Shopify SEO ガイド: 検索エンジン向けに Shopify ストアを最適化する方法
公開: 2022-03-17175 か国の 100 万を超える企業が、Shopify プラットフォームを利用して e コマース Web サイトを運営しています。 過去 1 年間で、Shopify の販売時点管理 (POS) アプリを採用しているマーチャントの数は世界で 22% 増加しました。 最高の e コマース プラットフォームの 1 つとして、Shopify はスケーラブルなオンライン ストアに対応するように設計されており、カスタマイズ可能で SEO に適した数百の機能とアプリを提供しています。
Gymshark、Unilever、Red Bull、Pepsi、Tesla Motors などの優れた SEO を持つグローバル ブランドは、この強力な e コマース プラットフォームでデジタル プレゼンスを構築しています。 Shopify Plus の顧客を業界別に調査すると、小売 (20%)、ファッション (13%)、卸売 (6%)、コンピューター ソフトウェア (5%) が最大のセグメントであることがわかります。
Shopify は、利用可能な最も用途が広く、フル機能を備えた、常に進化している e コマース プラットフォームの 1 つです。 その統合された SEO 機能は、堅牢な出発点を提供します。 ただし、これらの SEO 要素を活用して、Google、Bing、Yahoo などの検索エンジンから売上を上げるチャンスを増やす方法を知る必要があります。

専門家に相談する

Shopify SEOのしくみ?
オンラインでのプレゼンスを向上させようとする売り手は、買い手と直接つながり、言葉を広めるよう促し、顧客ベースと市場でのフットプリントを拡大する能力を求めています。 他のウェブサイトと同様に、Shopify SEO の成功はさまざまな要因に左右されます。
- 他のウェブサイトからあなたの Shopify ストアを指すバックリンクの数
- エンゲージメントやその他 200 のランキング要素に基づく、あなたのウェブサイトのオーソリティ
- ドメイン名の年齢
- 検索エンジン向けに最適化されたウェブサイトの構造とコンテンツ
オンラインで評判を高め、Google 検索エンジンの結果 (SERP) の上位にランク付けするには時間がかかり、長期的な SEO 戦略の一部を形成します。 短期的には、オーガニック トラフィックを増やす効果的な方法は、コンテンツを最適化して、検索エンジンが商品に関連するクエリに関連していると認識できるようにすることです。 これは一言で言えばShopify SEOです。
Shopify と検索エンジンの最適化
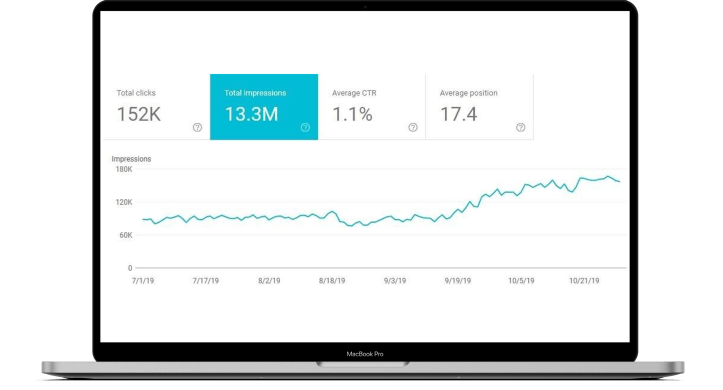
e コマース SEO サービスは、時間の経過とともに向上する高い ROI を保証します。 検索エンジンの結果ページの上位 10 位のページは 2 年以上前のものです。 上位 1 位を獲得したのは、ほぼ 3 歳です。 新しく公開されたページの約 95% は 1 年以内にトップ 10 ランキングに到達せず、そのほとんどは 2 ~ 6 か月間そこにとどまります。
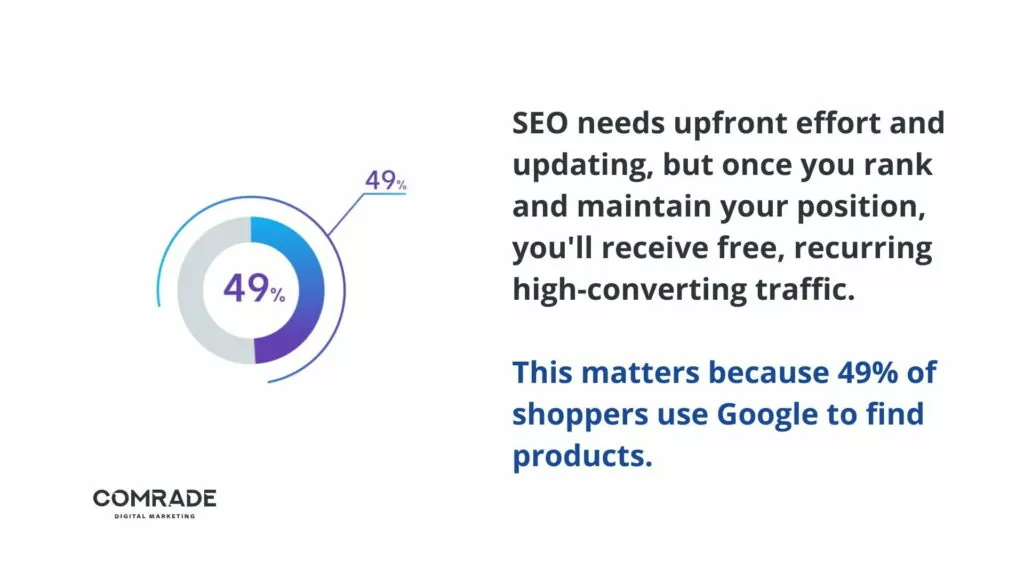
