Was ist eine Customer Journey Map und warum brauchen Sie sie?
Veröffentlicht: 2019-02-11 Bei einigen Unternehmen können die Leute zum ersten Mal auf eine Website gehen und einen Verkauf abschließen.
Bei einigen Unternehmen können die Leute zum ersten Mal auf eine Website gehen und einen Verkauf abschließen.
Für viele andere Organisationen ist dies einfach nicht möglich.
Die Leute gelangen auf die Website, um etwas zu recherchieren, Produktsets zu vergleichen, Preise zu überprüfen, Garantieinformationen einzusehen und im Allgemeinen viele Aktionen auszuführen, die keinen „Kaufen-Button“ beinhalten.
Die Erfahrung muss auf der ganzen Linie gut sein . Sie müssen also darüber nachdenken, wie gut Sie die Benutzererfahrung über all die verschiedenen Berührungspunkte Ihrer Website hinweg und über all die verschiedenen Arten von Absichten hinweg gestalten können, die Benutzer haben werden.
Hier können Ihnen zwei Dinge helfen:
1. Ein Framework, um die Absichten der Benutzer zu verstehen
2. Eine Reisekarte
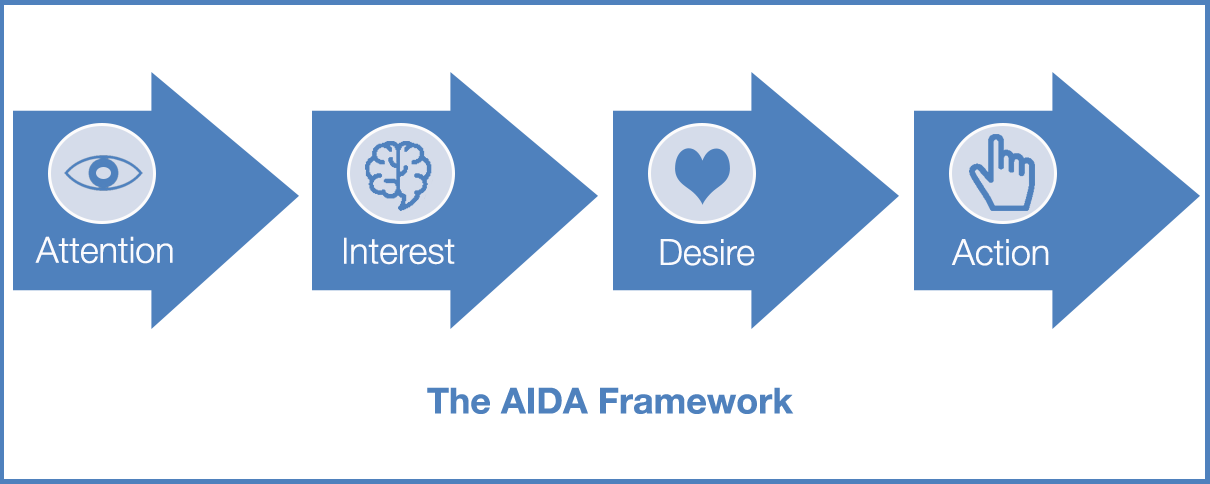
AIDA – Ein Framework, um Benutzerabsichten zu verstehen
Aufmerksamkeit

Wenn Sie Display-Anzeigen auf anderen Websites oder bezahlte Suchkampagnen haben, besteht die Idee darin, zu versuchen, Menschen auf Ihre Website zu locken. Das bedeutet, dass Sie für Suchanfragen, die häufig durchgeführt werden, so relevant wie möglich sein müssen. Ihre Anzeigen müssen für die Themen relevant sein, die Menschen auf anderen Websites interessieren .
Denn wenn Sie Leute dazu bringen, tatsächlich auf Ihrer Website zu landen, müssen Sie sicherstellen, dass ihre Aufmerksamkeit zählt :
- Reduzieren Sie die Ladezeit der Seite so weit wie möglich, damit Sie die Aufmerksamkeit der Benutzer nicht verschwenden.
