Wie gestaltet man Webdesign mit besseren Prototyping-Tools, die den Prozess für Designer automatisieren können?
Veröffentlicht: 2021-04-24Als ich auf Quora auf diese Anfrage stieß, wurde mir klar, dass so viele Menschen gerne mithilfe von Prototyping-Tools herausragende Leistungen im Webdesign erbringen würden. Ehrlich gesagt hat sich das Konzept des Website-Designs drastisch weiterentwickelt und ist dynamischer und reaktionsfähiger geworden. Um Ihnen die Arbeit zu erleichtern, können Sie daher die Verwendung eines Prototyping-Tools in Betracht ziehen, das den Gesamtprozess automatisieren kann. Obwohl es viele Optionen gibt, habe ich die 5 besten Prototyping- und Webdesign-Tools in die engere Wahl gezogen, die Sie unbedingt ausprobieren sollten.
- Warum ist Prototyping im Webdesign wichtig?
- Wie kann Ihnen ein zuverlässiges Prototyping-Tool beim Website-Design helfen?
- Wie wählt man das beste Prototyping-Tool für Webdesign aus?
- Die 5 besten Prototyping-Tools für Webdesign im Jahr 2021
- 1. Wondershare Mockitt
- 2. Adobe XD
- 3. Figma
- 4. UXPin
- 5. ProtoPie
- Letzte Worte
Warum ist Prototyping im Webdesign wichtig?

Vom App- bis zum Website-Design und der Entwicklung kann Prototyping äußerst nützlich sein. Sobald Sie Ihre Zeit in die Erstellung eines Prototyps investiert haben, können Sie problemlos am Endprodukt arbeiten.
Idealerweise beginnen wir zunächst mit einem Papier oder einem groben Prototyp, der sich zu anklickbaren und dynamischen Prototypen entwickelt. Mit einem High-Fidelity-Prototyp können Sie eine Vorschau Ihres Produkts anzeigen und es sogar aus der Perspektive eines Benutzers testen. Dadurch sparen Sie nicht nur Zeit bei der Website-Entwicklung, sondern können auch Änderungen iterieren und die Machbarkeit der Schnittstelle testen.
Für Sie empfohlen: 7 wichtige Richtlinien für ein gutes Webdesign, die Sie befolgen sollten!
Wie kann Ihnen ein zuverlässiges Prototyping-Tool beim Website-Design helfen?

Nehmen wir an, Sie haben ein einfallsreiches Prototyping-Tool für Webdesign gefunden, das auf Ihrer bevorzugten Plattform funktioniert. Neben dem Erlernen des Webdesigns kann es Ihnen auch auf folgende Weise helfen:
- Damit können Sie im Handumdrehen die Gesamtstruktur und die Designelemente einer Website erstellen.
- Sie können dedizierte Versionen des Website-Designs beibehalten und teure Überarbeitungen vermeiden.
- Dies würde die Entwicklungs- und Bereitstellungsdauer der Website drastisch verkürzen.
- Ein professionelles Tool würde die Benutzerinteraktion und die Anpassung der Parameter des Produkts beschleunigen.
- Dadurch können Sie nicht nur unvorhergesehene Ausfälle vermeiden, sondern auch die Gesamtfunktionalität des Produkts demonstrieren.
- Am wichtigsten ist, dass es Ihnen bei der Zusammenarbeit mit Ihrem Team hilft und den Webdesign- und Entwicklungsprozess verkürzt.
Wie wählt man das beste Prototyping-Tool für Webdesign aus?

Da es mehrere Prototyping-Tools gibt, sollten Sie bei der Auswahl der idealen Option die folgenden Dinge berücksichtigen.
- Gesamtfunktionen : Überprüfen Sie zunächst den Umfang der Funktionen, Vektoren, Design-Widgets, Bibliotheken und anderen Optionen, die das Tool bietet.
- Dynamische Elemente : Wenn Sie Interaktionen oder ein responsives Design darstellen möchten, achten Sie darauf, dass Sie ein Tool auswählen, das Ergebnisse mit hoher Wiedergabetreue liefert.
- Benutzerfreundlichkeit: Der allgemeine Lernaufwand für das Tool sollte minimal sein, damit Sie es problemlos verwenden können.
- Unterstützte Plattformen : Ich würde empfehlen, ein webbasiertes Tool in Betracht zu ziehen, das auf jeder Plattform ausgeführt werden kann und Ihnen bei der Zusammenarbeit mit anderen hilft. Darüber hinaus können Sie sich auch die Desktop- oder mobilen App-Versionen ansehen.
- Weitere zu berücksichtigende Dinge : Berücksichtigen Sie außerdem Ihr Gesamtbudget, das Feedback zum Tool, seine Sicherheitsoptionen und andere erweiterte Funktionen. Sie können auch prüfen, ob die kostenlose Version verfügbar ist, damit Sie das Tool vorab praktisch ausprobieren können und dass es über einen reaktionsschnellen Kundensupport verfügen sollte.
Die 5 besten Prototyping-Tools für Webdesign im Jahr 2021

