示できます。

一般に、コンテンツタイプの主な機能は次のとおりです。
- ドラッグアンドドロップによる出版物の作成。
- 店内プレビューの調整。
- 入力フォームと設定の作成。
エンドユーザーのニーズに応じて、PageBuilderの構成には主に2つのタイプがあります。
- 既存のタイプの拡張。
- 新しいものの作成。
エディターは基本機能を備えたMagentoCommerceと統合されており、すべてのMagentoオープンソース所有者が購入できます。
また読む:Magento移行の完全ガイド:Eコマースストアを任意のプラットフォームからMagentoに移動する
Magento2でWYSIWYGエディターを構成する方法[2021年更新]
Magento 2 WYSIWYG Editorとは何か、および上位のWYSIWYGソフトウェアソリューションについてはすでにご存知でしょう。 そして、おそらくMagento2システムにWYSIWYGエディターを追加する方法を疑問に思うでしょう。 それでは、Magento2でWYSIWYGエディターを構成する方法を明らかにするときが来ました。4つの簡単なステップに注意するために読み続けてください。
WYSIWYGエディターを有効/無効にする方法
Magento 2 WYSIWYG Editorを使用すると、CMSブロックとページ、製品の説明、およびカテゴリにアクセスして作成できます。 HTMLを使用せずに、テキスト、ウィジェット、リンク、変数、画像を簡単に追加および編集して、アクションの結果をバックエンドですぐに確認できます。