- Präsentieren Sie wichtige Informationen oder Produktgruppen "above the fold" . Wenn Benutzer Ihre Angebote nicht finden können, existieren sie im Grunde nicht.
- Priorisieren Sie wichtige Elemente . Benutzer folgen einem F-Muster zum Lesen – sie bewegen sich von oben nach unten, von links nach rechts. Positionieren Sie Ihre Elemente mit diesem Wissen im Hinterkopf.
Interesse

Im Vergleich zur „Lautheit“ der Aufmerksamkeitsphase ist ein ruhiger Fokus das, was Sie für die Gestaltung der Interessesphase benötigen. Sie müssen an ein paar Dinge denken, damit diese Phase funktioniert:
- Verstehen Sie, wer der Besucher ist
- Verstehen Sie, was der Besucher erreichen möchte
Das Beste, was Sie in dieser Phase tun können, ist , dem Benutzer aus dem Weg zu gehen . Der Besucher muss so effizient wie möglich finden, wonach er oder sie sucht, ohne dass Ihre Website die Reise des Benutzers stört.
Verlangen

Wenn der Besucher genügend Zeit auf Ihrer Website verbringt, um Ihre Produkte zu mögen, werden die Website-Aufgaben etwas anders. An diesem Punkt müssen Sie sicherstellen, dass der Besucher Ihnen genug vertraut, um mit Ihnen Geschäfte zu tätigen. Dazu müssen Sie einige Dinge tun:
- Machen Sie die Vertrauenssymbole auf der Website prominent .
- Geben Sie den Besuchern Agentur . Machen Sie Dinge wie Versandkosten klar und geben Sie Benutzern Tools wie Preisvergleichstools an die Hand, damit sie alles haben, was sie brauchen, um eine Entscheidung zu treffen.
Aktion

Selbst wenn Besucher Ihre Produkte wirklich mögen, selbst wenn Ihre Preispunkte für die Benutzer in Ordnung sind, müssen Sie sicherstellen, dass die Website die Benutzer zum Handeln anregt.
Es gibt ein paar Dinge, die Sie tun müssen, um dies zu erreichen:
- Stellen Sie sicher, dass Ihr Einkaufswagen ablenkungsfrei ist . Wenn Benutzer bereit sind, mit Ihnen Geschäfte zu tätigen, ist das Letzte, was Sie wollen, dass sie durch irgendetwas aus dem Warenkorb entfernt werden.
- Überraschen Sie den Besucher nicht . Legen Sie alle anfallenden Gebühren fest, bevor sie zur Kasse gehen, damit sie Ihnen genug vertrauen, um am Ende des Prozesses mit Ihnen zu handeln.
- Geben Sie die Anzahl der verbleibenden Lagerartikel oder die verbleibende Zeit des Angebots an, um sicherzustellen, dass diejenigen, die bereit sind zu handeln, die richtige Motivation haben, jetzt und nicht später zu handeln.
Wenn Sie beim Kuratieren Ihrer Web-Erfahrung an die AIDA-Phasen denken, ist es wahrscheinlicher, dass Sie die Benutzererfahrung richtig hinbekommen.
Customer Journey Map – Eine intelligente Methode, um den Erfolg über die verschiedenen Touchpoints hinweg sicherzustellen
Sobald Sie den Entscheidungsfindungsprozess des Benutzers verstanden haben , müssen Sie sicherstellen, dass er gut abbildet, was auf der Website passiert .
Zu verstehen, dass sich der Benutzer in der Aufmerksamkeits-, Interessen-, Wunsch- oder Aktionsphase befindet, hilft Ihnen bei den grundlegenden Elementen, die auf der Website vorhanden sein sollten, und was sie erreichen sollten. Um jedoch die Gewinne zu maximieren, müssen Sie darüber nachdenken, wie zufrieden und erfolgreich sie an den verschiedenen digitalen Berührungspunkten und auf allen Geräten sind.
Hier kommt eine Reisekarte ins Spiel.
