Website-Geschwindigkeit: Tipps zur Optimierung Ihrer Website-Geschwindigkeit
Veröffentlicht: 2019-12-25Die Geschwindigkeit der Website ist für die Benutzererfahrung sehr wichtig. Wenn Ihre Website zu langsam ist, verlieren Sie sowohl Besucher als auch potenzielle Kunden. Suchmaschinen wie Google berücksichtigen die Geschwindigkeit einer Website in den Suchrankings. Wenn Sie also die Geschwindigkeit Ihrer Website optimieren, sollten Sie alles berücksichtigen.
Hier sind nur ein paar grundlegende und allgemeine Vorschläge zur Verbesserung der Website-Geschwindigkeit.
Verzögern Sie das Laden von Inhalten, wenn möglich
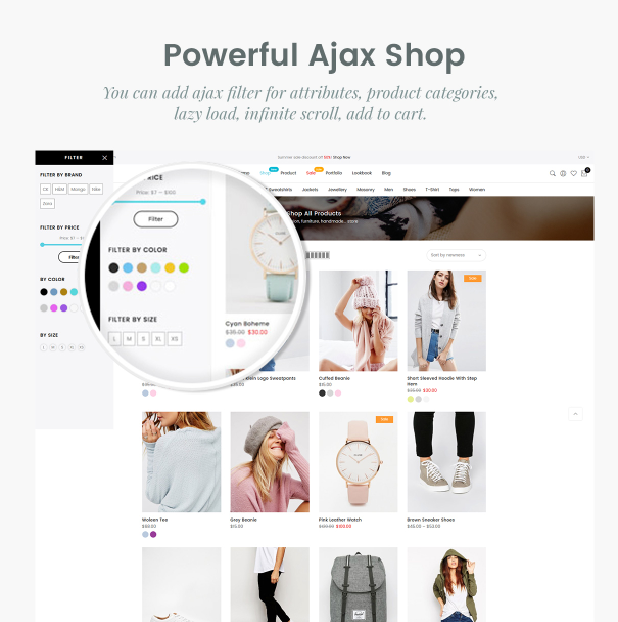
Mit Ajax können wir Webseiten erstellen, die jederzeit asynchron aktualisiert werden können. Das bedeutet, dass wir, anstatt eine ganze Seite neu zu laden, wenn ein Benutzer eine Aktion ausführt, einfach Teile dieser Seite aktualisieren können.
Wir können eine Bildergalerie als Beispiel verwenden. Hochwertige Bilddateien sind immer groß und schwer. Sie können die Geschwindigkeit der Website verlangsamen. Anstatt alle Bilder zu laden, wenn ein Benutzer die Webseite zum ersten Mal besucht, können wir einfach Miniaturansichten der Bilder anzeigen. Wenn der Benutzer dann darauf klickt, können wir die Bilder in voller Größe asynchron vom Server anfordern und die Seite aktualisieren. Wenn ein Benutzer nur ein paar Bilder sehen möchte, muss er auf diese Weise nicht warten, bis alle Bilder heruntergeladen sind. Dieses Entwicklungsmuster wird Lazy Loading genannt.



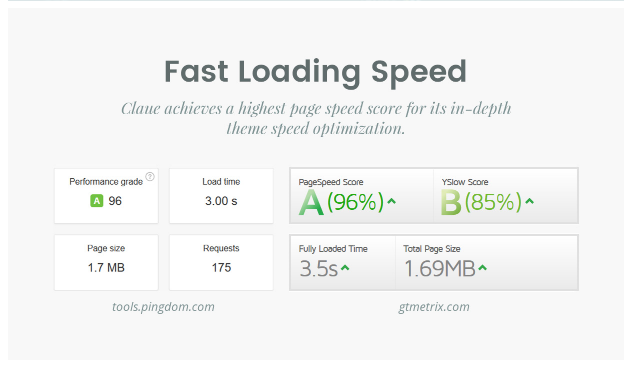
Hervorragendes Claue-Thema mit schneller Ladegeschwindigkeit
Ajax-/Webentwicklungsbibliotheken wie jQuery, Prototype und MooTools können das verzögerte Laden von Inhalten einfacher implementieren.
HEISS!! Die Version 2.0 von Claue wurde veröffentlicht

Demo ansehen
Claue Magento Theme 2. 0 wurde mit einer Reihe von Leistungsverbesserungen und exklusiven Funktionen veröffentlicht. Hier ist ein Blick auf einige der Änderungen, auf die wir uns am meisten freuen
- Basierend auf dem Luma-Thema.
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren.
Verwenden Sie externe JS- und CSS-Dateien
Wenn der Benutzer Ihre Webseite zum ersten Mal lädt, speichert der Browser externe Ressourcen wie CSS- und JavaScript-Dateien im Cache. Anstelle von Inline-JavaScript- und CSS-Dateien ist es daher am besten, sie in externen Dateien zu platzieren.

CSS
Die Verwendung von Inline-CSS erhöht auch die Renderzeit einer Webseite. Wenn Sie alles in Ihrer Haupt-CSS-Datei definiert haben, muss der Browser beim Rendern der Seite weniger Arbeit leisten, da er bereits alle Stilregeln kennt, die er anwenden muss.
Als Bonus erleichtert die Verwendung externer JavaScript- und CSS-Dateien die Wartung der Website, da Sie nur globale Dateien verwalten müssen, anstatt Code, der auf mehreren Webseiten verstreut ist.
Verwenden Sie Caching-Systeme
Wenn Sie feststellen, dass Ihre Website eine Verbindung zu Ihrer Datenbank herstellt, um dieselben Inhalte zu erstellen, ist es an der Zeit, ein Caching-System zu verwenden, um die Geschwindigkeit der Website zu erhöhen. Durch die Einrichtung eines Caching-Systems muss Ihre Website den Inhalt nur einmal erstellen, anstatt den Inhalt jedes Mal zu erstellen, wenn die Seite von Ihren Benutzern besucht wird. Caching-Systeme aktualisieren ihre Caches regelmäßig, je nachdem, wie Sie sie eingerichtet haben – sodass sogar sich ständig ändernde Webseiten (wie ein Blogbeitrag mit Kommentaren) zwischengespeichert werden können.

