ウェブサイトのユーザーエクスペリエンスを改善し、コンバージョンを促進するための5つの実用的なヒント
公開: 2021-02-02
概要:ウェブサイトのユーザーエクスペリエンスを向上させるには、マーケターは機械よりも人間を優先する必要があります。 Webサイトは、目標到達プロセスのさまざまな段階の訪問者に対応し、ユーザーの意図に基づいたナビゲーションを備え、便利なオンサイト検索構成を備え、人々が簡単に利用できるコンテンツを備えている必要があります。
優れたユーザーエクスペリエンス(UX)を備えたWebサイトは、優れたカスタマーサービスを備えた実店舗のようなものです。
実店舗には、顧客にとって何が重要かを特定しようとする営業担当者がいるため、適切な製品を適切なタイミングで提供できます。
同じ考えがあなたのウェブサイトにも当てはまります。 基本的に、コンバージョン率の最適化(CRO)は、訪問者にとって適切なタイミングでサイトまたはページに適切なものが含まれるようにすることです。
グーグルの検索クロールやその他の技術的な懸念などの観点からウェブサイトについて考えたくなるかもしれませんが、ウェブ訪問者は人であるということを覚えておくことが重要です。そのため、ウェブサイトはアルゴリズムよりも人を優先する必要があります。
ウェブサイトのユーザーエクスペリエンスを人間化して改善するためにできることがいくつかあります。 そうすることで、訪問者がカスタマージャーニーに沿って移動するのに十分快適であると感じる可能性が高まります。
1.誰もが購入する準備ができているわけではないことを理解する
何が必要かを正確に知っている訪問者がいます。 同様に、解決策が存在するかどうかさえわからない問題点のある人もいます。
Marketoによると、あなたのWebサイトにアクセスする人の最大96%は、まだ購入する準備ができていません。
問題は、ほとんどのWebサイトが貪欲なマーケティング担当者症候群に苦しんでいることです。