Shopify SEO に慣れていないビジネスは通常、ソーシャル メディアや有料広告に依存しています。これらは短期的には効果がありますが、絶え間ない努力と多額の予算が必要です。 一方、SEO には事前の努力と更新が必要ですが、ランク付けして順位を維持すると、コンバージョン率の高いトラフィックを無料で定期的に受け取ることができます。
買い物客の 49% が Google を使用して商品を検索しているため、これは重要です。 SEO 戦略のないオンライン ストアは、検索結果に表示されず、見込み顧客を失う可能性があります。 テクニカル SEO、オンページ SEO、オフページ SEO が一致すると、可視性とリードが増加します。

Shopify ストアを検索エンジン向けに最適化する方法
Shopify サイトをユーザー向けに最適化し、特定のキーワードとユーザーの意図に対応するページを作成し、他のウェブサイトからバックリンクを取得することはすべて、Shopify の強力な SEO 戦略の一部です。
重複コンテンツを削除
Google は、重複コンテンツに対して公式にペナルティを課していません。 ただし、特定の検索クエリに最も関連性の高いバージョンを判断するのに苦労するため、検索エンジンのランキングに影響を与える可能性があります. 同じコンテンツの複数のバージョンがオンラインで利用できる場合、それらは互いに競合しているため、Google は意図せずにすべてのバージョンのパフォーマンスを低下させます。
重複したコンテンツは、オンサイトとオフサイトで発生する可能性があります。 オンサイト重複とは、コンテンツが複数の URL で 2 回以上表示される場合です。 オフサイト複製とは、2 つ以上の異なる Web サイトが同じコンテンツを公開することです。
ただし、注意点があります。 100% オリジナルのコンテンツを作成することは不可能です。 考えてみてください。Shopify サイトに膨大な量の e コマースの説明があるため、意図しない重複が発生することは避けられません。 ブログ投稿の引用でさえ、重複コンテンツと見なされます。 したがって、経験則として、すべての重複コンテンツを削除することは不可能ですが、いつでもどこでも削除する必要があります。
重複コンテンツは、Web ページ上のコピーやマルチメディアだけに限定されません。 また、メタ タイトルとメタ タグを介して検索スニペットにも表示されます。 無料のウェブサイト ヘルス モニタリング プログラムである Google Search Console は、そのようなコンテンツを検出するのに役立ちます。
オンサイトの重複コンテンツ
重複するコンテンツは、次の手順で削除できます。
- メタ タグ: 正規のメタ タグを使用して、インデックスに登録しないページを検索エンジンに伝えます。
- 見出しタグ: Web ページの本文コピー内の見出しタグ (H# というラベルが付いている) が他のページの見出しと異なるようにします。 一般的でない意味のある単語やキーワードを使用すると、これが簡単になります。
- ユニークな製品説明: 特別な努力をして、ユニークな製品説明を書きましょう。 これは難しいかもしれませんが、あなたの製品ページをオンラインの他の何千もの製品ページと差別化するのに役立ちます.
