Wie WordPress 6.3 SEO durch Verbesserung der LCP-Leistung verbessert
Veröffentlicht: 2023-08-03WordPress hat angekündigt, seine neue Version im August 2023 zu veröffentlichen. Die zum Testen freigegebene Beta-Version schlägt bereits große Wellen. Die globale WordPress-Community (Entwickler und Websitebesitzer gleichermaßen) wartet gespannt auf das neue Update.
Unter allen neuen Funktionen von WordPress 6.3 möchten wir uns auf das größte Contentful Paint (LCP)-Update konzentrieren. Dieses Update zielt darauf ab, die Benutzererfahrung zu verbessern und die Core Web Vitals SEO-Scores für WP-Websites zu verbessern. Um die Vorteile von LCP besser zu verstehen, werfen wir einen Blick darauf, was es ist und wie es Ihre SEO verbessern kann.
Inhaltsverzeichnis
- I. Was ist Largest Contentful Paint (LCP)?
- II. Wie WordPress 6.3 die LCP-Leistung verbessert
- Fetchpriority-HTML-Attribut
- Lazy Load-Attribut
- Reduzierter Bedarf an Plugins und Themes
- Blockselektoren-API und globale Stile
- III. So testen und optimieren Sie die LCP-Leistung auf WordPress
- Wie misst man die LCP-Leistung?
- Wie finde ich das LCP-Element auf einer Webseite?
- Best Practices zur Optimierung Ihrer LCP-Leistung
- IV. Abschluss
Was ist Largest Contentful Paint (LCP)?
Einfach ausgedrückt ist Largest Contentful Paint (LCP) eine Metrik, die misst, wie lange es dauert, den größten oder wichtigsten Inhalt zu laden. Dies ist die Zeit, die benötigt wird, um das LCP vollständig zu rendern und es für die interaktive Nutzung bereit zu machen.
LCP ist eine der drei Core Web Vitals-Metriken von Google. Die anderen beiden sind Cumulative Layout Shift (CLS) und First Input Delay (FID). Wie Sie sich vorstellen können, kann das LCP alles sein.
Es kann sein:
- Text: Normalerweise handelt es sich um Elemente auf Blockebene, die Textknoten enthalten, oder um Textelemente auf Inline-Ebene.
- Bild: Jedes Bild, einschließlich Elemente innerhalb eines Elements oder Elemente in einem Bild.
- Video: Jedes Video auf der Seite.
- Hintergrundbild/Element: Oft handelt es sich um ein Element mit einem Hintergrundbild.
Natürlich ändert sich der Hauptinhalt oder LCP von Seite zu Seite. Aber je schneller Ihr LCP lädt, desto besser. Es gibt den Benutzern im Wesentlichen die Gewissheit, dass Ihre Webseite funktioniert und Sie sie problemlos verwenden können. Und WordPress 6.3 ist das neueste und bedeutendste Update, das mehrere Verbesserungen der LCP-Leistung mit sich bringt.
Wie WordPress 6.3 die LCP-Leistung verbessert
Die LCP-Zeit ist wichtig, da sie sich direkt auf Ihre Benutzererfahrung und Suchmaschinenoptimierung (SEO) auswirkt. LCP ist ein hervorragender Proxy, um die Benutzererfahrung Ihrer Website zu verstehen. Wie Sie vielleicht bereits wissen, möchten die meisten Benutzer, dass die wichtigen Elemente Ihrer Website zuerst geladen werden. Und LCP konzentriert sich darauf, Ihren potenziellen Benutzern diesen Mehrwert zu bieten.
Andererseits ist LCP einer von Googles Trio der Core Web Vitals-Metriken. Dies ist also seit 2022 ein entscheidender Rankingfaktor. Mit anderen Worten: Eine schlechte LCP-Zeit bedeutet, dass Ihr Ranking beeinträchtigt wird. Deshalb müssen Sie sich auf die Verbesserung Ihrer LCP-Zeit konzentrieren.
Sehen wir uns nun an, wie WordPress 6.3 die LCP-Leistung verbessert.
1) Fetchpriority -HTML-Attribut
Fetchpriority ist ein HTML-Attribut von Webseiten. Dieses Attribut teilt dem Browser mit, welche Webseitenressourcen schneller heruntergeladen werden sollen, um den Hauptinhalt darzustellen. Dies ist der Inhalt im Ansichtsfenster des Benutzers. Der Ansichtsbereich ist der Teil der Webseite, den Benutzer sehen können, ohne nach oben oder unten scrollen zu müssen.
