Google の PageSpeed Insights で最高のスコアを獲得するための 5 つのヒント
公開: 2022-06-13Web ページを作成する場合、うまく機能させるために考慮しなければならない要素がいくつかあります。
そのうちの 1 つが読み込み速度です。これは、ページがブラウザに完全に表示されるまでにかかる平均時間です。
このため、Google PageSpeed Insights で最大のスコアを獲得できるように、5 つのヒントを紹介します。
Kiwopでは、この Google ツールに関するすべてを説明します。
始めましょう!
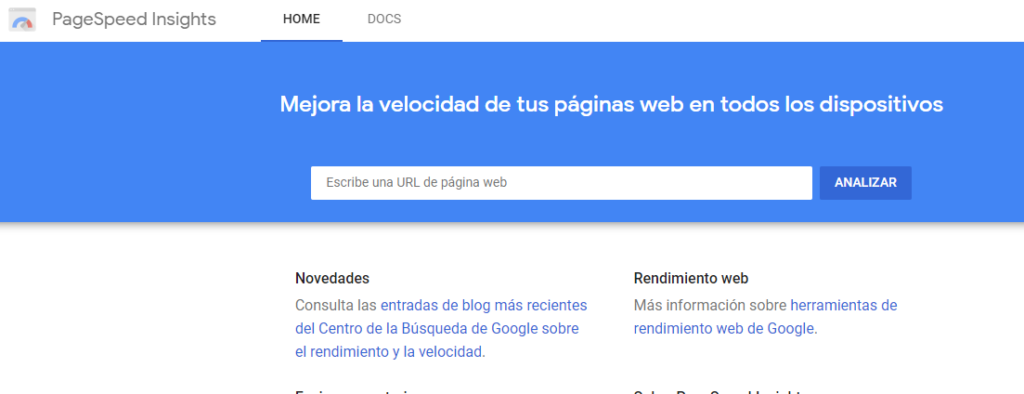
PageSpeed Insights とは
PageSpeed Insightsは、ウェブサイトの読み込み時間を分析できる Google のツールです。 したがって、このツールを使用することで、ページの読み込み時間を遅らせている各 URL のファイルと要素に関する情報を取得して、それらを改善することができます。
Google PageSpeed Insights は、ウェブの読み込み速度とパフォーマンスに関するデータを提供し、さらに、ウェブサイトを最適化する場所と方法を知るための推奨事項を提案します。

Google の PageSpeed を使用する方法は非常に簡単です。 フィールドに Web サイトのアドレスを入力し、ツールが Web サイト全体を分析する時間を与えるまで数秒待つだけで、そのパフォーマンスに関連するすべての情報が得られます。
PageSpeed Insights について詳しく知りたい場合は、 Kiwopで説明しています。
PageSpeed が重要な理由
Web サイトを適切に機能させ、Web サイトで提供したい結果を得るには、PageSpeed の使用が不可欠です。
したがって、 SEO ポジショニングとSEM ポジショニング戦略で期待される結果を得るには、Web サイトの読み込み速度と健全性を考慮することが非常に重要な要素となります。
この意味で、考慮しなければならない関連する側面には、ページの読み込みにかかる時間だけでなく、応答時間、画像のサイズ、ダウンロードの速度などの他の要素もあります。 .
デジタル マーケティング戦略の実行方法についてご質問がある場合は、お問い合わせください。 Kiwopでは、この分野のスペシャリストです。
PageSpeed Insights で完璧なスコアを獲得するための 5 つのヒント
この時点で、Google PageSpeed Insights で最高のスコアを達成したい場合に従うべき 5 つのヒントをお伝えします。
それに入る前に、次のヒントに留意する必要があります。
- 100/100 の結果を得ることに執着するのは良くありません。
- Google PageSpeed Insights で良い結果を得ることは、優れた Web デザインを持つことと同義ではありません。
- Web サイトのホスティングによっては、最大のスコアを得るために必要なすべての改善を行うことができない場合があります。
- このツールによって提供される値は目安です。 重要なことは、ウェブサイトの読み込みにかかる実際の速度です。
画像を最適化する
Web サイトに最適化されていない画像があることは、PageSpeed Insightsでスコアを上げるために修正する必要がある最初の側面です。 したがって、取得する画像を最適化すると、次のようになります。
ウェブサイトの速度を上げる
あなたのウェブサイトはより速くなり、これにより、ユーザーエクスペリエンス、ページビュー、および滞留時間が増加し、これにより、Googleでのウェブのより良い位置付けが得られます.
訪問者を増やす
ウェブサイトの速度を上げてポジショニングを改善すると、アクセスが増加します。 このおかげで、あなたの収入とコンバージョンもそうなる可能性が非常に高いです。