これらのWebサイトは、目標到達プロセスの最上位の訪問者を無視して、行動する準備ができている人だけを対象とするように設計されています。 フォームや[今すぐ購入]ボタンがどれほど大きくても、準備ができていなければ、コンバージョンに至りません。
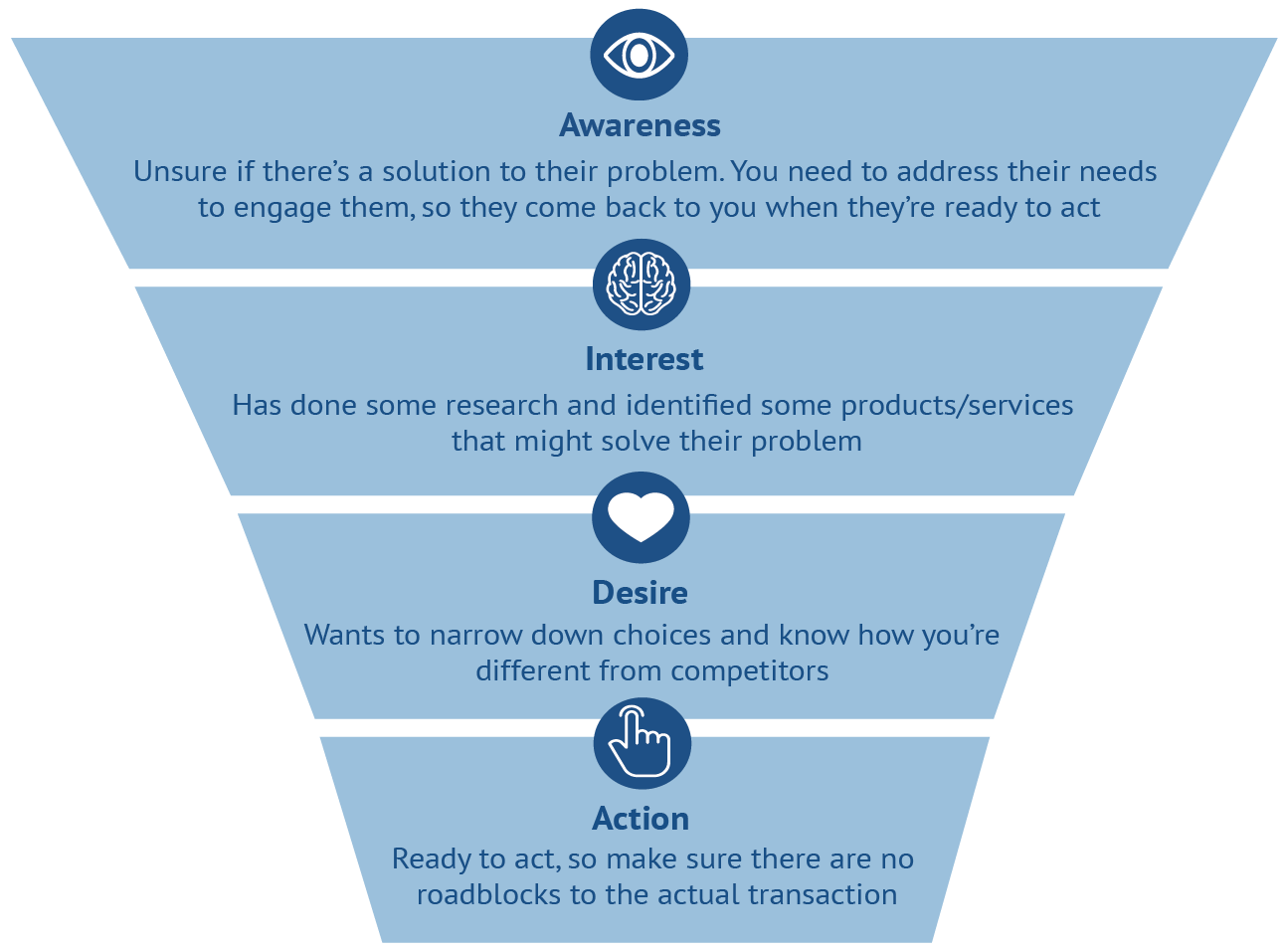
訪問者がカスタマージャーニーの段階を進むときに、訪問者にとって何が重要かを考えることは有益です。 AIDAモデルを使用してこれを行うことができます:

Web訪問者情報のソース
訪問者を理解することが重要であり、訪問者について学ぶにはさまざまな方法があります。
定量的
定量的データにより、訪問者が何をしているかを確認して理解することができます。 たとえば、次のことを確認することで洞察を得ることができます。
キーワード
人々があなたのサイトにたどり着くために使用しているキーワードは、彼らがカスタマージャーニーのどこまで進んでいるかを教えてくれます。 たとえば、初期段階の訪問者は、一般的なキーワードを使用する傾向があります。 この情報は、Google検索コンソールなどのツールから取得できます。 (Google検索コンソールの基本を学びます。)
ページの人気
訪問者が最も関与しているページと、訪問者を失ったページ(つまり、訪問者がサイトを終了している場所)を確認できます。
着信参照URL
また、訪問者がサイトにアクセスする前に体験する内容を確認することもできます。 たとえば、彼らがレビューサイトから来ている場合、あなたは彼らの考え方や彼らにとって何が重要かについて推測することができます。
Google Analyticsなどのツールを使用して、ページの人気や参照URLに関する情報を取得できます。
定性
定性的データを使用すると、訪問者が行っていることを行っている理由を特定できます。 たとえば、次のことからユーザーについて知ることができます。
スタッフインタビュー
フロントライナーから彼らが話す典型的な人々と彼らとの会話の種類についての情報を得ると、あなたはあなたの聴衆をよりよく理解することができます。