WordPress 6.3 verfügt über eine neue Funktion, die das fetchpriority-Attribut mit dem Wert „hoch“ automatisch auf das Bild anwendet, bei dem es sich am wahrscheinlichsten um LCP handelt. Normalerweise ist es das größte Bild oder Inhaltselement im Ansichtsfenster. Es weist den Browser an, dieses Bild zu priorisieren, noch bevor das Layout berechnet wird. Dies kann Ihre LCP-Ladezeit um 5–10 % verlängern.
Aber das ist nicht alles. Fetchpriority verfügt über zwei einzigartige Funktionen.
- Erstens gilt das
fetchpriorityAttribut nur für Bilder mit einem Mindestgrößenschwellenwert. Das bedeutet, dass es nicht auf kleine Ressourcen angewendet wird und die Gesamtladegeschwindigkeit des LCP verbessert wird. - Zweitens wird es niemals ein vorhandenes
fetchpriorityAttribut überschreiben. Wenn Sie also bereits eines haben, wird diefetchprioritydieses Attribut berücksichtigen.
2) Lazy Load -Attribut
Wie bereits erwähnt, müssen Ihre Benutzer zunächst den Hauptinhalt im Ansichtsfenster sehen. Daher sollten die erforderlichen Elemente im Ansichtsfenster vorrangig heruntergeladen werden. Der Browser muss die Elemente unterhalb des Ansichtsfensters nicht herunterladen.
Zuvor hat WordPress das lazy load Attribut für alle Bilder auf einer Webseite implementiert. Es erübrigt sich zu erwähnen, dass dies nicht die beste Möglichkeit war, die Seitenladegeschwindigkeit zu optimieren. Aber mit WordPress 6.3 gilt das lazy load Attribut nicht für kritische Bilder. Dadurch werden sie so schnell wie möglich geladen.
Darüber hinaus wurden mit dem WordPress 6.3-Update Anpassungen vorgenommen, um die automatische Handhabung von Lazy Loading zu verbessern. Und in Kombination mit dem fetchpriority Attribut verbessert das neue Lazy-Loading-Attribut die Leistung Ihrer Website weiter.
3) Reduzierter Bedarf an Plugins und Themes
Ja, Plugins und Themes sind notwendig, um eine ansprechende Website zu erstellen. Aber auch einige Plugins und Themes können Ihre Website verlangsamen. Glücklicherweise bietet WordPress 6.3 ein neues Erlebnis beim Bearbeiten von Websites. Sie können das Layout, Design und den Inhalt Ihrer Website mithilfe von Blöcken anpassen.
Das wiederum reduziert den Bedarf an Plugins und Themes, die Ihrer Website zusätzlichen Code und Anfragen hinzufügen können. Dieser hinzugefügte Code kann die Leistung Ihrer Website verlangsamen. Darüber hinaus können Sie vor der Aktivierung eine Vorschau der Blockthemen anzeigen, was Ihnen bei der Auswahl des besten Themes für Ihre Website hilft.
4) Blockselektoren-API und globale Stile
WordPress 6.3 verfügt außerdem über eine weitere einzigartige Funktion. Es wird eine neue Blockauswahl-API eingeführt, die es Ihnen (Entwicklern) ermöglicht, auf bestimmte Blöcke abzuzielen und Stile auf sie anzuwenden.
Dies ermöglicht globale Stile, die auf der gesamten Website konsistent bleiben und die Sie anpassen können. Diese Funktionen verhindern Layoutverschiebungen, die sich auf LCP auswirken, indem sie sicherstellen, dass die Blöcke konsistente Abmessungen und Positionen haben. Sie können auch im Site-Editor auf Stilrevisionen zugreifen, wodurch Sie Änderungen an Ihren globalen Stilen rückgängig machen oder wiederherstellen können.
So testen und optimieren Sie die LCP-Leistung auf WordPress
Nachdem Sie nun wissen, wie WordPress 6.3 die LCP-Leistung verbessert, lernen wir, wie Sie es auf Ihrer WordPress-Website testen und optimieren.
Wie misst man die LCP-Leistung?
Der erste Schritt besteht natürlich darin, die LCP-Leistung Ihrer Website zu messen. Sie finden verschiedene Tools wie PageSpeed Insights, Lighthouse und Chrome DevTools, um die LCP-Leistung Ihrer Website zu testen.
