10 Website-Design-Trends für 2023, die jahrelang relevant bleiben werden
Veröffentlicht: 2023-04-28Die Trends im Website-Design entwickeln sich weiter, aber das ultimative Ziel, das bestmögliche Erlebnis für den Benutzer zu schaffen, hat sich wirklich nicht geändert. Wir sind gerade besser darin geworden, Benutzer dort zu erreichen, wo sie sind, auf ihre Bedürfnisse einzugehen und Websites für alle zugänglicher zu machen.
Hier sind die heißesten Website-Design-Trends im Jahr 2023, von denen wir erwarten, dass sie die Zeit überdauern werden.
10 heiße Website-Design-Trends
1. Mobile-First-Website-Design
Die Idee des Mobile-First-Website-Designs ist nicht neu, hat sich jedoch als grundlegendes SEO-Attribut zu einer Top-Priorität entwickelt. Wir können dies getrost als langsam brennenden Website-Design-Trend bezeichnen.
Seit 2019 verwendet Google für alle neuen Websites die Mobile-First-Indexierung , was bedeutet, dass die Suchmaschine die mobile Version Ihrer Website anstelle der Desktop-Version durchsucht. Wenn Ihre Website kein Mobile-First-Design verwendet, ist es für die Leute schwieriger, sie zu finden.
Das Design für Mobilgeräte ist auch für die Benutzererfahrung immer noch entscheidend.
Laut einer Studie von eMarketer stieg die Zahl der Personen, die über ihre Mobiltelefone (bekannt als MCommerce ) einkauften, von 2020 bis 2021 um 15 %. eMarketer prognostiziert, dass Mobilgeräte in den nächsten fünf Jahren der bevorzugte Kanal der Verbraucher für Online-Shopping sein werden. Mobile-freundliche Inhalte können laut einer BCG-Studie Kaufentscheidungen um bis zu 20 % beschleunigen und den Verkaufszyklus um durchschnittlich 35 Tage verkürzen.
Hier sind einige Best Practices, die Sie sich für das Mobile-First-Website-Design merken sollten:
- Berücksichtigen Sie zuerst die visuelle Hierarchie und wie Informationen und Bilder auf einem mobilen Gerät gestapelt werden, und wenden Sie dies dann auf Ihr Desktop-Design an
- Verwenden Sie die AMP-Funktionalität dort, wo es sinnvoll ist, z. B. auf Blogbeiträgen oder Seiten mit vielen Inhalten
- Erwägen Sie, ein anklickbares Inhaltsverzeichnis hinzuzufügen, das es dem Benutzer ermöglicht, einfach zu dem Abschnitt zu springen, der für ihn am relevantesten ist
- Verwenden Sie erweiterbare Abschnitte (Akkordeon) für große Textblöcke (z. B. FAQs)
- Verwenden Sie Call-to-Action-Buttons mit genügend Farbkontrast, um sich leicht abzuheben
- Reduzieren Sie die Anzahl der Popup-Formulare und stellen Sie sicher, dass alle verwendeten Formulare leicht anklickbar sind
2. Minimalistisches Design
Apple ist ein häufig zitierter Standard für minimalistisches Design, und es ist leicht zu verstehen, warum. Ihre Website hebt große Produktbilder mit nur wenigen Worten unterstützender Texte und klaren Handlungsaufforderungen hervor. Wenn Sie auf der Apple-Website landen, sehen Sie sofort das iPhone 14 Pro und werden eingeladen, mehr darüber zu erfahren oder es zu kaufen, bevor Sie etwas anderes tun.