Wenn Sie auch lernen möchten, wie man Webdesign mit den richtigen Prototyping-Tools macht, dann würde ich Ihnen empfehlen, die folgenden Optionen auszuprobieren.
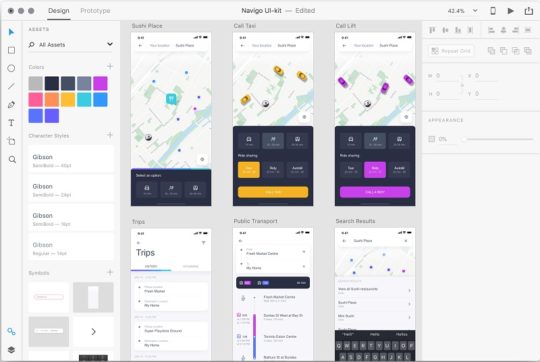
1. Wondershare Mockitt
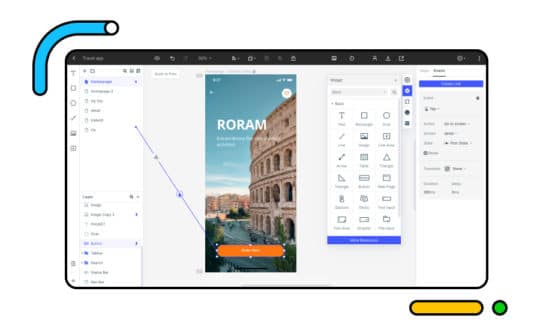
Wondershare Mockitt ist eines der besten Prototyping-Tools, das Sie für das Design jeder App oder Website verwenden können. Das Beste daran ist, dass Sie eine Perspektive Ihrer Wahl auswählen und die vielfältigen Designelemente im Tool entsprechend Ihren Anforderungen nutzen können. Sie können Ihren Prototyp sogar direkt zur Website-Entwicklung senden, indem Sie ihn in verschiedene Formate exportieren.

Bildquelle: Wondershare
- Es gibt Hunderte von Designelementen, Widgets und Vorlagen, die Sie in Mockitt verwenden können, um Zeit zu sparen.
- Die webbasierte Anwendung verfügt über eine intuitive, benutzerfreundliche Oberfläche ohne Lernaufwand. Mit einfachen Drag-and-Drop-Funktionen können Sie alle Arten von Designelementen problemlos einbinden und bearbeiten.
- Es gibt auch jede Menge dynamische Elemente, mit denen Sie ein interaktives Webdesign erstellen können (mit der Darstellung von Links, Übergängen, Zuständen und mehr).
- Es ist in die Cloud der Olympischen Spiele integriert, sodass Sie mit Ihrem Team zusammenarbeiten und Ihren Kollegen bestimmte Rollen zuweisen können.
- Sie können eine sofortige Vorschau Ihrer Designs aus der Sicht eines Benutzers erhalten und dedizierte Versionen des Produkts verwalten. Das Website-Design kann für eine nahtlose Entwicklung auch direkt in CSS- oder Swift-Codes exportiert werden.
| Benutzerfreundlichkeit | Einfach |
| Preisgestaltung | Kostenlos oder 9,99 $ pro Monat oder 59 $ jährlich |
| Empfohlen für | Anfänger und Profis |
| Kostenlose UI-Kits | Umfangreich |
| Widgets und Bibliotheken | Umfangreich |
| Läuft auf | Windows, Mac, Linux und Web |
| Gesamtbewertung | 9 |
Das könnte Ihnen gefallen: 9 bemerkenswerte Tipps, um als Webdesigner Geld zu verdienen.
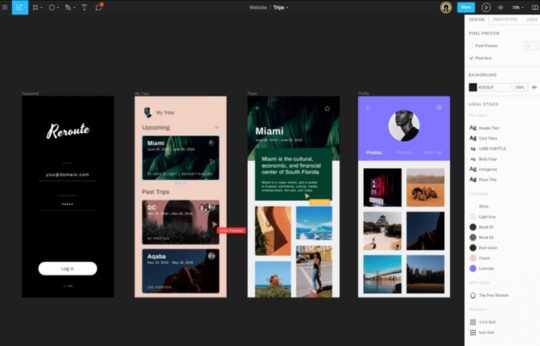
2. Adobe XD
Adobe XD ist ein Rapid-Prototyping-Tool, das Sie auf Ihrem Mac, Windows oder im Internet verwenden können, um Ihre Designanforderungen zu erfüllen. Sie können es sogar mit anderen Adobe-Tools (wie der Creative Cloud) integrieren, um bessere Ergebnisse zu erzielen.


