変換のためにフォームを最適化する7つの方法
公開: 2016-04-14 フォーム変換率の最適化は、フォーム自体を超えています。
フォーム変換率の最適化は、フォーム自体を超えています。
訪問者がフォームにアクセスする前とフォームに入力した後のエクスペリエンス全体が簡単であることを確認する必要があります。
次のヒントを念頭に置いて、ユーザーがページにアクセスしたときに離れないようにし、フォームに入力して、リードキャプチャを拡大します。
1.アップストリームインテントを一致させる
前にも言いましたが、ここでもう一度言います。コンバージョンの最大の推進力は、訪問者の意図と一致しています。
訪問者があなたのページに期待するものは、彼らが上流で見るものによって設定されます。
誰かがGoogleで「住宅ローン計算機」を検索するとします。 それはあなたに彼らの意図について何かを教えてくれます-彼らはおそらく、特定のローンの金額と利子が与えられた場合、彼らの住宅ローンがどうなるかを知りたがっています。
彼らは、住宅ローン計算機にたどり着くという彼らの意図と非常によく一致するステートファームからのこの広告を見ます。

しかし、彼らが広告をクリックすると、ここに表示されます。

住宅ローンの計算機はありません。 代わりに、ページは訪問者に住宅ローンを申請するためのフォームに記入するように求めます。
訪問者がそのフォームに記入する球場の可能性は、まあ、ゼロです。
問題はフォーム自体ではなく、どのようにしてフォームに到達したかです。
誤って何かを約束すると、広告に多くのクリックが発生する可能性があります。 とは言うものの、ランディングページでその約束に従わないと、人々は保釈され、広告の請求書を提出するだけになります。
覚えて:
- アップストリームエクスペリエンスでの約束を確認する
- それらの約束を故意に曲げたり破ったりしないでください
2.必要な情報だけを尋ねる
脳は本質的に怠惰です。 また、フォームにフィールドが多いほど、入力する可能性が低くなります。
だから、貪欲にならないでください。
訪問者が最初にあなたと対話するときに、できるだけ多くの情報を訪問者から取得しようとしないでください。 あなたはまだその権利を獲得していません。
フォームフィールドをそのままにするか移動するかを特定する1つの方法は、自分自身に問いかけることです。この情報は、現在のトランザクションを完了するために絶対に必要ですか。
たとえば、ホワイトペーパーをお持ちの場合、実際には、訪問者に電子メールアドレスでさえも情報を求める必要はありません。 訪問者はボタンをクリックするだけでガイドをダウンロードし、ブラウザで表示できます。
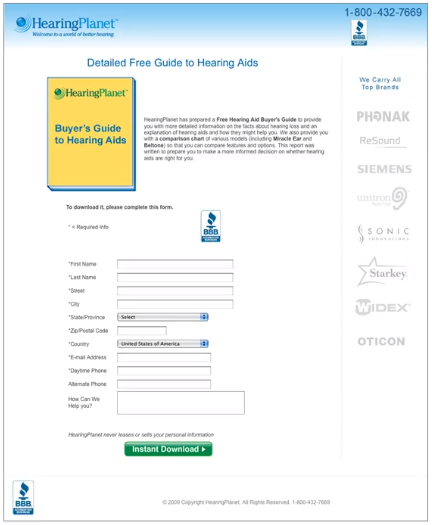
補聴器のダウンロード可能なガイドについては、このクリック課金型のランディングページを検討してください。

補聴器を入手することは複雑な購入決定であるため、HearingPlanetは訪問者にとって有用でした。 このガイドは、意思決定に不可欠な質問に答えるため、訪問者の保険会社、医療専門家、または家族に渡される可能性があります。
「問題は、フォームがあまりにも多くの情報を要求していることです。
住所、電話番号、代替電話番号など、会社が実際には必要としない情報を要求します。
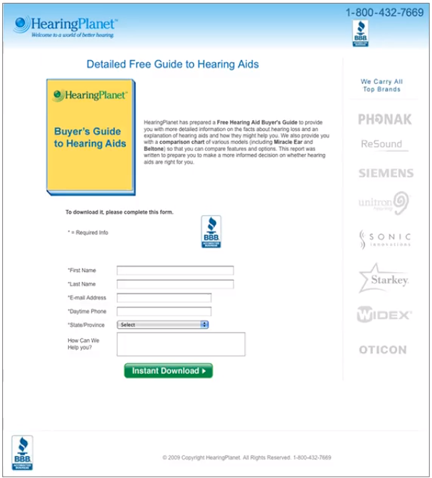
私たちは、少なくとも番地のフィールドを取り除くように彼らを説得することができました。