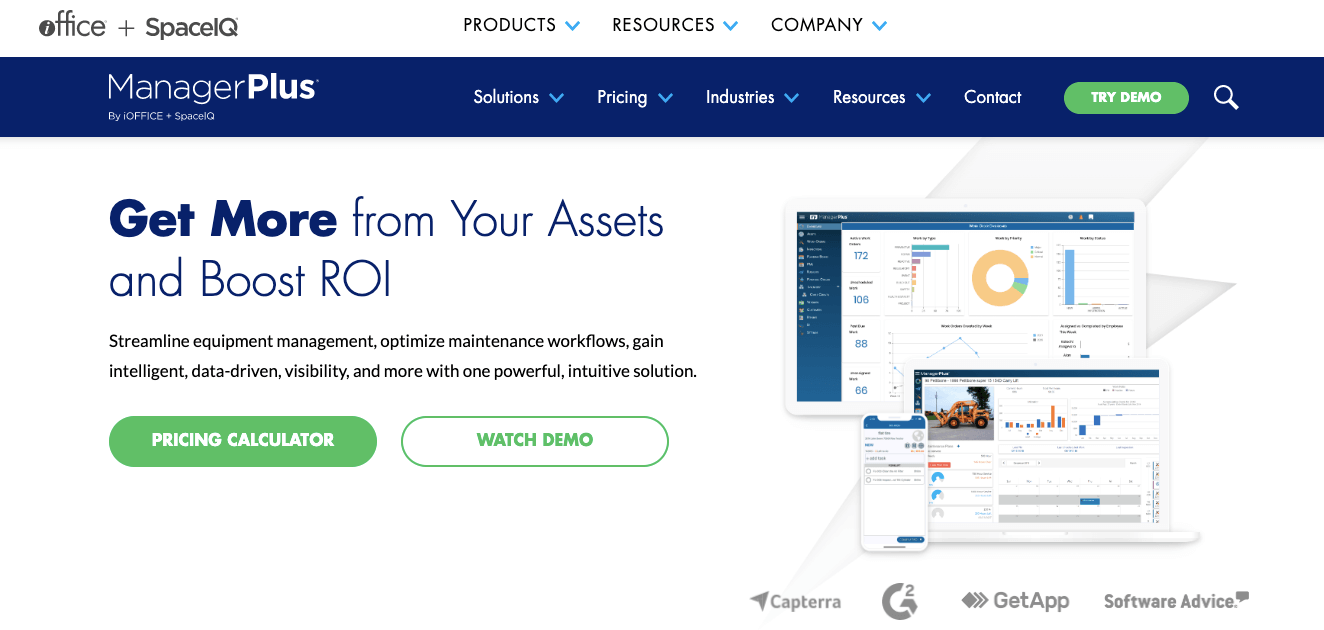
In den letzten Jahren haben auch B2B-Unternehmen viele der gleichen Website-Designprinzipien implementiert. Websites wie Slack und ManagerPlus haben ein ähnlich minimalistisches Erscheinungsbild mit einem flachen Hintergrund, einer kurzen, auffälligen Aussage im Heldenbereich und einigen grundlegenden Symbolen oder Screenshots der Benutzeroberfläche.

3. Einsatz von Video zur Unterstützung des Verkaufsprozesses
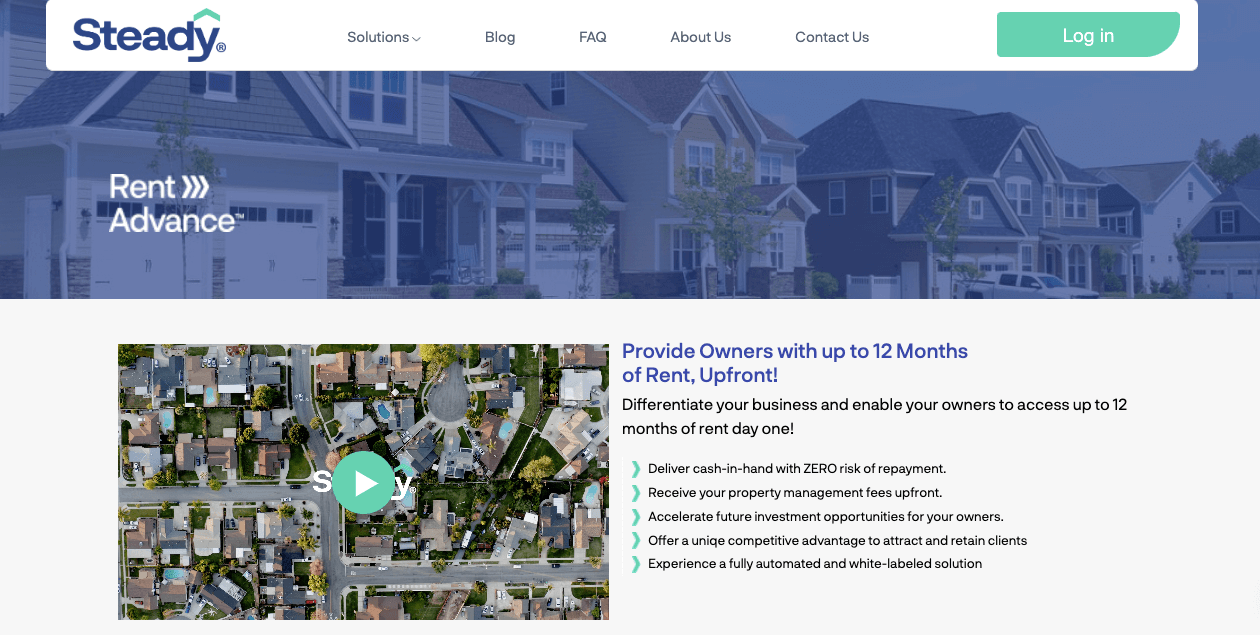
Viele B2B-Produkte oder -Dienstleistungen lassen sich nur schwer mit wenigen Worten und einem einzigen Bild erklären. Benutzer müssen mehr darüber wissen, wie die Lösung ihnen hilft, intelligenter zu arbeiten, die Sicherheit aufrechtzuerhalten oder Mitarbeiter einzubinden. Video ist ein leistungsstarkes interaktives Website-Designelement, das den Benutzern ein klares Verständnis dafür vermittelt, was Sie zu bieten haben und wie es funktioniert. Es ist (im wahrsten Sinne des Wortes) leicht zu erkennen, warum dies ein Website-Design-Trend ist, der Bestand haben wird.