訪問者調査
サイトの主要なトリガーポイントに訪問者調査を配置することで、豊富なデータを取得できます。 Webサイトのどこにいるかによって、考え方が異なることに注意してください。 そのため、たとえば、ホームページと製品詳細ページ(PDP)で異なるタイプの質問をする必要があります。 (訪問者に尋ねるのに最適なWebサイト調査の質問を学びます。)
ソーシャルメディア
ソーシャルメディアであなたや競合他社の製品やサービスについて言われていることに注意を払うことで、人々にとって何が重要かについてのガイダンスを得ることができます。
誰もが行動する準備ができているわけではないことを理解する例
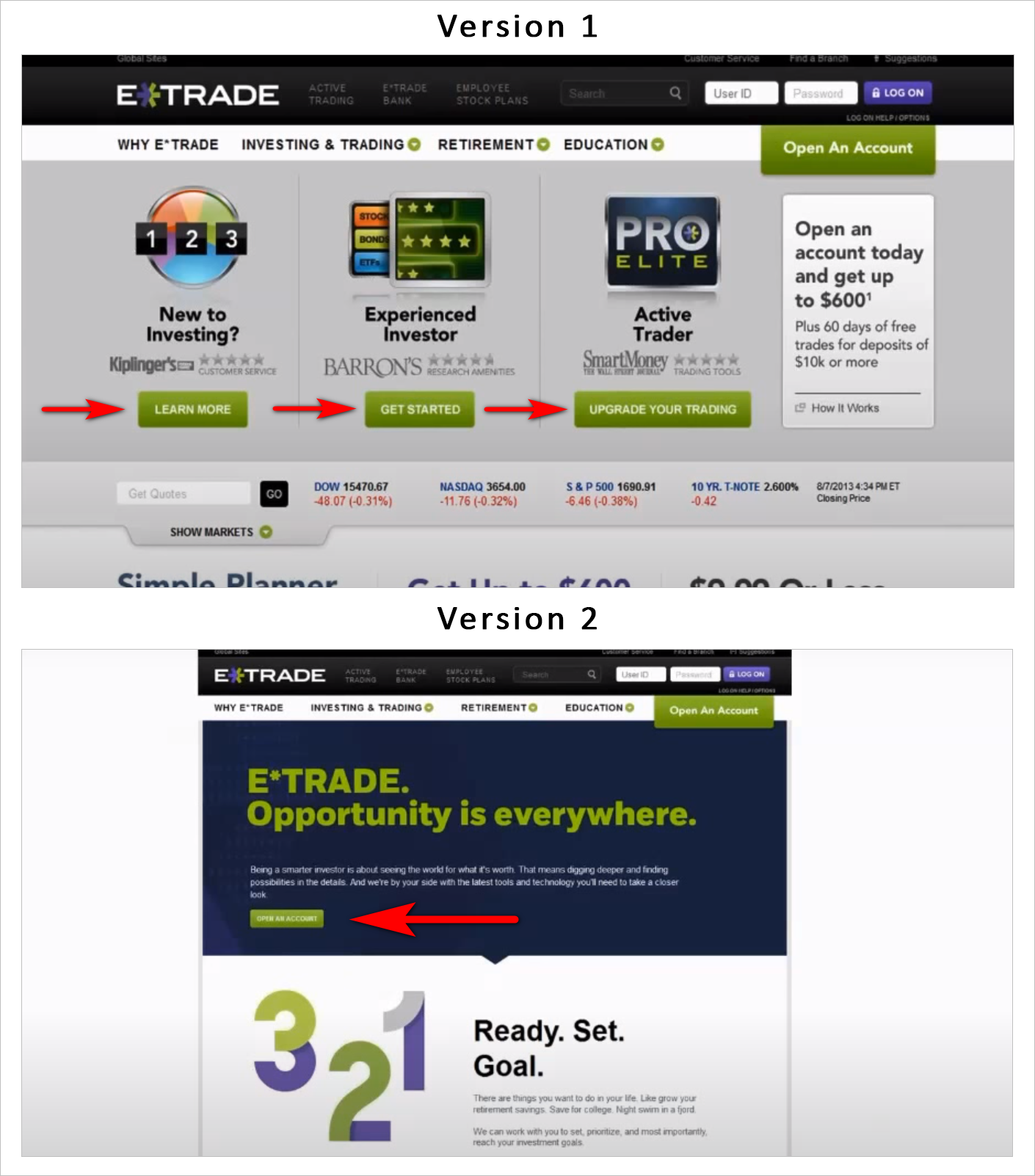
E-Tradeのホームページのこれら2つのバージョンを検討してください。 最初のものは、ユーザーの意図をうまく処理します; 2つ目は、それほど多くはありません。

最初のバージョンには、知識のレベルとカスタマージャーニーのどこにいるかに基づいて、さまざまな訪問者のための明確なエントリポイントがあります。
- 左のボックスには「投資は初めてですか?」と書かれています。 召喚状(CTA)として「詳細」を使用します。
- 真ん中のボックスには、CTAとして「GetStarted」が付いた「ExperiencedInvestor」と表示されています。
- 右側のボックスには、CTAとして「UpgradeYourTrading」が付いた「ActiveTrader」と表示されています。
2番目のバージョンのCTAは、「アカウントの開設」です。 ユーザーはE-Tradeで開設できる口座の種類にさえ気づいていない可能性があるため、これは問題になる可能性があります。 ユーザーが販売目標到達プロセスの最下部にいない限り、ホームページは初期および中期の訪問者にさえ対応していないため、失敗します。
2.訪問者の意図に基づくナビゲーションデザインを用意する