そして、それを行うだけで、フォームの入力が17%増加しました。
覚えて:
- ギブとゲットのバランスを考えてください。
あなたは見返りに求める以上のものを与えるべきです。 質の高い情報を提供し、最小限の情報を求めます。
- 段階的開示を使用して、複数の相互作用全体に関する情報を収集します。
時間の経過とともに必要な情報を細かく収集します。 人々は無料のガイドを得るために自分の住所をあきらめることはありません。 しかし、そのダウンロード可能なガイドの最後のページは、たとえば「近くの無料聴力検査にサインアップする」である可能性があります。 そして、それは彼らを聴力検査に申し込むことができるランディングページに連れて行くかもしれません。 それはあなたが彼らに最も近い場所を特定するために彼らの住所を尋ねるときです。 そのコンテキストでは、現在のトランザクションを完了することが絶対に必要であるため、人々はあなたに自分の住所を与える可能性がはるかに高くなります。
3.明確な期待を設定する
多くの場合、訪問者は視覚的な混乱のためにページが何であるかについて混乱します。
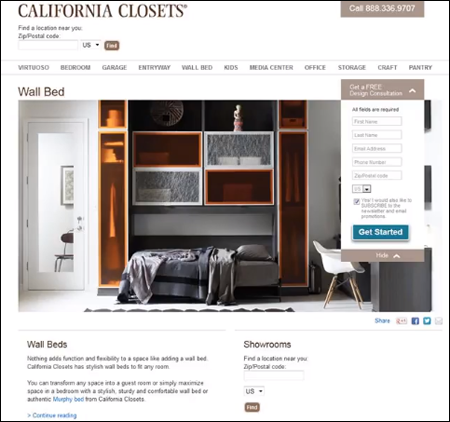
たとえば、このカリフォルニアクローゼットのホームページを見てください。

フォームは小さく、ページ上の他の要素によって圧倒されています。
訪問者がここに着くと、クローゼットオーガナイザーとその下のベッドの巨大な写真が表示されます。 ページタイトル「ウォールベッド」が表示されます。 そして、「はじめに」という青いボタンが表示されます。
これは、訪問者にページの目的を理解するのに十分なコンテキストを提供しません。 視覚的な優先順位が低いと、訪問者がここで何をすべきかが不明確になります。
覚えて:
- フォームを妨げる視覚的な注意散漫を取り除きます。
巨大なグラフィックは十分に悪いです。 モーション、もっとそう。 モーションは、競合する静的なフォームよりも優先されます。 視野に強いグラフィックや動きがある場合、ユーザーに静的なフォームに注意を向けさせることは困難です。
- フォームに記入する明確な動機を持っている。
期待設定の大部分は、明確なフォームタイトルによって実現されます。 タイトルは、訪問者がフォームを操作することで得られるメリットを訪問者に伝える必要があります。 そして、不明確なフォームのタイトルよりもさらに悪い犯罪は、フォームのタイトルがまったくないことです(つまり、斬首されたフォーム)。
- アクションボタンが、訪問者の利益として次に何が起こるかを説明していることを確認してください。
アクションボタンは具体的である必要があります。 「続行」または「開始」と言うのは曖昧です。 ボタンは、訪問者がボタンをクリックしたときに何が起こるかを示す必要があります。 「Iwantto …」というフレーズを完成させる必要があります。たとえば、アクションボタンに「Getinstantmortgagequotes」を入力することでこれを完成させることができます。
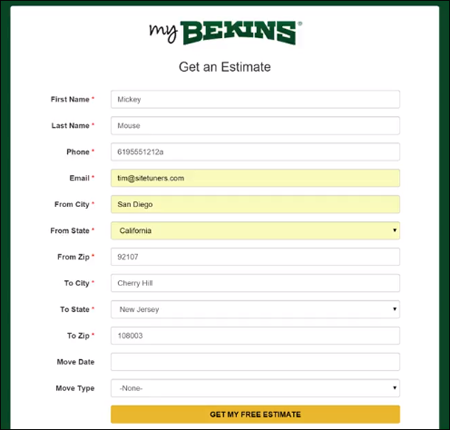
4.訪問者がフォームに誤って記入することを想定します
オンラインでは、怠惰であることに加えて、人々は愚かである可能性があることを覚えておくとよいでしょう。 したがって、人々があなたのフォームに記入する際に間違いを犯すと想定してください。
たとえば、次の形式を取ります。