Hier sind zwei unserer Lieblingstools und wie man sie verwendet:
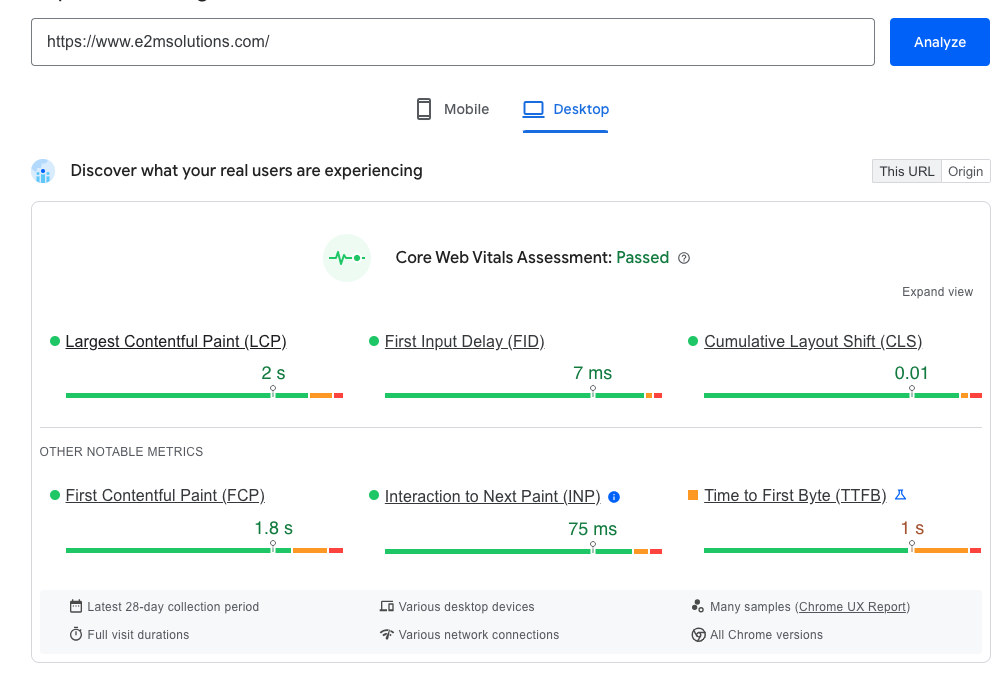
PageSpeed-Einblicke
Dies ist möglicherweise das beste Tool zur Analyse des LCP Ihrer Website. Und es ist super einfach, dieses Tool zu verwenden. Hier erfahren Sie, wie Sie es verwenden können.
Schritt 1: Gehen Sie zu https://pagespeed.web.dev/
Schritt 2: Geben Sie die URL Ihrer Webseite ein
Schritt 3: Klicken Sie auf Analysieren
Sie erhalten Ergebnisse sowohl für Desktop- als auch für mobile Websites. Überprüfen Sie unbedingt beide, um Ihr LCP besser zu verstehen. Für detaillierte Informationen gehen Sie zu„Diagnose“ und erweitern Sie die Option „Größtes Contentful Paint-Element“.

PageSpeed Insights bietet einige einzigartige Vorteile.
- Wenn Ihre Website genügend Traffic hat, zeigt Ihnen Google im Chrome UX-Bericht LCP-Zeiten mit echten Nutzern an.
- Hier erfahren Sie, welches LCP-Element getestet wird. Das hilft bei der genauen Optimierung.
- Sie erhalten Vorschläge zur Verbesserung Ihrer LCP-Zeit.
- Es ermöglicht Ihnen, simulierte Tests durchzuführen. So können Sie sehen, wie Ihre Website funktioniert.
Chrome DevTools
Eine weitere hervorragende Option, die Ihnen zur Verfügung steht, sind Chrome DevTools. Sie können die Registerkarte „Leistung“ oder die Lighthouse-Audit-Funktion verwenden. Ersterer wird Ihnen jedoch einen detaillierteren Bericht liefern.
So können Sie die Registerkarte „Leistung“ verwenden.
Schritt 1: Öffnen Sie die Seite, die Sie testen möchten, in Chrome
Schritt 2: Öffnen Sie die Chrome-Entwicklertools
Schritt 3: Öffnen Sie die Registerkarte „Leistung“.
Schritt 4: Aktivieren Sie das Kontrollkästchen Web Vitals
Schritt 5: Klicken Sie auf die Schaltfläche „Neu laden“.
Eine vollständige Analyse Ihrer Webseite können Sie in den Chrome DevTools einsehen. Sie können zu verschiedenen Registerkarten und über das LCP gehen, um weitere Details anzuzeigen.
Wie finde ich das LCP-Element auf einer Webseite?
Zu wissen, welches Ihr LCP ist, ist der erste Schritt zur Optimierung. Es kann alles sein, ein Heldenbild auf Ihrer Homepage oder ein großer Inhaltsblock auf Ihrer Produktseite. Die Frage ist: Wie finden Sie Ihr LCP?