- 301 リダイレクト: 301 リダイレクト URL を適用すると、ランキングにとって最も重要と思われるページに Google が誘導されます。 これにより、製品カテゴリ ページが重複する問題が解決されます。
オフサイトの重複コンテンツ
他のオンライン ストアのウェブサイトでコンテンツが重複していても、Shopify ストアのランクが影響を受けないようにする責任はあなたにあります。 重複する Web コピーを手動で見つけることは可能ですが、面倒です。そのため、ほとんどの組織は、Web 上の盗作や類似のコンテンツを検出するように設計された Copyscape などのツールを使用しています。
重複したオフサイト コピーを特定したら、まず、重複している Web サイトに削除を依頼する必要があります。 そうでない場合は、デジタル ミレニアム著作権法に基づいてリクエストを提出することにより、Google にページの削除をリクエストできます。これにより、検索エンジンは Google インデックスからコンテンツを削除します。
また、オンライン コンテンツの約 25% ~ 30% が重複していることを忘れないでください。 注意してタブを保持し、可能な場合はいつでも削除してください。
ショップの構造を最適化する
Shopifyのサイトが多く、競争が激しいです。 したがって、UI、製品ページ、読み込み時間、サイト構造などの Shopify ストア要素を最適化することが不可欠です。 e コマース機能を備えた一般的な Web サイト構造には、カテゴリや製品などのページが含まれます。
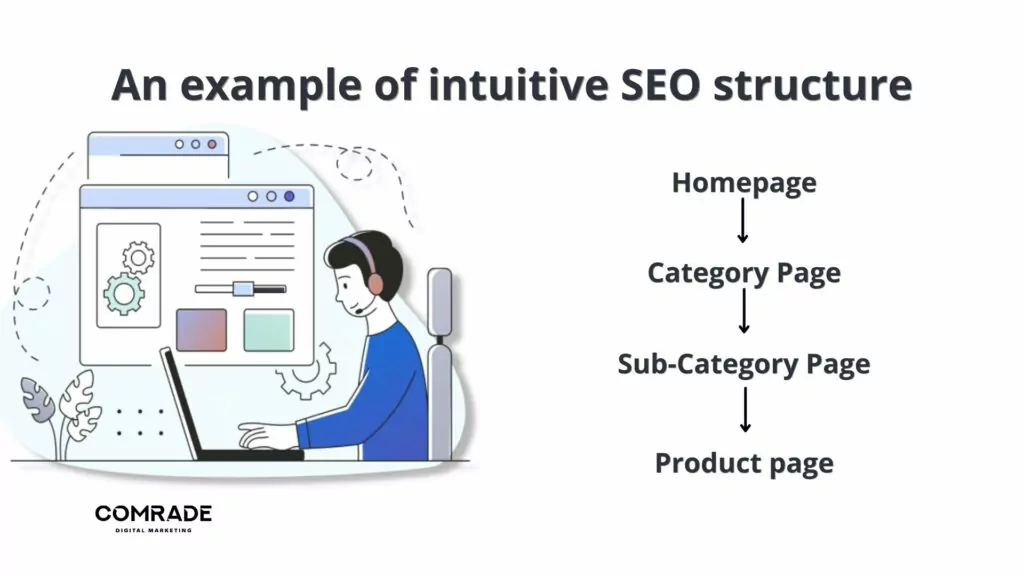
スマートな SEO 構造は、ホームページ>カテゴリ ページ>サブカテゴリ ページ>製品ページのようになります。

この Shopify サイト構造は直感的で、ユーザーと検索エンジンが簡単にナビゲートできます。 ストアに新しいページを追加するときは、ストアのメイン ナビゲーションに各ページのリンクがあり、ホームページから 3 クリック以内にあることを確認する必要があります。
Web サイトの構造化は、コンテンツをトピックごとにグループ化することを目的としているため、検索エンジンがページの重要性を簡単に見つけて判断し、最終的に検索エンジンのランキングを高くすることができます。
Shopify ストアのウェブサイト構造には、主に 4 つのタイプがあります。
- 階層型: これは、最も一般的なサイト アーキテクチャです。 そのレイアウトは木の幹のようなものです。 ホームページが幹、ページが枝です。 たとえば、CNN。
- シーケンシャル: 階層構造が訪問者を別のページに誘導するのに対し、シーケンシャル構造は訪問者を段階的なプロセスに誘導します。 wikiHow の個々のページは、この良い例です。
- マトリックス: この構造は最も古い構造の 1 つで、訪問者は次に行きたい場所を選択できます。 通常、これらのサイトは、検索または内部リンク (Wikipedia など) を介してナビゲートされます。
- データベース: この構造の Web サイトを構築するには、検索を使用してデータベースを統合するため、慎重な計画が必要です。 Medium の投稿とページはその好例です。

商品タグを使用する
Shopify ストア タグは、製品、顧客データ、注文、ブログ投稿、転送などを分類するために使用されるカスタマイズされた記述子です。最大 250 個のタグを 1 つの製品に追加できるため、ビジネス組織、コミュニケーション、およびマーケティング戦略の改善に役立ちます。 それらは検索エンジンの結果ページにランク付けされませんが、ページのコンテンツ、タイトル タグ、メタ ディスクリプション、および URL のキーワードとして使用できます。