末尾に「a」が付いた電話番号と6桁の郵便番号が与えられた後、このフォームは文句を言いませんでした。
それは大きな問題です。
エラー検証を行っていることを確認してください。 フォームは、その瞬間に修正、提案、および回復できる必要があります。
訪問者がいくつかのフィールドに間違った情報を入力し、後で戻ってそれらのフィールドを修正するように依頼するのは間違いです。 ユーザーは特定のフォームフィールドにいるので、それを修正するのを手伝ってください。 たとえば、入力が正しいことを示すインジケーターとして緑色のチェックマークを表示できます。
クレジットカード情報
また、人々がクレジットカード情報を入力するさまざまな方法に寛容である必要があります。
たとえば、人々は通常、VisaまたはMastercardの番号を4のチャンクで入力し、ダッシュとスペースを間に入れて視覚的に分離します。
訪問者がそのようにカード番号を入力する場合は、フォームがそれを拒否しないようにしてください。 舞台裏で、数字以外の文字を取り除き、16桁であるかどうか、および実際のクレジットカード番号に対応しているかどうかを確認します。

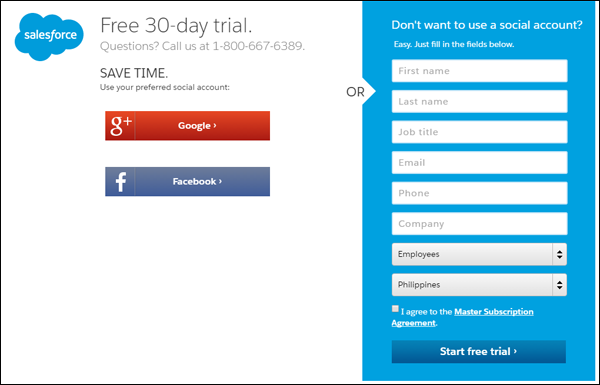
機能の変更

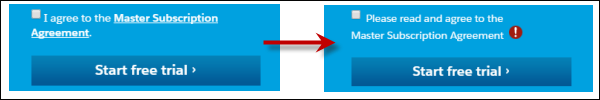
上記のSalesforceフォームで、ユーザーが[マスターサブスクリプション契約]チェックボックスをオンにせずにフォームを送信しようとすると、次のようになります。

