15以上のレスポンシブウェブサイトのデザイン例:今すぐ見て、発見してください!
公開: 2020-10-27レスポンシブウェブサイトのデザイン例は、すべてのデバイスで見栄えのするウェブページに関するものです。 レスポンシブウェブデザインは、さまざまな画面サイズとビューポートに合わせて自動的に調整されます。 レスポンシブデザインはウェブサイトのトラフィック量に大きく影響するため、これは非常に重要です。 以下の美しいレスポンシブウェブサイトのレイアウトをチェックして、独自のレスポンシブウェブデザインプロジェクトのインスピレーションを得ましょう。
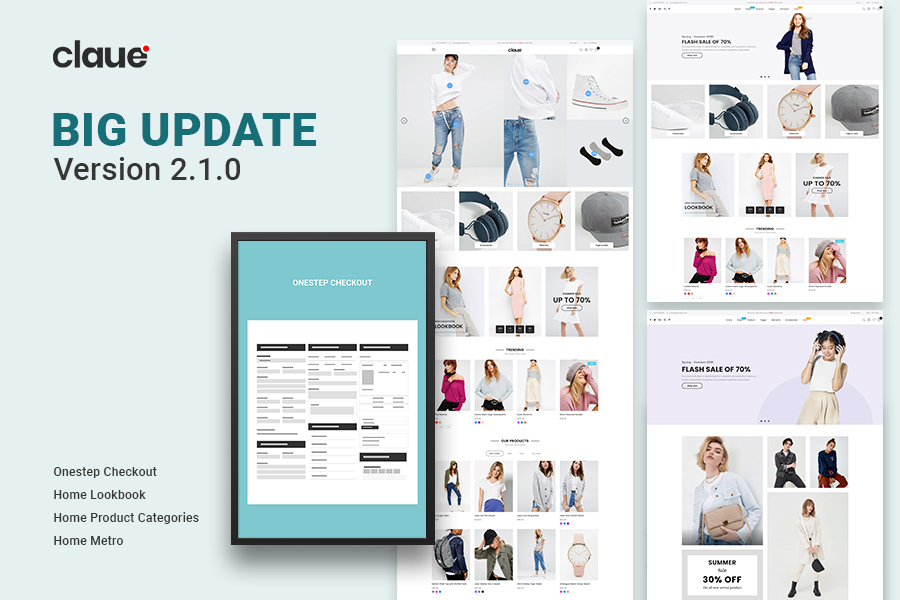
最新のアップデート: Claue Multipurpose Magento 2テーマのバージョン2.0をリリースしました。これには、多数のパフォーマンスの向上と独自の機能が含まれています。 このテーマを今すぐチェックしてください:Claue Magento Theme 2. 0

