実際に変換する効果的な FAQ を追加する
公開: 2022-08-03よくある質問の力にもかかわらず、ほとんどの Shopify ストアのサイトにはよくある質問がありません。 そうする人は、顧客ではなくマーケティングの観点から質問を書くことがよくあります。
よくある質問は、正しく行われれば、サイトのコンテンツを埋める上で重要な役割を果たすことができます。 FAQ は、カスタマー サービス担当者の延長と考えてください。 最高の FAQ は、反対意見を否定し、製品が顧客に適しているかどうかを顧客に知らせることができます。
顧客は製品について最も奇妙な質問を思いつきますが、それでもそれらは質問です。 1 人の顧客が質問をした場合、他の顧客も同様に疑問を持っているに違いありません!
質問の選び方は?
質問の収集には少し時間がかかる場合がありますが、最終的には努力するだけの価値があります。 お客様から質問があります。 この機会に、彼ら自身の声で答えてください。
お客様の質問を使用する
どの質問に答える必要があるかを判断する最も明白な方法は、顧客から直接質問を引き出すことです。 メール、ソーシャル メディアの受信トレイ、そして最も重要なカスタマー サポート ツール (Reamaze、Gorgias、Zendesk など) を閲覧します。 最も頻繁に回答する一般的な質問やテーマを探します。
Q&Aセクションを含むレビューアプリを使用する
多くのレビュー アプリは、顧客が質問し、あなたが質問に答えるスペースを提供しています。 多くの場合、顧客からの質問は、マーケティング チームからの質問よりも信頼性と信頼性が高いと見なされます。 Q&A は、製品について十分に知らない新規参入者にとっても非常に貴重です。 Q&A アプローチを使用すると、まだ質問を含めていない FAQ に記入するのに役立ちます。 そのため、顧客に質問を投稿してもらいましょう。
疑わしい場合は、Googleで検索してください
Shopify ジャーニーに慣れていない場合や、さらに質問を追加したい場合は、いつでも Google を使用できます。 Google の自動提案機能を使用すると、製品に関連して人々が何を検索しているかを簡単に確認できます。 また、検索結果には「他のユーザーも質問する」セクションがあり、関連する質問がヒントになる傾向があります。
