8 Top-UX-Designprinzipien für Webanwendungen
Veröffentlicht: 2023-01-25Wenn es um gutes UX-Design für Web-Apps geht, dreht sich die Diskussion oft um Dinge wie „benutzerzentriertes Design“, „Benutzerfreundlichkeit“ und „systematischer Ansatz“. Diese drei Begriffe sind wichtig, erzählen aber nur einen Teil der Geschichte dessen, was gutes UX ausmacht. Wenn wir unter die Oberfläche und in das Herzstück des UX-Designs vordringen, finden wir universelle Prinzipien, die in verschiedenen Phasen von Webanwendungen angewendet werden sollten.
UX-Designprinzipien für Web-Apps sind die Richtlinien, die Ihnen helfen, die bestmögliche Benutzererfahrung zu erzielen. Dabei geht es nicht nur um Schriftarten und Farben, sondern auch um die menschliche Wahrnehmung, Psychologie und Mathematik. Diese Prinzipien helfen Ihnen, tiefgreifend zu verstehen, wie Menschen denken und arbeiten, damit Sie ein benutzerzentriertes Design für Ihre Produkte erstellen können. Dieser Artikel versucht, diese Prinzipien aufzudecken; Lasst uns beginnen.
- Warum ist User Experience (UX) wichtig?
- 8 Top-UX-Designprinzipien für Webanwendungen
- 1. Konzentrieren Sie sich auf den Benutzer
- 2. Goldener Schnitt
- 3. Befolgen Sie die Designhierarchie
- 4. Die Drittelregel
- 5. Die Gestaltprinzipien
- 6. Konsistentes Farbschema
- 7. Konsistenz
- 8. Zugänglichkeit
- Zusammenfassung
Warum ist User Experience (UX) wichtig?

User Experience (UX) ist die Verschmelzung aller Interaktionen und Gefühle, die Sie bei der Nutzung einer Webanwendung haben. Dazu gehört, wie sie sich fühlen, ob sie ihre Aufgabe erledigen konnten und ob es ihnen insgesamt Spaß gemacht hat, die Anwendung zu nutzen.
Designer nutzen UX-Tools, um die Benutzerzufriedenheit zu steigern. Ein gutes UX-Design macht eine Webanwendung begehrenswert, einprägsam und benutzerfreundlich. Es kann auch dazu führen, dass es sich schnell, flüssig und poliert anfühlt. Während eine gute Benutzererfahrung den Benutzern hilft, ihre Ziele schneller und mit weniger Aufwand zu erreichen, frustriert sie eine schlechte und verschwendet ihre Zeit.
Das ultimative Ziel des UX-Designs besteht darin, den Benutzern ein Erlebnis zu bieten, das ihnen das Gefühl gibt, etwas zu verwenden, das für sie gemacht wurde – etwas, das speziell auf ihre Bedürfnisse zugeschnitten ist.
Für Sie empfohlen: 5 UX-Richtlinien zum Aufbau besserer E-Commerce-Sites (Infografik).
8 Top-UX-Designprinzipien für Webanwendungen

Wenn Sie also ein positives Erlebnis für Benutzer sicherstellen und den Gewinn im Laufe der Zeit steigern möchten, finden Sie hier einige weitere konkrete UX-Designprinzipien:
1. Konzentrieren Sie sich auf den Benutzer
Eine Diskussion über Design wäre unvollständig, ohne das benutzerzentrierte Design zu erwähnen. Das Erstellen eines UX-Designs mit Blick auf den Benutzer bedeutet Folgendes:
- Beginnen Sie mit der Benutzerrecherche, um zu verstehen, wer Ihre Zielbenutzer sind und welche Probleme Sie lösen müssen.
- Fahren Sie mit Benutzertests fort, um zu messen, ob das Produkt die Bedürfnisse des Benutzers erfüllt.
Benutzerrecherchen und -tests sind unabhängig von der Branche und dem Webprodukttyp unerlässlich. Stellen Sie also sicher, dass Sie das Prinzip der Benutzerzentrierung respektieren und ein UX-Design erstellen, das den Bedürfnissen einer bestimmten Zielgruppe entspricht.
2. Goldener Schnitt
Der Goldene Schnitt wird seit Tausenden von Jahren von Künstlern, Architekten und Designern als Standardproportion zur Erzielung von Schönheit verwendet. Dieses Gestaltungsprinzip ist in allem zu sehen, von den Großen Pyramiden bis hin zur Natur selbst.
Sie können eine angenehmere Benutzererfahrung im Webdesign schaffen, indem Sie es auf Ihr Inhaltslayout, Ihre Typografie und Ihre Farbauswahl anwenden. Der Goldene Schnitt lässt sich am besten anhand eines Beispiels erklären. Nehmen wir als Beispiel eine Website mit drei Inhaltsspalten. Wir möchten unseren Bildschirm in drei Abschnitte unterteilen, sodass jeder Abschnitt gleich viel Platz für Inhalte bietet.

