2022年に変換されるモバイルランディングページの7つの最良の例(そしてそれらを最良にするもの)
公開: 2021-11-08モバイルランディングページとは何か疑問に思っていますか?
次に、これを想像してください...
あなたは仕事に疲れているのでベッドに横たわっています。
突然あなたはリラックスした休暇に行くことを考えました...
しかし、あなたはあなたのラップトップを使うのが面倒なので、あなたはあなたの電話を開けます...
それからあなたがあなたの旅行を計画するためにウェブサイトを開くとき...
それならBAM!
ボタンを正しく押すことができません。
読み込みが非常に遅いです。
そして、それをナビゲートするのはとても難しいです。
ええと...主要なターンオフですよね?
モバイルレスポンシブランディングページがない場合、顧客はこのように感じます。
しかし...モバイルランディングページとは何ですか? もっと深く掘り下げましょう。
モバイルランディングページとは何ですか?
モバイルランディングページは、Webサイトの訪問者をWebサイトに誘導した場合にWebサイトの訪問者がランディングする場所です。 しかし、問題は、これらの訪問者がモバイルを使用しているということです。
デスクトップの通常のランディングページと同じだと言えます。 ただし、これらはモバイルユーザー向けに特別に最適化されています。
そして、それは私があなたを助けるつもりです。
モバイルランディングページを持つことの利点をお話しします。 しかし、それは氷山の一角にすぎません...
モバイルランディングページの7つの最良の例も紹介するからです。 それだけでなく、何が彼らを最高にするのかをお話しします。 そして、どのようにあなた自身のモバイルランディングページを改善することができますか!
繰り返しになりますが、モバイルランディングページは、モバイルデバイスを使用している顧客をリダイレクトする場所です。
それでは、モバイルランディングページが必要な理由をお話ししましょう。
なぜモバイルランディングページが必要なのですか?
1.ユーザーエクスペリエンスを向上させる
2021年の第1四半期には、モバイルデバイスが世界のWebサイトトラフィックの54.8%を占めていることをご存知ですか?
それは沢山!
一部の人にとっては携帯電話の方が便利だからです。 したがって、モバイル対応のランディングページを用意すると、顧客エクスペリエンスが向上します。
そして、あなたがまだあなたのウェブサイトをモバイルレスポンシブにすることを計画していないなら...あなたは潜在的な顧客を追い払っています。
あなたはそれが起こらないようにしたいですよね?
まだ疑問ですか? モバイルランディングページがあると役立つことをご存知ですか...
2.コンバージョンを増やす
情報をお伝えしましょう。モバイルコンバージョンはデスクトップコンバージョンより64%増加しています。
うわあ。 それは巨大です! 右?
つまり...訪問者をコンバージョンに導くモバイルフレンドリーなランディングページが必要です。
あなたのウェブサイトがモバイルでナビゲートしやすいなら、あなたの訪問者はスムーズな取引をすることができます。
そのため、モバイル対応のランディングページがある場合は、コンバージョン率が高くなります。
そして、事業主としてのあなたの目標の1つは、売り上げを生み出すことです。
したがって、モバイルランディングページのUI(ユーザーインターフェイス)がレスポンシブであれば、売り上げを伸ばすことができます。
次は...
3.顧客維持
モバイルレスポンシブウェブサイトがあれば、顧客を維持できると言ったらどうなりますか?
あなたが彼らに優れた顧客体験を与えるならば、それは彼らの忠誠心にプラスの影響を与えるからです。
最良の部分? 彼らはあなたのブランドの支持者になることができます! そして彼らはあなたを彼らの友達に紹介したいと思うでしょう。
これらの理由は素晴らしいと思いますか?
はいの場合は、このショーを路上で見て、最高のモバイルランディングページを見てみましょう!