FAQはどこに置く?
FAQ をどこに置くにしても、それがページに関連していることを確認してください。 私が見たくないことの 1 つは、すべてのページのフッターに同じ FAQ があることです。 いたるところで同じ FAQ を使用すると、顧客はそれを完全に無視することになります。 そのため、FAQ が適切であることを確認してください。
FAQ をどこに置くかについてのいくつかのアイデアを次に示します。
スタンドアロンの FAQ ページを使用する
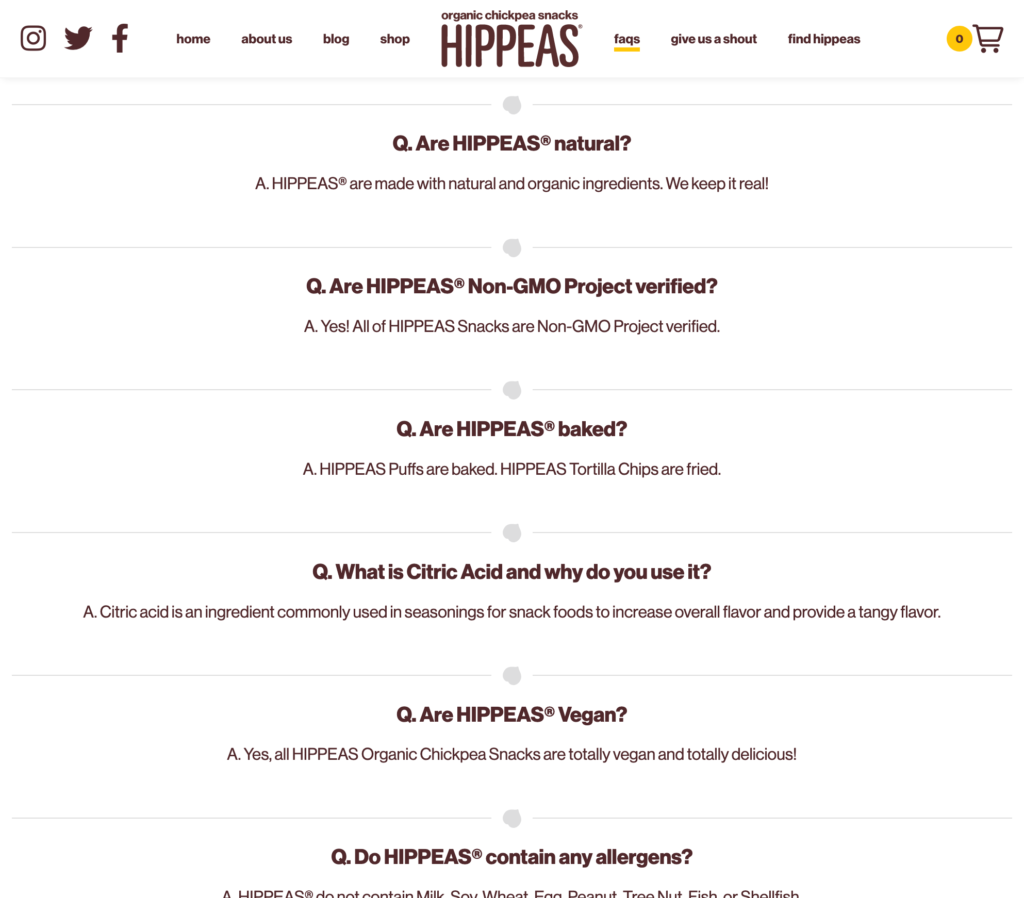
専用の FAQ ページを持つことは、より一般的な質問や FAQ の最も一般的なユース ケースに最適です。 スタンドアロンの FAQ ページを使用して、返品、交換、配送、プライバシーなどのポリシーを伝えることもできます。 Hippeas は、回答が非常に直接的であるため、私のお気に入りの FAQ ページの 1 つです。 アコーディオンの後ろに隠れていないところも気に入っています。

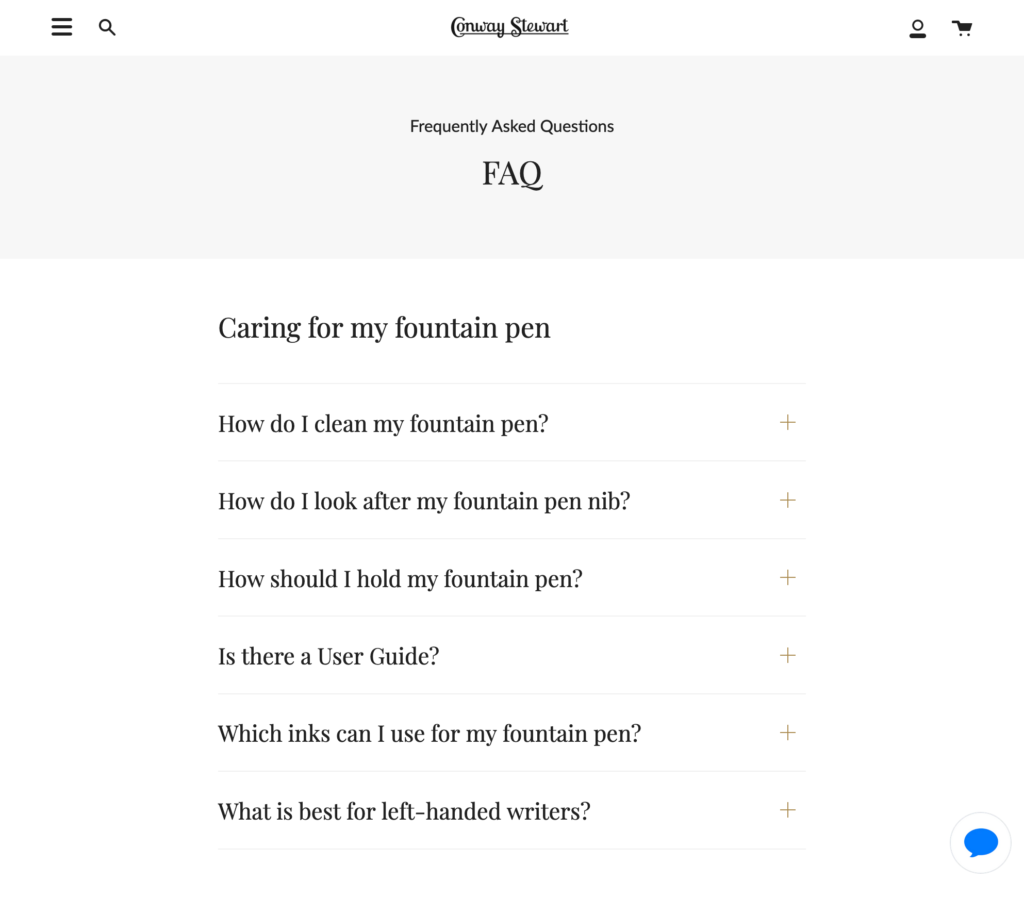