Wenn wir herkömmliche Methoden zur Aufteilung unseres Bildschirms verwenden, könnten wir jede Spalte 300 Pixel breit machen (um zu unserem Inhalt zu passen). Das funktioniert ganz gut, aber mit dem Goldenen Schnitt können wir es noch besser machen.
Der erste Schritt besteht darin, zu bestimmen, wie viel Platz Sie zwischen Ihren Spalten haben möchten (wir verwenden 100 Pixel). Teilen Sie dann 100 durch 1,618 (die Zahl des Goldenen Schnitts): 100 / 1,618 = 62 Pixel pro Spaltenbreite! Jetzt wissen wir also, wie viel Platz zwischen den einzelnen Spalten sein sollte.
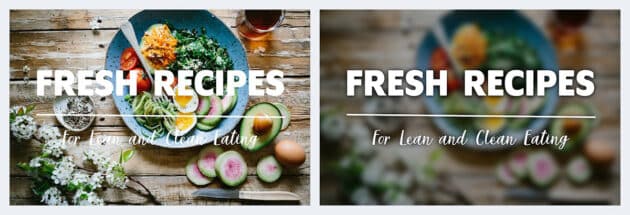
3. Befolgen Sie die Designhierarchie
Beim Entwerfen einer UX für eine Web-App ist vor allem die Hierarchie zu berücksichtigen. Bei der Designhierarchie handelt es sich nicht nur um die Reihenfolge von Designelementen wie Schaltflächen, Bildern und Text, sondern auch um Größe, Farbe und Kontrast.
Es ist sehr verlockend, so viele Elemente wie möglich auf dem App-Bildschirm zu platzieren, um sie alle sichtbar und leicht erreichbar zu machen. Aber es verwirrt Benutzer oft und sie brauchen Hilfe, um herauszufinden, was sie auf dem überfüllten Bildschirm tun sollen. Es wäre hilfreich, die von Ihnen hinzugefügten Designelemente ständig im Hinblick auf ihren beabsichtigten Kontext zu überprüfen.

Schauen Sie sich das obige Beispiel von Adobe an. Der Text im linken Bild ist schwer lesbar, da die Textfarbe den Hintergrund überlappt. Im Vergleich zum Bild rechts können die Dinge bei unscharfem Hintergrund ziemlich klar und gut erkennbar werden.
Das könnte Ihnen gefallen: UI vs. UX Design: Der Unterschied in der Benutzeroberfläche und in der Benutzererfahrung.
4. Die Drittelregel
Die Drittelregel ist eine künstlerische Richtlinie, bei der wesentliche Elemente entlang der Linien platziert werden, die durch die vertikale und horizontale Unterteilung Ihres Bildschirms in Abschnitte entstehen. Dadurch werden natürliche Anlaufpunkte geschaffen, die Benutzer sehen können, wenn sie zum ersten Mal auf Ihre Website stoßen. Es hilft ihnen, sich schnell und ohne großen Aufwand zu orientieren.

Gemäß der Drittelregel sollten Sie ein Bild in neun gleiche Teile unterteilen (drei gleichmäßig beabstandete horizontale Zonen und drei gleichmäßig beabstandete vertikale Zonen). Als Ergebnis erhalten Sie die Bildzonen, in denen sich die Linien schneiden, und wenn Sie die wesentlichen Elemente in diesen Zonen platzieren, schaffen Sie das für das Auge angenehmste Erlebnis.
Die Idee hinter diesem Ansatz besteht darin, eine außermittige Platzierung des Motivs zu vermeiden, die das Auge des Betrachters ablenken könnte.

5. Die Gestaltprinzipien
Beim Entwerfen geht es immer um Menschen. Das UX-Design beinhaltet also immer den sozialen Aspekt, auf den Sie achten müssen. Die Gestaltprinzipien des Designs sind ein solcher Aspekt.
Wenn wir die Welt betrachten, geben wir Objekten normalerweise einen Sinn, indem wir ähnliche Elemente oder Muster identifizieren – dies ist eine kurze Beschreibung der Funktionsweise der Gestaltprinzipien. Nachfolgend finden Sie drei wichtige Beispiele für Gestaltprinzipien, die Ihnen bei der Erstellung eines besseren UX-Designs helfen:
a) Das Prinzip der Nähe
Menschen nehmen Objekte, die nahe beieinander liegen, als Gruppe wahr. Wenn Sie beispielsweise Bilder von Waren in der Nähe ihrer Preise platzieren, werden die Benutzer diese Elemente wahrscheinlich verbinden und verstehen, dass sich dieser Preis auf den spezifischen Artikel bezieht.
b) Das Ähnlichkeitsprinzip
Menschen nehmen ähnliche Elemente als eine Einheit mit derselben Funktion wahr. Wenn Sie beispielsweise Schaltflächen mit derselben Farbe, Größe oder Schriftart erstellen, werden Ihre Benutzer wahrscheinlich denken, dass ihnen die gleiche Bedeutung zukommt (Beispiel).