Beliebte Content-Management-Systeme wie WordPress und Drupal verfügen über statische Caching-Funktionen. Sie konvertieren dynamisch generierte Seiten in statische HTML-Dateien, um unnötige Serververarbeitung zu reduzieren. Sehen Sie sich für WordPress WP Super Cache an (eines der sechs kritischen WordPress-Plugins, die Six Revisions installiert hat). Drupal hat im Kern eine Page-Caching-Funktion.
Es gibt auch Datenbank-Caching- und serverseitige Skript-Caching-Systeme, die Sie auf Ihrem Webserver installieren können (sofern Sie dazu in der Lage sind). Beispielsweise verfügt PHP über Erweiterungen namens PHP-Accelerators, die die Leistung durch Caching und verschiedene andere Methoden optimieren.
Vermeiden Sie die Größenänderung von Bildern in HTML
Wenn ein Bild ursprünglich 1280 x 900 Pixel groß ist, es aber 400 x 280 Pixel groß sein soll, sollten Sie die Größe des Bilds mit einem Bildbearbeitungsprogramm wie Photoshop ändern und erneut speichern, anstatt die HTML- Attribute für Breite und Höhe zu verwenden (d. h . <img width=“400″ height= ”280″ src=”meinbild.jpg” /> ). Dies liegt daran, dass ein großes Bild natürlich immer eine größere Dateigröße hat als ein kleineres Bild.
Anstatt die Größe eines Bildes mit HTML zu ändern, ändern Sie die Größe mit einem Bildbearbeitungsprogramm wie Photoshop und speichern Sie es dann als neue Datei.
Verwenden Sie keine Bilder mehr, um Text anzuzeigen
Text in einem Bild wird nicht nur für Screenreader unzugänglich und für SEO völlig nutzlos, sondern die Verwendung von Bildern zur Anzeige von Text erhöht auch die Ladezeiten Ihrer Webseiten, da mehr Bilder eine höhere Website-Geschwindigkeit bedeuten.
Wenn Sie auf Ihrer Website viele benutzerdefinierte Schriftarten verwenden müssen, informieren Sie sich über CSS @font-face, um Text mit benutzerdefinierten Schriftarten effizienter anzuzeigen. Es versteht sich von selbst, dass Sie bestimmen müssen, ob das Bereitstellen von Schriftdateien optimaler wäre als das Bereitstellen von Bildern.
Optimieren Sie Bildgrößen durch Verwendung des richtigen Dateiformats
Durch die Auswahl des richtigen Bildformats können Sie die Dateigröße optimieren, ohne an Bildqualität einzubüßen. Wenn Sie beispielsweise nicht die Bildtransparenz (Alpha-Ebenen) benötigen, die das PNG-Format zu bieten hat, zeigt das JPG-Format häufig fotografische Bilder in kleineren Dateigrößen an.
Darüber hinaus gibt es viele Tools, mit denen Sie die Dateigewichte Ihrer Bilder weiter reduzieren können.
Laden Sie JavaScript am Ende Ihres Dokuments
Am besten laden Sie Ihre Skripte am Ende der Seite und nicht am Anfang. Es ermöglicht dem Browser, alles zu rendern, bevor er mit dem JavaScript beginnt. Dadurch fühlen sich Ihre Webseiten reaktionsschneller an, da JavaScript so funktioniert, dass es alles darunter blockiert, bis es vollständig heruntergeladen ist. Verweisen Sie nach Möglichkeit direkt vor dem schließenden <body> -Tag Ihrer HTML-Dokumente auf JavaScript. Weitere Informationen finden Sie unter Verzögern des Ladens von JavaScript.
Verwenden Sie ein Content Delivery Network (CDN)
Die Geschwindigkeit Ihrer Website wird stark davon beeinflusst, wo sich der Standort des Benutzers relativ zu Ihrem Webserver befindet. Je weiter sie entfernt sind, desto mehr Distanz müssen die zu übertragenden Daten zurücklegen. Das Zwischenspeichern Ihrer Inhalte an mehreren, strategisch platzierten geografischen Standorten hilft, dieses Problem zu lösen. Ein CDN wird Ihre Betriebskosten oft etwas erhöhen, aber Sie erhalten definitiv einen Geschwindigkeitsbonus.
Optimieren Sie das Web-Caching
Neben der Verwendung von Caching-Systemen sollten Sie Websites erstellen, die Web-Caching so weit wie möglich nutzen. Beim Web-Caching werden Dateien vom Webbrowser zur späteren Verwendung zwischengespeichert. Zu den Dingen, die Browser zwischenspeichern können, gehören CSS-Dateien, JavaScript-Dateien und Bilder.
Abgesehen von den Grundlagen, wie z. B. das Platzieren von CSS- und JavaScript-Code, der auf mehreren Seiten verwendet wird, in externen Dateien, gibt es viele Möglichkeiten, um sicherzustellen, dass Sie Ihre Dateien so effizient wie möglich zwischenspeichern.