商品タグでShopify SEOを強化する
基本的に、商品タグは商品ページのリンクに最適化された商品分類を提供し、Shopify SEO を改善します。 たとえば、メインの製品エリアにリストされているタグは、ページ コンテンツにカウントされ、SERP ランキングに影響を与えます。 同様に、商品タグをページ タイトルの関連キーワードとして使用すると、SEO が強化されます。
これを試みる前に、キーワード調査を実施して、ユーザーが Google やその他の検索エンジンに入力している用語を知ることが重要です。 これにより、それらを戦略的にコンテンツに含めることができます。 SEO のヒント: 常に機能と物理的属性に従って製品にタグを付ける必要があります。 たとえば、「木製の食器」などです。

SEOのコピーライティングについて学びましょう。
ページコンテンツのShopify商品タグ
製品タグがユーザーのクエリに一致し、20 回以上表示されない限り、SEO の成功を後押しするためにページ コンテンツで使用することはまったく問題ありません。 商品タグを使用してShopifyのメタディスクリプションを最適化することもできます。
メタ ディスクリプションは、SERP の Web サイトの下に表示される小さな宣伝文句で、ページの概要を簡単に説明します。 Google はそれ以上表示しないため、文字数を 60 文字未満にすることをお勧めします。
URLのShopify商品タイトルタグ
Shopify の商品セレクションはタグで閲覧でき、各タグは URL を受け取ります。 たとえば、https://www.example.com/collection/[コレクション]/[タグ]。 URL 内のキーワードが一意であることが重要です。 そうしないと、コンテンツが重複する可能性があります。 先に述べたように、技術的には、これはペナルティではありません。 Google は URL を無視するだけで、まったくランク付けしません。
きれいなSEO フレンドリーな URL を使用することも、Google によって推奨されています。 URL を読んで理解できる場合、それはクリーンです。 ランキングに入っているがクリーンではない URL がある場合は、ページの社会的証拠を失うことを避けるために、それらを保持することをお勧めします。 理想的には、ページを作成して製品をアップロードするときに、URL 構造を正しく取得する必要があります。
例えば:
- 悪い URL: https://happyshoes.com/about.html
- 適切でクリーンな URL: https://www.happyshoes.com/about
ユーザー エクスペリエンスの向上
ユーザー エクスペリエンスは、個人が e コマース サイトとどのようにやり取りするかに関係しています。 ウェブサイトは見込み客を獲得するツールです。 Shopify サイトの内容、製品やサービスの価値、購入の準備ができたときに何をする必要があるかを理解するプロセスを通じて、ユーザーを導く必要があります。 Web サイトは、ユーザー エクスペリエンスを考慮しないと役に立ちません。 オンライン ショッパーの 88% は、嫌な経験をした後はサイトに戻らないと言っています。
UI を改善する
UI またはユーザー インターフェイスのデザインは、Web サイトの外観またはスタイルに重点を置いています。 明らかに、eコマースサイトは、明確でシンプルなメニューで簡単にナビゲートできる必要があります. 次の実装も役に立ちます。
空白を使用する
