Webサイトのモバイルエクスペリエンスを向上させるための5つのベストプラクティス
公開: 2021-03-01モバイルエクスペリエンスは、デジタルエクスペリエンスの単なる一面になりつつあります。
今のところ、個別に議論する価値はありますが、すぐにはそうではないかもしれません。 近年、モバイルトラフィックが大幅に増加していることは明らかです。
これから取り上げる5つのベストプラクティス:
- モバイルナビゲーションを最適化してモバイルエクスペリエンスを向上させる
- モバイルエクスペリエンスを向上させるための速度の設計
- リピーターのモバイルエクスペリエンスを向上させる
- モバイルユーザー向けのショートカットを追加する
- モバイルエクスペリエンスについてサイトをテストする
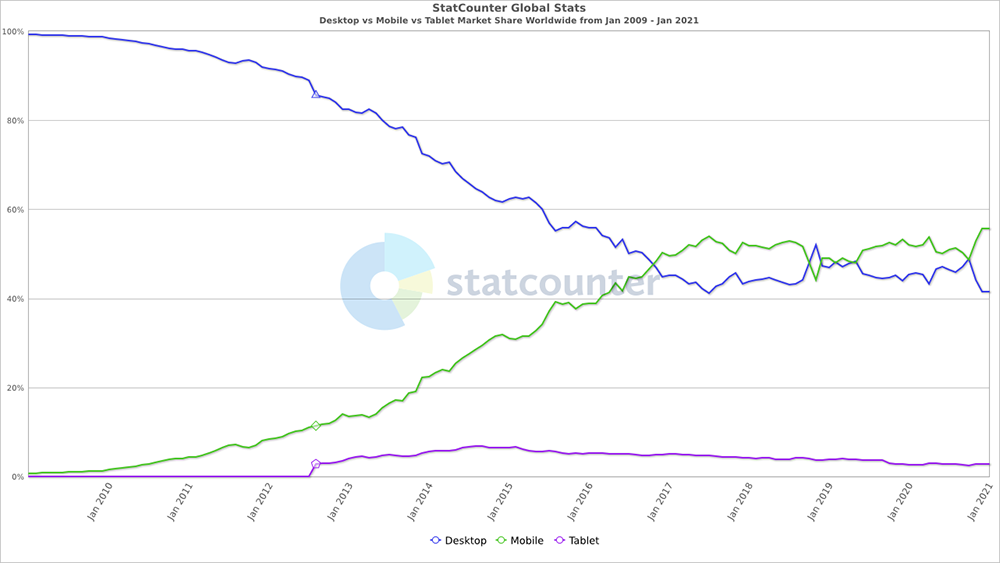
たとえば、Statistaのデータによると、現在、世界中のWebトラフィックの50.81%がモバイルデバイスからのものであり、タブレットは除外されています。
一方、Statcounterは55.68%とわずかに高い数値を報告しており、2017年にはモバイルからのWebトラフィックが最終的にデスクトップを上回りました。

上のグラフから、モバイルが最終的にデスクトップを上回るまでに離陸から7年かかったことがわかります。
モバイルユーザーエクスペリエンスは過去に暗いものだったかもしれませんが、状況は間違いなく良くなり始めています。
- 標準が出現しています。
- ベストプラクティスはより広く採用されています。
- そして、あちこちでモバイルプレイがまったくない奇妙なサイトを目にすることになる一方で、それらのサイトは周辺に押しやられています。
言い換えれば、私たちはモバイルのワイルドウェストフェーズを終了しています。
また、Googleがモバイルファーストのインデックス作成に移行したことで、より多くのウェブサイト所有者がモバイルサイトに注意を払うことを余儀なくされるようになります。 Googleは現在、検索のインデックス作成とランキングにモバイル版のWebサイトを使用しているため、モバイルエクスペリエンスが低いと、検索パフォーマンスが低下します。