フォームの下部が変更されます–エラーインジケーターが表示されますが、「マスターサブスクリプション契約」へのリンクが消えます。 リンクを元に戻す唯一の方法は、チェックボックスをオンにすることです。
それはクールではない。 次に何をすべきかについてユーザーを混乱させます。
フォームの一部と相互作用した結果として、フォームの機能が変更されても、訪問者を驚かせないでください。 これは、相互作用が発生した場所から離れて変更が発生している場合に特に当てはまります。
覚えて:
- エラー訂正を行います。
そうしないと、オンラインマーケティング活動の歪んだ測定値と、それらがどれほど成功しているかを示すジャンク情報になってしまいます。
- 可能な限りソーシャルログインを奨励します。
訪問者にフォームへの入力を求める代わりに、特にモバイルの場合はソーシャルログインを使用することをお勧めします。 訪問者が簡単にサインアップできるようにするだけでなく、ソーシャルログインを使用すると、必要な情報などを入手できます。 たとえば、訪問者がFacebookログインを介してサインアップすると、プロファイルから多くの情報を取得できます。 そして、その豊富なデータを使用してモデルを作成し、最終的にどのような種類の人々が実際の顧客になるかを確認できます。
- 入力に応じてフォームに紛らわしい機能変更を加えないでください。
5.モバイルエクスペリエンスについて早い段階で考える
Mary Meeker Internet Trends 2015レポートによると、モバイルの使用はデスクトップとラップトップの使用を上回っています。
したがって、フォームがモバイル向けに最適化されていない場合は、テーブルに多額のお金が残っていることになります。
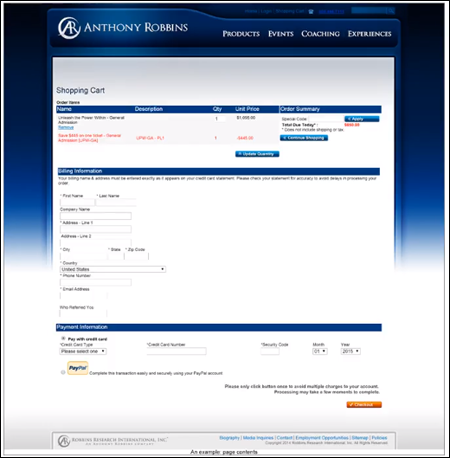
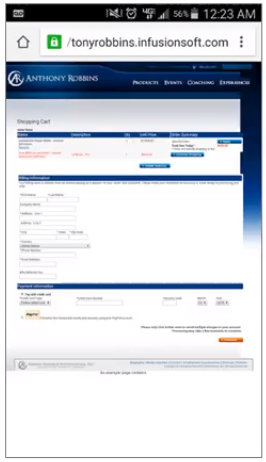
このショッピングカートフォームのデスクトップバージョンについて考えてみます。

Webエクスペリエンスは、そもそも素晴らしいものではありません。フォームが適切にレイアウトされておらず、多くのセクションに分割されています。
ただし、モバイルエクスペリエンスはさらに悪化します。

それは歪んでいて、同じ正確なWebページの小さな部分でわずかに微調整されています。
モバイルフォームを実行する際の規則に留意してください。
- ドロップダウンフィールドの使用は避けてください。
- ラジオボタンを太いボタンに変えて、訪問者がクリックしてオプションを選択できるようにします。
- 複数の列ではなく、単一の列を使用します。
覚えて:
- 別のモバイルフォームを体験してください。
- ポップアップやインタースティシャルは避けてください。 いかなる種類の階層化も避けてください–フルスクリーンを使用してください。 モバイルでポップアップを閉じなければならないのは、訪問者を悩ませるだけです。
- 簡単に「押すことができる」コントロールに変更します。
- 代替の応答メカニズムを検討してください。 最良の応答メカニズムは、クリックして呼び出すボタンである場合があります。 ユーザーがモバイルデバイスを使用している場合、電話をかけたいと思う可能性ははるかに高くなります。 そして、大多数の企業にとって、電話をかける見込み客はより高く転換するでしょう。 したがって、簡単なオプションとしてClick-to-Callを提示します。
6.ありがとうページを最適化する
訪問者がフォームを送信しても、ジョブは終了しません。
訪問者がフォームに記入した後に何が起こるかに注意を払う必要があります。 それ以外の場合は、デザインが不十分な感謝のページに訪問者を連れて行くことで、訪問者の上流体験を切り下げます。
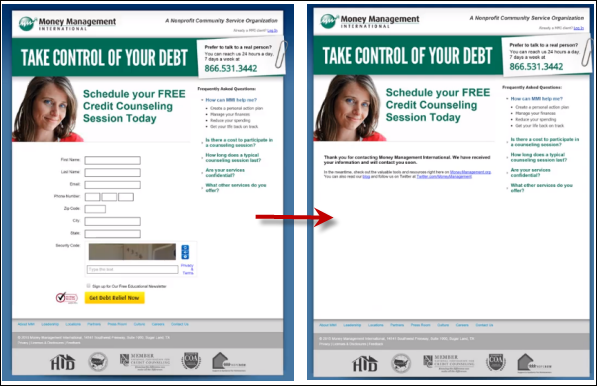
この経験を例にとってみましょう。