ウェブサイトのデザインを改善するすべての方法の中で、コンテンツを読みやすくし、ユーザーが特定の要素に集中できるようにするため、「空白」またはネガティブ スペースを使用するのが最も簡単です。 たとえば、ある調査によると、段落と余白の間に余白があると、理解度が 20% 向上します。
Web サイトのデザインは呼吸する必要があり、テストするまで自分のデザインがどのように表示されるかはわかりません。 ただし、経験則として、ページに情報を詰め込まないようにしてください。 すっきりとした広々とした UI は、自動的に視聴者の心を落ち着かせ、より強い視覚的印象を残します。
ページの意図を考慮する
すべての Web ページには 1 つの意図が必要です。 内部リンク構造はすべてのページを接続できますが、それぞれが特定の主題または目標に専念する必要があります。 ナビゲーション要素、ブロック、およびページ タイトルは、訪問者にページの目的をすぐに知らせる必要があります。 さらに、明確な行動を促すフレーズがあると、次に何をすべきかを簡単に知ることができます。
最も関連性の高いページに注目することも重要です。 たとえば、ブログの投稿を開くと、その下にある他の記事を表示することができますが、それらの見出しやアイコンは、あなたが読んでいるページを損なうことはありません. 商品ページも同様です。 ユーザーの関心を維持するために、e コマース ストアには多くの場合、主要な製品リストの下部に「あなたも好きかもしれません」セクションがあります。
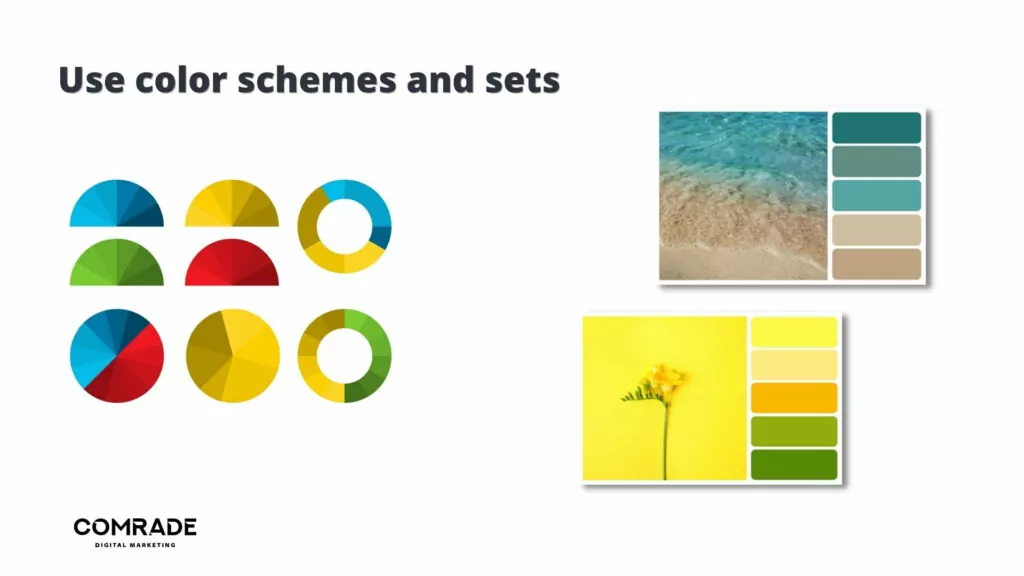
色を慎重に選ぶ
訪問者がサイトを訪れたときに最初に気付くのは色です。 Nike、McDonald's、Burger King などのブランドについて考えてみると、それらはすべて特定の配色を持っているため、オンラインでもオフラインでもすぐに識別できます。 すべての Web サイトには、ブランドの一貫性を確保するための配色が必要です。
色は気分を伝え、感情の状態を定義します。 ブランディング戦略関係者の言葉を引用すると、「[オンライン ショッパー] を最も受容的な気分にすることは、ブランドとのエンゲージメントに不可欠です。 色はブランド表現のムードを設定し、さらに重要なことに、ブランドが存在する世界の文脈の中でブランドの意味に精神的な関連性を生み出します。」

レスポンシブ デザインに取り組む
レスポンシブ デザインは、画面のサイズと向きに応じてレイアウトが変化する Web ページを構築することを目的としています。 これにより、モバイル検索用に Web ページを最適化し、すべてのデバイスで一貫したユーザー エクスペリエンスを提供できます。 Web サイト訪問者の 80% がオンライン検索にスマートフォンを使用していることを考えると、競争力を維持するにはモバイル フレンドリーであることが必須です。
ありがたいことに、すでにモバイル用に最適化された優れた Shopify テーマがいくつかあります。 それらのいずれかを選択すると、かなりの量の UX 作業が軽減され、タブレット、スマートフォン、デスクトップ、またはラップトップから Web サイトが完全に表示されるようになります. 当然のことですが、なぜこれが問題になるのでしょうか?
初歩的なレベルでは、満足している顧客はより多くのお金を使います。 そして、素晴らしいサイト = 幸せな顧客。 しかし、それだけではありません。 2020 年に導入された Google のモバイル ファースト インデックスにより、モバイル フレンドリーなサイトの検索ランキングが高くなります。