Übersichtsvideos sind für viele Unternehmen zu einem wichtigen ersten Schritt im Verkaufsprozess geworden und lassen sich hervorragend auf einer Homepage integrieren. Diese Videos sollten kurz und bündig sein – nicht länger als ein oder zwei Minuten – und Ihr Leistungsversprechen näher erläutern, indem sie kurz erklären, warum es Sie gibt, was Sie tun und wie Ihre Kunden davon profitieren.
Andere Videos, die Sie auf Ihrer Website integrieren sollten:
- Ausführlichere Erklärvideos zu einzelnen Produkten und Serviceseiten
- Ein Video zur Unternehmenskultur auf Ihrer Seite „Über uns“ oder „Karriere“.
- Eine kurze Vorstellung für jemanden aus Ihrem Vertriebsteam auf Ihrer Kontaktseite
In einem aktuellen Forschungsbericht von Wyzowl gaben 87 % der Vermarkter an, dass sie eine positive Kapitalrendite durch Videomarketing sehen.

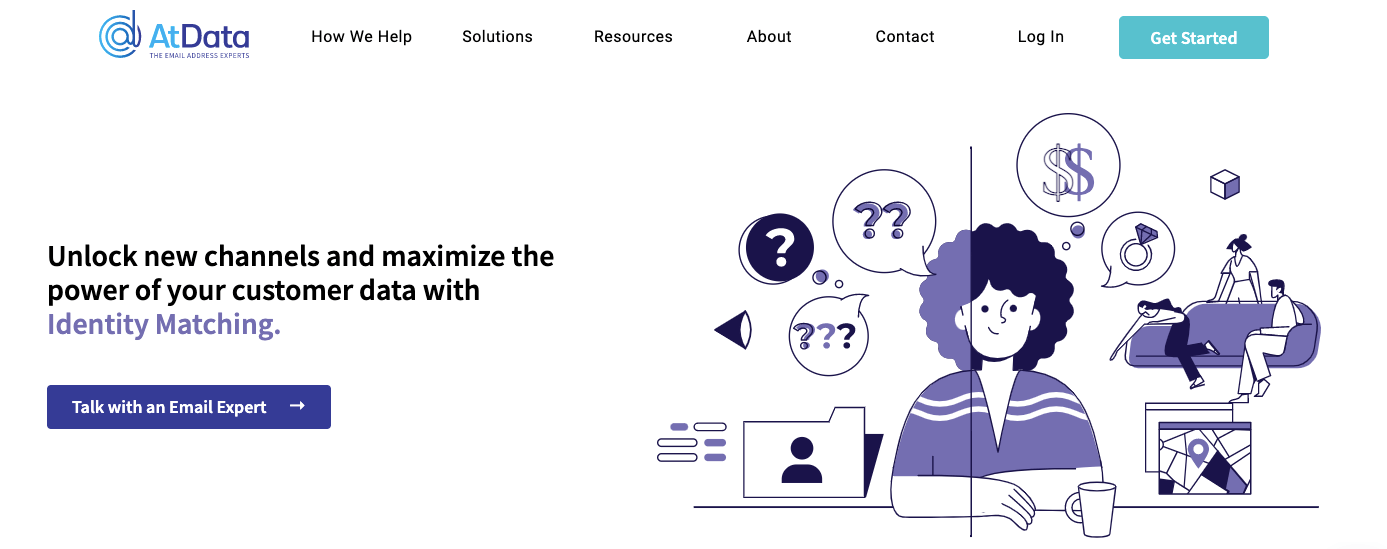
4. Benutzerdefinierte Grafiken und Animationen
Videomarketing funktioniert so gut, weil unser Gehirn auf visuelle Inhalte eingestellt ist.