モバイルランディングページの7つの最良の例
1. Wix

最高のモバイルランディングページの例の1つはWixです。
あなたの訪問者があなたのウェブサイトでさらなる行動をとることを望むならば、彼らの滞在を価値のあるものにしてください。 あなたのウェブサイトは彼らにあなたのサービスにサインアップさせるかあなたの製品を購入させるべきです。
Wixがどのようにそれを行うか見てみましょう:
- 空白の使用。 Wixは空白を利用して、モバイルランディングページをシンプルで見やすくしました。
- アクションの呼び出し。 色のせいで飛び出す大きな「GetStarted」がはっきりとわかります。
- クリアコピー。 コピーは短いですが、非常にクリアです。 Wixは、あなたが誇りに思っているWebサイトを作成することを望んでおり、それらを使用してそれを行うことができます。
Wixは、Webサイトにあまり多くのデザインを必要としないことを証明しています。 簡単なナビゲーション、明確なコピー、および行動を促すフレーズで、訪問者は十分です。
私があなたのために持っているもう一つの例は...
2.メニーチャット

Manychatには、訪問者が次のステップに進むことを目的としたシンプルなモバイルランディングページがあります。
モバイルランディングページのベストプラクティスの実装に関して、なぜそれらが際立っているのかを見てみましょう。
- 明確な説明。 Manychatは、彼らが何をし、どのようにあなたを助けることができるかを明確にします。 また、彼らのサービスがあなたのビジネスをどのように成長させることができるかについても述べています。
