Webデザインの色彩哲学のすべて
公開: 2021-02-21色は何にでも美しさと感情を引き出します。 たとえば、あなたが建てて塗装せずに保管した家と、別の塗装済みの家を考えてみましょう。
2つの家のうちどちらに住みたいですか? 塗られた家でしょ? はい、もちろん! シナリオはウェブデザインでも違いはありません。
ウェブデザイナーとして、あなたの着色の専門知識はあなたのサイトをトレンドに保ち、あなたのクライアントが戻ってくるでしょう。 色はウェブデザインにおいて重要な役割を果たしており、色の哲学を探求することで、ウェブサイトにアクセスする人々の感情を判断することができます。
製品を使用する前に一目で購入するという人々の決定は、製品の色の魅力によって信じられないほど決定され、影響を受けます。 これは、色がオーディエンスごとに感情を異なる方法で伝え、製品の受容性を一目で大きく伝えるためです。
したがって、Webデザイナーは、Webサイトのコミュニケーションを改善し、より良い結果を生み出すために、Webデザインの色の哲学を習得する必要があります。
Webデザインにおける色の哲学
技術的には、色の哲学には3つの主要な要素があります。 彼らです:
違い
この色彩理論では、いくつかの色は他の色と反対です。 たとえば、黒は白の反対色です。 ここのデザイナーは、目立つ最高の色を選択することも、サイト用に選択された原色とは正反対の色を選択することもできます。これにより、独特でコントラストが増します。
調和
あなたのサイトを際立たせるために色を対比することとは別に、ウェブデザイナーは効果的に色を組み合わせてウェブサイトユーザーに心地よい魅力を与える能力を持っているべきです。 それは、選択した色を調和的に補完することです。 基本的に、色は一緒にうまく流れ、お互いの関係で見るのが楽しいです。

Vivacity
人々はさまざまな方法で色の影響を受けます。 色はコミュニケーションの一形態であるため、通常、デザイナーが色を通して何を伝えたいかによって異なります。
たとえば、紫、緑、青などの色は滑らかで快適な色と見なされ、黄色、赤、オレンジなどの色は耐久性とエネルギーの色と見なされます。
ユーザーに応じて、デザイナーは独自性を生み出すために効果的に組み合わせを選択する必要があります。
WebデザイナーにとってのWebデザインにおける色彩哲学の重要性
ウェブサイトをデザインする際には、色をランダムに選択してサイトに実装し始めるだけではありません。 ウェブサイトの訪問者の期待に応えるために、目的と意図を持って色を選択する必要があります。
色の哲学を学ぶことは、ウェブサイトのターゲットオーディエンスが楽しめるスマートで魅力的なデザインを作成するのに役立ちます。
Webデザイン分野の専門家は、色の哲学を理解する必要があります。色は、製品の購入やブランドとの関わりにおける顧客の決定に大きな役割を果たし、視聴者の92.6%が視覚的要素を高く評価しているからです。
これは、顧客がWebサイトに支払いの詳細を入力する前にプライバシーポリシーを検索するのと同じ心理学です。
以下は、Webデザインにおける色の哲学がWebデザイナーにとって不可欠であるいくつかの理由です。
- これは、デザイナーがWebサイトをデザインするために適切な色の組み合わせを使用するのに役立ちます。 これは、ユーザーがサイトを簡単かつ適切に理解するのに役立ちます。 これにより、ユーザーエクスペリエンスが向上し、スパイスが効き、探しているものを快適に見つけることができます。
- 製品のマーケティングキャンペーンの成功を構成するには正確な配色が不可欠であるため、デザイナーは製品をブランド化できます。
- 色の哲学におけるデザイナーの流暢さは、デジタル環境と物理的環境の両方で色が不可欠であるという点で不可欠です。 これは、ガイドとして機能し、Webサイトの全体的なエクスペリエンスを向上させるのに役立つためです。
- これは、デザイナーがWebサイトのコンテンツを表示および読み取り可能にするのに役立ちます。
- また、デザイナーはサイトで注目を集める機能を簡単に強調できます。
Webデザインのカラーリングシステム
着色システムは、ウェブサイトをデザインするすべてのデザイナーの基盤です。
スマートな色の組み合わせにより、サイトでポジティブなユーザーエクスペリエンスを生み出す、卓越したバランスの取れたデザインを実現できます。
一方、補色を選択しないと、デザインに混沌とした感情を伴うネガティブな印象が保証されます。
デザインの最終的な色を賢く選択することは非常に重要です。 聴衆の調和を捉え、素晴らしい体験を提供するために、色をインテリジェントに選択するさまざまな方法があります。
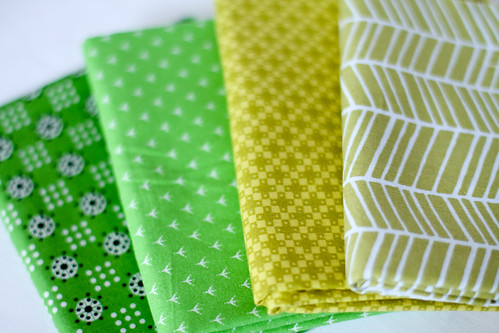
類似
類似の配色は、デザイナーがユーザーに心地よい感覚を与え、サイトをナビゲートする優れた体験を提供するために使用する最高の配色の1つです。
類似の配色により、デザイナーはさまざまな色を試して、最も鮮やかな色の組み合わせを補完的にスマートに選択できます。
色調と組み合わせの選択は、類似の配色スキームの最も大胆な側面です。