したがって、モバイルエクスペリエンスがまだワイルドウェストに住んでいるように感じる場合は、これらの5つのヒントが解決策を見つけるのに役立つはずです。
1.モバイルナビゲーションを最適化してモバイルエクスペリエンスを向上させる
多くのモバイルサイトで私たちが引き続き見ている最大の課題は、優れたナビゲーションです。
ナビゲーションは、オンライン訪問者の地図として機能し、必要なコンテンツや情報を簡単に見つけることができるため、モバイルWebサイトにとって非常に重要です。 優れたナビゲーションを設計することは、検索可能性と検索可能性を確保するだけでなく、情報の香りを保持するのに役立つことを意味します。
これは、次のようにすることで実現できます。
- コンテンツとChromeの比率を最適化する
- ナビゲーション要素を整理する
- ナビゲーションにビッグタッチターゲットを使用する
それに取り掛かりましょう。
コンテンツとChromeの比率を最適化する
まず、いくつかのクリーンアップ。
ナビゲーション要素を含むサイトの部分は「クロム」と呼ばれます。
クロムは、サイトがナビゲーション要素に使用するスペースの合計量です。 これには、URLバー、戻るボタン、進むボタン、ページ上部のプライマリナビゲーション、および左側のナビゲーションが含まれます。
デスクトップでは、クロムのための多くのスペースがあります。 したがって、すべてのページにすべての主要なナビゲーション要素を表示することは理にかなっています。
モバイルでは、クロムとコンテンツの比率をより適切に最適化する必要があります。 つまり、必要なスペースをより多くのコンテンツに割り当て、ナビゲーションをより少なくする必要があります。
表示されるコンテンツを最大化する方法は次のとおりです。
- すべての画面に主要なナビゲーションオプションをリストしないでください。 代わりに、ユーザーがアクティブ化する必要があるものにメニューを表示させます。 これは、ユーザーがハンバーガーメニューなどのナビゲーション要素を操作したときにメニューを表示することを意味します。