Conway Stewart は、スタンドアロン ページのもう 1 つの優れた例です。 質問は、ケア、保管、ポリシーなどのカテゴリに分類されます。

ブログ記事の一番下に
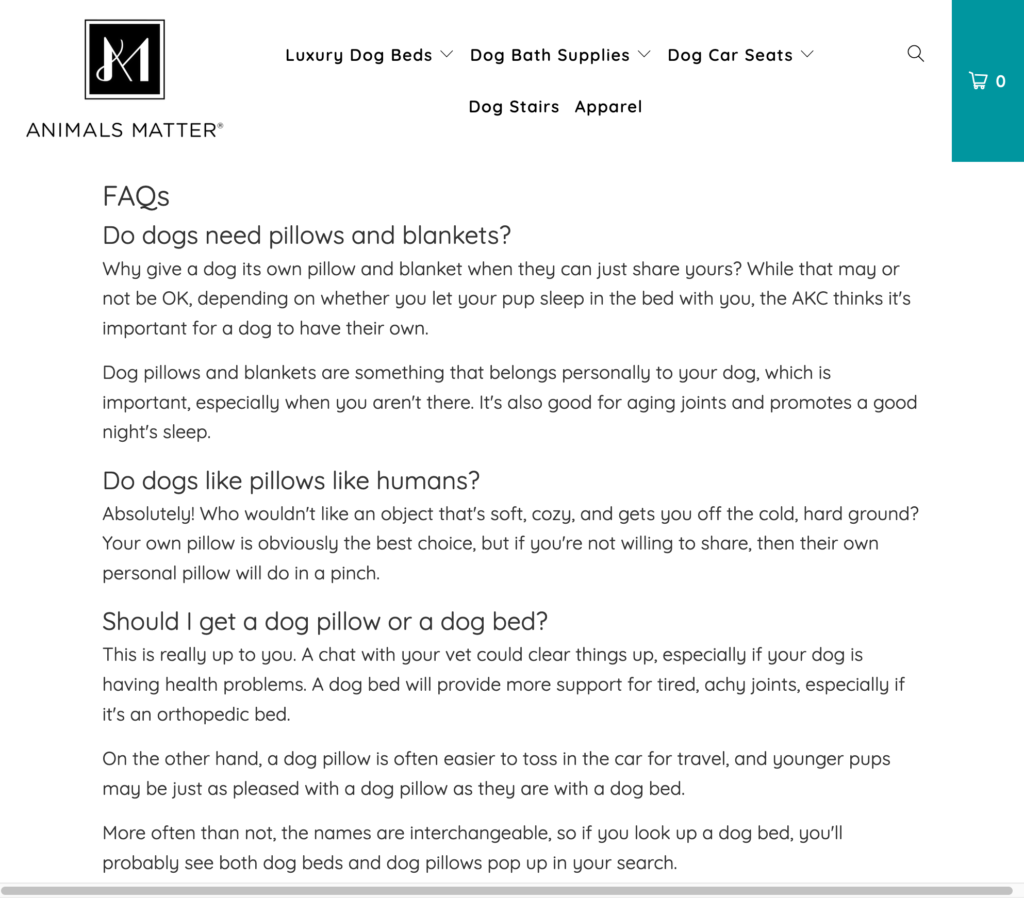
ブログに FAQ を追加すると、記事を教育の一形態として使用する場合に特に効果的です。 アニマルズ マターはこれをうまくやっています。 彼らのブログ コンテンツは、記事の残りの部分をサポートする 2 ~ 3 の FAQ を含むトピックに取り組んでいます。

商品ページの一部として
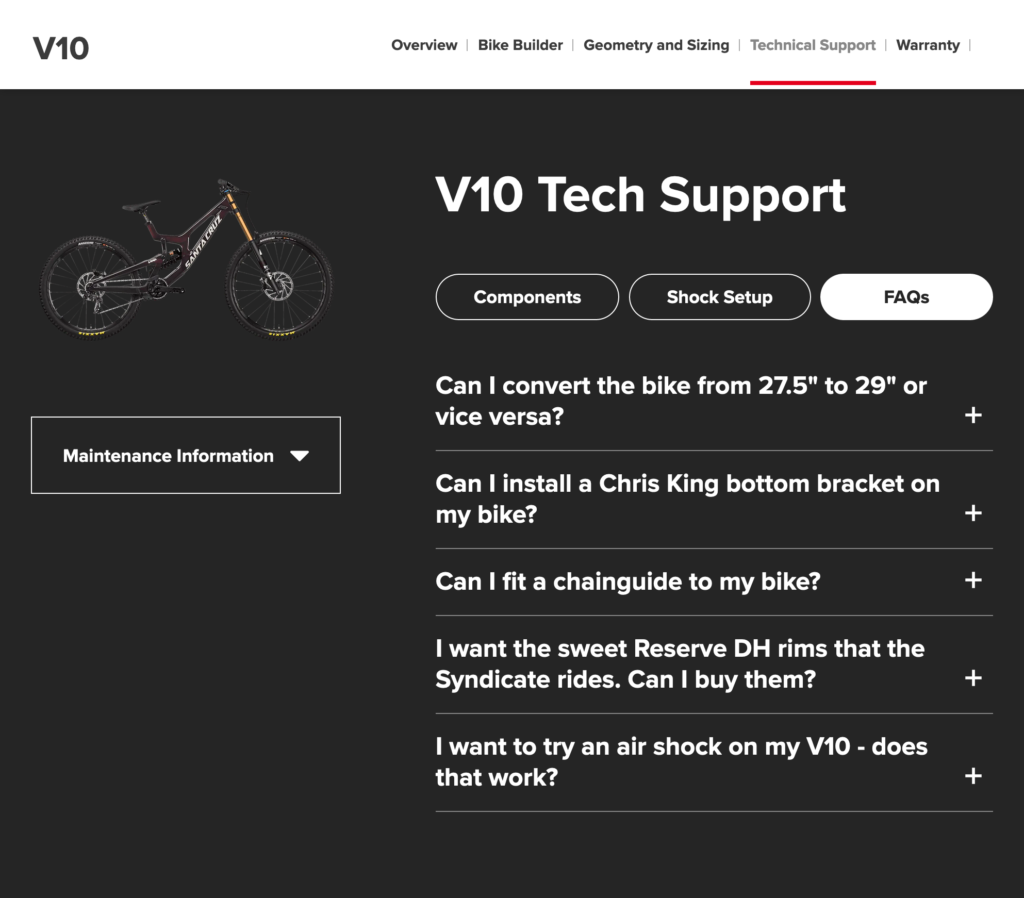
製品ページの FAQ は大好きですが、製品固有のものであることを確認してください。 会社全体ではなく、その製品に関する一般的な質問に答える必要があります。 Santa Cruz Bicycles は、製品に関する特定の質問に対応する素晴らしい仕事をしています。