人々はあなたのウェブサイトにアクセスして、問題の解決策や特定の製品を探します。 彼らがそうするのを楽にしてください。
ユーザーが必要なものを見つけるのを妨げるナビゲーションミスを回避することで、Webサイトのユーザーエクスペリエンスを向上させることができます。
ホームページの注目商品
あなたがeコマースサイトであるなら、あなたはあなたのホームページの中心に注目の製品を置くことによって誰にも何の役にも立たない。
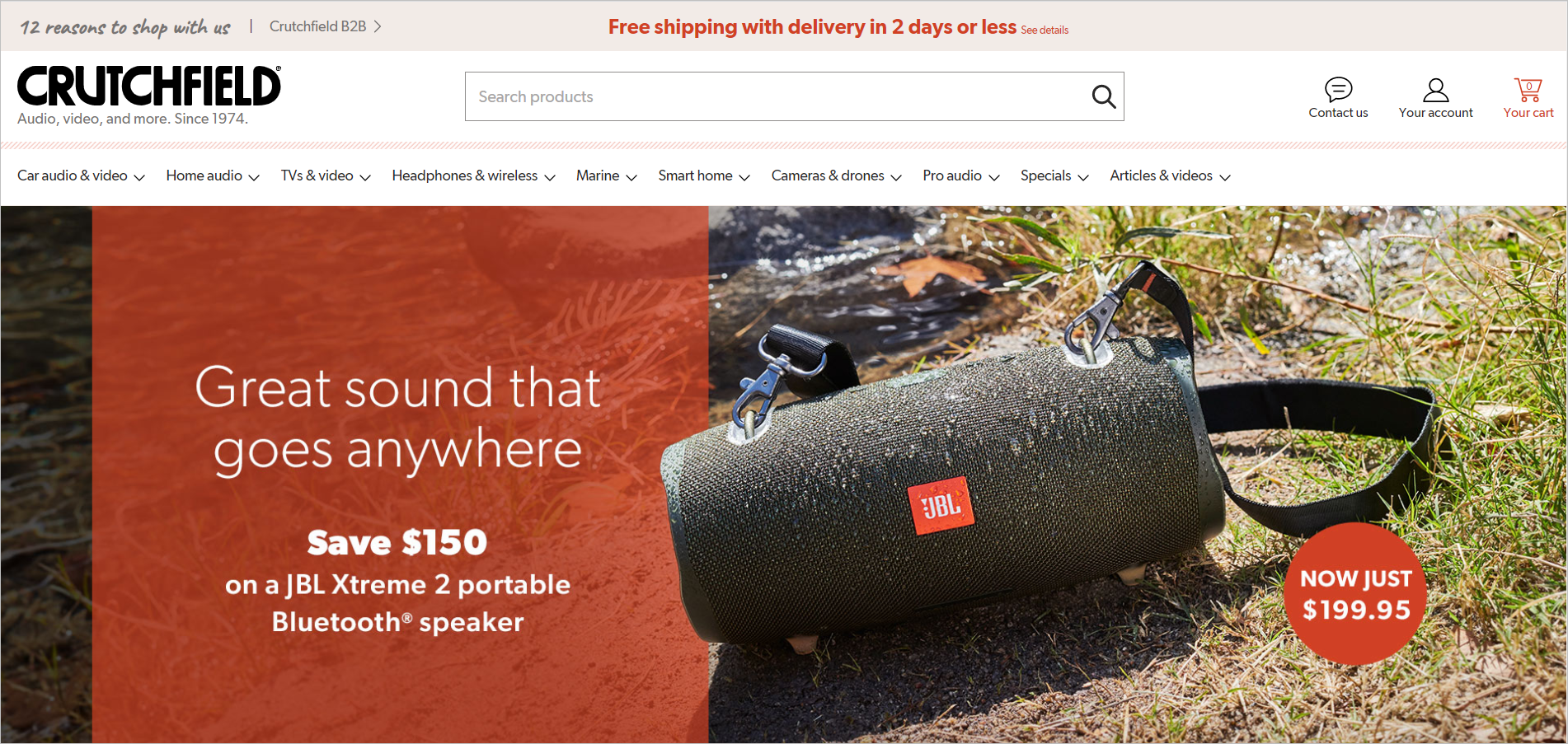
たとえば、ユーザーがCrutchfield.comでヘッドホンを探している場合、ページの本文はBluetoothスピーカーのプロモーションによって支配されているため、トップナビゲーションを使用するか、検索を行う必要があります。

それは良いUXではありません。
あなたのホームページは、訪問者に世界地図(つまり、サイトで何ができるか、何を買うことができるか)を表示することになっています。 訪問者が探しているものに焦点を絞ってドリルダウンできるトップレベルのカテゴリを提示する必要があります。
注目の製品が機能する可能性がある場合
注目の製品は、次の場合に機能する可能性があります。
- 訪問者は定期的にさまざまな製品を購入するので、彼らはあなたの製品についての十分な知識を持っています。
- ホリデーシーズンで、他の人へのプレゼントを買う人もいるかもしれません。
- カテゴリレベルで提示します。 顧客が特定のカテゴリに関心を示し、カテゴリページに移動したら、注目の製品を表示する方が理にかなっています。
- あなたはアップルです。 Appleが新製品を発売するとき、その発売は10億ドルの価値があるので、新製品がホームページを引き継ぐことは問題ありません。
目に見えない不明瞭なナビゲーション
ウェブサイトの訪問者が必要なものを見つけるのに苦労するかもしれないもう一つの理由は、目に見えないか不明瞭なナビゲーションです。