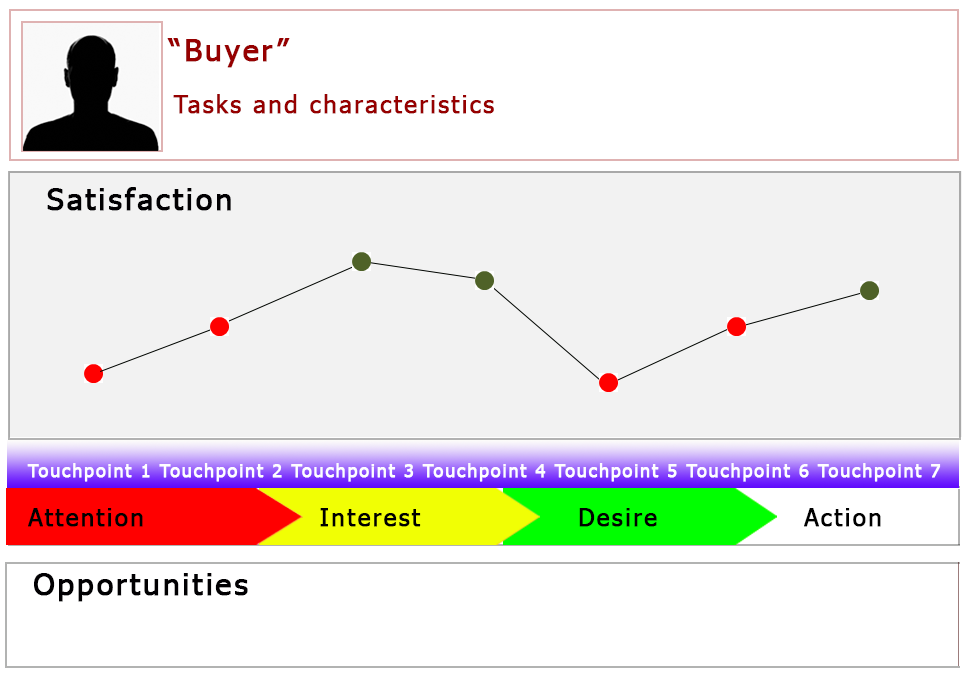
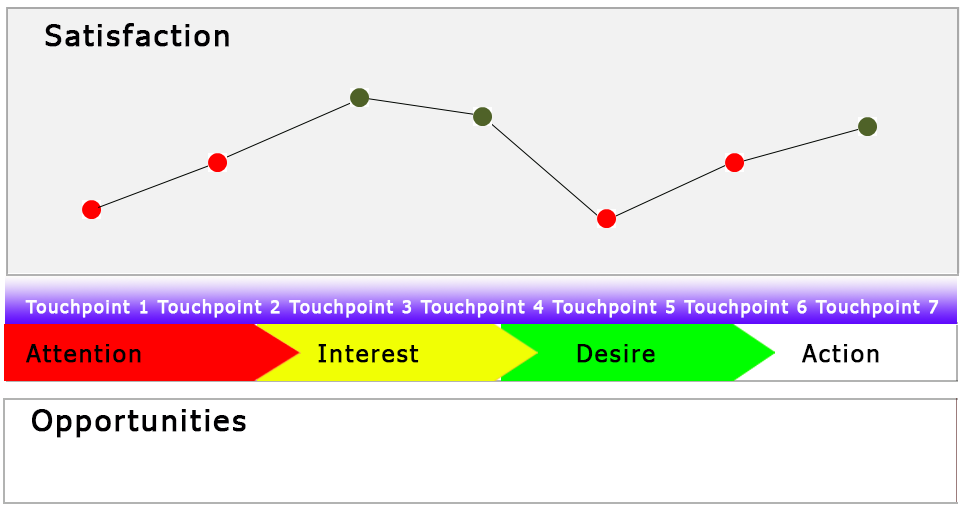
Eine Reisekarte besteht aus drei grundlegenden Komponenten:
- Die „Persona“ oder Rolle , die ein Benutzer hat, zusammen mit den Aufgaben
- Die Phase , in der sich der Benutzer befindet, ob AIDA oder die spezifische Komponente Ihrer Website verwendet wird
- Ein Indikator dafür, wie gut diese bestimmte Phase dem Benutzer dient, von den Emotionen, die ein Benutzer für diese Phase hat, bis hin zu den Möglichkeiten, die zur Verbesserung von Komponenten dieser Phase genutzt werden können
Gehen wir diese einzeln an.

