コンバージョンを犠牲にしている5つのWebナビゲーションの間違い
公開: 2017-03-01
訪問者がそれを見つけることができない場合、それは存在しません。
Webマーケターは、Webサイトの美学にとらわれすぎて、ユーザーが必要なものを簡単に見つけられるようにすることを忘れてしまうことがよくあります。
確かに、Web訪問者の信頼を得るには、モダンでプロフェッショナルなルックアンドフィールが不可欠です。 ただし、Webデザインはユーザーのタスクをサポートする必要があり、使いやすさと発見可能性を損なうものであってはなりません。
ユーザーがサイトを効率的にナビゲートするのを妨げる一般的な間違いを次に示します。
1.大画面での非表示のナビゲーション
小さな画面で作業するモバイルデバイスでは、メニュー(通常はハンバーガーアイコン)の下にナビゲーションを非表示にしても問題ありません。 ただし、ナビゲーションオプションを表示するためのスペースがたくさんあるデスクトップでは、それは意味がありません。

例:WhySoCool.com
Nielsen Norman GroupとWhatUsersDoが実施した調査によると、表示または部分的に非表示のナビゲーションと比較して、非表示のナビゲーションは…
- モバイルとデスクトップの両方で、使用量が少なく、タスクの後半で使用されます(人が使用する場合)
- デスクトップよりもモバイルで使用される可能性が高い–これは…
- 小さい画面では、メニューアイコンがより目立ちます
- 隠されたナビゲーションはモバイルの標準です
- モバイルでは読み込み時間が遅く、人々はスクロールするよりもメニューを使用して必要なものを見つけることを望んでいます(通常、スクロールしなければ見えない位置にあるコンテンツは少ないため)
この調査では、モバイルとデスクトップの両方で非表示のナビゲーションがユーザーエクスペリエンスに悪影響を与えることも明らかになりました。
- コンテンツの発見可能性が低い
- 難易度が高い
- タスクの時間が長くなります
したがって、デスクトップでトップレベルのナビゲーションオプションを公開します。 「モバイルファースト」の人気にもかかわらず、メニューの下にそれらを非表示にしても、ユーザーやサイトのコンバージョンには役立ちません。
2.偽の底
特定のポイントを超えてより多くのコンテンツがあることがユーザーにすぐにわからない場合は、「誤ったボトム」の問題があります。
コンテンツの最後に到達したと信じているため、必要なものを見つけるのに苦労している人々の犯人は次のとおりです。
画面全体に表示される大きな画像またはグラフィック
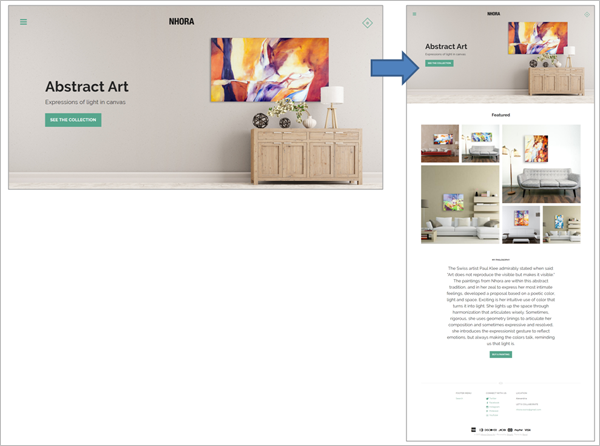
ヒーローショットは、プライムオーバーザフォールドの不動産を占有し、信頼のシンボルやさまざまな顧客セグメントの明確なエントリポイントなどの他の重要な要素を押し下げることで有名です。 また、画像が画面全体を占める場合、画像の下部もページの下部と間違われる可能性があります。

例:NhoraOsorio.com
画面一杯の画像やグラフィックスが本当に必要な場合は、少なくとも明示的な方向性の手がかりを用意してください。
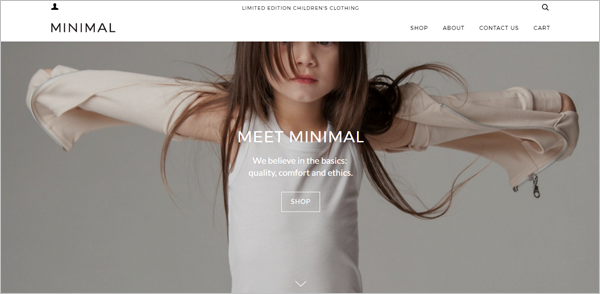
たとえば、WeAreMinimal.comは、バウンドする矢印の形で意図的にモーションを使用して、ユーザーの注意を引き、折り目の下にもっとあることを知らせます。