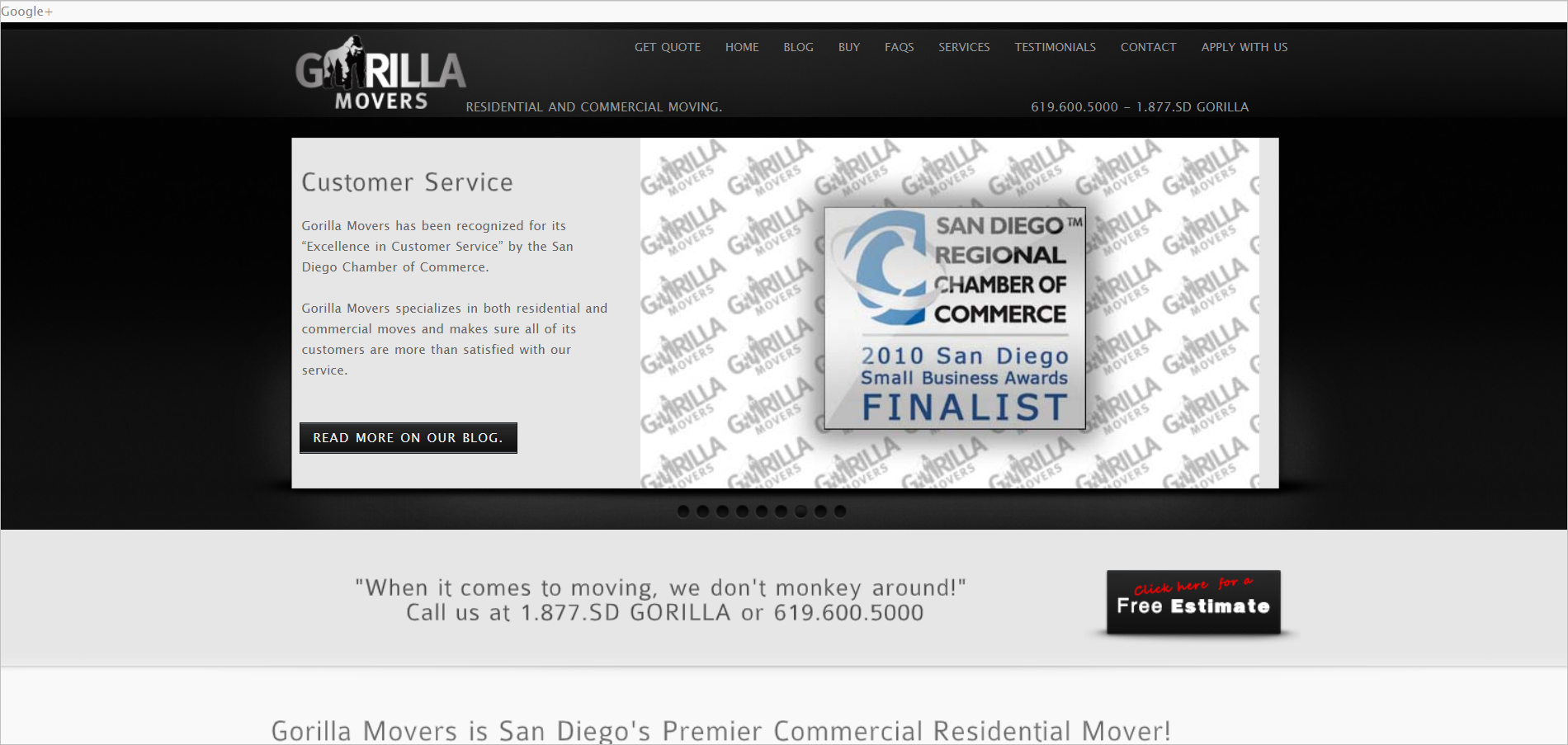
GorillaMoversのホームページを検討してください。


- スライダーが折り目の上の主要な不動産の大部分を占めるため、訪問者がページ上で何をすべきかを特定することはほとんど不可能です。
- コントラストが不足しているため、ナビゲーションバーはほとんど見えません。
- ナビゲーションバーのアイテムの順序とラベル付けは意味がありません。 最初の項目として「GetQuote」を置くことは貪欲に思えます。 ユーザーが何を「購入」するのかは不明です。 「ApplywithUs」はあいまいです。これは、サービスの見積もりを取得したり、会社に就職したりすることを意味する場合があります。
これらの間違いを避けて、Web訪問者が必要なものを見つけ、最終的に変換する可能性を高めます。 (避けるべき他の一般的なWebサイトナビゲーションの間違いを学びます。)
実証済みのコンバージョン率最適化の専門知識でビジネスを飛躍的に成長させます。SiteTunersウィークリーメールを購読する |
| テーブルヘッダーは装飾的です |
|---|
3.サイト検索を役立つものにする
訪問者の大部分がオンサイト検索を使用します。
幸いなことに、検索を行う人は通常、後期の訪問者であり、購入する可能性が高くなります。
したがって、ユーザーが検索するときに、関連する結果を提供していることを確認してください。 検索結果を確認し、定期的な監査を行います。
提案をしてスペルミスを説明する
人々は間違いを犯し、Webユーザーは物事をタイプミスすることになります。 検索エンジンにある程度のフォールトトレランスがあることを確認してください。
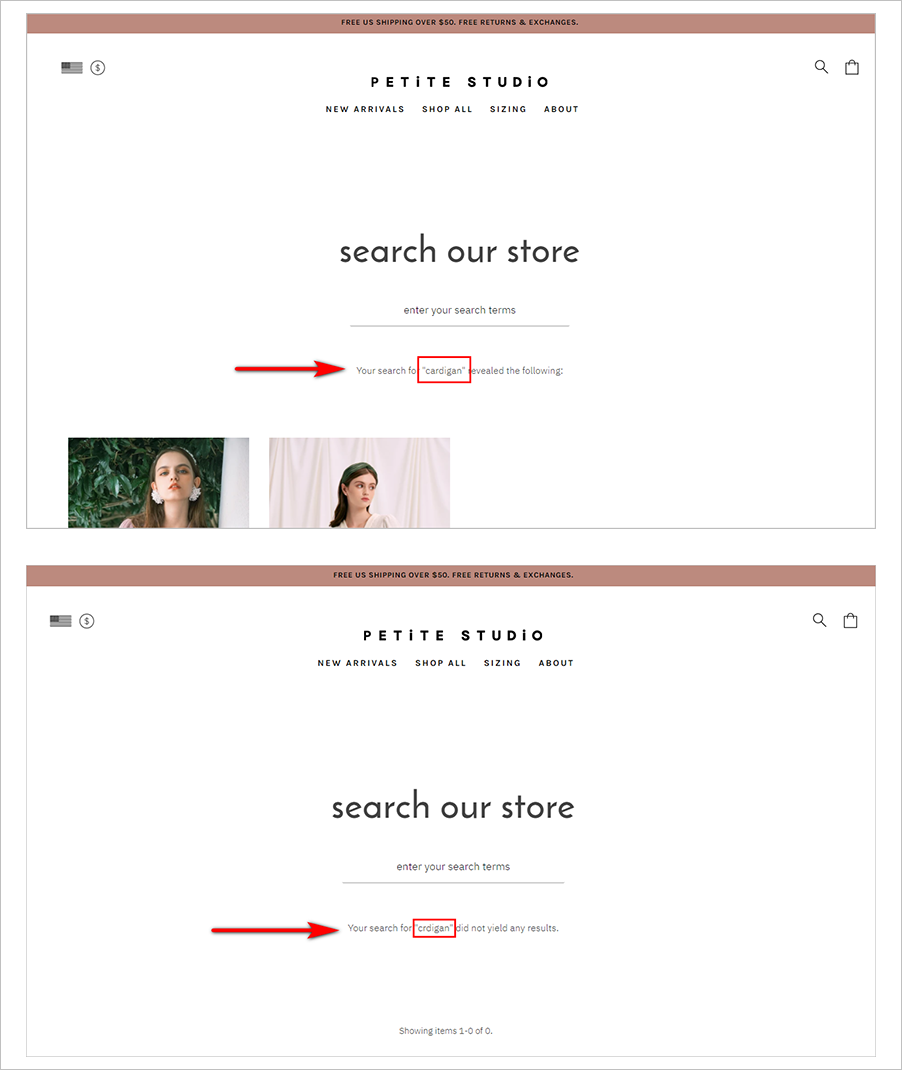
たとえば、Petite Studioには「カーディガン」の結果がありますが、スペルミスに備えていません。

