EメールマーケティングでのWebフォントの使用について知っておくべきことすべて
公開: 2022-06-29
Eメールマーケティングは非常に競争の激しい業界になりました。 多くの企業がその価値を認識しており、誰もがそれを主要なマーケティングチャネルの1つとして受け入れています。
そのため、顧客が毎日受信する122通のメールよりも目立つメールを作成する必要があります。 これを行う1つの方法は、電子メールのタイポグラフィでWebフォントを使用して、固有の電子メールを作成することです。
Webフォントとは何ですか?
Webフォントを理解する
Webフォントを使用すると、よりクリエイティブなタイポグラフィを使用して独自の電子メールを作成できます。 要するに、これらは非標準のフォントです。 メールマーケティング担当者は、メールを美しくするために使用できる2種類の非標準フォントを使用しています。 これらは、WebフォントとWebセーフフォントです。 同じように聞こえるかもしれませんが、まったく異なります。
Webフォント
Webフォントは、特定のデバイスおよびオペレーティングシステムのデフォルトフォントとして検出されます。 それらはウェブサイトで使用されるように設計されているため、その名前が付けられています。 Webフォントは、対応するWebフォントほど一般的ではありません。

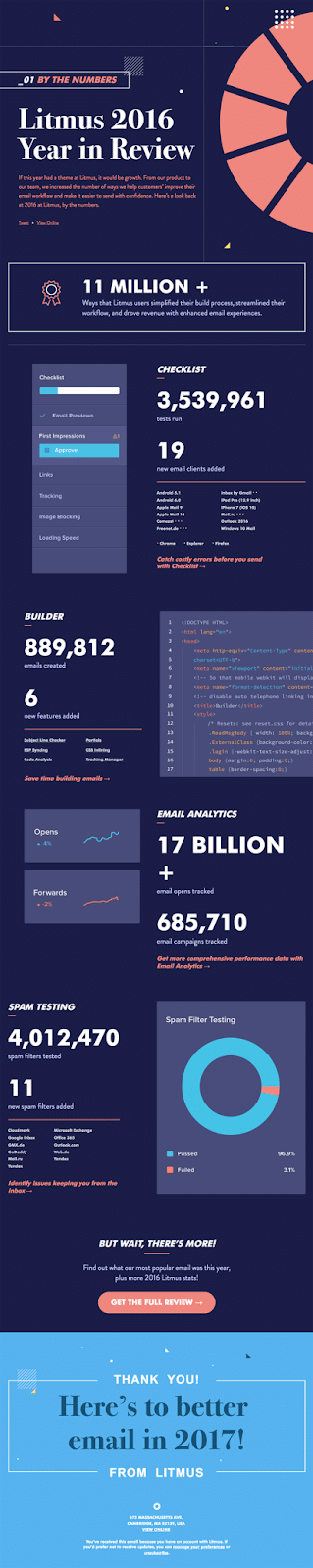
出典:Really Good Emails
Webセーフフォント
Webセーフフォントは、ほとんどのオペレーティングシステムとデバイスにあります。 例は次のとおりです。
Arial
ヴェルダナ
ジョージア
タイムズニューローマン
宅配便
Webセーフフォントはほとんどのデバイスに共通であり、通常はライブメールに使用されます。
では、なぜWebセーフフォントの代わりにWebフォントを使用する必要があるのでしょうか。
電子メールのWebフォントの場合
先に述べたように、顧客の受信トレイで注目を集めるための戦いは非常に激しいものです。 勝つためには、読者にユニークな体験を提供する必要があります。 そのための1つの方法は、Webフォントを使用することです。結局のところ、それらは一意です。
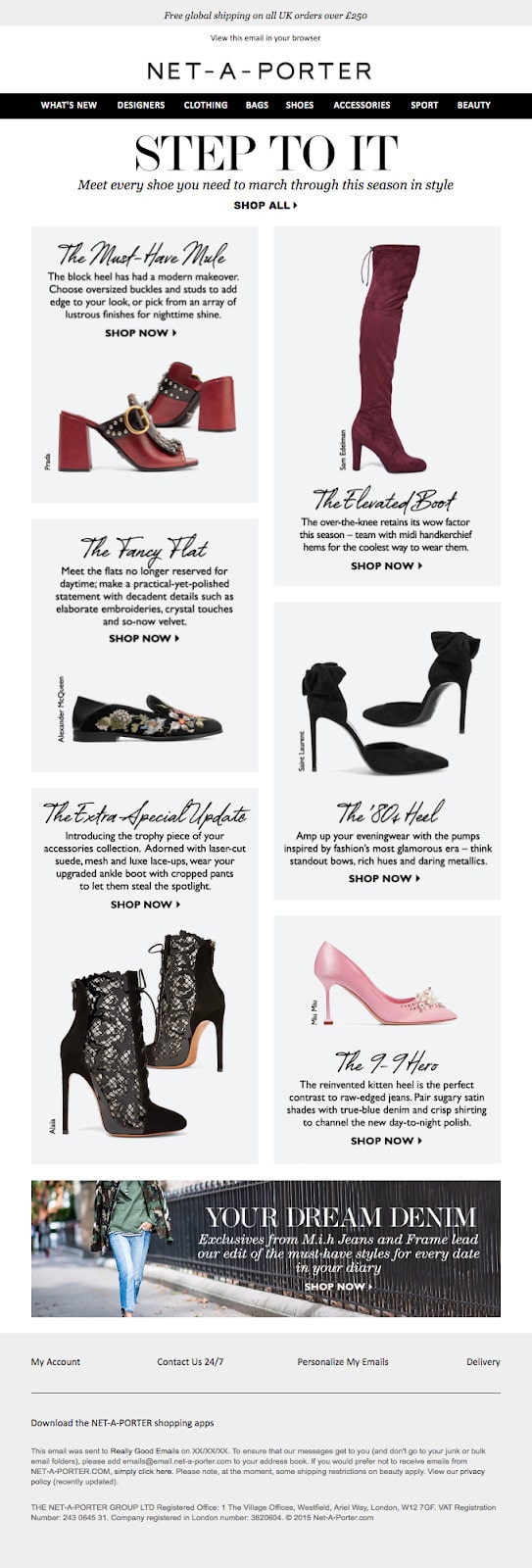
Webフォントを使用するもう1つの大きな理由は、ブランドのオンラインパーソナリティを作成して表現するのに役立つことです。 これがNet-A-Porterの素晴らしい例です。

出典:Really Good Emails
