今すぐあなたのウェブサイトをスピードアップする7つの方法
公開: 2019-07-23あなたのウェブサイトをスピードアップし始める前に…
Fは、すべてのIRST、あなたが正確にどのように高速またはあなたのウェブサイトが実際に遅く知っている必要があります。 2〜3秒が撮影範囲であることはすでに確立しています。 世界中のインターネットサーファーにとって残念なことに、ほとんどのWebサイトはその目標に近づいていません。 実際、Googleは126か国の数十万のランディングページを調査し、ページの70%が読み込みに最大7秒かかっていることを発見しました。
痛い。
それは哀れです。 悪いニュースは、文字通り何百万ものオンラインマーケターがテーブルにお金を残しているということです。 たくさんの金銭。 彼らがどれだけ泣くかを知っていれば。 良いニュースは、あなたのウェブサイトを低迷から抜け出し、その3秒以下のマークに達する可能性のあるサイトの領域に入れるのはそれほど難しいことではないということです。
あなたのウェブサイトが実際にどれくらい速くロードされるかをどうやって知るのですか? Pingdomテスターにアクセスして(無料です)、URLを入力してください。 数秒(またはそれ以上)後、すべての厄介な詳細が表示されます。 次に、袖をまくり上げて仕事に取り掛かります。

#1少ないHTTPリクエストでサーバーを満足させる
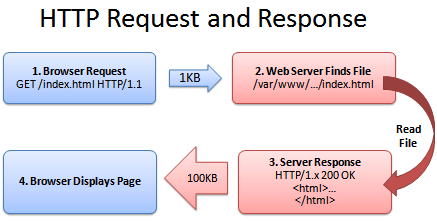
あなたのウェブサイト上のそのぎこちない小さなテキストは、訪問者のブラウザにダウンロードするのにほとんど努力を要しません。 ボトルネックと速度低下を引き起こすのは、スクリプト、画像、ビデオ、スタイルシートなど、他のすべての要素です。 Webページに表示されるこの種の要素ごとに、ダウンロードを求める個別の要求がサーバーに送信されます。 Webデザイナーは、Webページに「もの」を入れすぎるという間違いを犯すことがよくあります。 気付かないうちに、彼らは信じられないほどの量の帯域幅を消費し、最終的には、到着するのに4秒以上かかるWebサイトの70%に座っていることに気づきます。
あなたが自分で考えているなら、私はHTTPリクエストを減らす必要があります、あなたは正しいです! とても簡単です。 HTTPサーバーのリクエストが少ないということは、他のすべてが同じであるということは、Webサイトの読み込みが速いことを意味します。 これが意味することは、あなたがあなたのウェブサイト上の要素について、そしてそれらがそこにある必要があるかどうかについて、あなたが本当に考える必要があるということです。 それぞれに個別のサーバー要求が含まれます。
あなたのウェブサイトが現在いくつのリクエストをしているのか知りたいですか? それらのPingdomの結果を掘り下げると、答えが見つかります。 何が多すぎるのですか? その質問に対する難しい答えはありません。 あなたの最善の策はあなたのサイトを分析し、要素が重要であるかどうかを決定することです。 そうでない場合は、それを取り除きます。

#2これらの帯域幅を盗む画像を最適化する
インターネット時代の初期には、画像はほとんどなく、テキストがその日を支配していました。 オンライン技術が進歩するにつれて、特に接続速度に関して、Web所有者は画像の投稿に関してすべてを尽くす傾向があります。 正しく行われた、それはまったく悪い戦略ではありません。 魅力的なイメージのように「座って魔法をかけ続ける」ことに訪問者の注意を引くものはありません(ヤシの木や子犬はうまく機能します)。