- 召喚状を明確にします。 彼らの明確な行動の呼びかけは、訪問者にサインアップを促すことができます。 ご覧のとおり、「Get StartedFree」と書かれています。
- シンプルなレイアウト。 彼らのモバイルランディングページでもあまり起こっていません。 あなたは彼らの創造的な見出し、サービス、説明、そしてCTAを見ることができます。
さらに下にスクロールすると、Manychatを使用すると、訪問者が必要なアクションを簡単に実行できるようになります。
ちょっと待ってください、もう1つあります。
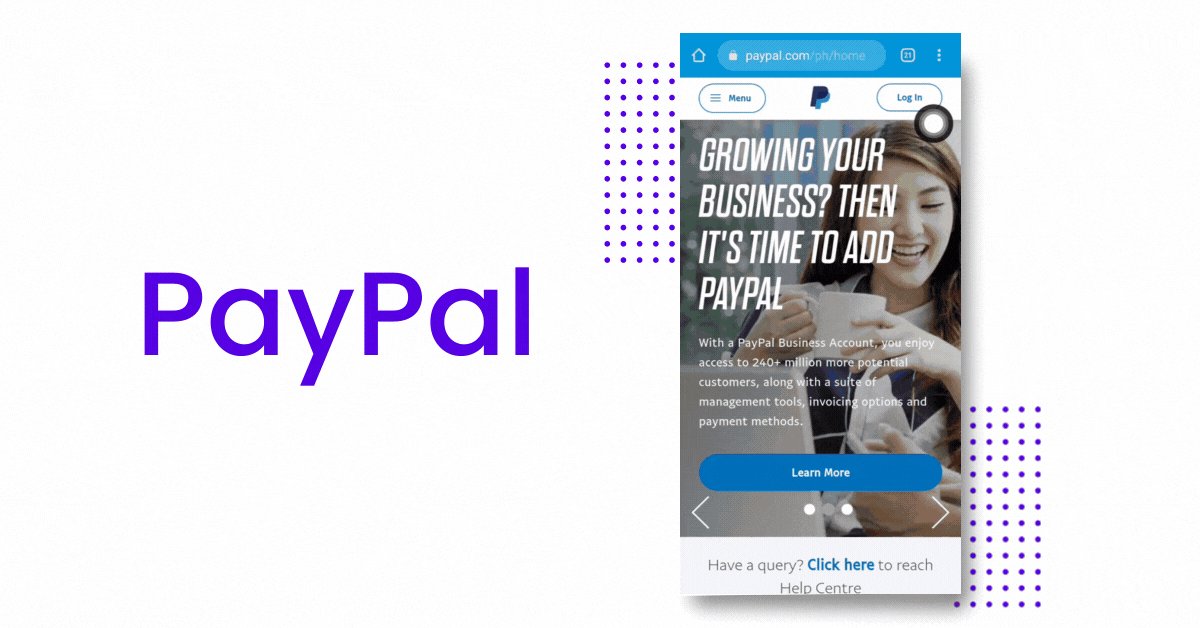
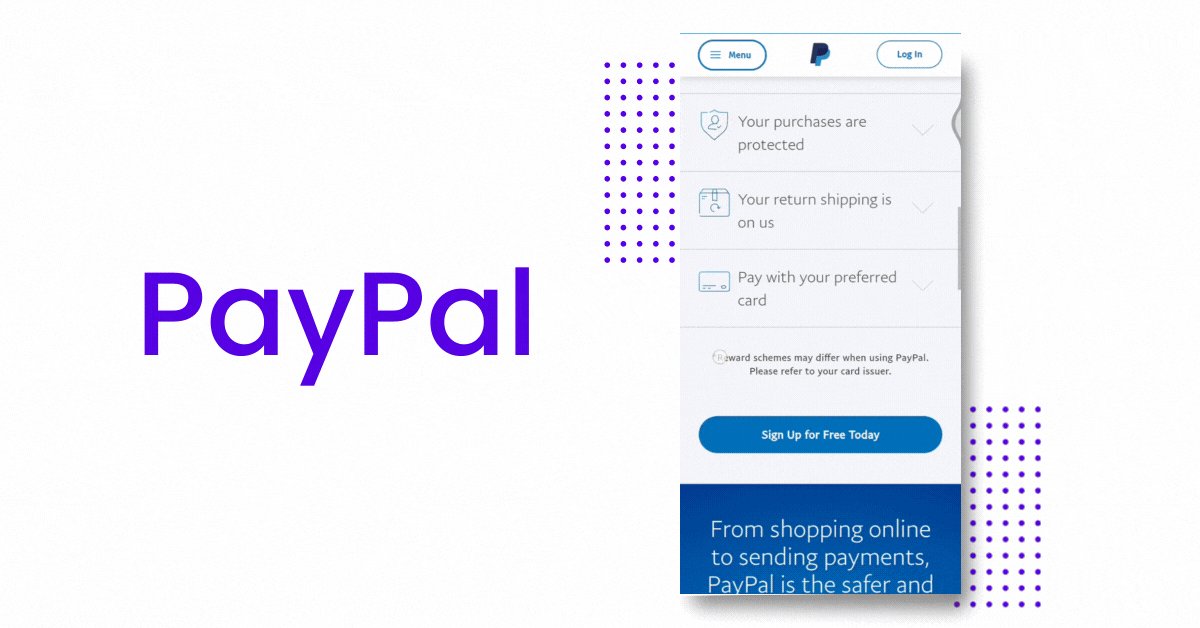
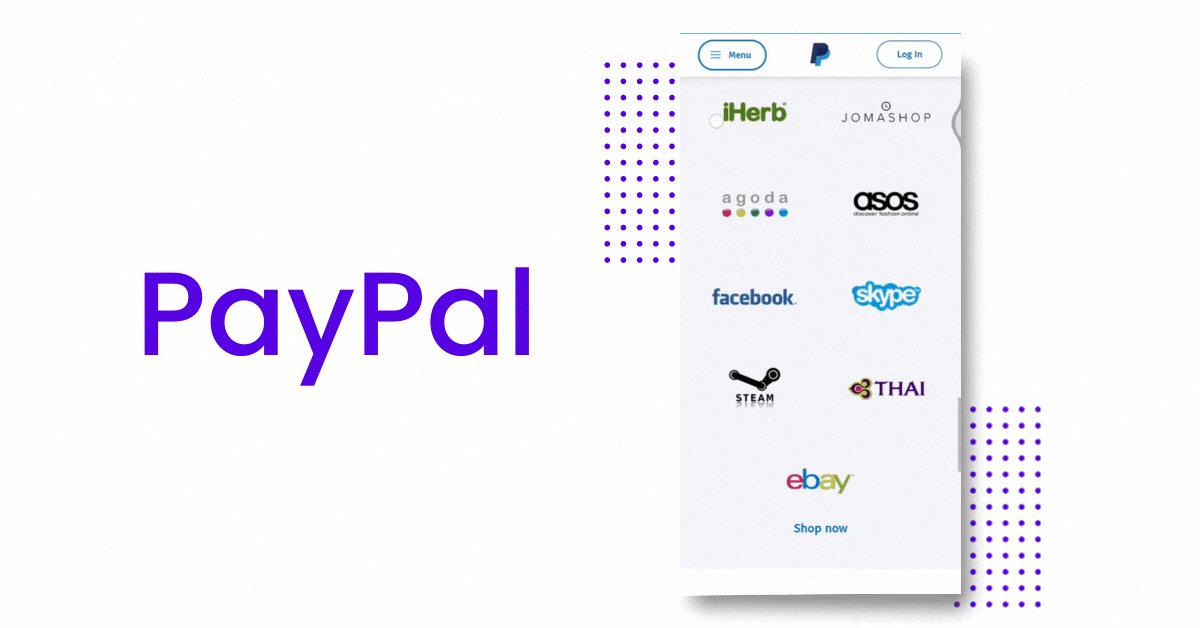
3.ペイパル

私たちはモバイルランディングページを変換するのに最適なものについて話しているので、Paypalはそれらの1つになることができます。
そして私には理由があります:
- それはPaypalがあなたにどのように利益をもたらすかを示しています。 あなたは彼らがあなたがPaypalを使うことができる方法をあなたに話しているのを見ることができます。 自宅でシームレスかつ安全に買い物ができるとのことです。
- Paypalの仕組みを示しています。 少し下にスクロールすると、3ステップのプロセスが表示され、訪問者がプラットフォームを理解してサインアップしやすくなっています。
- これには、行動の呼びかけが含まれます。 色のコントラストにより、召喚ボタンが目立ちます。 そして、それは他のどこにも隠されていません。
彼らが素晴らしい仕事をしていると思うなら、別の例を見てみましょう。
4. Airbnb