サーバーの占有スペースを削減
画像のサイズを小さくすると、Web サイトがサーバー上で占有するスペースが少なくなるため、ホスティング費用を節約できます。

画像を最適化するプロセスを実行するには、次のことを行う必要があります。
- ウェブ上で表示される正確なサイズの画像を使用してください。
- WordPressを使用している場合は、管理パネルに表示される画像のサイズを指定し、それより大きな画像をアップロードしないようにします。
- ソフトウェア プログラムを使用して画像を圧縮します。
また、画像を圧縮しても品質が低下しないことに注意してください。
表示をブロックする JavaScript を削除します
この問題は、PageSpeed Insights で分析を行う際に発生する非常に一般的な問題であり、ページの上半分のコンテンツの視覚化を妨げるJavaScript リソースがあるということです。

この問題を根絶するのは比較的簡単です。 Async JS および CSS プラグインをWordPress ページにインストールするだけで、非常に簡単に使用できます。
これが完了したら、Google PageSpeed Insights で Web サイトの URL を再入力すると、結果が改善されていることがわかります。
JavaScript を縮小する
JavaScript の最小化は、その操作に何の貢献もしないものをすべて排除することからなり、目的は JavaScriptを可能な限り軽量にすることです。
JavaScript を理解するために、Google は最も簡単で簡単なオプションと、最適化されたファイルをダウンロードするオプションで既に縮小されたファイルをページの下部にダウンロードする可能性を提供します。
別のオプションは、コードを手動で縮小することですが、これにはプログラミングの知識が必要です。
ただし、WordPress をお持ちの場合は、 Autoptimizeなどのさまざまな無料のプラグインを使用して処理を行うことができます。
サポートが必要な場合、 KiwopはWeb 開発のスペシャリストです。
GZIP 圧縮を有効にします
GZIP 圧縮を有効にすると、ファイルのサイズを圧縮して、Web サイトにアクセスした人がファイルをダウンロードする前にファイルのサイズを小さくすることができます。軽量化すると、ダウンロードにかかる時間が短縮され、Web サイトの読み込みが速くなります。
ブラウザのキャッシュを指定する
ブラウザー キャッシュは、アクセスした Web サイトの一部を保存する機能です。これにより、それらの Web サイトに再びアクセスすると、 Web 全体を読み込む必要がなくなります。
したがって、ブラウザーのキャッシュを適切に構成すると、Web の読み込みが速くなり、その結果、より良いスコアが得られます。
Google PageSpeed Insights を使用してウェブサイトの速度を改善する
Google PageSpeeds に関する 5 つのヒントを参考にして、ウェブサイトの改善に賭けてください。
ウェブサイトの読み込み時間を改善するために何を待っていますか?
ご不明な点がございましたら、いつでもご相談いただけます。
デジタル マーケティングに関するその他のヒントについては、お問い合わせいただくか、Instagram プロフィールをフォローしてください。
Kiwopは、コンテンツ ライティング、デジタル マーケティング、ウェブ開発、 e コマースのスペシャリストです。
Google PageSpeed Insights を使用すると、Web サイトを次のレベルに引き上げることができます。これ以上待たずに、Web サイトを最適化してください。