- メニューのトリガーが見やすいことを確認してください。 ユーザーがハンバーガーメニューをタップしてナビゲーション要素を表示したいことを通知すると、実際にはナビゲーション要素に必要なだけのスペースを割り当てることができます。

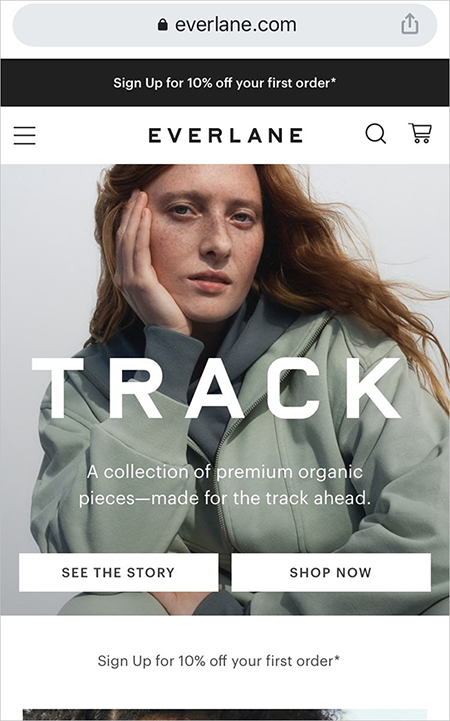
Everlaneのようなサイトは、画面のほとんどすべてをコンテンツに費やしており、ハンバーガーメニュー用の小さな領域があります。
これには注意が必要です。
Nielsen Norman Groupによると、ハンバーガーメニューのような要素は、ナビゲーションを非表示にすることで発見可能性を損なう傾向があります。 これは主にデスクトップに当てはまりますが、非表示のナビゲーションは依然としてモバイルのユーザビリティに悪影響を及ぼします(ただし、デスクトップのユーザビリティへの悪影響と比較して、ユーザビリティのペナルティは小さくなります)。
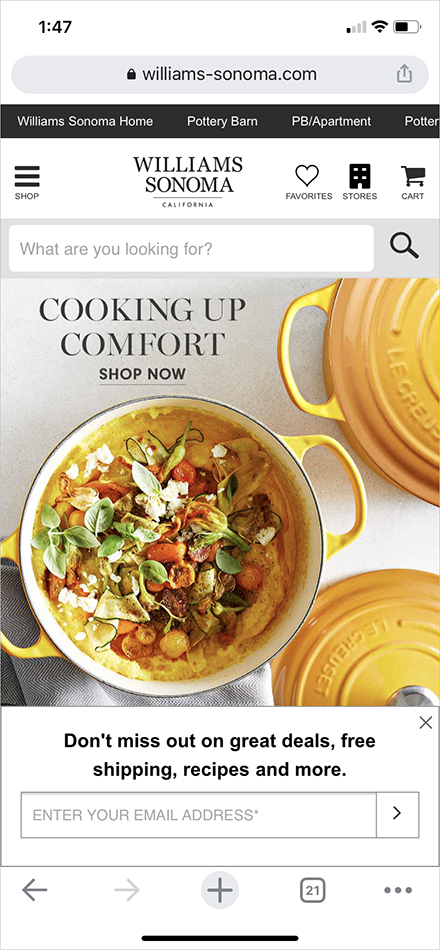
非表示のナビゲーションと表示のナビゲーションを組み合わせて使用すること(以下のWilliams-Sonomaの方法と同様)は、モバイルエクスペリエンスを検討するための代替手段です。

たとえば、William-Sonomaのモバイルサイトでは、ショップカテゴリにハンバーガーアイコンを使用していますが、虫眼鏡/検索アイコンだけでなく、検索バーを目立つように表示しています。 これにより、モバイル訪問者は必要なアイテムにすばやくアクセスできます。 このサイトは、アイコンの下にテキストラベルを使用するための追加のポイントも取得します。これにより、あいまいさが軽減されます。
ナビゲーション要素を慎重に整理する
携帯電話を使用しているときに最もアクセスするものを特定することは、適切なデバイスに適切なものを表示するための鍵です。 作業するスペースが非常に少ないため、すべてのカテゴリをアルファベット順に表示する余裕はありません。
ユーザーがモバイルデバイスのメニューをタップすると、コンテンツを簡単に並べ替えることができると期待しています。 これを実現するためにできることは次のとおりです。
