WordPress 6.3: Was Sie erwartet und wie Sie neue Funktionen effektiv nutzen können
Veröffentlicht: 2023-07-28WordPress 6.3 ist die zweite Hauptversion von Phase 2 der WordPress-Roadmap und bringt viele aufregende neue Funktionen und Verbesserungen mit sich.
Wenn Sie WordPress-Benutzer, -Entwickler oder -Enthusiast sind, möchten Sie wissen, was Sie erwartet und wie Sie die neuen Funktionen effektiv nutzen können.
Hier besprechen wir neue Funktionen und Änderungen in WordPress 6.3 und wie es Ihr Erlebnis bei der Website-Bearbeitung verbessert.
Laut W3Tech verwenden 71,9 % aller WordPress-Websites die neueste Version 6. Dank seiner Open-Source-Community aus Mitwirkenden und Benutzern entwickelt sich WordPress ständig weiter und verbessert sich. Lassen Sie uns erkunden, was in WordPress 6.3 neu ist.
Inhaltsverzeichnis
- I. Wann wird WordPress 6.3 eingeführt?
- II. Was ist neu in WordPress 6.3?
- Blockverbesserung
- Verbesserte Navigation
- Befehlstool
- Reduzierte Ablenkung im Editor
- III. Wichtige Änderungen für WordPress-Entwickler
- Verbesserungen beim Laden von Bildern
- Unterstützung für HTML 5-Attribute „async“ und „defer“.
- Entwicklungsmodus
- IV. Einpacken
Wann wird WordPress 6.3 eingeführt?
Die Beta-Version von WordPress 6.3 RC1 stand am 19. Juli 2023 zum Herunterladen und Testen bereit. Diese Version ist jedoch noch nicht für die Installation und Ausführung in Ihren Produktionsumgebungen bereit. Sie können es jedoch weiterhin auf einem Testserver und einer Testsite testen. Die endgültige Version wird voraussichtlich am 8. August 2023 veröffentlicht.
Was ist neu in WordPress 6.3?
Obwohl sie noch nicht veröffentlicht ist, gibt uns die Beta-Version einen Einblick in die Neuerungen in WordPress 6.3. Und wie Sie sich vorstellen können, haben sich die WP-Entwickler auf die Verbesserung der mit Gutenberg verbundenen Funktionen konzentriert.
Seit seiner Veröffentlichung im November 2018 ist Gutenberg die tragende Säule fast aller WordPress-Updates. Genau das haben die Herausgeber in diesem Update auszunutzen versucht.
Lass uns einen Blick darauf werfen.
Blockverbesserung
Blöcke sind das Herzstück von Gutenberg. Natürlich werden Sie nach der Veröffentlichung von WordPress 6.3 einige bemerkenswerte Änderungen/Updates in den Blöcken sehen.
In dieser Version werden Sie zwei neue Blöcke sehen. Sie sind:
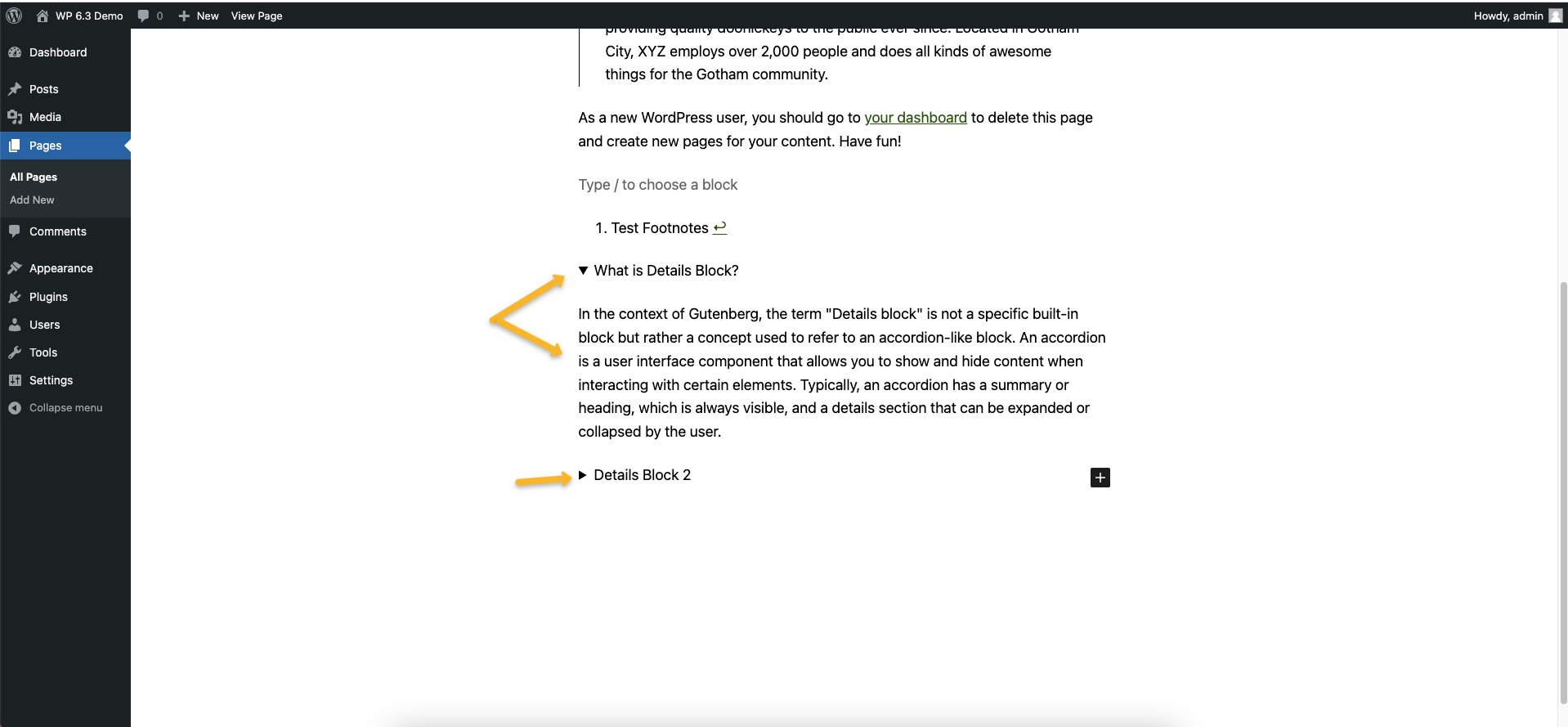
1. Details: Dieser neue Block verfügt über einen Titel und einen ausklappbaren Inhaltsbereich.Mit dem Detailblock können Sie umfangreiche Inhalte kompakt darstellen. Sie können damit beispielsweise Codeausschnitte, Spoiler und Produktspezifikationen präsentieren.