欠点は、スマートフォンのカメラとオンライン画像リポジトリの2つの一般的なソースから取得した写真は、サイズが数メガバイトであることが多く、週末の大騒ぎのクッキーモンスターのように帯域幅を浪費することです。 あなたが数十または数百の投稿に数を含める時までに、あなたのウェブサイトは痛々しいほどゆっくりときしみます。
これは簡単な修正です。 ソフトウェアに数百ドルを費やしたくない場合は、PhotoshopやPixlr(無料のオンライン代替品)などのグラフィックエディタを使用してください。 大きな画像を操作する場合は、通常、.jpeg(.jpgとも表記)形式で保存し、解像度を100キロバイト以下に下げることを検討します。 明らかに、ボリュームは画像解像度のトピックで書かれている可能性があり、書かれている可能性がありますが、今のところ、これらのものをより小さなファイルサイズにすることでWebサイトの速度が上がるという考えに焦点を当てましょう。
#3ブラウザキャッシング=ハッピーリピーター
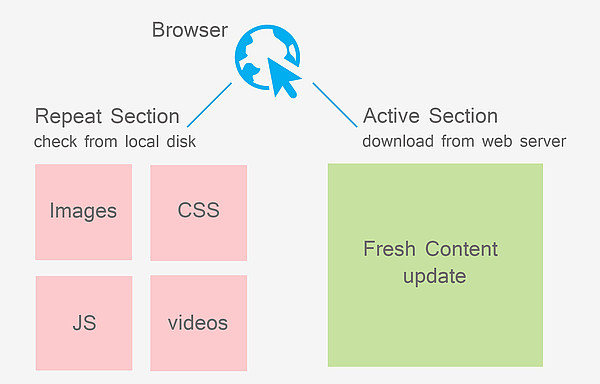
サーバーから指示された場合、最も一般的に使用されるブラウザには、ファイルが再度呼び出されるまで、ファイルを一時メモリに「キャッシュ」または保存する機能があります。 それはこのように動作します:
- 初めての訪問者があなたのウェブサイトに到着します。
- サーバーは、ロゴ、画像、テキストなどの特定の静的Webサイト要素を「記憶」するようにブラウザに指示します。
- その訪問者が戻ると、これらのキャッシュされた要素がほぼ瞬時に表示され、訪問者を満足させます。
基本的に、ブラウザはサーバーから何もダウンロードしなくても静的要素をすばやく表示します。 動的(変更)要素は、ブラウザーが最新バージョンをフェッチできるようにするためにサーバー要求を必要としますが、これには少し時間がかかります。
素晴らしいこと、そして訪問者を幸せにすることは、動的なものがダウンロードされている間、少なくとも見るべきものがあるということです。 画面に画像やある種のコンテンツを表示することは、砂時計が回転する大きな空白よりも優れており、動的要素が読み込まれるのに十分な時間、再訪問者が滞在する可能性が高くなります。 「ブラウザのキャッシュ」というフレーズでインターネットを永遠に罵倒したい場合は、Webホストのテクニカルサポートラインに電話して、設定してもらいます。

#4。 あなたのウェブサイトを圧縮する
オンラインではさまざまな見積もりを見つけることができますが、結論としては、非圧縮のWebサイトの場合、Gzipの奇跡によって、全体のファイルサイズを50〜90%の範囲で削減できるはずです。 ファイルが小さいほど、必要な帯域幅が少なくなり、読み込みが速くなります。 Gzipは、すべてのWebサイトのファイルをきちんとしたパッケージに圧縮(圧縮)するオープンソース形式です。
ブラウザがWebサイトを要求すると、従来のindex.htmlではなくindex.html.gzのような名前のファイルを受け取ります。 この合理化されたパッケージが到着すると、ブラウザはすぐに解凍して訪問者に表示します。
節約できるファイルサイズの良い例は、Yahooのホームページです。このホームページは、圧縮されていない状態で約101 kbのサイズで実行されますが、圧縮された状態で10kbのサイズになります。 はい、Gzipはあなたのウェブサイトに対して同じことをすることができます。
