Warum aufregende E-Commerce-Conversions scheiße sind
Veröffentlicht: 2017-05-01
Mit der Popularität mobiler Geräte wurden auch responsives Webdesign und mobile Versionen von Websites populär.
Und das ist eine großartige Sache – die Menschen sollten sich beim Konsumieren von Inhalten nicht zwischen Laptop und Smartphone entscheiden müssen.
Du solltest unbedingt versuchen, in beidem gut zu werden – schließlich entscheiden sich die Leute dafür, deine Inhalte so zu konsumieren, wie sie es für richtig halten.
Responsives Webdesign und mobile Versionen von Websites sind jedoch nicht die einzigen Design-Ableger des mobilen Zeitalters – sinnloser Schwung scheint wieder im Trend zu liegen . Jetzt haben wir den Aufstieg von Geisterschaltflächen, Video-Landingpages, zentrierten Logos, Mauerwerkslayouts für E-Commerce-Websites und einer ganzen Reihe anderer schlechter Designentscheidungen, die sich auf der Rückseite von für Mobilgeräte geeigneten Websites eingeschlichen haben.
Die Idee ist, dass sie Webseiten „wieder spannend“ machen.
Hier ist die Sache – als Websites anfingen, versuchten die Leute, sie spannend zu machen.
- Wir hatten „Splash“-Zielseiten, die Seite, die wir den Benutzer zwangen, vor der eigentlichen Homepage zu besuchen, was eine Menge Zeit verschwendete
- Wir haben im Grunde genommen die Lesbarkeit massakriert, indem wir seltsame Dinge mit Text gemacht haben – Lauftext, blinkender Text und Text, der Bilder überlagert, wo man sie kaum sehen kann
Irgendwann haben wir aufgehört, diese makabren Dinge zu tun, und anstatt zu versuchen, „aufregend“ zu sein, haben wir versucht, „effektiv“ zu sein. Infolgedessen erledigten die Leute mehr im Internet.
Jetzt ist „aufregend“ jedoch wieder ein Thema, ein Trojanisches Pferd, das größtenteils von Führungskräften angetrieben wird, die es glänzend mögen.
Lassen Sie uns die Gründe durchgehen, warum es eine schlechte Idee ist, E-Commerce-Websites „aufregend“ zu machen.
1. Das erste, was Benutzer tun, ist sich zu orientieren
Konsultieren Sie fast jede Eye-Tracking-Studie, und Sie werden sehen, dass sehr ähnliche Muster auftauchen. Die Dinge passieren normalerweise in dieser Reihenfolge:
- Die Menschen versuchen, die Lage des Landes zu bekommen
- Menschen scannen einen bestimmten „Typ“ von Elementen, die ihre jeweilige Aufgabe unterstützen
- Die Leute klicken auf das, was sie brauchen, oder wechseln in den Modus „konzentriertes Lesen“.
Ihre Aufgabe hier ist es, dafür zu sorgen, dass sie schnell und schmerzlos in den Modus wechseln, in den sie wechseln müssen, um ihre Arbeit zu erledigen .
Auf einer „vorhersehbaren“ Website ist dieser Übergang nahtlos:
- Wenn sie über eine Suchmaschine gelandet sind, können sie schnell auf das Logo oben links blicken, um zu überprüfen, ob sie an der richtigen Stelle sind
- Wenn sie die Kategorien scannen müssen, nehmen die Hauptkategorien den größten Teil der Fläche ein
Nun, auf einer „aufregenden“ Seite kann dieser Übergang … schmerzhaft sein:
- Wenn sie von einer Suchmaschine gelandet sind, können sie schnell auf das Logo oben links blicken und finden einen großen Haufen Nichts, weil Ihr Logo zentriert ist
- Wenn sie die Kategorien scannen müssen, werden die Hauptkategorien ausgeblendet, weil ein Video wiederholt abgespielt wird, mit einer Geisterschaltfläche darüber

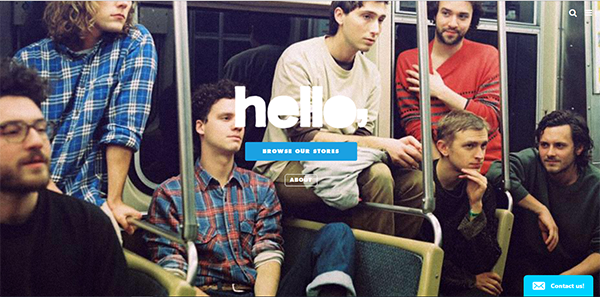
Das fehlende Firmenlogo in der oberen linken Ecke ist nur eines der Usability-Probleme auf der Homepage von Hello Merch. Unter dem Hamburger-Icon, das ebenfalls an unkonventioneller Stelle platziert ist, verbirgt sich trotz der großen Immobilien eine Top-Level-Navigation.
2. Benutzer sollten in der Lage sein, Ihre Website im Autopiloten zu betreiben
Denken Sie an die meisten Aktivitäten, die Sie täglich tun – Frühstücken, Zähne putzen, zur Arbeit gehen. Ein erheblicher Teil Ihrer täglichen Routine können Sie wahrscheinlich mit minimalem Nachdenken erledigen, oder? Im Webjargon ist das eine geringe kognitive Belastung .
Versuchen Sie jetzt, ohne ein Gerät zu verwenden, 437 durch 19 zu teilen. Sehr unterschiedlich, oder? Sie bekommen einen Ruck und Sie wissen, dass Sie vom Autopiloten auf die manuelle Steuerung umschalten sollten. Du kannst es tun, aber du denkst jetzt sehr aktiv darüber nach, was du tust. Das ist eine hohe kognitive Belastung .