- Google Analyticsまたはその他のクリックストリームツールを確認し、モバイルトラフィックをフィルタリングします。
- 最も訪問されたエリアを特定したら、それらを共通点(共通のトピック、最もよく使用される製品カテゴリなど)でセグメント化します。
- ハンバーガーメニューに最もよくアクセスされるトピックまたは製品領域を表示します。デフォルトの並べ替えに依存しないでください。

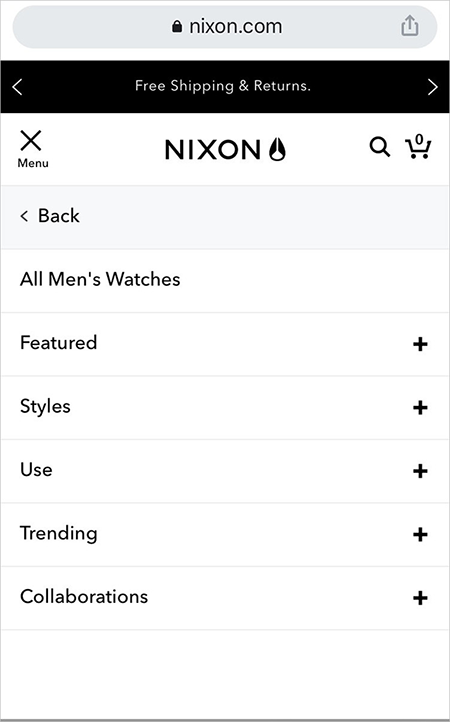
ユーザーがハンバーガーメニューをタップすると、Nixon.comモバイルサイトには、すべてを一度に表示するのではなく、セグメント化された製品カテゴリが表示されます。
デスクトップWebサイトでも、実際にこれを行う必要があります。 つまり、次の基準に基づいてナビゲーション要素に優先順位を付けます。
- オンライン訪問者の大多数がよく使用するもの
- あなたのビジネスの収益または売上を促進するもの
現在、トラフィックが主にモバイルからのものである場合、最も売れている製品とモバイルオーディエンスの好みに基づいてナビゲーションを整理するさらに説得力のある理由があります。
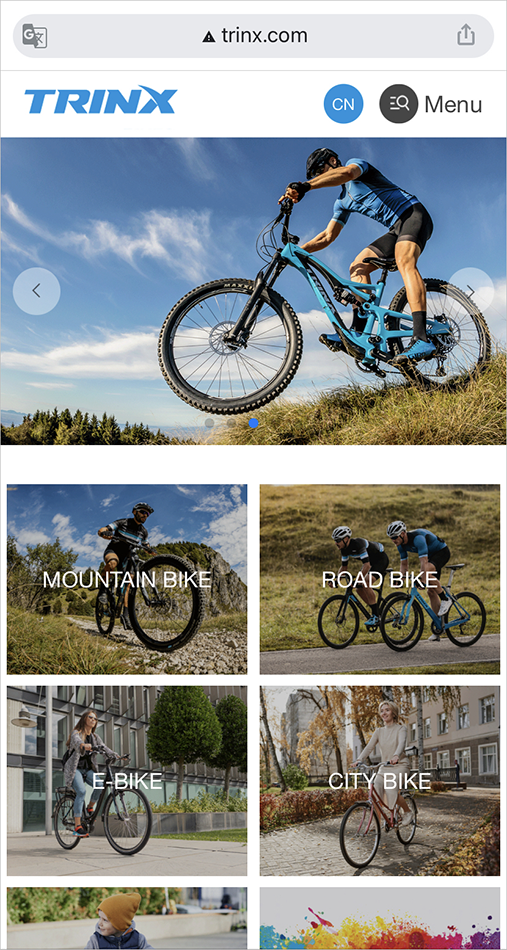
たとえば、メインコンテンツ領域にビジュアルナビゲーションを含めると、モバイル訪問者はメインの製品またはサービスのカテゴリをすぐに確認できます。 自転車ブランドのトリンクスは、モバイルサイトでこれを行っています。

ナビゲーションにビッグタッチターゲットを使用する
訪問者がメニューランチャーをタップすると、基本的にモバイルデバイスの画面全体を使用するためのライセンスがあります。 これを十分に活用する必要があります。
ほとんどのモバイルユーザーはスマートフォンの操作を親指に依存しているため、タッチターゲットを大きくすると、ユーザーエラーの削減に劇的な影響を与える可能性があります。
もちろん、ターゲットが大きいほど表示される要素が少なくなるため、オーディエンスをよく知る必要があります。 彼らはあなたの製品ラインで最も気にかけていることは何ですか?