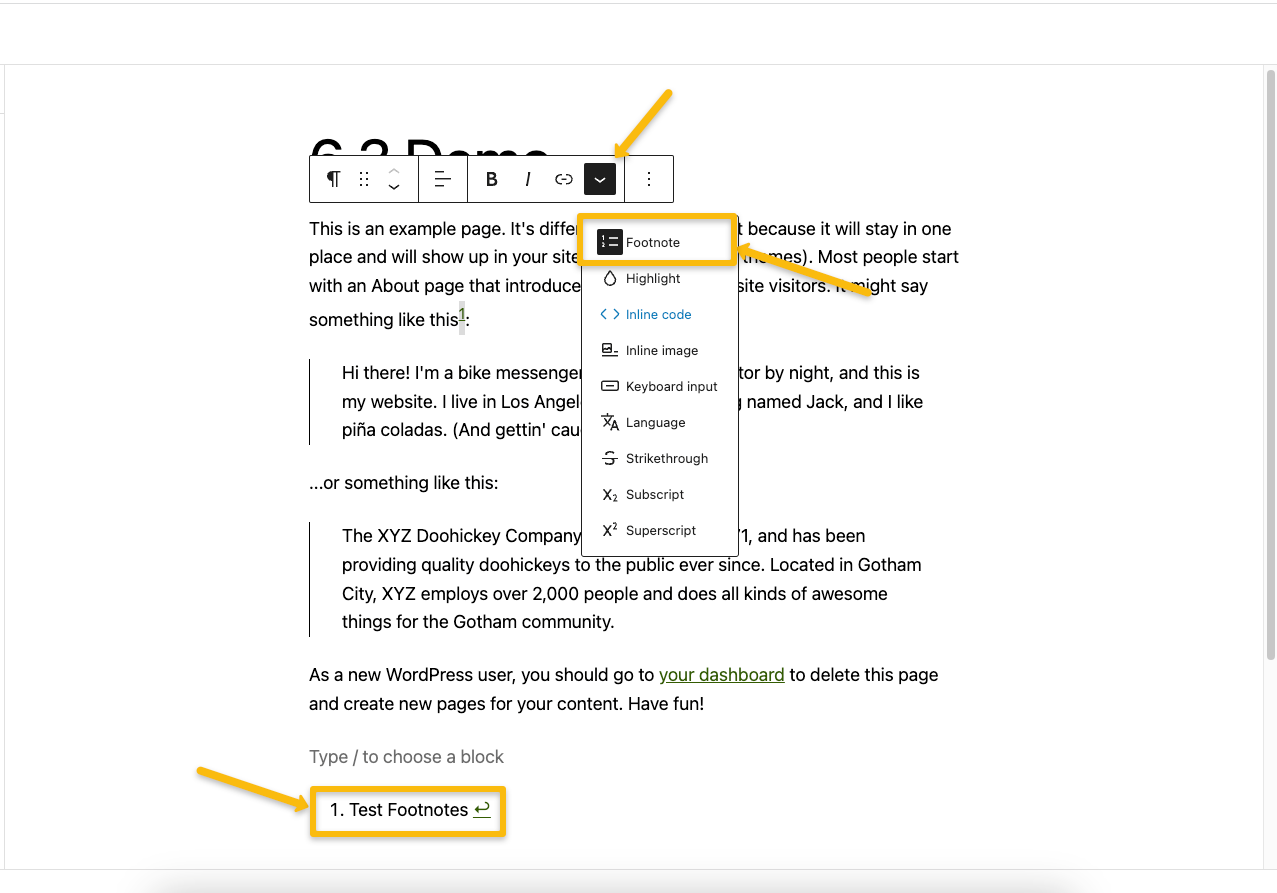
2. Fußnoten: Eine weitere Ergänzung ist der Fußnotenblock.Mit diesem Block können Sie Zitate hinzufügen. Hier erfahren Sie, wie Sie es verwenden können.
- Wählen Sie den Text aus, den Sie zitieren möchten.
- Klicken Sie in der Blocksymbolleiste auf die Option „Mehr“.
- Wählen Sie Fußnote.
- Am Ende des Inhalts wird automatisch das Block-Popup angezeigt.

Verbesserte Navigation
Wie bei jedem anderen großen WP-Update werden Sie im Site-Editor erhebliche Verbesserungen sehen. Zunächst wird die vorhandene Navigationsseitenleiste zur einfacheren Verwendung erweitert. Die Entwickler haben versucht, den Editor benutzerfreundlicher und nahtloser zu gestalten, indem sie sich auf die folgenden Faktoren konzentriert haben.
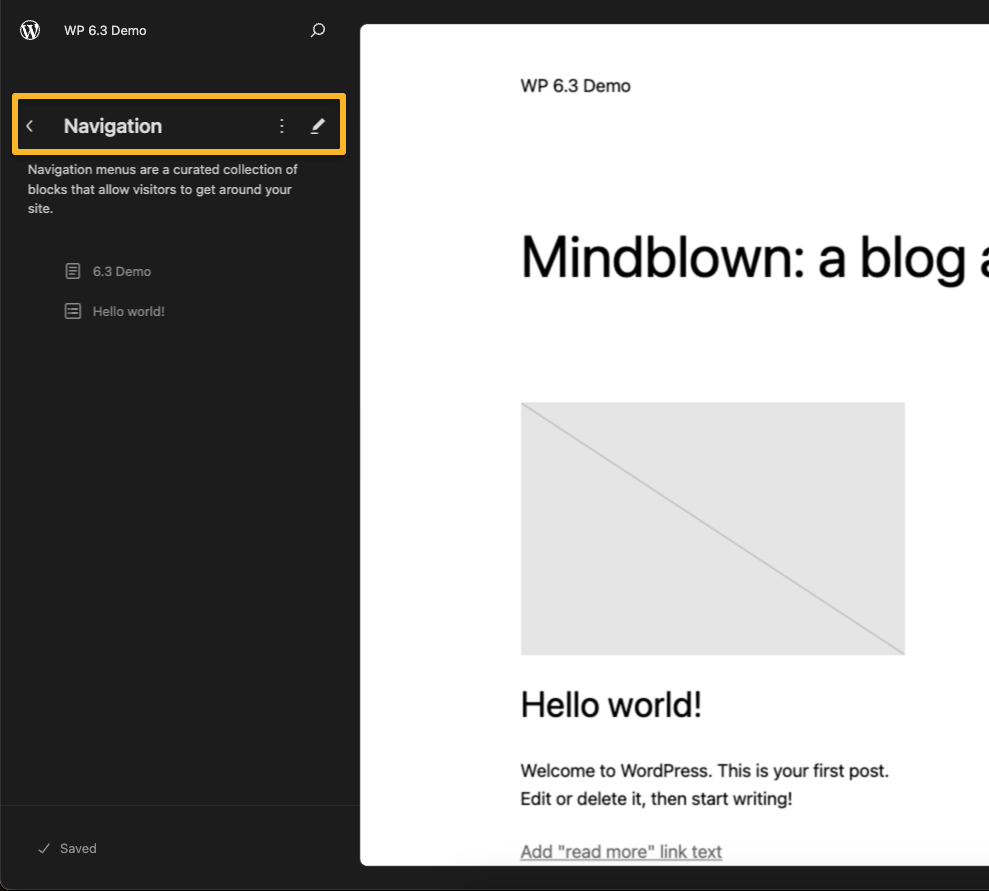
1. Navigation:Hier sehen Sie die in Ihrem Navigationsblock verfügbaren Links. Während Sie hier Menüpunkte neu anordnen oder sogar entfernen können, können Sie neue Links hinzufügen.

