コンバージョン率を最適化するための 8 つのカスタマー レビューのベスト プラクティス
公開: 2022-10-10 
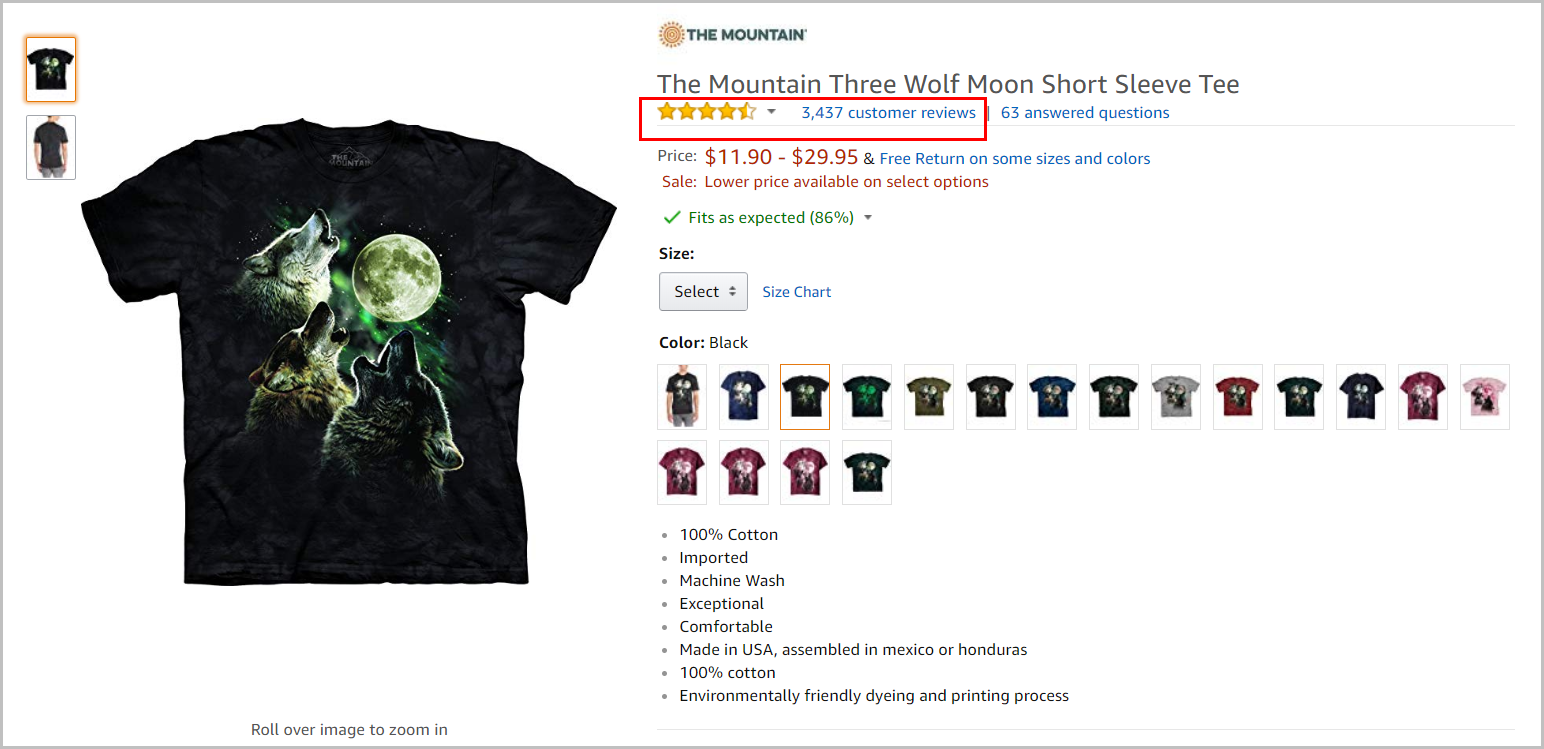
2008 年、冗談めいたカスタマー レビューにより、Amazon で Three Wolf Moon T シャツが 1,000 件の売り上げを記録しました。
オオカミと月がどのように着用者に魅力と強さを与えるかについての最初のレビュー (およびその後の何千もの風刺的なレビュー) は、おそらく売り手が望んでいたタイプのカスタマー レビューではありませんでした。 それでも、Three Wolf Moon T シャツのケースは、カスタマー レビューに伴う社会的証明の力を物語っています。

Amazonの三匹の狼月Tシャツの商品詳細ページです。 (私のものを強調)
人々は社会的な動物であり、意思決定の近道としてレビューを使用しています。
- Local Consumer Review Survey 2017によると、「消費者の 85% は、オンライン レビューを個人的な推奨事項と同じくらい信頼しています。」
- Shopper Approvedが実施した 2021 年の E コマース「製品レビューの心理学」調査によると、オンラインでの購入行動は依然として、販売担当者を改善するために常に働いてきたのと同じ基本的な心理学に根ざしていることが示されました。
同じ Spiegel Research Center の調査によると、レビューは、低価格で検討の少ない商品よりも、高価格で検討の多い商品の購入決定に大きな影響を与えることがわかりました。
ユーザーレビューは、物理的で不均一なアイテムにも特に役立ちます. たとえば、あなたが衣料品店の場合、経験と感覚の詳細 (布の質感と厚さ、体を覆う素材のドレープなど) が不足しているため、オンラインで変換するのは難しいかもしれません。顧客が実店舗に到着します。
ユーザー レビューは、顧客の不安を軽減し、商品の説明やイメージと一致する商品が届くという信頼を高めます。 ただし、サイトにレビューがあったとしても、間違ったレビューを取得するのは簡単です。