単色
単色の配色では、デザイナーは最初に1つの色に焦点を合わせ、次に色合いと色合いで遊んでいます。


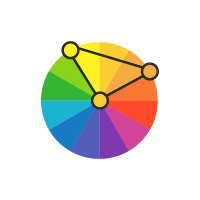
トライアド
トライアドの配色は、各色が互いに大きく離れているようにカラーホイールが設定されているため、デザイナーが最もよく使用するスタイルです。 これは、実際の距離が120度の3つの色の選択に基づいています。
推奨されるのは、背景に1つの色だけを選択し、コンテンツ、ナビゲーション、およびその他の要素の設計に他の2つの色を使用することです。

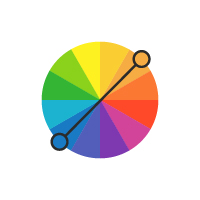
補完的
ウェブサイトに適切な補色を設定するのは非常に簡単です。 これは、カラーホイールから色を選択し、最初の選択から反対の色を直接選択することによって実現されます。

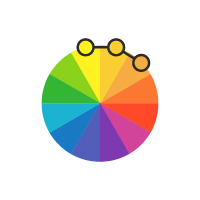
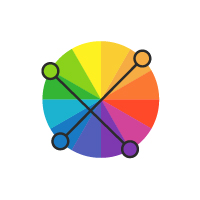
化合物
ここで、デザイナーは4色を選択することができます。 ユーザーを感動させるために、デザイナーは互いに補完する2つの色を選択し、他の2つの色を区別することができます。

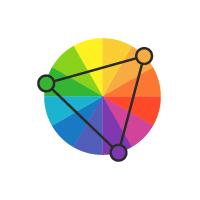
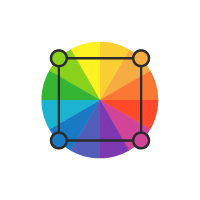
四角
正方形の配色は、デザイナーに4つの可能な色を与えます。 これらもカラーホイールのように互いに離れています。 主要な色として1つの色だけを選択し、それに対応する他の色を選択します。

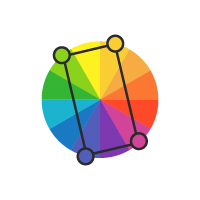
矩形
ここにも4色のオプションがありますが、2つは補完的な色のセットである必要があります。

色とそれらが運ぶ感情
感情は、身体と外部の刺激に対する個人の内的反応の状態です。 色は、人生のあらゆる面で人々の心理に感情的な影響を及ぼします。
ウェブサイトのデザイナーは、良いウェブサイトを構築するために、各色がどのような感情や感情を伝えるかを知る必要があります。
それにもかかわらず、彼らの文化や信念に関してあなたの色を賢く使うためにあなたのターゲットオーディエンスを知ることも非常に重要です。
以下は、いくつかの原色が伝えるさまざまな感情のリストです。
白色
デザインの主要な色として白を使用すると、シンプルになり、すっきりとした外観になります。 白が伝える他の感情は、純粋さ、無垢、清潔さ、空間の感覚、中立性、そしていくつかの文化における喪です(これはあなたの聴衆を理解することが非常に重要である理由を強調しています)。
黒色
黒は洗練された外観で、読みやすさを向上させ、古典的な優位性を示しています。 それが引き起こす他の感情には、権威、力、強さ、悪、知性、間伐/痩身、そしていくつかの文化における死または悲しみが含まれます(ここでも-あなたの聴衆を理解することの重要性)。
赤色
赤は否定的な感情を伝えるものもありますが、聴衆を知ることで適切に使用できるようになります。 考えられる感情には、愛、恋愛、優しさ、血、暖かさ、快適さ、エネルギー、危険、激しさ、興奮、そして人生があります。
緑色
緑は、一般的に、さわやかな感じを与え、親しみやすさを公開します。 緑が伝える他のいくつかの感情は、中立性、成長、涼しさ、お金、健康、羨望、静けさ、調和、落ち着き、そして豊饒です。
WebデザイナーがWebデザインクライアントに相談する際にカラー哲学のスキルをどのように使用できるか。
色彩理論とその背後にある哲学について理解したところで、どの配色を使用するかについてクライアントにどのように相談しますか?
これを効果的に行うには、最初に基本を知る必要があります。
色の哲学に精通したWebデザイナーとして、クライアントに最高の色の組み合わせを提供するために、色の専門知識だけに頼ることはできません。
たとえば、クライアントに優れた色の組み合わせを提供しても、ブランド、製品、およびターゲット市場を考慮に入れていないため、クライアントの期待に応えられない場合があります。
色はさまざまな感情、感情、魅力を伝えることに注意して、次の質問をしてクライアントに相談する必要があります。
- ウェブサイトの目的は何ですか?
- あなたのブランドの名前は何ですか?
- ブランドの用途は何ですか?
- あなたのターゲットオーディエンスは誰ですか?
- あなたのターゲットオーディエンスメンバーの信念と文化は何ですか?
クライアントから必要なすべての回答を得たら、先に進んで色の哲学のスキルを実行に移し、クライアントのWebサイトの素晴らしい配色についてクライアントに相談できます。
結論
Webデザインは常に進化している分野であり、Webデザイナーがゲームのトップを維持するには、新しいスキルが必要です。
色の哲学についてすべてを理解したので、競争に勝ち、サービスの価値を高めるための非常に貴重なスキルを自由に使用できます。
ブログを読んで楽しんだ? 隔月のニュースレターにサインアップして、マーケティングニュースやアドバイスを受け取ります。