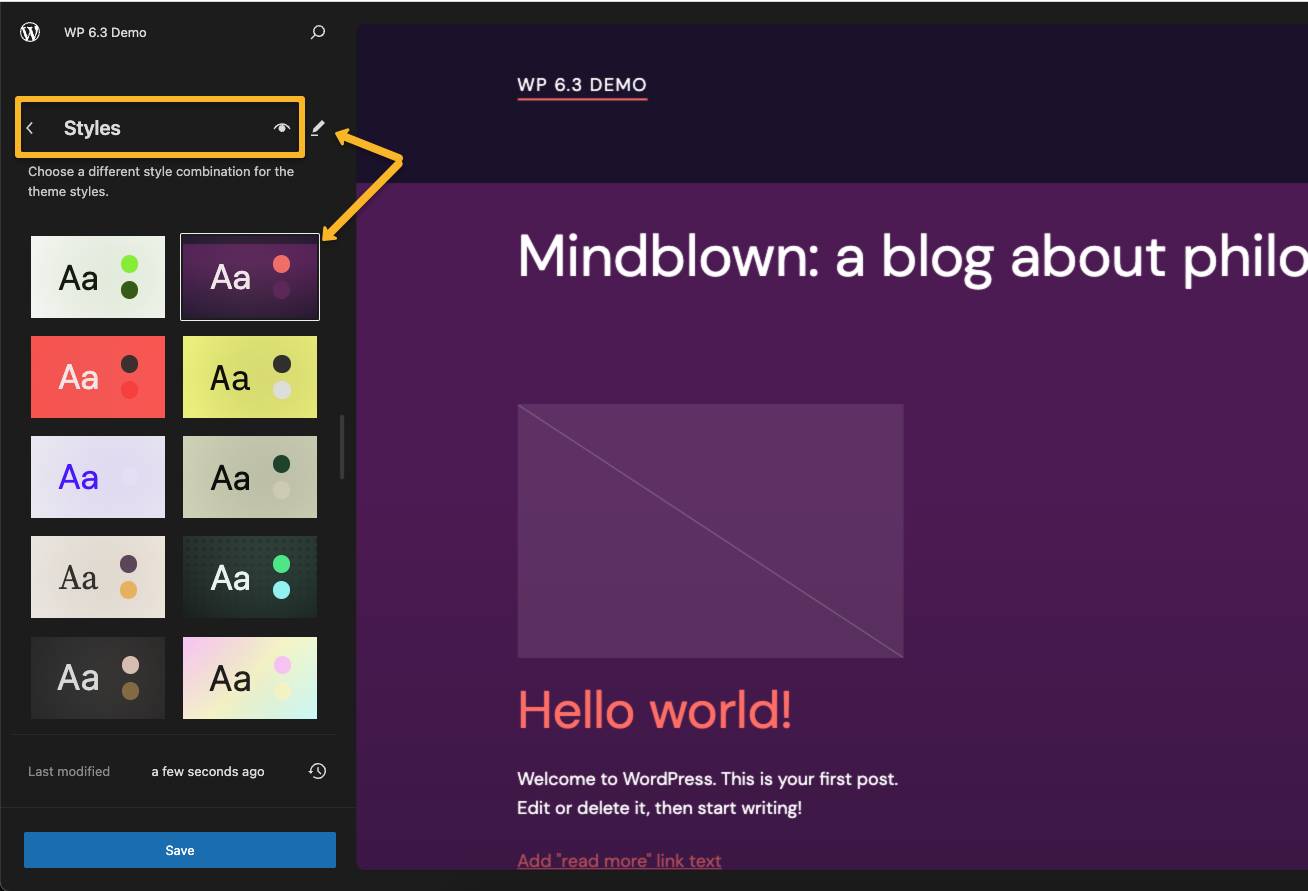
2. Stile: Möglicherweise haben Sie die Revisionsfunktion bereits verwendet, um die an Ihren Beiträgen und Seiten vorgenommenen Änderungen rückgängig zu machen.Jetzt ist dieselbe Funktion im Menü „Stile“ im Site-Editor verfügbar.
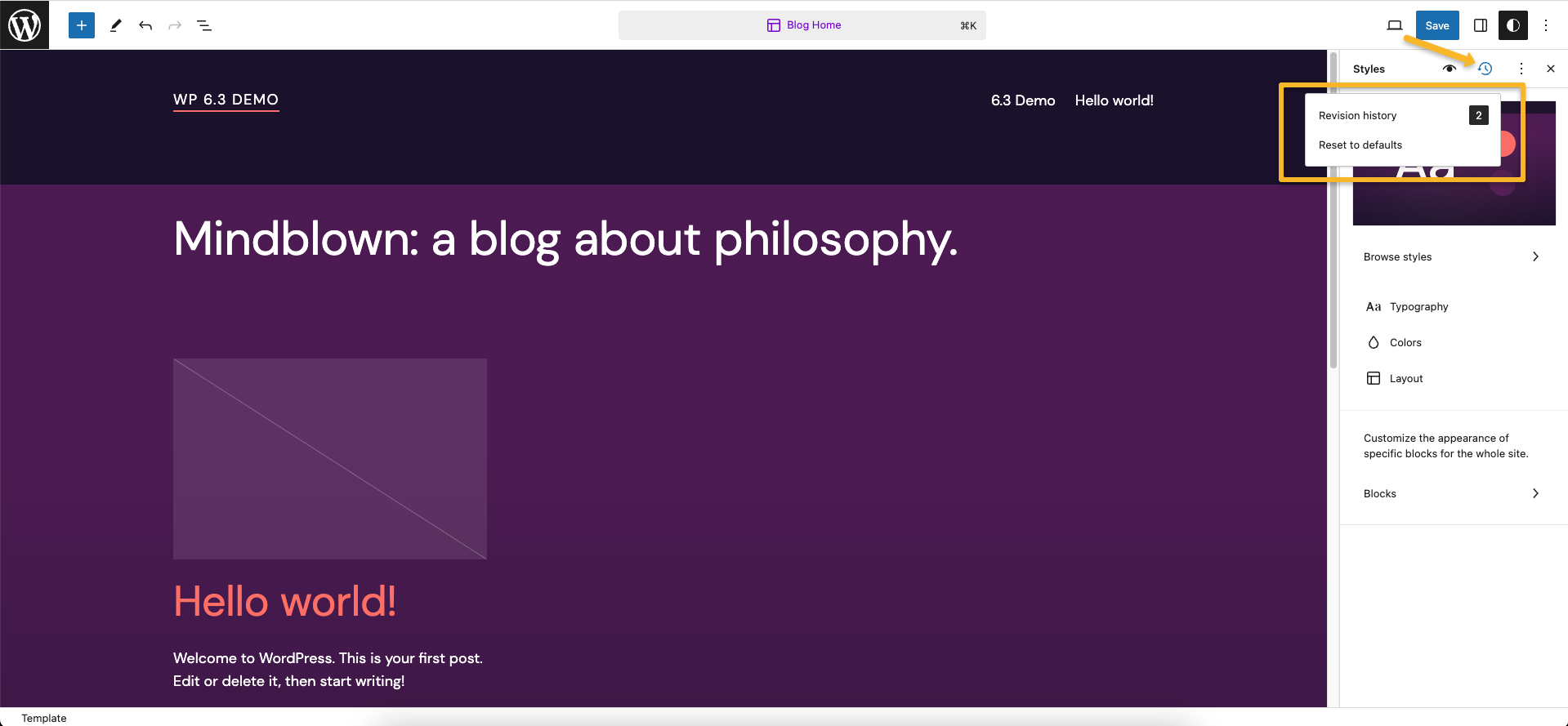
Mit dieser Funktion können Sie die an Ihren Designstilen vorgenommenen Änderungen sehen und diese bei Bedarf rückgängig machen. Hier ist wie:
- Öffnen Sie das Bedienfeld „Stile“.
- Wählen Sie einen Stil oder Block aus, den Sie bearbeiten möchten.
- Speichern Sie die Änderungen.
- Klicken Sie auf die Schaltfläche Revisionen.
- Wählen Sie dann Revisionsverlauf aus.
