Grundlegende Web-Vitals verstehen: Optimieren Sie Ihre Website für eine bessere Benutzererfahrung
Veröffentlicht: 2023-10-27Entdecken Sie die Bedeutung von Core Web Vitals für die Optimierung der Web-Performance. Dieser Artikel führt Sie durch das Verständnis und die Verbesserung von Metriken wie Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Verbessern Sie die Leistung und Benutzererfahrung Ihrer Website mit diesen effektiven Optimierungstechniken.
In der heutigen schnelllebigen digitalen Welt, in der die Aufmerksamkeitsspanne abnimmt und der Wettbewerb um Online-Sichtbarkeit hart ist, spielt die Leistung einer Website eine entscheidende Rolle bei der Gewinnung und Bindung von Besuchern. Geben Sie Core Web Vitals ein – die wichtigsten Kennzahlen, die die Benutzererfahrung im Web messen.
In diesem umfassenden Leitfaden tauchen wir in die Welt der Core Web Vitals ein und verstehen, was sie sind, warum sie wichtig sind und wie Sie Ihre Website optimieren können, um Ihren Benutzern ein nahtloses Surferlebnis zu gewährleisten.
Was sind Core Web Vitals?
Bei Core Web Vitals handelt es sich um eine Reihe spezifischer Faktoren, die Google verwendet, um die Benutzererfahrung auf Websites zu bewerten und zu quantifizieren. Diese Kennzahlen wurden im Rahmen von Googles größerer Initiative „Web Vitals“ eingeführt und zielen darauf ab, Websitebesitzern und -entwicklern Einblicke in die Leistung ihrer Website aus der Sicht des Benutzers zu geben.
Die drei Hauptkomponenten von Core Web Vitals sind:
Ich nutze Cloudways seit Januar 2016 für diesen Blog. Ich empfehle Cloudways gerne meinen Lesern, weil ich ein stolzer Kunde bin .
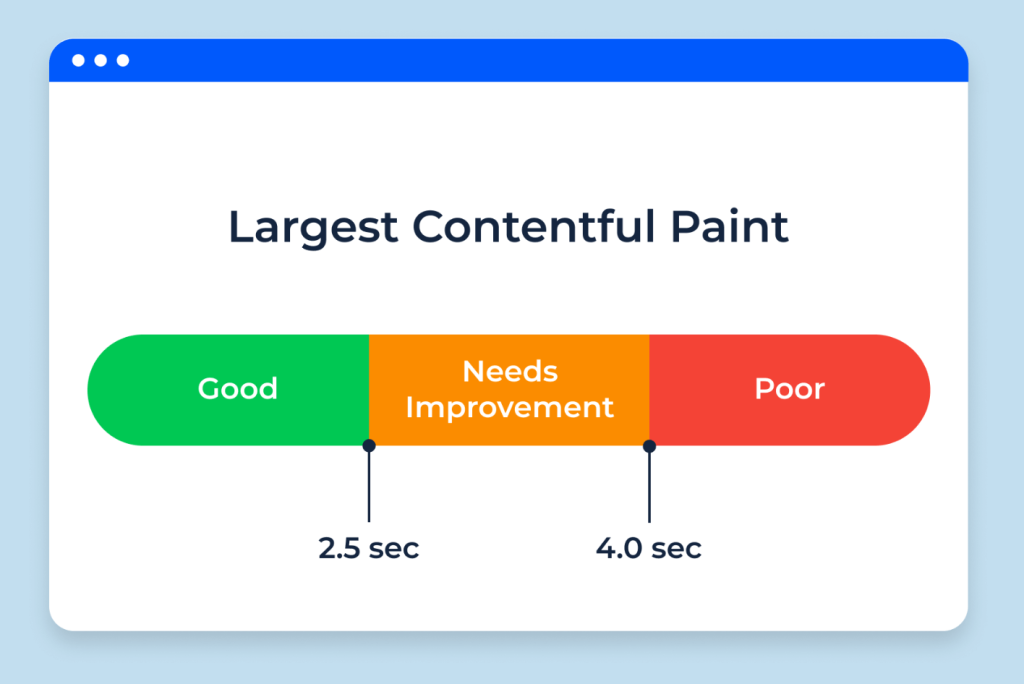
- Largest Contentful Paint (LCP): Diese Metrik misst, wie schnell das größte Inhaltselement im Ansichtsfenster für Benutzer sichtbar wird. Es konzentriert sich auf die Ladegeschwindigkeit und hilft festzustellen, ob Ihre Website ein schnelles Erlebnis bietet.