米国のモバイルユーザーの48%が、スマートフォンを使用して旅行全体を計画していることをご存知ですか? そして、それはすでに調査と実際の予約を含んでいます。
それはかなりの数ですよね?
そのため、Airbnbは、訪問者がWebサイトで予約するようにしています。 そして、これが彼らのやり方です:
- 質問をする。 Airbnbは、ウェブサイトの訪問者に、彼らが関係することができる質問をします。彼らはそれを使用して答えることができます...
- 独自の召喚ボタン。 「私は柔軟です」は、顧客が冒険を予約する準備ができているかどうかを尋ねるユニークな方法です。
- 便利な検索バー。 訪問者は検索バーをクリックするだけで、訪問可能な場所にリダイレクトされます。
ほら、Airbnbはナビゲートがとても簡単です!
次のものを見てみましょう!
5. Lyft

Lyftは、おそらくモバイルランディングページを変換するのに最適です。
理由をお話ししましょう...
- 良い検索バーの配置。 訪問者は検索バーを簡単にナビゲートできます。 目的地を入力して、場所を特定できる別のページにリダイレクトできます。
- 簡単なナビゲーションと召喚状。 彼らのウェブサイトの訪問者がドライブに申し込むことを望むならば、彼らはどこを簡単に見つけることができます。 乗りたい人がいる場合は、最初のナビゲーションの下にもナビゲーションがあります。
- シンプルなレイアウト。 シンプルですが非常に有益な構造です。 少し下にスクロールすると、Lyftドライバーであることがどのように役立つかがわかります。
彼らはモバイルランディングページの詳細を最小限に抑え、ウェブサイトの訪問者に重要なことを任せました。

次の例は...