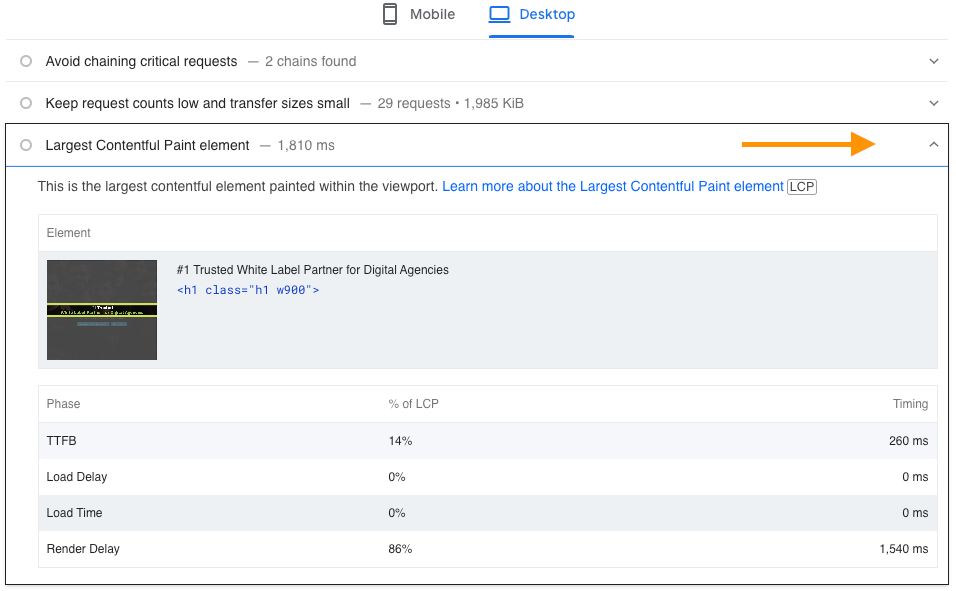
Auch hier können Sie PageSpeed Insights oder Chrome Developer Tools verwenden, um das LCP auf einer Webseite zu finden. Aber die Verwendung von PageSpeed Insights ist viel einfacher. So machen Sie es:
Schritt 1: Gehen Sie zu https://pagespeed.web.dev/
Schritt 2: Geben Sie die URL Ihrer Webseite ein
Schritt 3: Klicken Sie auf Analysieren
Schritt 4: Gehen Sie zu Diagnose
Schritt 5: Erweitern Sie das größte Contentful Paint-Element

Hier sehen Sie Ihr LCP-Element. Für Ihre mobilen und Desktop-Websites kann es jedoch unterschiedlich sein. Überprüfen Sie daher unbedingt beide Registerkarten.
Best Practices zur Optimierung Ihrer LCP-Leistung
Während sich das neue Upgrade um die Leistung Ihres LCP kümmert, können Sie noch viel tun, um sie weiter zu verbessern. Lassen Sie uns über einige Best Practices zur Verbesserung Ihrer LCP-Leistung sprechen.
- Wählen Sie einen schnellen und zuverlässigen Hosting-Service
Eines der ersten Dinge, die Sie tun können, ist, einen zuverlässigen und schnellen WordPress-Hosting-Anbieter zu finden. Denken Sie daran, dass die Qualität Ihres Webhostings immer Auswirkungen auf die Ladezeiten Ihres LCP hat. Versuchen Sie, einen Hosting-Dienst zu finden, der Ihnen dabei helfen kann, LCP-Zeiten von weniger als 2,5 Sekunden zu erreichen. Hier sind einige Hosting-Optionen, die Ihnen den Einstieg erleichtern sollen.
- WP-Engine
- Nexcess
- Kinsta
- DreamHost
- SiteGround
- Verwenden Sie ein leichtes und ansprechendes Theme
Ein weiterer entscheidender Faktor für die Verbesserung Ihrer LCP-Zeiten ist Ihr Thema. Ein sorgfältig ausgewähltes WordPress-Theme verleiht Ihrer Website den dringend benötigten ästhetischen Reiz. Doch was nützt Ästhetik ohne die entsprechende Ladegeschwindigkeit? Wenn Ihr Theme Ihre LCP-Zeit blockiert, müssen Sie zu einem leichteren und reaktionsfähigeren Theme wechseln.