- First Input Delay (FID): FID misst die Zeit, die eine Webseite benötigt, um interaktiv zu werden, indem es die Verzögerung zwischen der Interaktion eines Benutzers mit einem Element (z. B. dem Klicken auf eine Schaltfläche) und der Reaktion des Browsers auf diese Interaktion quantifiziert. Es misst Interaktivität und Reaktionsfähigkeit.
- Cumulative Layout Shift (CLS): CLS quantifiziert die visuelle Stabilität, indem es misst, wie viele Elemente auf einer Seite während ihrer Lebensdauer verschoben werden. Dabei werden unerwartete Layoutänderungen berücksichtigt, die die Interaktion der Benutzer stören oder zu versehentlichen Klicks führen können.
Warum sind Core Web Vitals wichtig?
Für jeden mit einer Online-Präsenz, sei es ein E-Commerce-Shop, ein Blog oder eine Unternehmenswebsite, ist es wichtig zu verstehen, warum Core Web Vitals wichtig sind. Diese Kennzahlen wirken sich direkt auf die Benutzererfahrung und damit auch auf die Leistung Ihrer Website im Suchmaschinenranking aus.
Deshalb sollten Sie auf Core Web Vitals achten:
Benutzerzentrierte Erfahrung
Core Web Vitals sind darauf ausgelegt, die Benutzererfahrung zu priorisieren, indem sie dafür sorgen, dass Websites schnell geladen werden, schnell reagieren und bei Interaktionen optisch stabil bleiben. Indem Sie sich auf diese Kennzahlen konzentrieren, sorgen Sie für ein reibungsloses und angenehmes Surferlebnis für Ihre Besucher.
SEO-Ranking-Signale
Google hat ausdrücklich erklärt, dass Core Web Vitals ab Mai 2021 zu Ranking-Signalen werden. Das bedeutet, dass Websites, die durch verbesserte Core Web Vitals ein besseres Nutzererlebnis bieten, mit größerer Wahrscheinlichkeit in den Suchergebnissen einen höheren Rang erreichen, was ihre Online-Sichtbarkeit und ihren organischen Traffic erhöht.

Niedrigere Absprungraten
Eine langsam ladende oder nicht reagierende Website führt zu Frustration und erhöht die Wahrscheinlichkeit, dass Besucher die Website verlassen, bevor sie sich vollständig mit Ihren Inhalten beschäftigt haben. Durch die Optimierung von Core Web Vitals reduzieren Sie die Absprungraten und erhöhen die Wahrscheinlichkeit, dass Benutzer länger auf Ihrer Website bleiben.

Nachdem wir nun verstanden haben, was Core Web Vitals sind und warum sie wichtig sind, wollen wir untersuchen, wie Sie Ihre Website optimieren können, um diese Schlüsselkennzahlen zu verbessern.
Optimierung des Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) misst die Zeit, die es dauert, bis der größte Inhalt einer Webseite geladen ist. Um LCP zu optimieren und schnelle Ladezeiten sicherzustellen:
- Bilder optimieren: Komprimieren Sie Bilder ohne Qualitätseinbußen mit Tools wie Squoosh oder ImageOptim. Wählen Sie je nach Bildtyp das entsprechende Dateiformat (JPEG, PNG oder SVG).
- Lazy Load Images: Implementieren Sie Lazy Loading-Techniken, um Bilder nur dann zu laden, wenn sie in das Ansichtsfenster gelangen. Dies verkürzt die anfänglichen Seitenladezeiten erheblich.