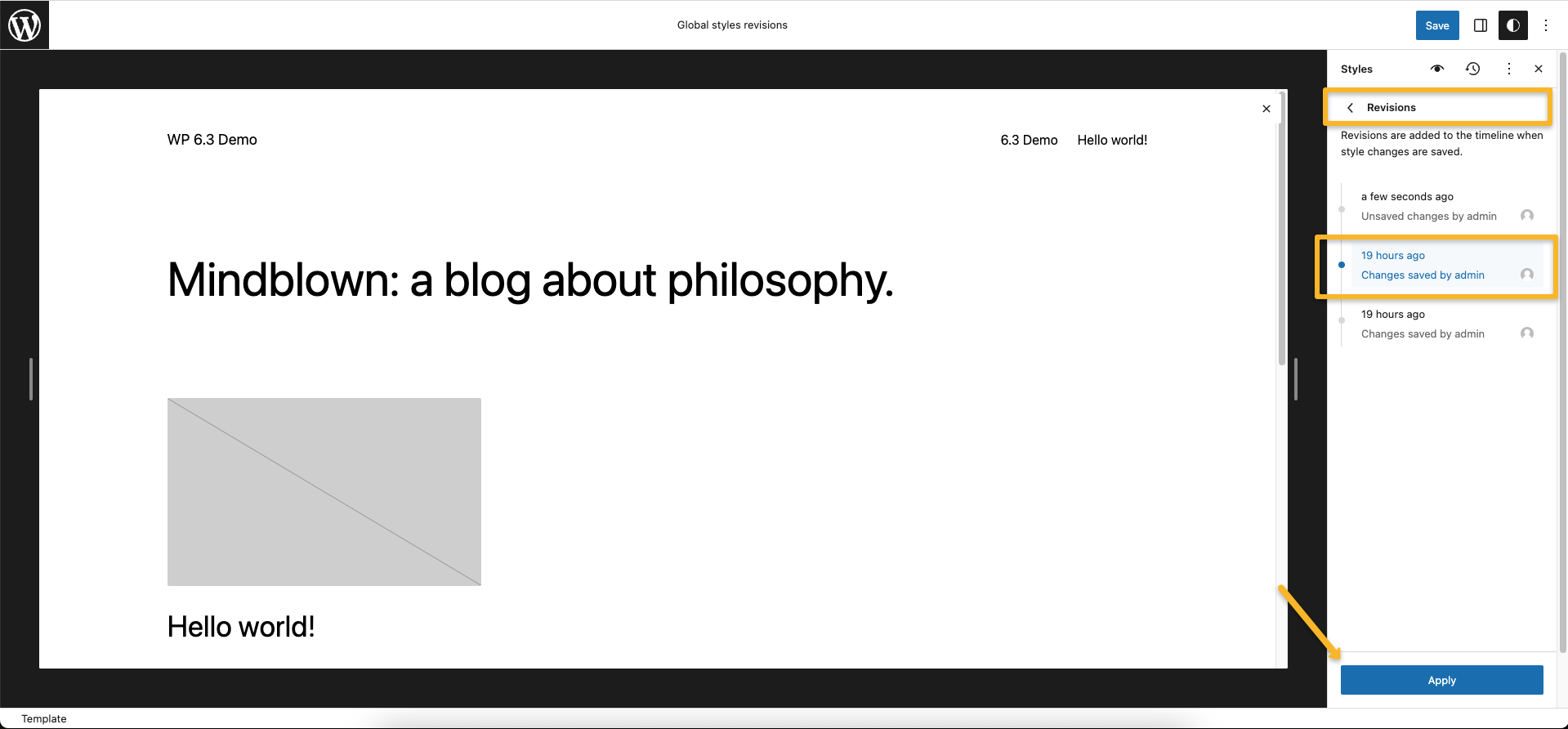
- Wechseln Sie zwischen verschiedenen Versionen.
- Klicken Sie auf die Schaltfläche „Übernehmen“, um zu einer früheren Version zurückzukehren.



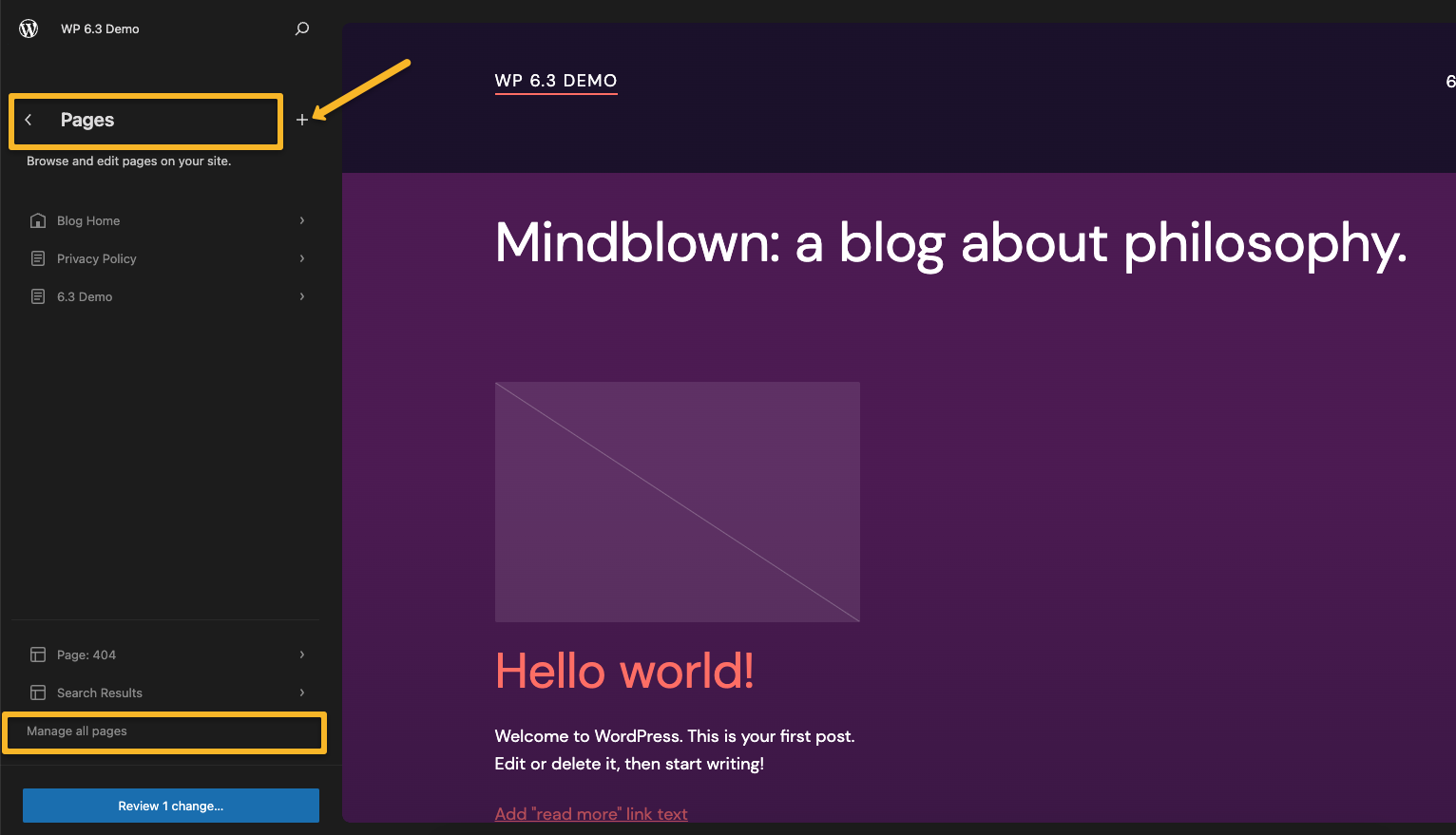
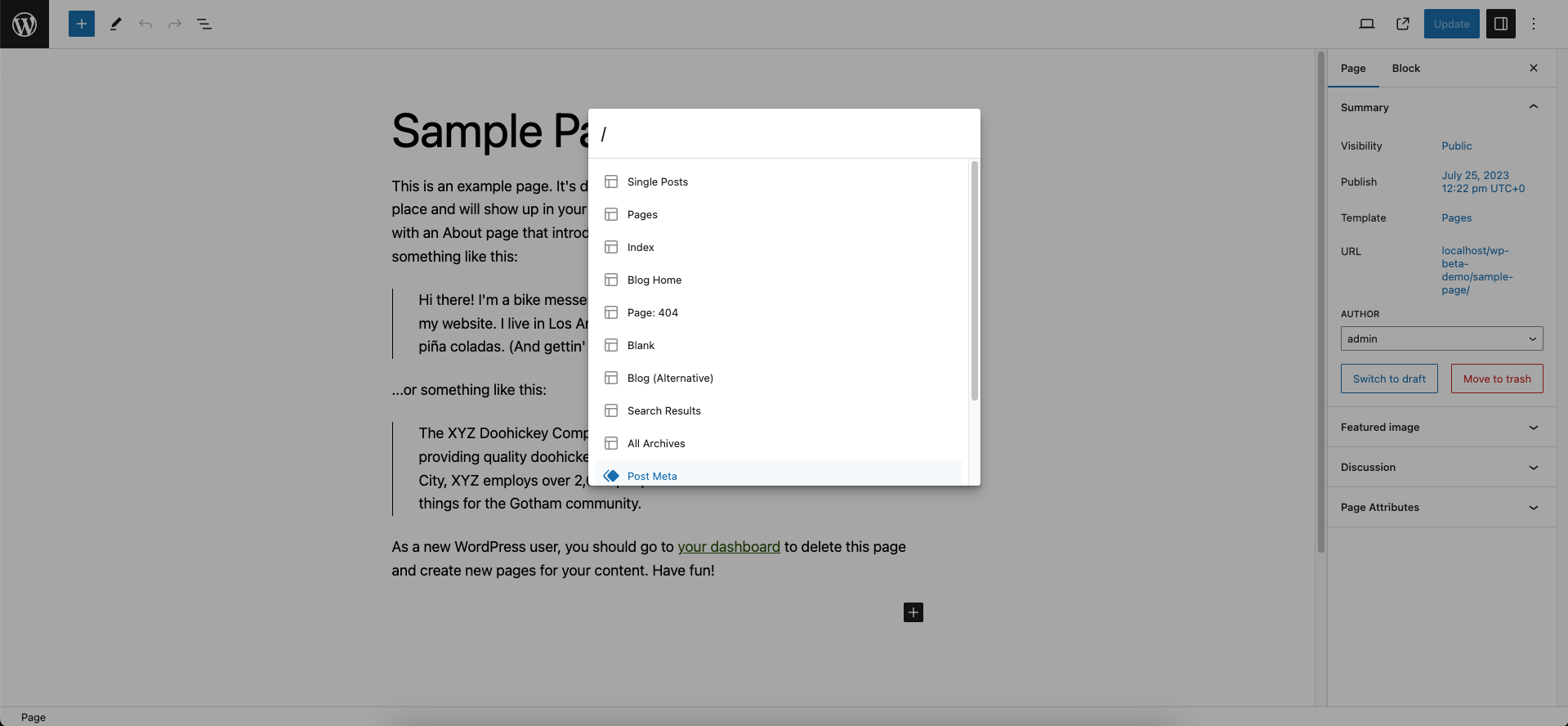
3. Seiten:Mit dieser Funktion können Sie jetzt ganz einfach „Seiten“ aus dem Navigationsmenü des Editors auswählen. Nachdem Sie auf dieses Menü geklickt haben, können Sie die zuletzt bearbeiteten Seiten