カスタマー レビューのメリットを最大化します。 レビューをわかりやすく、正直で、使いやすいものにする方法については、以下をお読みください。 さらに、サイトにフィードバックを残すように顧客を誘導する方法を学びましょう。
1. スクロールせずに見える位置に評価とレビューの指標を表示する
ビジネスの最初の順序は、レビューを明確にすることです。 これは、ユーザー レビューのすべてのテキストをページの上部近くに詰め込むという意味ではありませんが、ページにレビューがあることを訪問者に知らせる何らかのメカニズムが必要です。
戻って、一番上にある Three Wolf Moon のシャツを見てください。 星評価システムとレビューの総数はページの明らかな要素であり、ユーザーは下にスクロールしなくてもそれらを見ることができます. それは2つの親指です。
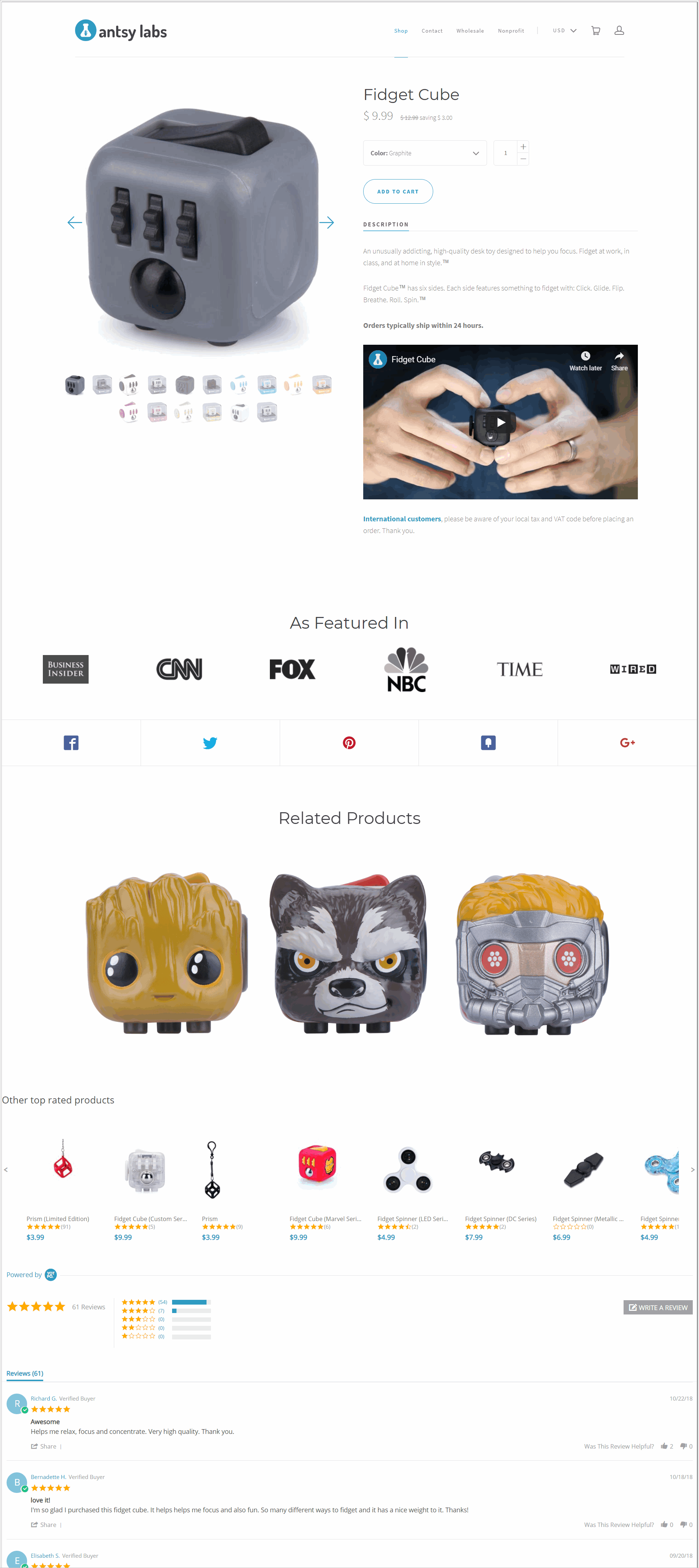
これを AntsyLabs.com の製品詳細ページと比較してください。ここでは、アイテムがレビュー済みであることがすぐには明らかではありません。

あいまいなレビュー:サイトの訪問者は、他の顧客が AnstyLabs.com でこの製品を評価したことを確認するためにスクロールする必要があります。
評価とレビューのインジケーターは、画面が読み込まれた瞬間に表示される必要があります。 ただし、ユーザーが期待する場所にも配置する必要があります。
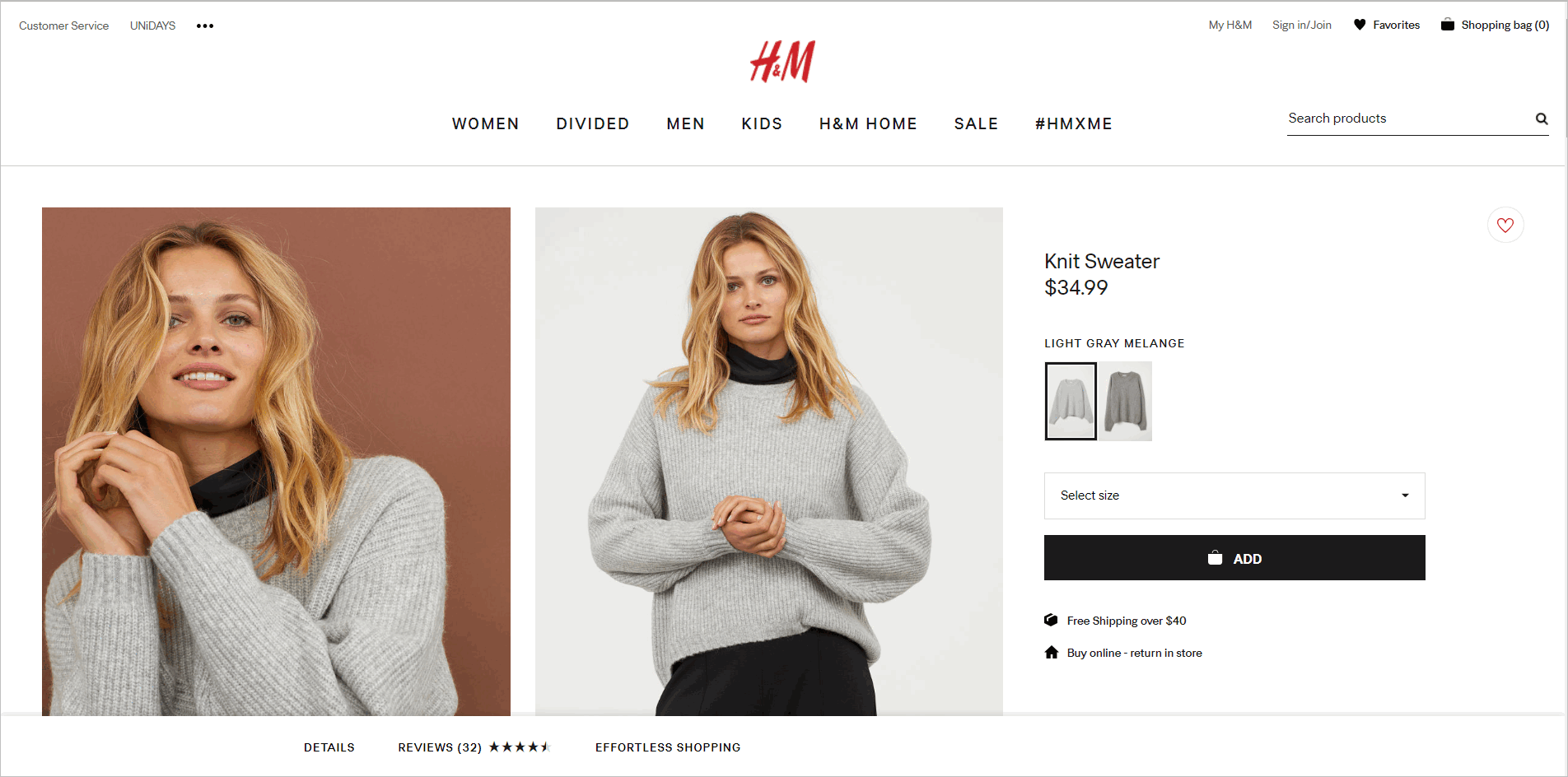
たとえば、H&M の製品詳細ページでは、評価とレビューのインジケーターが画面の下部にあるため、予測が難しくなります。 平均評価は、訪問者にアイテムをカートに追加するよう説得するのに役立つ可能性は低い. 型にはまらない場所にあるため、無視する必要があります。

型にはまらない配置: H&M の評価とレビュー インジケーターは、ユーザーが期待する場所に配置されていないため、見落とされがちです。
2.否定的なレビューを除外しないでください
最善を尽くして肯定的なレビューを強調し、否定的なレビューを少しアクセスしにくくしたくなるかもしれません.
衝動に抵抗する。
訪問者があなたを信頼するように、バランスを保つ必要があります。 最終的に得られるのは、高評価と低評価の両方を持つ製品ですが、全体として、ユーザーはあなたを信頼して購入する可能性が高くなります.