 1. Personas/Rollen und Aufgaben
1. Personas/Rollen und Aufgaben
„Personas“ im Marketing haben einen gemischten Ruf . Einige Marketingspezialisten glauben wirklich an sie, andere denken, dass sie flaumig sind und Profis sich stattdessen auf andere Dinge wie Rollen konzentrieren sollten.
Sie müssen sich nicht in Personas „einkaufen“, um Journey Maps zu erstellen. Sie können ihre Marketingeffizienz glauben oder bezweifeln und trotzdem lohnende Journey-Mapping-Aktivitäten durchführen. Zu diesem Zweck ist eine Persona eine Reihe von Merkmalen für ein gemeinsames Publikum, und die Merkmale können sehr spärlich sein.
Sie benötigen mindestens das, was eine Person normalerweise auf der Website zu erreichen versucht , und wenn Sie ein komplexes Geschäft haben, die „Rolle“ des Benutzers (z. B. „Käufer“, „Influencer“, „Forscher“ oder was auch immer sonst wie beeinflusst ). Ihr Publikum wird Inhalte konsumieren ).
Die Trennung von 3 oder 4 Personas oder Rollen kann Ihnen helfen, sich auf das zu konzentrieren, was verbessert werden soll, und gibt Ihnen eine klare Priorisierung der Reihenfolge, in der sie behoben werden müssen.
Wenn Sie die Aufgaben und Rollen kennen, können Sie einschätzen, welcher Teil der Customer Journey das größte Publikum beeinflusst und welche Berührungspunkte sich am stärksten auf das Endergebnis des Unternehmens auswirken.
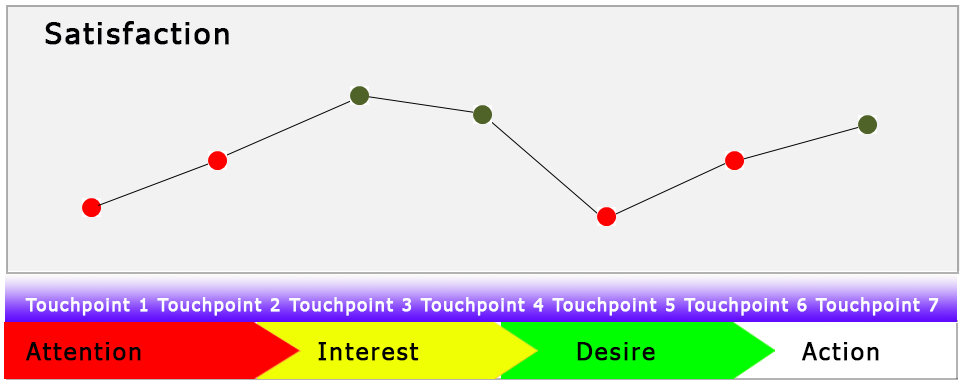
2. Stufen
 AIDA ist ein ziemlich gutes Framework für Customer Journeys, solange Sie erkennen können, welche Touchpoints für welche Phasen wichtig sind .
AIDA ist ein ziemlich gutes Framework für Customer Journeys, solange Sie erkennen können, welche Touchpoints für welche Phasen wichtig sind .
Die Idee ist, dass Sie Ihre Website gut genug kennen, um zu überlegen, welche Teile welchen Phasen und Benutzerabsichten dienen. Vielleicht ist Ihre Produktauswahl nicht so gut darin, mobile Benutzer dazu zu bringen, den Katalog zu überprüfen, aber Ihre Desktop-Benutzer sind sehr zufrieden mit dem Einkaufserlebnis. Vielleicht sind die Bildungsseiten, auf denen Tablet-Benutzer landen, nicht sehr einfach zu konsumieren, aber wenn sie zu Ihren Produktkategorien gelangen, „klickt“ alles.