ただし、既製のページやブロックを編集しているときに、エディターがコードに余分なスペースを追加したり、互換性のない形式で保存したりすると、マークアップやデザインの問題が発生する可能性があることに注意してください。
このような問題を回避するには、HTMLコードの変更が行われたときにエディターを有効/無効にすることをお勧めします。これには、次の一連のアクションが必要です。
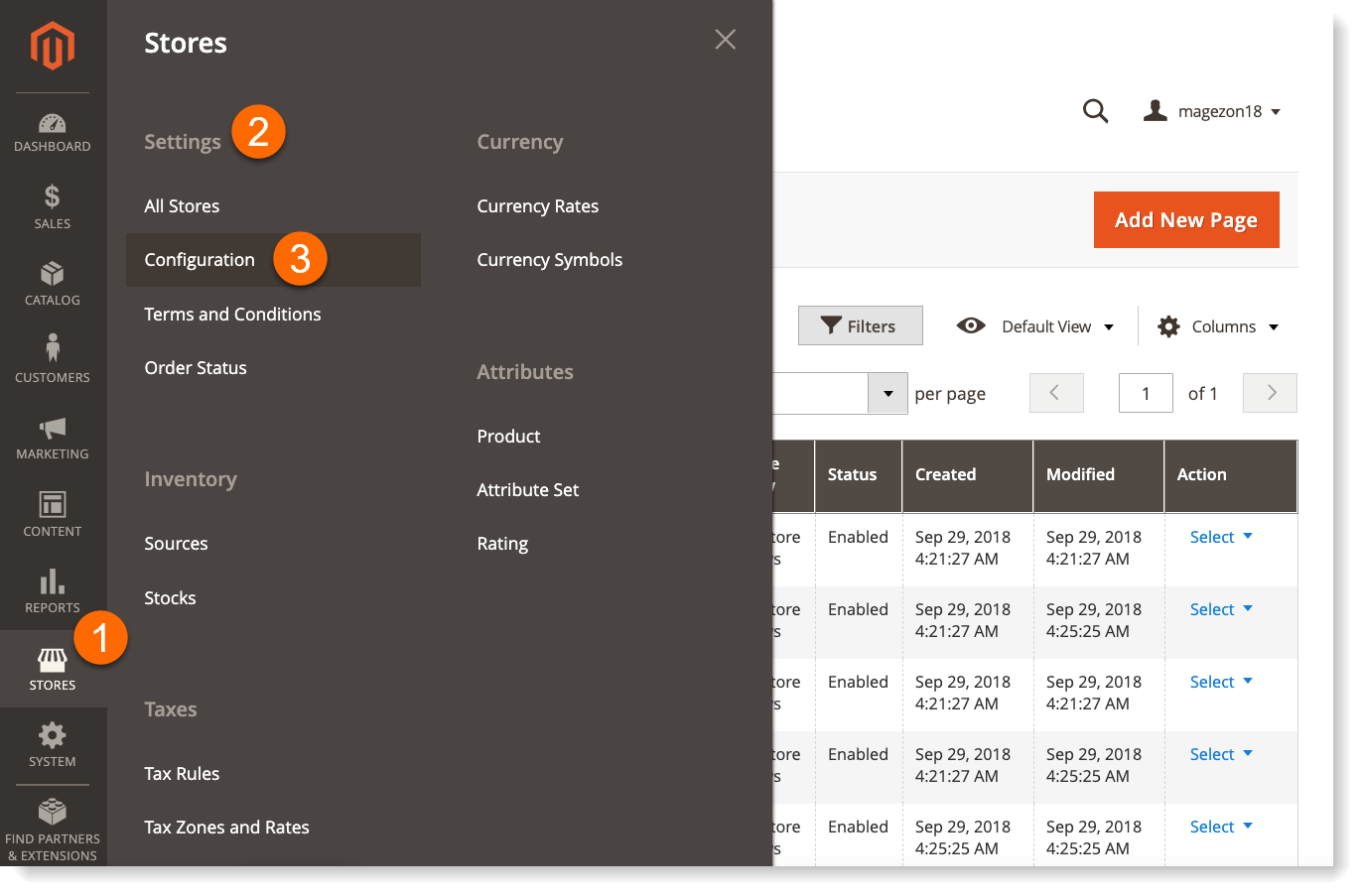
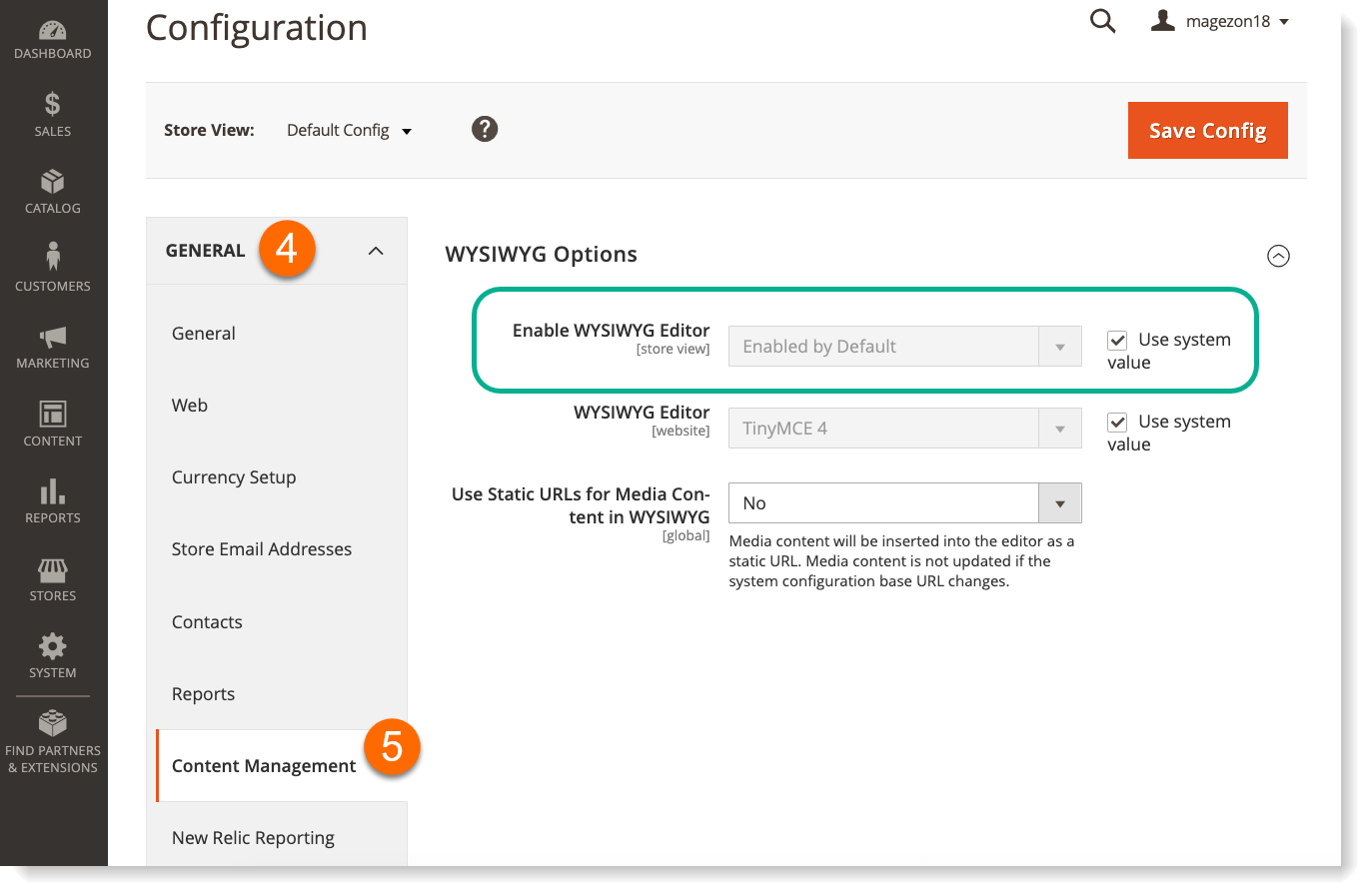
- [管理パネル]-> [ストア]-> [構成]に移動します。

- [一般]-> [コンテンツ管理]をクリックして、有効/無効オプションを確認します。