訪問者がフォームに入力すると、前のページと非常によく似たページに移動します。
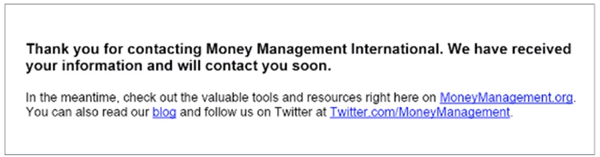
これは、小さなお礼のテキストが言っていることです:

訪問者はおそらくがっかりするでしょう。 あなたは彼らが実際にフォームに記入するのに十分なほど誇大宣伝され、それから彼らはトランザクションメッセージを受け取ります。
このお礼のページでは、訪問者がいつ応答を期待できるかについての期待を設定できません。
フォーム自体には、応答性の期待値がすでに設定されている必要があります。 たとえば、「1営業日以内にクレジットカウンセリングセッションをスケジュールする」または「1時間以内にセッションをスケジュールするために返信します」と言うことができます。 そして、それはありがとうページで補強されるべきです。
覚えて:
- お礼のページがプロフェッショナルに見えることを確認してください。
- それをパーソナライズします。 あなたのメッセージに興奮を与え、訪問者がすでにあなたに与えた情報のいくつかをエコーバックしてください。
- 追加の召喚状を求める。 訪問者の心理的な勢いを活用します。 彼らはすでにフォームに記入しています– Facebookで共有するように依頼し、あなたのページのように、他の社会的責任を得るのはこの時点で簡単なはずです。
7.アフターフォーム入力エクスペリエンスに焦点を当てる
フォーム入力エクスペリエンスのフォローアップとして、弱い電子メールを送信する余裕はありません。
ありがとうページのように、あなたの電子メールは個人化される必要があり、興奮を維持しなければなりません。
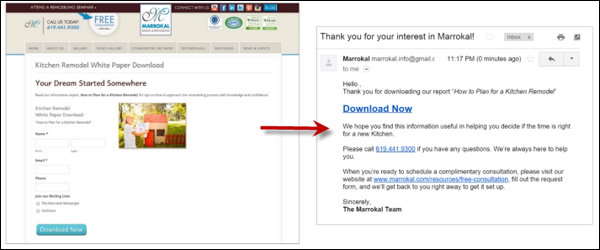
たとえば、Marrokalからのこの電子メールには一般的な件名があり、Webサイトのようにブランド化されていないため、メッセージングの継続性に欠けています。 テキストの書式設定にも、多くの要望があります。

覚えて:
- すべてが機能することを確認してください。 フォローアップの電子メールシーケンスをチェックして、それがどの程度ターゲットにされているかを確認します。
- 明確さとメッセージングの継続性があることを確認してください。
- 個人的にしてください。
すべてを一緒に入れて
あなたの訪問者はあなたほど投資されておらず、あなたのフォームに精通していません。
訪問者があなたのページにいるのには理由があります。 あなたは彼らに役立つ必要があります–あなたが約束したものを彼らに与えてください。 そして、あなたが最初に得るチャンスが欲しいすべての情報を求めないでください。
フォールトトレランスも必要です。人々はダッシュやクレジットカード番号の間にスペースなどを入力し、エラーにつながる可能性のあるあらゆる種類のアクションを実行します。 ジャンク情報を回避し、基本的なフォーマットの問題を自動修正するために、ユーザーがエラーを犯した場所をリアルタイムで表示する必要があります。
また、リードキャプチャを最大限に活用したい場合は、フォーム入力後のエクスペリエンスを無視しないでください。 そうでなければ、あなたは大きなチャンスを逃してしまいます。
フォーム変換に必要なのは実際のフォームだけではないことを忘れないでください。エクスペリエンス全体を最適化すると、フォームだけを最適化する競合他社よりも優れたパフォーマンスを発揮します。