Aus diesem Grund ist ein weiterer anhaltender Trend im Website-Design die Verwendung von benutzerdefinierten Grafiken und Animationen. Diese Elemente können dazu beitragen, Ihre Website zum Leben zu erwecken und Ihr gesamtes Markenerlebnis zu unterstützen.

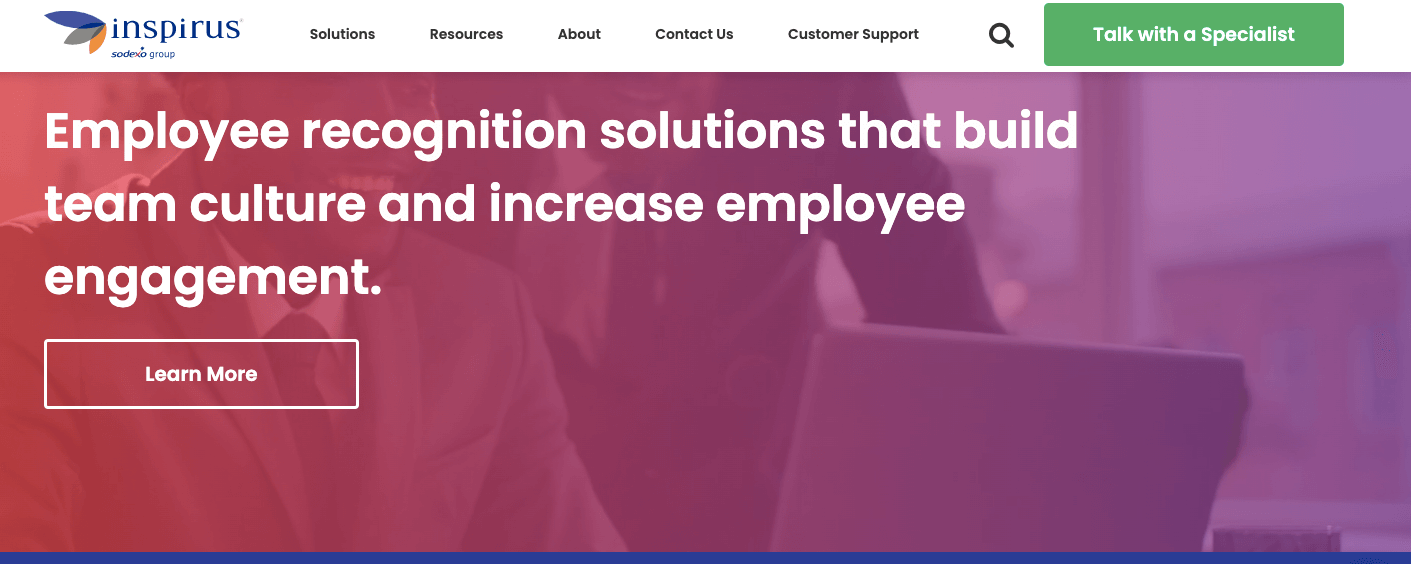
5. Farbverläufe im Website-Design
Sie haben im Laufe der Jahre wahrscheinlich viele Farbverläufe im Website-Design gesehen, aber dies ist ein Trend, der wahrscheinlich nicht so schnell verblassen wird. Farbverläufe sind allmähliche Übergänge von einer Farbe zur anderen. Sie können sie verwenden, um Gefühle von Ruhe und Komfort, Vertrautheit oder Leichtigkeit hervorzurufen. Sie neigen auch dazu, Ihr Website-Design zusammenfließen zu lassen, wenn ein Benutzer die Seite nach unten scrollt.


