レスポンシブウェブデザイン:オンラインビジネスの本質的な利点
公開: 2019-11-16あなたはオンラインビジネスの所有者ですか? あなたはウェブマスターですか? あなたはあなたのウェブサイトとビジネスを競争のトップに保つ方法を探しています。 リーチを拡大し、コンバージョン率を高め、顧客を満足させたいと考えています。 したがって、レスポンシブWebデザインを取得することが最優先事項である必要があります。
最新のアップデート: Claue Multipurpose Magento 2テーマのバージョン2.0をリリースしました。これには、多数のパフォーマンスの向上と独自の機能が含まれています。 このテーマを今すぐチェックしてください:Claue Magento Theme 2. 0

ライブデモ
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、店舗検索レイアウト、その他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう。
2015年、Googleは、モバイルフレンドリーでレスポンシブなウェブデザインによって検索エンジンのランクが上がると発表しました。 したがって、レスポンシブWebデザインがより一般的で重要になっていることは否定できません。 この記事では、企業がレスポンシブWebデザインを採用する際の本質的な利点を紹介します。
1.レスポンシブウェブデザインとは何ですか?
レスポンシブウェブデザインは、さまざまな種類のデバイス、画面、解像度で表示できるように最適化されています。 言い換えれば、このレスポンシブWebデザインは、利用可能な表示スペースに適応します。 そして、それはユーザーに素晴らしい体験を提供します。 さらに、ユーザーは、テキストを読んだり画像を表示したりするために、スクロールバーで左右に移動したり、ズームイン、ズームアウトしたりする必要はありません。
レスポンシブウェブデザインとは何ですか?
モバイルでもデスクトップとまったく同じように見えるWebサイト(ただし、サイズは小さい)。 これはレスポンシブウェブデザインではありません。 レスポンシブWebデザインを使用すると、ユーザーはズームインまたはズームアウトしなくても、選択したデバイスでWebサイトを読んだり、ナビゲートしたり、操作したりできます。
2.モバイルWebデザインとレスポンシブWebデザインの違い
多くの人がモバイルフレンドリーなウェブデザインとレスポンシブウェブデザインを混同する傾向がありますが、それはまったく同じではありません。 モバイルフレンドリーなWebは、モバイルデバイスでは見栄えがしますが、解像度の高いデバイスでは見栄えが悪い場合があります。
レスポンシブウェブデザインでは、ウェブサイトのページセットとコードセットは1つだけです。 そして、それらのページはさまざまなデバイスに適応します。
3.オンラインビジネスのためのレスポンシブウェブデザインの利点
ユーザーエクスペリエンスを向上させる
レスポンシブウェブデザインは、ユーザーにより良い体験を提供します。 そして、ユーザーエクスペリエンスの質を示す主な要素は、ユーザーがWebサイトで費やす時間です。 常にピンチしてズームする必要があるために使用やナビゲートが難しい場合、サイトにとどまりません。
対照的に、Webサイトが画面サイズの変更に対応する場合、ユーザーはメニュー、リンク、ボタンへのアクセスやフォームへの入力に問題を見つけることはありません。 結果として、これはユーザーエクスペリエンスをより良く改善し、そして彼らはあなたのウェブサイトでより多くの時間を費やします。
モバイルトラフィックを増やす
調査によると、全世界のWebトラフィックの52%近くがモバイルデバイスから生成されています。 まず、モバイルデバイスからの訪問者の数と、サイトでの滞在時間を調べます。 次に、レスポンシブWebデザインを実装し、2つの数値を比較します。 したがって、Webサイトがビューポートの幅に適応すると、モバイル訪問が増加し、これらの訪問者によるサイト滞在時間が長くなります。 これはまた、顧客と連絡を取り合い、あらゆる機会に顧客と関わりを持つのに役立ちます。