Magic Spoon は、よくある製品の質問に答えてから、さらに多くの FAQ にリンクすることで、自社の製品に関する FAQ をうまく活用しています。 技術的には、すべての製品で同じ FAQ を使用していますが、3 つしかありません。


コレクションに関するよくある質問
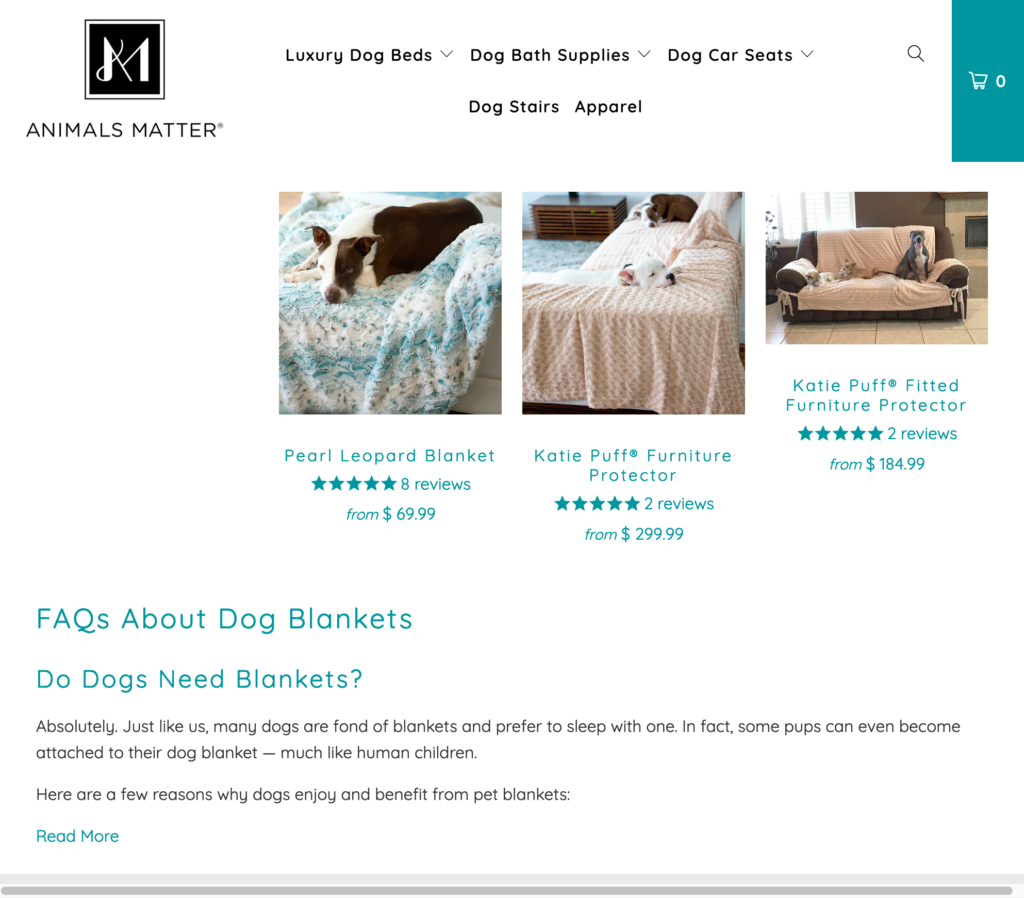
多くの Shopify ストアでは、よくある質問はもちろん、コレクションの説明を含めるのに苦労しているため、これはやり過ぎかもしれません。 そのコレクション内のすべての製品の FAQ を使用して、コレクションの説明を拡張します。 この例では、Animals Matter はよくある質問を使用して、顧客が犬のブランケットがペットに適しているかどうかを判断できるようにしています。

Home Security Superstore は、バトン コレクションに関する FAQ を使用して、かなり基本的ではあるがよくある質問に答えています。

FAQ のスタイリング
過去に私の記事を読んだことがあるなら、私がアコーディオンやタブ スタイルのコンテンツが好きではないことに驚かないはずです。 FAQページも同様です。 それらのFAQを無料で設定してください!!