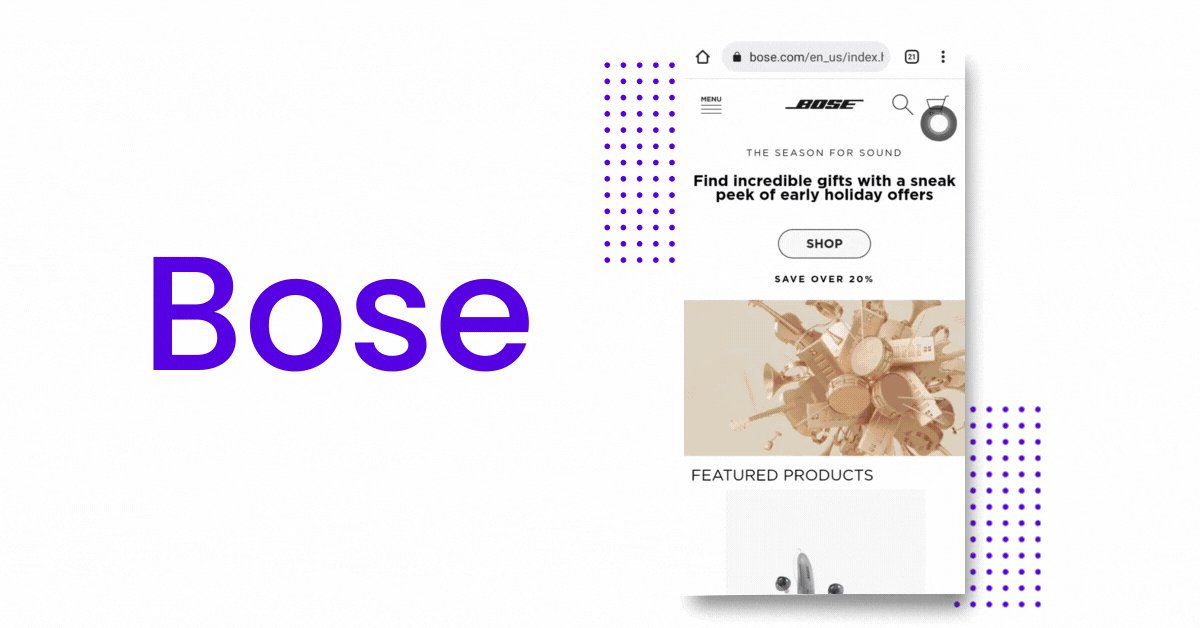
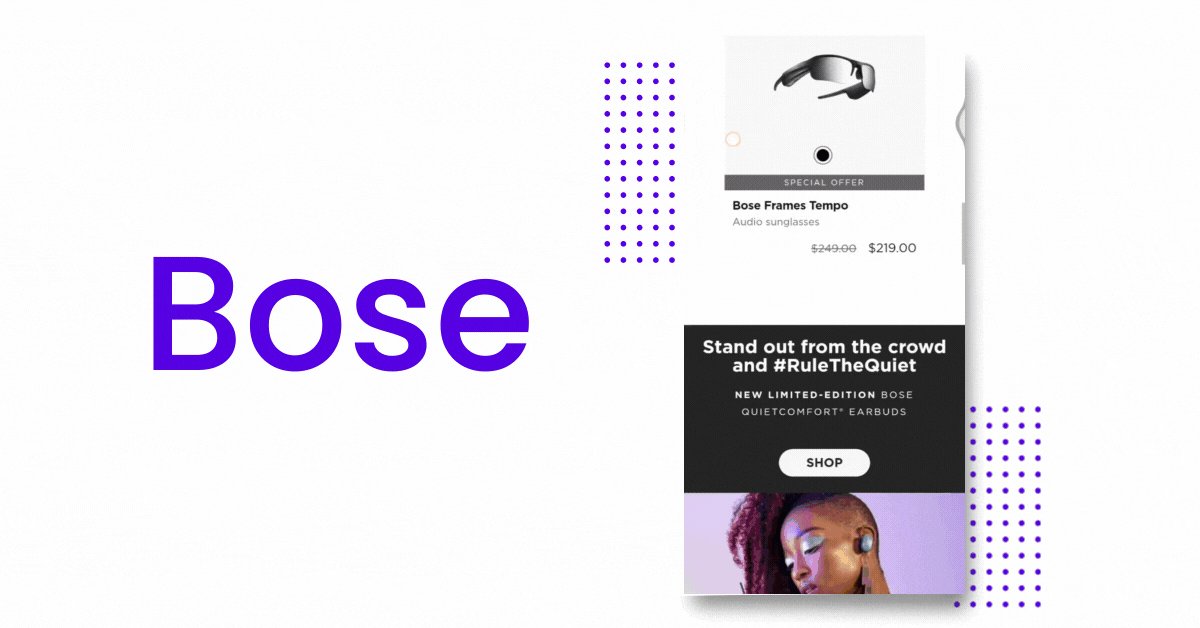
6.ボーズ

ボーズは、人生があなたを連れて行くところならどこでも驚くべき音があることを強調します。
そして、見出しの下に、新しいBluetoothスピーカー製品があることがわかります。
- クリエイティブコピー。 ボーズの見出しは短いですがクリエイティブです。 「人生はあなたを連れて行くところはどこでも」はあなたがどこにいても彼らの製品を持って行くことができることを示しています。 そして、それは製品のメリットですよね?
- おすすめ商品。 購入者を買い物に誘うランディングページで、彼らの新製品や注目の製品をすでに見ることができます。
- ショップボタン。 ランディングページに製品があるにもかかわらず、Boseは「ショップ」ボタンが目立つようにしています。 中央にあり、対照的な目を引く色になっています。
それでは、次の問題に取り掛かりましょう...
7. Shopify

Shopifyは、Webサイトの訪問者がモバイルランディングページをナビゲートするのに苦労することを望んでいません。 そのため、無料トライアルを開始するためのメールフォームをすでに用意しています。
これは天才ですよね? 想像してみてください、あなたが必要としているものはすでにあなたの目の前にあります!
また、これが非常に簡単なため、訪問者に簡単にサインアップさせることができます。
では、Shopifyがモバイルランディングページを変換するのに最適な理由は何ですか?
- サインアップフォーム。 Shopifyのランディングページを使用すると、訪問者は簡単に顧客に簡単に変換できます。 どのように? ランディングページにあるサインアップフォームのため。 彼らの顧客は他の場所に移動する必要はありません。