デモを見る
さらに、バンドルを無料でワンステップチェックアウト拡張機能M2で補完しました。この拡張機能により、顧客はワンステップでチェックアウトできます。 新機能をチェックしてください:
- ルマのテーマに基づいています。
- スマートなワンステップチェックアウトで無料(200ドル以上節約)
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう。
レスポンシブウェブデザインの主な機能
流動的なグリッド、柔軟な画像、およびメディアクエリは、レスポンシブWebデザインの3つの技術的要素です。 「レスポンシブ」と見なされるには、Webサイトが必要です
- Webサイトは、柔軟なグリッド基盤で構築する必要があります。
- デザインに組み込まれる画像は、それ自体が柔軟でなければなりません。
- メディアクエリを介して、さまざまなコンテキストでさまざまなビューを有効にする必要があります。
3つの機能を詳しく調べて、ユーザーに完全にレスポンシブで効果的なWebデザインを提供するためにそれらがどのように組み込まれているかを学びましょう。
1.メディアクエリ
メディアクエリは、レスポンシブWebデザインの最も驚くべき(そしてそれらに慣れていないWebデザイナーにとって最も脅威的な)機能と見なされています。
したがって、メディアクエリを使用すると、設計者は条件チェックを使用して、ユーザーのデバイスのプロパティに基づいてWebデザインを変更できます。 開発者は、ユーザーエージェントの機能に基づいてスタイルシートを選択的に提供することにより、同じHTMLドキュメントを使用して複数のレイアウトを構築できます。 その他のパラメータは、向き(横向きまたは縦向き)、画面解像度、色などです。
2.柔軟なグリッド
CSSを使用して流動的なグリッドを作成すると、列は画面またはブラウザウィンドウのサイズに合わせて自動的に再配置されます。 これにより、開発者は複数のデバイス間で一貫したルックアンドフィールを維持できます。 さらに、設計者がサイトの1つのバージョンを更新できるようにすることで、時間とお金を節約できます。
3.柔軟なビジュアル
流体グリッドに合わせて移動および拡大縮小する画像は、レスポンシブWebデザインのもう1つの重要な機能です。 流動的な画像は、デザイナーを少し頭痛の種にすることがよくあります。 小さいブラウジングデバイスでテキストコンテンツ用のスペースが必要なときにwidthとheightのHTML属性を使用して縮小する巨大で特大の画像を読み込むことは、Webページの読み込み時間を短縮するための良い方法ではありません。
15以上のレスポンシブウェブサイトのデザイン例
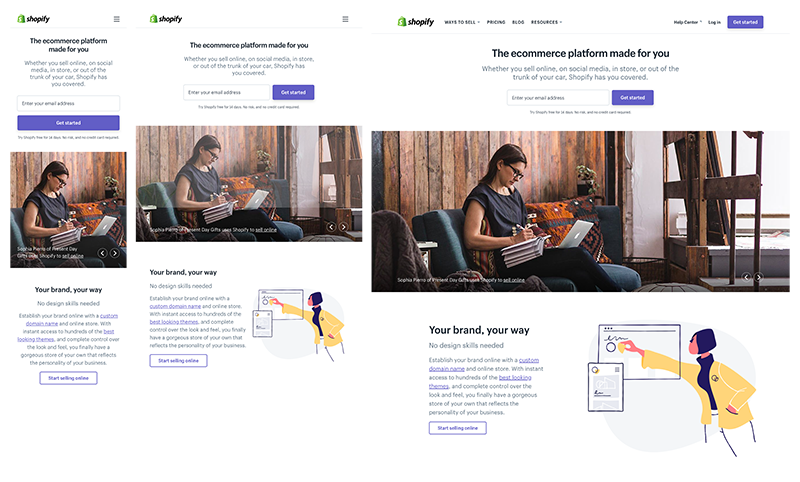
1. Shopify

Shopifyのウェブサイトのデザインはすべてのデバイスで一貫しています。 デスクトップからモバイルデバイス間で変更されたのは、召喚ボタンとイラストのみです。 このウェブサイトは画像カルーセルを使用して訪問者をアピールしていますが、ページの読み込み速度を5秒未満に保つことができました。これは非常に注目に値します。
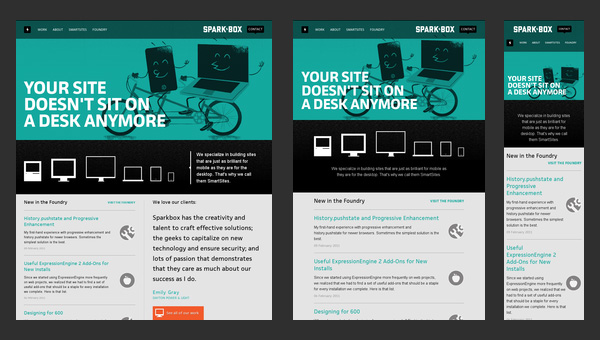
2. Sparkbox

Sparkboxは、企業Webサイトの基本構造を表示します。 レイアウトは非常にシンプルです。 これは、標準的な、通常使用される水平方向のストライプのセットに基づいており、邪魔にならない方法でデータを表示します。 構造はさまざまな画面サイズに適応するのは本当に簡単です
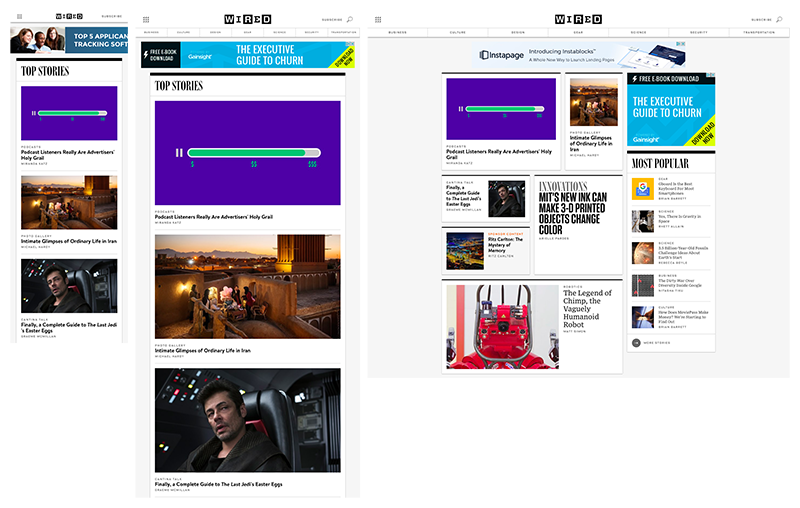
3.配線済み

