Die heißesten und neuesten Trends bei UI-Designmustern, auf die Sie achten sollten
Veröffentlicht: 2021-02-15Als Nutzer besuchen wir jeden Tag zahlreiche Websites, und die Unternehmen hier müssen außergewöhnliche Kreativität an den Tag legen, um Nutzer anzulocken. Startups konzentrieren sich auf einige hervorragende visuelle Reize und den Nutzen von Weblösungen, damit Benutzer länger hier bleiben. Daher ist es wichtig, die neuesten und angesagten UI-Designmuster im Auge zu behalten, um an der Spitze zu bleiben.
Bei diesen UI-Trends geht es nicht nur darum, die Anforderungen der Benutzer zu erfüllen, sondern ihnen auch ein hohes Maß an Sicherheit zu bieten. Eine gute Kombination dieser Trends würde auf lange Sicht bestehen bleiben und gleichzeitig die Nutzer zufrieden und die Unternehmen erfolgreich machen.
Lassen Sie uns nun über die heißesten und neuesten Trends bei UI-Designmustern sprechen, auf die Sie achten sollten:
- Minimalismus
- Dunkler Modus
- 3D-Animation und Grafiken
- Ink-Trap-Schriftarten
- Sprachbenutzeroberfläche (VUI)
- Glasmorphismus
- Geteilte Bildschirme
- Asymmetrische Gitter
- Pastellfarben
- Symbole
- 2D-Illustrationen
- Künstliche Intelligenz (KI)
- Retro-Ästhetik
- Onboarding
- Zurückhaltende Farbverläufe
- Surreale Fotografien
- Luftgestensteuerung
- Vollbild-Visuals
- Abschließende Gedanken
Minimalismus

Die Stärke des Minimalismus im UI-Design ist stolz und wird seine Persönlichkeit nicht so schnell verlieren. Jeden Tag sehen Menschen so viele Anzeigen mit Rabattbenachrichtigungen. Verbraucher kommunizieren über mehrere reichhaltige Schnittstellen, um Druck zu vermeiden, und Webdesigner sind immer auf der Suche nach etwas Frischem und Aufregendem, um die Grafiken einfacher und zugänglicher zu machen. Beim Ausprobieren verschiedener Kompositionen begrenzen Sie die Gesamtmenge an Farben.
Für Sie empfohlen: Wann sollten Sie über eine Neugestaltung Ihrer Online-E-Commerce-Website nachdenken?
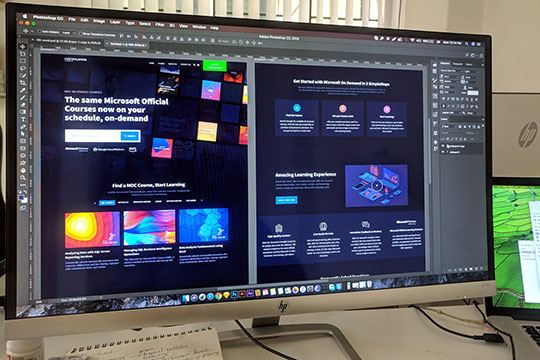
Dunkler Modus

Der Dunkelmodus ist zu einem der besten Benchmark-Trends geworden, auf den sich Designer freuen sollten. Viele führende Marken wie Instagram, Apple und Android bieten den Dark Mode auch als Themes an.
Gründe, warum der Dunkelmodus angesagt ist?
- Es ist modern, elegant und klassisch im Aussehen.
- Der dunkle Hintergrund hebt andere Designsysteme und -elemente hervor.
- Bei schlechten Lichtverhältnissen ist es einfacher.
- Es spart Batteriestrom für OLED- UND AMOLED-Bildschirmtypen.
Außerdem können Benutzer in den meisten Anwendungen jederzeit dunkle Themen aktivieren.

3D-Animation und Grafiken

In den letzten Jahren hat sich die 3D-Grafik sowohl auf Mobil- als auch auf Weboberflächen stark weiterentwickelt. Viele Designer sind jedoch von dynamischen Bildern zu 3D-Animationen übergegangen, um die App-Bildschirme und Websites noch kreativer und ansprechender aussehen zu lassen. Die Erstellung solcher Grafiken ist eine große Herausforderung, da sie hohe Fähigkeiten und einen kreativen Geist erfordert. Es ist auch sehr zeitaufwändig. Aber es ist jeden Schmerz wert.
3D-Designs sind immer schön und Benutzer gehen nie vorbei, ohne sie zu betrachten. 3D-Bilder zeichnen sich durch Flexibilität aus. Sie sehen realistisch aus, was für die Benutzer ein großer Vorteil ist. 3D-Grafiken können Ihren Namen retten, falls der Fotoinhalt für Sie manchmal teuer wird. Andererseits haben Designer immer Raum für Experimente.
Ink-Trap-Schriftarten