ユーザーはマイナーエラーから回復できるはずです。 オンサイト検索エンジンは、一般的なスペルミスの注目の結果を提供するか、訪問者が実際に検索しているものを明確にするために、何らかの形の「意味がありますか」という言い回しを提供できます。
結果の多いページにユーザーをダンプしないでください
訪問者に何百もの結果をスクロールしてウォークスルーするように依頼することは大きな質問です。
- まず、結果に重みを付ける必要があります。 関連性をソート順にマップする何らかの方法がなければ、基準に一致するすべてのものを表示することはできません。
- 次に、ユーザーが必要なものにフィルターをかける方法をユーザーに提供します。 訪問者が探しているものに近づくのに役立つウィザードのような体験を提供できます。
選択肢が多すぎると脳が疲れ、意思決定の麻痺につながる可能性があります。 オプションで訪問者を圧倒しなければ、訪問者を変換する可能性が高くなります。
4.言語を意図的に使用する
言語は、訪問者があなたのWebサイトをすぐに気に入って信頼できるようにする上で大きな役割を果たします。 トーンを正しく設定すると、より多くの訪問者をコンバージョンに導くことができるようになります。
賢く漠然としたものではなく明確にする
明確であるよりも賢いまたは機知に富んだ音を優先したいという衝動に抵抗してください。
あなたがアマゾンであり、人々があなたが何をしているのかを正確に知っていない限り、たとえば、ホームページで気が遠くなるようなかわいいタグラインを作成するのは理想的ではありません。 あなたのホームページはあなたがしていることとあなたの価値提案が何であるかを非常に迅速に伝えるべきです。
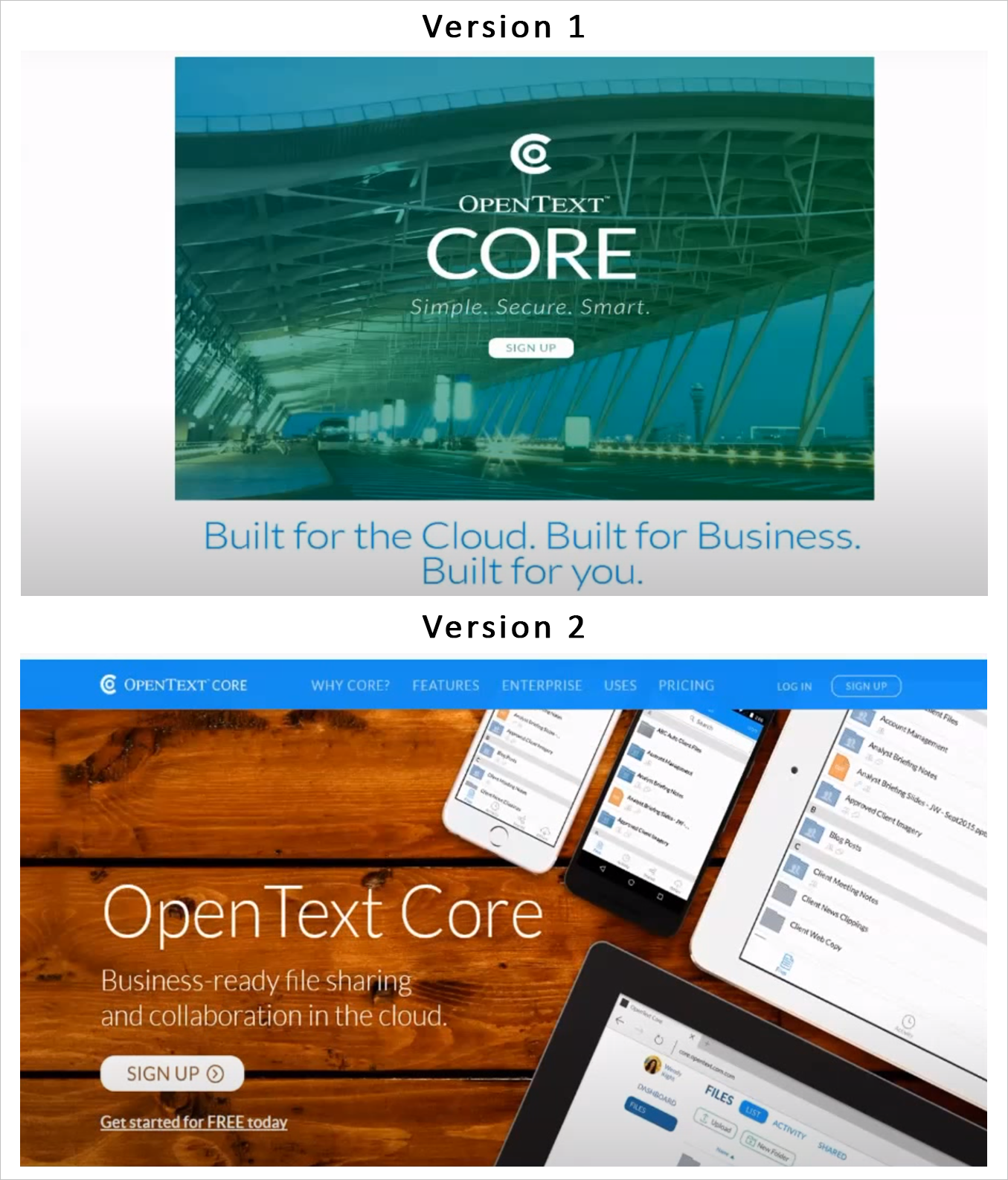
OpenTextCoreのホームページのこれら2つのバージョンの違いを検討してください。

- 最初のバージョンは会社が何をしているのかを伝えておらず、無関係と思われる背景画像を使用しています。
- 2番目のバージョンは、訪問者にサイトの内容を知らせ、背景画像はそれをサポートします。