上記のスクリーンショットのほとんどはアコーディオンになっているので、皮肉なことを認識しています。何ができますか?
特に長いFAQページの場合、一部のFAQページは手に負えなくなる可能性があります. この問題に対処するために、ある種の目次を作成することをお勧めします。 これにより、顧客は FAQ ページをスクロールしたり、質問に直接対応しているページにジャンプしたりできます。
アクセスしやすく、ナビゲートしやすいように、適切な見出しタグ (h2、h3、h4 など) も使用していることを確認してください。
わかりました、アコーディオンを使用する必要がある場合は、そうしてください。 使いやすいかどうかを確認してください。
また、ウェブサイトに FAQ を追加するためのアプリも必要ありません。 特定の外観が必要な場合はアプリが役立ちますが、必須ではありません。
FAQ に何を使用すればよいかまだわかりません
FAQ の作成は難しくなく、多くの質問をする必要もありません。 製品について最もよく聞かれる質問を 2 ~ 3 つ選び、それらを製品ページに追加します。
たとえば、私はビーガンです。 オンラインで食品を購入するときは、その製品が植物由来かどうかを知る必要があります。 FAQはとても簡単です! 製品は植物由来ですか? はい、もしくは、いいえ?
顧客の質問が 1 つも思い浮かばない場合は、FAQ を飛ばしてください。 しかし、私はそれが真実であると信じるのに苦労しています.
二度と使用しない FAQ にすべての優れたコンテンツを投げ込まないように注意してください。 よくある質問を最新の関連性の高いものに保ちます。
よくある質問を検索用に最適化する
FAQはお客様向けです。 よくある質問に、顧客が理解できないキーワードや専門用語を詰め込まないようにしてください。 Q&A は、顧客が使用する言葉で明確にし、実際に顧客の質問に答える必要があります。
しかし、FAQ には SEO のメリットもあるということを忘れていたら、あなたの期待を裏切ることになるでしょう。 回答する質問は、Google に入力された正確なクエリである可能性があります。 ですから、お客様が使う言葉を使うことが重要です。
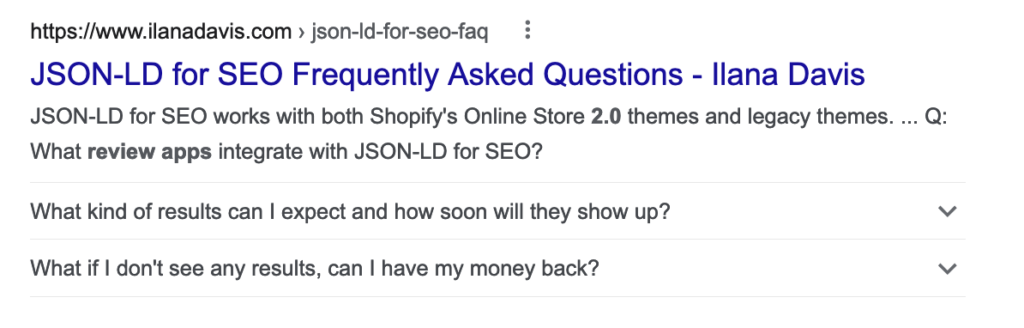
FAQ を使用すると、リッチリザルトの資格を得ることもできます。 JSON-LD for SEO には、FAQ をコピーして Shopify サイトに貼り付け、それらを構造化データに変換できる新しい FAQ ジェネレーターがあります。 これにより、以下のような FAQ リッチリザルトの資格を得ることができます。

FAQ リッチリザルトの資格取得がこれまでになく簡単になりました。