Wenn Sie etwas online verkaufen, ist eine hohe kognitive Belastung der Tod:
- Die Leute werden nur prüfen, ob Ihr Angebot gut genug ist, nicht, wie Sie zu Ihrem Angebot kommen
- Sie möchten, dass die Benutzer einfach zu dem gelangen, was sie benötigen, ohne darüber nachzudenken, denn das bedeutet, dass Sie eine höhere Anzahl von Besuchern erhalten, die Sie konvertieren können
- Jede Ablenkung ist eine Chance, Menschen zu verlieren
Denken Sie nun darüber nach, was „aufregend“ sein kann:
- Ihr Video braucht Zeit, um es mental zu verarbeiten, und Besucher können es während des Prozesses verlassen
- Ihre Geisterschaltfläche ist schlecht lesbar, und einige Benutzer wissen nicht, wie sie die Informationen aufnehmen sollen, um zum gewünschten Produkt zu gelangen
Wenn die Leute Ihre Website nicht einfach benutzen können, können sie sie nicht benutzen, Punkt. Schick zu sein ist ein zu großer Kompromiss gegen die Brauchbarkeit.

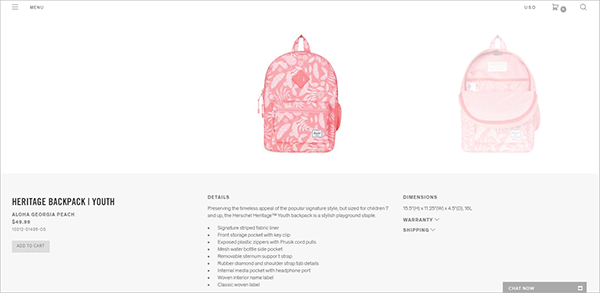
Benutzer haben möglicherweise Schwierigkeiten, die Schaltfläche „In den Warenkorb“ auf der Produktdetailseite von Herschel Supply Co. zu finden, da sie die Vorhersehbarkeit beeinträchtigt. Webbesucher erwarten, dass sich das Produktbild rechts und der Call-to-Action-Block links auf der Seite befinden .
3. Benutzer verbringen viel Zeit auf anderen Websites
Wenn Benutzer versuchen, sich auf Ihrer Website zu orientieren, tun sie das nicht in einem luftleeren Raum. Sie nehmen jahrelange Erfahrung mit, wenn sie andere Websites verwenden. Diese Jahre lehren sie Dinge wie Kongresse, die im Wesentlichen Abkürzungen sind, um effizient an einen Ort zu gelangen.
Ihr Logo oben links, das zurück zur Startseite führt, die Hauptnavigation oben auf der Website, die Rasterkategorien zum einfachen Scannen, die schnellen Links zu anderen Stellen in der Fußzeile der Website – das entdecken sie nicht von Ihrer Website, das haben sie durch jahrelanges Beobachten von Kongressen gelernt.
Denken Sie nun darüber nach, was mit E-Commerce-Websites passiert, die kleinere Dinge wie ein Mauerwerk-Layout auf Kategorieseiten oder ein wiederholtes Video auf der Startseite verwenden:
- Konventionen haben den Benutzern beigebracht, die Homepage zu scannen, um dorthin zu gelangen, wo sie als nächstes hin müssen, nur um festzustellen, dass sie die Informationen mit Ihrer Geschwindigkeit verarbeiten müssen, anstatt mit ihrer, wobei einige von ihnen eher die Seite verlassen, als zu einem primären Navigationselement zu gehen – aber zu Ihrem Website könnte auf den ersten Blick etwas beeindruckender sein
- Jahrelange Webnavigation hat Benutzern beigebracht, nach ähnlichen Informationen in einem Raster zu suchen, und Ihr ungleichmäßiges Layout wird sie dazu bringen, Schwierigkeiten zu haben, auf die gewünschte Seite zu gelangen – aber sie könnten ein wenig beeindruckt sein, dass Sie ein beeindruckend großes Bild umgeben von haben eine Armee von kleineren

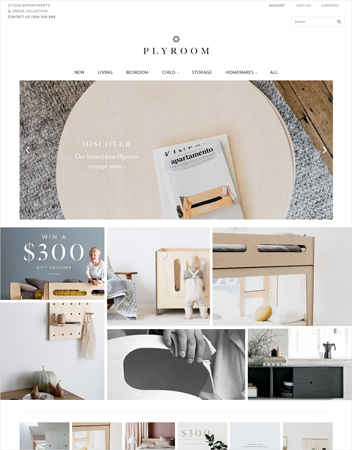
Das mansory-Layout auf Plyroom.com.au macht es schwierig, Navigationselemente zu vergleichen.
Alles zusammenfügen
Es gibt Platz für etwas Schwung im Web. Wenn die Leute nicht auf einem fokussierten, aufgabenbasierten Weg sind, könnte das Mauerwerk-Layout eine gute Möglichkeit sein, interessante Dinge nach dem Zufallsprinzip zu scannen. Wenn sich die Leute nur Websites ansehen, um sich inspirieren zu lassen, lohnt es sich möglicherweise, das wiederholte Video durchzusehen.
Für aufgabenbasierte Orte wie E-Commerce-Sites ist es jedoch normalerweise am besten, sich von Pizzazz fernzuhalten, die um der Pizza willen gebaut wurde. Wenn Sie den Benutzern helfen, sich auf Ihrer Website zu orientieren, Konventionen zu folgen und den Benutzern erlauben, im Autopiloten zu navigieren, wird die Begeisterung Ihres Führungsteams wahrscheinlich nicht von den Seiten selbst, sondern von Ihren Conversion-Zahlen kommen.