8 Top-UX-Designprinzipien für Webanwendungen
Veröffentlicht: 2023-01-25Wenn es um gutes UX-Design für Web-Apps geht, dreht sich das Gespräch oft um Dinge wie „benutzerzentriertes Design“, „Benutzerfreundlichkeit“ und „systematisches Vorgehen“. Diese drei Begriffe sind wesentlich, erzählen aber nur einen Teil der Geschichte dessen, was gute UX ausmacht. Wenn wir unter die Oberfläche und in das Herz des UX-Designs graben, finden wir universelle Prinzipien, die in verschiedenen Phasen von Webanwendungen angewendet werden sollten.
UX-Designprinzipien für Web-Apps sind die Richtlinien, die Ihnen helfen, die bestmögliche Benutzererfahrung zu erzielen. Es geht nicht nur um Schriftarten und Farben, sondern um menschliche Wahrnehmung, Psychologie und Mathematik. Diese Prinzipien helfen Ihnen, tiefgehend zu verstehen, wie Menschen denken und arbeiten, damit Sie ein benutzerzentriertes Design für Ihre Produkte erstellen können. Dieser Artikel versucht, diese Prinzipien aufzudecken; Lasst uns beginnen.
- Warum ist User Experience (UX) wichtig?
- Die 8 wichtigsten UX-Designprinzipien für Webanwendungen
- 1. Konzentrieren Sie sich auf den Benutzer
- 2. Goldener Schnitt
- 3. Folgen Sie der Designhierarchie
- 4. Die Drittel-Regel
- 5. Die Gestaltprinzipien
- 6. Einheitliches Farbschema
- 7. Konsistenz
- 8. Zugänglichkeit
- Zusammenfassung
Warum ist User Experience (UX) wichtig?

User Experience (UX) ist die Verschmelzung aller Interaktionen und Gefühle, die Sie bei der Verwendung einer Webanwendung haben. Dazu gehört, wie sie sich fühlen, ob sie ihre Aufgabe erfüllen konnten und ob sie die Anwendung insgesamt gerne genutzt haben.
Designer verwenden UX-Tools, um die Benutzerzufriedenheit zu verbessern. Gutes UX-Design macht eine Webanwendung begehrenswert, einprägsam und benutzerfreundlich. Es kann auch dazu führen, dass es sich schnell, flüssig und poliert anfühlt. Während eine gute Benutzererfahrung den Benutzern hilft, ihre Ziele mit weniger Aufwand schneller zu erreichen, frustriert sie eine schlechte und verschwendet ihre Zeit.
Das ultimative Ziel des UX-Designs ist es, ein Erlebnis für Benutzer zu schaffen, das ihnen das Gefühl gibt, etwas zu verwenden, das für sie gemacht wurde – etwas, das auf ihre Bedürfnisse zugeschnitten ist.
Für Sie empfohlen: 5 UX-Richtlinien zum Erstellen besserer E-Commerce-Sites (Infografik).
Die 8 wichtigsten UX-Designprinzipien für Webanwendungen

Wenn Sie also ein positives Erlebnis für die Benutzer sicherstellen und den Gewinn im Laufe der Zeit steigern möchten, finden Sie hier einige konkretere UX-Designprinzipien:
1. Konzentrieren Sie sich auf den Benutzer
Eine Diskussion über Design wäre nicht vollständig, ohne benutzerzentriertes Design zu erwähnen. Das Erstellen von UX-Design mit Blick auf den Benutzer bedeutet einiges:
- Beginnen Sie mit der Benutzerforschung, um zu verstehen, wer Ihre Zielbenutzer sind und welche Probleme Sie lösen müssen.
- Fahren Sie mit Benutzertests fort, um zu messen, ob das Produkt die Bedürfnisse des Benutzers erfüllt.
Benutzerforschung und -tests sind unerlässlich, unabhängig von der Branche und dem Webprodukttyp. Stellen Sie also sicher, dass Sie das Prinzip der Benutzerzentrierung einhalten und ein UX-Design erstellen, das die Bedürfnisse einer bestimmten Zielgruppe erfüllt.
2. Goldener Schnitt
Der Goldene Schnitt wird seit Tausenden von Jahren von Künstlern, Architekten und Designern als Standardproportion verwendet, um Schönheit zu erreichen. Dieses Designprinzip ist in allem zu sehen, von den Großen Pyramiden bis zur Natur selbst.
Sie können eine ansprechendere Benutzererfahrung im Webdesign schaffen, indem Sie es auf Ihr Inhaltslayout, Ihre Typografie und Ihre Farbauswahl anwenden. Der Goldene Schnitt lässt sich am besten anhand eines Beispiels erklären. Nehmen wir als Beispiel eine Website mit drei Inhaltsspalten. Wir möchten unseren Bildschirm in drei Abschnitte unterteilen, sodass jeder Abschnitt gleich viel Platz für Inhalte hat.