実際、ソーシャル コマース企業の Reevoo が実施した調査によると、…
- 消費者の 68% は、良い評価と悪い評価の両方が存在する場合、レビューをより信頼しています。
- 消費者の 30% は懐疑的になり、悪いレビューがない場合、検閲や偽のレビューを疑います。
- 時間をかけて悪いレビューを読む人は、コンバージョンに至る可能性が 67% 高くなります。否定的なレビューを探している買い物客は、通常、購入前の調査に熱心に取り組んでいます。
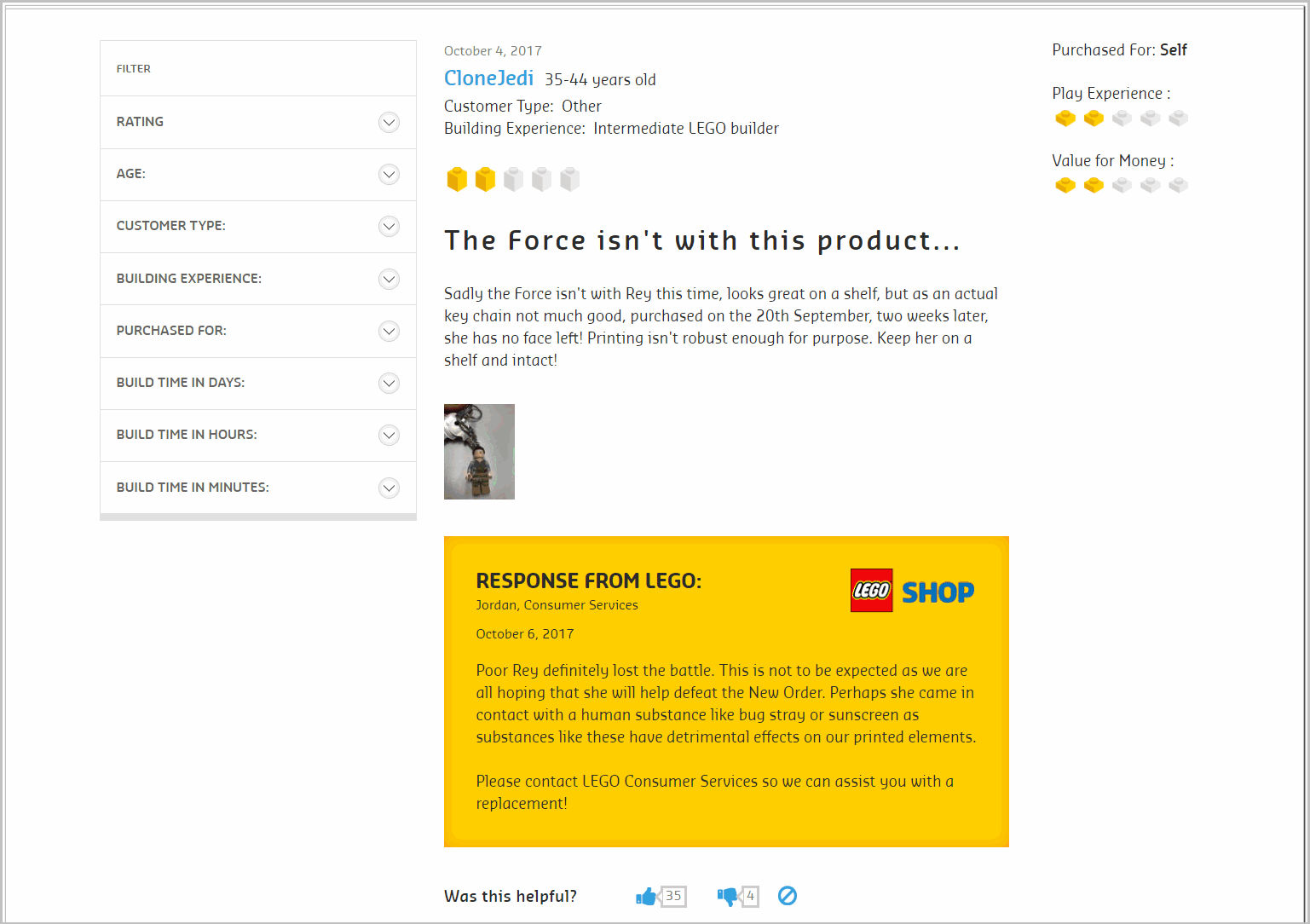
否定的なレビューに返信することで、その影響を軽減できます。 たとえば、低い評価が不良品によるものである場合、買い物客に交換のガイドラインについて伝えることができます。 このようにして、顧客の懸念に対処すると同時に、販売後の優れたサポートを提供していることを他の買い物客に示すことができます。

レゴ チームからの回答は、個別化されていますが役に立ちます。 この例では、行き止まりではなく、次のステップをユーザーに提供します。
3.評価のフィードバックを有効にする
フィードバックが必要です。 いいえ、私はレビュー自体について話しているのではありません - あなたはすでにそれを知っています.
私はレビューのレビューについて話しています。
非常に多くの Web サイトがレビューが役立つかどうかを尋ねる理由は、それが機能するからです。 これにより、最も有用で、面白く、または有益なレビューにより多くの注目が集まり、より多くのユーザーがそれらのレビューを見つけやすくなります。

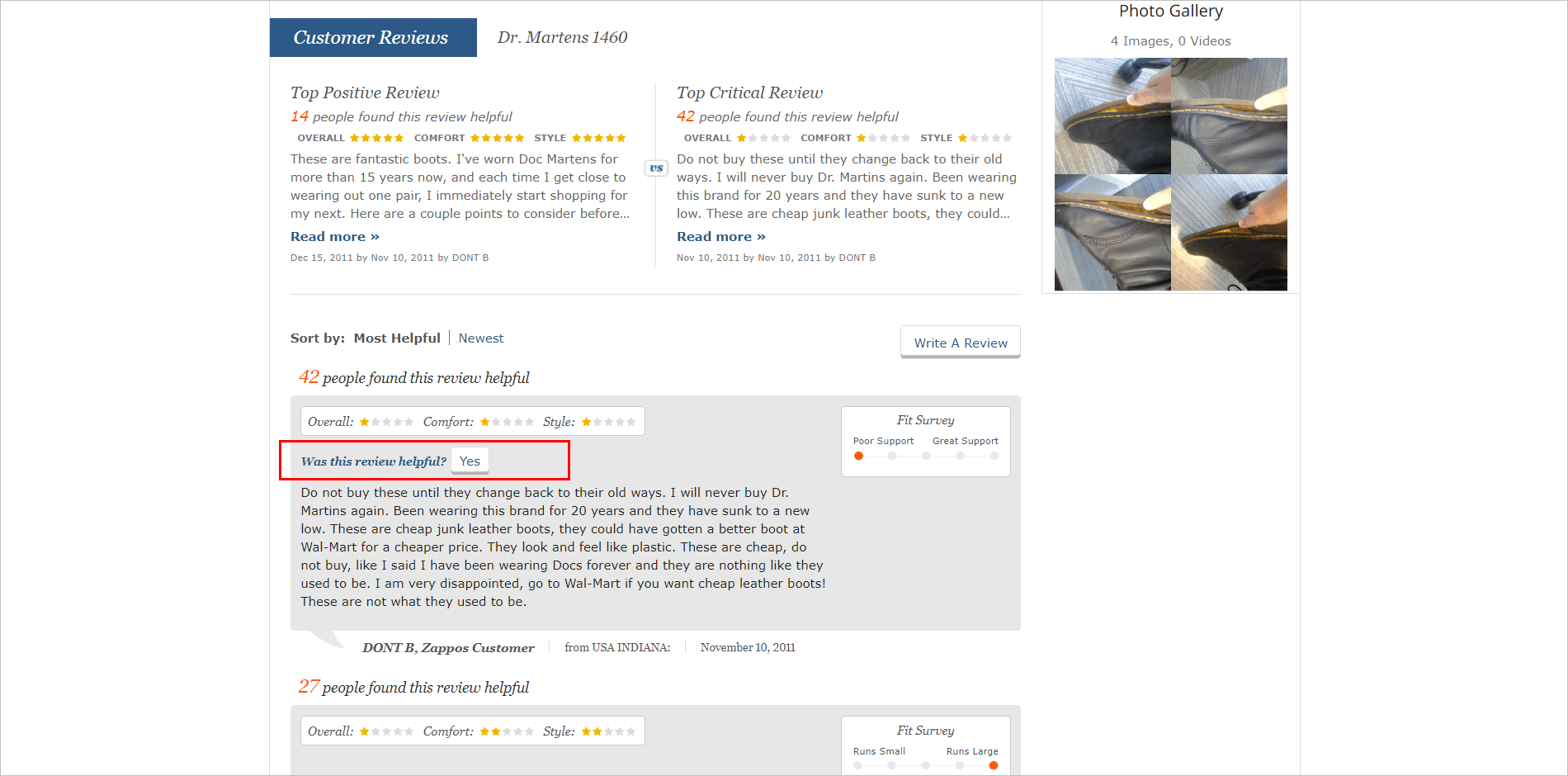
Zappos.com では、ユーザーがレビューを評価できます。 (私のものを強調してください。)
4. 顧客が提出したビジュアル コンテンツを最適化する
他の顧客から送信された写真やビデオは、買い物客が製品に対して信頼を得る上で重要な役割を果たします。
ProductReviewsの次の数値を考慮してください。
- 消費者の 88% は、購入前に他のユーザーが投稿した写真やビデオなどのビジュアルを探します。
