Schema.orgの初心者向けガイド
公開: 2022-06-16このビデオでは、Schema.orgとは何か、そしてなぜそれを気にする必要があるのかについての基本を共有します。 今日のGoogleは違います。 これはおばあちゃんのGoogleではありません。 白いページには青いリンクだけではありません。 豊富なカード、ナレッジパネル、 FAQ、注目のスニペットなどがあります。 ランク付けする方法や、所有できるポジションはこれまでになく増えています。 これらのポジションのいくつかを獲得するには、Webサイトページ内でschema.orgの構造化データを活用する必要があります。
ビデオトランスクリプト:
Schema.orgとは何ですか?
ご存じない方のために説明すると、Google、Microsoft、Yahoo、Yandexによって設立されました。目標は、インターネット上で検索エンジン専用の構造化データのスキーマを作成して宣伝し、コンピューター自体が理解できるようにすることでした。環境。
したがって、Schema.orgは、検索エンジンのクローラーがWebサイトのコンテキストをよりよく理解できるようにするまたは支援する語彙です。 また、構造化データを適切に使用すると、GoogleSERP内で特定の豊富な機能を獲得できます。
より目立つもののいくつかは、記事やパンくずリスト、FAQ、ハウツー、ローカルビジネス、およびGoogleによるロゴと呼ばれる組織のマークアップです。 ただし、それをさらに拡張して、組織のマークアップを使用することはできます。 あなたは製品とサービス、質問と答えをすることができます。 リスティングや動画などにレビューを追加できます。
Schema.orgは、検索エンジンのクローラーがWebサイトのコンテキストをよりよく理解できるようにするまたは支援する語彙です。 また、構造化データを適切に使用すると、GoogleSERP内で特定の豊富な機能を獲得できます。
Schema.orgはどのように機能しますか?
Schema.orgは、「 thing」と呼ばれる最も広いタイプで階層順に設定され、これらの各アイテムには、それらが何であるかをさらに説明するプロパティがあります。 これらのプロパティの一部は必須になりますが、その他のプロパティは詳細とコンテキストを追加します。 Googleのドキュメントを見ると、特定の種類の構造化データでは、名前、URL、または別の情報を入力する必要があることがわかります。 ただし、それをより適切に説明するために追加することもできますが、必ずしも必須ではありません。
定義するプロパティを選択するときは、できるだけ具体的にする必要があります。そのために、schema.orgの検索機能を使用できます。 あそこに行って、それがどのように見えるかをお見せしましょう。
Schema.orgの概要
これはSchema.orgです。 このサイトでうさぎの穴を掘り下げて、混乱することさえあります。 特に、構造化データとは何か、schema.orgを活用する方法を学んでいたときは、それを1、2回行ったことを知っています。 ただし、マークアップの種類に興味がある場合は、この検索バーを使用できます。これは非常に便利です。
たとえば、組織のマークアップについて知りたい場合は、「組織」と入力すると、これらすべての異なるタイプがあります。 上部に「組織」が表示され、それに関連付けられているさまざまなプロパティがすべて表示されます。
これを見て、「まあ、これらすべてが私には何の意味もないので、これは役に立ちません」と言っていて、いくつかの例を見たい場合は、下に行くことができますこのページでは、サンプルコードが提供されます。 ここに、ページ上のテキストが表示されます。 これは、ユーザー、あなたと私が見るものです。次に、これらの異なるマークアップタイプをクリックし、JSON-LDを使用すると、それがどのように見えるかを確認できます。 これは、マークアップを作成する方法です。
スキーマタイプ、コンテキストがあり、これは常にschema.orgになります。この場合、タイプは「組織」であり、いくつかのプロパティがあります。 お店はどこにありますか? こちらが住所です。 メールアドレスとFAX番号があり、組織や卒業生のメンバーを配置することができます。
ここでわかるように、これは、ここで見た情報を構造化する方法です。 上にスクロールすると、より具体的なタイプがあることがわかります。 これらの特定の種類の組織の1つである場合、おそらくローカルビジネスの場合は、「組織」マークアップの代わりに「ローカルビジネス」を使用することをお勧めします。 できるだけ具体的にしたいと思うのですが、少し試行錯誤することもあります。
これらの他のすべてのプロパティも有効であり、使用できることに気付くでしょうが、すべてが必須というわけではありません。 あなたは、Googleが何を必要としているかを調べて調べ、それらを活用したいと考えています。 あなたは自分自身に問いかけているかもしれません、まあ、私はその情報をどこで見つけますか? さて、developers.google内の豊富な機能のページに飛び乗って、何が必要かを見てみましょう。
GoogleSearchCentralの概要
私たちは、developers.google.com/searchにあるExploreTheSearchGalleryにいます。 ご覧のとおり、ここにリストされているこれらの豊富な機能の1つを獲得したい場合は、前のスライドで説明した多くの機能がこれらを示しているので、それらのガイドラインに従う必要があります。 もう一度「組織」について話しましょう。 そしてこの場合、Googleはそれを「ロゴ」と呼ぶことにします。

[はじめに]をクリックすると、このマークアップタイプに関する情報が少し表示されます。 ご覧のとおり、これはナレッジパネルであり、ロゴはここにあります。 この構造データを追加する方法を説明し、次にコードがどのように表示されるかの例も示します。