WIREDには、デスクトップデバイスでは複数の列とサイドバーを備えた動的レイアウトが付属しており、ハンドヘルドデバイスでは単一の列に変換されます。 その上、柔軟な画像はハイライトです。 フィーチャー画像のトリミングは、プラットフォームによって異なります。
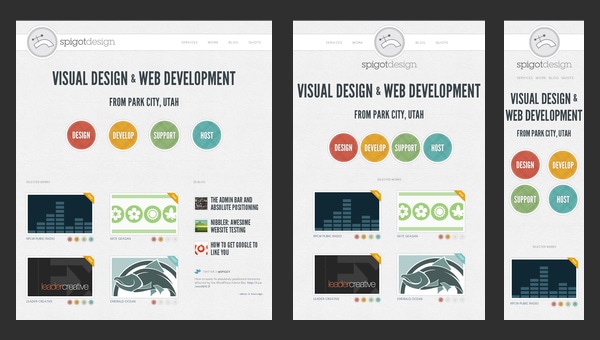
4.スピゴットデザイン

このレスポンシブウェブサイトのデザインは、画面のサイズに関係なくデータをうまく反映するいくつかの驚くべき効果と空白でいっぱいのエレガントなデザインをオンラインの視聴者に提供します。
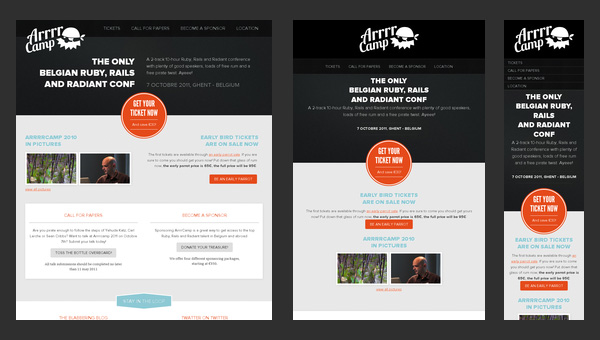
5.Arrrrcamp会議


このレスポンシブウェブサイトのデザインは、マルチメディアよりもテキストに重点を置いています。 したがって、デザインの大部分は、テキストといくつかの流行の「ゴースト」ボタンに注意深く下線を引く白い単調な背景に基づいています。
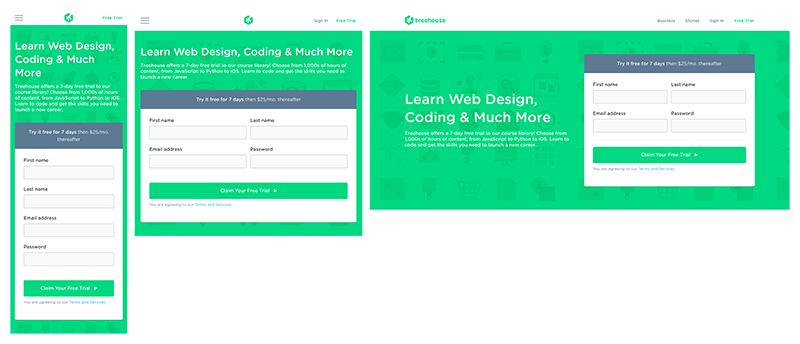
6.ツリーハウス