タッチターゲットが実行可能な最小サイズを満たしていることを確認します
ベストプラクティスとして行動を促すフレーズを大きくすることは、モバイルサイトに限ったことではありません。
とはいえ、親指の動作はマウスの動作よりもはるかに精度が低いことを考えると、モバイルで満たす必要のある特定の測定値があります。
このことを考慮:
- 平均的な人の指先の幅は約1.6〜2cm(0.6〜0.8インチ)です。
- 平均的な人の親指の衝撃領域は約2.5cm(〜1インチ)です。
ある調査によると、タッチターゲットの最小の物理的測定値は1cm×1cm(0.4in x 0.4in)である必要があります。
タッチターゲットのサイズと間隔が、電話を使用する人々の物理的な制約を考慮に入れていることを確認してください。

ウェブサイトのユーザーエクスペリエンスを改善し、コンバージョンを促進するための5つの実用的なヒント

2.モバイルエクスペリエンスを向上させるための速度の設計
調査によると、消費者の53%が、読み込みに3秒以上かかるモバイルサイトを離れることになります。
これらの訪問者のほとんどが速度のためにサイトを離れないようにするためにできることがいくつかあります。
レイテンシーを非表示
バックグラウンドでページのさらに下に要素をロードしながら、折り畳み上の要素を提供できます。
これは遅延読み込みと呼ばれ、実際の読み込み時間を隠すためのかなり一般的な手法です。
ただし、遅延読み込みによってレイテンシを隠す場合は注意が必要です。 Googleは、モバイルサイトでの遅延読み込みの不適切な実装により、Googleがサイトのコンテンツをクロールできない可能性があることを警告しています。
小さいサイズの画像を提供する
srcsetのように、デスクトップで大きな画像を提供し、モバイルデバイスで小さな画像を提供できるようにする手法があります。 これを有利に使用して、ページ全体を小さくするため、モバイルデバイスでの読み込み時間を大幅に短縮できます。
ただし、実装を失敗させるのはやや簡単なので、ロールアウトする前にこれを注意深くテストしてください。