これらのそれぞれの中に、ガイドラインが表示され、「検索に表示するには、これらのガイドラインに従う必要があります」と表示されます。 特定の必須プロパティがあります。ロゴの場合、実際のロゴが必要であり、それが画像オブジェクトである必要があります。ここではいくつかの要件があるため、以下に従ってください。 また、SVGを使用できないように、ファイル形式はGoogle画像検索でサポートされている必要があります。 それはGoogleがあなたに使用を許可しようとしているものではありません。
正しい種類のファイル形式を使用していることと、ここでこれらの特定のプロパティに従っていることを確認してください。 また、URLを追加する必要があります。 これは、ロゴに関連付けられている組織になります。 ロゴ自体が実際のURLになり、それとともにURLプロパティも必要になります。 これらの豊富な機能に関連付けられているこれらの豊富な機能を取得したい場合は、これらのガイドラインに必ず従ってください。
オンラインには間違いなくたくさんのリソースがあります。 これは、豊富な結果を得るための構造化データの習得についてのコースでかなり詳細に説明しているものです。 しかし、足を濡らし始めたばかりで、それについて学び始めている場合は、ここでその情報を見つけることができます。 そしてもちろん、質問がある場合は、このビデオにコメントを残してください。 私たちはあなたを助け、あなたとの会話を続けたいと思っています。
Schema.orgを追加する場所
このマークアップはどこに置きますか? どのようにあなたのウェブサイトにそれを追加しますか? まあ、それはほとんどすべてのWebサイトページに追加できます。通常、JSON-LDの形式であるJSON-LDを使用します。 JSON-LDはデータです。 schema.orgサイトで見たのはそのコードです。 サイトのデザインを変更したり、速度に影響を与えたりすることはありません。 データ情報です。 それはメタデータであり、データに関するデータです。
HTMLブロックにコピーして貼り付けることで、サイトに配置できます。 WordPressプラグインを使用できます。WordPressを使用している場合は、GoogleTagManagerを使用することもできます。 Google Tag ManagerはJSON-LDをサポートしなくなったため、少し調整する必要があります。また、JavaScriptに変換するコース内のラップアラウンドを使用する必要があります。 しかし、それは複雑になりすぎています。 または、Google Tag Managerを活用することもできますが、そこで機能させるには、いくつかのコード操作を行う必要があります。
追加したい場所を考えるときに考える必要がある一番のことは、ページ自体です。 ページにさまざまなマークアップを追加できますが、コンテンツが機械で読みやすくなり、混乱を招く場所に追加しすぎないように注意する必要があります。
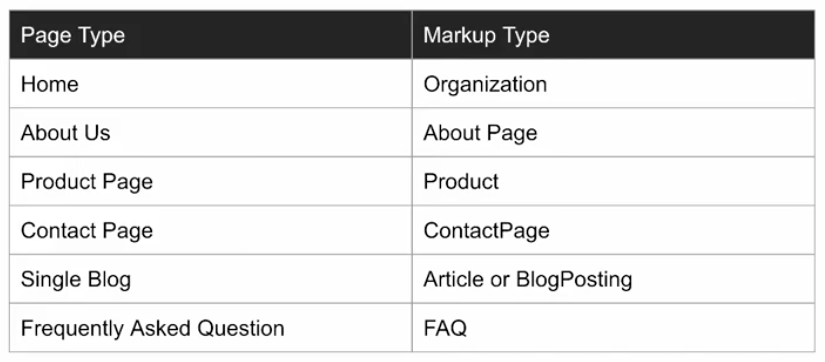
メインページを、それらのページごとに1つの主要なタイプのマークアップに集中させてから、さらに詳細に説明できるようにプロパティを追加します。 ホームページには、「組織」マークアップがある場合があります。 About Usページには、「aboutpage」マークアップを使用できます。 製品ページには、明らかに「製品」マークアップを使用する必要があります。 連絡先ページには、「連絡先ページ」マークアップを使用できます。 単一のブログの場合、「記事」または「ブログ投稿」のどちらか、作成するコンテンツをよりよく表すものを使用できます。 また、よくある質問のページがある場合は、「FAQ」を使用する必要があります。

これらはいくつかの例ですが、マークアップを正しい領域に配置できるように、時間をかけてこのプロジェクトをマップする必要があります。 次に、管理が最も簡単な方法でそれらをページに追加し、必要に応じて変更や微調整を続けることができます。
マークアップが重要な理由
なぜこのすべてが重要なのですか? なぜあなたはこれをあなたのウェブサイトに追加するのに苦労する必要があるのですか? 前に述べたように、Googleは構造化データを使用して、サイトをよりよく理解し、豊富な機能を有効にします。 豊富な機能は、クリック率に大きな影響を与えます。 私たちは何度も何度も見てきました。
これらのFAQボックスとリストは、クリック率に大きな影響を与え、SERP内でより多くの不動産を提供する可能性があります。 したがって、「記事」を使用している場合は、新しいサイトである可能性があり、検索結果内でこのような記事を取得できます。
「FAQ」マークアップを使用している場合は、このタイプのマークアップをサイトに表示できます。 商品の場合、通常のGoogle検索でリストを取得できるだけでなく、画像検索で商品タグを取得することもできます。これは、商品の構造化データを正しく使用することによってのみ有効になります。
構造化データはゲームチェンジャーです。 それはあなたがあなたのサイトを最適化するのを助けることができます。 これは、SERPでの可視性を拡大するのに役立ちます。
構造化データはゲームチェンジャーです。 それはあなたがあなたのサイトを最適化するのを助けることができます。 これは、SERPでの可視性を拡大するのに役立ちます。これをより詳細なレベルで使用する方法を学びたい場合は、コース「Mastering Structured Data and Schema.orgForRichResults」を確認することを強くお勧めします。
YouTubeのすべての人に25%オフを提供します。 コード「YouTube」を使用すると、 learn.simplifiedsearch.netで今日サインアップできます。 ビデオが気に入ったら、親指を立ててください。 必ず友達と共有してください。 次回まで、ハッピーマーケティング。