あなたの訪問者があなたのウェブサイトが彼らの問題点に対処しようとしていることをすぐに知っていることを確実にするために明確さを優先します。 たとえば、ボタンラベルの明確さは、ボタンをクリックした後に次に何が起こるかについてのユーザーの期待も設定します。
人のように話す
あなたの訪問者は、メッセージが親しみやすくて人懐っこいように聞こえるなら、あなたのウェブサイトについて気分が良くなる可能性が高くなります。
メッセージを本物のように聞こえさせたい場合は、避けるべきことがいくつかあります。
- ハッピートーク。 コンテンツに意味を追加しない不要な形容詞(「世界クラス」や「業界をリードする」など)を削除します。
- トランザクションメッセージ。 メッセージがプログラマーによって書かれたかのように、ロボットのように聞こえないようにしてください。
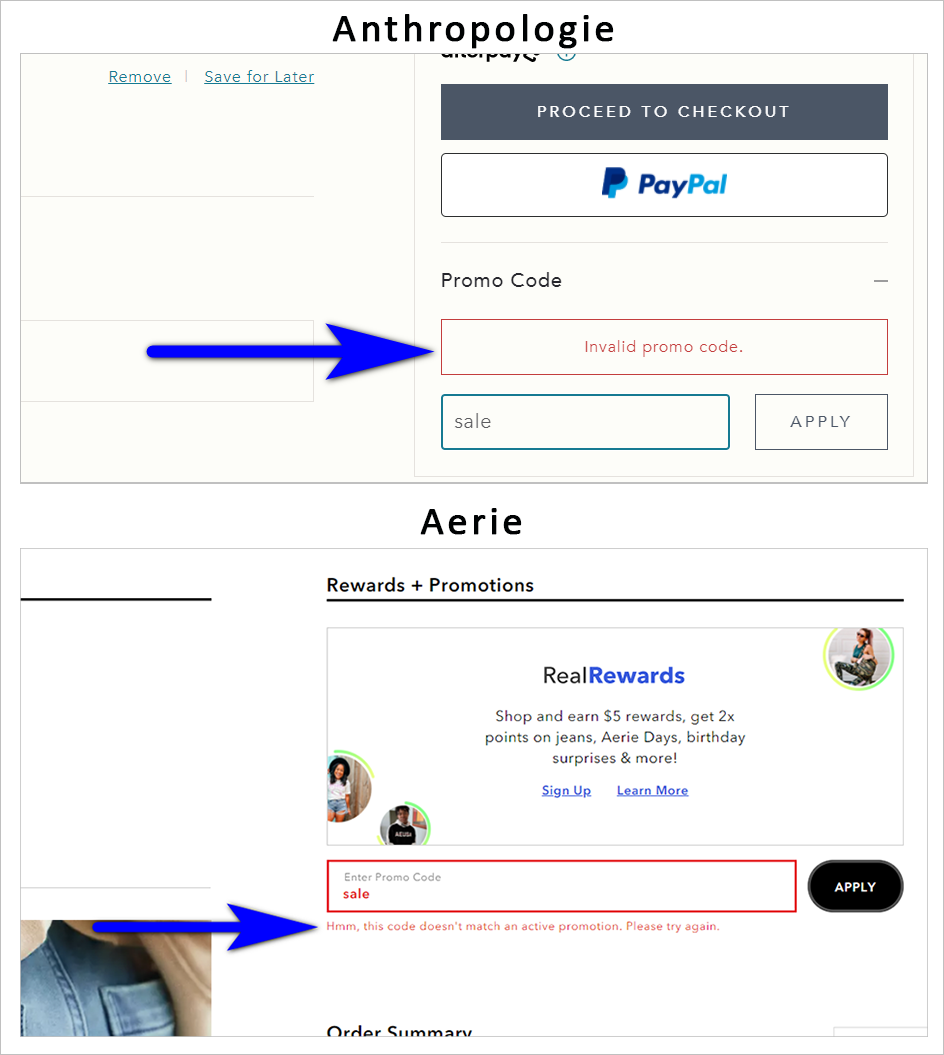
AnthropologieとAerieのプロモーションコードボックスのエラーメッセージを比較します。次に例を示します。

- アンソロポロジーのエラーメッセージは遠く、ロボットのようです。
- 一方、Aerieのエラーメッセージは、親しみやすく温かみのあるサウンドになっています。
あなたのウェブサイト上のメッセージがあなたの訪問者にどのように出くわす可能性があるかに注意を払ってください。 それはあなたとの取引を快適に感じるウェブ訪問者と彼らが代わりにあなたの競争相手に行くことの違いを綴ることができます。
5.コピーを簡単に消化できるようにする
人々は一般的にウェブ上で読んでいません。 彼らはスキャンします。
したがって、人々のスキャン動作をサポートする方法でコピーを提示する必要があります。
- 訪問者が何に興味を持っているのかまだわからないので、すべてのコピーをホームページに載せないでください。 代わりに、ユーザーが詳細な情報が必要な場合にクリックできるリンクを用意してください。