GoogleのPageSpeedInsightsを使用して監査を実施し、改善の余地がある領域を特定できます。
また、ランキング要素としてCore Web Vitalsが追加されるため、Googleのアルゴリズムの変更についても計画する必要があります。 (この記事では、コアWebバイタルについて説明します:2021年のGoogle Analytics 4およびその他のGoogle関連タスクの学習)
実証済みのコンバージョン率最適化の専門知識でビジネスを飛躍的に成長させます。SiteTunersウィークリーメールを購読する |
3.リピーターのモバイルエクスペリエンスを向上させる
モバイルデバイスでフォームにデータを入力したり、スマートフォンでマルチステップチェックアウトを試みたりした場合、これまでに行ったすべての作業が失われることがどれほど苛立たしいことかをご存知でしょう。
適切なキーボードなしで小さなデバイスに値を接続するのは面倒です。 したがって、リピーターを大切にする場合は、リピーターが最初から作業をやり直す必要がないようにするメカニズムを用意してください。
コンテンツ管理システム(CMS)でCookieが必要な場合は、Cookieを使用できます。 CMSがクラウドベースの場合は、クラウドベースの対応するものを使用してください。
注意が必要なもう1つの領域は、クロスチャネルモバイルエクスペリエンスです。 多くのオンライン訪問者は、最終的に好みのデバイスに変換する前に、異なるデバイスを切り替えます。
リピーターがシームレスに体験できるということは、前のセッションで行っていたことを簡単に続行できることを意味します。 これには、別のデバイスに入力したデータや情報がハンドオフで失われないようにすることが含まれます。
何をするにしても、戻ってきた訪問者の努力を無駄にしないでください。
4.モバイルユーザー向けのショートカットを追加する