Wenn Sie als Designer mit einer neuen Art von Typografie zurechtkommen möchten, ist die Schriftart „Ink Trap“ die beste und liegt voll im Trend. Bei der Tintenfalle handelt es sich um nichts anderes als eine spezielle Schriftart, die im Kleinformatdruck verwendet wird. Die Details und Ecken werden entfernt.
Tintenfänger sind unerlässlich, da sonst die überschüssige Tinte durchnässt und die Kanten ruiniert. Ursprünglich waren Tintenfallen für das Drucken kleiner Schriftgrößen konzipiert, doch heute sehen wir genau das Gegenteil. Auf einigen beliebten Websites finden wir die übergroße Fettversion dieser Schriftarten, die ihnen noch mehr Charme und Kreativität verleiht.
Sprachbenutzeroberfläche (VUI)

Kommunikation über Voice User Interface (VUI) ist einer der besten Trends bei UI- und UX-Designmustern, die derzeit das Web beherrschen. Heutzutage versuchen Designer, mit den kommenden neuesten Technologien und Trends Schritt zu halten, die den Benutzern eine gemeinsame Sprachschnittstelle bieten.
Heutzutage gibt es beispielsweise mehrere Apps, mit denen wir Sätze und Wörter in andere Sprachen übersetzen können. Es funktioniert, wenn Sie auf eine Schaltfläche tippen und das Gerät beginnt, Ihre Stimme aufzuzeichnen und Ihre Rede zusammenzufassen. Auf diese Weise können Sie problemlos mit Menschen interagieren, die eine andere Sprache sprechen. Ein bestes Beispiel für eine Voice-Benutzeroberfläche ist Google Translate.

Glasmorphismus

Im vergangenen Jahr wurde Neomorphismus in Webdesign-Praktiken häufig verwendet. Es beleuchtet eine Kombination einiger gängiger Ansätze zur Schaffung einer besseren Benutzererfahrung. Im Jahr 2021 bekamen Webdesigner ein neues Spielzeug, das als Glasmorphismus bekannt ist. Dieser Trend entsteht durch den Unschärfeeffekt bzw. den unscharfen Hintergrund. Wenn Benutzer solche Elemente betrachten, scheint es, als würden sie sie durch ein Glas betrachten.
Geteilte Bildschirme

Der Trend zu geteilten Bildschirmen und Seiten hat in den letzten Jahren große Bedeutung erlangt. Der Trend ist in der Regel sehr effektiv, da er den Raum für Farbkombinationen eröffnet. Geteilte Bildschirme sind nützlich, wenn Sie Unterschiede oder Gleichheiten zeigen müssen.
Asymmetrische Gitter

Das Experimentieren mit Gittern hat nie aufgehört. Asymmetrische oder unterbrochene Gitter sind derzeit die besten verfügbaren Optionen. Dies erfordert Kreativität, die darüber hinaus gründliche Recherche und Tests erfordert.

Pastellfarben

Da heutzutage einfaches Webdesign und Minimalismus das Web erobern, verwenden Designer in ihren Designs Pastellfarben. Dadurch unterstreichen sie die Zurückhaltung und Leichtigkeit des Designs. Die Farben sind so hübsch, dass sie sich sehr gut in verschiedene Konzepte einfügen lassen. Sie koordinieren auch die richtige Atmosphäre für mehrere Websites, beispielsweise E-Commerce-Plattformen.

Symbole

Icons sind ein hervorragendes Werkzeug für die visuelle Interaktion mit Kunden. Einfache Symbole gelten als starker Trend bei UI-Designmustern. Symbole sind die einzigen Werkzeuge, die Informationen auf kleinerem Raum vermitteln können. Aus diesem Grund erwähnen viele Unternehmen Icons besonders.
2D-Illustrationen

Illustrationen bleiben bei den Benutzertrends ganz oben. Früher orientierten sich Webdesigner bei der Gestaltung am Minimalismus. Auf diese Weise versuchten sie, die Webseiten für die Nutzer weniger überlastet zu machen. Aber jetzt probieren Webdesigner ungewöhnliche Designaspekte aus. Sie verwenden Pastell- oder leuchtende Farben, wodurch die Illustrationen ausgefallener werden und große Effekte erzielen. Designexperten empfehlen die Verwendung des SVG-Formats für Ihre Designs.
Das könnte Ihnen gefallen: UI vs. UX Design: Der Unterschied in der Benutzeroberfläche und in der Benutzererfahrung.
Künstliche Intelligenz (KI)