洗練された買い物客に対応するブランドとして、彼らが選んだWebフォントは、ブランドの声と個性をうまく表現しています。
Webフォントは、電子メールの美的美しさの向上からメッセージのムードの設定まで、さまざまな用途に使用できます。 結局のところ、コミュニケーションはメッセージだけでなく、メッセージの伝達方法にも関係します。 そして、電子メールのような書かれたメディアの場合、見た目(タイポグラフィを含む)はあなたのメッセージを強化します。
すべての電子メールクライアントはWebフォントを表示しますか?
これは少しトリッキーになるところです。 すべての電子メールクライアントがWebフォントをサポートしているわけではないため、Webフォントを使用するのはちょっとした賭けです。 ただし、人気のある上位10の電子メールクライアントは、次のようなサポートWebフォントを使用しています。
iOSメール
アップルメール
Android(Gmailアプリではなく、デフォルトのメールクライアント)
Outlook 2000
Outlookアプリ
サムスンメール
Gmailはウェブフォントをサポートしていませんが、2018年に2つのウェブフォント、つまりGoogleSansとRobotoをサポートする新しいインターフェースを導入しました。 つまり、これらを使用すると、Gmailを使用する顧客にとって実際にうまくレンダリングされます。
Webフォントが普遍的にサポートされていない場合、それらをあきらめる必要がありますか?
絶対にありません!
受信者の電子メールクライアントがWebフォントをサポートしていない場合でも、電子メールが正しくレンダリングされるようにする方法を見てみましょう。
フォールバックフォント–Webフォントが表示されない場合
では、顧客がWebフォントをサポートしていない電子メールクライアントを使用するとどうなりますか?
単純。 フォールバックフォントを設定します。
フォールバックフォントは、Webフォントが読者の電子メールクライアントと互換性がない場合に備えて、バックアップとして使用するWebセーフフォントです。 すべての電子メールクライアントには、独自の優先デフォルトフォントがあります。 たとえば、GmailはArialを使用しますが、OutlookはCalibriを優先します。 これらを使いたくない場合でも、フォントファミリスタックで使用したいフォールバックフォントを選択できるので心配しないでください。
電子メールクライアントがフォールバックフォントをサポートしていない場合はどうなりますか?