例:WeAreMinimal.com
水平線
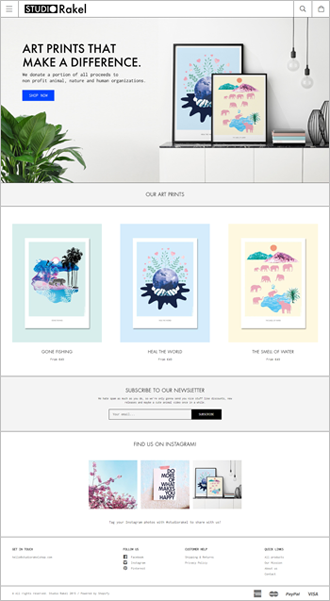
一般的に、水平線と規則は脳によって一時停止の標識として解釈されます。
コンテンツセクション間のページ幅全体にまたがる水平線の配置には注意してください。 それらは、ユーザーがさらに探索することを思いとどまらせる可能性があります。 ユーザーは、セパレーターがページではなくセクションの終わりを示していることに気付かない場合があります。

例:StudioRakelShop.com
コンテンツフローを壊す広告
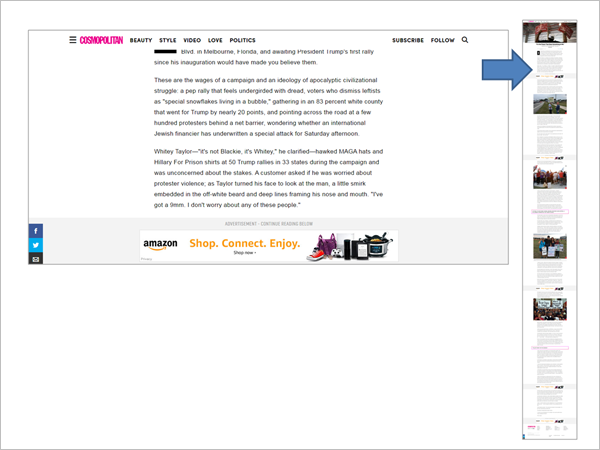
大きな広告、つまり下にあるものが見づらくなるような広告も、コンテンツの終わりと誤解される可能性があります。
Cosmopolitan.comはこの問題を認識しているようで、広告にラベルを付け、ユーザーに「以下を読み続ける」ように指示することで、この問題を軽減しようとしています。


例:Cosmopolitan.com
ネガティブスペースの乱用
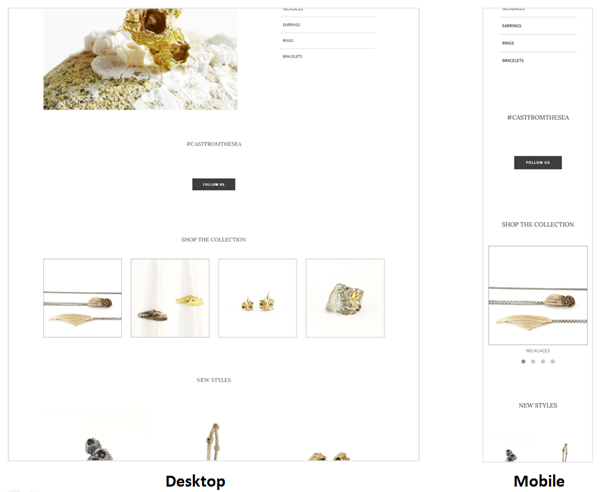
ネガティブスペースは、ページ上に視覚的な強調と階層を作成するのに役立ちます。 ただし、コンテンツ要素間のネガティブスペースが多すぎると、「これ以上見るものがない」という意味になります。
この問題は、要素間のギャップがより顕著になり、ページのさらに下のコンテンツがさらに見つけにくくなる小さな画面ではさらに悪化します。