- ビジュアル コンテンツを含むレビューがある製品は、そうでない製品と比較して、コンバージョンが 69% 上昇する可能性があります。
- 消費者の 72% は、テキストと一緒にビジュアル コンテンツを含むレビューがある製品を購入する可能性が高いと述べています。
- 買い物客の 44% は、小売業者やブランドからの写真よりも、顧客から提出された写真の方が価値があると考えています。
これは理にかなっています。人々は一般的に、製品の見栄えを良くするために特別にそこにいるモデルのショットよりも、他の人がアップロードした写真を信頼するからです。
これが意味することは、レビュー用の画像送信に関連する機能は、考慮すべき最も重要なことの一部であるということです。 それを正しく行うことで、大きな利益が得られる可能性があります。
ビジュアルコンテンツの送信を簡単に
顧客にレビューを依頼するときは、写真やビデオを含めるよう依頼してください。 また、ビジュアル コンテンツは主に携帯電話でキャプチャされるため、モバイル デバイスから写真やビデオを簡単にアップロードできることを確認してください。
また、買い物客から写真やビデオを収集するプロセスを会社にとって効率的にします。 顧客が最初にサードパーティ サービスにコンテンツをアップロードするのではなく、Web サイトからネイティブにコンテンツを送信できるようにします。
顧客が提出したビジュアル コンテンツを簡単に見つけられるようにする
顧客が投稿したビジュアル コンテンツが商品詳細ページで利用できることがすぐにわかるようにします。 そうしないと、買い物客がサイトから離れて、ユーザーが送信したビジュアル コンテンツを別の場所で探す危険性があります。
あなたの目標は、買い物客が購入を決定するために必要なすべての情報を 1 か所で提供することです。これにより、買い物客が離れて別の場所で購入することはなくなります。

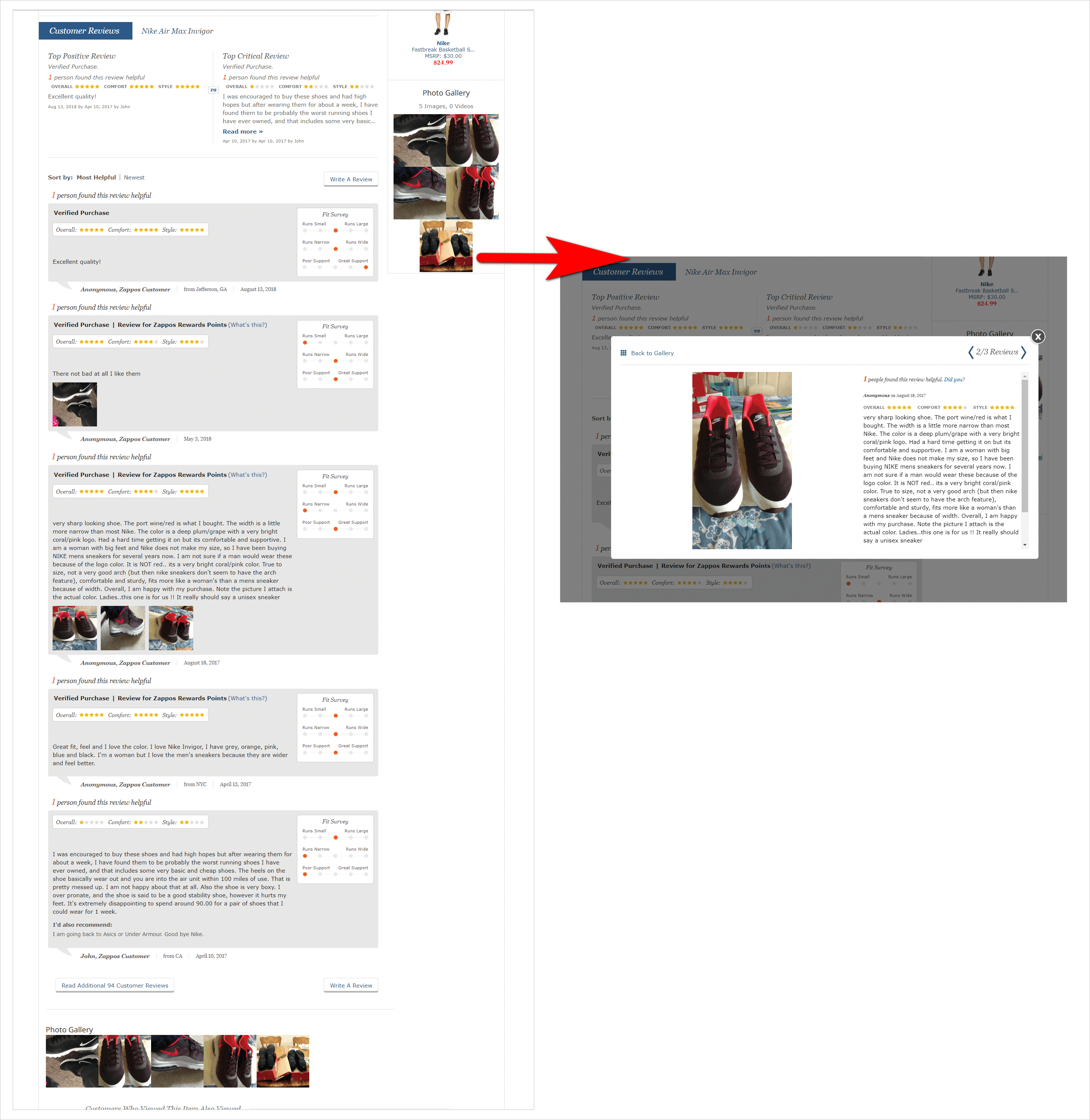
カスタマー レビュー セクションの上部にある Zappos.com のフォト ギャラリーを見ると、レビューにカスタマーの画像が含まれていることがすぐにわかります。 また、付随するテキストにアクセスできるようにします。ユーザーが画像をクリックすると、ポップオーバーに顧客のコメントが表示されます。