これは頻繁には発生しませんが、発生した場合、電子メールクライアントは次のフォールバックフォントを一列に表示します。
適切なフォールバックフォントを選択するためのヒント
電子メールのフォールバックフォントの選択は、思ったほど簡単ではありません。 タイポグラフィを含め、メールのデザインには慎重に検討したことを忘れないでください。 間違ったフォールバックフォントを使用すると、電子メールがバラバラになり、ひどくレンダリングされる可能性があります。
適切なフォールバックフォントを選択する方法を詳しく見ていきましょう。
Webフォントと同じ高さのフォールバックフォントを使用する
フォントの最も重要な側面の1つは、垂直方向の高さです。 フォールバックフォントを選択するときは、Webフォントと同じ垂直方向の高さのフォントを選択してください。 そうしないと、電子メールの他の要素が影響を受ける可能性があります。

Webフォントと同じタイプのフォールバックフォントを選択してください
Webフォントがsans-serifファミリにある場合は、同じファミリからフォールバックフォントを選択することをお勧めします(良い例はArialです)。 同様に、Webフォントがセリフファミリーのものである場合、適切なフォールバックフォントはセリフ(Times New Romanなど)になります。
電子メールクライアントがサポートしていないときに電子メールが正しくレンダリングされないことを恐れずにWebフォントを使用できることがわかったので、Webセーフフォントを入手できる場所を簡単に見てみましょう。
Webフォントにライセンスが必要なのはなぜですか?
Webフォントの人気のあるソースを確認する前に、それらを取り巻く合法性、特にライセンスを確認する必要があります。 Webセーフフォントは、当初はWebサイトやモバイルアプリケーションで使用するために厳密に設計されていたという単純な理由から、ライセンスが必要です。 したがって、それらを電子メールで使用することは配布と見なされ、多くのエンドユーザー使用許諾契約に違反します。
それが最終的に意味することは、あなたがあなたの空想をくすぐるウェブフォントの代金を払うことを期待するべきであるということです。
電子メールのWebフォント:どこで入手できますか
次のメールキャンペーン用のウェブフォントをどこで見つけることができるか疑問に思っているなら、私たちはあなたの背中を持っています。

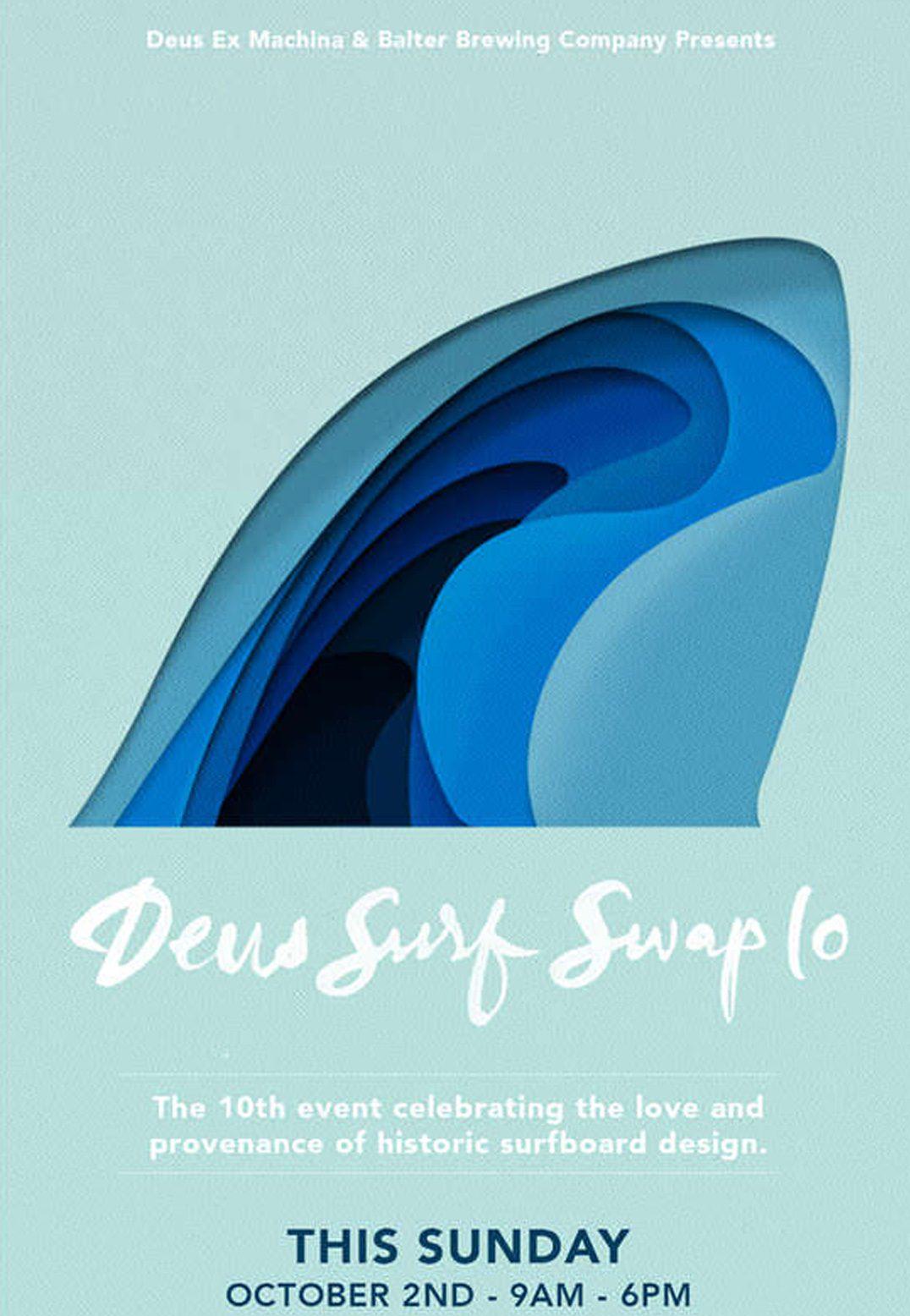
出典:キャンペーンモニター
ここにあなたが訪れることができるいくつかの場所があります:
Googleフォント
Webフォントを入手するのに最も人気のある場所の1つである、GoogleFontsは間違いなく最初に探索する必要のある場所です。 豊富なオプションがあるだけでなく、GoogleFontsには無料のサービスであるという利点もあります。
TypeKit
TypeKitは、Adobeによる人気のあるWebフォントサービスです。 ほとんどのWebフォントはJavaを使用してコーディングされていますが(電子メールでの使用が困難になっています)、TypeKitは電子メールで適切に機能するCSSのみのWebフォントを有効にしています。
その他のWebフォントソース