c) Das Prinzip der Schließung
Menschen neigen dazu, die Umgebung zu verstehen, indem sie Lücken ausfüllen, um ein vollständiges Objekt zu sehen. Das IBM-Logo ist ein gutes Beispiel. Das Logo ist einfach eine Anordnung getrennter Linien. Allerdings wird es als Firmenname gelesen, weil das menschliche Gehirn fehlende Informationen ergänzen kann, wenn es getrennte Elemente sieht.

Bildquelle: IBM.
6. Konsistentes Farbschema
Das Farbschema ist riesig, nicht nur aus UX- und UI-Gesichtspunkten, sondern auch als Möglichkeit, Ihre Marke von der Masse abzuheben. Eine Farbe kann verwendet werden, um verwandte Elemente im UX-Design einer App anzuzeigen. Es funktioniert nach dem oben erwähnten Ähnlichkeitsprinzip.
Sie können für die Elemente mit ähnlichen Funktionen ein ähnliches Farbschema verwenden und so einen besonderen optischen Reiz erzeugen.
7. Konsistenz
Konsistenz ist eines der wesentlichen Prinzipien im Webdesign. Es geht nicht nur darum, auf Ihrer Website die gleiche Schriftart, Farbe oder das gleiche Bild zu verwenden, sondern auch darum, ein zusammenhängendes Erlebnis für Ihre Besucher zu schaffen.
Konsistenz erleichtert Besuchern die Interaktion mit Ihrer Website und die Orientierung. Es trägt auch dazu bei, Vertrauen bei den Benutzern aufzubauen, da das Image der Website stabil ist und ihre Erwartungen erfüllt werden.

Zu den in Webanwendungen häufig verwendeten Mustern gehören:
- Navigationsmuster: Die Hauptnavigation sollte auf der gesamten Website einheitlich sein, damit Benutzer beim Durchsuchen aufmerksam bleiben. Die Navigation sollte auch mit anderen Seiten derselben Website oder Anwendung konsistent sein.
- Eingabefelder: Felder wie Suchfelder und Anmeldeformulare sollten auf allen Seiten der Website oder App über ähnliche Eingaben verfügen, damit Benutzer wissen, wie sie diese ausfüllen können, ohne Tutorials lesen oder jemanden um Erklärungen bitten zu müssen.
Vielleicht gefällt Ihnen auch Folgendes: 8 epische Möglichkeiten, eine schöne UX für eine Unternehmenswebsite zu entwerfen.
8. Zugänglichkeit
Unter Barrierefreiheit versteht man die Benutzerfreundlichkeit und Verständlichkeit Ihres Produkts für alle Benutzer, unabhängig von ihrer Behinderung. Es ist das letzte auf dieser Liste, aber es ist nicht das unwichtigste. Sie sollten dies in allen Phasen des Designprozesses beachten. Wenn eine Website nicht erreichbar ist, kann das schwerwiegende Folgen haben. Beispielsweise können Menschen mit Behinderungen Ihre Website möglicherweise überhaupt nicht nutzen. Oder sie können es nur mit großen Schwierigkeiten nutzen.
Bei der Barrierefreiheit geht es auch darum, sicherzustellen, dass alle Geräte – Desktop-Computer, Smartphones und Tablets – und verschiedene Betriebssysteme (Microsoft Windows, macOS, Linux usw.) unterstützt werden.
Zusammenfassung

Zusammenfassend sind UX-Designprinzipien Richtlinien (keine Regeln), die Entwickler und Designer bei der Informationsarchitektur und dem Informationsfluss unterstützen. Eine strenge Designvorlage kann nur auf einige Webanwendungen angewendet werden. Das Entscheidende ist, offen zu bleiben und mit verschiedenen Prinzipien zu experimentieren, die für Ihre spezielle Situation funktionieren.
Dieser Artikel wurde von Olga Galik geschrieben. Olga ist Business Development Manager bei Uptech, das dabei hilft, Apps zu erstellen, die die Leute lieben. Sie war schon immer von Technologie fasziniert und teilt die Erfahrungen von Uptech mit der IT-Community. Sie können ihr auf LinkedIn folgen.