これは、Google が主にモバイル版の Shopify サイトを使用してページのインデックスとランク付けを行うことを意味します。 歴史的にはデスクトップ バージョンを使用していましたが、ほとんどの Web サイトの訪問者はスマートフォンから来ているため、ユーザーのクエリに関連するモバイル ページを評価する方が理にかなっています。
簡単な SEO のヒント: レスポンシブ Web デザインに関連するのは、Shopify サイトの読み込み時間です。 Google が許容する e コマース ストアの Web ページの読み込み時間は 2 秒未満です。 検索エンジンは読み込みの遅いサイトを、読み込みの速い関連サイトの下に押し込むため、これは重要です。 したがって、読み込み速度が最適であることを確認する必要があります。

適切なキーワードでページを最適化する
キーワードは、Shopify ストアが検索結果のどこに表示されるかを決定します。 ランクを上げたい場合は、ユーザーが検索している関連キーワードに合わせてサイトを最適化する必要があります。 これを行う方法は、キーワード調査によるものです。 Google Search Console や Google Keyword Planner などの便利なキーワード調査ツールは、サイトのターゲット キーワードや関連キーワードを見つけるのに役立ちます。
e コマース ストアに関しては、ロングテール キーワードに注目することをお勧めします。 これらには、「iPhone 12 を購入」などの 3 つ以上の単語が含まれています。 これらは、単に「スマートフォンを購入」または「iPhone を購入」と書くのではなく、ニッチでの可視性を向上させるのに役立つ特定の詳細を提供するため、e コマースに適しています。
関連するキーワードを特定したら、それらをページ、見出し、およびタイトル タグのメタ ディスクリプションに含めます。 これらの価値の高い場所にキーワードを配置すると、Google が各ページの内容とユーザーとの関連性をすばやく判断できるため、それらのキーワードのランクが向上します。
Shopify が保持している感情と、繰り返す価値のあることは、自然で読みやすい方法でキーワードを使用することです。 キーワードのランクがどれだけ高くても問題ありません。 意味をなさないかランダムに使用されている場合、検索エンジンとユーザーはそれを無視する可能性があります。
検索クエリに一致する適切なキーワードを見つけることは、検索の意図によって異なります。 キーワードには次の 4 種類があります。
- 情報: 特定の質問に答えます。
- ナビゲーション: 特定のページまたはサイトを見つけることを意図しています。
- コマーシャル: 何かを購入する意図を示唆する
- トランザクション: アクションまたは購入を完了する方法に答える
さまざまなキーワードに割り当てられた意図により、検索者がすぐに何かを購入しようとしているのか、買い物をしようとしているのか、情報を収集しようとしているのかが明らかになります。 eコマースの場合、キーワードの大部分は商用または製品ベースになります。 ほとんどの場合、コマーシャル キーワードでランク付けする必要があります。
したがって、Shopify ストアを最適化するために推奨するアクションのリストは次のとおりです。

Shopify SEOを改善するための技術的な最適化
免責事項: SEO を強化するための Shopify アプリは数多くあります。 ただし、テクニカル SEO に関して言えば、Shopify は Ruby で記述されたオープンソースのテンプレート言語である Liquid で開発されています。 Web 開発の専門家でない場合、すべての技術的な SEO の問題を自分で解決することはできない場合があります。