sehen. Mit anderen Worten: Sie können Ihre Bearbeitungen schnell fortsetzen. Verwenden Sie die Schaltfläche „+“, um eine neue Seite hinzuzufügen. Und was noch wichtiger ist: Sie können es sofort im Site-Editor bearbeiten.

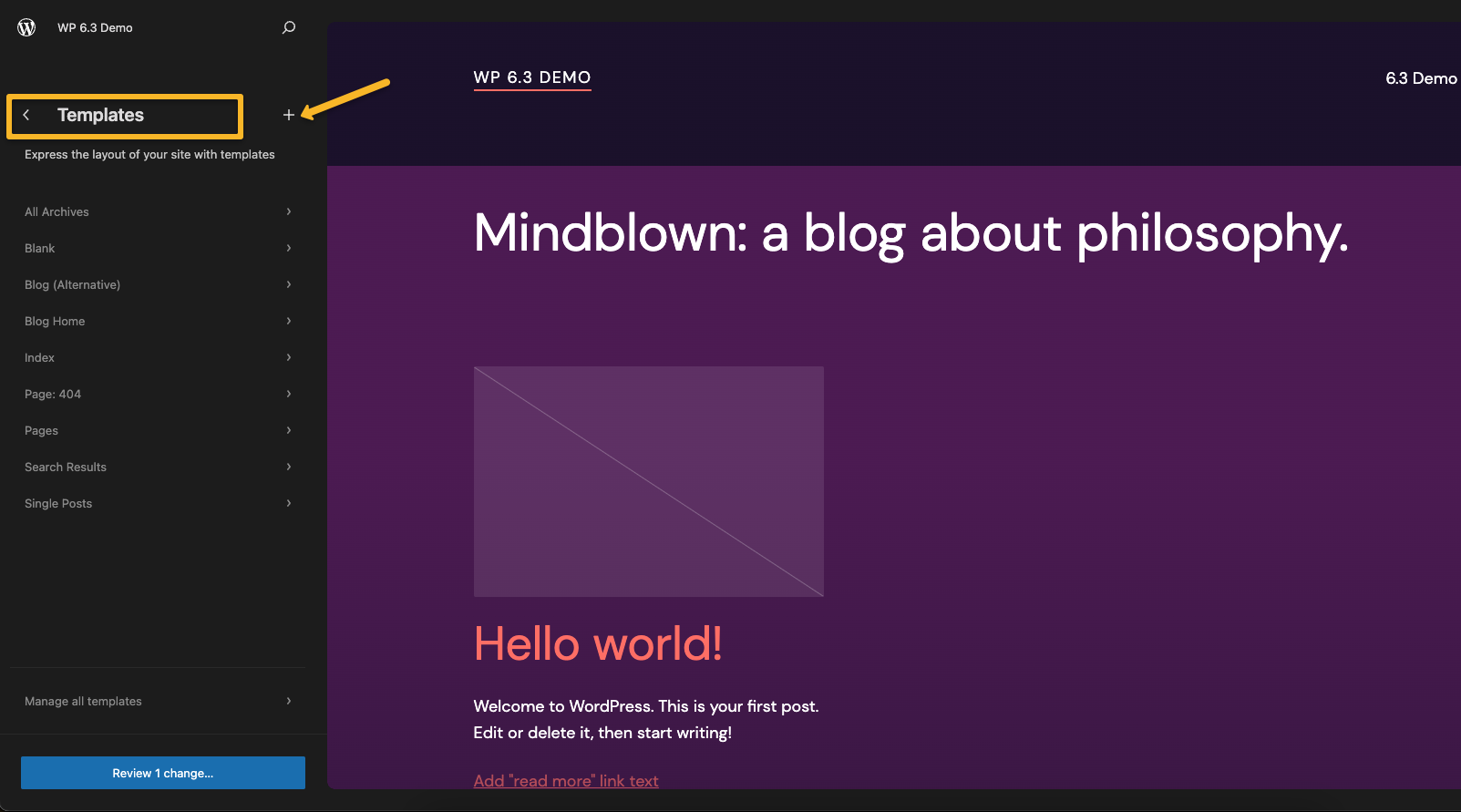
4. Vorlagen: Diese Funktion ähnelt der in der aktuellen WordPress-Version.Hier finden Sie alle verfügbaren Vorlagen und können die gewünschte Vorlage bearbeiten. Sie können hier auch eine neue Vorlage erstellen.