ブラウザに非圧縮ではなくzipバージョンを受け入れるように強制することはできませんが、少なくとも両方のオプションを提供するようにサーバーを設定することはできます。 これは、サーバーを定期的に使用する人にとっては簡単なことです。 それがあなたを説明していない場合は、あなたのウェブホストのテクニカルサポートへの別の電話が必要かもしれません。
#5。 しかし、最初にCssを最適化する
最適化プロセスは画像だけではありません。 CSS(カスケードスタイルシート)にも適用されます。 CSSを見て、何がわかりますか? もちろん、たくさんのコードがありますが、おそらく空白もたくさんあります。 現在、スタイルシートは重要です-そうではないとは思わないでください-しかし、人間の目にはきれいに見える必要はありません。

以下のCSSの例を見てください。 見栄えが良く、きれいに見えます。完全に整列されたテキストがすべて、ブラウザにWebページのレンダリング方法を指示しているので見栄えがします。 ただし、すべての空白に注意してください。 すべての空白スペースはファイルを大きくします。 数百回または数千回繰り返されるまでに、必要以上に大きなファイルが作成されます。 良いニュースは、サイバーメスを見つけて自分で切り取る必要がないことです。
このような標準のCSSを使用する無料のCSSMinifierのような優れたオンラインツールがあります…
p.uppercase {text-transform:大文字;
}
p。小文字{text-transform:小文字;
}
p.capitalize {text-transform:大文字;
}
…そしてこれを生み出します。
p.uppercase {text-transform:uppercase} p.lowercase {text-transform:lowercase} p.capitalize {text-transform:capitalize}基本的に、それはすべてを一緒に詰め込むので、スペースが無駄になりません。 あなたがスピーディーなサイトのダウンロードを探しているとき、少しでも助けになります。
#6あなたがあなたのウェブサイトを折りたたむことができたら…
時々、インターネットは枯れ木の出版の世界から何かを学びます、そして「折り目の下」というフレーズはその一例です。 お気に入りの食料品店の棚で販売されている新聞の山を見たことがあれば、それらがどのように折りたたまれているかを見て、最も重要な記事を含む上半分を一目で確認できます。 重要度の低いアイテムは、折り目の下に見えません。
これは、特にJavaScript(JS)を処理する場合に、WebサイトのHTMLコードを配置する方法に組み込むことをお勧めします。これは、訪問者にページのダウンロードと表示を急停止させる傾向があります。 JSをドキュメントの先頭に配置するのではなく、本文セクションの最後の部分にします。 これにより、他のすべてが最初に読み込まれ、訪問者は、スクリプトのダウンロードが完了するまで、画像や記述されたコンテンツなどの他の要素を確認できます。
それ以外の場合、JSが完全に読み込まれるまで画面は空白のままになります。 空白の画面は、せっかちな訪問者がクリックして離れるように刻印された招待状です。 JavaScriptによって提供される拡張機能が表示されるまで、彼らに何かをしてもらいましょう。 見る? インターネットの新興企業は、20世紀半ばの新聞時代から何かを学ぶことができます。
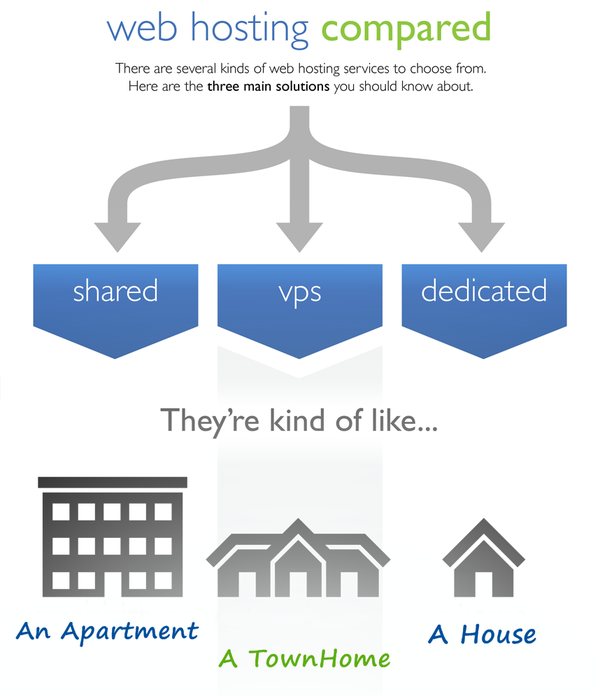