Treehouseには、すべてのプラットフォームでスムーズなエクスペリエンスが提供されます。 それらのメニューはデバイス間で徐々に小さくなります。デスクトップおよびラップトップコンピューターは4項目のメニューを備え、タブレットは2項目のメニューとハンバーガーアイコンを機能し、携帯電話は1項目のメニューとアイコンを備えています。
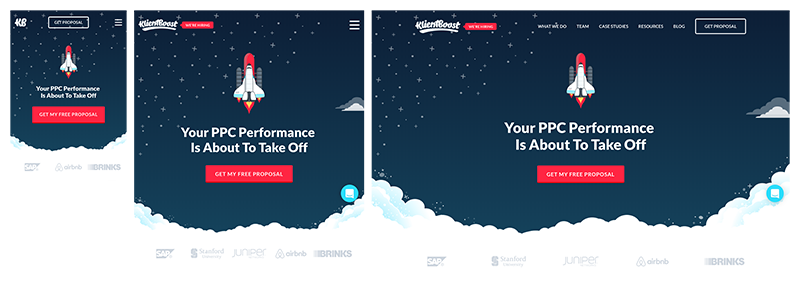
7. Klientboost

このウェブサイトは、3G接続を使用して4秒で信じられないほど高速に読み込まれます。 さらに重要なことに、KlientboostのWebサイトのルックアンドフィールはすべてのデバイスで一貫性を保っていますが、ユーザーエクスペリエンスを各デバイスに合わせて調整することができました。
8.アースアワー

これは、レスポンシブWebサイトのデザイン例のもう1つの素晴らしい例です。 アースアワーは、ビデオと人目を引く写真の両方を含む多くのマルチメディアを含む、非常に高度で複雑なサイトです。 さらに、注目を集めるためにいくつかの素晴らしいグラフィックと完璧なトランジションを利用するオンラインインフォグラフィックでもあります
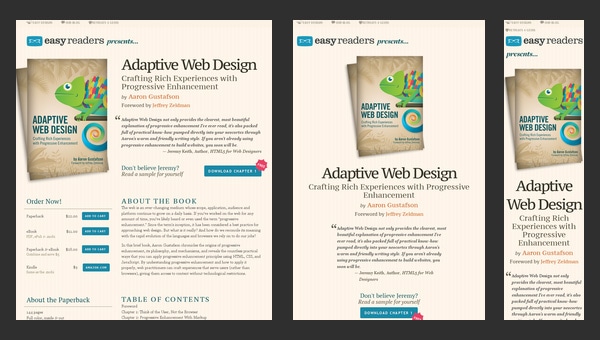
9.アダプティブWebデザイン

ウェブサイトは適応問題に焦点を合わせています。 より正確に言えば、これはあなたのすべての質問に答える本を宣伝するプロモーションデザインです。
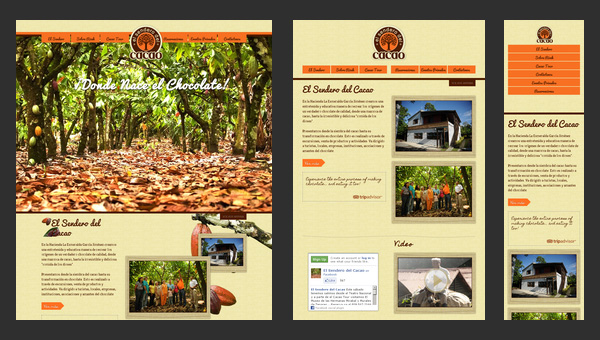
10.エルセンデロデルカカオ

El Sendero del Cacaoは、モバイルレスポンシブウェブデザインのもう1つのすばらしい例です。 それは穏やかで暖かい雰囲気と統合された機能が付属しています
- レスポンシブレイアウト;
- クロスブラウザの互換性。
- 簡単なナビゲーション;
- 多言語サポート。
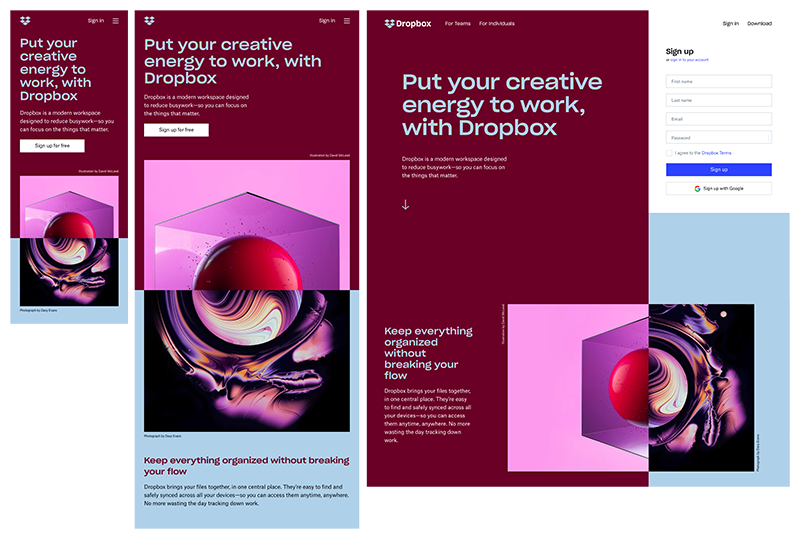
11.ドロップボックス