レスポンシブウェブデザインによるモバイル開発の高速化。
レスポンシブウェブデザインの作成は、モバイル版のウェブサイトを作成するよりもかなり短時間で済みます。 時は金なりなので、レスポンシブWebデザインは当然他のデザインよりも安価です。 さらに、レスポンシブWebデザインの初期投資は、2つの別々のWebサイトを作成するよりも費用がかかる場合があります。 ただし、2つの別々のバージョンを使用するWebサイトの保守コスト、特別な構成コストなどにより、長期的にはコストを節約することになります。
メンテナンスの必要性が低い
Webサイトの2つのバージョンには、2つのコンテンツ戦略、2つの管理インターフェイス、および場合によっては2つの設計チームも必要です。 次に、2つのサイトを管理するために時間とリソースを分割する必要があります。 ただし、レスポンシブWebデザインを使用すると、スタッフはタスクの保守に費やす時間を減らすことができます。 また、マーケティング戦略やコンテンツ作成などのタスクに集中する時間が増えます。
より簡単な分析レポート
改善を行うには、トラフィックが発生する場所と、ユーザーがWebサイトをどのように操作するかが必要です。 Webサイトの2つのバージョンを管理するには、開発者が複数の変換パス、ファネル、およびリダイレクトを介したユーザーの移動を追跡する必要があります。 一方、レスポンシブWebデザインでは、単一のデータセットを把握しているため、Web統計が大幅に簡素化されます。 どのデバイスとブラウザが使用されているか、どこでドロップオフするかについての洞察を得ることができます。 そして、あなたは彼らがあなたのサイトにどれくらいの時間を費やしているかを知ることができます。 さらに、正確な画像を取得するために複数のレポートからデータを読み取る必要はありません。
より良いウェブサイトの読み込み時間
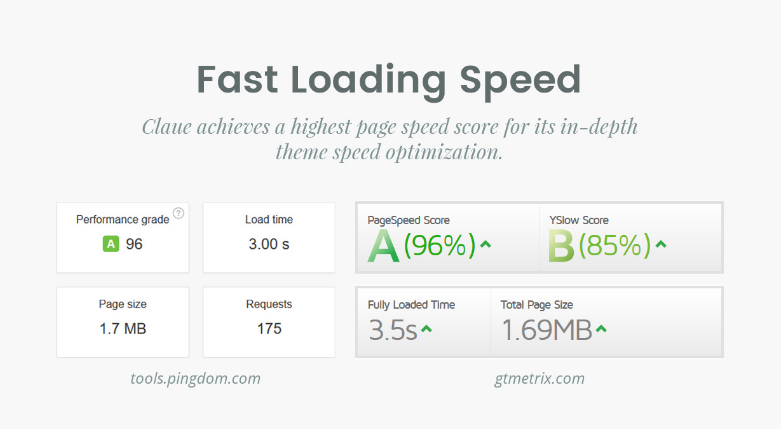
レスポンシブウェブデザインは、多くの場合、すべてのデバイス、特にスマートフォンやタブレットでより高速に読み込まれます。 レスポンシブ画像と流動的なグリッドのおかげで、ページの読み込みにかかる時間が短縮されます。 これは、ユーザーの訪問時間に影響します。 調査によると、モバイル訪問者は、読み込みが完了するまでに3秒以上かかるWebページを放棄する傾向があります。 したがって、レスポンシブWebデザインで、レスポンシブ画像表示などの最新のパフォーマンス手法を使用するようにしてください。 これにより、Webページの読み込み速度が向上します。

レスポンシブウェブデザインにより、読み込み速度が速くなります– ArrowHiTech
バウンス率が低い
レスポンシブWebデザインは、訪問者にはるかに優れたユーザーエクスペリエンスを提供します。 したがって、サイトに長く滞在する可能性が高く、バウンス率が低下します。 その上、訪問者はあなたのサイトの他のページをクリックしてあなたが提供するすべてを探索するかもしれません
より高いコンバージョン率
サイトに長く滞在し、バウンス率を低くすることは、ユーザーエクスペリエンスを向上させ、信頼を築くための良い第一歩です。 次に、それらはより良いコンバージョン率につながります。 さらに、すべてのデバイスで一貫したユーザーエクスペリエンスを実現することは、新規顧客を転換するための鍵です。
SEOを改善する
レスポンシブウェブデザインのもう1つの利点は、検索エンジンのランクが向上することです。 2015年4月の時点で、Googleはお客様のウェブサイトの応答性を考慮しています。 これは、検索エンジンの結果ページでのWebサイトのランクを決定するシグナルの1つです。 さらに、デスクトップバージョンとモバイルバージョンを別々にするのではなく、単一のレスポンシブWebデザインを使用することで、コンテンツの重複の問題を回避できます。 これは、検索ランキングに悪影響を与える可能性があります。

ほとんどすべてのWebサイトをレスポンシブにすることができます。 コストは、構築するWebサイトとプラットフォームの複雑さによって異なります。 ArowHiTechのClaue-Clean、Minimal Magentoテーマを使用して、Webサイトの応答性を高め、上記の利点を活用できます。