モバイルトラフィックはデスクトップを追い抜いた可能性がありますが、モバイルコンバージョン率は引き続きデスクトップのトラフィックを下回っています。 たとえば、SaleCycleの2020年のeコマース統計レポートによると、モバイルの売り上げは伸び続けていますが、買い物客の大多数は依然としてデスクトップでのコンバージョンを好んでいます。
モバイルのコンバージョン率が低いのは、モバイルユーザーのアンビバレンスと信頼性の低さが一因です。 ただし、より単純で関連性の高い理由があります。モバイルでの変換は難しい作業です。
たとえば、SaleCycleのメモによると、モバイルのカートレートは、デスクトップサイトのカートレートとほぼ同じです。 つまり、モバイルユーザーはモバイルサイトで快適に買い物をすることができますが、取引の完了には躊躇します。
したがって、モバイルサイトの使用に必要な労力を意識的に減らすことで、モバイルエクスペリエンスを向上させ、訪問者にコンバージョンを促すことができます。 ほとんどの携帯電話の組み込み機能を利用して、使いやすさを向上させるショートカットをユーザーに提供できます。
ここではいくつかの例を示します。
- Click-to-Call 。 これにより、モバイルユーザーは、数字キーパッドを使用して電話番号を入力する代わりに、電話番号または電話アイコンをタップして電話をかけることができます。
- ソーシャルまたはサードパーティのログイン。 モバイル訪問者がFacebookまたはGoogleアカウントを使用してモバイルサイトに登録およびログインできるようにすることで、電子メールアドレスとパスワードを入力する余分な労力を節約できます。 また、後でサイトに戻ったときに別のユーザー名とパスワードを覚えておく必要がなくなります。

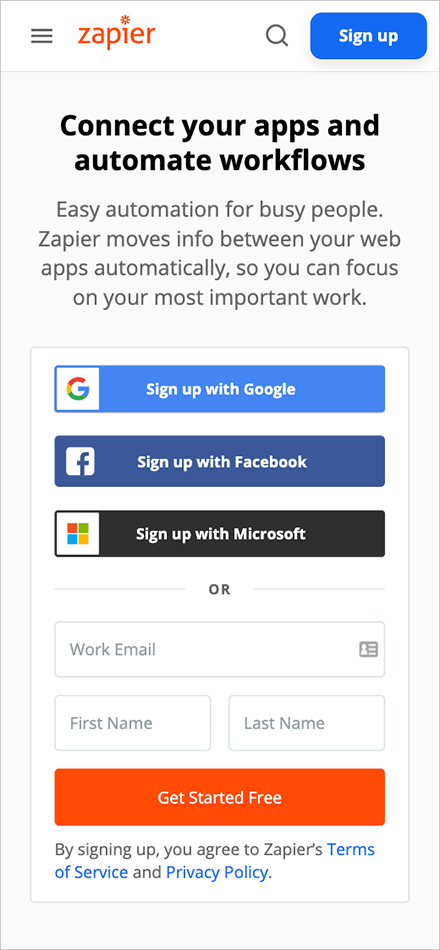
Zapierでは、サインアップフォームでサードパーティのログインが有効になっています。 これにより、オンライン訪問者は既存のGoogle、Facebook、またはMicrosoftアカウントを使用してアカウントを作成できます。