Wenn wir traditionelle Methoden zur Aufteilung unseres Bildschirms verwenden, können wir jede Spalte 300 Pixel breit machen (um unserem Inhalt zu entsprechen). Das funktioniert gut genug, aber wir können es besser machen, indem wir den Goldenen Schnitt verwenden.
Der erste Schritt besteht darin, zu bestimmen, wie viel Platz Sie zwischen Ihren Spalten haben möchten (wir verwenden 100 Pixel). Teilen Sie dann 100 durch 1,618 (die Zahl des Goldenen Schnitts): 100 / 1,618 = 62 Pixel pro Spaltenbreite! Jetzt wissen wir also, wie viel Platz zwischen den einzelnen Spalten sein sollte.
3. Folgen Sie der Designhierarchie
Das Wichtigste, was beim Entwerfen einer UX für eine Webanwendung zu berücksichtigen ist, ist die Hierarchie. Die Designhierarchie ist nicht nur die Reihenfolge von Designelementen wie Schaltflächen, Bildern und Text, sondern auch Größe, Farbe und Kontrast.
Es ist sehr verlockend, so viele Elemente wie möglich auf dem App-Bildschirm zu platzieren, damit sie alle sichtbar und leicht erreichbar sind. Aber es verwirrt die Benutzer oft und sie brauchen Hilfe, um herauszufinden, was sie auf dem überfüllten Bildschirm tun sollen. Es wäre hilfreich, die von Ihnen hinzugefügten Designelemente ständig mit ihrem beabsichtigten Kontext zu vergleichen.

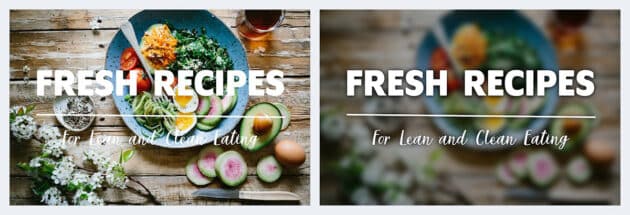
Schauen Sie sich das obige Beispiel von Adobe an. Der Text auf dem linken Bild ist schwer zu lesen, da die Textfarbe den Hintergrund überlagert. Im Vergleich zum Bild rechts können die Dinge bei unscharfem Hintergrund ziemlich klar und leicht wahrnehmbar werden.
Das könnte Ihnen gefallen: UI- vs. UX-Design: Der Unterschied in der Benutzeroberfläche und in der Benutzererfahrung.
4. Die Drittel-Regel
Die Drittelregel ist eine künstlerische Richtlinie, bei der wesentliche Elemente entlang der Linien platziert werden, die durch die vertikale und horizontale Unterteilung Ihres Bildschirms entstehen. Dies schafft natürliche Brennpunkte, auf die Benutzer schauen können, wenn sie Ihre Website zum ersten Mal sehen. Es hilft ihnen, sich mit wenig Aufwand schnell zu orientieren.
Gemäß der Drittelregel sollten Sie ein Bild in neun gleiche Teile unterteilen (drei gleich beabstandete horizontale Zonen und drei gleich beabstandete vertikale Zonen). Als Ergebnis erhalten Sie die Bildzonen, in denen sich die Linien schneiden, und wenn Sie die wesentlichen Elemente in diesen Zonen platzieren, schaffen Sie das ansprechendste Erlebnis.
Die Idee hinter diesem Ansatz ist, dass er hilft, Motive nicht außermittig zu platzieren, was das Auge des Betrachters ablenken kann.

5. Die Gestaltprinzipien
Beim Designen geht es immer um Menschen. Das UX-Design beinhaltet also immer den sozialen Aspekt, auf den Sie achten müssen. Die Gestaltprinzipien des Designs sind ein solcher Aspekt.
Wenn wir die Welt betrachten, geben wir Objekten normalerweise einen Sinn, indem wir ähnliche Elemente oder Muster identifizieren – dies ist eine kurze Beschreibung, wie die Gestaltprinzipien funktionieren. Nachfolgend finden Sie drei wichtige Beispiele für Gestaltprinzipien, die Ihnen helfen, ein besseres UX-Design zu erstellen:
a) Das Prinzip der Nähe
Menschen nehmen Objekte, die nahe beieinander liegen, als Gruppe wahr. Wenn Sie beispielsweise Bilder von Waren in der Nähe ihrer Preise platzieren, werden die Benutzer diese Elemente wahrscheinlich verbinden und verstehen, dass sich dieser Preis auf den bestimmten Artikel bezieht.
b) Das Ähnlichkeitsprinzip
Menschen nehmen ähnliche Elemente als Einheit mit gleicher Funktion wahr. Wenn Sie beispielsweise Schaltflächen mit derselben Farbe, Größe oder Schriftart erstellen, werden Ihre Benutzer wahrscheinlich denken, dass sie dieselbe Wichtigkeit haben (Beispiel).