Bildquelle: Adobe
- Adobe XD bietet spezielle UX- und UI-Kits zum einfachen Erstellen von Websites, Apps und anderen Produkten.
- Es gibt Hunderte von skalierbaren Komponenten und dynamischen Elementen, die Sie für das Website-Design verwenden können.
- Benutzer können Designs aus Photoshop, Sketch oder Illustrator importieren und ihre Designs direkt in verschiedene Formate exportieren.
- Durch die Integration mit Adobe Creative Cloud können Sie problemlos mit Ihrem Team zusammenarbeiten oder Ihre Designs mit anderen teilen.
- Außerdem finden Sie Hunderte sofort verfügbarer Plugins für Adobe XD für Webdesign und andere Anwendungen.
| Benutzerfreundlichkeit | Mäßig |
| Preisgestaltung | 9,99 $ pro Monat |
| Empfohlen für | Vorteile |
| Kostenlose UI-Kits | Umfangreich |
| Widgets und Bibliotheken | Mäßig |
| Läuft auf | Windows, Mac, Linux, Mobilgeräte und Web |
| Gesamtbewertung | 8 |
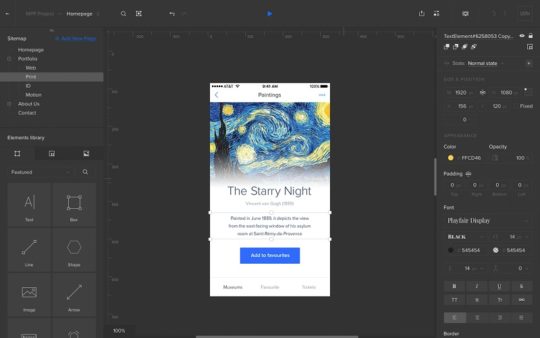
3. Figma
Figma ist ein leichtes Prototyping- und Website-Design-Tool, das Sie auf fast jeder Plattform verwenden können. Die Anwendung ist bereits mit fast allen wichtigen Grafik- und Designformaten kompatibel und ermöglicht den Import Ihrer Projekte aus Tools von Drittanbietern.

Bildquelle: Figma
- Mit dem Webdesign-Prototyping-Tool können Sie unterwegs für Desktops oder Mobilgeräte optimierte Wireframes erstellen.
- Es gibt mehrere dynamische Elemente, mit denen Sie verschiedene Seiten verknüpfen, verschiedene Zustände festlegen und alle Arten von Übergängen darstellen können.
- Figma ist auch für seine Funktion „Smart Animate“ bekannt, mit der automatische Overlays und animierte GIFs erstellt werden können.
- Neben der Funktion „Auto Layout“ bietet Ihnen Figma auch die Freiheit, neue Vektoren von Grund auf zu entwerfen.
- Es bietet außerdem Möglichkeiten zur Zusammenarbeit mit Ihrem Team und zum sofortigen Teilen Ihrer Entwürfe mit anderen über E-Mails oder Links.
| Benutzerfreundlichkeit | Einfach |
| Preisgestaltung | Kostenlos oder 12 $ pro Monat |
| Empfohlen für | Anfänger |
| Kostenlose UI-Kits | Begrenzt |
| Widgets und Bibliotheken | Umfangreich |
| Läuft auf | Windows, Mac, Linux und Web |
| Gesamtbewertung | 8 |
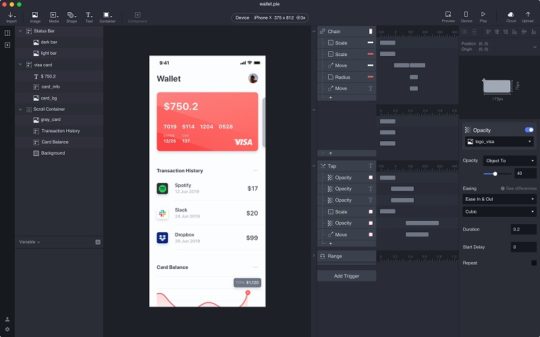
4. UXPin
Wenn Sie nach einem fortschrittlicheren Prototyping-Tool für das Website-Design suchen, sollten Sie UXPin in Betracht ziehen. Von kontextbezogener Dokumentation bis hin zu Designsystemen bietet es umfassende UX-Unterstützung, ist aber auch etwas teurer als andere Optionen.