Robots.txt ファイルへのアクセス
robot.txt は、Web ロボットに Web サイトのどの領域をスキャンまたはクロールしてはならないかを通知するテキスト ファイルです。 「クロール」されることは検索エンジンでのランク付けに不可欠であり、検索エンジンが特定のページにアクセスできないようにすることは、サイトのプライバシーと SEO にとって不可欠です。
残念ながら、Shopify サブスクリプションに関係なく、Shopify は検索エンジン最適化 (SEO) に最適なデフォルトの robots.txt ファイルを作成しますが、編集することはできません。 robot.txt を誤って使用するとトラフィックが失われる可能性があるため、robot.txt ファイルに関連する Shopify SEO の問題がある場合は、Shopify の専門家を雇ってコードを編集してもらうことが最も重要です。
タグページとカテゴリーページ
Shopify で発生するもう 1 つの技術的な SEO 問題は、ページを簡単に最適化できないことです。 たとえば、ファッションの e コマース ストアの場合、次のようにドレス コレクションにタグを設定できます。
- /コレクション/レディースドレス
- /collections/women-dresses/short-sleeve
- /collections/women-dresses/ロングスリーブ
メインのコレクション ページは、一般的な婦人服のターゲット キーワード向けに最適化するページですが、各カテゴリにも最適化する必要があります。 ただし、管理画面でこれらのページにコンテンツを追加する簡単な方法はありません。 Shopify テーマを編集する (時間がかかる) か、まだ制限されている Shopify アプリを使用する必要があります。 繰り返しますが、最良の解決策は専門家の助けを借りることです。
画像の最適化
画像の URL やファイル名を編集することはできませんが、alt タグを編集することはできます。これはオンラインの SEO に引き続き貢献します。 同じ画像が別のページに表示される場合でも、Web サイトに画像が表示されるたびに alt タグを編集する必要があります。 これは、簡潔で一貫性のある説明を維持し、毎回キーワードを含めることを意味します。
TinyIMG SEO などの Shopify SEO アプリは、画像を自動的に圧縮してストアにアップロードします。 最適化された画像により読み込み時間が短縮され、サイトの速度が向上します。 数ミリ秒でさえ、新規顧客を失うか獲得するかの違いになる可能性があります.
SEOの専門家に相談する
結論
これらの SEO 手法を実装することで、見込み客を顧客に変え、e コマースの成功のために全体的な売上を向上させることができます。 Shopify SEO ガイドからわかるように、SEO は多くの可動部分を伴う複雑な作業です。 キーワードの調査から構造化データの開発まで、SEO のベスト プラクティスを確保するためにストア オーナーが実装する必要があることはたくさんあります。
幸いなことに、一人でやる必要はありません! Comrade Web Digital Marketing エージェンシーは、Shopify ビジネスを e コマース SEO サービスで支援することを専門としています。 私たちはあなたのウェブサイトを速く動かし、有機的なトラフィックを獲得して売り上げを伸ばすためにあらゆることをします. 当社の専門家チームにより、検索エンジンのトラフィックが 175% 増加します。 まず、無料の SEO 監査をお試しください。
適切な SEO 会社の選択について詳しくは、こちらをご覧ください。