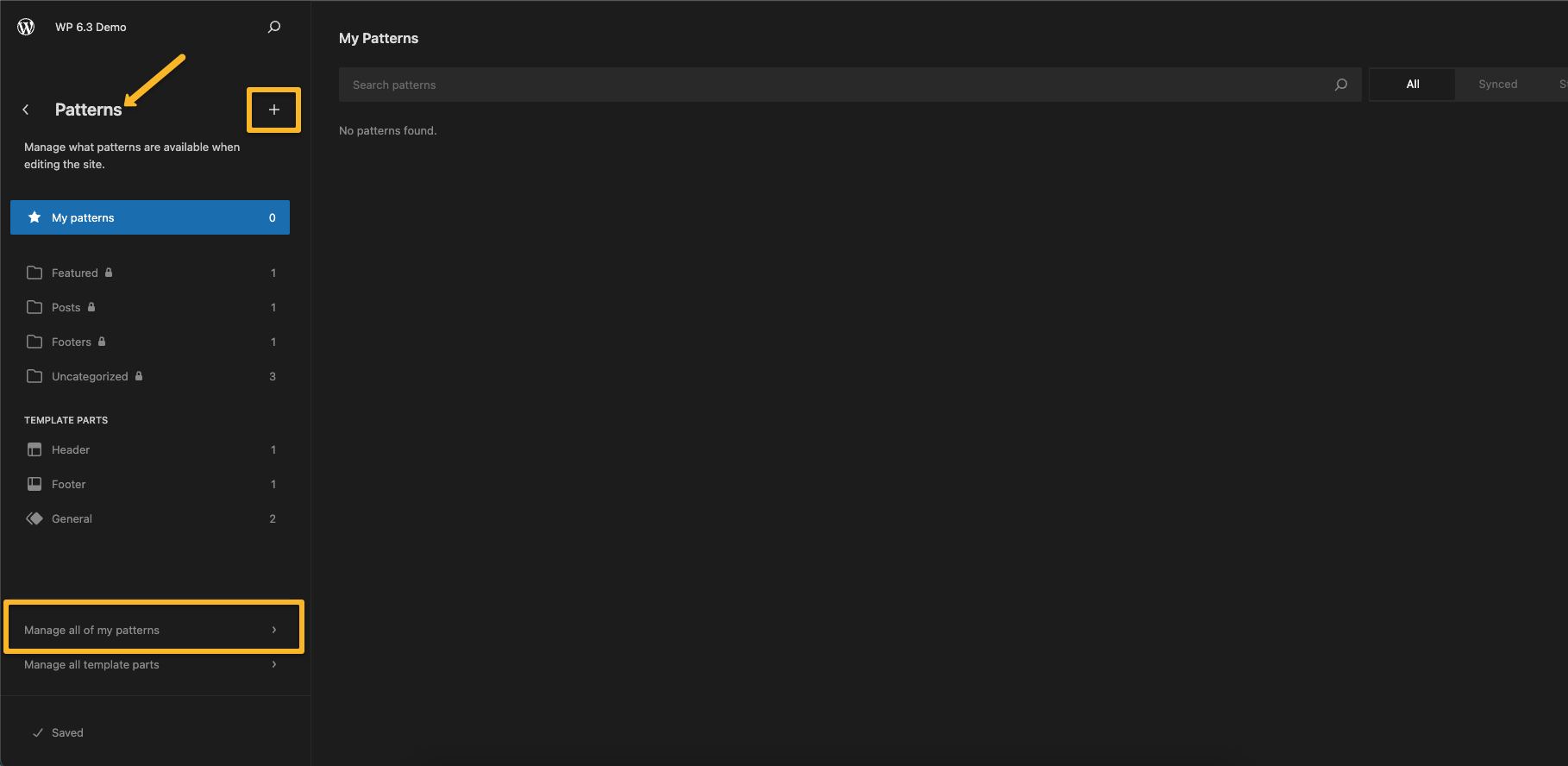
5. Muster: Die Versionen 6.3 bieten eine verbesserte Möglichkeit, Muster zu verwalten.Sie können sie alle im Editor sehen. Wenn Sie auf diese Option klicken, werden alle verfügbaren Muster angezeigt, einschließlich synchronisierter und nicht synchronisierter Muster.
Hier sind ein paar Dinge, die Sie beachten müssen:
A.Verwendung nicht synchronisierter Muster
Die nicht synchronisierten Muster sind eigenständige Muster. Sie können sie jederzeit hinzufügen. Sie können auch Änderungen vornehmen, nachdem Sie sie hinzugefügt haben. Und da es sich um nicht synchronisierte Muster handelt, haben diese Änderungen keinen Einfluss auf Ihr ursprüngliches Muster.
B.Verwendung nicht synchronisierter Muster
Andererseits wirkt sich die Änderung synchronisierter Muster auf Ihr ursprüngliches Muster aus. Es handelt sich im Wesentlichen um wiederverwendbare Blöcke. Alle Ihre wiederverwendbaren Blöcke werden hier angezeigt. Jetzt werden sie stattdessen „Synchronisierte Muster“ genannt.
Was kannst du tun?
- Verwenden Sie die Schaltfläche „+“, um neue Muster hinzuzufügen/zu erstellen.
- Verwenden Sie die Optionen „Alle meine Muster verwalten“, um Ihre benutzerdefinierten Muster zu verwalten.
- Bearbeiten Sie Ihre maßgeschneiderten Muster und wiederverwendbaren Blöcke nach Bedarf.

Befehlstool
WordPress 6.3 wird außerdem mit einem neuen Befehlstool geliefert. Es handelt sich um eine experimentelle Kommandozentrale in Gutenberg. Mit diesem Tool können Sie schnell die gewünschten Aktionen ausführen.
Sie können es verwenden, um:
- Navigieren Sie zwischen Vorlagen.
- Öffnen Sie bestimmte Panels.
- Erstellen Sie einen neuen Beitrag oder eine neue Seite.