6. Geschlechtsneutrale Webseitengestaltung
Sprache und Design entwickeln sich mit der Kultur. Da sich immer mehr Menschen als transgender, nicht-binär, nicht konform oder geschlechtsspezifisch identifizieren, sehen wir mehr integrative Website-Designelemente . Dazu gehört die Abkehr von traditionell „männlichen“ oder „weiblichen“ Farbschemata oder Avataren und die Verwendung geschlechtsneutraler Pronomen in Website-Texten.
Das House of LR&C ist ein gutes Beispiel. Der Bekleidungshändler verfügt über ein umfangreiches Sortiment inklusiver Stile und Größen, und seine Website unterstützt seine Mission. Es verwendet ein neutrales Farbschema, Vielfalt in seinen Bildern und eine integrative Sprache.
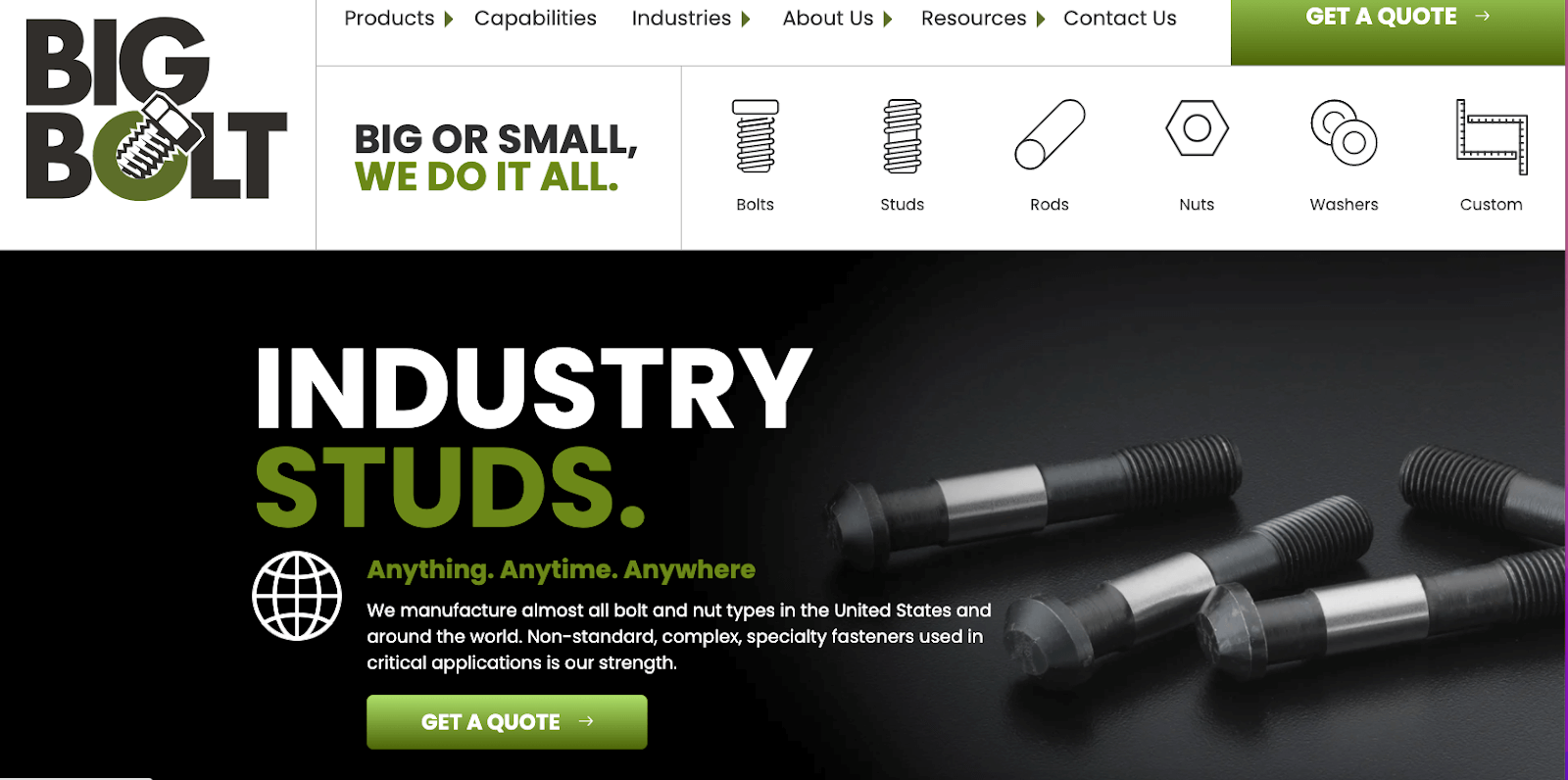
7. Große Typografie