KI bzw. künstliche Intelligenz steckt in fast jedem anderen Produkt. Es ist fraglich, ob es jemals in der Lage sein wird, die Designer zu ersetzen. Auf der unangenehmen Seite wird es uns weiterhin zugute kommen. Ein berühmtes Beispiel ist die KI-gestützte intelligente Antwort von Google, die ihre Aufgabe gut erfüllt, indem sie perfekte Antworten liefert, was eine große Zeitersparnis bedeutet, insbesondere wenn Sie Englisch verwenden und die Antworten hinsichtlich ihrer Kontraste zur Umgebung gut abgegrenzt sind.
Dank KI werden Produkte viel mehr über das Benutzerverhalten lernen, was dazu beitragen würde, in Zukunft ein besseres Erlebnis zu schaffen. Dadurch wird eine höhere Conversion-Rate erzielt.

Retro-Ästhetik

Dazu müssen Sie mit kräftiger Typografie im Kopf in die 80er-Jahre zurückkehren und in den 90er-Jahren mit den Pastellfarben der Benutzeroberfläche von 2021 zurückkehren. Hier ist Kreativität gefragt und Retro-Designs mit ästhetischem Look zu schaffen.
Onboarding

Es handelt sich um eine kurze Präsentation des Produkts, die Ihnen hilft, sich ein Bild von der Anwendung zu machen. Es erleichtert Ihnen das Verständnis der Hauptfunktionen. Wie dem auch sei, Onboarding ist im UX-Trend sehr wichtig geworden, den Designer nie ignorieren können.
Das Onboarding ist unwirklich und enthält einige wichtige Anzeigen mobiler Anwendungen. Wenn Benutzer sich damit zufrieden geben, können sie sich einen sehr detaillierten Überblick darüber verschaffen, was eine bestimmte Anwendung leisten kann. Wir empfehlen, das Onboarding sehr einfach zu halten. Denken Sie daran, den Schriftarten große Aufmerksamkeit zu schenken und sie leichter lesbar und lernbar zu machen. Verwenden Sie hochauflösende Fotos und Grafiken, da Sie Ihr Produkt den Benutzern näher bringen möchten.
Zurückhaltende Farbverläufe

Normale Designtrends gehen in Richtung Automatisierung und bieten alles, was Designer brauchen. Die Elemente sind so verteilt, dass sie ihren Weg nach vorne finden. Eines davon ist die Raffinesse der Farben und die Vereinfachung. Die ganze Idee besteht darin, Dinge intelligent zu automatisieren, die Licht auf die Website bringen.

Surreale Fotografien

Realistische Produktfotos können Ihre Aufmerksamkeit ausreichend erregen. Heutzutage suchen die Menschen nach solchen Fotos, die sie innehalten und starren lassen. Das Hinzufügen solcher Elemente ist heutzutage unkonventionell und voll im Trend. Beliebte Marken nutzen diese Strategie und erzielen über Nacht große Erfolge.
Luftgestensteuerung

Die Luftgestensteuerung ist eines der wichtigen Muster in UI-Designelementen, die im Jahr 2021 definitiv das Design dominieren werden. Sie verbessert die Benutzererfahrung erheblich. Mit der Einführung von Touchscreens haben verschiedene Gestensteuerungen ihren Platz eingenommen. Aber das alles geschieht über Touch-Bedienelemente. Aber jetzt wird es durch Luftgesten ersetzt, bei denen eine Handbewegung in der Luft dafür sorgen kann, dass Dinge auf Ihrem Telefon funktionieren. Ist es nicht interessant?
Vollbild-Visuals

Vollbildvisuelle Darstellungen fesseln jetzt die Aufmerksamkeit der Benutzer. Man hat herausgefunden, dass Dinge im Zentrum jeder Website Kunden am besten anziehen. Darüber hinaus hat dieser Trend bereits an Bedeutung gewonnen und wird im Jahr 2021 noch stärker ins Rampenlicht rücken.
Vielleicht gefällt Ihnen auch Folgendes: 10 Designtrends, die Sie 2021 in Ihrer mobilen App implementieren müssen.
Abschließende Gedanken

Im Jahr 2021 sind Designsysteme und -trends eine Mischung aus einfachen UI- und UX-Mustern, Pastellfarben, kräftiger Typografie, Minimalismus und 3D-Visuals. Um ein besseres Benutzererlebnis zu schaffen, müssen Sie daher die besten verfügbaren Kombinationen auswählen. Wir glauben, dass sich die Benutzeroberfläche darauf konzentriert, die Ziele des Benutzers zu erreichen. Und dafür ist es sehr wichtig, die neuesten Trends im Auge zu behalten.