例:ShopGraceGow.com
3.アフォーダンスシニフィアンの欠如
ユーザーが次に何をすべきかを見つけられない理由の1つは、アフォーダンスの記号表現がないことです。 どの要素を操作できるかを示す視覚的な手がかりがないため、クリックの不確実性が生じます。ユーザーはページ上のさまざまなアイテムにカーソルを合わせて、クリック可能な要素を特定します。
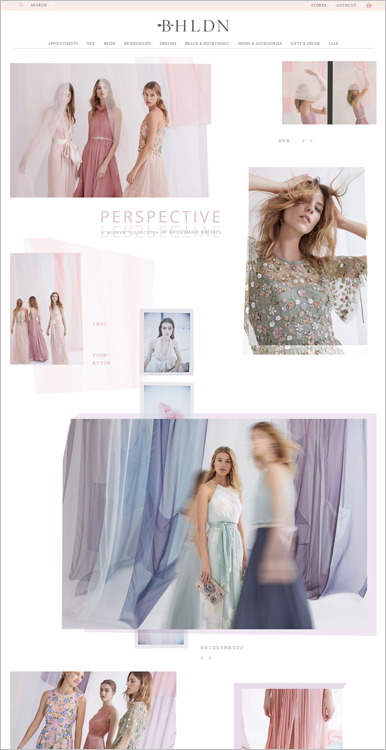
たとえば、BHLDN.comのホームページの本文では、クリック可能なアイテムは目立たないようになっています。 このページでは、矢印を使用して要素を操作できることを示していますが、クリック可能な要素はボタンのようなクリック可能な要素とは異なります。
代わりに、クリックできるラベル、クリックできないラベルのランダムなミッシュマッシュが表示され、2つを区別する良い方法はありません。
 例:BHLDN.com
例:BHLDN.com
4.あいまいなナビゲーションラベル
ラベルはサイトの道路標識です。ラベルがわかりにくい場合、ユーザーは迷子になります。
ラベルが明確で正確であることを確認してください。 ユーザーがナビゲーション要素をクリックするとどうなるかをユーザーに伝えることができるはずです。
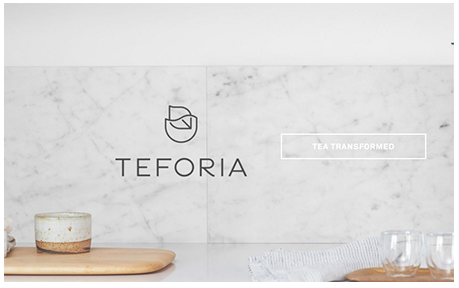
たとえば、古いバージョンのTeforia.comのホームページには、召喚状(CTA)として「TeaTransformed」がありました。 これはコンテンツのないラベルです。ユーザーがクリックした場合に期待できることについては、実際には何も伝えていません。

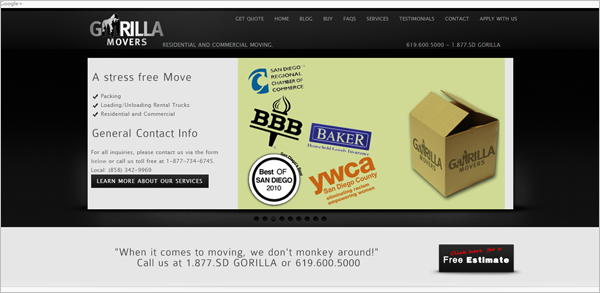
一方、GorillaMovers.comには、不明確なトップレベルのナビゲーションオプションがあります。 「購入」がありますが、何を購入できるかは明確ではありません。 また、「Apply with us」があります。これは、「Apply with ustogetquote」または「applywithustogetjob」のいずれかを意味します。

例:GorillaMovers.com
5.Webコンベンションからの逸脱
人間の脳はショートカットに大きく依存しています。 Webサイトが、Webサイトがどのように機能するかについてのユーザーのメンタルモデルと一致しない場合、多くの訪問者にとって価値があるよりもナビゲーションが面倒になります。
以下に、ユーザーがWebページで期待するように条件付けられたデザインパターンの例をいくつか示します。
ロゴの配置
Webユーザーがページにアクセスすると、通常、ページの左上にある会社のロゴを見て、Web上のどこにいるかを確認します。 また、ロゴは従来、クリック可能な要素であり、ユーザーはホームページに簡単に移動できます。
したがって、ロゴをページの中央または右上隅に配置する場合は注意が必要です。 これは、左隅と右隅の間の距離が無視できる小さな画面で機能する可能性があります。 ただし、大きな画面では、ホームページへの移動におけるユーザーの効率に悪影響を与える可能性があります。
ボディハイパーリンクカラー
人々はほとんどの時間を他のサイトに費やし、他のサイトでは、ページ本文のハイパーリンクは通常色で識別されるため、混ざりません。
ポップし、ページ上の他のテキストで使用されていない限り、任意の色を使用できます。 これにより、ユーザーはハイパーリンクをすぐに識別できます。 とは言うものの、Webユーザーはその色をハイパーリンクに関連付けるように条件付けられているため、最善の策は青色です。
すべてを一緒に入れて
マルチデバイス、マルチチャネルの世界では、ナビゲーションを正しく行うのが難しい場合があります。 とは言うものの、ファンダメンタルズを下げるだけでかなり遠くまで行くことができます。
偽のボトムスの作成を控え、Webの規則に従い、デスクトップやラップトップのナビゲーションバーを非表示にせず、訪問者にクリック可能なアイテムを示す記号を表示し、ナビゲーションオプションに明確にラベルを付けると、何もせずに離れる訪問者が少なくなります。 。