Google FontsとTypeKitとは別に、他のいくつかのサービスは、電子メールでの使用が許可されている優れたWebフォントを提供します。 それらのいくつかは次のとおりです。
MyFonts
商業
FontSpring
タイプミス
プロセスタイプファウンドリ
生産タイプ
YouWorkForThem
村
FontShop
これらのほとんどはライセンス契約による有料サービスですが、投資する価値は十分にあります。
Webフォントを電子メールに埋め込む方法
Webフォントが見つかったので、それを電子メールに組み込む必要があります。 ここで少しコードを知っておく必要があります。 ただし、簡単に処理できるので心配しないでください。 電子メールにWebフォントを埋め込むには、次の3つの(簡単な)方法があります。
1. @import
Webフォントを電子メールに埋め込む最も簡単な方法の1つは、インポート方法を使用することです。 これは、電子メールヘッドに次のコード行を配置してWebフォントをインポートする場所です。
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2.<リンク>
<link href = "https://fonts.googleapis.com/css?family=Open+Sans" rel = "stylesheet" type = "text / css">
このコードを電子メールの<head>に配置すると、Webフォントサービスは、選択したWebフォントの<href>値を提供します。 ただし、独自のWebフォントをホストしている場合は、Webフォントをホストしている場所をURLで指定する必要があります。
3. @ font-face
<style type = "text / css">
@メディア画面{
@ font-face {
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans')、local('OpenSans')、url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff')format('woff');
}
}
</ style>
この方法を使用してWebフォントを埋め込む最大の利点の1つは、インポートするファイル形式を具体的に選択できることです。
なぜこれが利点なのですか? シンプルで、何かがうまくいかない可能性が少なくなります。 唯一の欠点は、GoogleFontを使用している場合にWebフォントのURLを見つけるのが難しいことです。
要約
電子メールでWebフォントを使用するのは良い考えですか? 確かにそうです。 正しく実行された場合、Webフォントは、電子メールにスパークを追加して、読みやすくするための優れた方法です。 その結果、より高いコンバージョン率をお楽しみいただけます。
電子メールのWebフォントについて覚えておく必要があることの要約は次のとおりです。
Webフォントは、すべての電子メールクライアントでサポートされているわけではありません
Webフォントと同じファミリのフォールバックフォントを常に設定する
あなたが愛するウェブフォントの代金を払うことを期待してください
メールにスパイスを加える方法についてさらにヒントが必要な場合は、メールデザインに関する究極のガイドを確認してください。