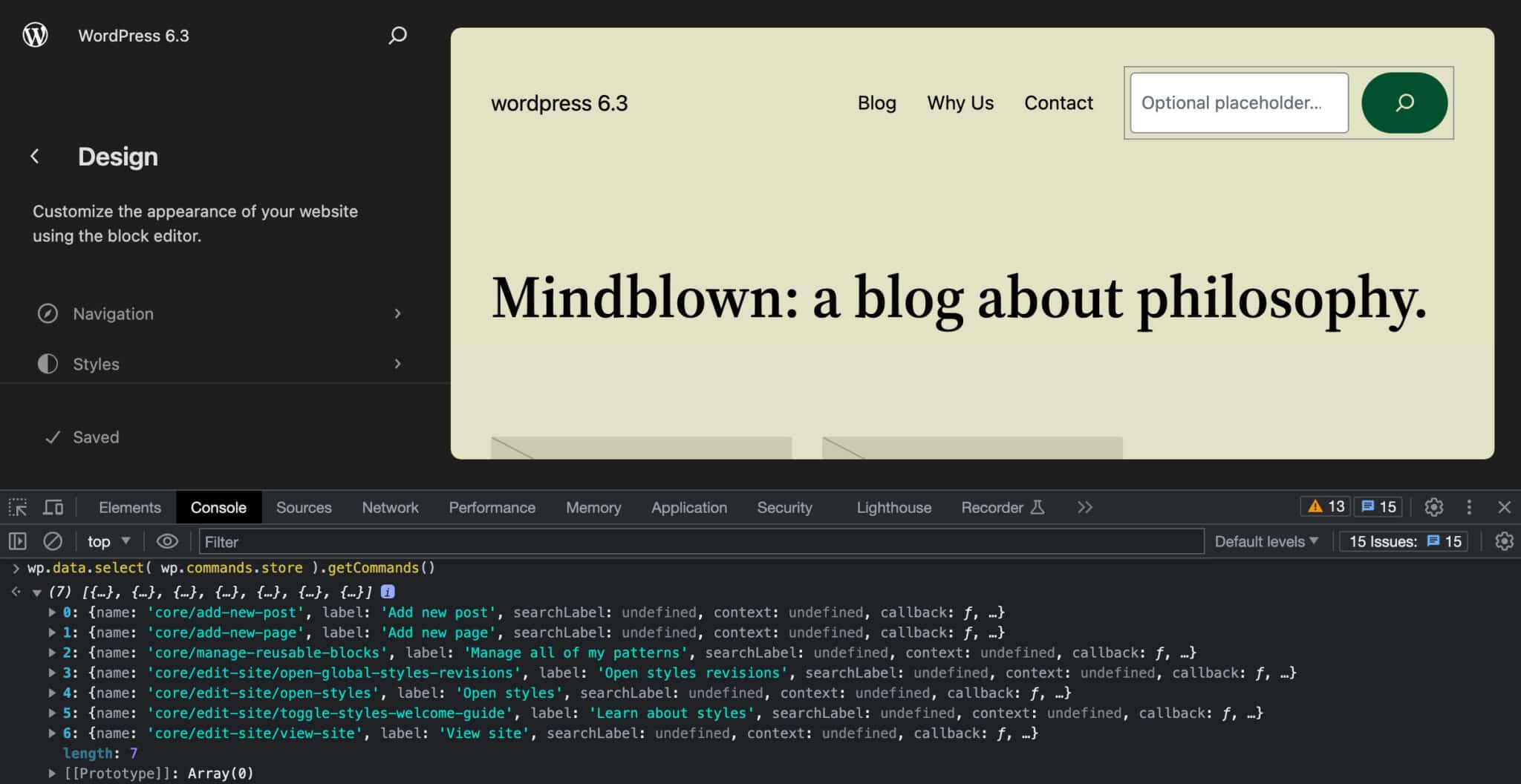
Sie finden dieses Tool oben im Site-Editor. Alternativ können Sie auch die Tastenkombination STRG+K verwenden, um das Befehlstool zu öffnen.Sobald es geöffnet ist, können Sie mit der Eingabe beginnen, um nach dem Gesuchten zu suchen.


Um die Liste der verfügbaren Befehle zu erhalten, müssen Sie wp.data.select( wp.commands.store ).getCommands() in der Konsole des Browsers ausführen.

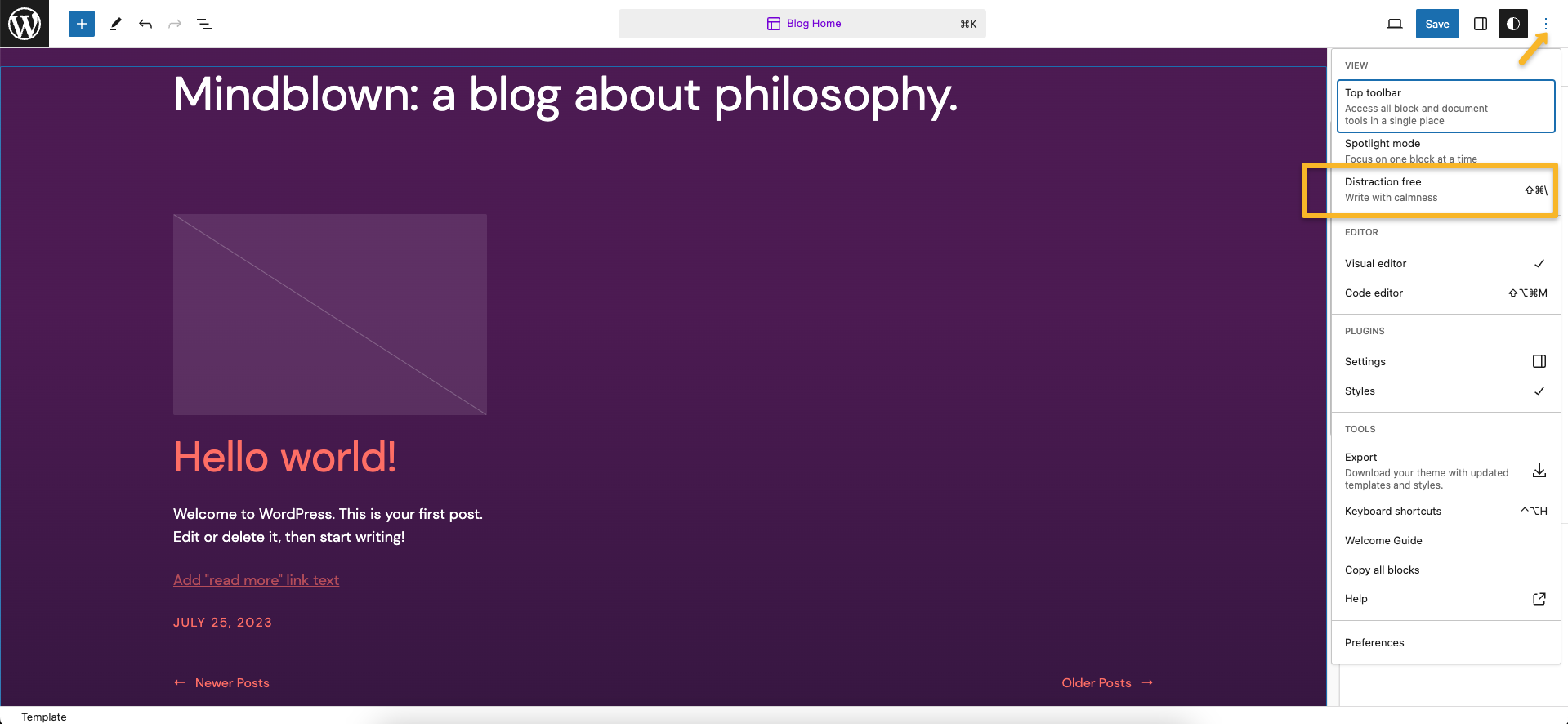
Reduzierte Ablenkung im Editor
Wie bereits erwähnt, erhält der Site Editor mehrere Upgrades. Zu den besten Upgrades gehört der ablenkungsfreie Modus. Bisher war es nur im Seiten- und Beitragseditor für die Inhaltserstellung verfügbar.