Dropboxは、滑らかなグリッドと柔軟なビジュアルを提供します。 デスクトップからハンドヘルドデバイスに移行するときに、フォントの色が背景色に合わせて変化するだけでなく、画像の向きも変化します。
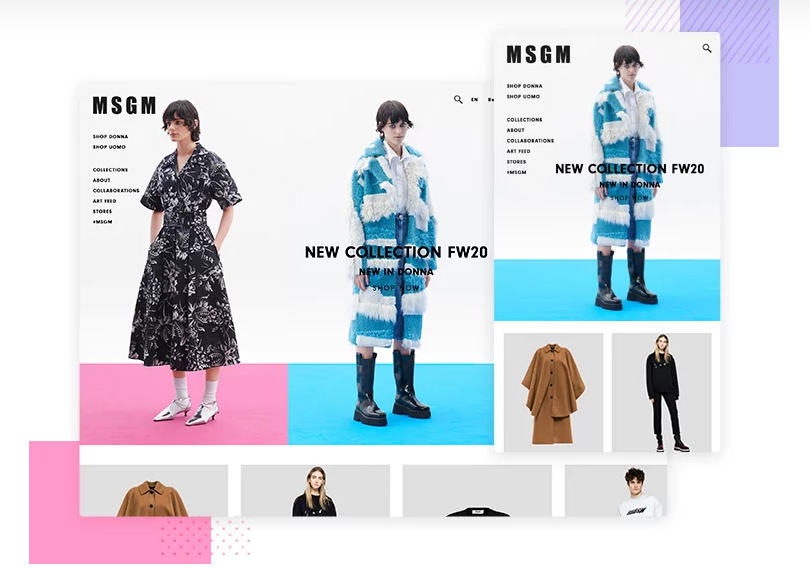
12. MGSM

MGSMのデザインは、背景のヒーロー写真を完璧に利用しています。 それは、より小さな解像度に縮小されたときにそれが伝えようとしているファッションのように、高解像度、大胆、そして大音量でスムーズに動作します。
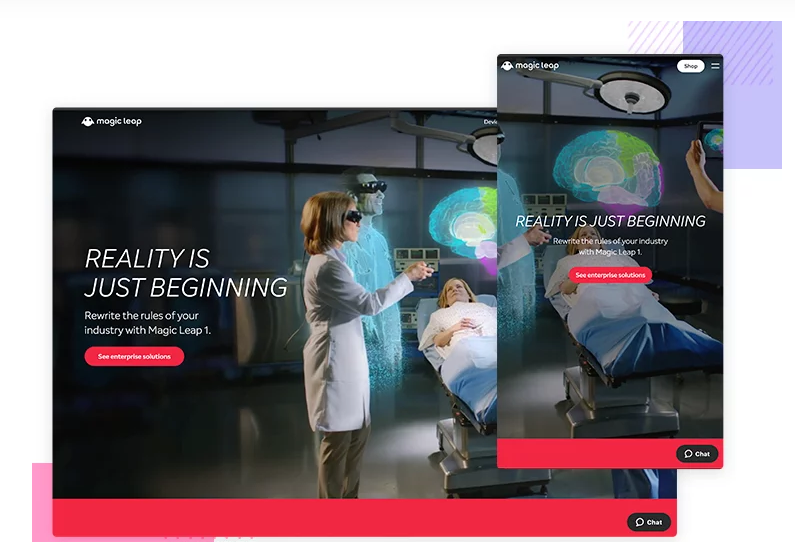
13. Magic Leap One