Glücklicherweise gibt es keinen Mangel an solchen WordPress-Themes. Sie können eines finden, das Ihren ästhetischen und funktionalen Anforderungen am besten entspricht. Zu den leichtgewichtigen und schnell führenden Themes gehören:
- Elementor
- GeneratePress
- Astra
- Neve
- Zakra
- Verwenden Sie ein Caching-Plugin
Caching kann die Server-Reaktionszeit Ihrer Website verbessern. Normalerweise führt ein Browser mehrere Schritte aus, um eine Webseite zu laden. Aber durch Caching können wiederkehrende Besucher problemlos auf Ihre Website zugreifen. Caching hilft beim Speichern von Daten, um Ihre Webseiten schneller bereitzustellen.
Für eine WordPress-Website können Sie ein Caching-Plugin verwenden. WP Rocket, WP Super Cache und W3 Total Cache sind einige Beispiele für Caching-Plugins. Sie können je nach Bedarf ein kostenloses oder kostenpflichtiges Plugin wählen.
- Minimieren und komprimieren Sie Ihre CSS- und JavaScript-Dateien
Durch die Minimierung und Komprimierung Ihrer CSS- und JavaScript-Dateien können Sie unnötige Zeichen und Leerzeichen aus dem Code Ihrer Website entfernen. Das wiederum trägt dazu bei, seine Größe zu verkleinern. Für Ihre WordPress-Website ist das ganz einfach.
Oft können Sie ein Plugin verwenden, um CSS oder JavaScript zu minimieren. Sie können beispielsweise ein Plugin wie WP Super Minify installieren. Gehen Sie nach der Installation des Plugins zu dessen Einstellungen.
Wählen Sie nun die Option WP Super Minify. Aktivieren Sie einfach die Kontrollkästchen „JavaScript komprimieren“ und „CSS komprimieren“ und klicken Sie auf die Schaltfläche „Änderungen speichern“. Und schon sind Sie fertig. Sie können natürlich auch ein anderes Plugin finden, wenn Sie möchten.
- Nutzen Sie ein Content-Delivery-Netzwerk
Je näher der Server Ihrer Website an Ihren Endbenutzern (Website-Besuchern) liegt, desto schneller wird er geladen. Ist dies jedoch nicht der Fall, müssen Sie ein Content Delivery Network oder CDN verwenden.
Ein CDN hilft Ihnen, die statischen Assets Ihrer Site an das globale Netzwerk zu verteilen. Es ermöglicht Ihren Endbenutzern, Dateien vom nächstgelegenen Standort Ihres CDN herunterzuladen. Dies trägt dazu bei, die Download-Geschwindigkeit Ihrer Website zu steigern. Sie können ein zuverlässiges CDN wählen, falls Sie dies noch nicht getan haben.
- Vermeiden Sie unnötige Plugins und Widgets
Das ist ein Kinderspiel. Je weniger Plugins und Widgets Ihre Website verwendet, desto schneller kann sie geladen werden. Dies kann dazu beitragen, Ihre LCP-Zeiten zu verlängern. Führen Sie eine gründliche Prüfung Ihrer Website durch, suchen Sie nach veralteten Plugins und Widgets und entfernen oder aktualisieren Sie diese Plugins.
Bevor Sie ein Plugin oder Widget hinzufügen, definieren Sie klar den Zweck, dem es auf Ihrer Website dient. Überlegen Sie, ob es für die Verbesserung der Benutzererfahrung und Funktionalität von entscheidender Bedeutung ist. Vermeiden Sie die Zugabe, wenn es nur kosmetischen Zwecken dient. Fügen Sie nur Elemente ein, die mit den Zielen Ihrer Website übereinstimmen.
Abschluss
Largest Contentful Paint oder LCP ist eines der drei entscheidenden Core Web Vitals von Google. Ihre LCP-Zeiten müssen so gering wie möglich sein, um ein nahtloses Benutzererlebnis zu gewährleisten.
Die Seitengeschwindigkeit ist für Google vielleicht kein wichtiger Ranking-Faktor, aber sie ist für Ihre SEO-Leistung von großer Bedeutung. Schnellere Seiten können Ihr Benutzererlebnis verbessern, Ihre Absprungrate verringern und den organischen Verkehr auf der Website Ihres Kunden steigern. Und vor diesem Hintergrund hat das WordPress 6.3-Update einige aufregende Änderungen vorgenommen.
Benötigen Sie Hilfe bei Ihren SEO-Projekten? E2M ist für viele Digitalagenturen ein vertrauenswürdiger White-Label-SEO-Partner. Wir helfen Ihnen, Ihren Kunden hochwertige SEO-Dienstleistungen ohne Aufwand und Aufwand anzubieten.