- 短いコピー。 それらのコピーは簡潔ですが有益であることがはっきりとわかります。 彼らの信頼性とShopifyの使い方について説明しています。 彼らはあなたが彼らのウェブサイトを通して支払いを売って、出荷して、そして処理することができると強調したからです。
- アクションの呼び出し。 彼らの召喚状は「無料トライアルを開始する」と言っていますが、今私に教えてください...誰が無料のものが好きではありませんか?
これで、モバイルランディングページの最良の例についていくつかのアイデアが得られました。
問題は...これらのモバイルランディングページのベストプラクティスをどのように実装できるかということです。
これが私たちが彼らから学ぶことができることです!
モバイルランディングページのベストプラクティス

1.ページ速度は重要です
訪問者がデスクトップまたはモバイルを使用している場合でも、ページ速度は非常に重要です。
読み込みが遅い場合、訪問者がWebサイトを離れると言ったらどうなりますか?
うーん...
読み込みが速いウェブサイトから購入したいスマートフォンユーザーの64%を変換したい場合は、ページ速度を最適化してください。
方法をお見せしましょう:
- 高速読み込みのテーマを使用します。 訪問者がモバイルでもデスクトップでも高速に読み込まれるワンクリックのShopifyテーマがあるので、幸運です。 とても便利ですよね?
- 大きな画像は使用しないでください。 まあ、これは避けられないかもしれません。 ただし、そうする場合は、必ず画像を圧縮してください。
- サイトをテストします。 ランディングページは、訪問者が特定のリンクをクリックした場合に最初に表示されるページです。 ですから、第一印象が続くので、必ずテストしてください!