c) Das Schließungsprinzip
Menschen neigen dazu, der Umgebung einen Sinn zu geben, indem sie die Lücken füllen, um ein vollständiges Objekt zu sehen. Das IBM-Logo ist ein gutes Beispiel. Das Logo ist einfach eine Anordnung getrennter Linien. Es wird jedoch als Firmenname gelesen, da das menschliche Gehirn fehlende Informationen ergänzen kann, wenn es getrennte Elemente sieht.

Bildquelle: IBM.
6. Einheitliches Farbschema
Das Farbschema ist riesig, nicht nur aus UX- und UI-Sicht, sondern um Ihre Marke von der Masse abzuheben. Eine Farbe kann verwendet werden, um verwandte Elemente im UX-Design einer App anzuzeigen. Es funktioniert nach dem oben erwähnten Ähnlichkeitsprinzip.
Sie können für die Elemente mit ähnlicher Funktion eine ähnliche Farbgebung verwenden und einen besonderen optischen Reiz erzeugen.
7. Konsistenz
Konsistenz ist eines der wesentlichen Prinzipien im Webdesign. Es geht nicht nur darum, dieselbe Schriftart, Farbe oder dasselbe Bild auf Ihrer Website zu verwenden – es geht auch darum, ein zusammenhängendes Erlebnis für Ihre Besucher zu schaffen.
Konsistenz erleichtert es Besuchern, mit Ihrer Website zu interagieren und sich zurechtzufinden. Es hilft auch, Vertrauen bei den Benutzern aufzubauen, da das Image der Website stabil ist und ihre Erwartungen erfüllt werden.

Einige gängige Muster, die in Webanwendungen verwendet werden, sind:
- Navigationsmuster: Die Hauptnavigation sollte auf der gesamten Website konsistent sein, damit die Benutzer beim Durchsuchen aufmerksam bleiben. Die Navigation sollte auch mit anderen Seiten derselben Website oder Anwendung konsistent sein.
- Eingabefelder: Felder wie Suchfelder und Anmeldeformulare sollten auf allen Seiten der Website oder App ähnliche Eingaben haben, damit Benutzer wissen, wie sie sie ausfüllen, ohne Tutorials lesen oder jemanden um Erklärungen bitten zu müssen.
Das könnte Ihnen auch gefallen: 8 epische Möglichkeiten, eine schöne UX für eine Unternehmenswebsite zu entwerfen.
8. Zugänglichkeit
Barrierefreiheit ist die Benutzerfreundlichkeit und Verständlichkeit Ihres Produkts für alle Benutzer, unabhängig von einer Behinderung. Es ist das letzte auf dieser Liste, aber es ist nicht das unwichtigste. Sie sollten dies in allen Phasen des Designprozesses beachten. Wenn eine Website nicht erreichbar ist, kann das schwerwiegende Folgen haben. Beispielsweise können Menschen mit Behinderungen Ihre Website möglicherweise überhaupt nicht nutzen. Oder sie können es nur mit großen Schwierigkeiten verwenden.
Bei der Barrierefreiheit geht es auch darum sicherzustellen, dass alle Geräte – Desktop-Computer, Smartphones und Tablets – und verschiedene Betriebssysteme (Microsoft Windows, macOS, Linux usw.) unterstützt werden.
Zusammenfassung

Zusammenfassend sind UX-Designprinzipien Richtlinien (keine Regeln), die Entwicklern und Designern bei der Informationsarchitektur und dem Informationsfluss helfen. Eine strenge Designvorlage kann nur auf einige Webanwendungen angewendet werden. Die Quintessenz ist, offen zu bleiben und mit verschiedenen Prinzipien zu experimentieren, die für Ihre spezielle Situation funktionieren.
Dieser Artikel wurde von Olga Galik geschrieben. Olga ist Business Development Manager bei Uptech, das hilft, Apps zu entwickeln, die die Leute lieben. Sie war schon immer von Technologie fasziniert und teilt die Erfahrung von Uptech mit der IT-Community. Sie können ihr auf LinkedIn folgen.