チェックアウト時に割引を提示したり、プロモーション コードを尋ねたりすることを慎重に行う方法を学びましょう。 「オンラインストアが考慮すべき割引価格戦略」を読む |
| テーブルヘッダーは装飾的です |
|---|
5.関連する平均を表示する
これは当たり前のように聞こえるかもしれませんが、実際に警告を保証するのに十分な数の Web サイトがこれを行っています。
十分な評価がない場合は、平均評価を表示しないでくださいしきい値を選択し、そのしきい値に達するまで平均を表示しません。

平均スコアを時期尚早に表示すると、逆効果になる可能性があります。これは、スコアが数件のレビューのみに基づいており、実際には製品やサービスの品質を物語っていないことに人々が気付かない可能性があるためです。
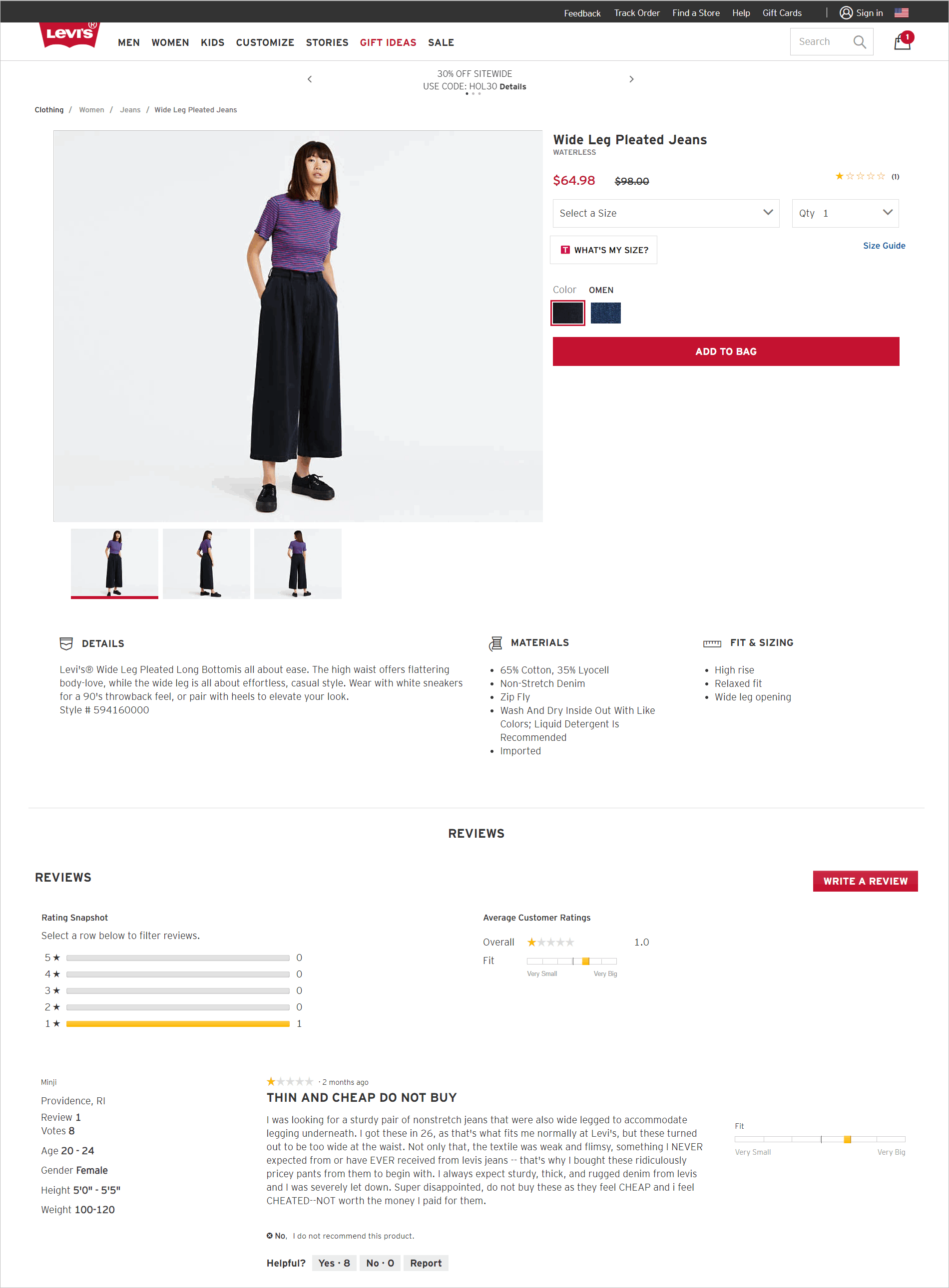
たとえば、このジーンズは一見、評価が低いように見えます。 ただし、スコアは 1 つのレビューのみに基づいています。

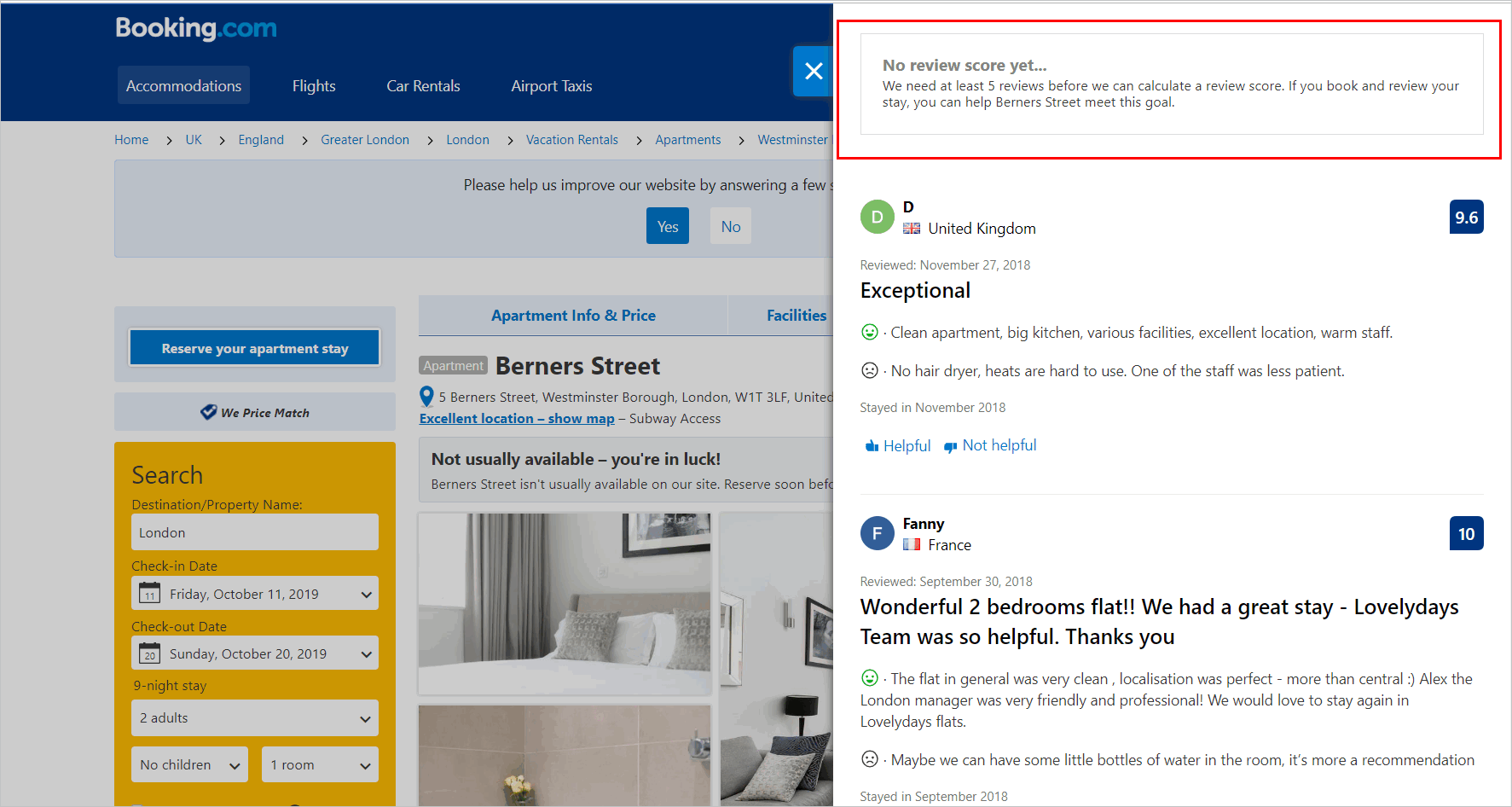
一方、Booking.com はその問題を回避しています。サイトは、施設が少なくとも 5 件のレビューを受けていない限り、平均評価を表示しません。

Booking.com の宿泊施設詳細ページでは、宿泊施設に 5 件以上のレビューがない限り平均スコアを表示しないことをユーザーに伝えています。 (私のものを強調してください。)
6. ユーザーが顧客タイプでフィルタリングできるようにする
多くの場合、重要なのはレビューだけではありません。 レビュアーの「タイプ」も重要です。
たとえば、ホテル業界では、部屋は予算の限られたバックパッカーには最適かもしれませんが、休暇中のカップルには適していません. そのため、ホテルのレビューはゲストのタイプ別にセグメント化する必要があります。 この特定のケースでは、「家族」、「一人旅」、「ビジネス旅行者」、「カップル」をコア タイプとして持つことができます。
これにより、訪問者は自分に最も関連性の高いレビューを見つけることができ、顧客に変えるのに役立ちます.