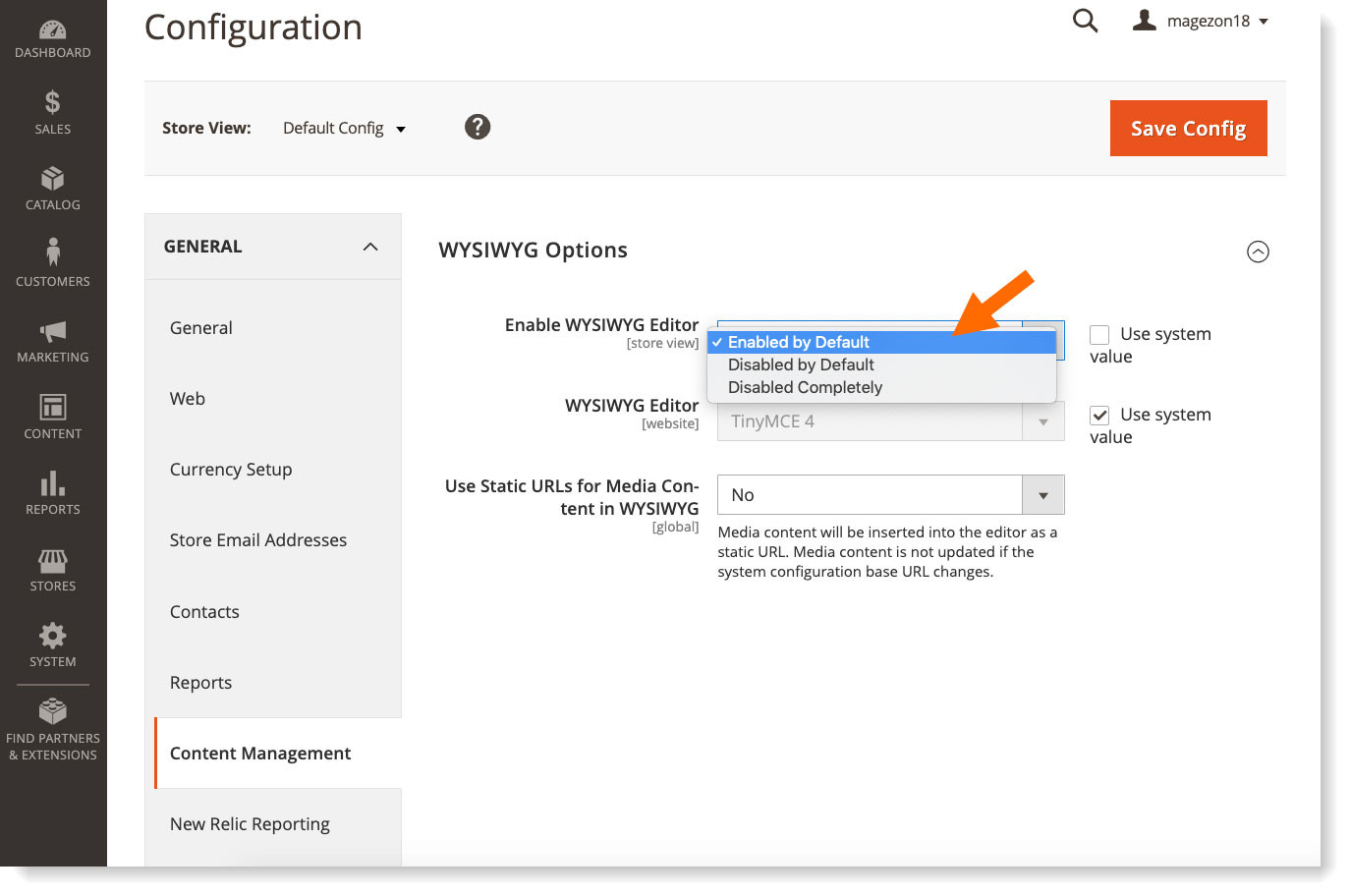
- Wysiwygはデフォルトで有効になっています。 無効にするには、[システム値を使用]オプションのチェックを外し、ドロップダウンメニューオプションを選択します
- デフォルトでは無効-ページの読み込み時にHTMLエディターが表示され、WYSIWYGエディターに切り替えることができます。
- 完全に無効-編集機能は完全に無効になります。

- すべての変更を保存します。 Magento 2 WYSIWYGエディターが正しく機能しないという問題が発生した場合は、次の方法ですべての主要な要件を確認し、キャッシュをクリーンアップする必要があります。