Große, mutige Typografie gibt eine starke Aussage ab. Die Big Bolt-Website veranschaulicht dies perfekt. Dieser Website-Design-Trend ist besonders attraktiv für Hersteller, könnte aber in fast jeder Branche funktionieren.

8. Sichtbare Grenzen
Sichtbare Rahmen helfen bei der Segmentierung von Informationen und erleichtern das Auffinden. Sie können sie verwenden, um Ihre Navigation zu organisieren, bestimmte Produkte oder Anwendungen hervorzuheben und vieles mehr. Es gibt viele verschiedene Arten von Rahmen, die Sie mit CSS erstellen können, darunter:
- Solide Grenzen
- Grenzen mit Strichen oder Punkten
- Bordüren mit Rillen, Graten, Einsätzen oder Outs
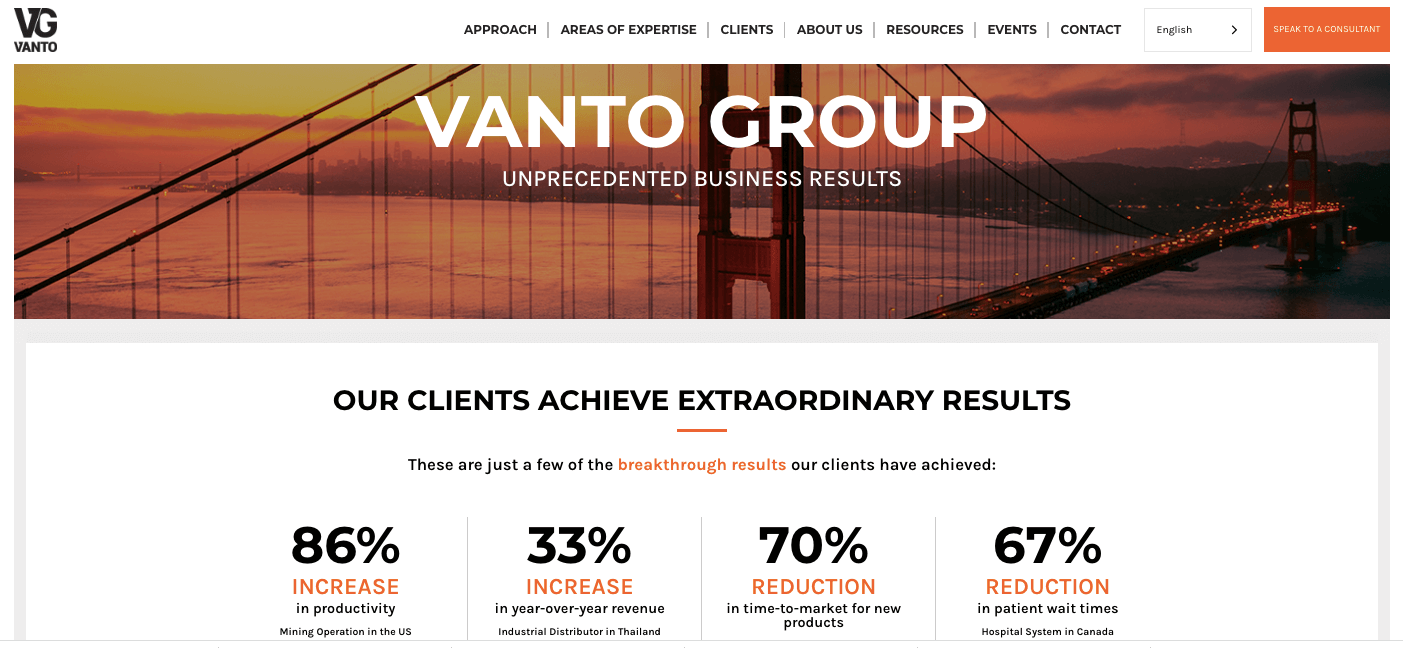
Hier ist ein großartiges Beispiel für eine Website mit sichtbaren Rändern.