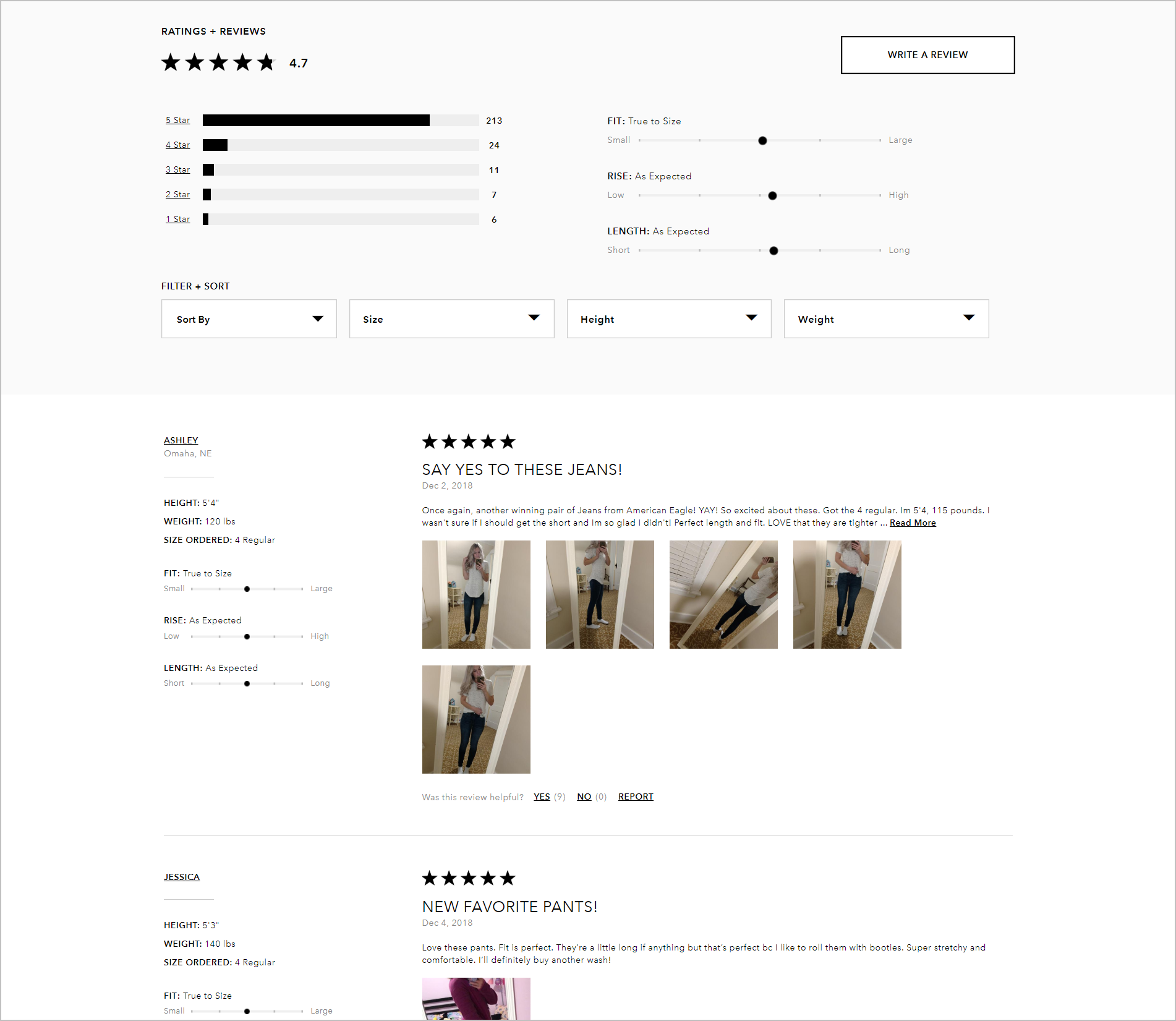
顧客タイプによるセグメンテーションも、オンライン衣料品店にとって特に役立ちます。 アメリカン イーグルでは、買い物客が同じ体型の顧客からのレビューを簡単に見つけることができます。 このサイトでは、ユーザーは身長と体重でレビューをフィルタリングできます。
7.否定的な社会的証明を避ける
一部の製品には評価があり、他の製品には評価がないことは、否定的な社会的証明につながる可能性があります。 レビューのない製品は劣っているという印象をウェブ訪問者に与えます。
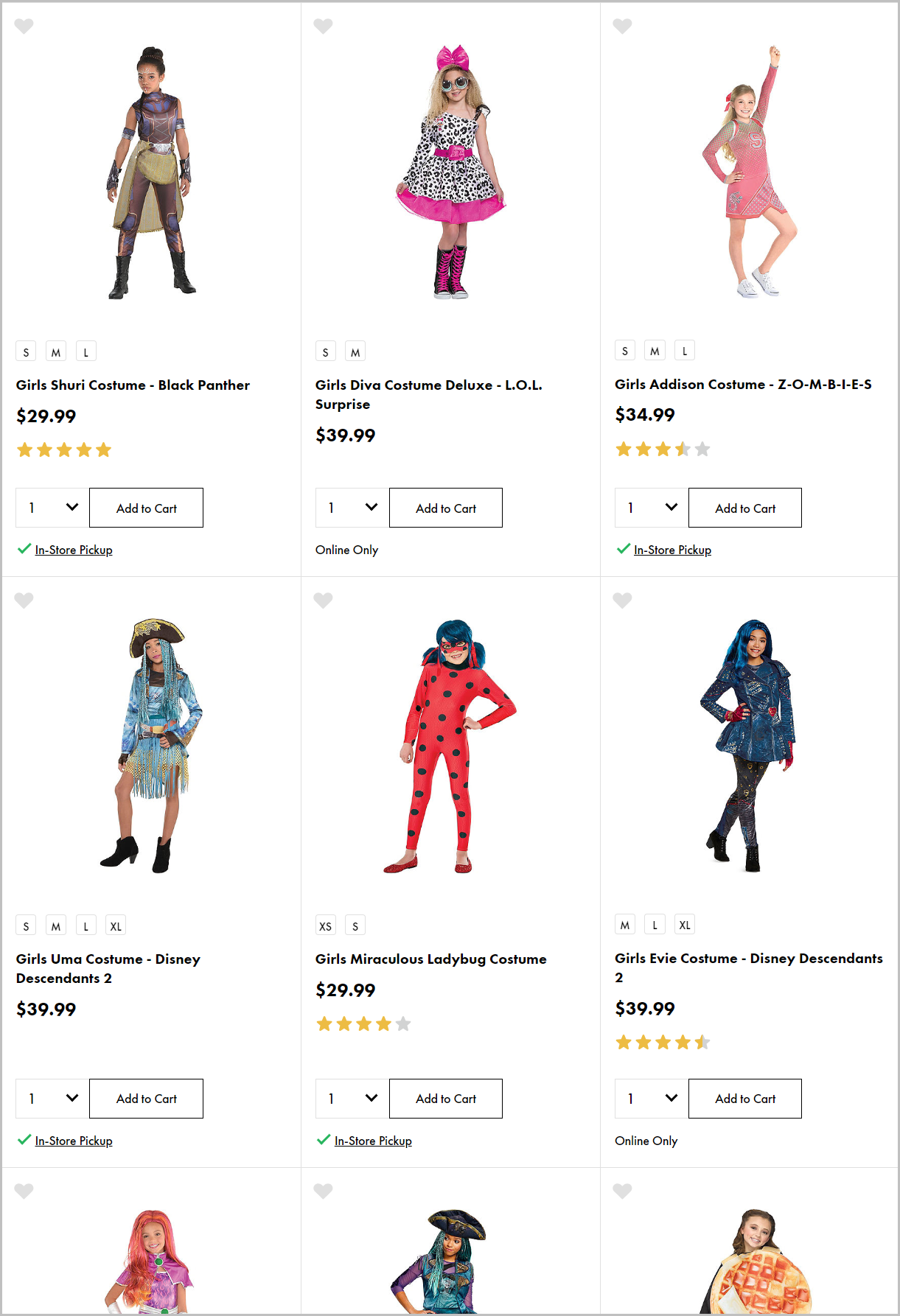
たとえば、PartyCity.com のカテゴリ ページは、評価されていない製品に対して「 Be the first to review 」のようなものを追加することで改善できます。 または、製品が新しいことを示す吹き出しを追加して、ユーザーが特定の製品に星がない理由を不思議に思わないようにすることもできます。

8. レビューを集める
残念ながら、「作れば来る」ということわざは、カスタマー レビューには当てはまりません。 人々があなたのページにレビューを残すことができるからといって、彼らが自動的にレビューを書くとは限りません. (多くの場合、非常にひどい経験をしたときにのみ、レビューを書かざるを得ないと感じる人がいます).
購入後の電子メールの送信
PowerReviews のデータによると、レビューの最大80% が、購入した商品のレビューを顧客に依頼する購入後の電子メールによるものです。
製品を受け取った後、フォローアップの電子メールを送信して、顧客にレビューを書くように促します。 タイミングは、お客様が購入したものによって異なります。 たとえば、顧客が購入した美容製品を使用してから 2 週間後に改善に気付く可能性が高い場合は、その期間後にフォローアップ メールを送信します。
購入後の電子メールを作成する際には、次の点に注意してください。
集中し続ける
- メールは簡潔で直接的なものにしてください。
- 重要な要素はメールの上部に配置します。 こうすることで、顧客が下にスクロールしなくても、顧客に何をしてもらいたいかがすぐにわかります。
- 目標はレビューを集めることなので、「レビューを書く」という行動を促すフレーズを用意し、ユーザーがモバイルで簡単にタップできる大きなボタンにします。
- 顧客がタスクを完了するのを妨げる可能性があるその他の要素を含めないでください。
パーソナライズ
電子メールの本文に顧客の名前を記載し、それを件名としても使用します。 Experian の 2013 年の電子メール市場調査では、「パーソナライズされた件名は、パーソナライズされていないメールよりも一意の開封率が 26% 高い」ことが明らかになりました。