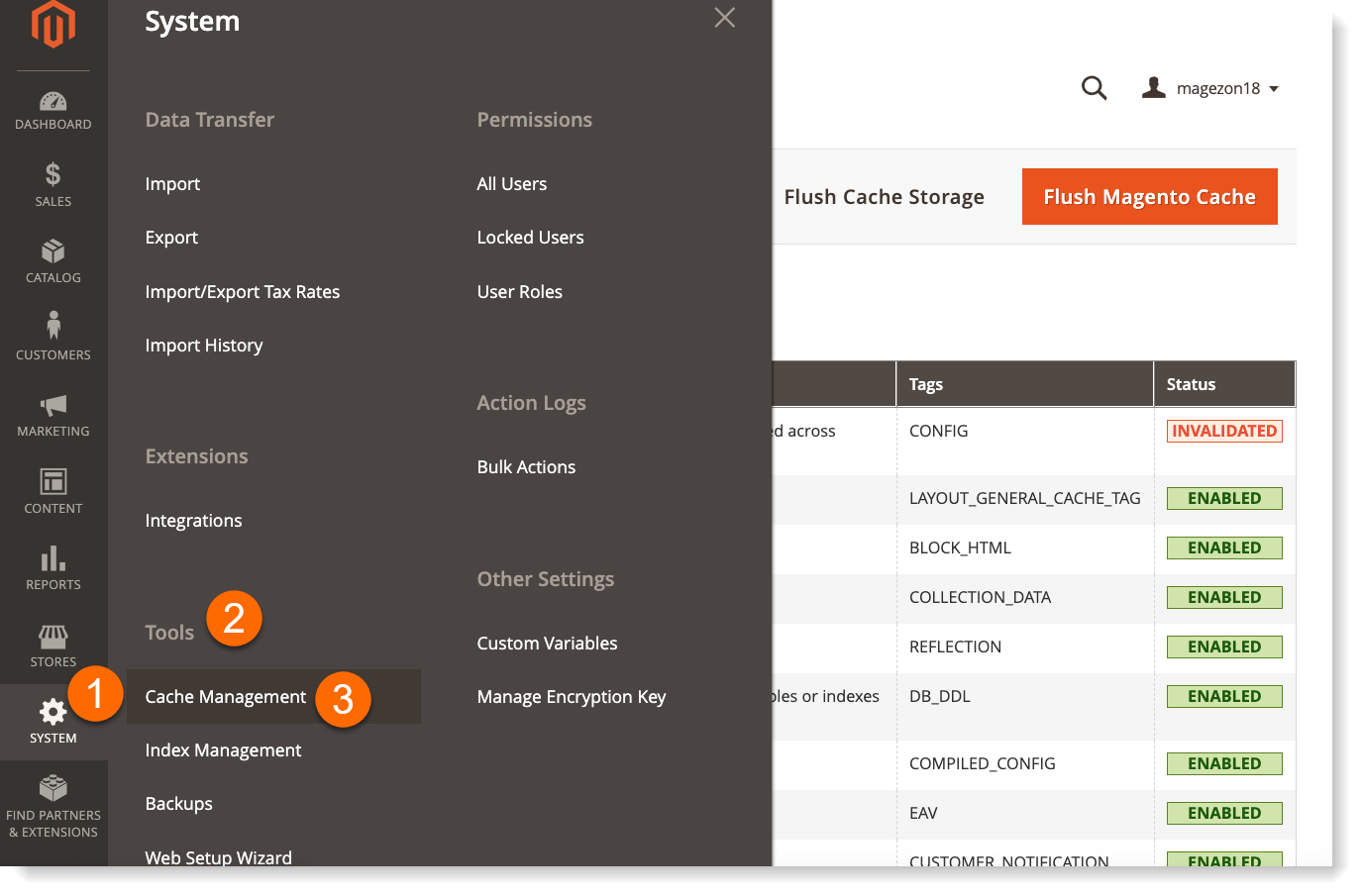
- [システム]-> [ツール]-> [キャッシュ管理]に移動します。

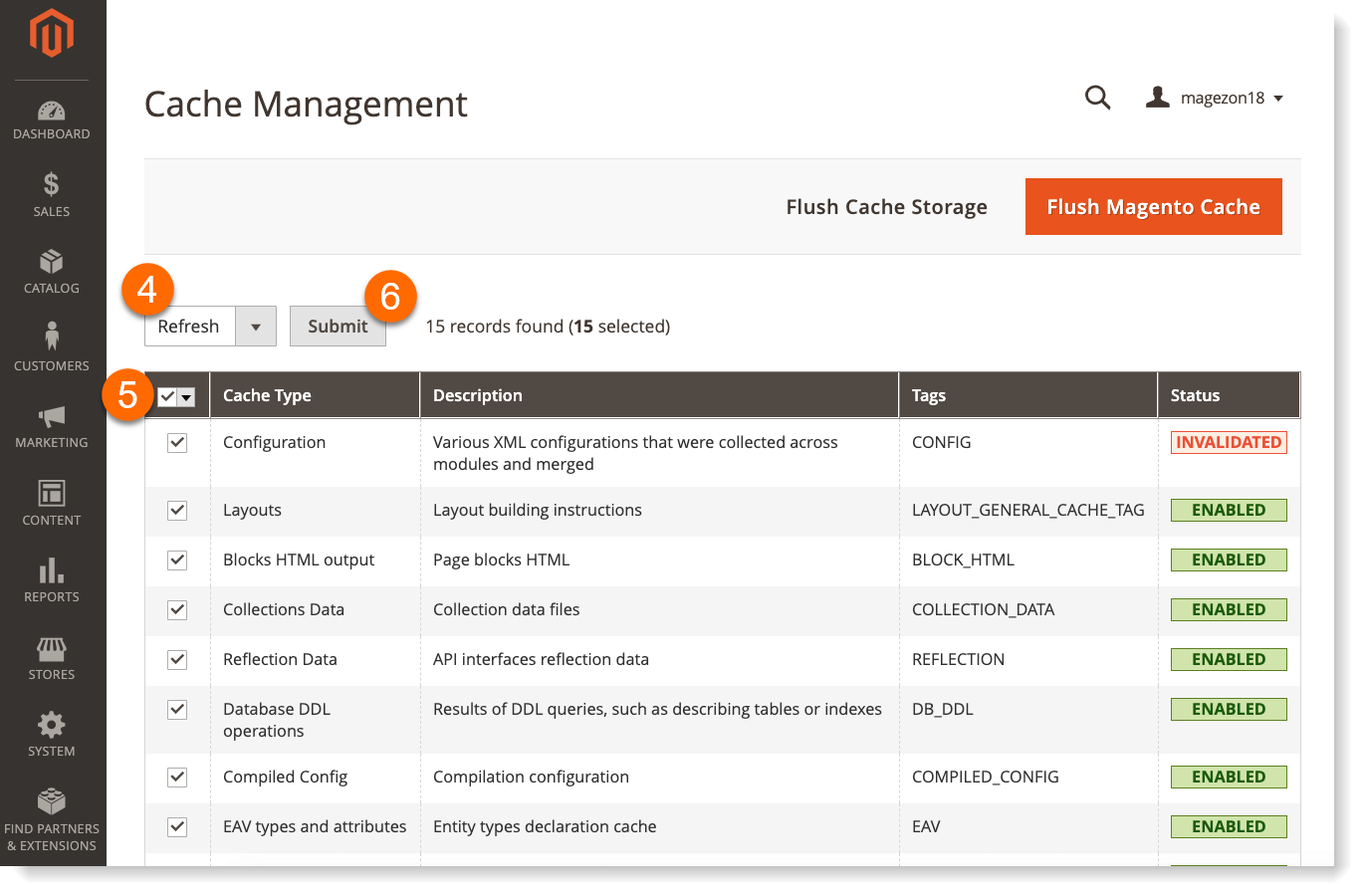
- リストで、[更新]-> [すべて選択]-> [送信]をクリックします。

- [システム]-> [ツール]-> [キャッシュ管理]に移動します。
概要
Webサイトを作成するときにWYSIWYGエディターを選択することは、会社の目標、ニーズ、ユーザーエクスペリエンスの要件、予算、マーケティング戦略、技術的基盤、およびその他の多くの側面に基づいて行う必要があります。 そのため、単一の普遍的な最良の選択肢はあり得ません。 ただし、Magento 2を使用することは、進歩的な企業の究極の選択です。
ソリューションの価格設定を不合理と見なす人もいるかもしれませんが、長期的には、ソリューションの価格設定に費やすすべてのペニーが報われるので安心してください。 Magento 2の使用に関連するほとんどの課題は、eコマースに関するBAの専門知識を備えた専門家で資格のある開発者チームがいる場合に正常に処理できます。
あなたがまだタスクを解決し、問題の課題を克服するのを助けるためにまともなビジネスパートナーを探しているなら-今すぐDinarysスペシャリストに連絡してください。 私たちはeコマースの分野で深い専門知識を持っており、微妙な違いを明確にするだけでなく、プロジェクトを最も適切かつ効率的に実装および開始するのに役立ちます。