9. Mikrointeraktionen
Mikrointeraktionen schaffen eine ansprechendere Benutzererfahrung auf Ihrer Website. Einige Beispiele sind „Gefällt mir“-Buttons auf Social-Media-Plattformen, Wischfunktionen oder animierte Grafiken, die Ihnen sagen, wo Sie sich gerade befinden, wie beispielsweise der Hase in der Hopper-App, der erscheint, während Sie auf die besten Flugangebote warten .
Diese Elemente führen den Benutzer durch Ihre Website, geben ihm Interaktionsmöglichkeiten und liefern ihm im Handumdrehen wertvolle Informationen.
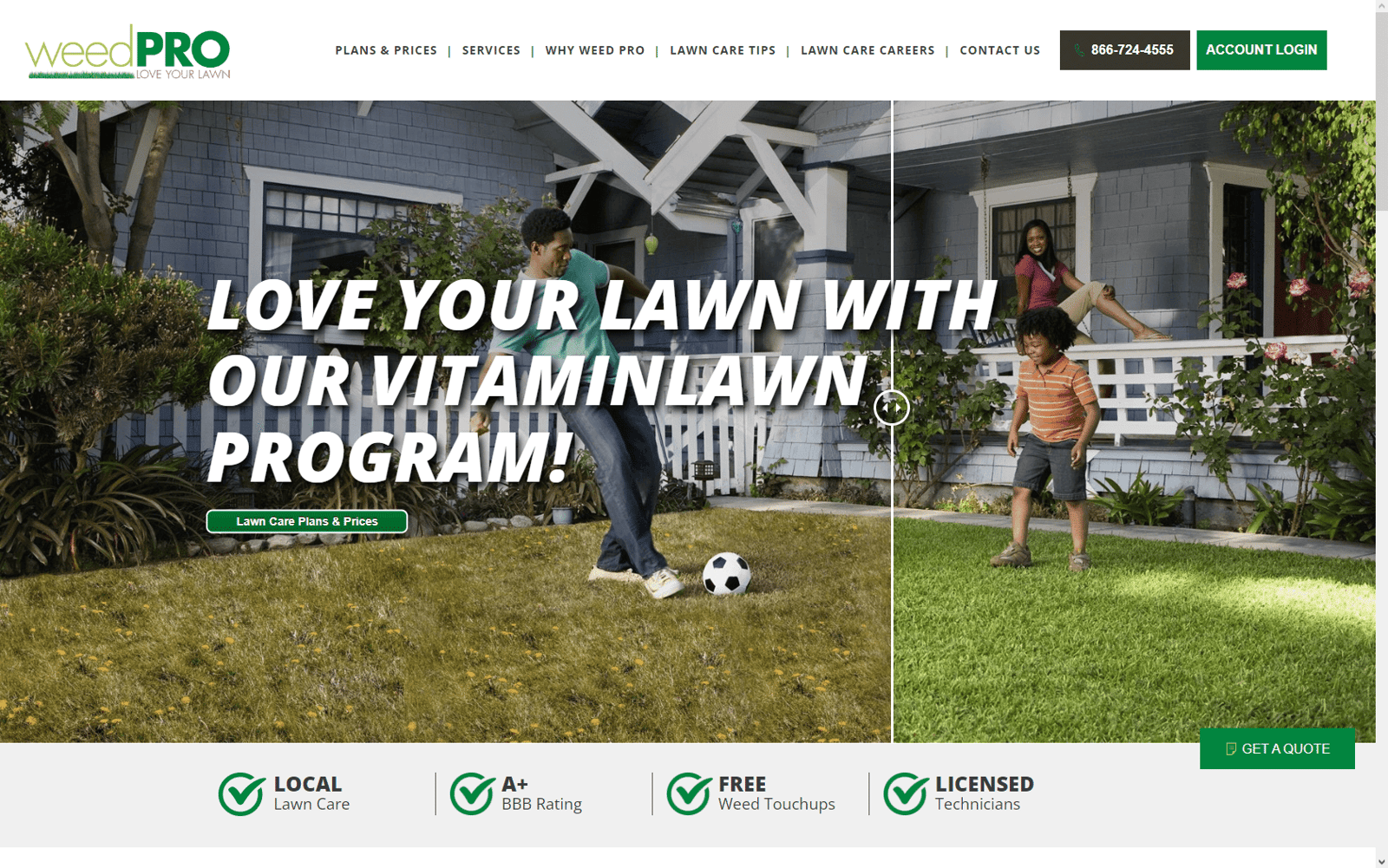
Das Rasenpflegeunternehmen Weed Pro verwendet einen Schieberegler, der einen Rasen vor und nach der Behandlung zeigt. Es ist nur ein Filter, aber es ist ein starkes Bild davon, wie hell und schön Ihr Garten mit den richtigen Pflegemaßnahmen aussehen könnte.

10. Zugängliches Website-Design
Ein barrierefreies Website-Design ist unerlässlich, um allen eine gute Benutzererfahrung zu bieten, einschließlich Menschen mit Seh- oder Hörbehinderungen und Menschen mit Lernstörungen wie Legasthenie.
Dies ist kein Trend, sondern ein wichtiger Faktor, den alle Marken in der gleichen Weise berücksichtigen sollten, wie sie über das Mobile-First-Website-Design nachdenken.
Die Richtlinien für barrierefreie Webinhalte (WCAG) sind umfangreich, aber einige wichtige Punkte sind:
- Verwenden Sie eine große, leicht lesbare Schriftart (mindestens 16 px oder größer) und Zeilen, die mindestens 1 1/2 Leerzeichen voneinander entfernt sind