モバイル向けに最適化
電子メールの半分以上がモバイル デバイスで開かれていることに注意してください。 メールはスマートフォン向けに最適化する必要があります。
- 件名を説得力のあるものにするだけでなく、モバイルで切り捨てられないようにします。
- 複数列のレイアウトではなく、単一列の電子メール形式を使用して、小さな画面で電子メールが壊れて表示されるリスクを回避します。
- どのデバイスでも読みやすいフォント サイズを使用します。
レビューを簡単に書く
買物客にわざわざレビューを投稿させないでください。 プロセスをできるだけ簡単にし、ユーザーがさまざまなデバイスやプラットフォームを使用してレビューを読み、送信できるようにします。
レビューを奨励する
見返りとして何かを与えることで、顧客がレビューを残すように動機付けます。
- 特典プログラムがある場合は、顧客のアカウントに送られるポイントを付与します。
- 次回の購入時に顧客に割引を提供します (例: 5% または 5.00 ドルの割引など、ビジネスにとって意味のあるものであれば何でも構いません)。
- ギフト券を提出した人に報酬を与えることで、視覚的なコンテンツを伴う詳細なレビューを奨励します。

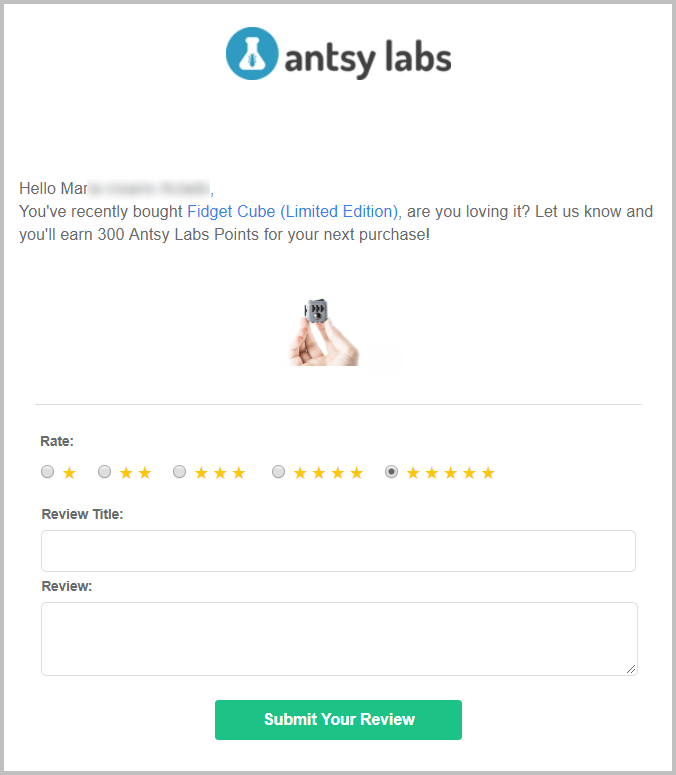
Ansty Labs は、顧客が注文を受け取ってから数週間後に、フォローアップの電子メールを送信します。 次回の購入時に使えるポイントと引き換えに、顧客にレビューを書いてもらいます。
サンプル発送
初期レビューは、売上増加に最も大きな影響を与えます。 Spiegel Research Center によると、「購入可能性の増加は最初の 10 件のレビューで発生し、最初の 5 件のレビューがこの増加の大部分を引き起こしています。」
フォローアップの電子メールとは別に、新製品の最初のレビューを生成する 1 つの方法は、サンプルを買い物客に送信することです。

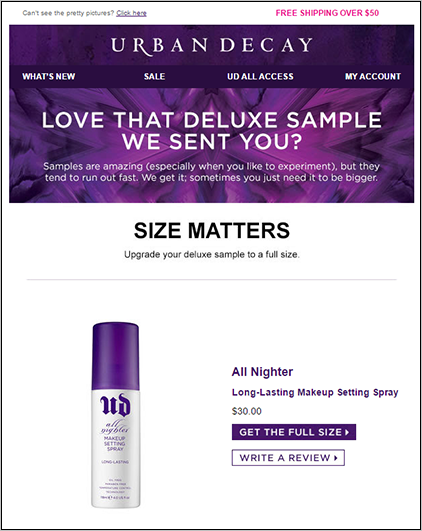
Urban Decay は製品サンプルを送信した後、フォローアップの電子メールを送信して、買い物客にフルサイズの購入と製品レビューを書くよう促します。
サードパーティのレビュー プロバイダーを使用する
商品ページを説得力のあるものにするのに十分なレビューを集めるには、時間がかかる場合があります。 これを回避する 1 つの方法は、Reevoo などのサードパーティのレビュー プロバイダーを使用することです。
サード パーティ プロバイダーからのレビューは認証されるため、買い物客はレビューが実際に製品を購入した人によって書かれたものであることがわかります。
ただし、これらのレビューはシンジケート化されています。 したがって、欠点の 1 つは、潜在的な顧客にサイトからの購入体験について具体的に伝えていないことです。