- 断片または短い文章で書いてください。
- すべての文字を大文字にすることは避けてください。 上下に文字が並んでいると読みづらくなります。
- 小見出しと見出しのサイズを大きくして、視覚的に明確な階層を作成します。
- 段落の代わりに箇条書きを使用します。
- 業界の専門用語や頭字語は避けてください。 訪問者の意図を見てください。視聴者がそれらに精通していることがわかっている場合は、専門用語や頭字語を使用してもかまいません。 ただし、初期段階の訪問者が理解できない場合があります。 可能な限り、素人の用語を使用してください。
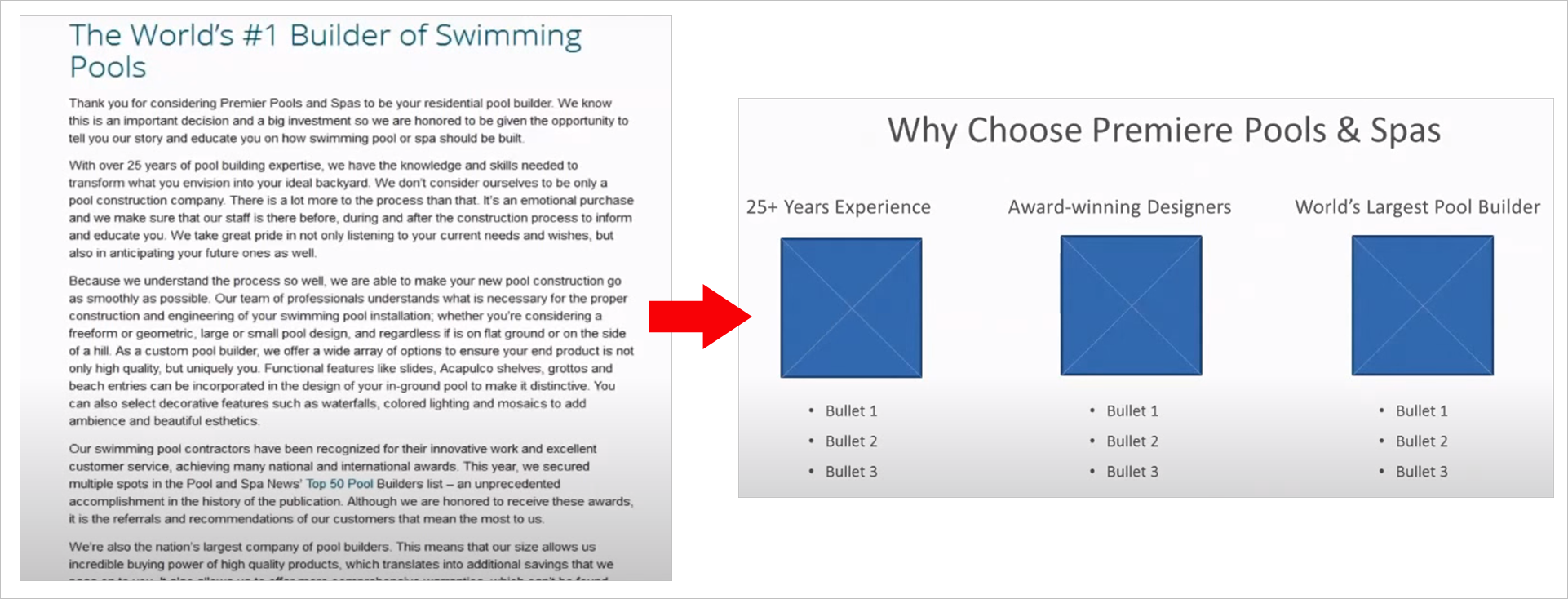
次に、Webユーザーが使いやすい方法でテキストのブロックをフォーマットする方法の例を示します。

Webサイトのユーザーエクスペリエンスの向上:人間のニーズと機能に優先順位を付ける
テクノロジーは急速に変化しますが、脳は変化しません。
あなたが潜在的な顧客の心理的なニーズを満たすならば、あなたはよりよく閉じるでしょう。 それは、実店舗を運営している場合でも、純粋にオンラインのビジネスを運営している場合でも当てはまります。
もし、あんたが …
- 目標到達プロセスの最下部だけでなく、すべての訪問者に対応します。
- ナビゲーションがユーザーの意図と一致していることを確認してください。
- オンサイト検索を可能な限り役立つものにし、
- 意図的に言語を使用し、
- わかりやすく読みやすいようにコンテンツをフォーマットします
…そうすれば、オンラインエクスペリエンスを人間化し、その過程でより良いコンバージョンを実現するための道を順調に進んでいます。
この投稿は元々2016年3月に公開され、包括的に更新されています。
SiteTunersウィークリーメールを購読する実証済みのコンバージョン率最適化の専門知識でビジネスを飛躍的に成長させます。 毎週の戦略、テクニック、オファーを入手する |
| テーブルヘッダーは装飾的です |
|---|