- クレジットカードスキャン。 データ入力は、モバイルチェックアウトの最大の摩擦源の1つです。 内蔵カメラなどのモバイル機能を使用して、クレジットカード情報をキャプチャし、支払いフォームに自動的に入力することで、長い数字を入力する手間が省けます。
5.モバイルエクスペリエンスについてサイトをテストします
サイトをテストするための主要なモバイルデバイスを持っている場合でも、UXのギャップはまだ亀裂を通り抜ける可能性があります。
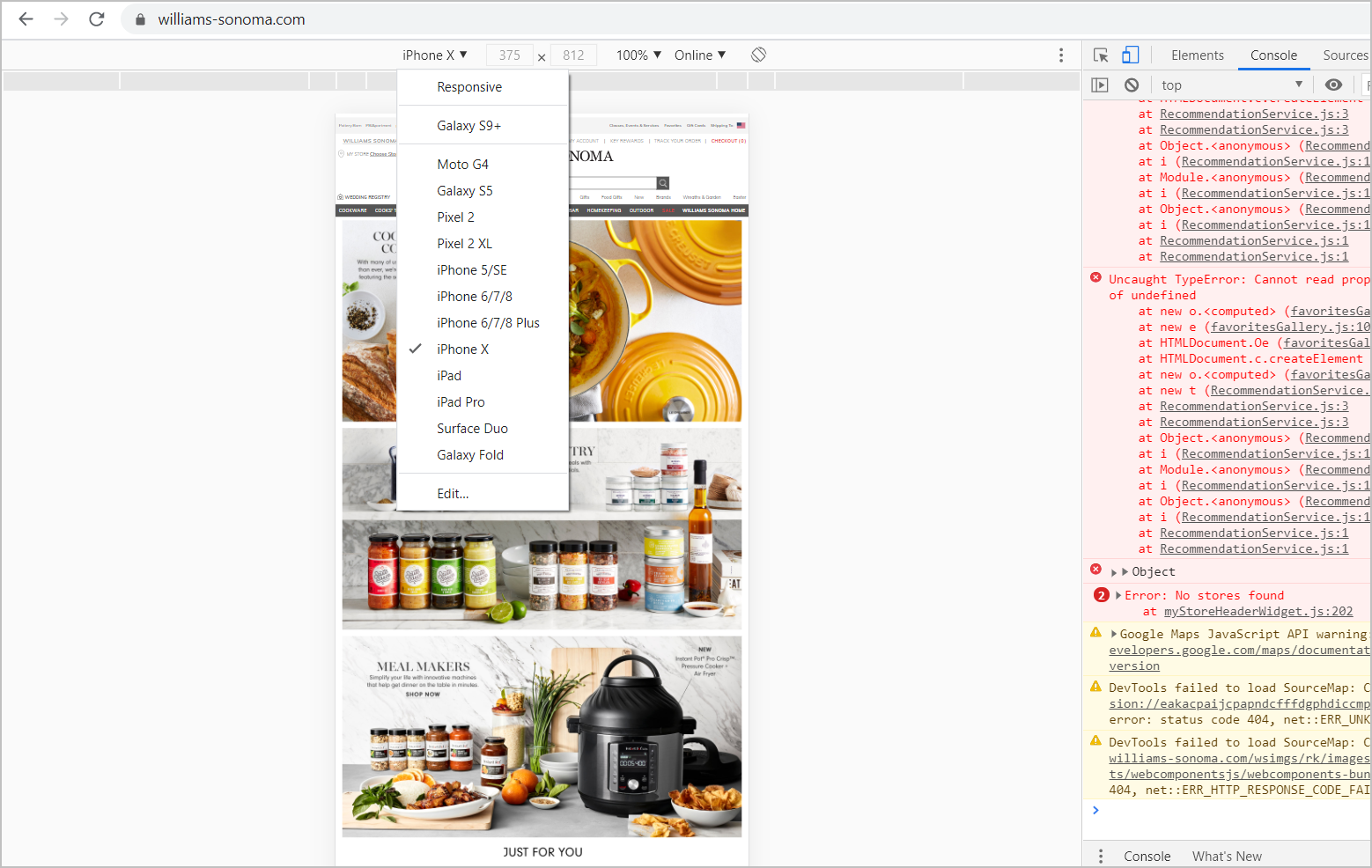
ChromeのDevToolsデバイスモードを使用して、さまざまなモバイルデバイスでWebページがどのように表示されるかをシミュレートできます。

次に、機能またはページのセットを起動した後、3〜5台の実際のモバイルデバイスを確認できます。 ビデオプレーヤーなど、複数の種類の機能を利用できるようにしてください。
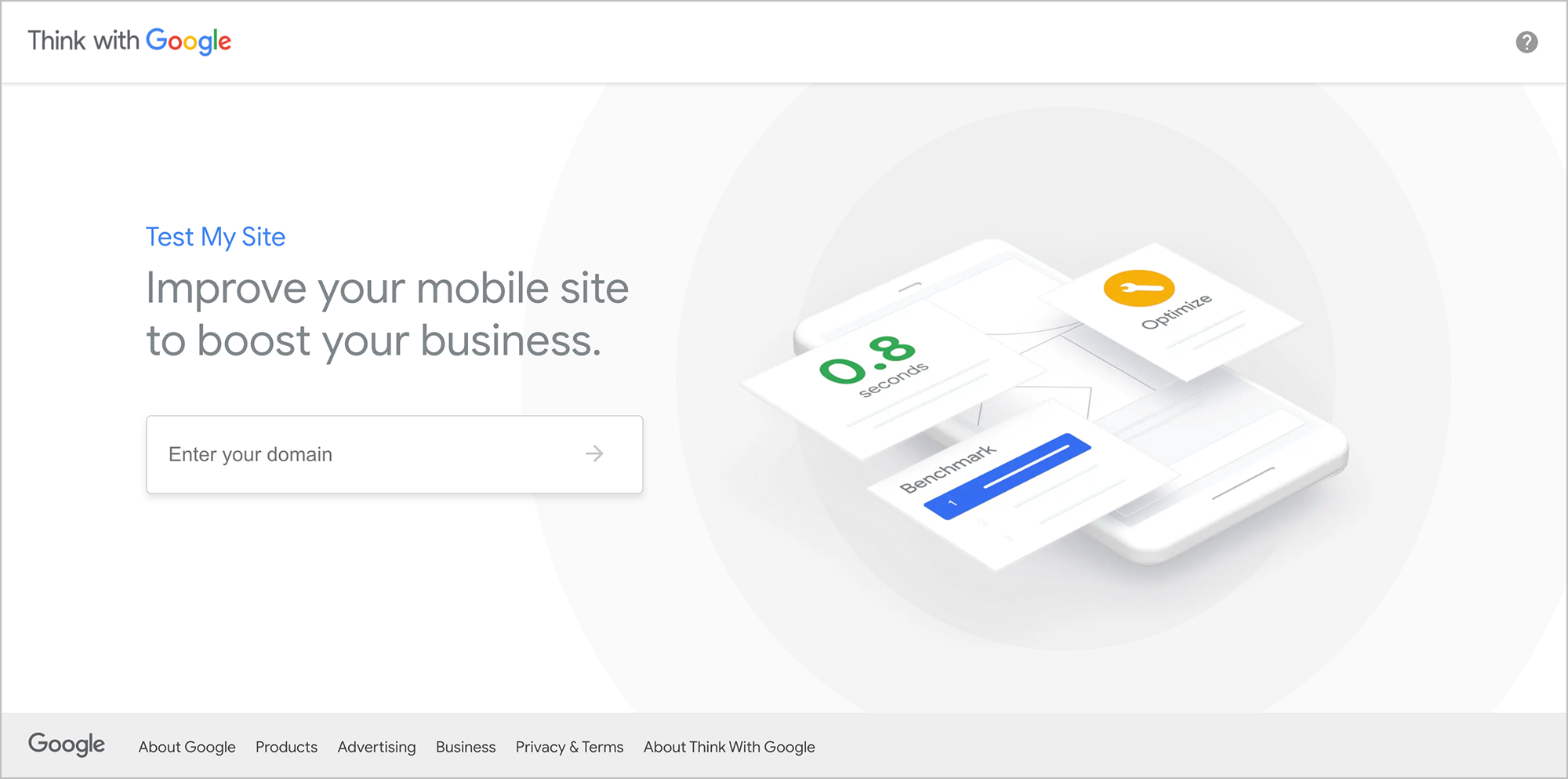
また、GoogleのTestMySiteを使用してモバイルエクスペリエンスを確認することもできます。 ウェブサイトのURLを入力するだけで、Googleがモバイルウェブサイトの改善に関する推奨事項を含む完全なレポートを生成します。

モバイルUXのベストプラクティスに従って、コンバージョンを増やします
モバイルエクスペリエンスを正しく実現することは困難ですが、最終的にはやりがいがあります。
…
- モバイルナビゲーションを改善し、
- ページの読み込み時間を短縮するための設計、
- リピーターのユーザーエクスペリエンスを向上させ、
- モバイルでショートカットを活用し、
- 複数のツールを使用してサイトをテストする
…モバイルがこれまで以上に重要になる時代において、競争に大きく貢献します。
この投稿は元々2016年3月に公開され、2021年のオンライン行動とモバイルエクスペリエンスおよびテクノロジーの状態を反映するように更新されました。
SiteTunersウィークリーメールを購読する実証済みのコンバージョン率最適化の専門知識でビジネスを飛躍的に成長させます。 毎週の戦略、テクニック、オファーを入手する |