- Rendering-blockierende Ressourcen minimieren: Identifizieren Sie Ressourcen wie JavaScript- und CSS-Dateien, die das Rendering blockieren, und verschieben Sie deren Laden, bis es nötig ist.
- Nutzen Sie Browser-Caching: Nutzen Sie Browser-Caching, indem Sie geeignete Cache-Header für statische Ressourcen festlegen. Dadurch können wiederkehrende Besucher Ihre Website schneller laden, da bestimmte Assets lokal gespeichert werden.
Verbesserung der ersten Eingabeverzögerung (FID)
First Input Delay (FID) misst die Zeit, die eine Webseite benötigt, um zu reagieren, nachdem ein Benutzer mit ihr interagiert hat. Die Verbesserung von FID umfasst die Optimierung verschiedener Aspekte der Interaktivität Ihrer Website:
Reduzieren Sie die Ausführungszeit von JavaScript
Die Ausführung von JavaScript kann den Hauptthread blockieren und die Reaktionsfähigkeit verzögern. Berücksichtigen Sie diese Schritte, um die JS-Ausführungszeit zu verkürzen:
- JavaScript-Dateien minimieren und komprimieren.
- Entfernen Sie nicht verwendete oder unnötige Skripte von Drittanbietern.
- Nutzen Sie nach Möglichkeit Browser-Caching für externe Skripte.
Lange Aufgaben aufteilen
Teilen Sie lange Aufgaben in kleinere auf, um sicherzustellen, dass der Browser bei ressourcenintensiven Prozessen wie Rendern, Parsen oder Abrufen von Daten reaktionsfähig bleibt.
Optimieren Sie die CSS-Bereitstellung
Stellen Sie sicher, dass kritisches CSS inline oder asynchron bereitgestellt wird, um Renderblockierungen zu vermeiden. Erwägen Sie den Einsatz von Techniken wie Code-Splitting und Tree-Shaking, um ungenutzte CSS-Regeln zu eliminieren.
Verbesserung der kumulativen Layoutverschiebung (CLS)
Cumulative Layout Shift (CLS) misst, wie stark sich das Layout einer Seite während des Ladens verschiebt. Dies kann für Benutzer frustrierend sein, insbesondere wenn sie versuchen, mit einem bestimmten Element auf der Seite zu interagieren. Beachten Sie die folgenden Tipps, um CLS zu verbessern:
Verwenden Sie CSS Grids oder Flexbox
Diese modernen CSS-Layouts bieten mehr Kontrolle über die Positionierung von Elementen auf der Seite und verringern so die Wahrscheinlichkeit unerwarteter Verschiebungen.
Legen Sie Abmessungen für Medienelemente fest
Wenn Bilder, Videos oder andere Medien in HTML keine angegebenen Abmessungen haben, muss der Browser beim Laden möglicherweise das Layout neu berechnen. Das Festlegen von Dimensionen im HTML oder CSS kann dies verhindern.
Wichtige Elemente vorladen
Das Vorladen wichtiger Elemente wie Schriftarten und Bilder kann Layoutverschiebungen reduzieren, indem sichergestellt wird, dass sie geladen und einsatzbereit sind, wenn sie auf der Seite benötigt werden.
Abschluss
Core Web Vitals sind zu einem integralen Bestandteil der Web-Performance-Optimierung geworden und bringen die Ziele von Website-Besitzern mit denen von Suchmaschinen in Einklang – indem sie den Benutzern schnelle, reaktionsschnelle und visuell stabile Erlebnisse bieten.
Indem Sie die Bedeutung der Core Web Vitals verstehen und Optimierungstechniken für LCP-, FID- und CLS-Metriken implementieren, können Sie die Gesamtleistung Ihrer Website steigern und die Benutzerzufriedenheit erhöhen. Bleiben Sie im Online-Bereich an der Spitze, indem Sie der Benutzererfahrung durch Core Web Vitals-Optimierung Priorität einräumen!