Bildquelle: UXPin
- Ohne dass Codes geschrieben werden müssen, können Sie mit UXPin von Grund auf am gesamten Prototyp eines Website-Designs arbeiten.
- Mithilfe des Links und anderer interaktiver Designelemente können Sie vollständig anklickbare Prototypen erstellen.
- Benutzer können Sketch-Projekte direkt importieren, eine Live-Vorschau ihrer Entwürfe erhalten und sie in verschiedene Formate exportieren.
- Sie können einen einzigartigen Link Ihrer Prototypen erstellen und ihn sofort mit anderen teilen.
- Zu den weiteren erweiterten Funktionen gehören Versionsverlauf, Cloud-Integration, Passwortschutz usw.
| Benutzerfreundlichkeit | Hart |
| Preisgestaltung | 19 $ pro Monat (pro Redakteur) |
| Empfohlen für | Vorteile |
| Kostenlose UI-Kits | Umfangreich |
| Widgets und Bibliotheken | Umfangreich |
| Läuft auf | Windows, Mac und Web |
| Gesamtbewertung | 7 |
5. ProtoPie
Wenn Sie schließlich dynamische Prototypen in kürzerer Zeit erstellen möchten, können Sie auch ProtoPie ausprobieren. Diese Website-Designlösung wird hauptsächlich von Anfängern verwendet und bietet alle Arten von Prototyping-Funktionen an einem Ort.

Bildquelle: ProtoPie
- Es gibt spezielle Plugins zum direkten Importieren von Projekten aus Figma, Sketch oder Adobe XD in ProtoPie.
- Es gibt eine große Auswahl an interaktiven Bibliotheken und Designelementen, die Sie hinzufügen und an Ihre Designanforderungen anpassen können.
- Sobald ein dynamisches Element hinzugefügt wurde, können Sie Links einfügen, seine Zustände einrichten, Variablen zuweisen usw., um an einem High-Fidelity-Prototyp zu arbeiten.
- Sie können einen gemeinsam nutzbaren Raum schaffen, in dem Sie mit Ihrem Team zusammenarbeiten und verschiedene Versionen Ihres Designs pflegen können.
- Wenn Sie möchten, können Sie Ihre Projekte auch in verschiedene Formate wie HTML, JPG, PDF usw. exportieren.
| Benutzerfreundlichkeit | Einfach |
| Preisgestaltung | 11 $ pro Monat |
| Empfohlen für | Anfänger |
| Kostenlose UI-Kits | Begrenzt |
| Widgets und Bibliotheken | Begrenzt |
| Läuft auf | Windows, Mac, Mobilgeräte und Web |
| Gesamtbewertung | 6.5 |
Vielleicht gefällt Ihnen auch: Webdesign für SEO: Unverzichtbare SEO-Tipps für Website-Designer.
Letzte Worte

Los geht's! Nachdem Sie diese Optionen durchgegangen sind, können Sie das beste Prototyping-Tool für Webdesign auswählen. Wenn Sie Webdesign erlernen möchten, ohne viel Zeit zu investieren, dann sollte Wondershare Mockitt Ihre erste Wahl sein. Es bietet unzählige dynamische Elemente und ermöglicht Ihnen die Erstellung des Gesamtprototyps Ihrer Website für eine bevorzugte Plattform. Darüber hinaus kann es Ihnen auch dabei helfen, mit Ihrem Team zusammenzuarbeiten und den Prototyp direkt zur Webentwicklung zu senden.