Magic Leap Oneは、レスポンシブWebサイトの優れたデザイン例の1つです。 訪問者は、ウェブサイトを上下にスクロールするときに、視差スクロールに似ているが余分な次元を持つデザイン手法を使用して、リッチで詳細なグラフィック表示が表示されます。
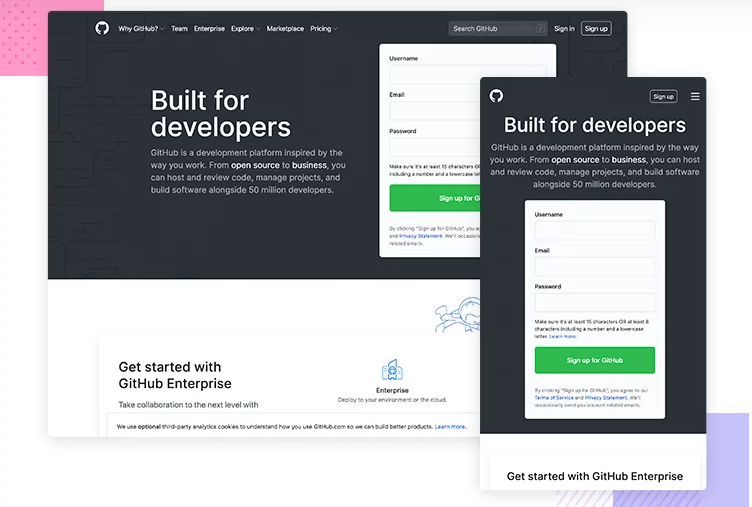
14. GitHub

GitHubは、ビジネスとコンバージョンの目標に関して、訪問者に何を示すことが重要かを証明します。 たとえば、デスクトップとタブレットのバージョンを表示すると、最初に気付くのはGitHubが提供するものの説明です。 さらに、メニューバーでのサインアップの召喚状により、訪問者は、より大きな解像度の追加のコンテンツや要素に少し気を取られた場合に、アクションを完了する機会が得られます。
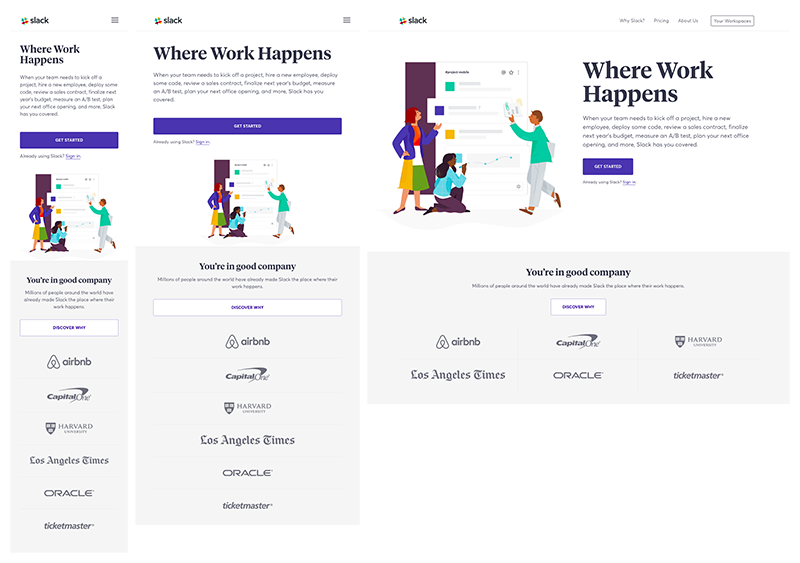
15.たるみ

Slackのデザインは、あらゆるサイズと形状のビューポートに簡単に適応します。 たとえば、顧客のロゴはデスクトップおよびラップトップコンピューターでは3列のレイアウトで表示されますが、ハンドヘルドデバイスでは1列のレイアウトで表示されます。 SlackのWebサイトは、タブレットや携帯電話の列全体にまたがる召喚ボタンで簡単に使用できるようにも設計されています。
Webデザインを次のレベルに引き上げる

レスポンシブなMagentoテーマのコレクションで、ストアを次のレベルに引き上げましょう。 レスポンシブウェブサイトの構築に関して専門家の支援を求めている場合は、 Arrowhitechがお手伝いします。 レスポンシブウェブデザインおよび開発サービスを提供します。 あなたのサイトについてストラテジストと話すためにオンラインで私達に連絡してください!