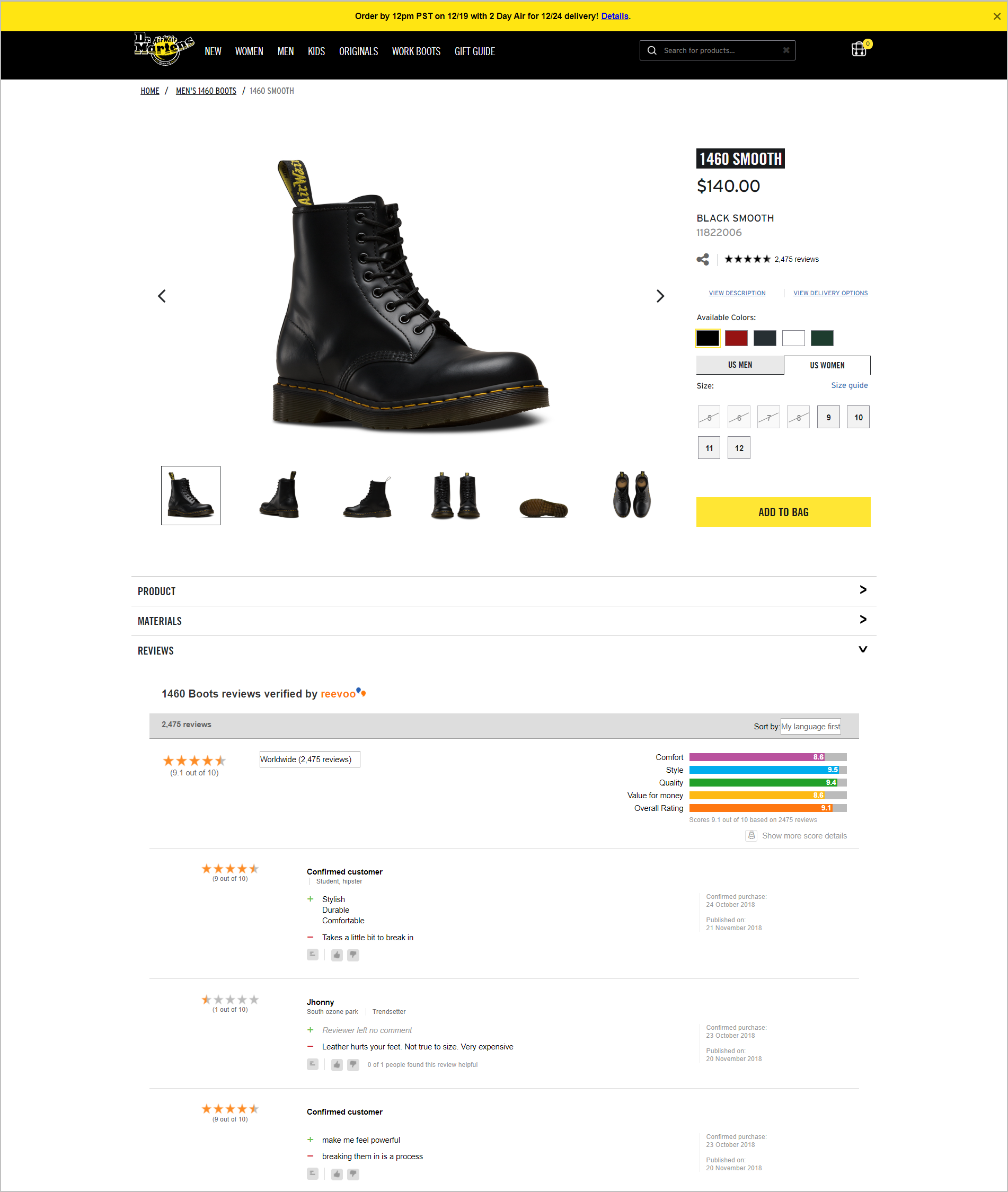
DrMartens.com は、サード パーティのレビュー プロバイダーである Reevoo を使用しています。
カスタマー レビューを活用してコンバージョン率を高める
3 匹のオオカミの月のシャツのレビューは瓶の中の稲妻だったので、サイトが同じ種類のブーストを得ることはまずありません. とはいえ、毎回場外に出す必要はありません。 利益を生かすには、レビューを賢く利用する必要があります。
- 評価とレビューのインジケーターは、訪問者が簡単に見つけられるスクロールせずに見える位置に配置します。 商品にレビューがあることがすぐにわかるようにします。
- 否定的なレビューを除外しないでください。 代わりに、不満を抱いている顧客に手を差し伸べ、優れた顧客サービスを提供する機会として捉えてください。
- ユーザーがレビューを評価できるようにします。これにより、最高のレビューが目立ち、訪問者は最も役立つレビューを簡単に確認できます。
- ユーザーが視覚的なコンテンツを追加できるようにし、積極的にそうするように促して、製品に対する信頼を高めます。
- 十分なレビューがある場合にのみ平均を表示します。 平均評価の表示が早すぎると、商品に対する買い物客の認識に悪影響を与える可能性があります。
- ユーザーが顧客タイプでフィルタリングできるようにすることで、顧客レビューの関連性を向上させます。 このようにして、買い物客は実際に重要なレビューを簡単に見つけることができます.
- レビューのない製品に対する否定的な社会的証明は避けてください。 製品が新しいことを示したり、製品を最初にレビューするようにユーザーを招待したりできます。
- インセンティブを提供してユーザー レビューを積極的に収集します。 ポイント、割引、または製品サンプルを提供して、製品やサービスについての経験を共有するために少し時間を割く価値があることを顧客に納得させることができます.
これらを実行すると、ツールボックスに追加するサイトを最適化する別の優れたツールが手に入ります。
編集者注:この投稿はもともと 2014 年 2 月 10 日に公開されたもので、コンバージョンを改善するためにカスタマー レビューを使用する際の新しいベスト プラクティスを反映するように更新されています。
コンバージョンを次のレベルに引き上げます。SiteTuners の専門家が、コンバージョン率の最適化プロセスを開始したり、CRO の取り組みからより良い結果を得るのにどのように役立つかをご覧ください。 30 分お待ちください。デジタル成長へのロードマップをお見せします。 今すぐ電話を予約しましょう! |
| テーブルヘッダーは装飾的です |
|---|