Aber jetzt können Sie es auch im Site-Editor verwenden. Wenn dieser Modus aktiviert ist, werden alle seitlichen und oberen Bereiche ausgeblendet und die Blocksymbolleiste deaktiviert. Dadurch können Sie sich wiederum auf die Erstellung Ihrer Inhalte konzentrieren.
Allerdings erhält auch die obere Symbolleiste ein Upgrade. Anstatt mehr Platz einzunehmen, sehen Sie es jetzt in der einzelnen oberen Leiste.

Wichtige Änderungen für WordPress-Entwickler
WordPress 6.3 bringt auch einige Änderungen und Leistungsverbesserungen für WP-Entwickler. In dieser Version sind mehrere Änderungen zu erkennen. Hier sind jedoch einige, die Sie berücksichtigen müssen.
Verbesserungen beim Laden von Bildern
Dies ist eines der bedeutendsten Upgrades in der WordPress 6.3-Version. In dieser Version wird dem Bild das “fetchpriority” -Attribut mit dem Wert "high" zugewiesen, um festzustellen, ob es sich um das LCP-Bild (Largest Contentful Pain) handelt.
Wie Sie vielleicht bereits wissen, ist LCP die Kennzahl, die die Zeit misst, die eine Website benötigt, um dem Benutzer den größten Inhalt auf dem Bildschirm anzuzeigen. Das “fetchpriority” -Attribut priorisiert das LCP-Bild beim Laden, noch bevor der Rest des Layouts berechnet wird. Kurz gesagt: Die Bilder werden schneller geladen, was der Hauptfaktor für die Optimierung der Seitengeschwindigkeit ist.
Eine weitere wesentliche Verbesserung ist die automatische Handhabung des verzögerten Ladens von Bildern mit dem Attribut “loading” . Es wurde erstmals in WordPress 5.5 eingeführt. Und in 6.3 wurden alle verbleibenden Probleme behoben. Dadurch wird die Gesamtleistung Ihrer WordPress-Website verbessert.
In WordPress 6.3 steuert eine neue Funktion “wp_get_loading_optimization_attributes()” sowohl das “fetchpriority” als auch das “loading” -Attribut. Im Moment können Sie beides verwenden:
-
“loading”mit dem Wert"lazy" -
“fetchpriority”mit dem Wert"high"
Unterstützung für HTML 5-Attribute “async” und “defer”
Sowohl “async” als auch “defer” sind HTML 5-Attribute. Sie weisen einen Browser an, JavaScript herunterzuladen, ohne die HTML-Analyse anzuhalten. Aber sie funktionieren anders.
Skripte mit dem Attribut “async” werden asynchron ausgeführt, sobald sie geladen werden. Der Browser unterbricht die HTML-Analyse, sobald das Skript geladen ist. Andererseits werden Skripte mit dem “defer” -Attribut erst nach Abschluss der HTML-Analyse geladen.
Was hat sich also in WordPress 6.3 geändert?
Sie können den booleschen Parameter “$in_footer” der Funktionen “wp_register_script()” oder “wp_enqueue_script()” verwenden, um Skripte mit den Attributen “async” und “defer” zu registrieren. Da dieser Parameter überladen ist, akzeptiert er nun einen neuen “$args” -Array-Parameter. Dadurch können Sie eine Ladestrategie für Ihre Skripte festlegen. Wenn Sie den booleschen Parameter $in_footer hinzufügen, wird das Skript in die Funktion wp_footer eingefügt.
Wenn Sie beispielsweise ein Skript asynchron laden möchten, ohne das HTML-Parsing zu blockieren, können Sie das “async” -Attribut verwenden:
Sie können die folgende Funktion verwenden, um ein Skript mit dem Attribut “async” zu laden.
wp_register_script(
'Brauch',
'/path/to/custom.js',
array(),
'1.0.0',
Array(
'strategy' => 'async',
)
)
Ausgabe <script async src= "~/custom.js" ></ script>
Dadurch wird der Browser angewiesen, das Skript im Hintergrund herunterzuladen und auszuführen, sobald es fertig ist. Dies bedeutet jedoch auch, dass das Skript möglicherweise ausgeführt wird, bevor das DOM vollständig geladen ist, oder dass es mit anderen Skripten nicht in der richtigen Reihenfolge ist.
Wenn Sie ein Skript deferentiell laden möchten, ohne die HTML-Analyse zu blockieren, aber auch sicherstellen möchten, dass es ausgeführt wird, nachdem das DOM bereit ist, und in der Reihenfolge mit anderen Skripten, können Sie das “defer” -Attribut verwenden:
Sie können die folgende Funktion verwenden, um ein Skript mit dem Attribut “defer” zu laden.
wp_register_script( 'Brauch', '/path/to/custom.js', array(), '1.0.0', Array( 'in_footer' => true, 'strategy' => 'defer'', ) ) Ausgang <script defer src="~/custom.js"></ script>
Dadurch wird der Browser angewiesen, das Skript im Hintergrund herunterzuladen und erst dann auszuführen, wenn das DOM vollständig erstellt ist. Dies ist nützlich für Skripte, die von den DOM-Elementen oder anderen Skripten abhängen.
Mit diesen Änderungen können Sie nun verhindern, dass ein Skript in einer unerwarteten Reihenfolge geladen wird.
Entwicklungsmodus
WordPress 6.3 verfügt über einen neuen Entwicklungsmodus. Sie können die neue Konstante WP_DEVELOPMENT_MODE verwenden, um diesen Modus zu aktivieren. Diese Konstante nimmt einen der folgenden Werte an.
-
“core”– weist auf eine Kernentwicklung hin. -
“plugin”– weist auf die Plugin-Entwicklung hin. -
“theme”– zeigt die Themenentwicklung an. -
“all”– zeigt alle drei Arten der Entwicklung an.
Und wenn Sie eine leere Zeichenfolge sehen, bedeutet dies, dass die Website nicht als Entwicklungsumgebung verwendet wird. Sie können den aktuellen Wert Ihres WP_DEVELOPMENT_MODE auch imInfobereich des Site Health-Tools überprüfen.
Eine andere Alternative besteht darin, ein neues “wp_in_development_mode()” zu verwenden, um zu überprüfen, ob sich Ihre Website im Entwicklungsmodus befindet. Und dank des Parameters “$mode” können Sie auch den Typ Ihres Entwicklungsmodus überprüfen. Denken Sie auch daran, dass dieser Entwicklungsmodus einige untergeordnete Aspekte des WordPress-Verhaltens beeinflussen kann.
Wie Sie sich vorstellen können, ist dieser Entwicklungsmodus in der Produktionsumgebung nicht sinnvoll. Verwenden Sie es nur in Entwicklungsinstallationen.
Einpacken
WordPress war bei der Veröffentlichung neuer Updates immer konsequent. Und WordPress 6.3 wird keine Enttäuschung sein. Dieses Update wird voraussichtlich im August 2023 veröffentlicht und wird den Site-Editor benutzerfreundlicher machen und die Leistung für Entwickler verbessern.
Wenn Sie jedoch Zeit und Ärger sparen möchten, können Sie sich jederzeit auf unsere White-Label-WordPress-Entwicklungslösung verlassen. Wir können Ihnen dabei helfen, beeindruckende WordPress-Websites zu erstellen, die schnell, sicher und für SEO optimiert sind. In Kontakt kommen!