- Vermeiden Sie lange Textblöcke und verwenden Sie nach Möglichkeit kurze Absätze oder Listen mit Aufzählungszeichen
- Verwenden Sie Farben mit ausreichendem Kontrast für Call-to-Action-Schaltflächen und andere anklickbare Bereiche
- Einschließlich Alt-Text auf allen Bildern
- Untertitel für alle Videos verwenden
Wenn Sie auf diese wichtigen Details achten, stellen Sie sicher, dass Sie niemanden unbeabsichtigt davon ausschließen, die benötigten Informationen auf Ihrer Website zu finden.
Implementieren Sie diese Website-Design-Trends
Einige Website-Design-Trends kommen und gehen, aber eine großartige Benutzererfahrung ist zeitlos. Zu wissen, wie man bestimmte Designelemente richtig integriert, ohne UX, SEO oder Seitengeschwindigkeit negativ zu beeinflussen, erfordert spezielle Fähigkeiten und Erfahrung.
Unser Team bei Kuno Creative ist seit 2000 an der Gestaltung und Entwicklung von Websites beteiligt. Wir verfügen über Erfahrung während des gesamten Prozesses sowie im Management der Feinheiten von Website-Migrationen, Workflows und mehr.
Wir haben auch Erfahrung in der Gestaltung von Websites für eine Vielzahl unterschiedlicher Branchen, darunter Technologie und Software, Gesundheitswesen, Fertigung und professionelle Dienstleistungen.
Sehen Sie sich einige unserer Website-Designbeispiele genauer an und kontaktieren Sie uns jederzeit, um zu besprechen, wie wir Ihnen dabei helfen können, das richtige Gleichgewicht zwischen dem Design für Suchmaschinen und dem Design für Menschen zu finden.