それで、あなたが売り上げを失いたくないならば...彼らをあなたのウェブサイトにとどまらせてください。
2.コピーが短いほど良い
私を信じてください、インターネットユーザーの注目のスパンは低くなっています。
あなたが長いコピーを書くならば、彼らはすべてを読むことはありません。
したがって、Webサイトの訪問者を引き付けたい場合は、いくつかのヒントがあります。
- 短く、明確にします。 繰り返しますが、彼らはすべてを読むわけではありません。
- それらを呼び出します。 あなたがあなたの訪問者と話しているかのように書いてください。
- あなたが彼らの問題をどのように解決できるかを彼らに教えてください。 これがあなたが彼らを説得する方法です!
コピーが短いほど良いことを忘れないでください!
3.簡単なナビゲーション
あなたの顧客があなたのウェブサイトを便利に探索することができないならば、彼らはただ去るかもしれません。
はい、簡単なナビゲーションバーがないと、顧客を失うことになります。
大野! 何をすべきか?
- ナビゲーションの配置に注意してください。 ナビゲーションバーを見やすい場所に配置します。
- モバイルのランディングページのサイズを考えてみてください。 すべてがクリック可能であることを確認してください。
- 最も重要なカテゴリに入れます。 これらには、About、Products、Services、Pricing、およびContactページが含まれます。
複雑に聞こえませんよね?
それでは、その方法をお見せしましょう...
4.シンプルにする
モバイルのランディングページのサイズを考慮してください。 デスクトップよりも小さいので、清潔に保つ必要があります。
いたるところにあるデザインや要素で訪問者を圧倒しないでください。 情報をより適切に処理できるように、見やすくします。
ヒントをいくつかあげましょう。
- 空白を使用します。 画像やテキストのないスペースを残します。
- 最大3つのフォントを使用します。 あまりにも多くのフォントで訪問者を埋めないでください。
- 一貫したカラーパレットを使用します。 シンプルに保つために、一貫したカラーパレットを使用してください。 これにより、ブランドアイデンティティがより強固になります。
したがって、訪問者がモバイル対応のランディングページを閲覧するのに楽しい時間を過ごしたい場合は、シンプルにしてください。
そして、これは私の最後のヒントにつながります...
5.彼らを回心に導く
あなたはあなたのウェブサイトの訪問者を1つの場所だけに導くべきです...
そしてそれが「チェックアウト」ページです!
私の最高のモバイルランディングページの例は、訪問者が自分のプラットフォームで購入またはサインアップすることを目的としていることを示しています。
そのため、これを行うためのヒントもいくつか紹介します。
- 変換トリガーを追加します。 これらはあなたの訪問者に購入を促します!
- あなたの製品を宣伝します。 ランディングページで、あなたの製品がどれほど有益であるかを必ず述べてください。 そして、可能であれば、実際の製品を見せてください。
- お客様の声を表示します。 ランディングページに紹介文やレビューを追加できます。 あなたの顧客があなたの製品を愛しているのを見るあなたの訪問者は彼らに買うように説得するでしょう。
それだけだと思いますか? 番号!
ボーナスのヒントがあります...
モバイルレスポンシブテーマを持っています!
モバイルレスポンシブテーマを選択することで、すでに半分の戦いに勝った場合はどうなりますか?
とても便利ですよね?
あなたはあなたのビジネスにとって重要な他のことに集中することができるからです!
そのため、モバイル対応で高速読み込みのテーマが必要です。
しかし、待ってください...この宝石はどこにありますか?
あなたはいくつかの御馳走のためにいるので、あなたはここにいることが幸運です!
Debutifyは、Webサイトにレスポンシブなモバイルテーマを提供します。
50以上のアドオンもあります あなたのeコマースストアがより多くの顧客を引き付けるようにするために!
まだ私を信じていないのですか? さて、あなたはそれを14日間無料で試すことができます!
Debutifyでモバイルレスポンシブウェブサイトを作成-今日!
14日間の無料トライアル。 1- [インストール]をクリックします。 クレジットカードは必要ありません。