#7共有Webホスティング以外のものを選択する
あなたがeコマースストアを運営していても、コンサルティングビジネスを促進する主要な手段としてウェブサイトを使用していても、目標は同じです。 速くダウンロードする必要があります。 コンテンツがブラウザに表示されるのを待たなければならない潜在的な顧客は、長く待つことはありません。 彼らは離れてクリックします。 見過ごされがちなのは、最も基本的な選択の1つであるWebホスティングのタイプが、サイトのダウンロード速度に大きな影響を与える可能性があるという事実です。

共有ホスティングは安価ですが(無料の場合もあります)、最良の選択肢となることはめったにありません。 低価格のトレードオフは、ホストが1台のサーバーにパックするWebサイトが多すぎて、パフォーマンスが低下することです。 さらに悪いことに、帯域幅、ストレージ、処理速度などのコンピューティングリソースは、共同ベースで利用できるようになります。 1つのWebサイトの使用量が多すぎると、残りのすべてのWebサイトの読み込みが遅くなったり、フリーズしたり、到達不能になったりする可能性があります。
あなたのウェブサイトが趣味以外のものである場合、共有ホスティングは良い選択肢ではありません。
あなたのビジネスウェブサイトのためのより良い選択は、月に数ドル以上で、専用または仮想プライベートネットワークホスティングのいずれかです。どちらもあなたが勝ったのであなたの隣人がどのように振る舞うかについて心配することなくあなたのウェブサイトが予約されたコンピューティングリソースにアクセスできることを保証します隣人がいません。
Webプレゼンスに真剣に取り組んでいるSMBについては、共有ホスティングの代替案を確認することを強くお勧めします。
これらすべてが技術的すぎると思われる場合は、サードパーティのWebサイトビルダーソリューションの使用を検討する必要があります。 これらのアプリを使用すると、ユーザーは使いやすいドラッグアンドドロップインターフェイスを使用して、最初からWebサイトを構築できます。 これらのアプリは非常に費用対効果が高いだけでなく、あなたのウェブサイトのホスティングも完全にそれらによって処理されます。 ここでホストされているWebサイトは、独自のサーバーに比べて比較的高速にロードされます。 これにより、得意なことに集中できます。つまり、コンテンツを作成し、Webサイトのトラフィックを増やすことができます。
最終的な考え
少し前に戻って全体像を見るには、Webサイトを構築するときに最初に実行するアクションは慎重に計画する必要があります。 つまり、含める要素の選択には注意が必要です。 それぞれが絶対に必要ですか? 軽量(ファイルサイズ)のテーマと、適切にコーディングされ、精査されたプラグインを探します。 つまり、最初からスピードを出すように設計します。 後で、読み込みが遅く、帯域幅を盗む獣であることに気付いたときに、いじくり回す必要がなくなります。
1つ確かなことがあります。 インターネットユーザーがより洗練され、アクセスするWebサイトを要求するようになると、特にストリーミングオーディオ、ビデオ、および強化された双方向性に関して、ファイルサイズは増加するだけです。 これは、ビジネスオーナーが時間の経過とともに速度が低下するのを防ぐ必要があることを意味します。 最善のアプローチは、定期的なテストを実行し、オンラインの不動産を微調整して、希望どおりに微調整されたマシンのように常に機能するようにする方法を常に監視することです。