Durch die Trennung der Phasen und Berührungspunkte können Sie jede einzeln bewerten und sich auf Bereiche konzentrieren, in denen Sie sich verbessern können.
3. Indikatoren und Chancen
 Nachdem Sie die Rollen oder Personas zusammen mit den Phasen und Berührungspunkten gezeichnet haben, ist es an der Zeit, zu beurteilen, wie gut diese Berührungspunkte funktionieren, und über Verbesserungsmöglichkeiten nachzudenken.
Nachdem Sie die Rollen oder Personas zusammen mit den Phasen und Berührungspunkten gezeichnet haben, ist es an der Zeit, zu beurteilen, wie gut diese Berührungspunkte funktionieren, und über Verbesserungsmöglichkeiten nachzudenken.
Eine Möglichkeit, dies zu tun, besteht darin, die Zufriedenheit für jeden der Touchpoints zu messen. Sie können ein Liniendiagramm hinzufügen, das eine Zufriedenheitsmessung aus Ihrem Umfragetool vornimmt , um darzustellen, wie gut die Phasen den potenziellen Kunden dienen. Sie können auch spezifische Journey-Map-zentrierte Aktivitäten wie Interviews durchführen, wenn Sie kein Webumfrage-Tool ausführen.
Sobald Sie sehen, wo die Hoch- und Tiefpunkte liegen, können Sie die leistungsschwachen Berührungspunkte isolieren und Theorien darüber aufstellen, wie Sie diese Abschnitte verbessern können. Diese bilden Ihren Opportunity-Abschnitt der Customer Journey Map.
Der Abschnitt „Möglichkeiten“ gibt Ihnen Ideen, die Sie testen können , um die Website zu verbessern.
Kombination von AIDA und Customer Journey Maps
Wenn Sie sowohl das auf die Website-Analyse angewendete AIDA-Framework als auch die Customer Journey Map zur Verfügung haben, um die Benutzererfahrung zu isolieren und zu verbessern, können Sie die Website auf neue Weise verbessern.
Interne Teams können an defekten Berührungspunkten zusammenarbeiten, die sie handhaben. Die Visualisierung der gescheiterten Erfahrung kann den internen Teams helfen, Silos aufzubrechen und zusammenzuarbeiten, um die schwächsten Bereiche der Website zu beheben.
Wie sich die Unternehmensgespräche von unternehmenszentriert zu benutzerzentriert verschieben können. Sobald die allgemeinen Probleme für Benutzer zur Überprüfung verfügbar sind, kann die Organisation über die Probleme so sprechen, wie die Benutzer über die Probleme sprechen.
Die schwächsten Bereiche der Website werden freigelegt. Sobald die Berührungspunkte mit geringer Zufriedenheit isoliert sind, kann das Unternehmen einen Vorstoß unternehmen, um die defekten Bereiche zu beheben, die viele Benutzer benötigen.
Eine Customer Journey Map für alle Teams verfügbar zu haben, kann Maßnahmen in einer Weise vorantreiben, die die Überprüfung von Webanalyse- und Umfragetools einfach nicht erreichen kann. Wenn Sie dies zu Ihrer Toolbox hinzufügen, können Sie die Benutzererfahrung schneller verbessern als die Konkurrenz.
Bringen Sie Ihre Conversions auf die nächste Stufe.Erfahren Sie, wie unsere Experten bei SiteTuners Ihnen helfen können, Ihren Prozess zur Optimierung der Conversion-Rate anzukurbeln oder bessere Ergebnisse aus Ihren CRO-Bemühungen zu erzielen. Geben Sie uns 30 Minuten Zeit und wir zeigen Ihnen einen Fahrplan für Ihr digitales Wachstum! Jetzt Anruf vereinbaren! |